Heutzutage gibt es im Internet zahlreiche hervorragende Websites mit schrecklichen Bildlaufanimationen für optische Phänomene, bei denen sich der Hintergrund schneller als die Vordergrundteile bewegt, um die Tiefe zu vermitteln. Von Baufirmen bis hin zu Werbeagenturen nutzt jeder diese Einrichtung, um Portfolios zu bilden und viel öffentliche Aufmerksamkeit zu erlangen.

Die Auswirkungen der Parallaxe sind zweifellos spektakulär und können Ihre Website wirklich von der Bande abheben und ihr ein sachkundiges Aussehen verleihen. Und Sie können Ihrer WordPress-Website mit Elementor einen Parallaxeeffekt hinzufügen, ohne über ausreichende Fachkenntnisse zu verfügen?
Parallaxe ist wirklich ein integraler Bestandteil von Elementor Pro. Sie können einen Parallaxeeffekt in der Premium-Version von Elementor erstellen, und wir werden heute darüber sprechen. Mit dieser Funktion können Sie auch schöne Seiten in der kostenlosen Version von Elementor erstellen.
Die Parallaxen-Privilegien sind, dass es wirklich cool aussieht und auch bei der Verlobung von Benutzern helfen kann! Wenn Sie die Möglichkeit haben, einen A / B-Test durchzuführen, kann die Überprüfung, ob ein primärer Parallaxeeffekt auf Ihrer Webseite hinzugefügt wird, Ihre Absprungrate verringern und die durchschnittliche Zeit auf der Seite erhöhen - es lohnt sich. Der strategische Einsatz von Parallaxe leitet die Besucher nachweislich direkt zu Ihrem Aufruf zum Handeln. Die Bewegung des Parallaxeeffekts zieht das Auge an, was bedeutet, dass eine sorgfältig platzierte Schaltfläche oder Form Ihre Gesamt-Conversion-Rate steigern kann.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenParallaxeeffekt auf ein Element
Dekorieren Sie Ihren Online-Shop, gestalten Sie ansprechende Blog-Layouts oder erstellen Sie hervorragende Zielseiten - Elementor hat Ihnen den Rücken gekehrt.
Befolgen Sie einfach die Schritte in diesem Artikel und erstellen Sie Ihre brandneue Parallax-Website.
Eine Seite mit Parallaxe in Elementor Pro
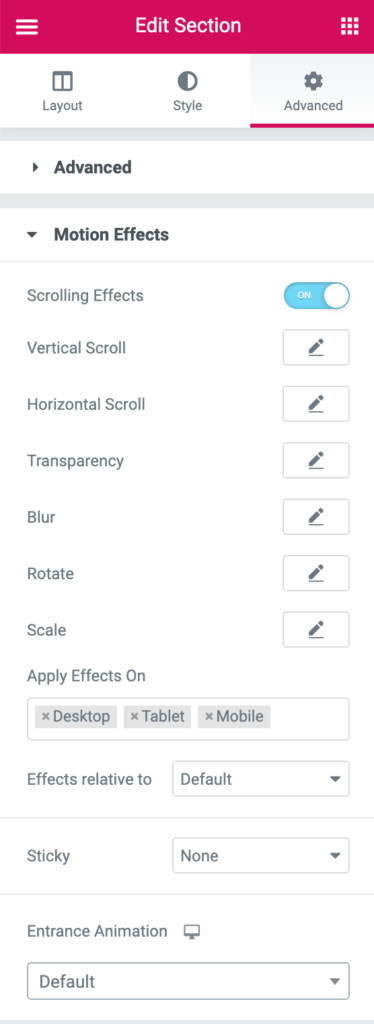
Lassen Sie uns also daran arbeiten, Parallaxeeffekte auf unsere Webseiten zu bringen. Wählen Sie zunächst "Elementor Full Width" und wechseln Sie zur Registerkarte "Advanced". Natürlich muss Ihre Seite einige Abschnitte enthalten, da die Schönheit des Parallaxeeffekts auf einer leeren Seite nicht spürbar ist. Wir haben einen Platzhalterbereich, und Sie können jeden verwenden, den Sie benötigen.
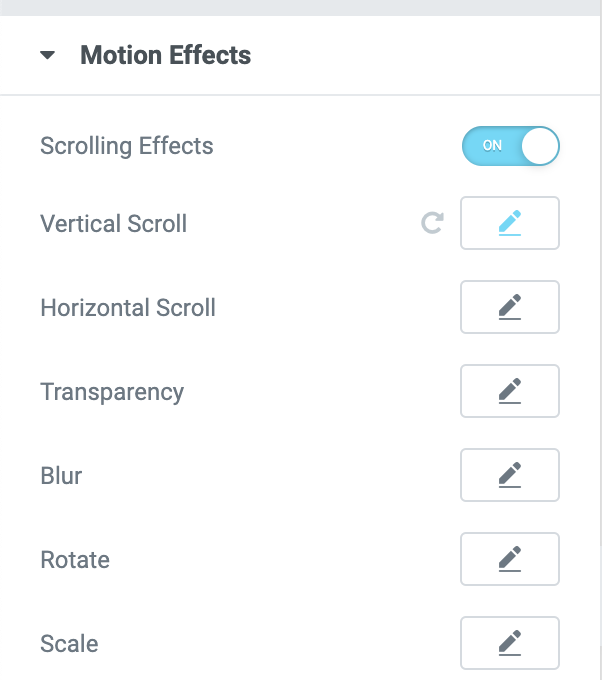
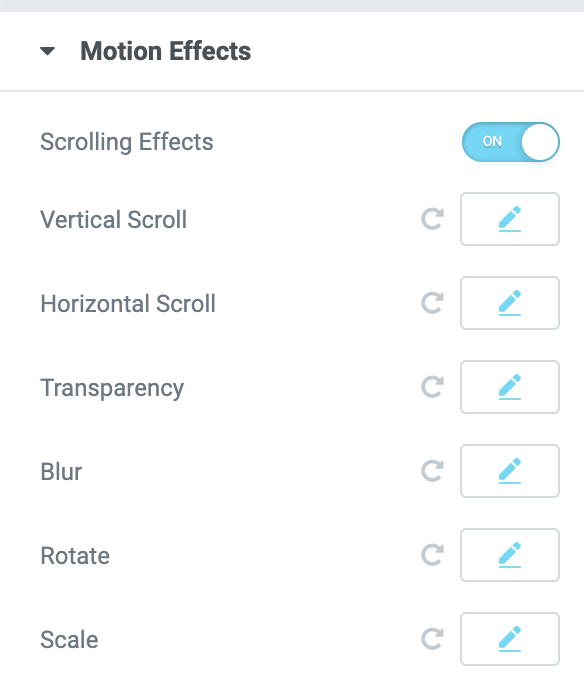
Um den Effekt einzustellen, gehen Sie zu Erweitert> Bewegungseffekte und aktivieren Sie die Bildlaufeffekte. Unten sehen Sie verschiedene Optionen zum Stimulieren von Bewegungseffekten, die vom Scrollen abhängen.

Vertical
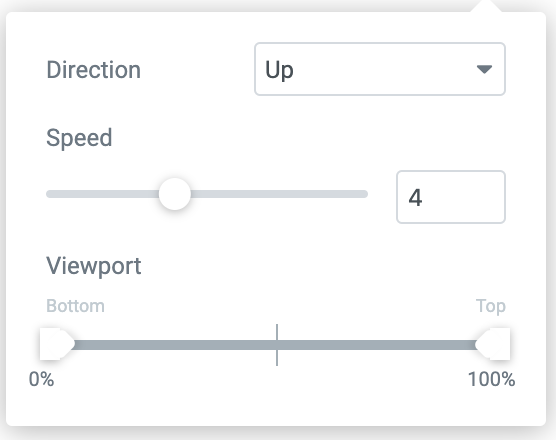
Zum Beispiel erstelle ich die Helix des zweiten Abschnitts mit einer anderen Geschwindigkeit als das Heldenfach. Denken Sie daran, dass Sie zusätzliche Einstellungen haben, an denen Sie arbeiten können und die für jeden Bildlaufeffekt gelten. Beim vertikalen Scrollen können Sie auswählen, ob das Element nach oben oder unten platziert werden soll, die sichtbare Rate ändern und die Auswirkung relativ zum Ansichtsfenster oder zur gesamten Seite erzielen.
Horizontal
Wie beim vertikalen Scrollen können wir ein Bild oder einen Schnitt horizontal durch die Anzeige bewegen. Ihre Auswahlmöglichkeiten sind links oder rechts, Geschwindigkeit und Prozent, die von unten und oben sichtbar sind.
Transparency
Mit dem Transparenz-Bewegungseffekt können Sie einen bezaubernden Fade-Look erzielen. Es gibt auch eine Eröffnungsanimation direkt unter diesem Bereich, die dasselbe ausführt. Die Auswirkungen der Transparenzbewegung bieten Ihnen jedoch eine Menge Management, und sobald sie angezeigt werden. Bei dieser Option können Sie entscheiden, ob Sie einblenden, den Status ändern, so einblenden oder ein- und ausblenden möchten. Sie können zusätzlich die volle Transparenzstufe von eins bis 10 einstellen.
Blur
Mit dem Effekt "Weichzeichnen" können Sie Bilder besitzen, die undeutlich beginnen und in einer Art Tiefenschärfe aufgenommen werden können. Beginnen Sie in der Richtung und beginnen Sie zu verwischen, wenn Sie daran vorbeirollen. Das sieht sehr cool aus. Wie beim Transparenzeffekt können Sie mit Unschärfe Optionen wie Ein- oder Ausblenden mit verschiedenen Stilen auswählen.
Dies sind die unmittelbaren Auswirkungen, die Sie betrachten werden. Es gibt jedoch noch viel mehr zu beachten, wie z. B. Rotations- und Skalierungsanimationen sowie viele Stiloptionen, Mauseffekte und andere beeindruckende Effekte, die dazu beitragen, dass Ihre Website-Elemente platzen!
Step 1: Add parallax on a chosen Element
Um Ihrer Elementor-Website einen magischen Parallaxeeffekt hinzuzufügen, müssen Sie zunächst ein Element auswählen, dem Sie es hinzufügen möchten. Dies kann alles sein, wie Bilder, Text, Video usw.
Beginnen wir, indem wir auf das Widget klicken und zum Abschnitt mit den erweiterten Registerkarten wechseln.
Step 2: Under Motion and Switch to Scrolling Effects
Wenn Sie sich auf der Registerkarte "Erweitert" befinden, klicken Sie auf die Dropdown-Liste "Bewegungseffekt" und setzen Sie "Bildlaufeffekte" auf "Ein". Derzeit können Sie sich für ein halbes Dutzend Animationen entscheiden, die Ihre Website zum Leben erwecken.

Step 3: change the Animation in step with Your Needs.
Sie können jeden Aufprall ändern und optimieren, um ihn genau richtig zu machen. Drücken Sie auf das Stiftsymbol. Daraufhin wird ein Fenster mit Steuerelementen geöffnet.
Sie können die Richtung, Geschwindigkeit und das Ansichtsfenster für {jeden} Effekt anpassen, der gesteuert wird, sobald die Animation beginnt und endet.
Außerdem können Sie auf der Ansichtsfensterskala umreißen, welchen Teil der Schriftrolle Ihr Effekt startet und welche Rolle er endet.

Step 4: decide quite One Animation for one Element.
Für alle Elemente können Sie beliebig viele Effekte implementieren. Dehne es einfach NICHT.
Durch Drücken der Anzeigetaste neben dem Stift wird die Animation rückgängig gemacht. Sie können sie also erkunden und damit herumspielen, bis Sie sie perfekt erhalten.

Für die Position Rotation and Scale können Sie die Hakenpunkte "X" und "Y" ändern und die Achse planen, um die das Teil skaliert oder gedreht wird.

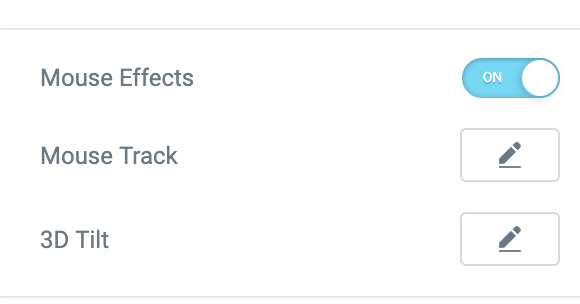
Step 5: Add Mouse Track & 3D Tilt
Dieser funktioniert natürlich nur auf Desktop-Geräten, aber Sie können Partikel mit der Bewegung Ihrer Maus bewegen. Denken Sie, Sie möchten eine Overlay-Parallaxe von Twinklern haben, und Sie möchten sie mit Ihrer Maus verknüpfen.
Hier haben wir zwei Möglichkeiten: Mausspur, die ein Gefühl von Tiefe erzeugt, indem Elemente in Bezug auf die Mausbewegung des Besuchers bewegt werden, und einen 3D-Neigungseffekt, der die Komponente gemäß demselben Trend durch die Zeiger kippt.

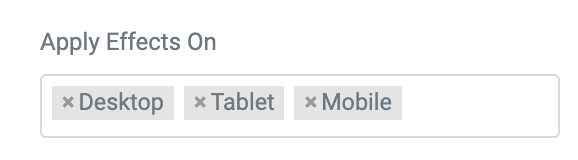
Step 6: Apply Parallax (Just the Motion Effect) on Various Devices
Ein Effekt, der gut funktioniert und auf dem Desktop hervorragend zu sein scheint, würde auf Mobilgeräten sicherlich nicht gut funktionieren. Glücklicherweise können Sie mit Elementor 2.5 auswählen, auf welchen Geräten Sie die Auswirkungen auch implementieren möchten.

Parallaxeeffekt vor dem Hintergrund
Step 1: Go to Your Elementor Website and Tick on One of the Website's Sections
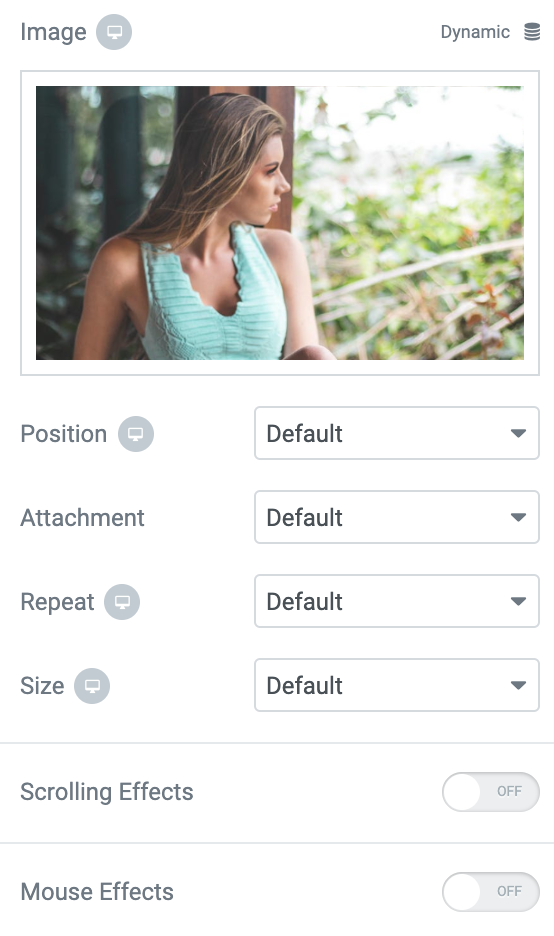
Lassen Sie uns nun eine Parallaxe zum Hintergrund machen, um der Website ein größeres Gefühl der Tiefe zu verleihen. Um dies durchzuführen, müssen wir mit dem Abschnitt Stil beginnen.
Step 2: Below the Background Section, Shift to Motion or Mouse Effect
Jetzt können Sie zwischen zwei verschiedenen Ergebnissen wählen, die Sie auf Ihre tiefere Ebene anwenden können: dem Bildlaufeffekt und dem Mauseffekt.

Step 3: Repeat Steps 3 to 6
Es sind genau die gleichen Effekte und Implementierungen wie zuvor, nur dass sie jetzt im Hintergrund angewendet werden können!
So funktioniert es:
Fazit
Ich muss sagen, dass die einzige Grenze für Parallaxe der Geist ist. Menschen erzeugen wunderbare Parallaxeeffekte, die Sie umhauen werden, und Elementor Pro ist ein nützliches Plugin, um diese Fantasie auf die Webseite zu bringen.
Was auch immer der Effekt sein mag, wenn er Ihre Besucher ästhetisch anregt, ist hier Ihre Kreativität und Element Pro von Vorteil.




