Das Elementor -Popup ist eine unverzichtbare Funktion, um Besucher auf Ihre Website zu locken.

Wenn ein Benutzer eine Datei von Ihrer Elementor -Website herunterlädt, wird ein Popup-Fenster angezeigt. Es ist wichtig, den E-Mail-Abonnenten Ihrer Website etwas zu geben, wenn Sie Ihre Liste erweitern möchten. Es ist einfach, Ihrer Website einen Download-Button hinzuzufügen, wenn Sie dort digitale Dinge zum Verkauf anbieten. Nachdem eine Person eine Datei heruntergeladen hat, können Sie ein Popup verwenden, um weitere Informationen über sie zu erhalten oder ein Produkt zu bewerben. Das Schaltflächen-Widget in Elementor lässt nicht zu, dass zahlreiche Links hinzugefügt werden. In diesem Beitrag erfahren Sie, wie Sie eine Popup-Nachricht in Elementor anzeigen, nachdem Sie eine Datei heruntergeladen haben.
Zeigen Sie ein Popup an, nachdem Sie eine Datei in Elementor heruntergeladen haben
Der erste Schritt besteht darin, ein Popup zu erstellen, das angezeigt wird, wenn jemand etwas von Ihrer Website herunterlädt. Sehen Sie sich diese Anleitung an, wenn Sie nicht damit vertraut sind, wie man ein Popup-Menü in Elementor erstellt: How To Add A Login Popup On WordPress Using Elementor .
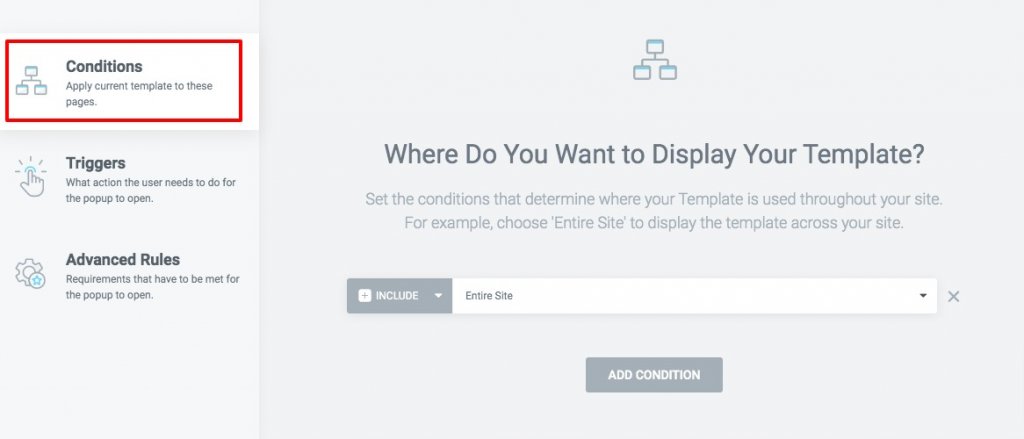
Sie müssen keine Auslöser festlegen, sobald Ihr Popup veröffentlicht wurde. In diesem Abschnitt können Sie auswählen, wie Ihr Popup dem Benutzer angezeigt wird. Mit der Bedingungsoption können Sie angeben, wo die Popup-Vorlage auf Ihrer Website verwendet wird. Die Option Gesamte Website ist erforderlich, wenn Sie das Popup-Banner auf Ihrer gesamten Website anzeigen möchten. Um das Popup anzuzeigen oder zu verbergen, können Sie bestimmte Teile Ihrer Website ein- oder ausschließen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
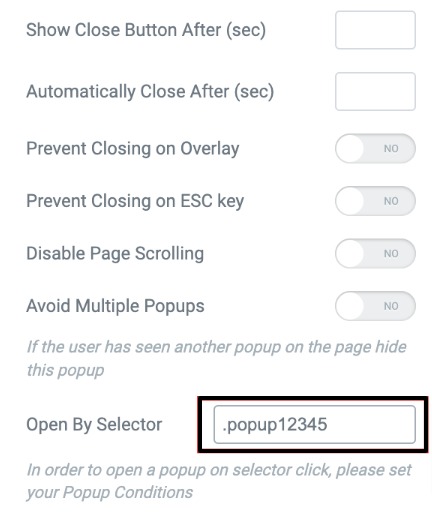
Sie können die Option Open By Selector im Popup-Einstellungsfenster verwenden, um einen Selektor hinzuzufügen, nachdem Ihr Popup fertig ist.

Seitenvorlage bearbeiten, um Popup anzuzeigen
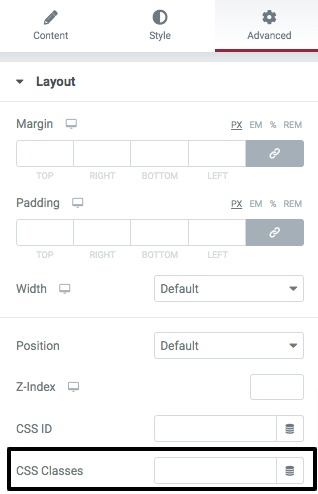
Um Ihr Popup anzuzeigen, müssen Sie zunächst die Seite oder Vorlage auswählen, auf der es erscheinen soll. Um es auf einer Download-Schaltfläche festzulegen, müssen Sie die Seite im Elementor-Editor öffnen und dann auf diese Schaltfläche klicken, um ein Popup zu erstellen. Werfen Sie einen Blick auf die Registerkarte „Erweitert“ im Bereich „Schaltflächeneinrichtung“. Sie können jetzt das Feld „CSS-Klassen“ auf der Registerkarte „Layout“ anzeigen. Fügen Sie den zuvor erstellten Selektor zum Feld CSS-Klassen hinzu.

Um die Änderungen zu speichern, klicken Sie auf die Schaltfläche Veröffentlichen. Das Popup erscheint dann, nachdem ein Produkt heruntergeladen wurde.
Letzte Worte
Mit der Popup-Funktion von Elementor können Sie jetzt eine heruntergeladene Datei in einem neuen Fenster anzeigen. Wir hoffen, dass Sie diese Informationen nützlich finden. Lassen Sie Ihre Freunde wissen, was Sie denken, indem Sie diesen Beitrag teilen. Bitte werfen Sie auch einen Blick auf andere Elementor-Tutorials .




