Haben Sie Probleme damit, komplexe Layouts für Ihre Website zu erstellen? Ich auch. Ich glaube, die meisten Webentwickler haben das schon erlebt. Deshalb verwenden wir Container, mit denen wir jeden Seitenabschnitt nach Wunsch gestalten können. Vertrauen Sie mir – das sind die entscheidenden Neuerungen im Webdesign.

Elementor Containers machen responsive Layouts, die auf allen Geräten fantastisch aussehen, ohne die Last von benutzerdefiniertem Code Wirklichkeit. Von Inhalts-Widgets über anklickbare Elemente, anklickbare Container, anklickbare Schaltflächen bis hin zu ganzen Abschnitten bietet Ihnen Elementor alles, was Sie brauchen, um mühelos schöne Designs zu erstellen.
Aber die Leute fragen mich oft eines: Wirkt sich ein Webseiten-Container negativ auf die Seitenleistung aus? Ich habe viele Leute sagen hören, dass die Verwendung von zu vielen Containern auf einer einzigen Webseite den Lade-Score der Seite beeinträchtigen kann und manchmal auch die SEO beeinträchtigt. Ist das wirklich eine Tatsache oder ein Mythos? In diesem Artikel werde ich Ihnen einen umfassenden Überblick über dieses Thema geben und wir werden uns mit diesem Problem befassen (falls es wirklich eines ist).
Lassen Sie uns hilfreiche Lernressourcen zur richtigen Einstellung von Elementor-Containern und deren Auswirkungen auf eine Webseite besprechen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
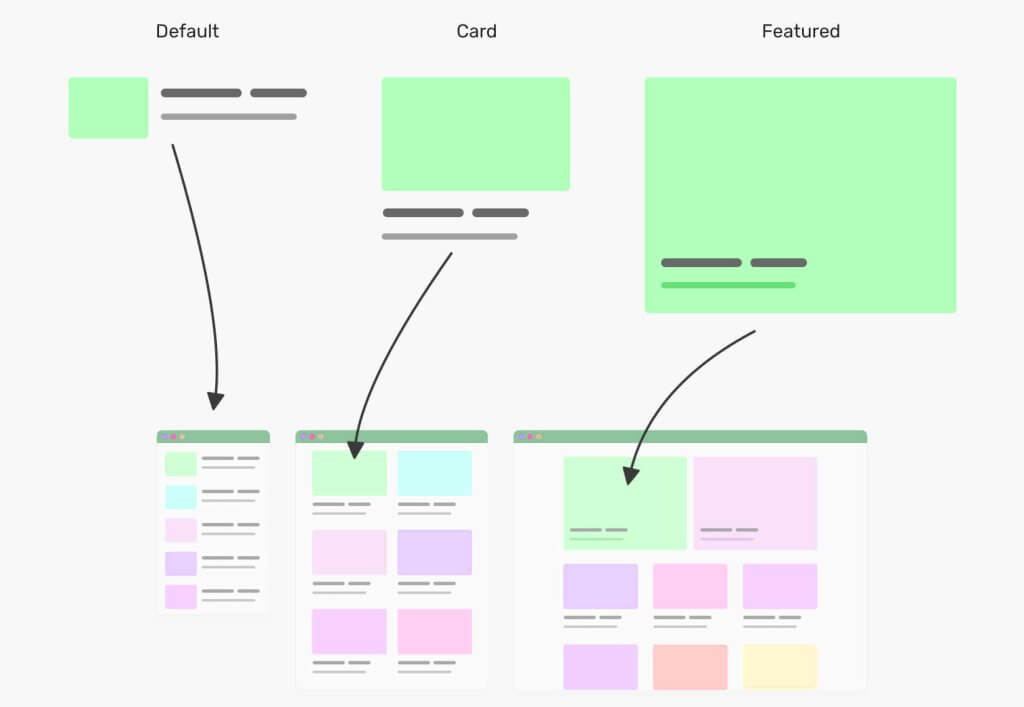
Jetzt anfangenWas sind Elementor-Container?

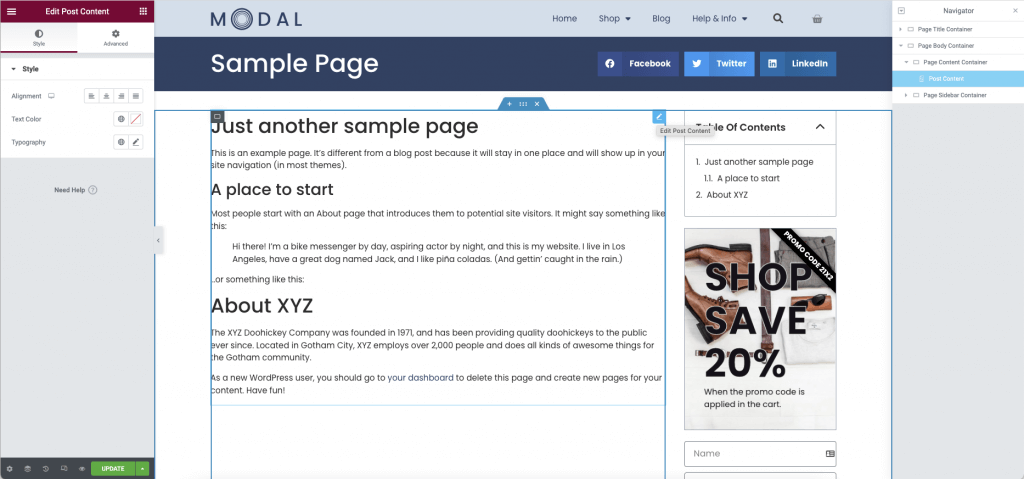
Elementor-Container sind flexible Abschnitte, die als Bausteine zum Erstellen responsiver Layouts in Elementor dienen. Es sind intelligente, anpassbare Boxen, die Ihre Inhalts-Widgets und Designelemente enthalten.
Im Kern sind Elementor-Container übergeordnete Container, die Flexbox verwenden – ein leistungsstarkes CSS-Layoutmodell. Das bedeutet, dass sie eine breite Palette an Container-Layoutoptionen bieten und Ihnen mehr Kontrolle darüber geben, wie Ihre Inhalte auf einer Seite angezeigt und angeordnet werden.
Zu den Hauptfunktionen von Elementor Containers gehören:
- Flexbox-Funktionalität: Flexbox-Container erstellen flüssige, reaktionsfähige Designs, die sich an unterschiedliche Bildschirmgrößen anpassen.
- Anpassbare Einstellungen: Jeder Container verfügt über einen eigenen Satz an Einstellungen, sodass Sie Dinge wie Mindesthöhe, Elementabstand und Inhaltsrichtung anpassen können.
- Verschachtelungsfunktionen: Sie können Container in Containern platzieren und so komplexe Layoutstrukturen ohne zusätzliche Unterteilungen ermöglichen.
- Vielseitigkeit: Elementor Flexbox-Container können verschiedene Inhaltselemente enthalten, von Text und Bildern bis hin zu komplexeren Widgets.
- Verbesserte Reaktionsfähigkeit: Über die Registerkarte „Containerlayout“ können Sie das Verhalten Ihres Designs auf verschiedenen Geräten steuern.
- Optimierte Struktur: Flexbox-Container machen häufig separate Abschnitte und Spalten überflüssig und vereinfachen so Ihre Seitenstruktur.
Einer der leistungsstärksten Typen ist der von Elementor eingeführte Flexbox-Container . Diese verwenden CSS-Flexbox-Eigenschaften, um Ihnen noch mehr Kontrolle über Ihr Layout zu geben, einschließlich Optionen für Ausrichtungseigenschaften und Inhaltsrichtung.
Egal, ob Sie an vertikalen Layouts oder Rastercontainern arbeiten oder anklickbare Container für interaktive Elemente benötigen, Elementor-Container bieten die Flexibilität und Kontrolle, die Sie brauchen. Sie sind entscheidend für die Erstellung moderner, reaktionsfähiger Websites, die auf allen Geräten gut aussehen und gut funktionieren.
Rolle von Containern in Elementor
Container spielen in Elementor eine entscheidende Rolle und revolutionieren unsere Herangehensweise an Webdesign. Hier ist eine Aufschlüsselung ihrer wichtigsten Funktionen:
- Strukturelle Grundlage: Container dienen als primäre Bausteine für Ihre Layouts. Sie ersetzen die traditionelle Kombination aus Abschnitten und Spalten und bieten eine flexiblere Grundlage für Ihr Design. Dieser optimierte Ansatz reduziert den Bedarf an zusätzlichen Unterteilungen und vereinfacht Ihre Seitenstruktur.
- Inhaltsorganisation: Als übergeordneter Container fungieren Elementor-Elemente unter Containern als Gefäße für Ihre Inhalts-Widgets. Sie ermöglichen es Ihnen, verwandte Elemente zu gruppieren und so logische Inhaltsabschnitte zu erstellen. Diese Organisationsfunktion ist besonders nützlich, wenn Sie mit komplexen Layouts arbeiten.
- Responsive Design Control: Eine der leistungsstärksten Funktionen von Containern ist die Möglichkeit, responsive Layouts zu erstellen. Die Layoutoptionen des Containers geben Ihnen präzise Kontrolle darüber, wie sich Ihr Inhalt an unterschiedliche Bildschirmgrößen anpasst. Diese Flexibilität stellt sicher, dass Ihr Design auf allen Geräten, von breiten Desktop-Bildschirmen bis hin zu kompakten Mobilgeräten, gut aussieht.
- Designflexibilität: Flex-Container bieten eine breite Palette an Layoutoptionen, mit denen Sie die Inhaltsrichtung, Ausrichtungseigenschaften, Container innerhalb von Containern und Elementabstände problemlos bearbeiten können. Diese Flexibilität ermöglicht es Ihnen, einzigartige Designs zu erstellen, ohne stark auf benutzerdefinierten Code angewiesen zu sein.
- Leistungsoptimierung: Container können möglicherweise die Ladezeiten verbessern, indem sie die Seitenstruktur optimieren. Weniger verschachtelte Elemente führen oft zu saubererem Code und schnelleren Ladegeschwindigkeiten, was der Benutzererfahrung und der SEO zugutekommt.
- Erweiterte Funktionalität: Elementor-Container unterstützen erweiterte Funktionen wie das Erstellen anklickbarer Container. Auf diese Weise können Sie ganze Seitenabschnitte in interaktive Elemente umwandeln und so neue Möglichkeiten für die Benutzereinbindung und Navigationsgestaltung eröffnen.
- Einheitliches Styling: Durch das Spielen mit der Containergröße können Sie die Designkontinuität auf Ihrer gesamten Site aufrechterhalten. Indem Sie Stile auf einen Container anwenden, können Sie für alle Inhalte einheitliche Abstände, Hintergründe und andere Designelemente sicherstellen.
- Effizienter Arbeitsablauf: Mit der Schaltfläche „Konvertieren“ können Sie vorhandene Abschnitte problemlos in Container umwandeln. So wird die Aktualisierung Ihrer Layouts vereinfacht und Sie können die Vorteile von Containern nutzen.
Im Wesentlichen sind Elementor-Container mehr als nur Designelemente – sie sind leistungsstarke Tools, die Ihre Fähigkeit verbessern, anspruchsvolle, reaktionsschnelle und effiziente Websites zu erstellen. Wenn wir ihre Auswirkungen und Best Practices weiter untersuchen, werden Sie sehen, wie die Beherrschung von Containern Ihre Webdesign-Fähigkeiten erheblich verbessern kann.
Lesen Sie: So konvertieren Sie ein containerbasiertes in ein spaltenbasiertes Layout
Auswirkungen von Containern

Elementor-Container sind die Bausteine Ihres Layouts. Sie organisieren und speichern verschiedene Elemente wie Bilder, Text oder Widgets. Flexbox-Container und -Abschnitte können dazu beitragen, Ihre Designs sauber und ordentlich zu halten und das Benutzererlebnis zu verbessern. In einigen Fällen kann jedoch die ordnungsgemäße Verwendung des gesamten Containers einen entscheidenden Unterschied bei der Seitenleistung bewirken.
Seitenladezeit
Die Verschachtelung von Containern kann sich spürbar auf die Seitenladezeiten auswirken. Indem Sie die Seitenstruktur optimieren und die Notwendigkeit der Verschachtelung von Containern reduzieren, können Sie saubereren, effizienteren Code für die Seite erstellen. Diese Optimierung kann zu schnelleren Ladegeschwindigkeiten führen, insbesondere auf Mobilgeräten.
Die vereinfachte Struktur von Flexbox-Containern führt häufig zu weniger DOM-Bloat-Elementen als bei herkömmlichen Layouts. Diese Komplexitätsreduzierung kann die Ladezeiten insbesondere bei inhaltsreichen Seiten erheblich verbessern.
Es ist jedoch wichtig zu beachten, dass ein einzelner Container in Elementor zusätzlichen Code hinzufügt. Dies kann die Ladezeit verlängern, wenn es nicht entsprechend verwaltet wird. Langsame Ladezeiten wirken sich negativ auf die SEO aus.
Beachten Sie die folgenden allgemeinen Richtlinien hinsichtlich der Anzahl der Container und deren Auswirkungen auf die Ladezeiten:
| Number of Containers | Load Time |
| 1– 5 | Fast |
| 6 –10 | Moderate |
| 11+ | Slow |
Obwohl Container viele Vorteile bieten, ist es wichtig, sie umsichtig einzusetzen und Ihr Design hinsichtlich der Leistung zu optimieren.
DAS
Während Container in Elementor Vorteile für die SEO bieten können, kann ihre übermäßige Verwendung negative Folgen haben. Jeder Container fügt Ihrer Seite zusätzlichen Code hinzu und erhöht so ihre Größe und Komplexität. Dies kann zu langsameren Ladezeiten führen, einem kritischen Faktor für das Ranking in Suchmaschinen. Suchmaschinen wie Google priorisieren schnell ladende Seiten, und eine Site, die durch zu viele Container überlastet ist, kann einen Rückgang im Ranking verzeichnen.
Darüber hinaus können zu viele Container Ihre Seitenstruktur verkomplizieren, sodass es für Suchmaschinen-Bots schwieriger wird, Ihre Inhaltshierarchie zu crawlen und zu verstehen. Dies kann sich möglicherweise auf die Indexierung und das Ranking Ihres Inhalts auswirken.
Um diese Probleme zu mildern und die SEO zu optimieren, sollten Sie die folgenden Ansätze in Betracht ziehen:
- Verwenden Sie Container mit Bedacht: Streben Sie die Mindestanzahl an erforderlichen Containern an, um das gewünschte Layout zu erreichen.
- Containerinhalt optimieren: Stellen Sie sicher, dass jeder Container aussagekräftige, gut strukturierte Inhalte enthält, die einen Mehrwert für Benutzer und Suchmaschinen darstellen.
- Nutzen Sie die integrierten SEO-Funktionen von Elementor: Verwenden Sie in Ihren Containern geeignete Überschriftenstrukturen (H1, H2 usw.), um die Inhaltshierarchie anzuzeigen.
- Seitengeschwindigkeit überwachen: Überprüfen Sie regelmäßig die Seitenladezeiten mit Tools wie Google PageSpeed Insights und optimieren Sie entsprechend.
- Implementieren Sie Lazy Loading: Verwenden Sie bei Containern mit vielen Bildern Lazy Loading, um die anfänglichen Seitenladezeiten zu verbessern.
Durch die Herstellung eines Gleichgewichts zwischen Designflexibilität und Leistung können containerbasierte Layouts optisch ansprechend und SEO-freundlich sein.
Mobile Reaktionsfähigkeit
Während Elementor-Container leistungsstarke responsive Designfunktionen bieten, kann sich eine übermäßige Anzahl von Containern negativ auf die mobile Reaktionsfähigkeit auswirken. Zu viele Container können zu einer komplexen DOM-Struktur führen, die auf kleineren Bildschirmen Layoutprobleme verursachen kann. Dies kann zu langsameren Renderzeiten auf Mobilgeräten führen und möglicherweise zu einer schlechten Benutzererfahrung führen.
Darüber hinaus kann es aufgrund der vielen verschachtelten Container schwierig sein, über unterschiedliche Bildschirmgrößen hinweg einheitliche Abstände und Ausrichtungen beizubehalten, wodurch die Gefahr einer unzusammenhängenden oder überladenen Darstellung auf Mobilgeräten besteht.
So stellen Sie eine optimale Reaktionsfähigkeit auf Mobilgeräten sicher und nutzen gleichzeitig die Vorteile separater Container als einzelne Elemente:
- Nutzen Sie Flexbox-Container und -Abschnitte: Nutzen Sie die Flexibilität von Flexbox-Containern, um flüssige Layouts zu erstellen, die sich nahtlos an unterschiedliche Bildschirmgrößen anpassen.
- Vereinfachen Sie Ihre Struktur: Streben Sie eine flachere Hierarchie mit weniger verschachtelten Containern an. Dies kann sowohl die Leistung als auch die Benutzerfreundlichkeit des responsiven Designs verbessern.
- Verwenden Sie die Registerkarte „Containerlayout“. Verwenden Sie die reaktionsfähigen Steuerelemente von Elementor, um Ihr Layout für verschiedene Geräte zu optimieren. Passen Sie Inhaltsrichtung, Elementabstände und Ausrichtungseigenschaften nach Bedarf an.
- Ausführliche Tests: Zeigen Sie Ihre Designs regelmäßig auf verschiedenen Geräten und Bildschirmgrößen in der Vorschau an, um Konsistenz und Funktionalität sicherzustellen.
- Bilder optimieren: Verwenden Sie Bilder in geeigneter Größe für Mobilgeräte, um die Ladezeiten zu verkürzen und die allgemeine Reaktionsfähigkeit zu verbessern.
- Verwenden Sie benutzerdefinierte Haltepunkte: Mit der benutzerdefinierten Haltepunktfunktion von Elementor können Sie maßgeschneiderte Layouts für bestimmte Gerätegrößen erstellen und so ein reibungsloseres Reaktionserlebnis gewährleisten.
Durch die Implementierung dieser Strategien können separate containerbasierte Designs erstellt werden, die optisch ansprechend sind und auf allen Geräten eine hervorragende Leistung bieten.
Wie viele Behälter sollten Sie verwenden?
Die Anzahl der Container, die beim Entwurf einer Webseite verwendet werden, hängt von verschiedenen Faktoren ab, wie z. B. der Komplexität des Layouts, der Designstruktur und der Inhaltsorganisation. Um jedoch die beste Leistung zu erzielen, sind bis zu fünf Container pro Seite ausreichend.
Hier sind einige Richtlinien, die Ihnen bei der Entscheidung helfen:
- Grundlegendes Layout : Der gesamte Inhalt der Webseite sollte in einer Hauptcontainergrenze enthalten sein. Dieser Container stellt sicher, dass die Gesamtstruktur auf allen Geräten konsistent ist.
- Abschnitte : Verwenden Sie separate Containeroptionen für verschiedene Abschnitte der Webseite (z. B. Kopfzeile, Hauptteil und Fußzeile), um die Übersicht zu behalten und ein modulares Design sicherzustellen.
- Responsive Design : Erstellen Sie responsive Layouts, indem Sie Containergrenzen verwenden. Sie können beispielsweise einen Container für die Desktop-Ansicht und einen anderen für die mobile Ansicht haben.
- Flexibilität und Wiederverwendbarkeit : Mehrere Container können Ihnen dabei helfen, Inhalte in wiederverwendbare Komponenten wie Raster oder Karten zu organisieren.
- Wartbarkeit : Zu viele Container können die Verwaltung des Codes erschweren. Eine ausgewogene Anzahl ist der Schlüssel für Lesbarkeit und Wartbarkeit.
Verwenden Sie nach Bedarf Container zur Verbesserung der Übersichtlichkeit und Organisation, ohne die Struktur zu kompliziert zu machen.
Abschluss
Ja, die übermäßige Verwendung von Containern kann sich bis zu einem gewissen Grad negativ auf die Seitenleistung auswirken. Aber Sie müssen sich keine Sorgen machen, denn mithilfe eines sauberen und effizienten Designs können Sie die Website-Geschwindigkeit und das Benutzererlebnis jederzeit verbessern. Lassen Sie sich von Elementor AI helfen, ein einfaches, aber herausragendes Design für Ihre Website zu erstellen, und Ihr Publikum wird ein schnelleres und reibungsloseres Website-Nutzungserlebnis haben.
Häufig gestellte Fragen
Was ist die Standardcontainergröße in Elementor?
Antwort: Die Standardcontainergröße in Elementor ist normalerweise die volle Breite und erstreckt sich über die gesamte Seite. Dies kann jedoch mithilfe der Containerlayoutoptionen problemlos angepasst werden. Sie können benutzerdefinierte Breiten festlegen, voreingestellte Größen verwenden oder reaktionsfähige Layouts erstellen, die sich an unterschiedliche Bildschirmgrößen anpassen.
Hat die Anzahl der Elementor-Container Auswirkungen auf die SEO?
Antwort: Ja, die Anzahl der Elementor-Container kann sich auf die SEO auswirken. Zwar bieten Container Designflexibilität, aber zu viele können die Seitenladezeiten erhöhen und die DOM-Struktur verkomplizieren. Dies kann sich negativ auf die SEO auswirken, da Suchmaschinen schnell ladende, gut strukturierte Seiten bevorzugen. Es ist entscheidend, Designanforderungen mit Leistungsoptimierung in Einklang zu bringen.
Was ist ein Elementor-Flexbox-Container?
Antwort: Ein Elementor Flexbox-Container ist ein leistungsstarkes Layout-Tool mit CSS-Flexbox-Eigenschaften. Es ermöglicht eine flexible Inhaltsanordnung, einfache Ausrichtung und ansprechendes Design. Flexbox-Container in Elementor bieten erweiterte Optionen für Inhaltsrichtung, Ausrichtung und Elementverteilung, wodurch komplexe Layouts auf verschiedenen Geräten einfacher werden.




