If you use Divi as your WordPress theme, you know how convenient the global header is for displaying your main navigation menu site-wide. But what if you want to add a secondary menu to highlight important pages like "About" and "Contact" without overcrowding your primary nav? The good news is you can easily add a secondary menu to your Divi header with just a few simple steps.

Adding a secondary menu is a great way to improve navigation and provide quick access to key pages for your website visitors. Whether you want to highlight your most important links, separate site-specific pages, or simply declutter your primary menu, a secondary header menu has you covered.
In this tutorial, we'll walk through how to create and display a secondary header menu using Divi's built-in theme options. You'll learn how to create a new custom menu, add pages to it, and then assign it to a secondary menu location.
Let's get started!
Create Amazing Websites
With the best free page builder Elementor
Start NowDesign Preview
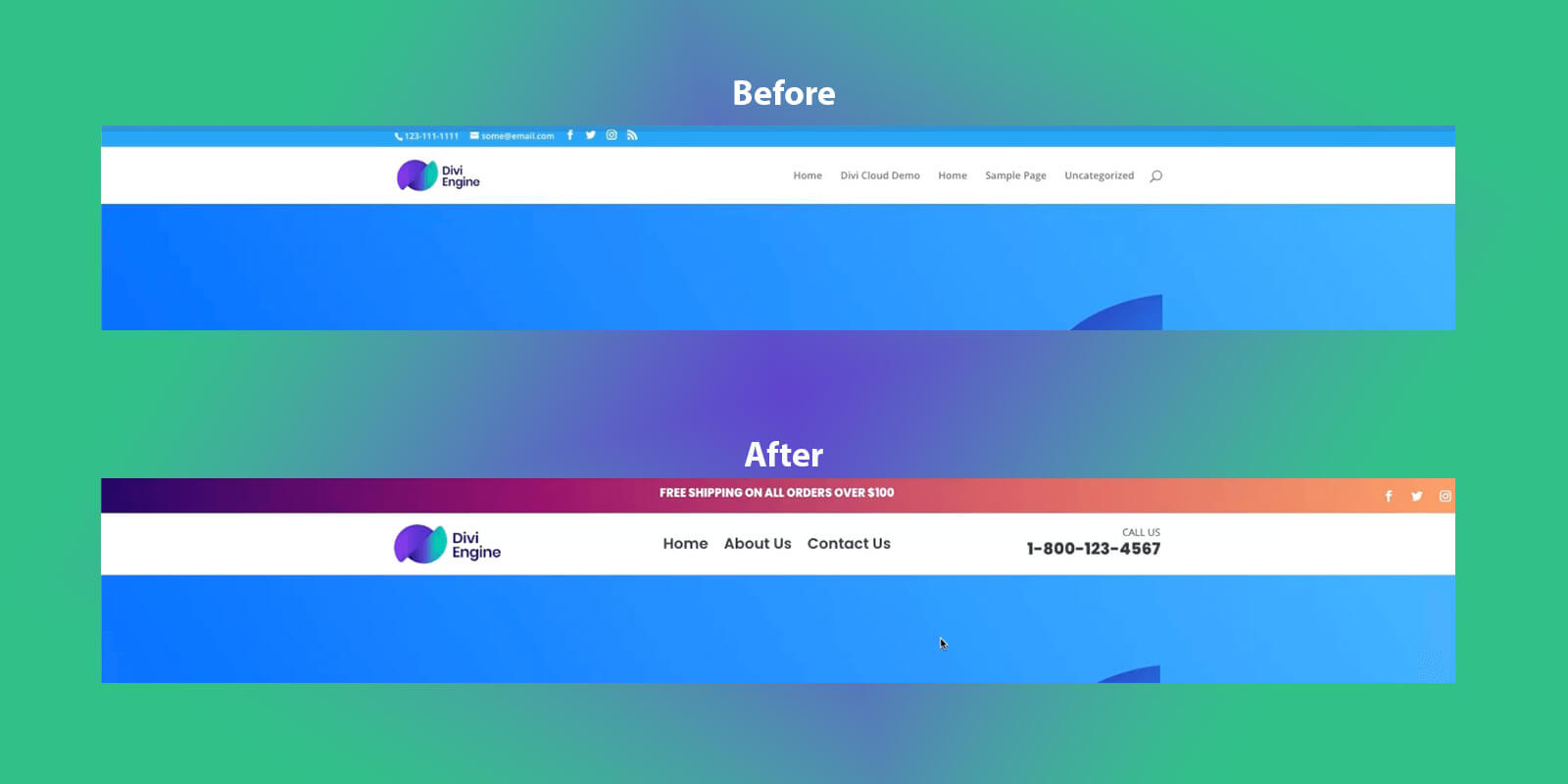
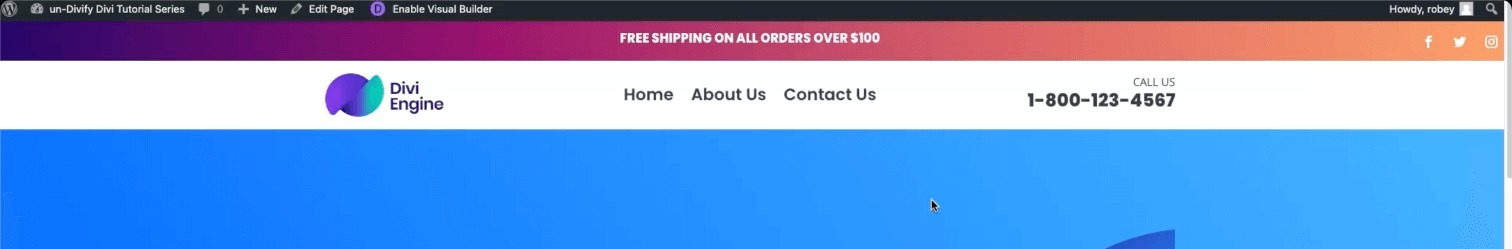
Here is the before and after look of our menu.

Adding a Secondary Menu to the Global Header
In this series, we've been working hard to create Divi sites that don't look like Divi sites, and earlier, we built out the header we would be using. Check out our article on how to create a sticky header in Divi using the theme builder if you want to catch up; it will get you working on the same header we are.
So let's go on and navigate to the following section of our Divi installation:
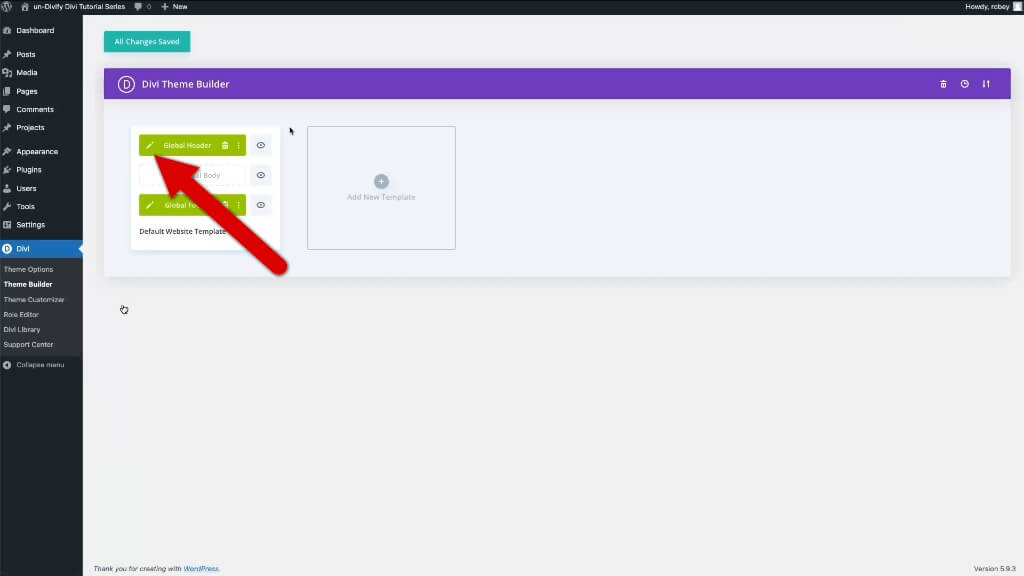
Divi > Divi Theme Builder > Click the Pencil

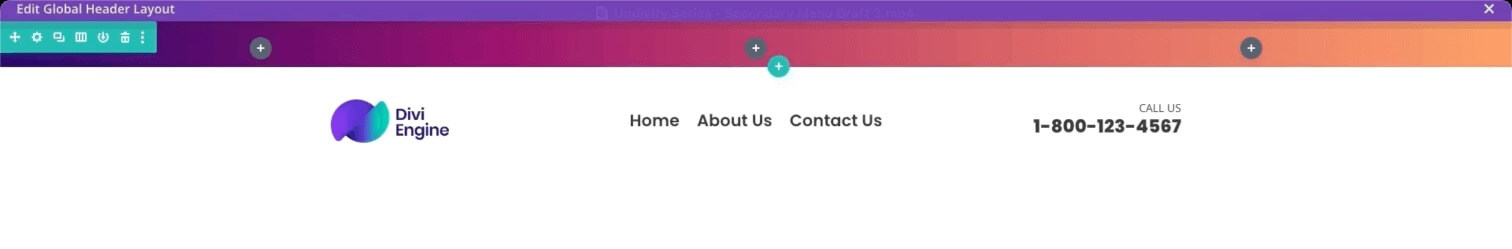
The Divi Visual Builder and your Global Header layout will appear when you click "Continue." The Row that will hold our Divi Secondary Menu bar must now be added.
Now add a three column to tho this header section and make the following changes.
Content Tab - Background
- Background Gradient: Add 2 more stop at 33% and 66%
- Gradient Colors: 1f005c / 870160 / ca485c / f39060
- Gradient Direction: 90 degrees
Design Tab - Sizing
- Use Custom Gutter: YES
- Gutter Width: 1
- Equalize Column Heights: YES
- Width: 100%
- Max Width: 2560px
Design Tab - Spacing
- Padding Top: 10
- Padding Bottom: 0
Advanced Tab - Scroll Effects
- Sticky Position: Stick to Top

Now that you should have something that appears all nice like this, you can begin adding your modules.
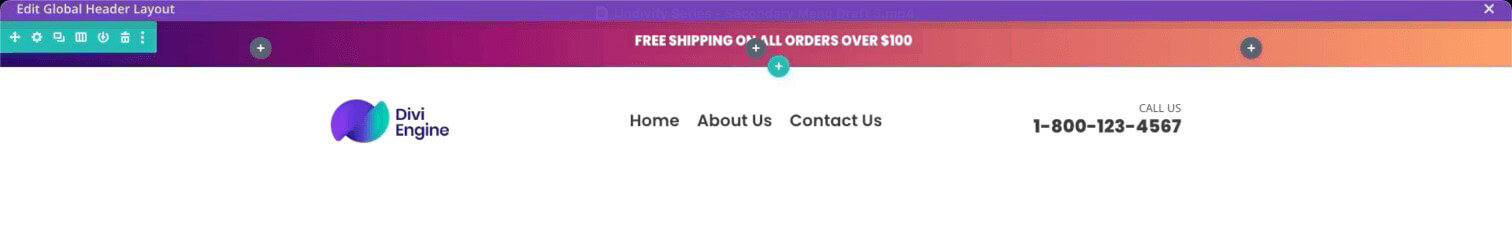
We'll start by providing some free shipping with a text module. So , add a text module in the middle column and make the following changes to that module.
On Content Tab
- Body Text: Free Shipping on all orders over $100
On Design Tab
- Text Font: Poppins
- Text Font Weight: Ultra Heavy
- Text Font Style: Uppercase
- Text Text Color: White
- Text Text Size: 16px
And save the changes.

Things are heating up, and this Divi Secondary Menu is almost finished. The Divi Secondary Menu's final phase is to include a few social media icons.
A Social Media Follow Module should first be added in Column 3 beneath the Text Modules.
Social Media Follow Module Settings - Facebook
- Account Link URL: Your Social Profile URL
- Background Color: Transparent or delete
Social Media Follow Module Settings - Instagram
- Account Link URL: Your Social Profile URL
Social Media Follow Module Settings - X
- Account Link URL: Your Social Profile URL
Design Tab
- Module Alignment: Right
Again, save the changes.

Now, if you carefully followed the instructions, you ought to have a striking Divi Secondary Menu that will remain at the top of your website as you scroll down.
In Conclusion
A secondary header menu may seem like a small addition, but it can make a big difference in the navigation experience on your Divi website. Now that you've set up a secondary menu and assigned it to the header, you can better highlight and organize pages for your visitors.
Take some time to consider which pages deserve a spot in that valuable screen real estate. About, Contact, FAQ, Pricing and Resources are all common secondary menu options. You can also periodically review your secondary menu to keep it relevant as new pages are added.
Overall, the secondary header menu is a simple but powerful way to improve navigation and accessibility to important pages. So put it to good use! And if you need help getting your new menu set up, just reference back to the step-by-step directions in this tutorial. Happy menu building!





