Elementor war eine große Hilfe bei der Erstellung einer Website, bei der das Design im Mittelpunkt steht. Sie können Ihre Website interaktiver gestalten, indem Sie mit Elementor einige Animationseffekte hinzufügen. Ein Hover-Effekt ist eine Art von Animation, die Sie einer mit Elementor erstellten Seite hinzufügen können. Sie können einem Abschnitt, einer Spalte oder einem Widget einen Hover-Effekt verleihen. In diesem Artikel wird erläutert, wie Sie einer Spalte in Elementor einen Hover hinzufügen. Übrigens, wenn Sie noch nicht wissen, wie Elementor verwendet wird, können Sie unsere letzten Artikel lesen , um zu erfahren, wie .

Fügen Sie einer Spalte in Elementor einen Hover-Effekt hinzu
In Elementor ist die Spalte ein erforderliches Element. Hier können Sie Widgets hinzufügen, die die eigentlichen Teile des Designs Ihrer Seite sind. Sie können eine Spalte genauso gestalten wie andere Arten von Elementen in Elementor. Sie können dem Hover-Effekt einen einfarbigen Hintergrund, einen Bildhintergrund oder einen Schatten geben. Mit dem integrierten Hover-Effekt von Elementor können Sie den Hintergrund, den Rahmen und den Schatten des Felds ändern, wenn sich die Maus darüber befindet.
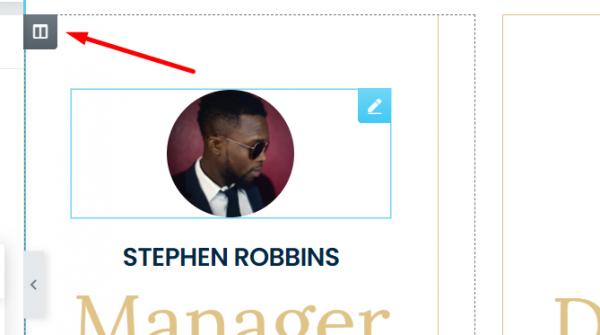
Um mit dem Hinzufügen eines Hover-Effekts zu einer Spalte in Elementor zu beginnen, klicken Sie auf den Griff der Spalte, wodurch das Einstellungsfenster in das Spalteneinstellungsmodell geändert wird.

Gehen Sie im linken Einstellungsbereich zur Registerkarte Stil und öffnen Sie den Hintergrundblock. Öffnen Sie die Registerkarte SCHWEBEN im Hintergrundblock, um einen anderen Hintergrund für den Hover-Status festzulegen. Sie können einen Hintergrund mit einer Volltonfarbe, einem Farbverlauf oder einem Bild verwenden. Mit der Option Übergangsdauer können Sie auch festlegen, wie lange es dauert, vom Normalzustand in den Hover-Zustand zu wechseln.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
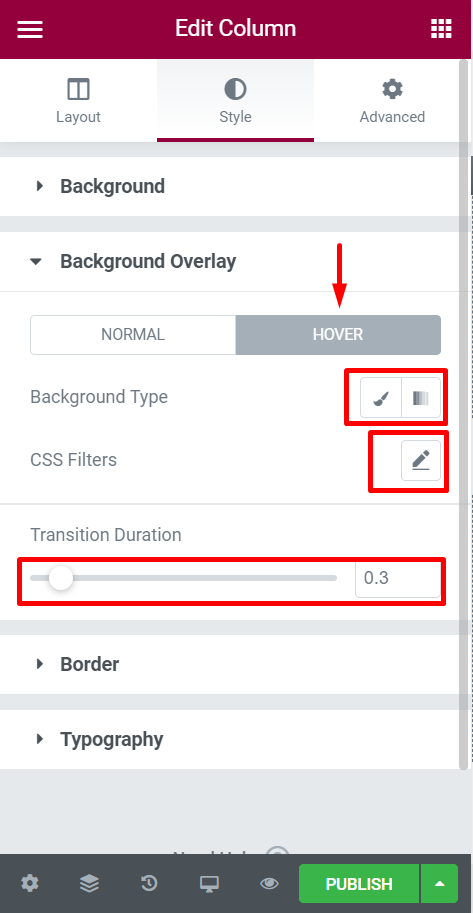
Öffnen Sie den Block Hintergrundüberlagerung auf der Registerkarte Stil, um eine Hintergrundüberlagerung festzulegen. Sie können eine andere Hintergrundüberlagerung für den Hover-Status festlegen, indem Sie die Registerkarte HOVER auf diesem Block öffnen. Sie können entweder eine Volltonfarbe oder eine Farbe verwenden, die sich allmählich ändert. Sie können auch CSS-Filter und die Länge des Übergangs von diesem Block aus festlegen.

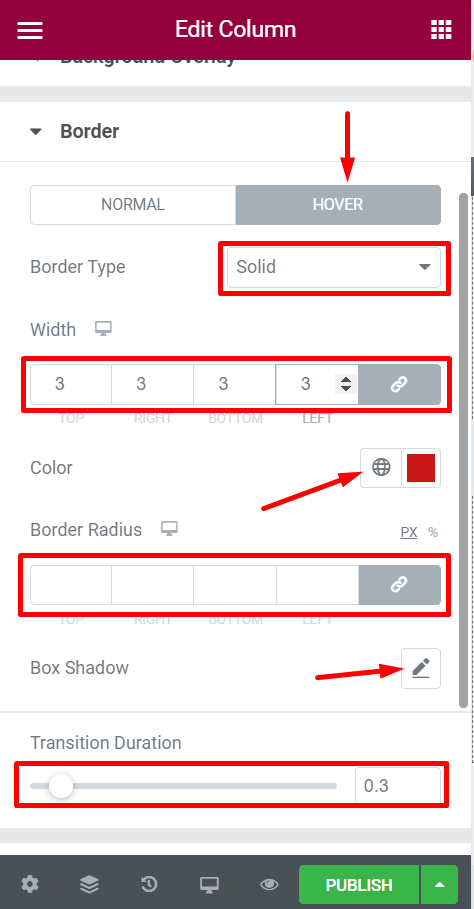
Sie können den Rahmenblock öffnen, um einen anderen Rahmen und einen anderen Rahmenschatten für den Hover-Status festzulegen. Klicken Sie in diesem Block auf die Registerkarte SCHWEBEN, um den Rahmenstil, die Größe, die Farbe, den Radius und den Schatten des Rahmens des Schwebezustands zu ändern. Mit der Option Übergangsdauer können Sie auch festlegen, wie lange der Übergang dauern soll.

Anwenden des Advance Hover-Effekts auf eine Spalte in Elementor
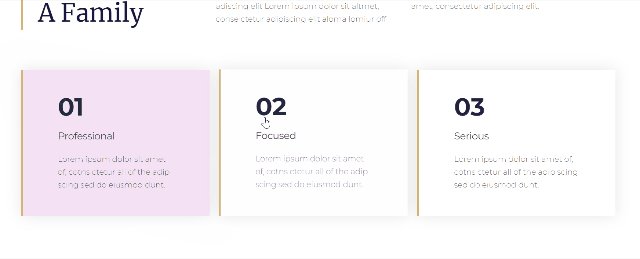
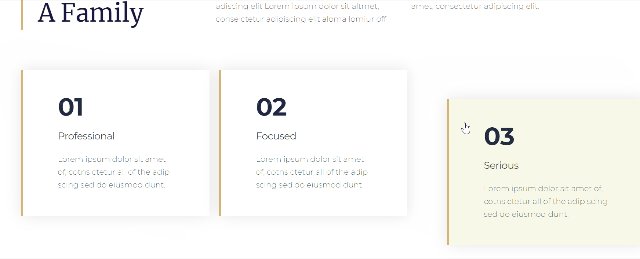
Im Gegensatz zu Divi Builder verwendet Elementor keine CSS-Transformation für seinen Hover-Effekt. Sie können also nur einfache Effekte hinzufügen, wenn Sie mit der Maus darüber fahren. Aber da Sie mit der Pro-Version von Elementor benutzerdefiniertes CSS hinzufügen können, können Sie benutzerdefiniertes CSS verwenden, um eine CSS-Transformation hinzuzufügen, um einen erweiterten Hover-Effekt hinzuzufügen. Sehen Sie sich den Videoclip unten an.

Die Hover-Effekte im obigen Video werden mit einer CSS-Transformation erstellt.
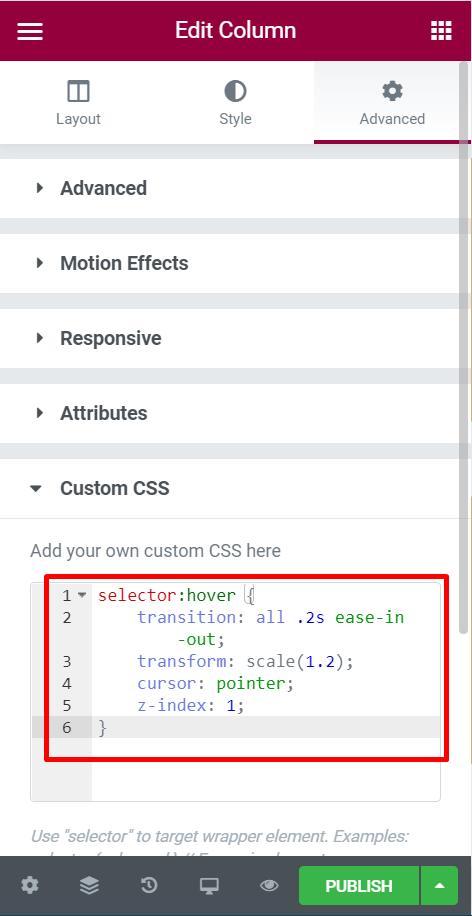
Wechseln Sie zur Registerkarte „Erweitert“ und öffnen Sie den Block „Benutzerdefiniertes CSS“, um einer Spalte eine CSS-Transformation hinzuzufügen (stellen Sie sicher, dass sich das Einstellungsfeld im Modus „Spalteneinstellungsfeld“ befindet).
Fügen Sie den folgenden CSS-Code hinzu.
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.2);
cursor: pointer;
z-index: 1;
}
Es gibt fünf Arten von CSS-Transformationen, die Sie verwenden können:
- Matrix
- Übersetzen
- Skala
- Drehen
- Schräg
Dieser CSS-Stil verwendet eine Skalierungstransformation, aber Sie können einen beliebigen Stil Ihrer Wahl verwenden.
Einpacken
Ich hoffe, dieser Artikel wird Sie bezüglich der Implementierung des Hover-Effekts einer auf Elementor erstellten Spalte behandeln. Wenn Sie diesen Artikel hilfreich fanden, teilen Sie ihn bitte mit Ihren Freunden und sehen Sie sich auch die neue Version von Elementor 3.8 und ihre Funktionen an.





