Divi is undoubtedly such a powerful theme, and creating an eye-catching website without the help of any plugin is not an incomprehensible task for it. But we always know that plugins make our website building experience better by assisting us. We have already reviewed some header footer plugins, but today we will talk about a filtering plugin called Divi Filter. It will add great features to your website so that users can easily find any item through filtering.

Suppose you have a photography-related website where you upload wallpapers and wildlife images. Now someone wants to see your images from January. The Divi filter will help you do just that. Both the premium and free versions of this plugin are available in the marketplace, but today we will talk about the free version and see how effective it is. So let's get started without delay.
Plugin Installation
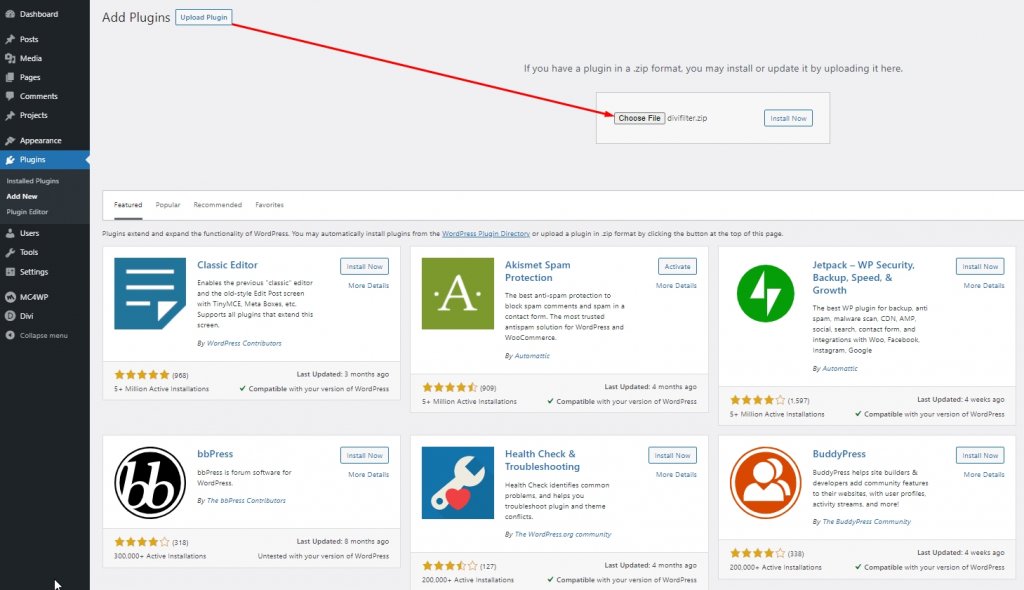
Installing the Divi Filter plugin in WordPress is very simple. Go to the WordPress dashboard and select "Add new" from plugins. Then, choose upload plugins and select the zip file from your workstation.

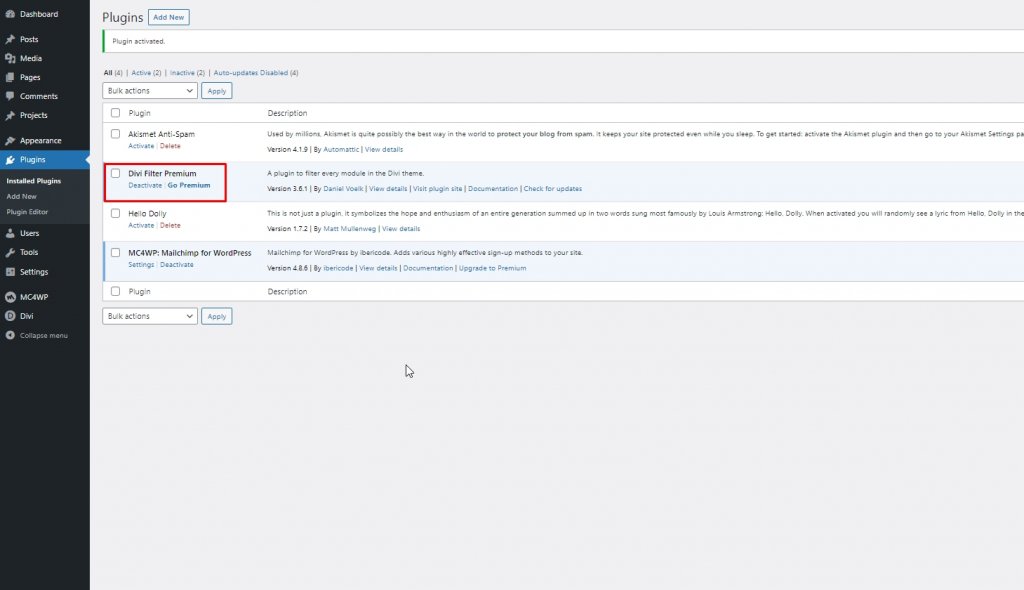
Click on "Install now" and then return to plugins. You'll see that your plugin is successfully installed.
Create Amazing Websites
With the best free page builder Elementor
Start Now
Divi Filter UX
We won't be able to see direct modules of the Divi filter because it doesn't add modules to Divi elements. We'll add them through CSS classes. This plugin has detailed documentation, and you'll get more fun using it if you go through it.
This plugin works by filtering the categories. Here is the full working module of this plugin.

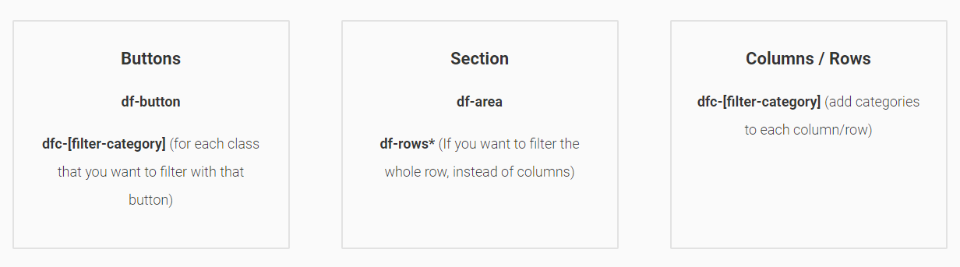
- First, we will create triggers like buttons. Then, we'll add a category name to that CSS class.
- Then we have to create a new section and add a class to it.
- Later, we need to add modules to the section which will be filtered.
- Lastly, add CSS classes to the column that will display the filtered results. It should match the triggers.
Maps, toggles, forms, text modules, menus, pricing tables, comments, buttons, code, audio - Anything that can fit in a column can be filtered. Also, we can design it any way we want because it's made as Divi modules.
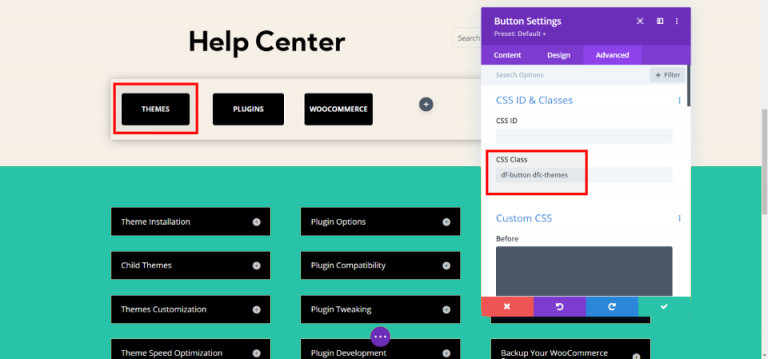
Divi Filter: Button Filtering

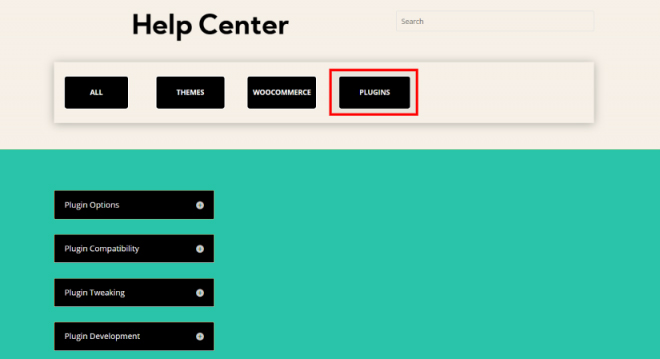
We have created a help center page where we will use buttons as filters and toggles as information. We can add any item in toggles such as image, blog, video etc. On the advanced tab, I have added CSS classes to the category.

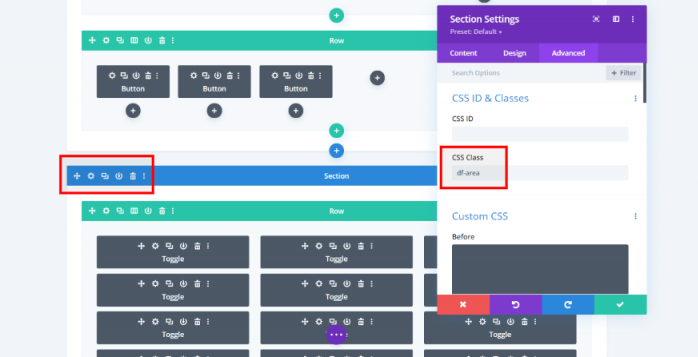
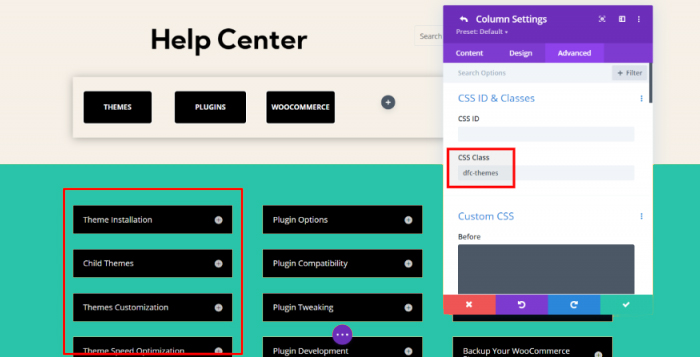
Here, we have added the CSS classes to the toggle section that we need to filter.

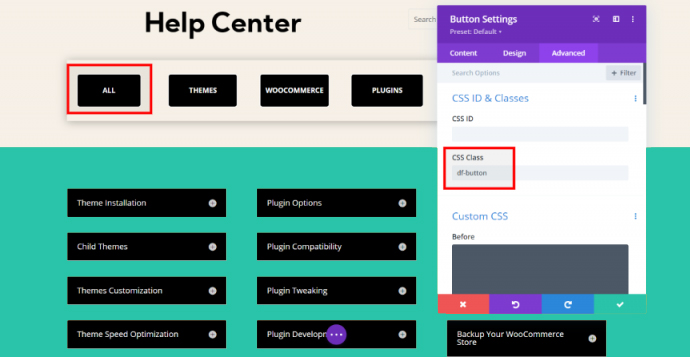
Since we have successfully added all category classes on columns, we can filter them by clicking on topic buttons as they match perfectly. Also, let's create a button that triggers all items.

Now we can target every category individually. We can see every topic from all sections, and by clicking another button, we can see only those modules that are connected to the button by CSS class.

So you can filter/categories items base on their class with Divi filter.
Divi Filter: Text Filtering
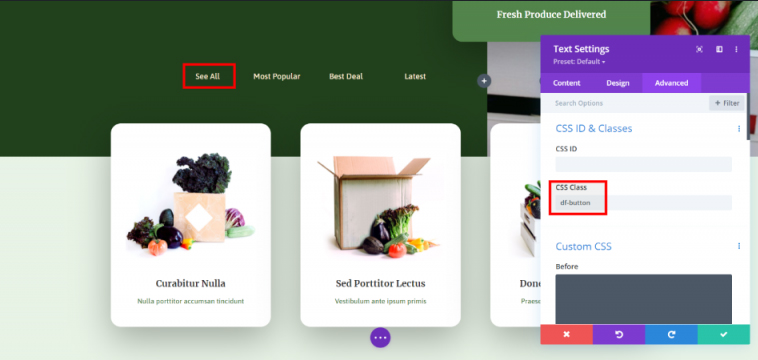
Here we will create a system that will filter only texts/blogs. It will show items based on best deals, most popular items and latest items along with all item. We need to add classes to the text modules except the first one because that will display all columns.

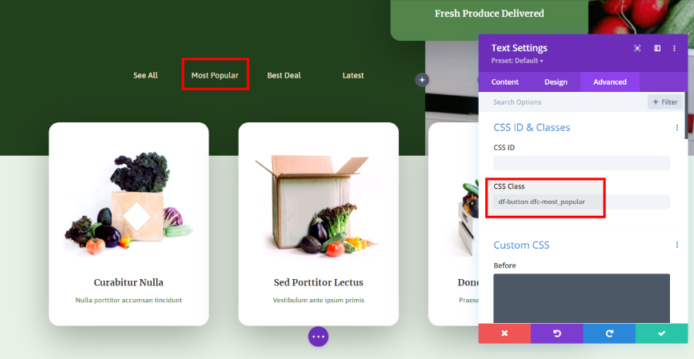
Now we will add the button and category class to the most popular module. Also, other modules will have classes like this item.

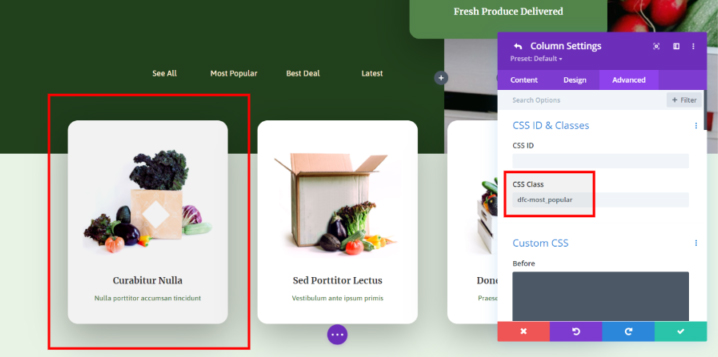
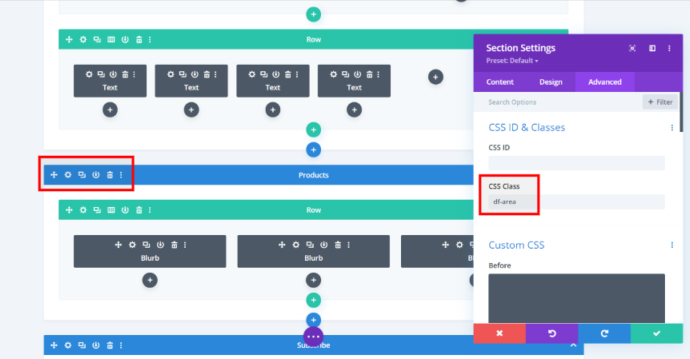
Then we will add CSS classes to the columns. These modules are blurb module and one of these blurbs will be displayed by filter.

Then we will add the "df-area" CSS class to the section that contains the blurbs.

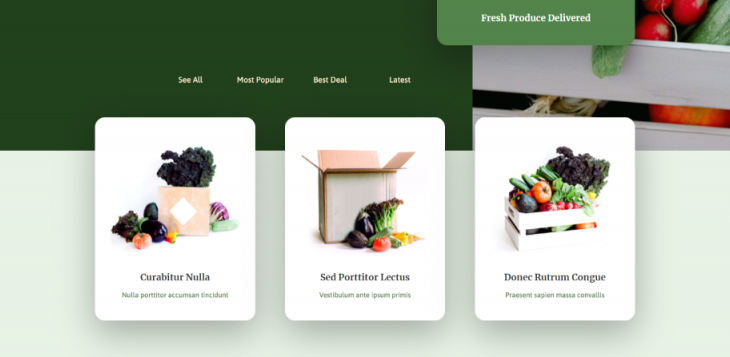
Now if we go for all item, every blurb module will be displayed.

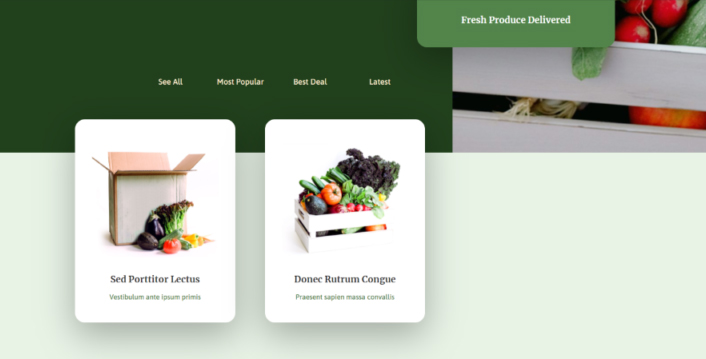
Or if we go for a particular item like best deals, it will show those item only that that best deals class.

It works perfect.
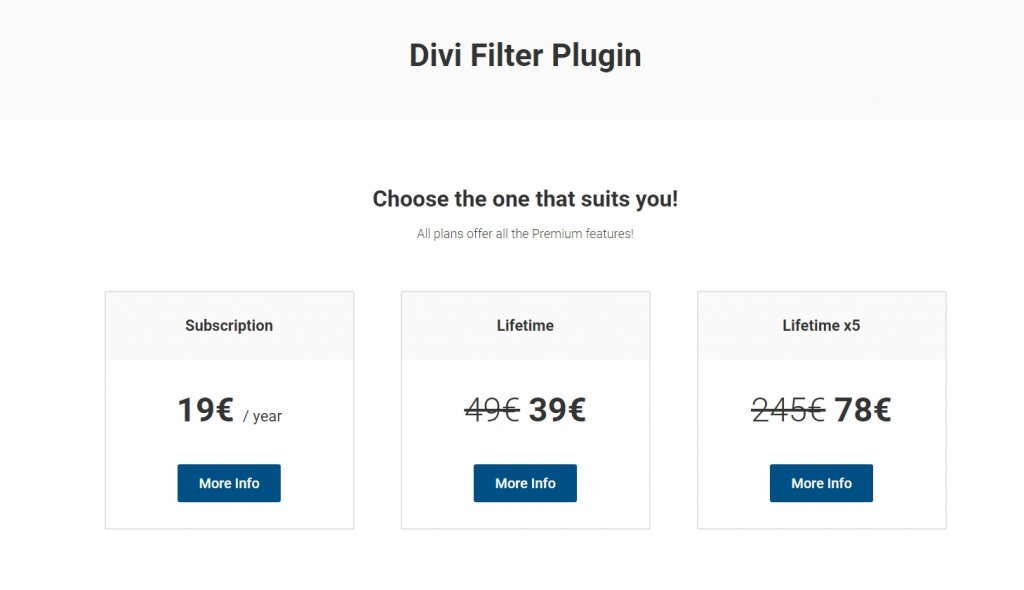
Looking For Divi Filter?
One can easily get this plugin on Divi Marketplace. There are two versions available for Divi filter - Free and Premium. The free version can only filter columns. Premium version can filter rows, animations, pages and more.

The Premium version can be updated directly from the free version. Also, you can get it from the author's website. The Pro version has several layouts, and you can get started with them right away.
Conclusion
Divi Filter is a great plugin for filtering items for Divi websites. As you have seen, it's not much difficult to organize items with this plugin. All you have to do is targeting items and link them with options through the CSS class. It will automatically trigger those items once you pick an option to filter. It will make your Woo Commerce shop, Gallery, Blogs, and many more items organized, and visitors can check those according to their needs. Try the free version of Divi Filter, and let us know your opinion in the comment section.




