Making a special design for your website with a WordPress Block Theme is easier than you may think. These types of themes have become more popular since they were first introduced in WordPress 5.9 and there are many ready-made ones available in the WordPress store. If you want to make your own unique theme, you can do it quickly and easily with the Create Block Theme plugin. You don't need to be a coding expert to use it. It makes creating a custom block theme a breeze. You can even use it to make a special design for just one section of your website.

In this article, we'll show you why using the Create Block Theme plugin is a good idea and how to create your own block theme in just a few clicks.
Introduction To WordPress Block Theme

A WordPress block theme is a type of theme that makes it easy for you to build your website by using blocks. You can add text, images, and other elements to your website by simply dragging and dropping them into place. You can also create custom templates, like headers and footers, using the site editor.
With a block theme, you don't have to worry about editing code to change the look of your website. You can easily add custom styles by editing just one file called theme.json. WordPress believes that block themes are the future of website building, and there are many benefits to using them.
Create Amazing Websites
With the best free page builder Elementor
Start NowAlso, we'll be using a new plugin called Create Block Theme Plugin.

The Create Block Theme is a tool you can get for free from WordPress. It makes it easy for you to make a new theme or a child theme. You can even use Google fonts with it by either using a special website or by keeping the fonts on your computer.
With the Create Block Theme, you can have a child theme ready to go in just a few minutes. Here's what you need to do to start using it. The Create Block Theme plugin is a tool that makes it easy and quick to create a new theme for your website. With just one click, you can create a block child theme without needing to do any complicated coding. You can also copy an existing theme or make a completely blank theme. Plus, you can even take your WordPress block themes and use them on other projects. And if you want to change the look of your site, you can add new style options in the site editor.
How to Build a WordPress Block Theme
Before using the plugin to generate a block theme, you must install and activate a parent block theme. We'll use the Twenty Twenty-Three theme for this tutorial.
Parent Block theme
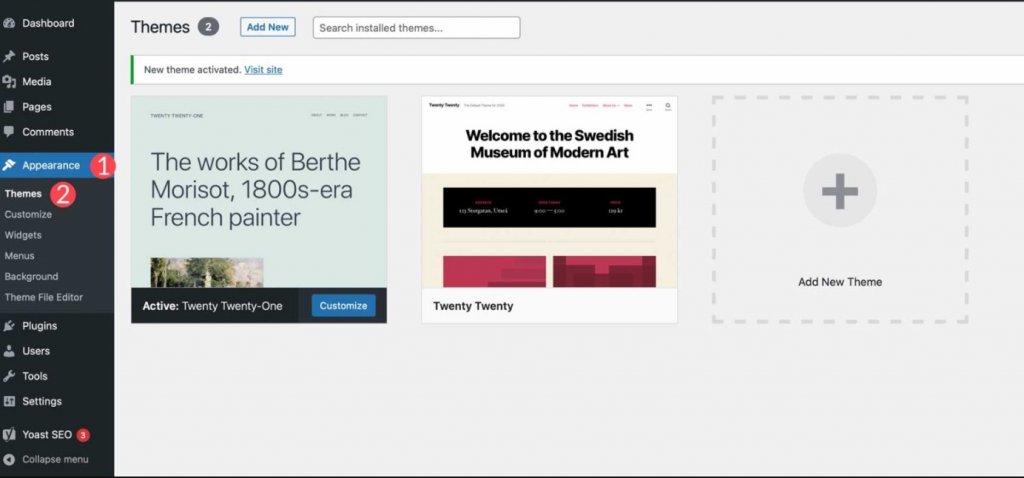
Log in to your WordPress dashboard to get started. Next, select Appearance > Themes from the menu.

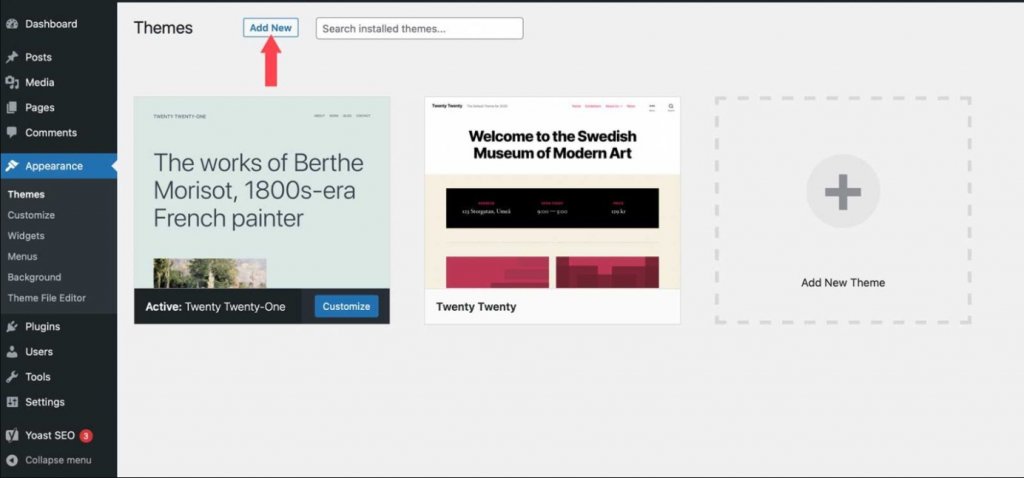
You may select any theme you desire, provided it is a WordPress block theme. Start by clicking the Add New button in Appearance > Themes if you'd like to use a block theme other than Twenty Twenty-Three.

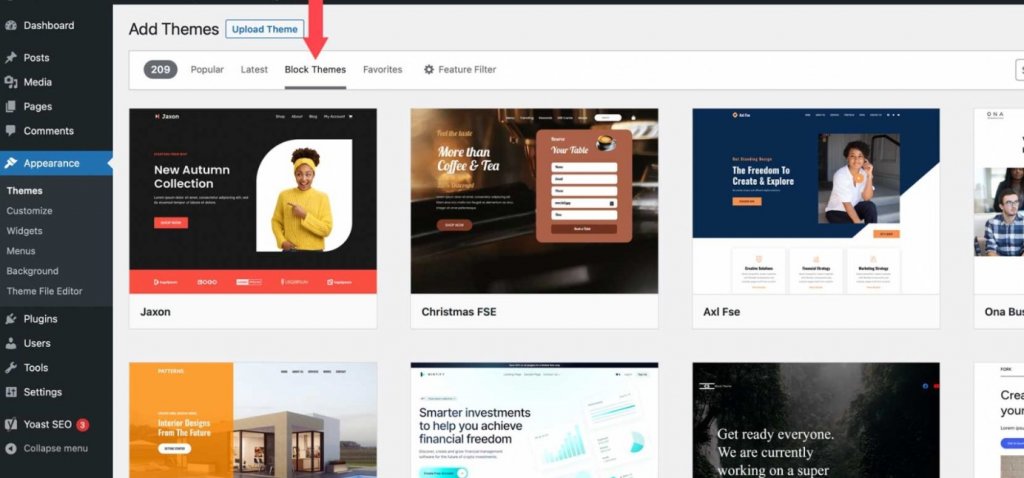
Click the block theme tab to display the available block theme options.

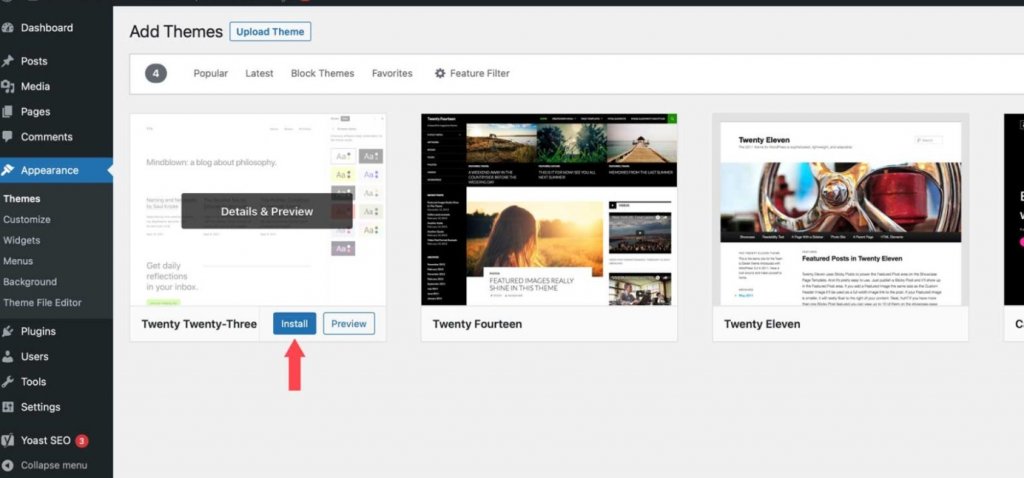
When you've found the theme you want, hover over it and click the Install button.

Install Create Block theme Plugin
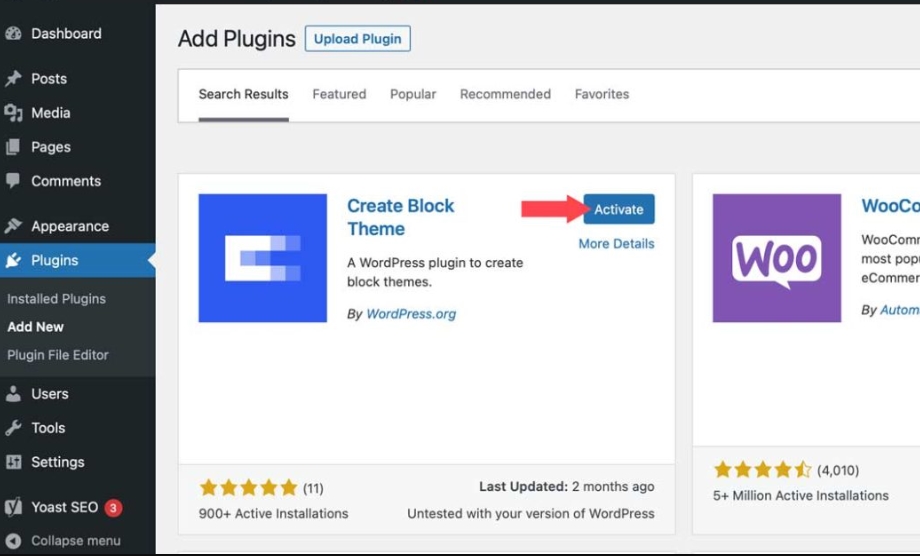
The Create Block Theme plugin must then be installed. There are several ways to install a WordPress plugin, but this one is simple to do from the dashboard. Begin by going to Plugins > Add New in your WordPress dashboard.

Configure the Plugin
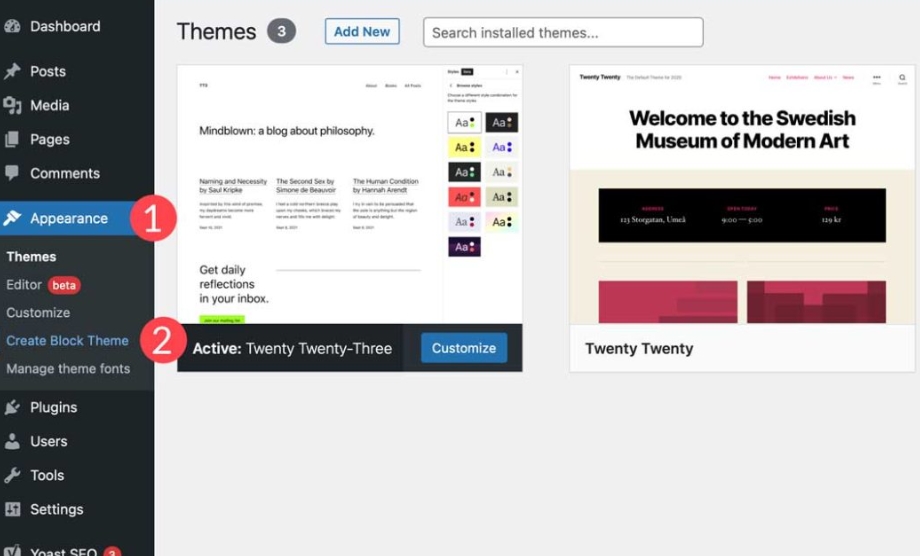
After you've installed the plugin, go to Appearance > Create Block Theme.

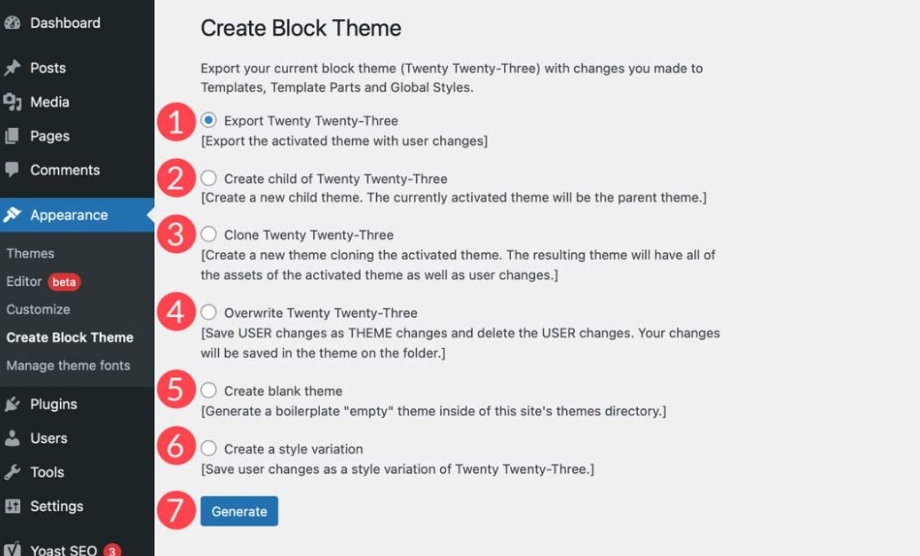
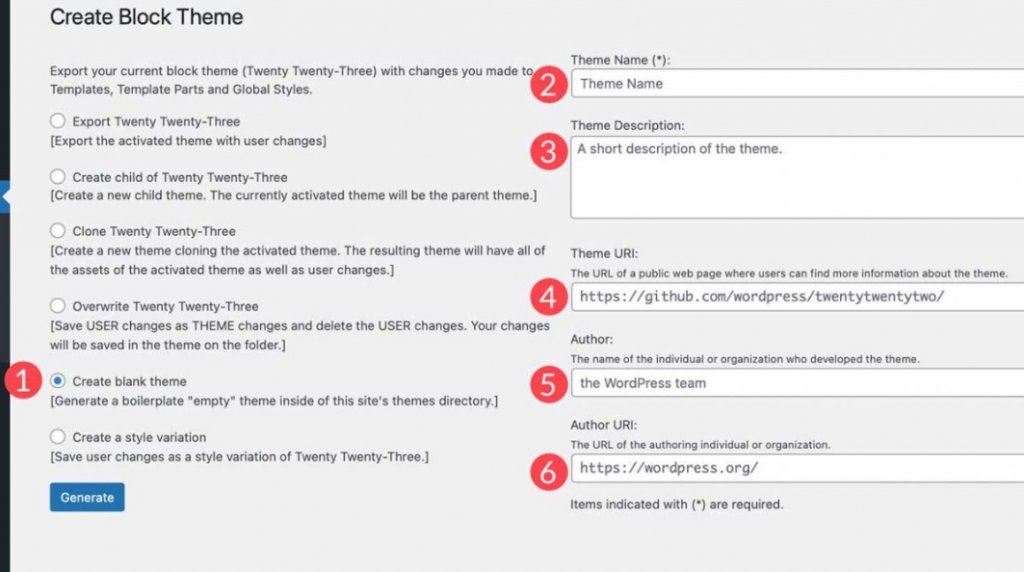
There are a few options in the plugin's settings:

- Export (theme name)
- Create a child of (theme name)
- Clone (theme name)
- Overwrite (theme name)
- Create blank theme
- Create a style variation
Export Theme
This option allows you to export the currently active theme as well as any changes you've made. There will be any templates, global styling, fonts, or other structural changes. You can export the theme and use it in other WordPress installations by using this setting. All of your preferences will be retained.
Select the export option, then click the generate button to export your currently installed theme. The file will be downloaded as a zip file to your downloads folder, just like any other WordPress theme.
Create Child Theme

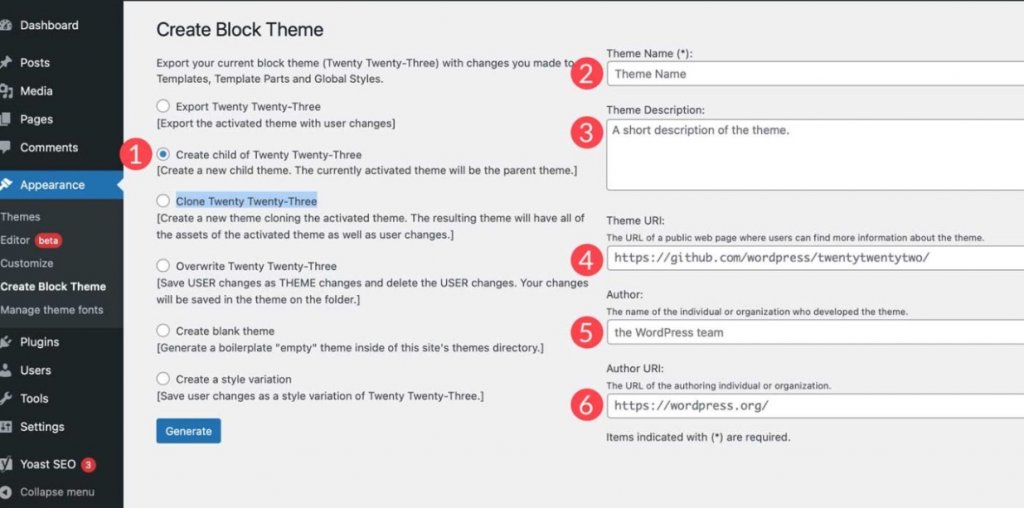
You can use this option to create a child theme based on your current parent theme. Before generating the child theme, give your theme a name, description, and URL, note the author, and if desired, the author URL. When you press the generate button, the plugin will download your child theme as a zip file.
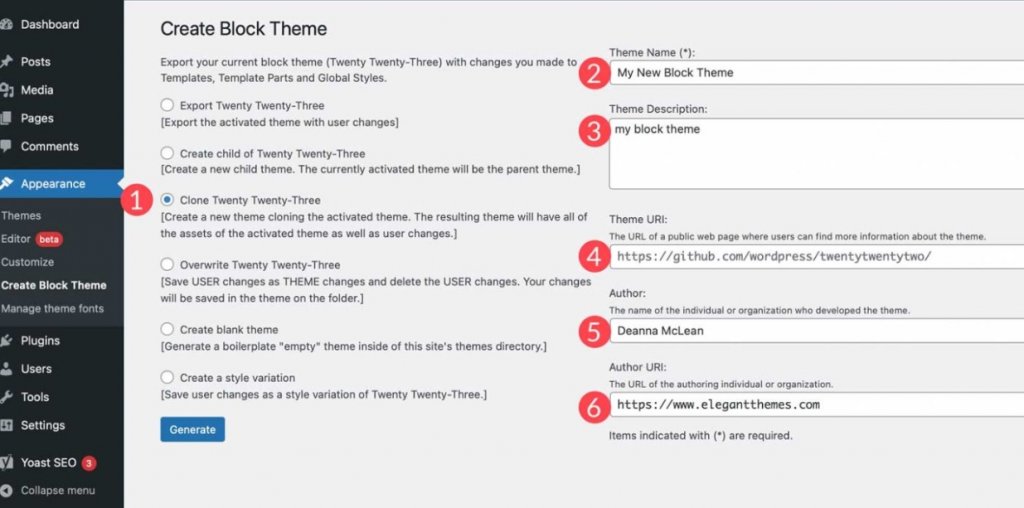
Clone Theme

The plugin will generate a new theme when you clone your block theme. The clone will keep all of the parent theme's assets, as well as any user changes. As with creating a child theme, give your theme a name, a description, and a theme URL, author, and author URL.
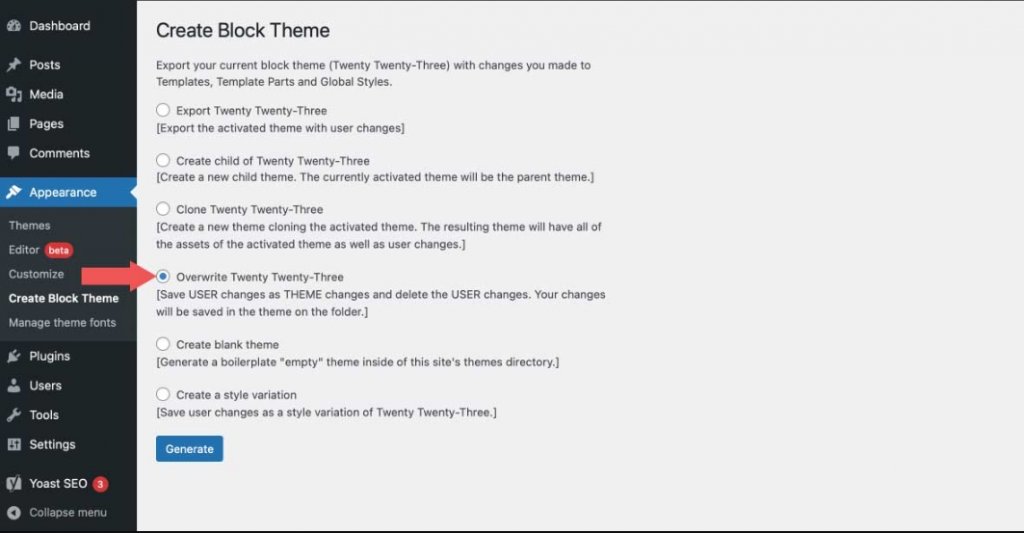
Overwrite Theme

All user changes are saved and converted to theme changes when you overwrite your block theme. Any templates or style changes you make will be saved into theme files and become a permanent part of the theme.
Create Blank Theme

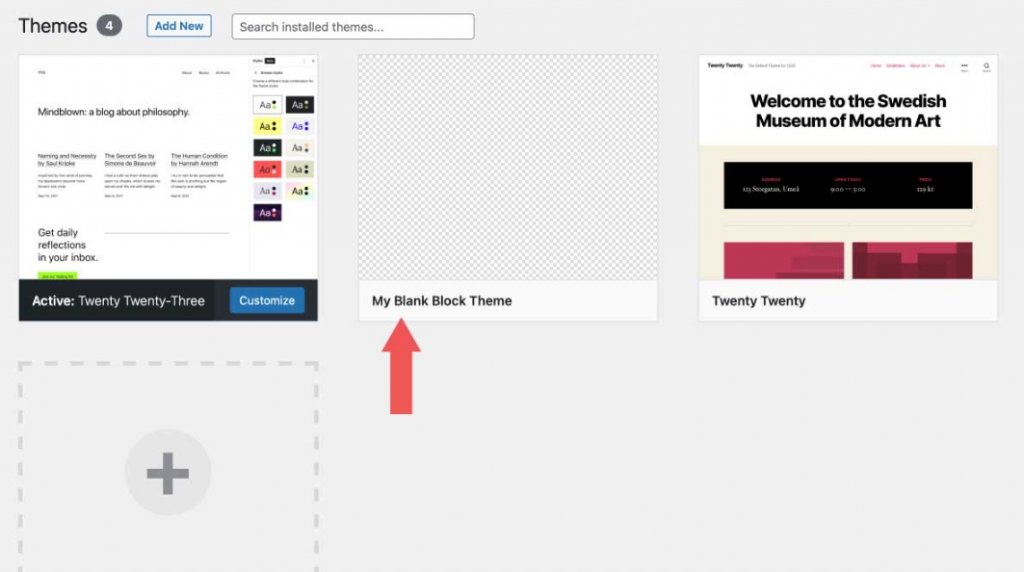
When you select this option, a blank theme will be created in the theme directory of your website. Give your new theme a name, description, and theme URL (if desired) before generating it, and make a note of the author and author URL. After clicking the generate button, go to Appearance > Themes to see your new blank theme.

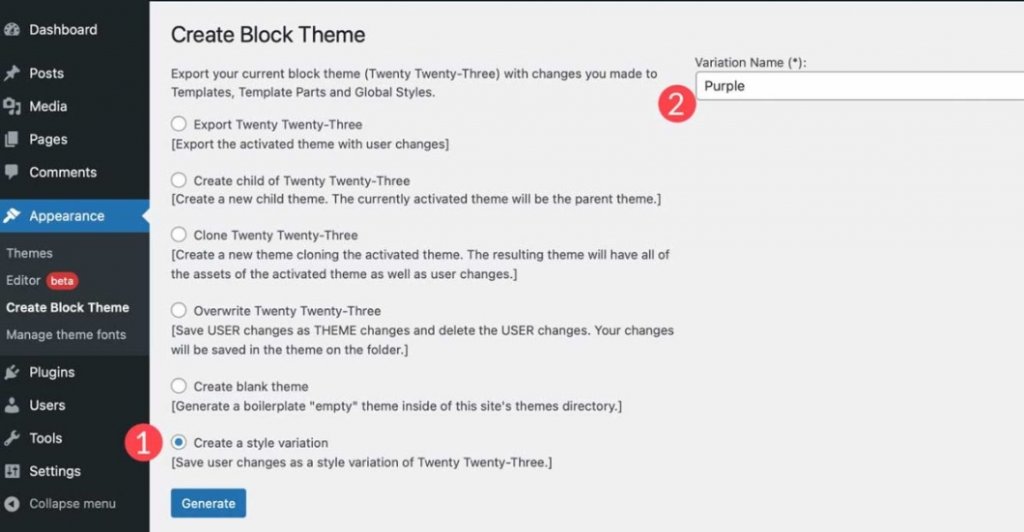
Create a Style Variation
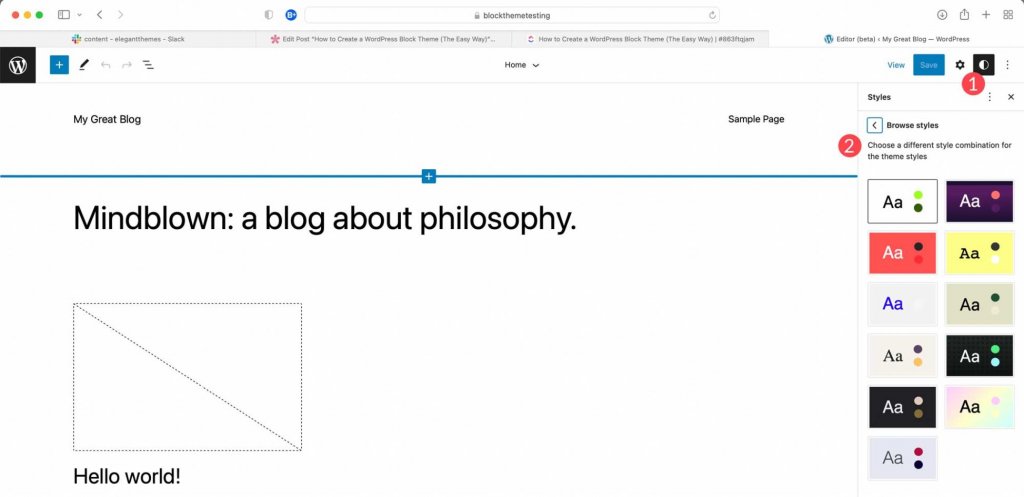
Appearance > Editor contains style variations. To find them, go to the theme editor and then click the styles button in the top right corner. You can change the text, color, and button styles there. There are also additional styling options for individual blocks.

Once you've created styles, you can use the Create a Block Theme plugin to create style variations by selecting the last option in the settings. Give your style a name, then press the Generate button.

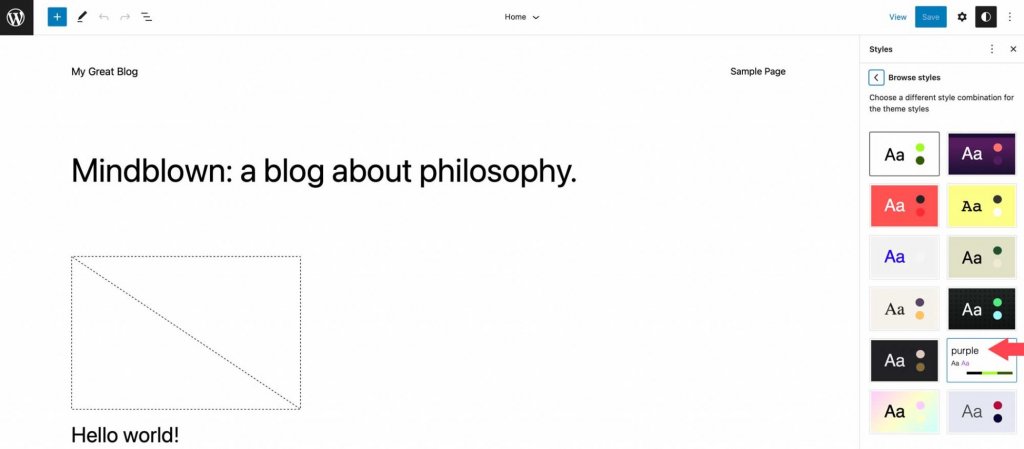
Return to Appearance > Editor, click the style icon, and then browse styles to see your new style. There, you can look through the styles to find the new one you just made.

Theme Fonts
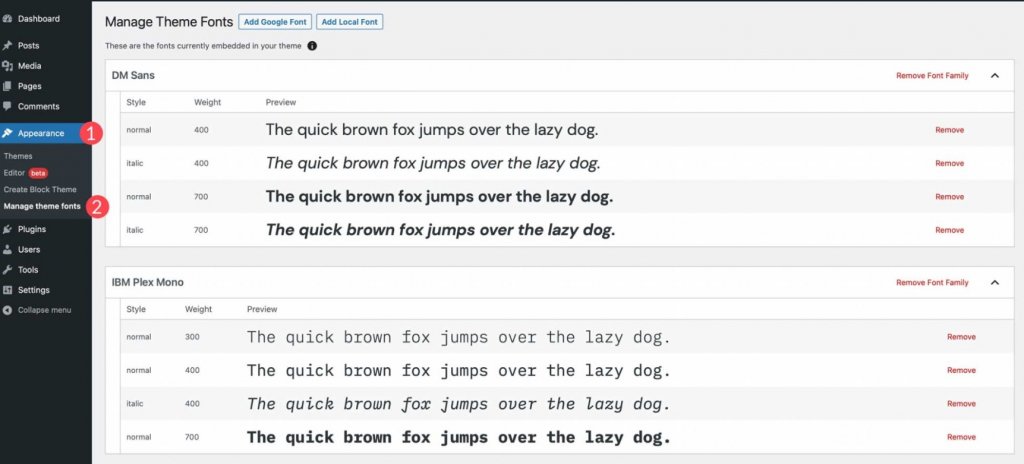
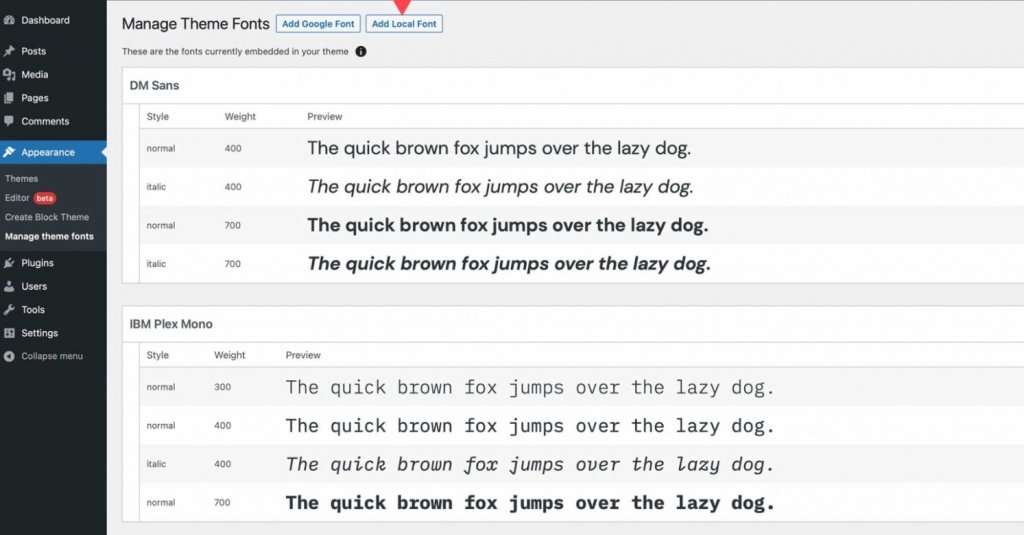
Navigate to Appearance > Manage Theme Fonts to manage the fonts installed in your theme. There, you'll be able to see all of the fonts that have been installed in your theme.

The ability to manage your theme's fonts is one of the most surprising and amazing features of the Create Block Theme plugin. You can remove entire font families or a single variation in this section of the plugin. Furthermore, you can easily incorporate Google fonts into your theme by hosting them locally or calling them via the Google Fonts CDN.
To remove a font family or font variation from your site, simply click the remove link next to the family or variation you want to remove.
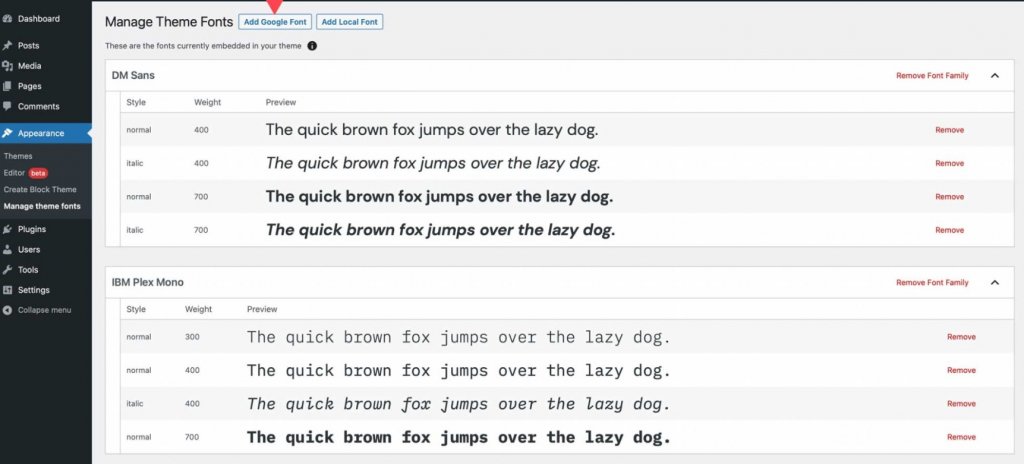
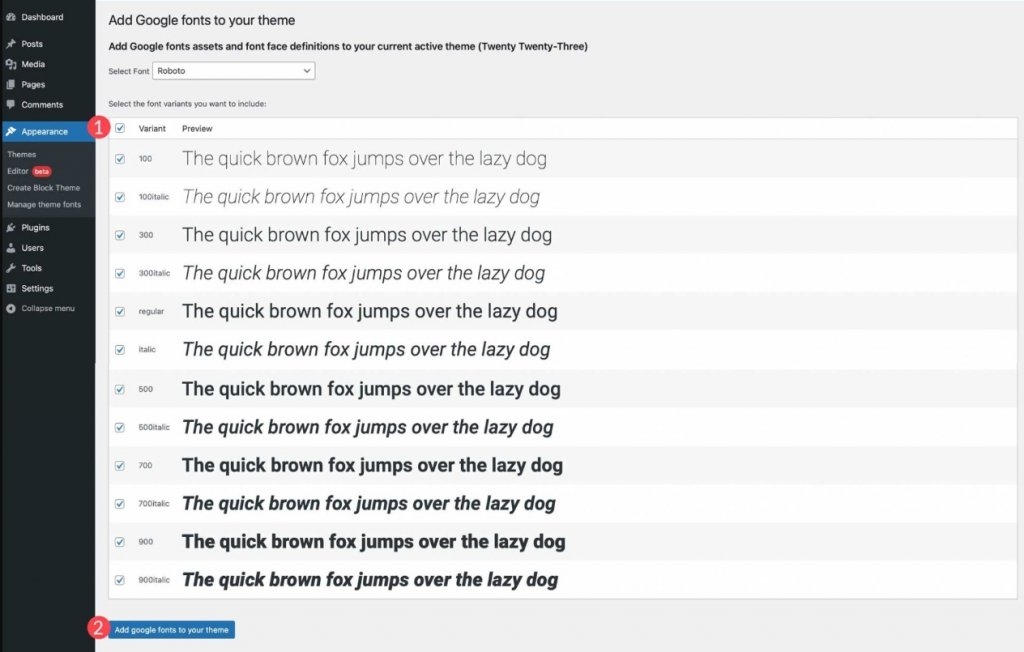
To begin adding a Google font, click the Add Google Font button at the top of the page.

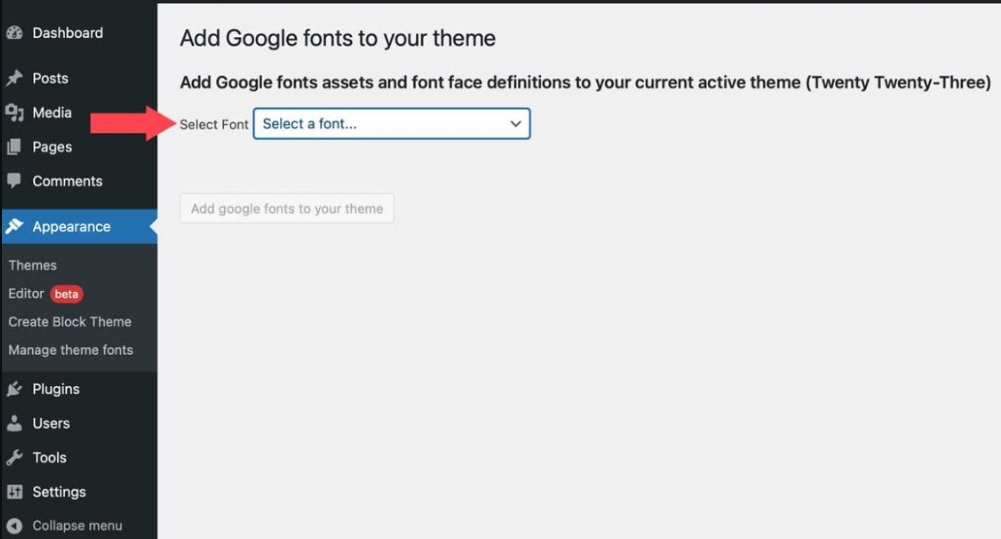
When the page refreshes, select a font from the dropdown menu. You will be able to select any font from Google's font library.

After you've chosen a font, you'll be able to select which variants you want to include. You can select all of them by clicking the checkbox at the top, or you can select individual ones. After you've selected your variants, click the Add Google Fonts to Your Theme button.

You can also incorporate local fonts into your theme. Begin by selecting the Add Local Font option. Fonts in the file formats ttf, off, and woff2 are supported.

Upload a font by selecting a file from your local machine. Next, give it a name and select a font style and weight. Finally, choose Upload local fonts to the theme.
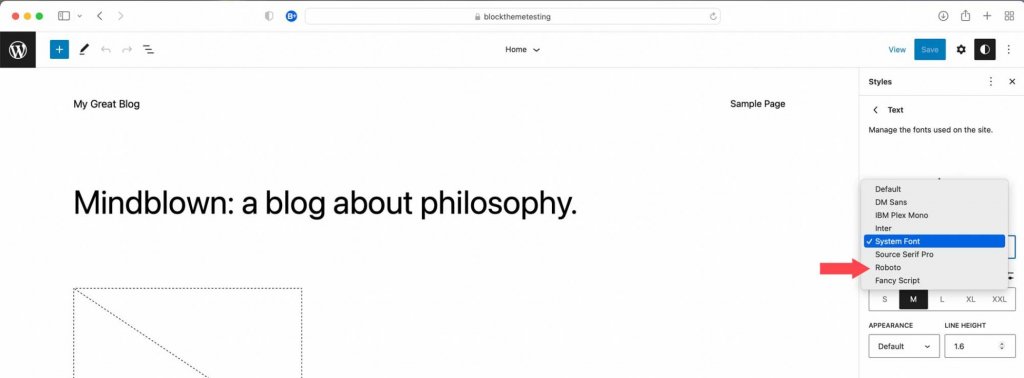
Once installed, fonts can be managed and applied to styles in the site editor using the Create Block Theme plugin.

After adding fonts, return to the Create Block Theme tab and select one of the options to create a child theme, export it, clone it or overwrite your current theme. All fonts, style variations, and templates that you create will be preserved.
Wrapping Up
The Create Block Theme plugin makes it simple to create a custom theme for your website. You can create your own templates, add styles, change fonts, and even use your themes on other projects. You don't need to know any coding or alter any files. Everything is done with just a few clicks. If you want to start using block themes or make it easier to manage them, try the Create Block Theme plugin.
If you use a page builder, you can create custom themes using built-in options. For example, with the Divi builder, you can easily import and export your templates and designs using the theme builder, and the same goes for Elementor too. This means you can save your entire website style and use it like a child theme to quickly start new website projects with just a few clicks.




