Heldenabschnitte werden immer als großartiges Werkzeug angesehen, um die Aufmerksamkeit der Besucher zu erregen. Außerdem hat es unbewusst einen Ton für die Website in ihrem Kopf gesetzt. Eine kreative Heldenabteilung zu haben, ist also ein Segen für das Geschäft. Divi ist ein wunderbarer WordPress-Theme- und Seitenersteller und bietet viele Möglichkeiten, den Heldenbereich Ihrer Website schön zu gestalten. Zuvor haben wir gesehen, wie man einen klebrigen Heldenabschnitt beim Scrollen entwirft, und heute werden wir sehen, wie man einen Heldenabschnitt entwirft, in dem es ein geheimes Bildraster gibt, das durch Scrollen enthüllt wird. Klingt spannend, oder?

Lassen Sie uns direkt in das Tutorial springen.
Schleichspitze
Dies wird das Design sein, das wir heute erstellen werden, und es wird vollständig responsive sein.
Desktop-Ansicht
Mobile Ansicht
Heldenbereich gestalten
Öffnen Sie eine neue Seite in Ihrem WordPress-Dashboard. Benennen Sie es nach Belieben und öffnen Sie es mit Divi Builder.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Hinzufügen: Neuer Abschnitt
Hintergrundfarbe
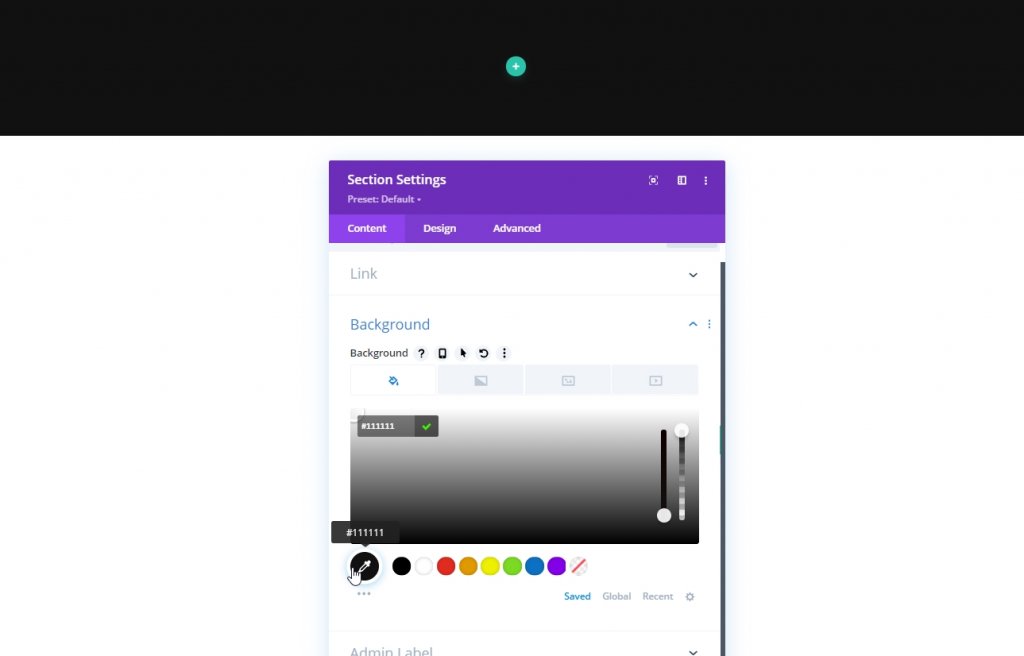
Wir werden unserem ersten Abschnitt eine Hintergrundfarbe hinzufügen. Öffnen Sie die Einstellungen für den Abschnitt und fügen Sie die Hintergrundfarbe hinzu.
- Hintergrundfarbe: #111111

Abstand
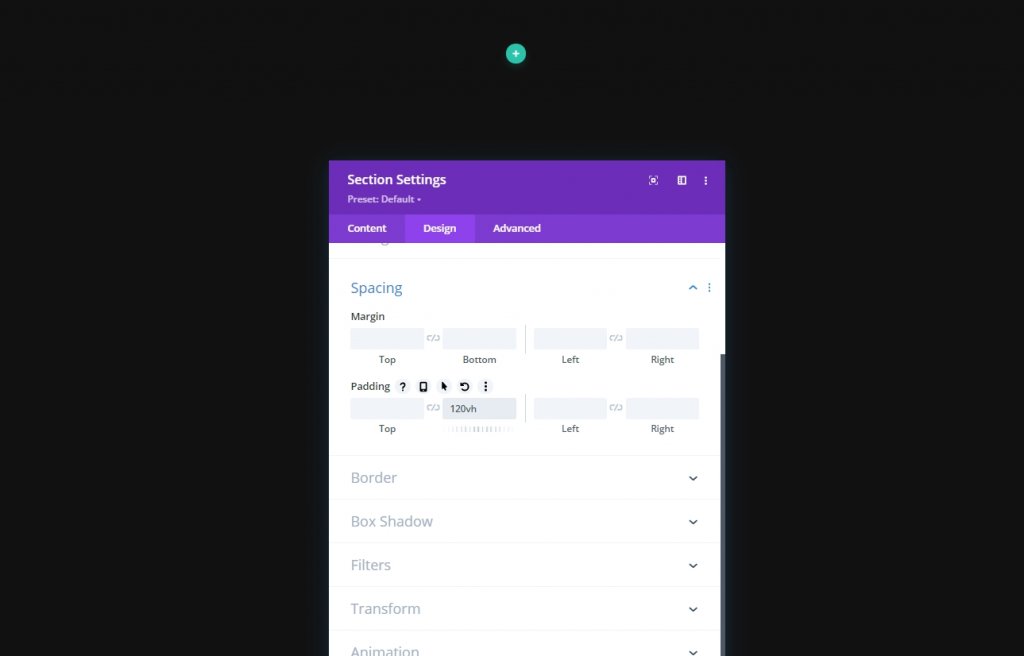
Wechseln Sie nun zur Registerkarte Design des Abschnitts und nehmen Sie einige Anpassungen an der unteren Polsterung vor, da wir dadurch mehr Platz für ein besseres Scroll-Erlebnis haben.
- Untere Polsterung: 120vh

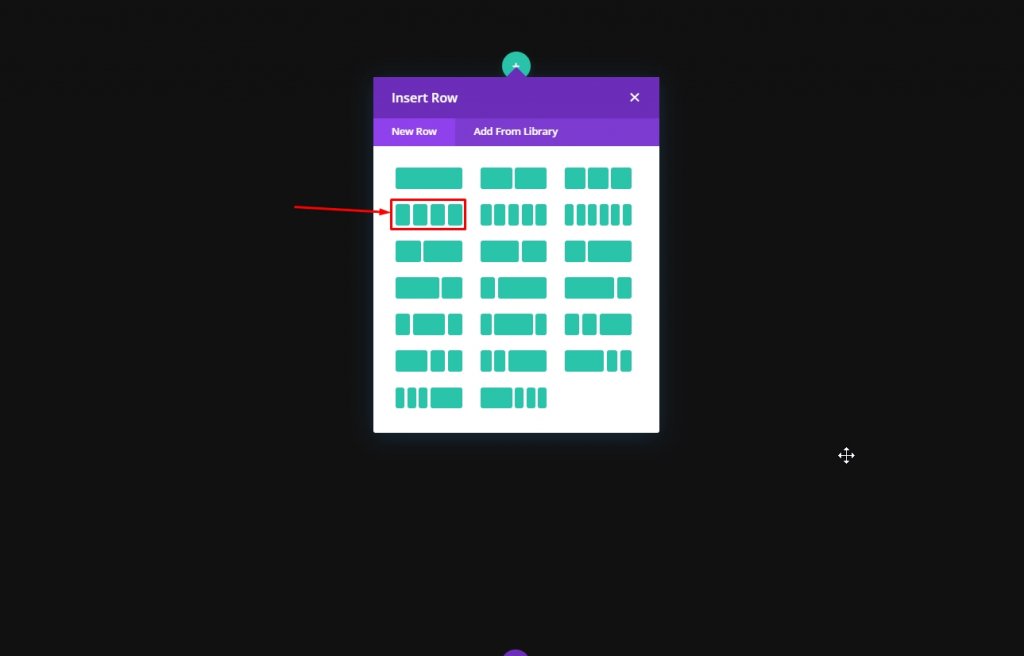
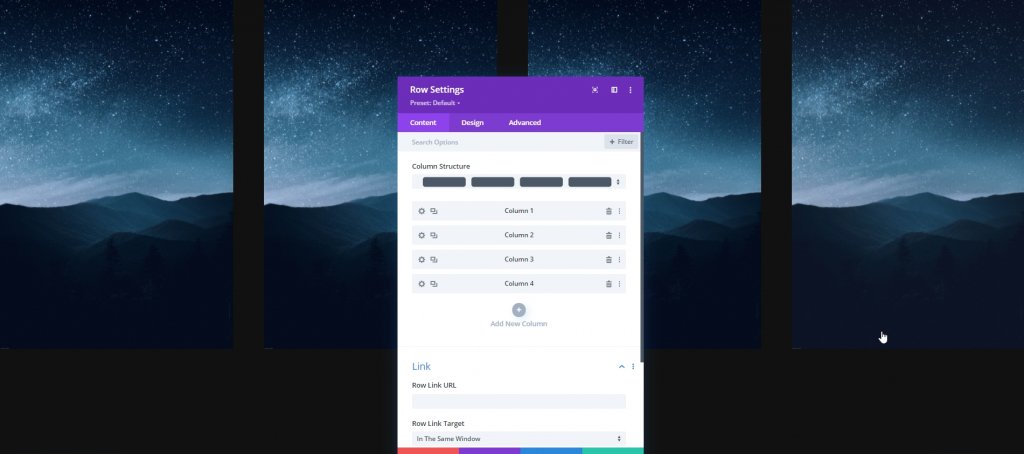
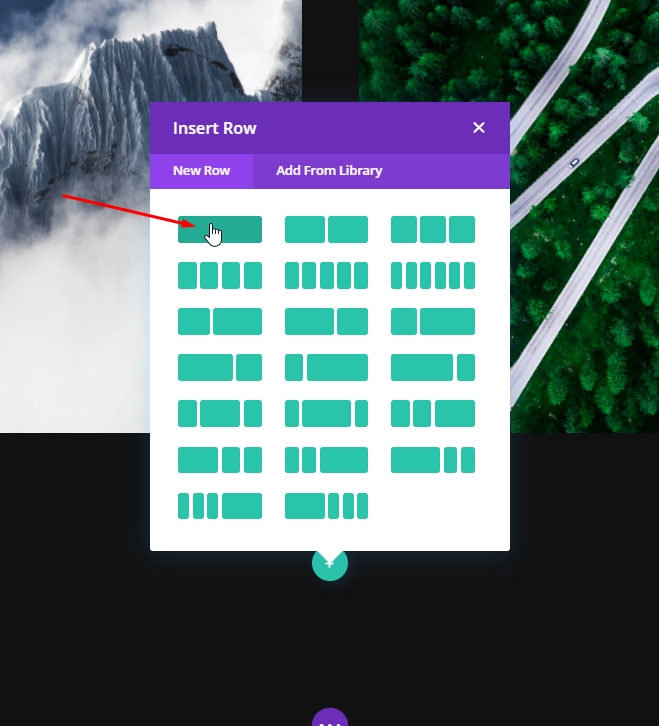
Hinzufügen: Reihe Eins
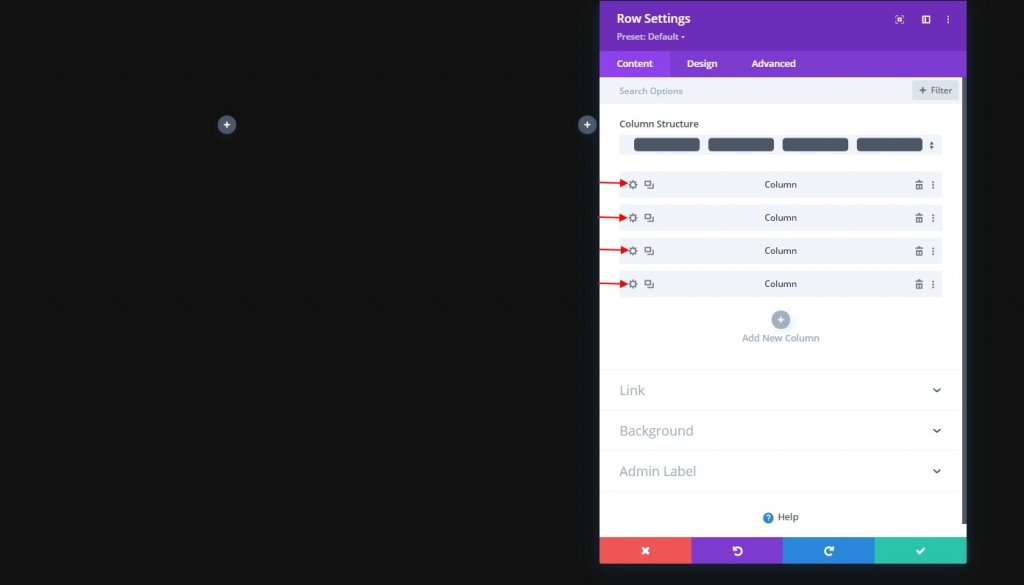
Spaltenstruktur
Jetzt fügen wir dem vorbereiteten Abschnitt eine neue Zeile hinzu. Folgen Sie der gezeigten Spaltenstruktur.

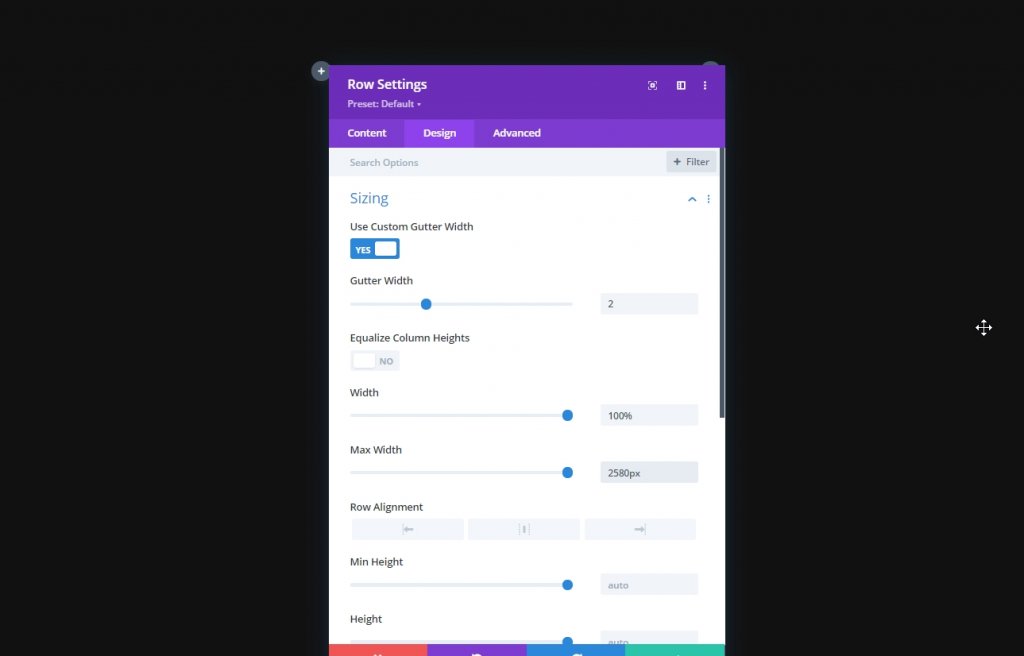
Größe
Bevor wir nun weitere Module hinzufügen, öffnen Sie die Zeileneinstellung und ändern Sie die folgenden Werte auf der Registerkarte Design.
- Benutzerdefinierte Dachrinnenbreite verwenden: Ja
- Dachrinnenbreite: 2
- Breite: 100%
- Maximale Breite: 2580px

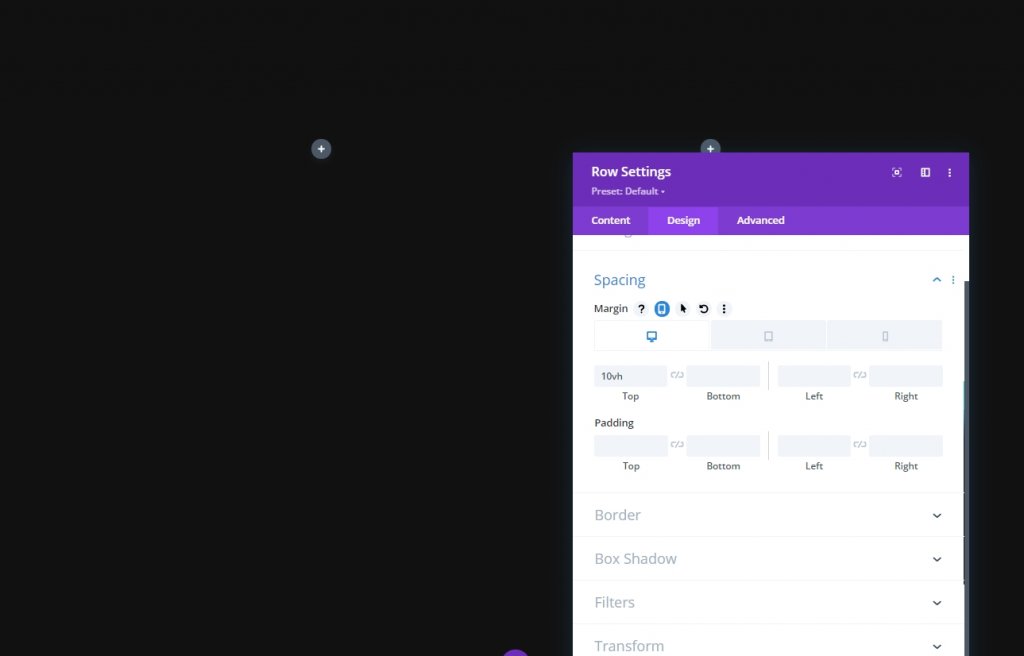
Abstand
Fügen Sie nun oben etwas Rand hinzu.
- Obere Marge: Desktop: 10vh, Tablet und Telefon: 5vh

Z-Index
Um unsere Designreihenfolge beizubehalten, müssen wir diese Zeile unter der zweiten Zeile halten. Aus diesem Grund werden wir einige Z-Indexwerte hinzufügen.
- Z-Index: 10

Alle Spalteneinstellungen
Wie wir mit den Einstellungen für Zeile 1 fertig sind, öffnen Sie nun die Einstellungen für jede Spalte und nehmen Sie die unten erläuterten Änderungen vor.

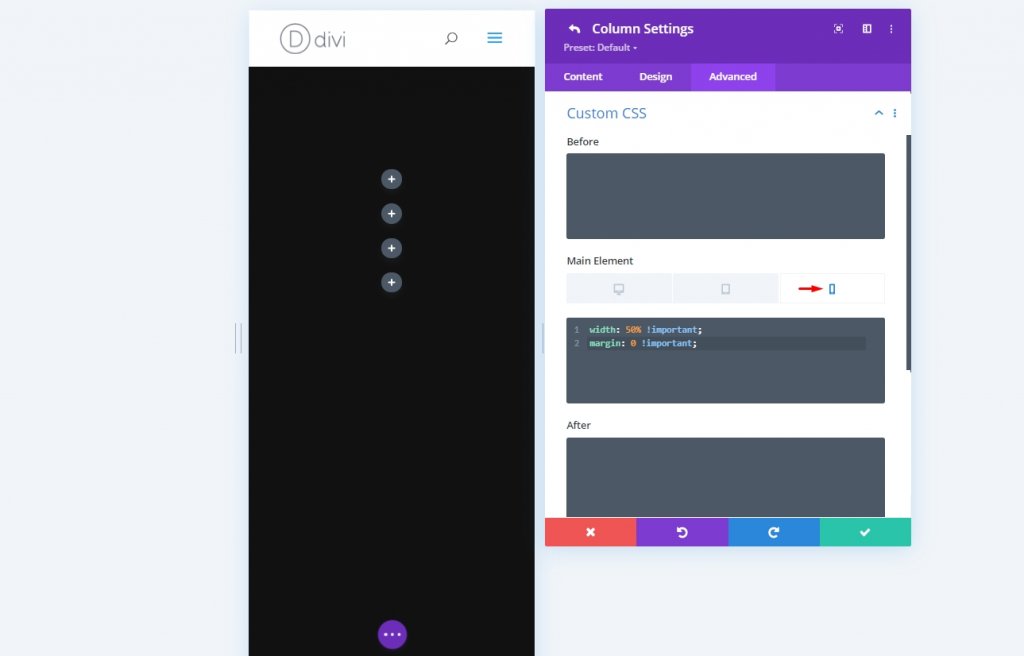
Hauptelement-CSS
Dieser CSS-Code ist nur für mobile Geräte. Stellen Sie sicher, dass Sie sie jeder Spalte einzeln hinzufügen.
width: 50% !important;
margin: 0 !important;
Spalte 2 Einstellungen
Z-Index
Öffnen Sie dann die Einstellungen von Spalte 2 und fügen Sie den Z-Indexwert hinzu. Dadurch wird die Spalte über die nächste verschoben.
- Z-Index: 12

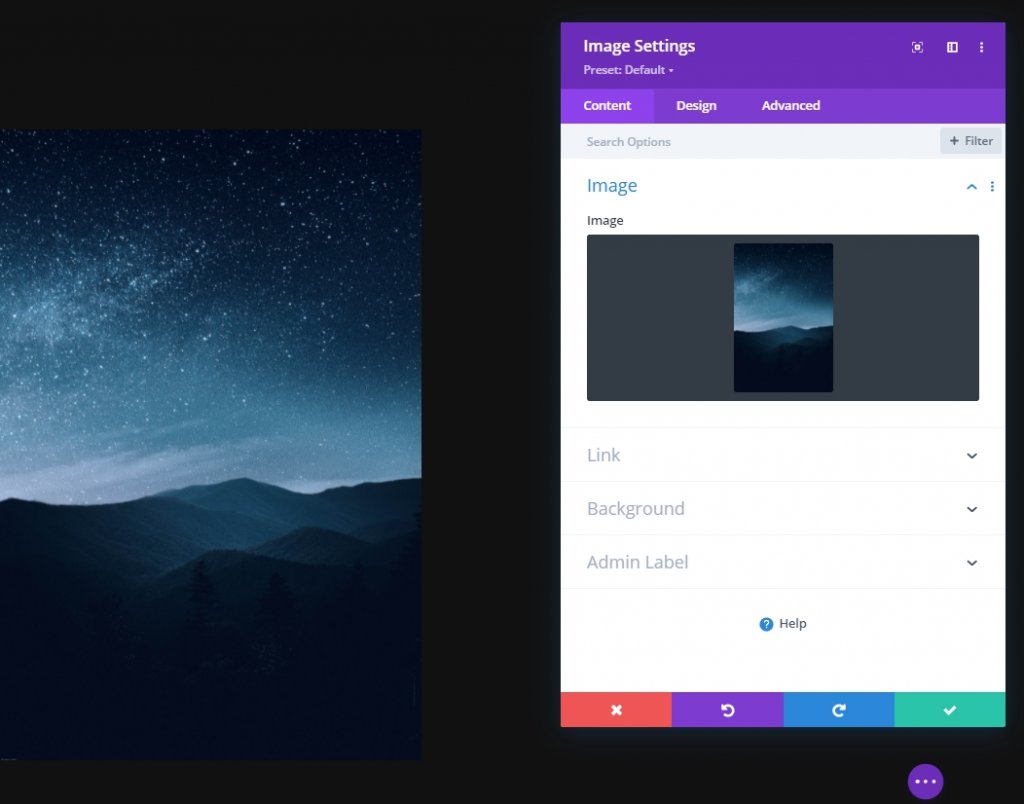
Hinzufügen: Bildmodul zu Spalte 1
Bild hochladen
Jetzt fügen wir in Spalte 1 ein Bildmodul hinzu und laden ein Bild unserer Wahl hoch.

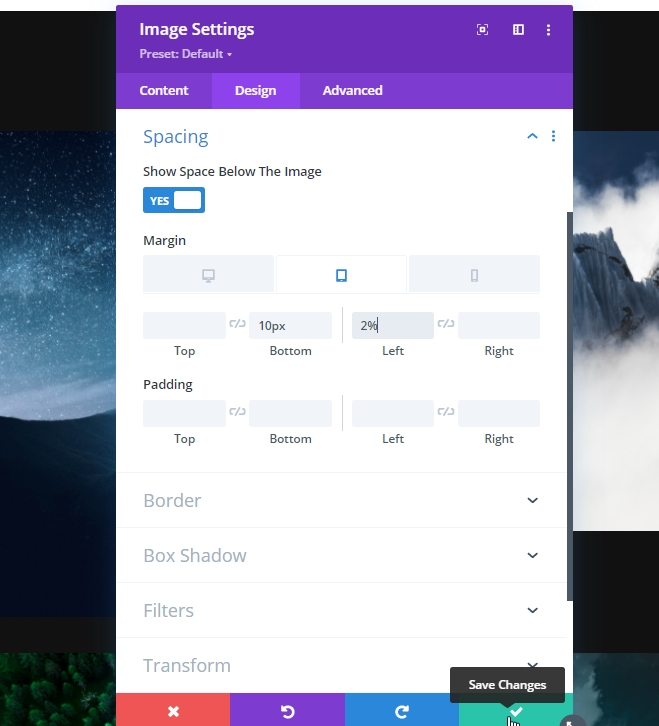
Abstand
Auf der Design-Registerkarte des Moduls und ändern Sie die Abstandseinstellungen.
- Unterer Rand: Tablet und Telefon: 10px
- Rechte Marge: Tablet und Telefon: 2%

Bildmodul klonen und verbleibende Spalten füllen
Da wir gerade die Moduleinstellungen abgeschlossen haben, duplizieren wir das gesamte Modul dreimal und platzieren es in den verbleibenden Spalten.

Ändern Sie nun die Bilder aus den restlichen Spalten.

Ändern Sie die Abstandseinstellungen für Bild 2 und 4
Öffnen Sie dann die Einstellungen der Bildmodule in Spalte 2 und 4 und wenden Sie die folgenden Abstandswerte darauf an:
- Unterer Rand: Tablet und Telefon: 10px
- Linker Rand: Tablet und Telefon: 2%
- Rechter Rand: /

Hinzufügen: Reihe Zwei
Spaltenstruktur
Fügen Sie nun unserem Hauptbereich eine neue Zeile hinzu.

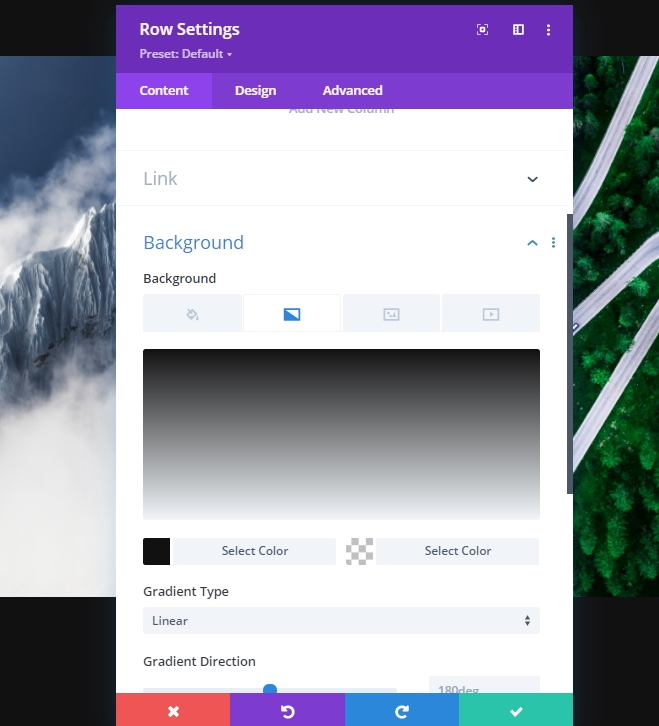
Hintergrund mit Farbverlauf
Jetzt werden wir dieser neu erstellten Zeile einen Verlaufshintergrund zuweisen. Öffnen Sie also die Einstellung und wenden Sie den Hintergrund an
- Farbe 1: #111111
- Farbe 2: rgba(255,255,255,0)

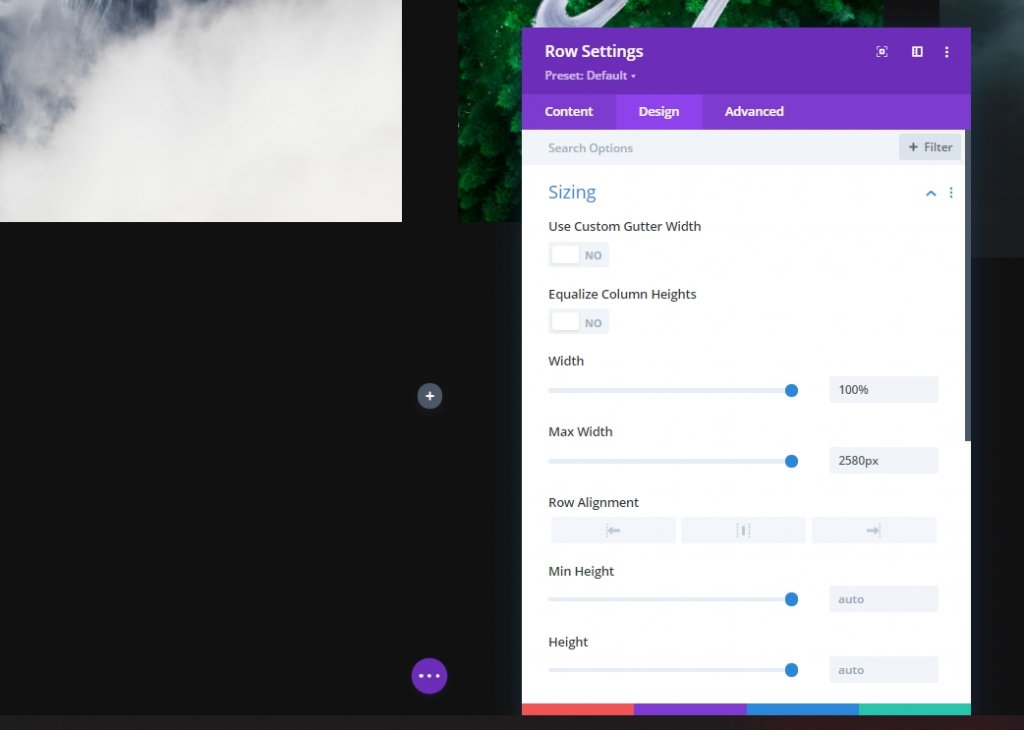
Größe
Ändern Sie als nächstes die Größeneinstellungen.
- Breite: 100%
- Maximale Breite: 2580px

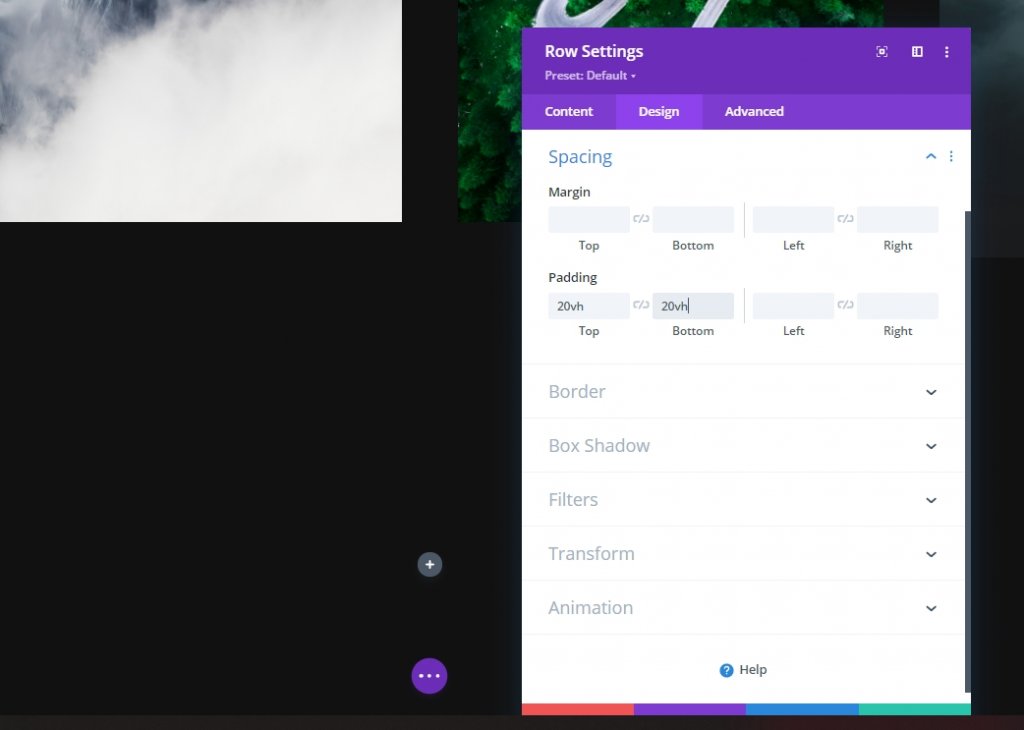
Abstand
Fügen Sie dann oben und unten etwas Polsterung hinzu.
- Obere Polsterung: 20vh
- Untere Polsterung: 20vh

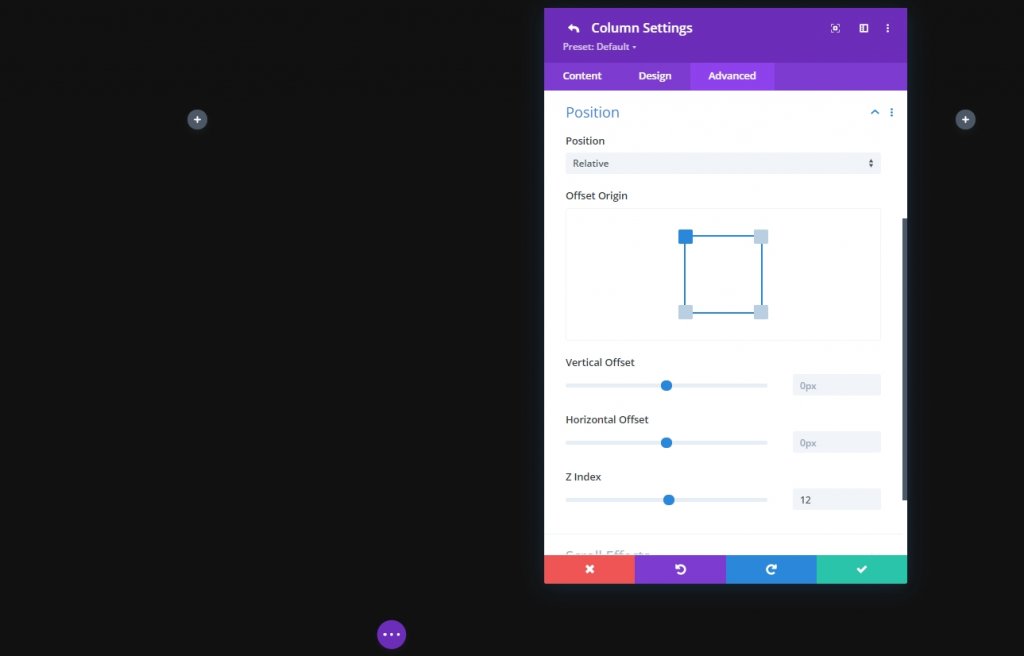
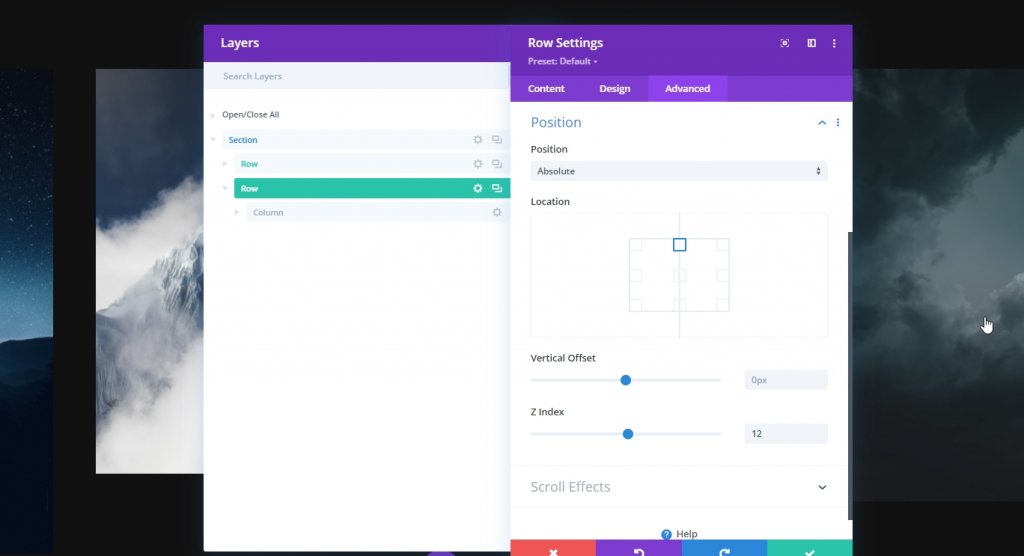
Position
Da wir nun die zweite Reihe über der ersten platzieren möchten, müssen wir die Positionseinstellungen entsprechend festlegen.
- Position: Absolut
- Ort: Top Center
- Z-Index: 12

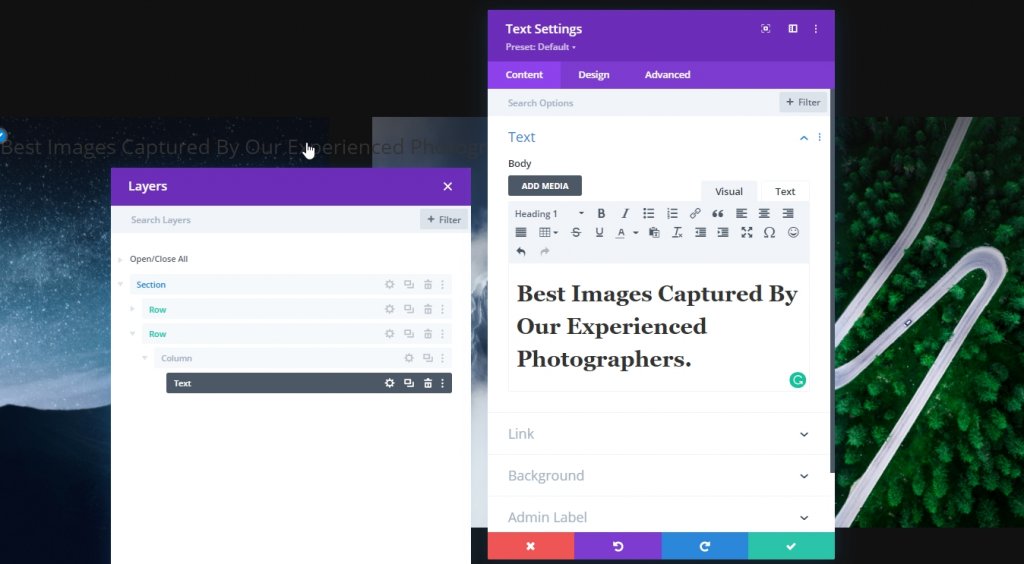
Hinzufügen: Textmodul zu Spalte
H1-Inhalt hinzufügen
Fügen Sie nun der Spalte einen Textbaustein und einen Inhalt Ihrer Wahl hinzu.

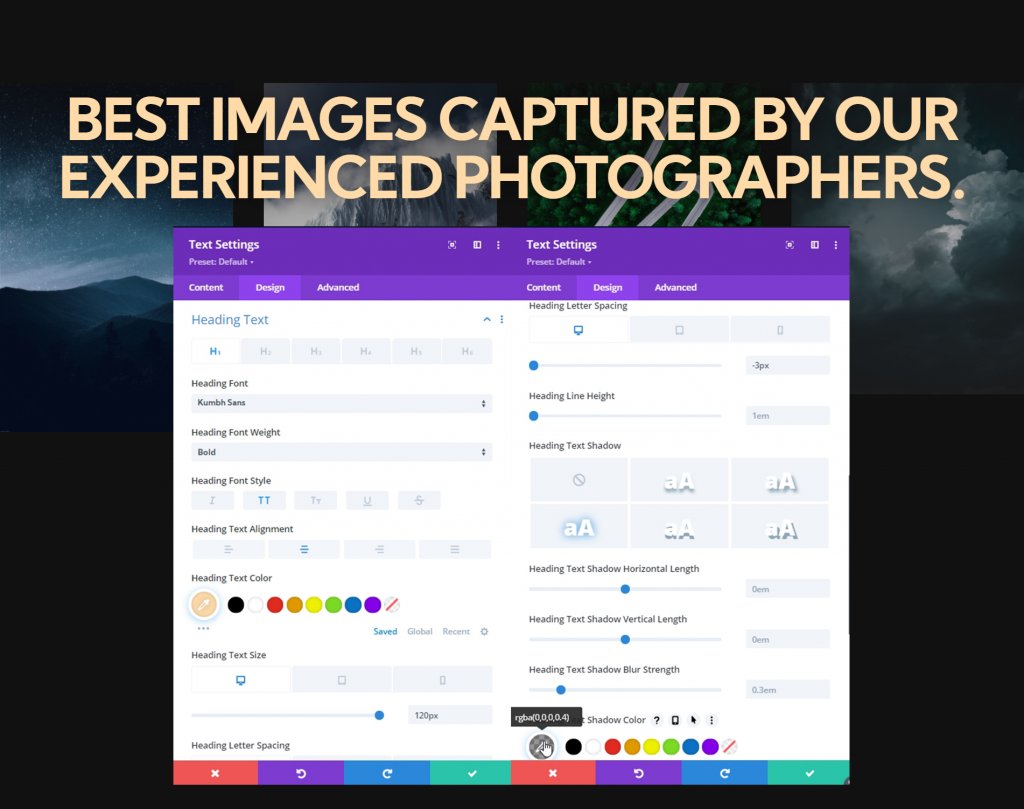
H1-Texteinstellungen
Wechseln Sie zur Registerkarte Design des Moduls und ändern Sie die H1-Texteinstellungen entsprechend:
- Überschrift Schriftart: Kumbh Sans
- Schriftstärke der Überschrift: Fett
- Überschrift-Schriftart: Großbuchstaben
- Ausrichtung des Überschriftentextes: Mitte
- Textfarbe der Überschrift: #ffdbaa
- Überschrift Textgröße: Desktop: 120px, Tablet: 60px und Telefon: 40px
- Abstand der Überschriftsbuchstaben: Desktop: -3px, Tablet und Telefon: 0px
- Überschriftstextschatten: Wählen Sie: Dritte Option und Überschriftstextschattenfarbe: rgba(0,0,0,0.4)

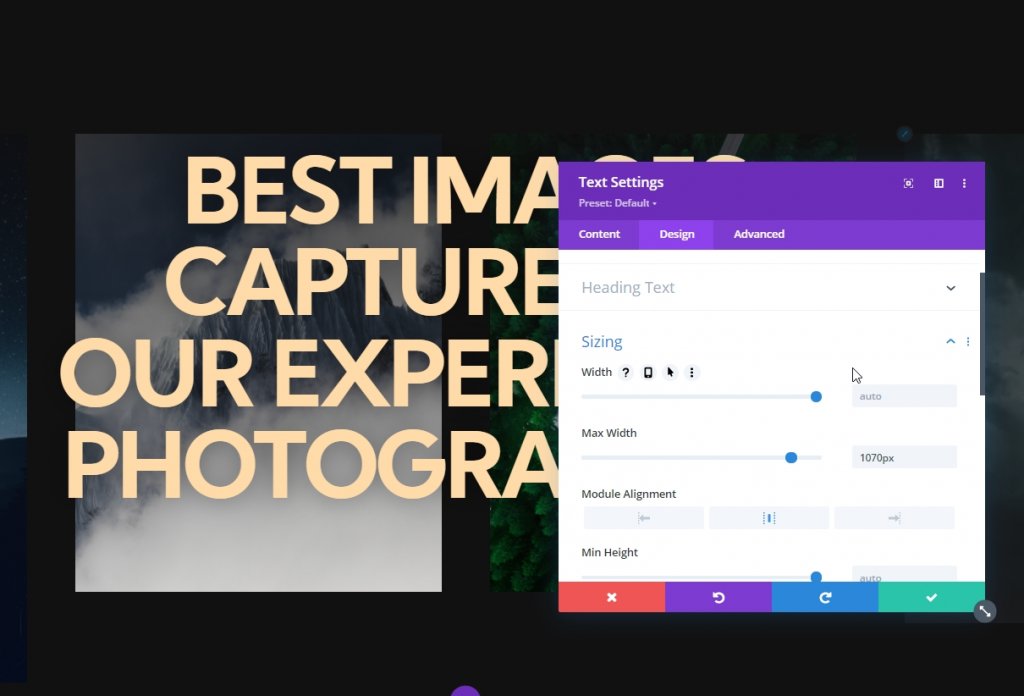
Größe
Passen Sie nun die Modulausrichtung und die maximale Breite aus den Größeneinstellungen an.
- Maximale Breite: 1070px
- Modulausrichtung: Mitte

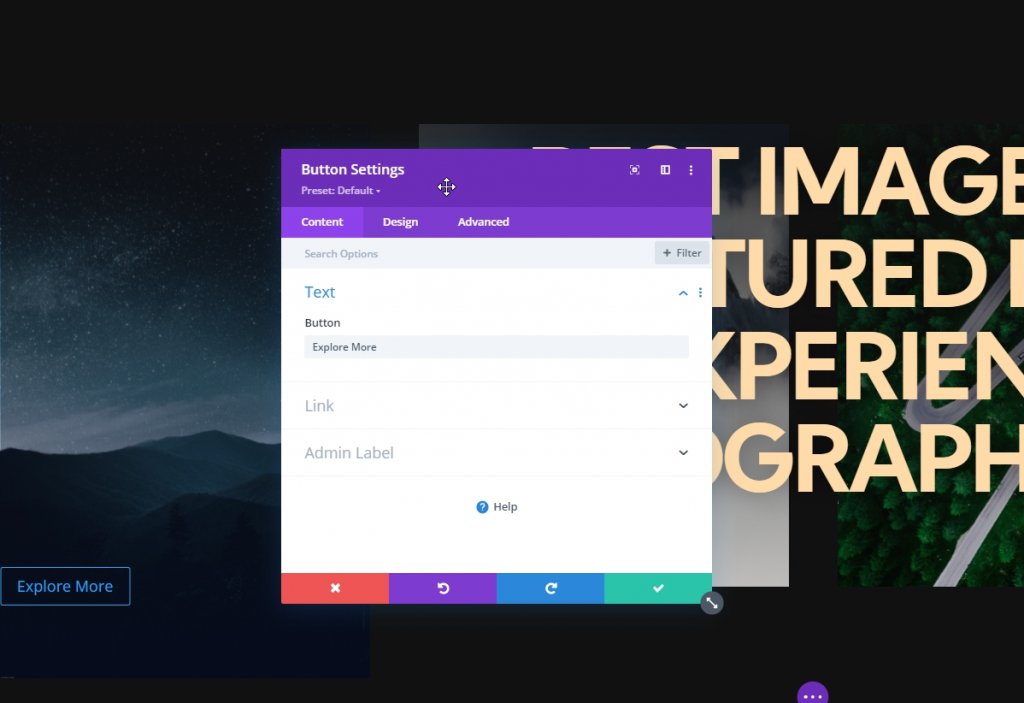
Hinzufügen:; Tastenmodul
Kopie hinzufügen
Das letzte Modul, das wir in dieser Zeile hinzufügen, ist ein Utton-Modul. Schreiben Sie etwas nach Ihrem Bedarf.

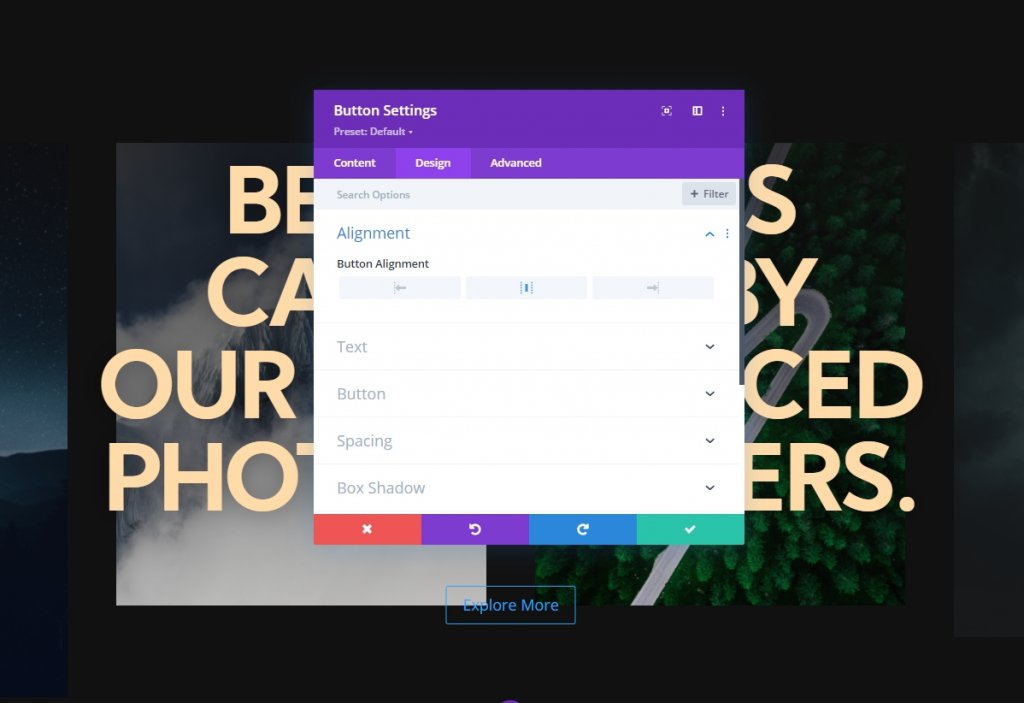
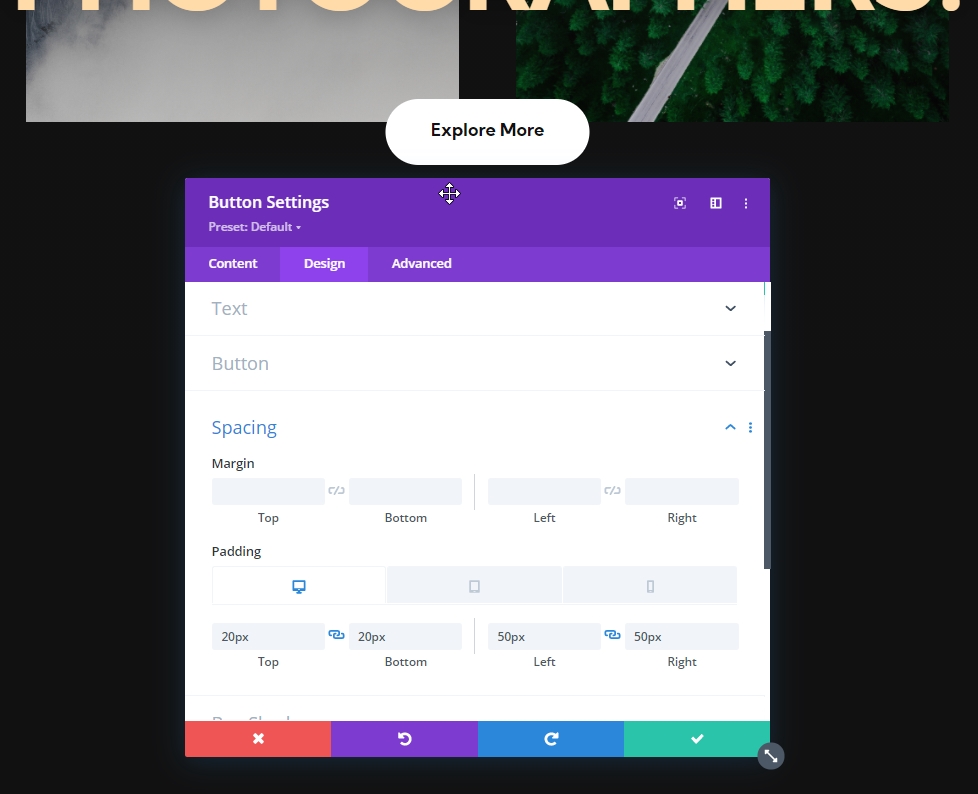
Tastenausrichtung
Auf der Registerkarte Design und ändern Sie die Ausrichtung der Schaltfläche.
- Tastenausrichtung: Mitte

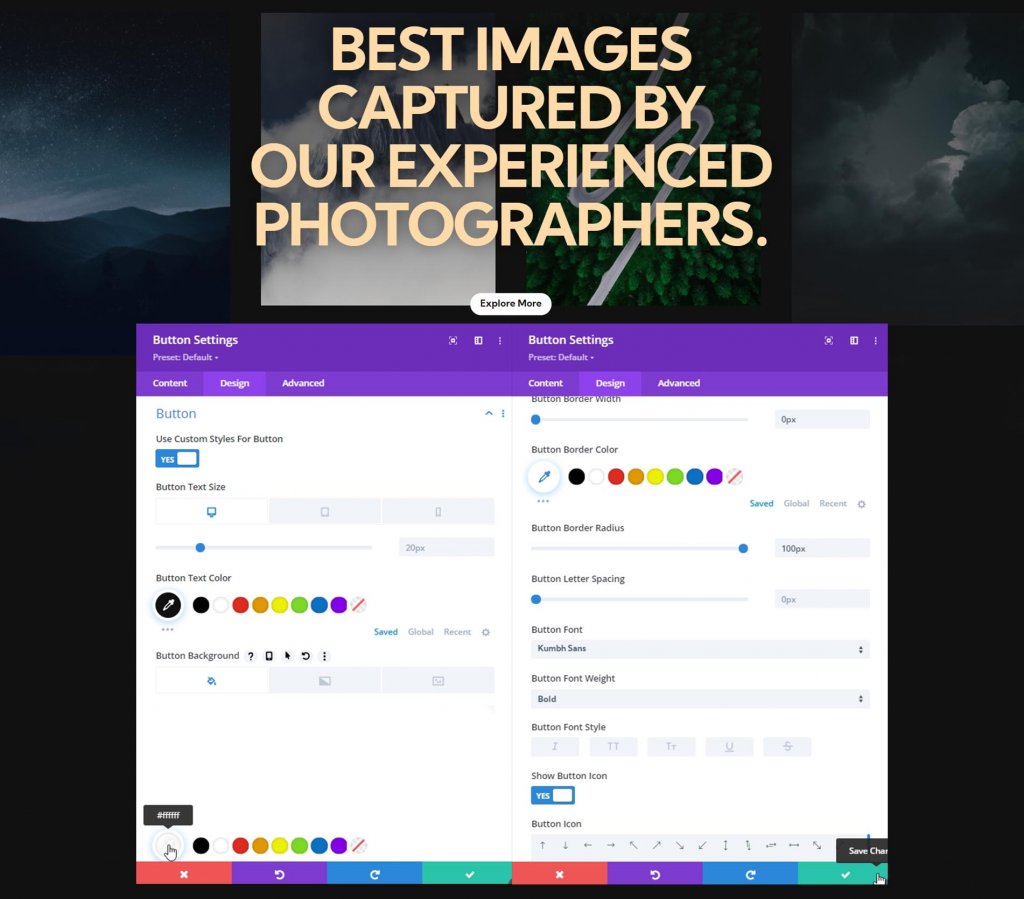
Tasteneinstellungen
Stylen Sie dann die Schaltfläche.
- Benutzerdefinierte Stile für Schaltfläche verwenden: Ja:
- Schaltflächentextgröße: Desktop: 20px, Tablet: 16px und Telefon: 14px
- Schaltflächentextgröße: #111111
- Hintergrundfarbe der Schaltfläche: #ffffff
- Breite des Tastenrahmens: 0px
- Schaltflächenrandradius: 100px
- Button-Schriftart: Kumbh Sans
- Schriftstärke der Schaltfläche: Fett

Abstand
Fügen Sie Abstandswerte aus den Abstandseinstellungen hinzu.
- Obere Polsterung: Desktop und Tablet: 20px, Telefon: 15px.
- Untere Polsterung: Desktop und Tablet: 20px, Telefon: 15px.
- Linke Polsterung: Desktop und Tablet: 50px, Telefon: 40px.
- Rechte Polsterung: Desktop und Tablet: 50px, Telefon: 40px.

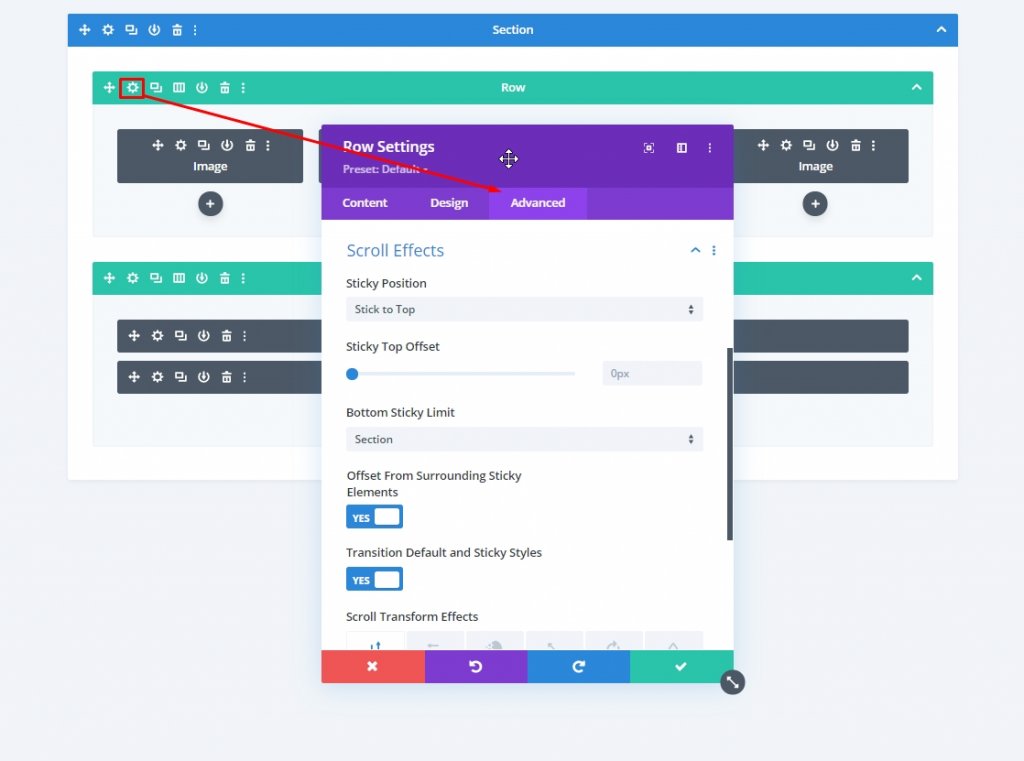
Sticky-Einstellungen im Heldenbereich
Row One Sticky-Einstellungen One
Jetzt ist unser Design fertig und es ist Zeit, sich auf klebrige Einstellungen zu konzentrieren. Die folgenden Sticky-Einstellungen werden auf die erste Reihe angewendet, also öffnen Sie die Einstellungen für die erste Reihe.
- Klebrige Position: Bleiben Sie oben
- Untere Klebrigkeitsgrenze: Abschnitt
- Versatz von umgebenden klebrigen Elementen: Ja
- Übergangsstandard- und Sticky-Stile: Ja

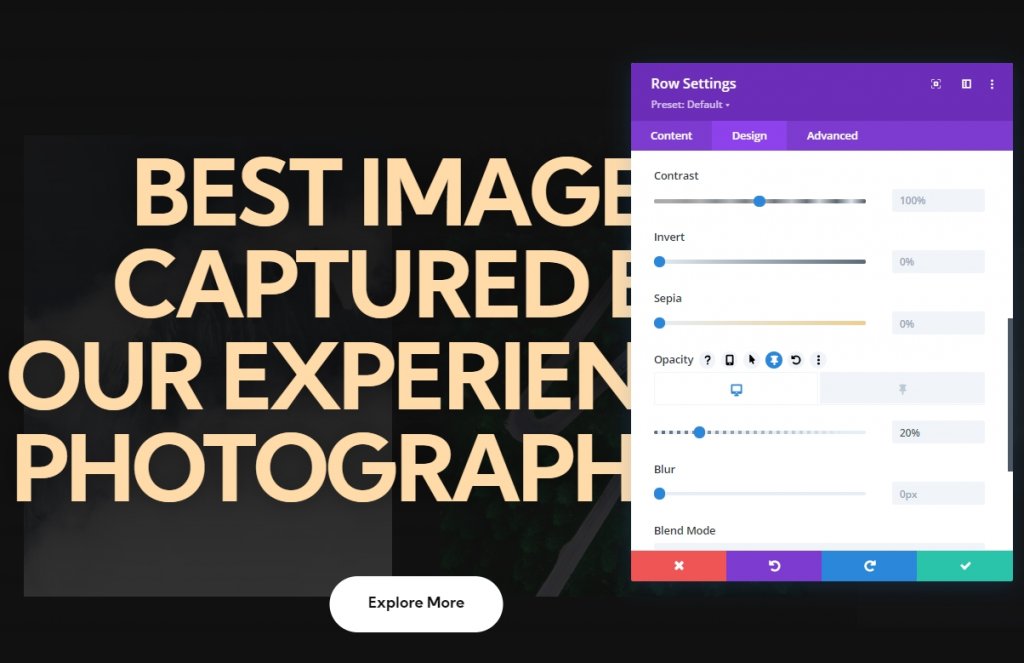
Klebrige Deckkraft
Ändern Sie dann die Deckkraft in den Filtereinstellungen.
- Standard: 20%
- Klebrig: 100%

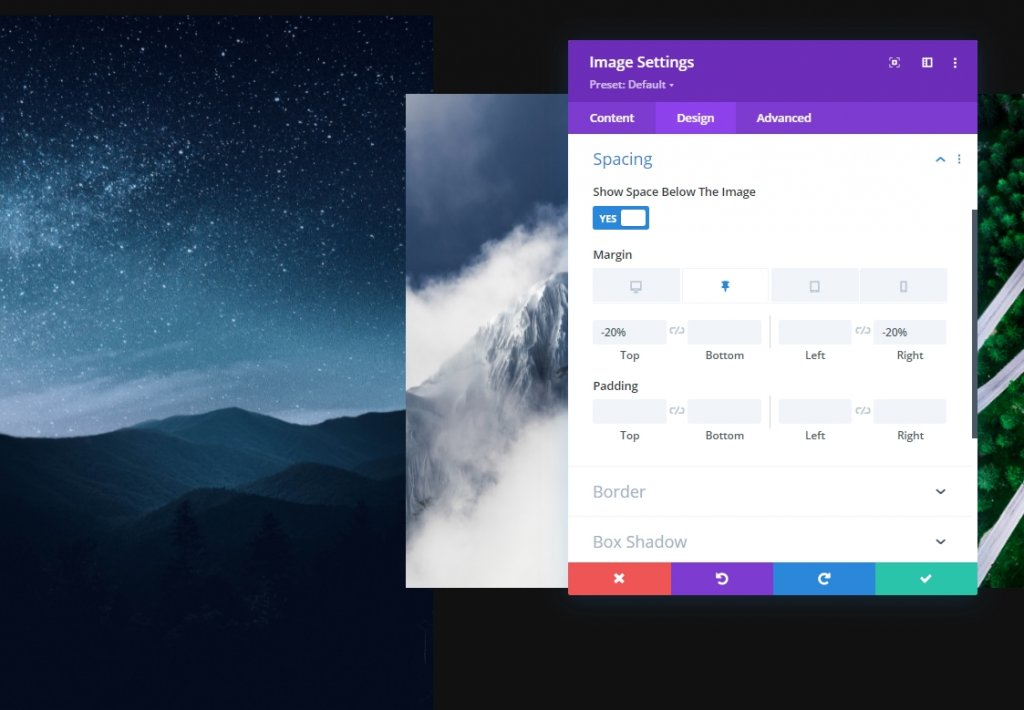
Bildmodul One Sticky-Einstellung
Abstand
Wechseln Sie in den Bildmoduleinstellungen zur Registerkarte Design und fügen Sie einige Sticky-Abstände hinzu.
- Sticky Top-Marge: -20%
- Klebriger rechter Rand: -20%

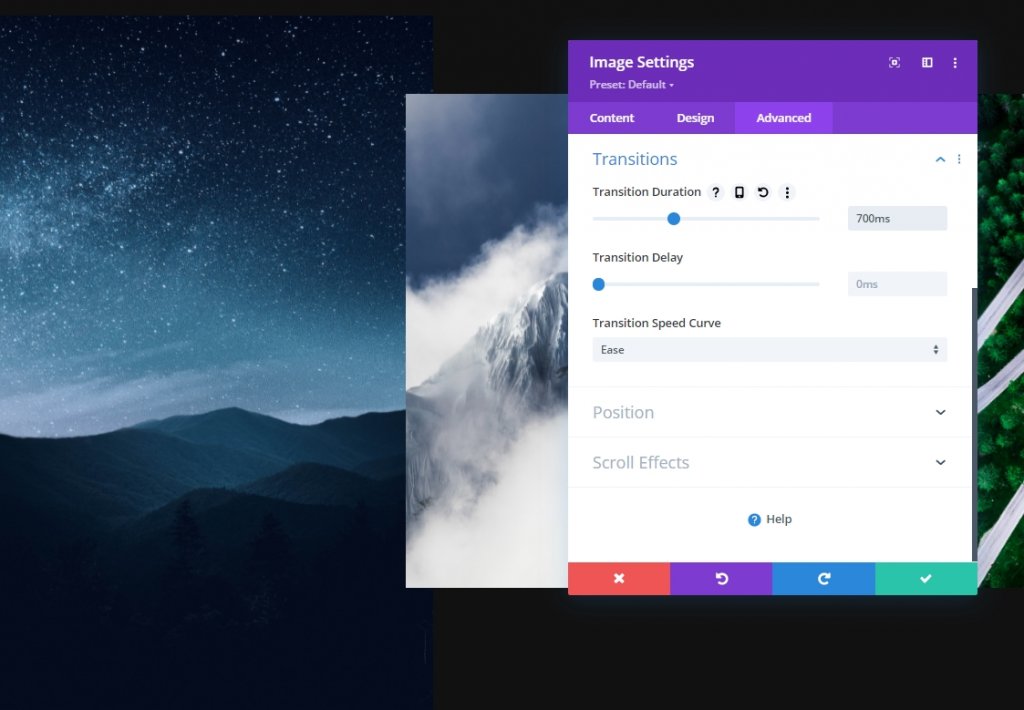
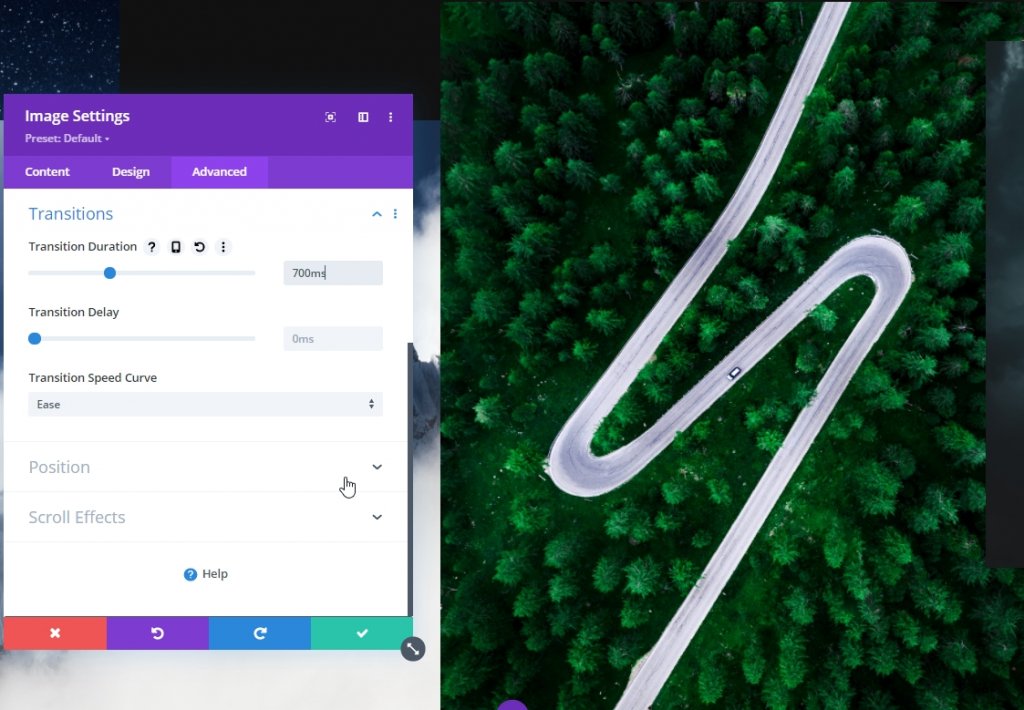
Überleitung
Erhöhen Sie auch die Übergangsdauer.
- Übergangsdauer: 700ms

Bildmodul 2 Sticky-Einstellung
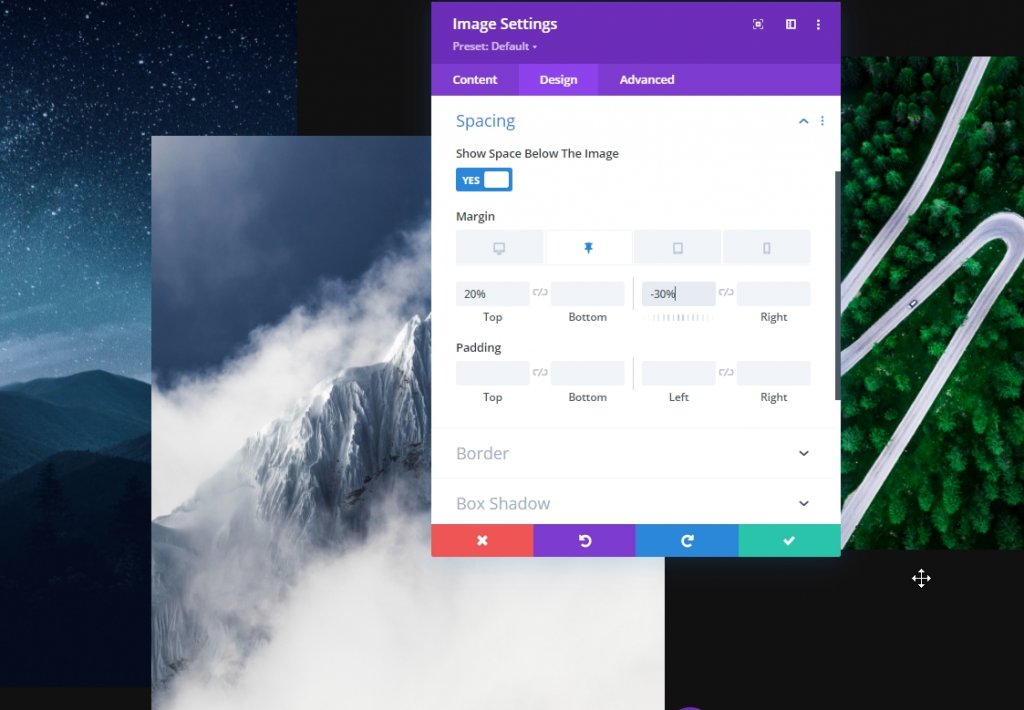
Abstand
Nehmen Sie in den Einstellungen des Bildmoduls 2 auch einige Anpassungen an den Abständen vor.
- Sticky Top-Marge: 20%
- Klebriger linker Rand: -30%

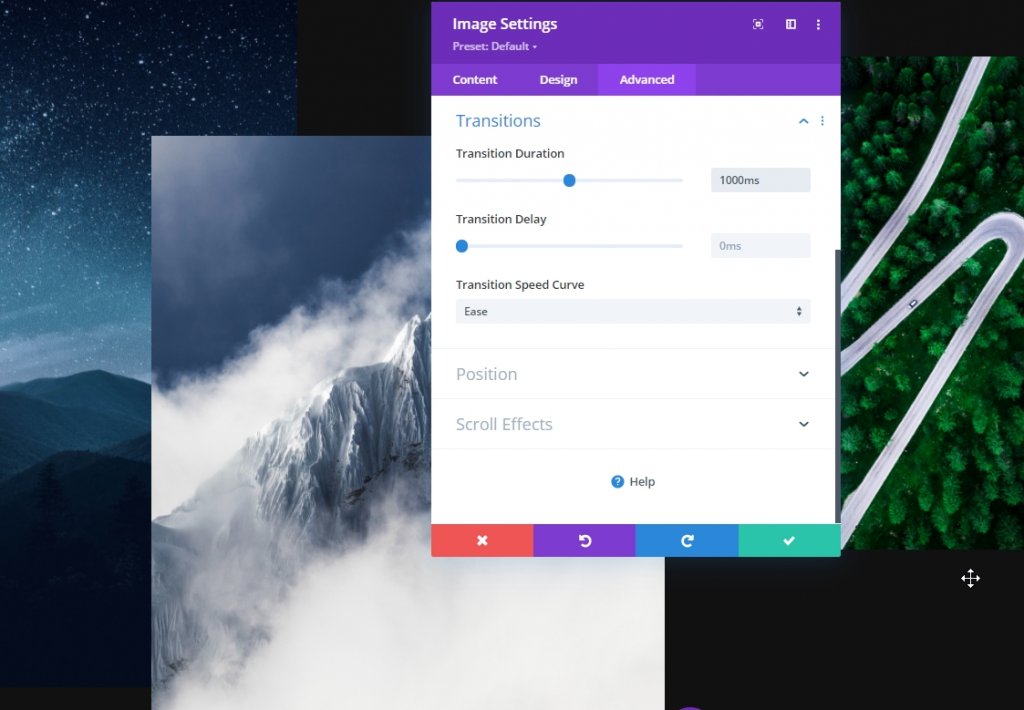
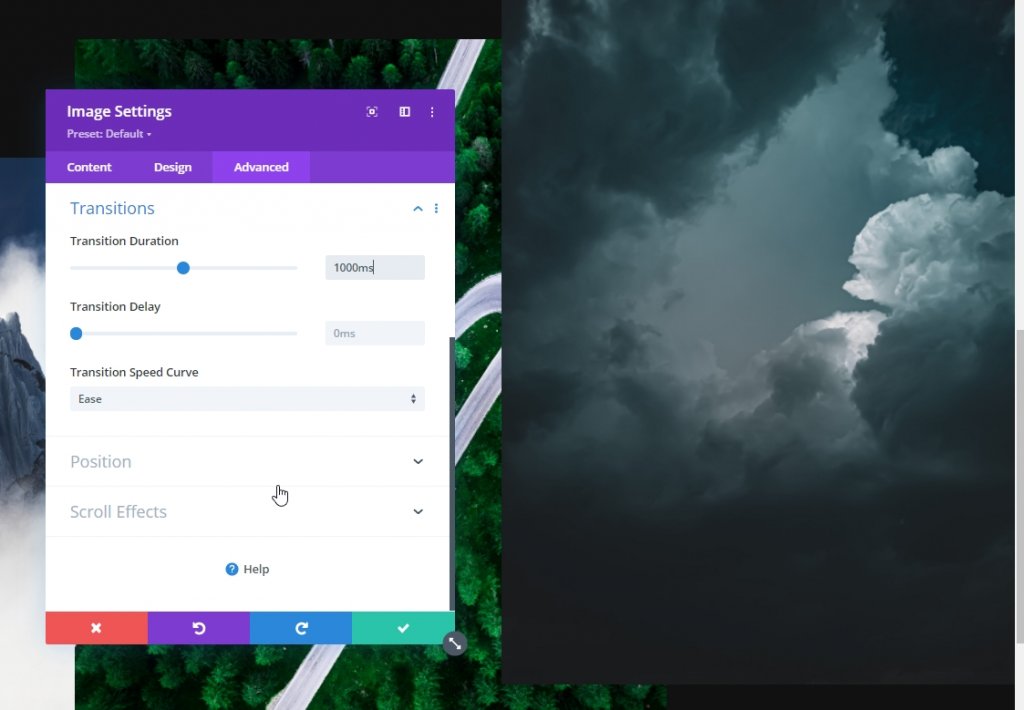
Überleitung
Erhöhen Sie auch hier die Übergangsdauer.
- Übergangsdauer: 1000ms

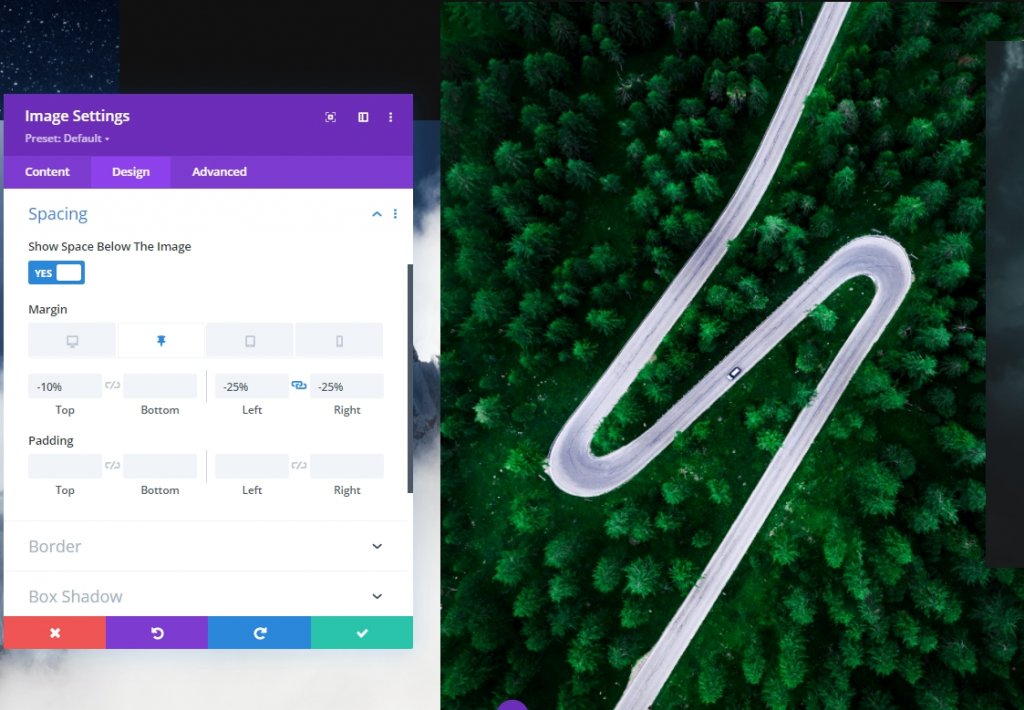
Bildmodul Drei Sticky Spacing
Abstand
Verwenden Sie nun für das dritte Bildmodul die folgenden Sticky-Abstandswerte:
- Sticky Top-Marge: -10%
- Klebriger linker Rand: -25%
- Klebriger rechter Rand: -25%

Überleitung
Passen Sie die Übergangsdauer entsprechend an:
- Übergangsdauer: 700ms

Bildmodul Vier Sticky Spacing
Abstand
Öffnen Sie nun das letzte Bildmodul und nehmen Sie die Änderungen vor.
- Sticky Top-Marge: -20%
- Klebriger linker Rand: -30%


Überleitung
Beenden Sie nun den heutigen Job, indem Sie die Übergangsdauer für das vierte Bildmodul erhöhen.
- Übergangsdauer: 1000ms

Und wir sind fertig! Speichern und verlassen Sie die Seite, um unser heutiges Designergebnis zu sehen.
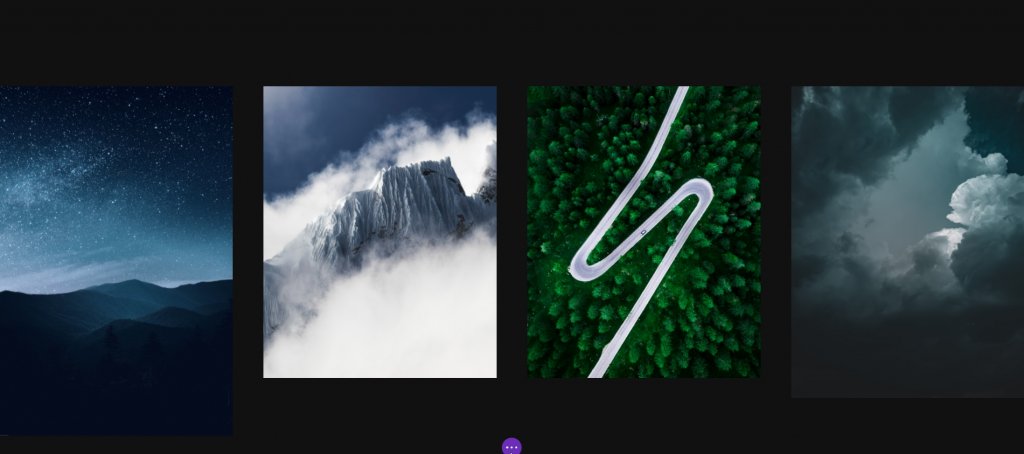
Letzter Blick
Hier also unser heutiges Design. Der Hintergrund mit Farbverlauf der zweiten Reihe bewegt sich durch Scrollen nach oben und die Bilder aus der ersten Reihe werden angezeigt, während wir die Werte festlegen. Auf diese Weise sieht es interaktiver aus.
Desktop-Ansicht
Mobile Ansicht
Fazit
Im heutigen Tutorial haben wir versucht, Ihnen zu zeigen, wie kreativ Sie mit den Sticky-Optionen von Divi im Heldenbereich einer Website Innovationen schaffen können. Wir hoffen, Sie finden das Tutorial nützlich. Sie können den Beitrag teilen, damit auch andere davon profitieren können. Danke, dass du diesen Beitrag gelesen hast.





