Divi ist heutzutage zweifellos eines der beliebtesten WordPress-Themes. Es wird mit einem leistungsstarken Page Builder geliefert, mit dem Sie fast jede Art von Design für jede Art von Website (im wahrsten Sinne des Wortes) erstellen können. Dieser enorme Vorteil hat eine Kehrseite. Da Divi eine Reihe von Funktionen hat, haben diese Funktionen ein Gewicht. Und für diejenigen, die es nicht zugeben möchten, ist es wichtig, die Optimierung von Divi in Betracht zu ziehen, insbesondere wenn Sie Ihren Besuchern das beste Erlebnis bieten möchten.

Es stimmt zwar, dass Divi häufige Auftritte erhält, aber diese sind nicht immer genug und das gilt eher für diejenigen, die mehr als nur einen einfachen " Hello World "-Blog haben.
In diesem Tutorial werden wir untersuchen, was wir tun können, um das Laden von Divi zu beschleunigen (wobei es bereits ein schnelles WordPress-Theme ist, das die verfügbaren Funktionen berücksichtigt). Hier sind einige Schlüsselthemen, die wir behandeln werden:
- So optimieren Sie die Datenbank
- So optimieren Sie das DNS
- So wählen Sie ein gutes Hosting aus
- So optimieren Sie die Zeit bis zum ersten Byte
- So cachen Sie Ihre WordPress-Website
- So führen Sie eine Minimierung durch
- So aktivieren Sie die Gzip-Komprimierung
- Welches CDN können Sie verwenden?
- So optimieren Sie Ihre Bilder
- So optimieren Sie Ihre Videos
- So führen Sie SpeedTests auf Divi . durch
- Andere Tipps
Warum müssen Sie eine schnelle Website haben?
Es ist kein Geheimnis mehr für niemanden. Schnelle Websites konvertieren besser als langsame Websites. Es gibt einen großen Zusammenhang zwischen der Geschwindigkeit Ihrer Website und Ihrer Absprungrate. Genauer gesagt, warum es heutzutage ein Muss ist:
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Absprungrate reduzieren – Sie müssen Ihre Besucher halten? Machen Sie Ihre Website blitzschnell.
- Conversion steigern – Wenn Sie möchten, dass Ihre Besucher Ihren Shop oder Ihr Formular sehen, muss Ihre Website schnell geladen werden, bevor sie verschwinden.
- SEO – Google könnte Sie höher einstufen (vielleicht, weil es nicht immer der Fall ist ).
- Glaubwürdigkeit – langsame Websites hinterlassen bei Ihren Besuchern einen schlechten ersten Eindruck.
Wie schnell sollte eine Website geladen werden?
Basierend auf verschiedenen Studien sollte eine Website in 3 Sekunden oder weniger geladen werden. Im Allgemeinen ist es ein gutes Ziel, dass Ihre Webseiten in 3 Sekunden oder weniger geladen werden. Obwohl es scheint, dass die meisten Kunden heutzutage 2 Sekunden oder weniger erwarten. Aber natürlich ist jede Website und Webseite anders.
Tipps und Tricks zum schnelleren Laden von Divi
Jetzt werden wir alle Tipps und Tricks erkunden, die Sie sofort auf Ihrer Divi-Website anwenden können, und wesentliche Änderungen bei der Leistung feststellen. Einige dieser Techniken gelten auch für alle anderen WordPress-Themes, sodass Sie möglicherweise bereits mit Thesen vertraut sind.
Lass uns anfangen.
So optimieren Sie die Datenbank

WordPress ist ein dynamisches CMS, das mit der MySQL-Datenbank interagiert, um Daten (Beiträge, Seiten, Metadaten usw.) zu speichern und abzurufen. Diese Arbeitsweise erleichtert die Verwaltung Ihrer Website, aber der Nachteil ist, dass das Laden der Seiten länger dauert, da die Daten in der Datenbank gefunden werden müssen, bevor die Seite geladen wird. Bei einer statischen HTML-Website muss nicht nach dynamischen Inhalten gesucht werden, da sich diese nicht dynamisch ändern. Aus diesem Grund sind statische HTML-Websites schneller als WordPress-Websites.
Eine Möglichkeit, eine Divi-Site (oder eine beliebige WordPress-Website) so schnell wie möglich zu halten, besteht darin, sicherzustellen, dass Sie Ihre Datenbank optimieren. WordPress-Site-Dateien sind in Ihrer Datenbank nach Tabellen organisiert und jedes Mal, wenn Sie Ihrer Site neue Daten hinzufügen (wie Themen und Plugins), werden neue Tabellen und neue Daten erstellt. Erwartungsgemäß ist es umso schwieriger, die Daten zu finden, je mehr Ihre Datenbank aufgebläht ist. Dies führt zu einer langsameren Website.
Wenn Sie nun schon viele Jahre bloggen, haben Sie vielleicht schon viele Themes und Plugins ausprobiert. Dies hat schließlich dazu geführt, dass Ihre Datenbank Daten speichert, die sie nicht benötigt. Selbst wenn Sie ein Plugin deinstallieren, bedeutet dies nicht, dass auch alle von diesem Plugin erstellten Daten gelöscht werden. Einige Plugins behalten einige Daten für den Fall, dass Sie das Plugin neu installieren oder der Entwickler vergessen hat, eine geeignete Deinstallationsmaßnahme hinzuzufügen. Das ist natürlich nicht gut und fair für Ihre Datenbank. Diese übrig gebliebenen Daten können zu unnötigem Durcheinander führen und Ihre Website verlangsamen.
So wie jeder Mensch eine Organisation braucht, um effizienter zu arbeiten, benötigt jede WordPress-Site (Divi oder nicht) eine saubere Datenbank, um Seiten schneller zu laden. Deshalb sollten Sie, wenn Sie Ihre Website jetzt für einen Moment haben, auf jeden Fall eine Optimierung Ihrer Datenbank in Betracht ziehen.
Es gibt viele Plugins, die dabei helfen können, aber Sie können WP Optimize definitiv ausprobieren, was eine glaubwürdige Option zu sein scheint. Aber es gibt auch andere Tricks, die man beachten sollte .
Zusätzlich zur Optimierung Ihrer WordPress-Datenbank möchten Sie WordPress möglicherweise noch leichter machen, indem Sie die darin gespeicherten Daten reduzieren. Zum Beispiel hält WordPress gelöschte Elemente automatisch 30 Tage lang im Papierkorb. Sie können diesen Zeitraum auf 7 reduzieren.
So optimieren Sie das DNS

Eines der ersten Dinge, die passieren, wenn auf Ihre Website zugegriffen wird, ist ein DNS-Lookup. Sobald die URL eingegeben (oder angeklickt) wird, sendet der ISP des Besuchers eine DNS-Anfrage an die Nameserver, um die mit Ihrer Domain verbundene IP-Adresse zu finden (jede Domain/Website hat eine bestimmte IP-Adresse). Genauer gesagt ist eine DNS-Suche wie das Nachschlagen Ihres Domänennamens in einem Telefonbuch, um die IP-Adresse für diese Domäne zu finden.
Wenn ein Benutzer jedoch eine Seite auf Ihrer Website besucht, kann die Seite mehrere Domänen haben, auf die zugegriffen werden muss, um die Seite aufzurufen. Sie könnten also 3 oder 4 Domain-Lookups beim Laden einer einzigen Seite durchführen (vielleicht mehr).
Im Allgemeinen sind die meisten kostenlosen DNS-Anbieter wie Godaddy und Namecheap im Allgemeinen langsamer als andere.
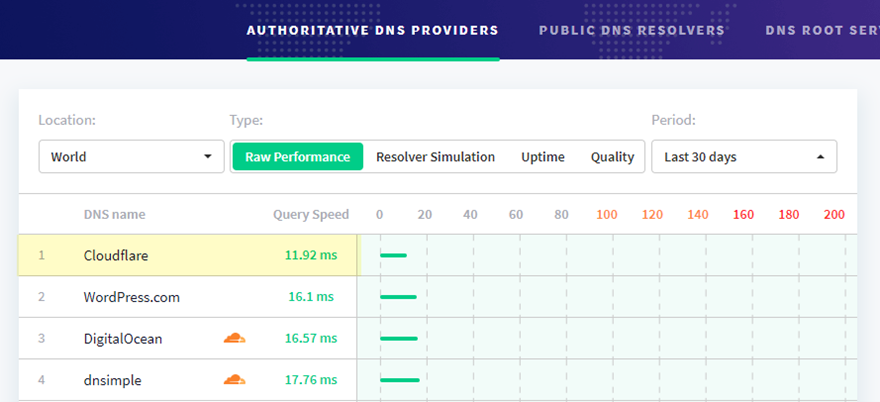
Die beste kostenlose Option, die Ihre DNS-Suchgeschwindigkeit erhöht, ist wahrscheinlich Cloudflare . Sie haben die schnellste DNS-Leistung, die auf DNSPerf.com aufgezeichnet wurde . Sie sind deutlich schneller als GoDaddy und Namecheap. Und Sie können Cloudflare sogar so optimieren, dass es für DNS ohne ihre anderen Dienste (wie CDN oder WAF) verwendet wird, wenn Sie möchten.
Vielleicht möchten Sie beispielsweise Cloudflare für DNS und Sicherheit (DDOS-Erkennung) und KeyCDN (oder MaxCDN) für Ihr CDN verwenden. Auch das ist eine tolle Kombination.
Cloudflare einrichten
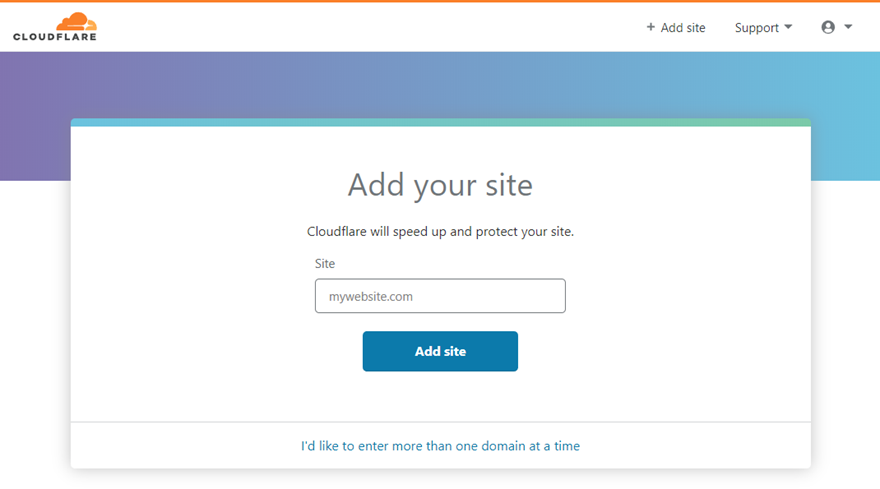
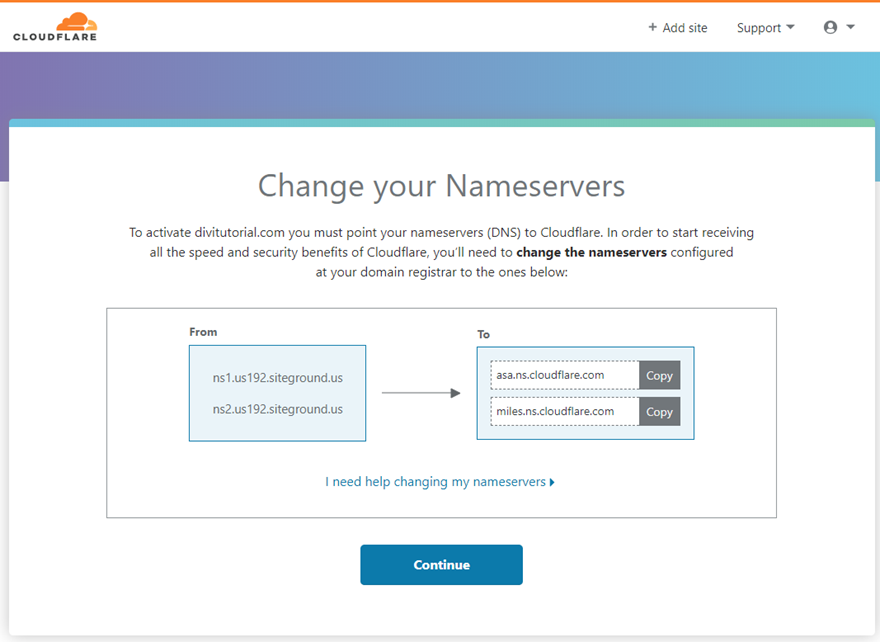
Cloudflare ist einfach einzurichten. Sie müssen sich nicht vorher um einen Hosting-Wechsel oder ähnliches kümmern. Alles, was Sie tun müssen, ist die 5-minütige Einrichtung zu durchlaufen, die mit der Eingabe Ihrer Domain beginnt.

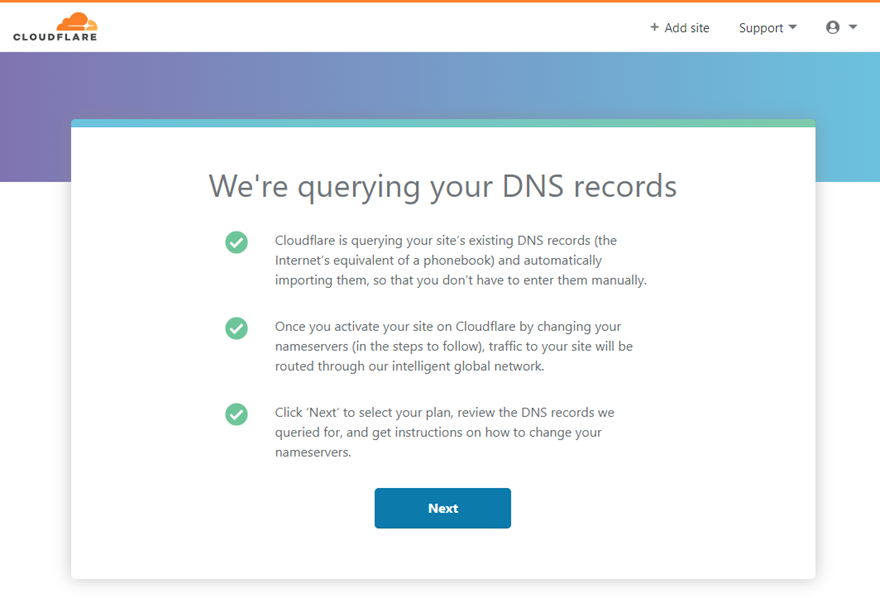
Sie werden Ihre aktuellen DNS-Einträge automatisch abrufen.

Eines der Dinge, die Sie tun müssen, um Ihre Einrichtung abzuschließen, besteht darin, die Standard-Nameserver Ihres aktuellen DNS-Anbieters (wie GoDaddy) in die Nameserver von Cloudflare zu ändern.

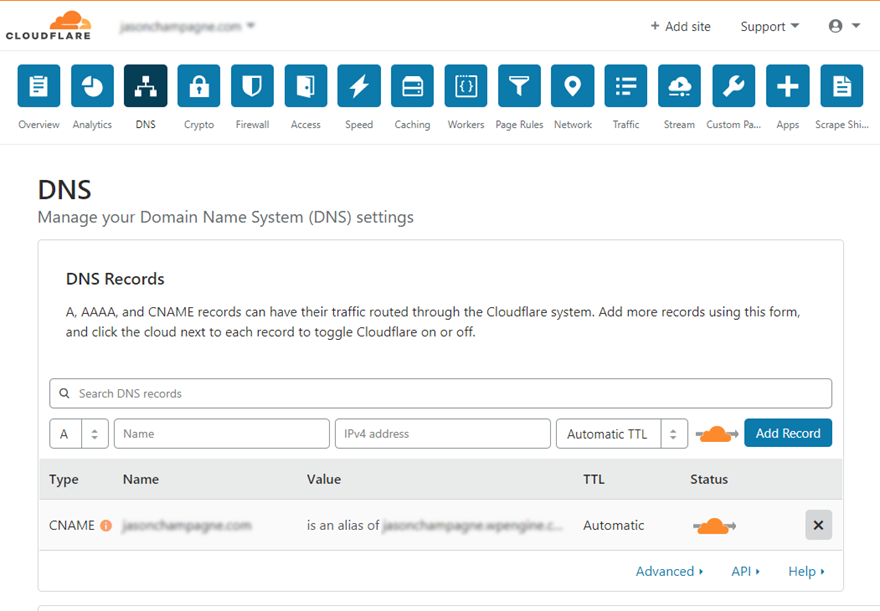
Ab sofort können Sie Ihr DNS einfach über das Dashboard verwalten.

Und ganz einfach haben Sie eine Steigerung der DNS-Lookup-Geschwindigkeit, mehr Sicherheit und ein CDN für Ihre Website und das kostenlos.
So wählen Sie ein gutes Hosting aus

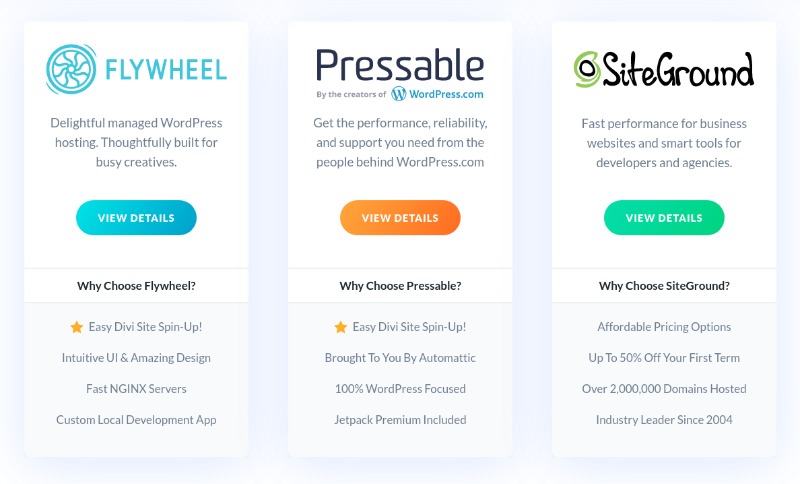
Zuvor ist eines der ersten Dinge, die Sie während Ihrer Website-Optimierung berücksichtigen sollten, die Auswahl eines Hostings, das gut für Ihre WordPress-Website funktioniert. Vor einigen Monaten hat Elegantheme ein Partnerschaftsangebot mit beliebten Hosting-Anbietern veröffentlicht , das gut mit WordPress funktioniert. Diese Anbieter sind dafür bekannt, Divi einen besseren Service zu bieten, und die Integration mit dem Elegant Themes-Dashboard ist nahtlos. Sie müssen nur aus diesen Anbietern auswählen, welchen Sie für Ihre Website auswählen.
Jetzt zwingt Sie nichts, diese Anbieter zu verwenden, da es viele andere Lösungen gibt, die auch für WordPress und Divi gut funktionieren. Lassen Sie uns es dann aufschlüsseln, indem wir die Art des verfügbaren Hostings berücksichtigen.
Arten von Hosting
Shared Hosting
Dies ist bei weitem die beliebteste Art des Hostings für WordPress/Divi-Benutzer. Aber leider ist es die schlechteste Option für eine schnelle Website. Beim Shared Hosting teilen Sie alle verfügbaren Ressourcen eines Servers mit anderen. Da Sie teilen, sind die Kosten für diese Art von Hosting normalerweise sehr gering. Der Nachteil ist jedoch, dass Sie nicht kontrollieren können, wie viel Verkehr diese anderen Websites erhalten und wie ihre Website möglicherweise die Leistung des Servers und dann die Leistung Ihrer Website beeinträchtigen kann. So können Sie Zeiten extrem langsamer Ladezeiten und sogar Zeiten, in denen Ihre Website vollständig ausfällt, leicht zum Opfer fallen. Sie haben also eine gute Vorstellung davon, wie viel Traffic Ihr Shared Hosting verarbeiten kann .
VPS-Hosting
Virtual Private Server (VPS) Hosting ist im Grunde ein Mittelweg zwischen Shared und Dedicated Hosting. Ihr Serverraum ist „privat“, was bedeutet, dass er vollständig von anderen getrennt ist. So werden Ihre Site-Dateien anderen auf dem Server nicht zugänglich gemacht. Im Gegensatz zu Shared Hosting verfügt ein VPS über eine dedizierte Menge an Systemressourcen, um sicherzustellen, dass Ihre Site immer das bekommt, was sie braucht, um konstant schnelle Ladezeiten zu liefern. Technisch müssen Sie sich keine Sorgen machen, dass die Traffic-Spitzen anderer Websites Ihre Website-Geschwindigkeit beeinträchtigen.
Wenn Sie jedoch keinen verwalteten VPS haben, ist diese Art von Hosting hauptsächlich für Heimwerker gedacht, die technisch versiert genug sind, um die Dinge selbst zu erledigen.
Cloud-Hosting
Beim Cloud-Hosting haben Sie Zugriff auf ein Netzwerk von Servern (in der Cloud) anstelle eines einzelnen physischen Servers. Auf diese Weise können Sie alle benötigten Ressourcen nach Bedarf aus diesem Netzwerk von Servern abrufen. Einfacher gesagt haben Sie eine virtuelle Partition des Serverspeicherplatzes, die von der Leistung und den Ressourcen des gesamten Servernetzwerks unterstützt wird. Sie müssen sich daher keine Sorgen über die Traffic-Spitzen machen, wie Sie sie bei Shared Hosting haben würden. Cloud-Hosting ist äußerst flexibel und skalierbar für Ihre Bedürfnisse.
Ein Hauptunterschied zwischen Cloud-Hosting und VPS-Hosting besteht darin, dass VPS-Hosting über eine dedizierte (manchmal begrenzte) Menge an Ressourcen verfügt, die möglicherweise erschöpft sind oder nicht. Cloud Hosting hingegen ist in der Lage, Ihre Ressourcen verfügbar zu halten, ohne dass sie erschöpft werden, da es immer von den anderen Servern in der Cloud abgerufen werden kann. Theoretisch bietet Cloud-Hosting konsistentere und zuverlässigere hohe Geschwindigkeiten. Wenn Sie es also mit Geschwindigkeit ernst meinen, ist Cloud-Hosting eine großartige Option (vielleicht sogar die beste).
Dediziertes Hosting
Beim dedizierten Hosting haben Sie Ihren eigenen dedizierten Server nur für Sie. Es besteht keine Notwendigkeit, Ressourcen mit anderen zu teilen. Dies bedeutet, dass Sie vorhersehbarere und konsistentere schnelle Ladezeiten für Ihre Website haben. Dies wird normalerweise als Top-Tier-Option für große Unternehmen zu hohen Prämienkosten (offensichtlich) angeboten. Sie werden in Betracht ziehen, das zu verwenden, wenn Sie sich die Kosten leisten können, die es erbt.
Verwaltetes WordPress-Hosting
Managed WordPress Hosting bezieht sich normalerweise auf Shared Hosting, das von WordPress-Experten verwaltet wird. Hier ist es nicht privat wie ein VPS oder so leistungsstark wie ein dedizierter Server. Aber es hilft, die Geschwindigkeit Ihrer gemeinsamen Umgebung zu maximieren, indem WordPress-Experten die Arbeit erledigen. Sie machen dies gut, weil sie ihre Dienste anpassen und ihre Server ausschließlich für WordPress-Sites konfigurieren. Und viele von ihnen verfügen über viele coole und praktische integrierte Funktionen wie Ein-Klick-Staging-Umgebungen, Site-Caching, Ein-Klick-CDN-Bereitstellung, automatische Backups, SSLs und mehr. Sie sind perfekt für diejenigen, die diese Dinge nicht selbst handhaben wollen.
Andere zu berücksichtigende Hosting-Anbieter
Es gibt viele WordPress-Hosting-Unternehmen da draußen. Und wenn es möglich ist, sollten Sie traditionelles Shared Hosting (nicht verwaltet) vermeiden, wenn Sie es mit der Geschwindigkeitsoptimierung ernst meinen. Aber wenn Sie eine einfache Site haben und nicht bereit sind, das zusätzliche Geld für die Verwaltung zu zahlen, scheint Siteground eine der besten für Shared Hosting zu sein.
Im Moment ist hier eine kurze Liste von Hosts, die für eine schnellere Divi-Website in Betracht gezogen werden sollten.
- Kinsta – spezialisiert auf verwaltetes WP-Hosting
- SiteGround – bietet Shared Hosting an.
- Cloudways – spezialisiert auf SSD-basiertes Managed Cloud Hosting
- Flywheel – spezialisiert auf verwaltetes WP-Hosting
Das sind nicht alle möglichen Anbieter, aber mit diesen haben Sie definitiv eine schnelle WordPress-Website.
So optimieren Sie die Zeit bis zum ersten Byte

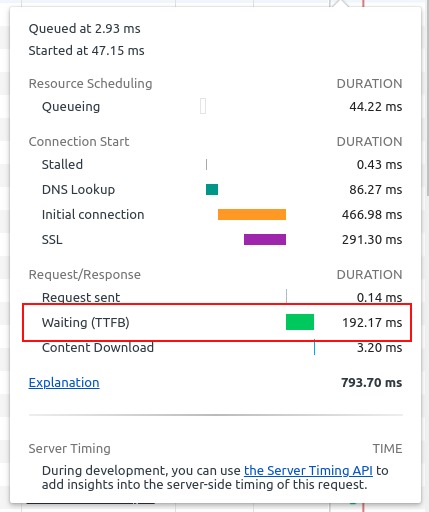
Die Zeit bis zum ersten Byte (TTFB) ist die Zeit, die der Benutzer benötigt, um das erste Byte der Website-Daten von Ihrem Server zu erhalten. Das heißt, wenn ein Benutzer versucht, auf Ihre Website zuzugreifen, dauert die TTFB im Wesentlichen diese Wartezeit, bevor Daten vom Browser empfangen werden.
Die TTFB beträgt normalerweise etwa 200 ms. Aber für Sites, die auf schlechtem Hosting sind und nicht optimiert wurden, kann die TTFB leicht 2 Sekunden oder mehr betragen.
Die TTFB-Verzögerung auf Ihrer Divi-Site wird normalerweise durch Folgendes verursacht:
- Die Menge an dynamischem Inhalt , die empfangen werden muss. Dies kann mit Caching, Datenbankoptimierung und einem CDN reduziert werden.
- Die Menge an Datenverkehr, die Ihr Server zu diesem Zeitpunkt hat. Shared Hosting-Anbieter können keine niedrige TTFB haben, weil Sie Ressourcen mit anderen auf demselben Server teilen. Spitzen in ihrem Datenverkehr verringern die Verarbeitungsgeschwindigkeit Ihres Servers.
- Ihre Webserver-Konfiguration . Ein guter WordPress-Hosting-Anbieter kann Ihnen beim TTFB Ihrer Site helfen, indem er eine solide Backend-Infrastruktur bereitstellt und Ihre Webserver-Konfiguration optimiert (Dinge, die so ziemlich außerhalb Ihrer Kontrolle liegen).
Kurz gesagt, wenn Sie einen schnellen Schub in TTFB wünschen, erhalten Sie ein besseres Hosting und befolgen Sie die restlichen Schritte unten.
So cachen Sie Ihre WordPress-Website

Es gibt vier Haupttypen von Caching, die implementiert werden können, um Ihre WordPress-Site zu beschleunigen.
- Seiten- Caching – Dieser Prozess speichert zwischengespeicherte statische HTML-Versionen Ihrer Seite für eine schnelle Bereitstellung.
- Browser-Caching – Dies gibt Ihnen mehr Kontrolle darüber, welche Inhalte vom Browser zwischengespeichert werden können und wie lange. Dies können nur einige Plugins, daher sollten Sie dies manuell tun, um mehr Kontrolle zu haben. Dies hilft, die Metriken „Leverage Browser Caching“ bei der Durchführung von Geschwindigkeitstests zu berücksichtigen.
- CDN-Caching – Stellt zwischengespeicherte Website-Seiten/-Dateien von einem CDN bereit, das Ihren Benutzern am nächsten ist.
- Objekt-Caching – Objekt-Caching speichert wiederholte Abfrageergebnisse, die PHP initiiert, um Daten aus der Datenbank abzurufen und dem Benutzer bereitzustellen. Dies unterscheidet sich vom Bytecode-Caching, bei dem eine zwischengespeicherte Version des kompilierten PHP-Codes gespeichert wird, der zum Anzeigen Ihrer Website verwendet wird.
Divi führt Caching durch, um die statischen JS- und CSS-Dateien von Divi hinter den Kulissen bereitzustellen. Dies ist jedoch in erster Linie für die Divi-Designdateien für eine bessere Divi Builder-Funktionalität gedacht.
Sie müssen weiterhin Caching verwenden, um Ihre gesamte WordPress-Website zu optimieren. Die meisten Websites haben mehrere Plugins, die mit ihren eigenen CSS-Dateien geliefert werden, die möglicherweise kombiniert, minimiert und zwischengespeichert werden müssen. Sie können daher ein Drittanbieter-Plugin nutzen, um zwischengespeicherte statische HTML-Versionen aller Ihrer Seiten bereitzustellen.
Beliebte Caching-Plugins sind:
So führen Sie eine Minimierung durch

Durch die Minimierung werden Ihre Site-Dateien kleiner. Durch das Minimieren Ihrer Site-Dateien (CSS, JavaScript, HTML) werden all diese unnötigen Dinge (wie Leerzeichen und Seitenumbrüche) entfernt, sodass die Dateigröße kleiner wird. Dadurch wird die Zeit für den Browser zum Herunterladen dieses Assets verkürzt.
Aggregation bedeutet, die Site-Dateien zu kombinieren, um die Gesamtzahl der Anfragen auf der Seite zu reduzieren und die Ladezeiten für Ihre Besucher zu beschleunigen. Das bedeutet aber auch, dass Sie Ihren Benutzern größere Dateien bereitstellen. Stellen Sie sicher, dass Sie beispielsweise eine 1-MB-CSS-Datei bereitstellen, und erwägen Sie, in kleine Blöcke aufzuteilen.
Wie bereits erwähnt, minimiert und kombiniert Divi Javascript- und CSS-Dateien, die standardmäßig vom Divi-Theme verwendet werden. Sie müssen sich also technisch gesehen keine Gedanken über die Verwendung eines Drittanbieter-Plugins machen, um die Javascript- und CSS-Dateien von Divi weiter zu verkleinern und zu kombinieren. Divi verkleinert jedoch die HTML-Ausgabe nicht. Sie können also von einem Drittanbieter-Plugin profitieren, um den gesamten HTML-Code einer Seite zu minimieren (und zwischenzuspeichern).
Außerdem hängt fast jede Divi-Site von Dateien außerhalb des Divi-Themes ab (wie Plugins oder andere Dateien, die vom Child-Theme hinzugefügt wurden), die von der Minimierung und Kombination der CSS- und JS-Dateien profitieren. Dies kann leicht durch ein Plugin gehandhabt werden.
Einige geeignete Plugins, die Ihre Site-Dateien minimieren, sind:
Eines dieser Plugins sollte mit Divi funktionieren. Aber es gibt keine Möglichkeit, alle Nuancen einer Website abzuschätzen, um diejenige zu sagen, die für alle am besten funktioniert. Manchmal verkleinern Plugins von Drittanbietern JavaScript-Dateien automatisch auf eine Weise, die Fehler/Probleme verursachen kann. Sie sollten dann einen gründlichen Test auf Ihrer gesamten Website durchführen, um sicherzustellen, dass nichts beschädigt ist. Wenn es sicher ist, CSS zu minimieren, ist dies bei JavaScript nicht immer der Fall.
Manchmal werden Sie mit Konflikten zwischen Ihren Minimierungslösungen konfrontiert. Dann solltest du darauf achten, dass nur einer damit umgehen kann. Darüber hinaus bringt die Installation von mehr Plugins für die Minimierung eher mehr Probleme als Lösungen mit sich. Verwenden Sie nur eine Lösung nach der anderen.
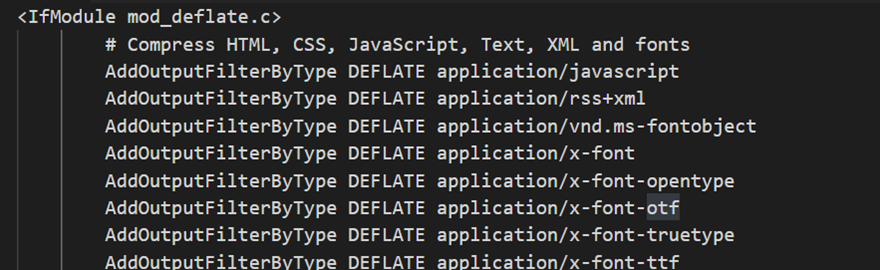
So aktivieren Sie die Gzip-Komprimierung

Die Gzip-Komprimierung ist manchmal effizienter als die Verkleinerung, da sie die Seitengröße um bis zu 70 % reduzieren kann.
Wenn Sie die Gzip-Komprimierung auf Ihrer Divi-Site aktivieren, können Sie die Geschwindigkeit erheblich steigern. Wenn Sie mit dem Erstellen komprimierter (oder gezippter) Dateien auf Ihrem Computer vertraut sind, haben Sie bereits grundlegende Kenntnisse über die Funktionsweise der Gzip-Komprimierung. Die Idee ist, dass, wenn ein Satz von Dateien zu einer Datei komprimiert wird, diese einfacher heruntergeladen und hochgeladen werden können! Die Gzip-Komprimierung bewirkt dasselbe für Ihre Website. Es weist den Server an, alle Dateien, die er kann, in kleinere Versionen zu komprimieren, damit sie dem Client viel schneller bereitgestellt werden können. Dies kann die Ladegeschwindigkeit der Seite wirklich erhöhen.
Dies ist einer der Bereiche, in denen Sie die Geschwindigkeit von Divi selbst bei einer Neuinstallation des Themas verbessern können. Da Divi ohnehin schon die Kern-Theme-Dateien verkleinert, werden diese Dateien durch die Gzip-Komprimierung noch kleiner. Die Gzip-Komprimierung macht Ihre Dateien viel kleiner, als es die Minimierung jemals könnte.
Hier sind einige Plugins, die die Gzip-Komprimierung unterstützen:
- WP-Rakete
- W3 Gesamtcache
- WP Schnellster Cache
Und einige Hosting-Anbieter aktivieren die gzip-Komprimierung automatisch, da dies für die Site-Performance ein Kinderspiel ist. Fühlen Sie sich frei zu überprüfen, ob die Gzip-Komprimierung auf Ihrer Site aktiviert ist .
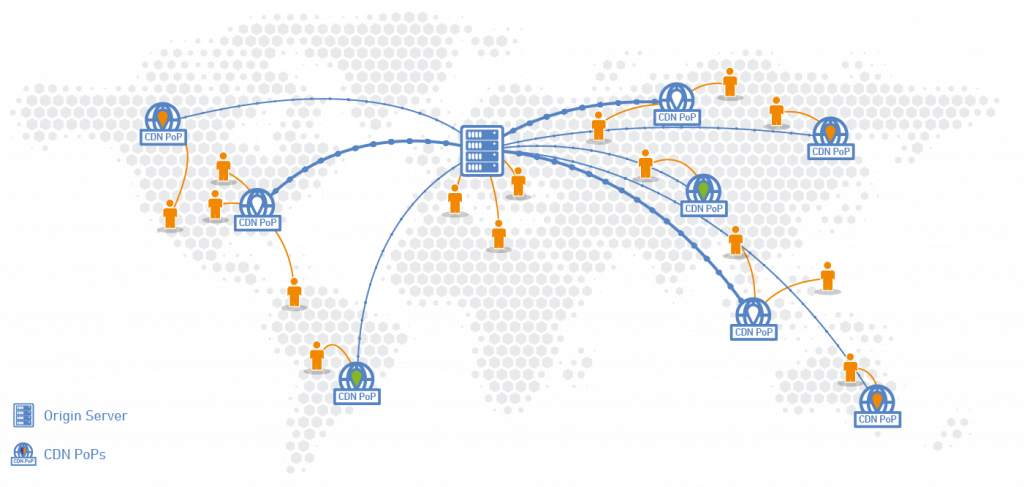
Welches CDN können Sie verwenden?

Ein Content Delivery Network (CDN) hebt die Website-Geschwindigkeit auf eine andere Ebene. Wie der Name vermuten lässt, ist ein CDN ein Netzwerk, das darauf abzielt, den Benutzern Inhalte schneller bereitzustellen. Das Netzwerk besteht aus Servern auf der ganzen Welt, die zwischengespeicherte statische Dateien (Bilder, Videos, CSS, js usw.) Ihrer Website speichern. Wenn dann eine Person auf Ihre Website zugreift, liefert der Server (oder PoP), der der Person am nächsten ist, den Inhalt, anstatt Ihren Server zu erreichen, wenn dieser weit vom Benutzer entfernt ist. Ohne ein CDN sind Ihre Website-Dateien von einem Serverstandort aus zugänglich (wo auch immer Ihr Host diese Dateien speichert). Je weiter Sie von diesem Server entfernt sind, desto langsamer werden die Website-Inhalte an Ihren Browser geliefert.
Da Sie möchten, dass die Website so schnell wie möglich in Ihrem Browser angezeigt wird, stellt ein CDN Ihre Site-Dateien bereit, die von dem Server bereitgestellt werden, der Ihrem Standort am nächsten ist. Wenn also Ihre Site-Dateien auf einem Server in San Francisco gespeichert sind und jemand in London Ihre Site aufruft, kann es 1 oder 2 Sekunden dauern, bis diese Daten von einem Tausende von Meilen entfernten Server empfangen werden. Aber mit einem CDN können Sie die gleichen Daten in der Hälfte der Zeit von einem Server in London liefern. Das ist ein großer Unterschied!
Selbst wenn Sie zu Hause nicht das volle Ausmaß der Ergebnisse sehen, beschleunigen Sie die Bereitstellung Ihrer Website an Orten auf der ganzen Welt.
Es gibt viele Möglichkeiten, ein CDN für Ihre Website zu erhalten. Viele Hosting-Unternehmen bieten eine Option für die Bereitstellung eines CDN mit ihrem Dienst. Und es gibt Netzwerkplattformen wie Cloudflare und MaxCDN , die neben anderen Leistungs- und Sicherheitsfunktionen auch CDN-Funktionen bieten.
Hier sind einige glaubwürdige CDN-Plattformen, die Sie in Betracht ziehen sollten:
Einige der für das Caching verwendeten Plugins enthalten bereits eine Option zur automatischen Integration mehrerer CDN-Anbieter, was ziemlich praktisch ist.
Hier sind einige Plugins mit CDN-Unterstützung:
So optimieren Sie Bilder

Die Bildoptimierung ist einer der größten Übeltäter für langsame Seitenladegeschwindigkeiten. Der Grund dafür ist, dass wahrscheinlich viele Leute ignorieren, wie schädlich große Bilder für die Geschwindigkeit einer Website sind. Denn wie viel Schaden kann ein Hintergrundbild einer Webseite anrichten? Nun, Sie werden vielleicht überrascht sein. Nur wenige große Bilder, die nicht für das Web optimiert wurden, können katastrophale Auswirkungen auf die Seitenladegeschwindigkeit haben.
Jede Website sollte dies tun. Allein die Bildkomprimierung kann Ihre Site spürbar schneller machen und die kleineren Bildgrößen sparen Speicherplatz und Bandbreite. Aber es gibt noch andere wichtige Bildoptimierungen, über die Sie auch nachdenken sollten.
Kurz gesagt, Folgendes müssen Sie bei der Optimierung Ihrer Bilder beachten:
Verwenden Sie den richtigen Dateityp
Wenn Sie erwägen, Bilder für das Web zu verwenden, sollten Sie sich wirklich an die folgenden Bilddateitypen halten:
- JPG – Dieses Format sollte für farbenfrohe Bilder verwendet werden. Normalerweise ist dies eine perfekte Ergänzung für die Fotografie. Bietet dann eine bessere Komprimierung als PNG, es sei denn, Sie möchten Bilder mit transparentem Hintergrund verwenden.
- PNG – Verwenden Sie PNGs für Bilder, die einen transparenten Hintergrund benötigen. Dieses Format kann auch für Bilder verwendet werden, die weniger Farben haben. Es ist dann ein schönes Format für Infografiken und Logos.
- SVG – Dies ist ein Vektorformat, das mithilfe von HTML-Code extrem scharfe Details liefert. SVGs eignen sich hervorragend für Logos, Symbole und andere Vektoranimationen.
Ändern Sie die Größe und beschneiden Sie Ihre Bilder
Ihr Bild sollte ziemlich groß sein. Wenn für Ihre Website eine Textbreite von maximal 800 Pixeln festgelegt ist, sind keine 1200 Pixel großen Bilder erforderlich. Das Ergebnis kann im Frontend ähnlich aussehen, aber diese große Größe verkürzt die Ladezeit Ihrer Seite.
Beim Hochladen von Bildern auf Ihre Seite mit Divi ist es hilfreich zu wissen, wie groß diese Bilder innerhalb der Spaltenstruktur von Divi sein müssen.
Komprimieren Sie Ihre Bilder
Sie sollten die Größe Ihrer Bilddatei so weit reduzieren, dass Sie einen Qualitätsverlust bemerken. Dies geschieht durch Bildkomprimierung. Beliebte Bildbearbeitungsprogramme, Plugins und Websites wie tinypng.com komprimieren Bilder mit verlustfreier Komprimierung (die die Bilddatei verkleinert, ohne die Bildqualität zu verlieren) und intelligenter verlustbehafteter Komprimierung (die die Größe der Bilddatei durch Reduzierung von Metadaten und Bildqualität verringert) für den Benutzer nicht wirklich wahrnehmbar).
Optimieren Sie Ihre Bilder für das Internet
Die Bildoptimierung für das Internet kann durch Bildbearbeitungsprogramme wie Photoshop erfolgen, die eine Option "Für Web speichern" enthalten. Darüber hinaus können Sie eine kostenlose Drittanbieter-Site wie TinyPNG.com oder Compressor.io verwenden, um das Bild zu komprimieren, bevor Sie es auf Ihre Site hochladen.
Offensichtlich bietet WordPress durch seine Plugins eine Möglichkeit, Ihre Bilder zu optimieren. Einige Plugins (wie Imagify) komprimieren Bilder, die bereits auf deiner Website verwendet werden, und komprimieren Bilder automatisch, wenn du sie in deine WordPress-Medienbibliothek hochlädst.
Hier sind einige großartige Tools und Plugins zur Bildoptimierung, die Sie verwenden können:
Webseiten:
Plugins:
Divis integrierte SRCSET-Unterstützung
Auch responsive Bilder mit nativer SRCSET Â-Unterstützung sind in Divi integriert. Mit dieser Funktion wird Ihr Bild entsprechend der Gerätegröße verwendet (ob Telefon, Tablet oder Desktop).
So optimieren Sie Ihre Videos

Die Videooptimierung ist etwas schwieriger als die Bildoptimierung, aber definitiv nicht weniger wichtig. Videos können groß sein und sich daher erheblich auf die Seitengeschwindigkeit auswirken. Wenn Sie viele Videos auf Ihrem Server hosten, stellen Sie möglicherweise früh genug fest, dass Sie ein weiteres Problem mit dem Speicherplatz haben, zusammen mit einer erhöhten Bandbreitennutzung. Aus diesem Grund wird oft empfohlen, Dienste von Drittanbietern (wie YouTube oder Vimeo ) zu verwenden, um Ihre Videos für Sie zu hosten. Oder Sie können erwägen, Ihre Videomedieninhalte auf eine Speicherplattform wie Amazon S3 auszulagern. Auf diese Weise können Sie aus dem Videomodul von Divi auf diese Videos verlinken, ohne dass sie Ihren Server verlangsamen müssen.
Sie können Videodateien einfach mit einem kostenlosen Tool wie Handbrake reduzieren , das einfach zu bedienen ist.
So führen Sie SpeedTests auf Divi . durch

Möglicherweise haben Sie einen Test zur Geschwindigkeit Ihrer Website durchgeführt, dessen Ergebnisse Sie möglicherweise zu diesem Artikel geführt haben. Das ist eigentlich ein wichtiger Schritt zu Beginn Ihrer Optimierung, um den aktuellen Score zu kennen und am Ende der Optimierung die Unterschiede mit dem neuen Score zu vergleichen. Einen Geschwindigkeitstest durchzuführen ist eine der einfachsten Dinge, die Sie tun können. Es gibt unzählige Websites, die dies kostenlos für Sie tun. Und die von ihnen bereitgestellten Metriken werden von unschätzbarem Wert sein, um Möglichkeiten zu ermitteln, wie Sie Ihre Website weiter optimieren können, um eine bessere Leistung zu erzielen.
Hier sind ein paar tolle Startpunkte:
Die Ergebnisse bieten eine hilfreiche Aufschlüsselung der Leistung Ihrer Webseite in verschiedenen Bereichen. Dann können Sie ihre Empfehlungen als Checkliste verwenden, um Ihre Website zu optimieren.
Während Sie die Geschwindigkeitsoptimierungen auf Ihrer Website implementieren, sollten Sie Verbesserungen in den folgenden Bereichen feststellen:
- Vollständige Ladezeit/Onload-Zeit
- Gesamtseitengröße (Dinge wie Verkleinerung, Bildoptimierung mit Hilfe dabei)
- Anfragen
- PageSpeed/YSlow-Scores
- Skalierte Bilder bereitstellen
- Bilder optimieren
- Browser-Caching nutzen
- CSS/HTML minimieren
- gzip-Komprimierung aktivieren
- Machen Sie weniger HTTP-Anfragen
- Expires-Header hinzufügen
Sie streben anständige Geschwindigkeit an, nicht unmögliche Geschwindigkeit
Es kann leicht sein, sich beim Testen Ihrer Website und deren Optimierung bis zur Perfektion zu verzetteln. Aber keine Website kann perfekt sein. Möglicherweise stellen Sie sogar fest, dass die Verbesserung bestimmter Leistungsbewertungen für Geschwindigkeitstests die Ladezeit Ihrer Seite tatsächlich verlangsamen kann. Das liegt daran, dass auch diese Geschwindigkeitstests nicht perfekt sind.
So vermeiden Sie mögliche Konflikte zwischen Divi und anderen optimierenden Plugins
Immer wenn Sie ein Drittanbieter-Plugin für die Minimierung und das Caching bereitstellen, können bestimmte Konflikte auftreten. Sie können beispielsweise feststellen, dass ein Divi-Modul nicht richtig angezeigt wird oder dass bestimmte JavaScript-Dateien nicht richtig gerendert werden.
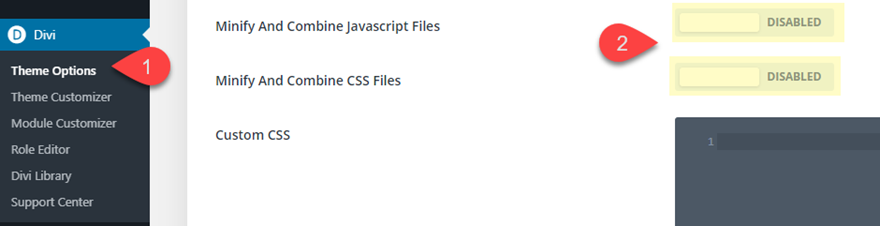
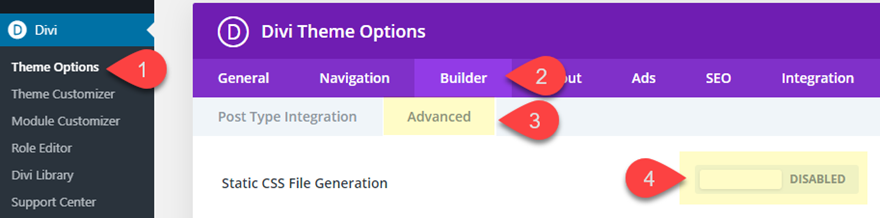
Um diese Art von Konflikten zu vermeiden, können Sie die integrierte Optimierungsfunktion von Divi deaktivieren und das Drittanbieter-Plugin dies für Sie erledigen lassen. Die drei Optionen, die Sie deaktivieren möchten, sind:
- Statische CSS-Dateigenerierung
- Javascript-Dateien minimieren und kombinieren
- CSS-Dateien minimieren und kombinieren
Sie können die Optionen zum Verkleinern und Kombinieren von Javascript- und CSS-Dateien deaktivieren, indem Sie zu Themenoptionen gehen

Sie können die Option für die Generierung statischer CSS-Dateien unter Designoptionen deaktivieren

Weitere Tipps und Tricks
Wir haben so ziemlich alle wichtigen Faktoren abgedeckt, die zu schnelleren Divi/WordPress-Websites beitragen. Es gibt jedoch einige wichtige Dinge, die Sie noch tun können.
- Aktuelles Hosting mit aktueller PHP-Version
- Ändern Sie Ihre WordPress-Anmelde-URL, um zu verhindern, dass diese Bots Ihren Server überlasten
- Vermeidung unnötiger Anrufe bei externen Diensten. Einige Plugins und Einbettungen erfordern, dass Sie Dateien verwenden, die auf ihren Servern gehostet werden. Diese zusätzlichen Aufrufe verlangsamen das Laden der Seite.
- Integrieren Sie Lazy Loading für Bilder und Videos für eine bessere Seitenladegeschwindigkeit.
Abschließende Gedanken
Mit der jüngsten Optimierung von Divi ist es schneller als zuvor. Mit integrierten Leistungs-Upgrades haben Ihre standardmäßigen Divi-Installationen schnellere Seitenladezeiten im Frontend, einen schnelleren WordPress-Administrator im Backend und einen schnelleren Divi Builder zum Bearbeiten und Gestalten Ihrer Site. Dies ist ein guter Anfang, aber es gibt noch viel mehr zu tun, um sicherzustellen, dass Ihre Divi-Site so schnell wie möglich läuft.
Die Geschwindigkeits- und Leistungsoptimierungen in diesem Handbuch werden die Geschwindigkeit Ihrer Website definitiv erhöhen. Zum größten Teil würden diese Optimierungen für jede WordPress-Site / jedes WordPress-Theme gelten, nicht nur für Divi. Und es ist überraschend, wie viele einfache Dinge Sie kostenlos tun können!




