When creating a "One Page" site, one of the major problems that you can face is navigation. The site page can be so long that it takes a long time to go through it. To correct this problem, you can use what is named "Anchor", which allows you to link a menu to a section for easier access. But it is not very easy to create this type of link, especially on a page builder plugin like Elementor.

This is why we will take the time in this article to explain how to do it without a problem. We will share with you the process in two simple steps.
Section configuration
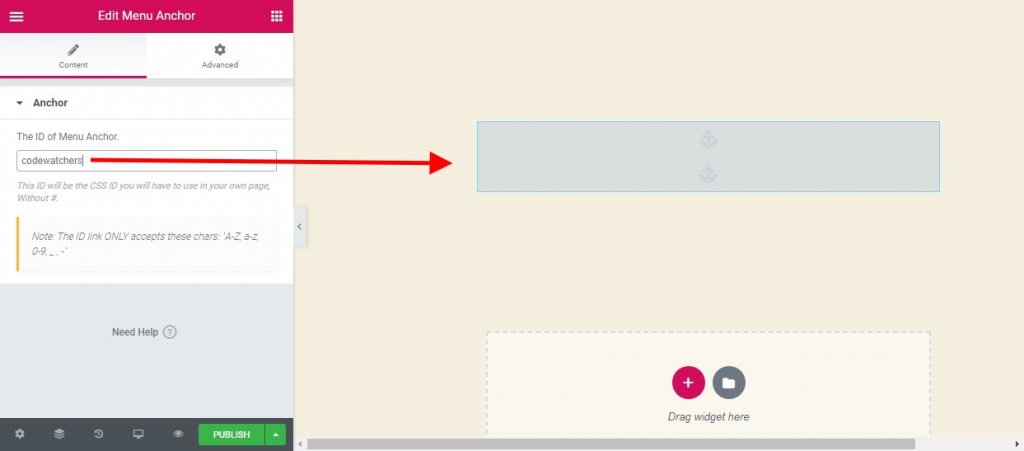
At this level, you must first add a menu anchor widget in the place where you want the page to be scrolled. Therefore, the menu anchor widget can point to a specidic section.
Now you need to assign the chosen section an id that will be used later in the menu item link. You can name it whatever you like; with or without a capital letter, you decide. Be aware that no one will see this term, it will only be used to create the menu. So, simplify your task by using a short and explicit term. And write it down so you have it handy when creating the menu.
Create Amazing Websites
With the best free page builder Elementor
Start Now
Menu configuration
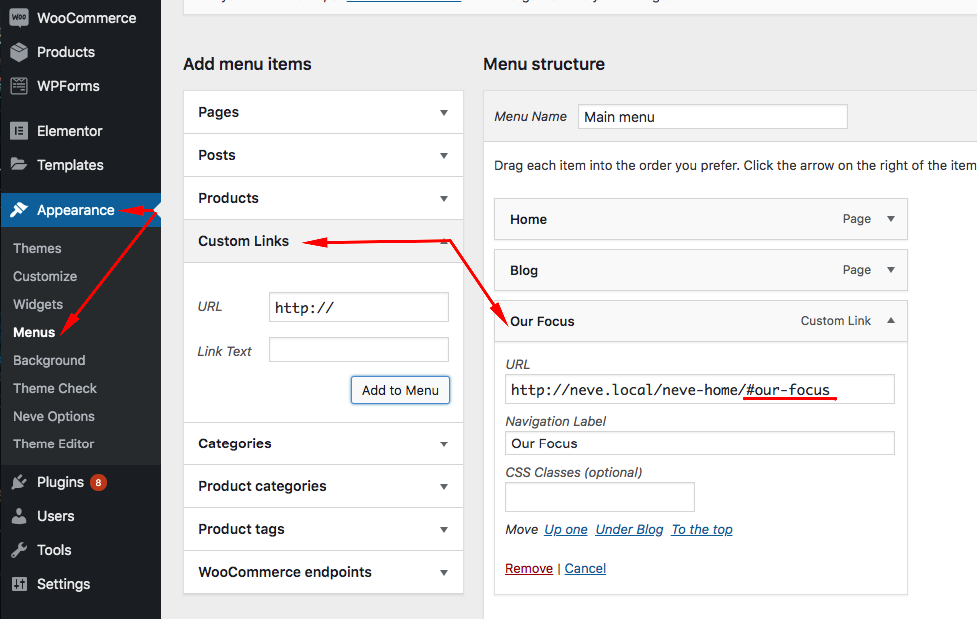
You can easily access the Menu by following the path Dashboard-> Appearance-> Menus. Now go to "Custom Links". There you will copy the URL of the page on which the Section is located. Then you add at the end of this URL #id, which is the one set to the menu anchor.

This is what the result should look like.

Other Plugins For Smooth Scrolling
If you're not using Elementor, there are others plugins you can still use on your actual WordPress blog to implement the smooth scrolling from one menu to a seection.
Page scroll to ID

Page scroll to id is a fully-featured free WordPress plugin that adds a smooth animation, where the browser to a jumping behavior, with a smooth scrolling animation. When a link with the href attribute, which value has # is clicked, the plugin performs a progressive scrolling animation. It provides all the basic tools and advanced functionality for single-page websites, in-page navigation, back-to-top links, etc. with features like:
Key Features
- Adjustable scrolling
- Multiple Easing
- Link and target highlighting
- Vertical and/or horizontal scrolling
- Scrolling from/to different pages
- Offset scrolling by pixels
- Insert link and target id buttons
- Link-specific offset, scrolling duration, highlight target, etc.
Smooth Scroll by WPOS

This simple free plugin also integrates smooth scrolling to your elements. It also adds a smooth scrolling while clicking on "Top Buton", and listen to the mouse scroll event as well.
The good news with this plugin is that you can easily make it work with the Gutenberg extension available.
Sticky Menu, Sticky Header on Scroll

The Sticky Menu On Scroll plugin allows you to keep any elements on your pages always visible as you scroll down. Most of the time this is commonly used to keep menus at the top of your page to create a floating section by making them sticky. You can then use it to create a sticky header, sticky menu, sticky widget, sticky logo, sticky call to action, or whatever you want.
The small downside is that you'll need to master a bit HTML/CSS to use it. You'll need that because you need to know the selector used to target one of the elements available on your page (either with an ID or Class attribute). For example, you can use a simple selector like “nav”, “#main-menu”, “.menu-main-menu-1” is enough. But you can also use detailed selector like “header > ul:first-child” or “nav.top .menu-header ul.main”.
Key Features
- Any element can stick
- Positioning from top
- Enable for certain devices
- Push-up element
- Admin Bar Detector
- Z-index Adjustment
- Dynamic Mode
- Debug Mode
Conclusion
And that's all! Now, whatever the size of your Elementor page, you can facilitate your users' navigation by integrating "Menu Anchors". We are sure you will put it to good use





