Mit dem Verlaufsgenerator von Divi können Sie eine Vielzahl von Hintergründen erstellen. Die Farben verbinden sich zu Formen und Mustern, die alleine schwer herzustellen wären. Der Verlaufsgenerator in Divi verfügt über Einstellungen, die es einfach machen, kreisförmige Muster zu erstellen, z. B. eine runde Hintergrundform. Dies macht es einfach, einzigartige Hintergründe zu erstellen. In diesem Beitrag sehen wir uns an, wie Sie mit dem Divi Gradient Builder einzigartige kreisförmige Hintergrundformen erstellen, die die Aufmerksamkeit auf jeden Abschnitt oder jede Spalte lenken.

Entwurfsvorschau
Hier ist ein Ausblick auf das, was wir heute bauen werden. Hier ist das erste kreisförmige Hintergrundformdesign.

Hier ist das Design der zweiten kreisförmigen Hintergrundform.

Design-Modul
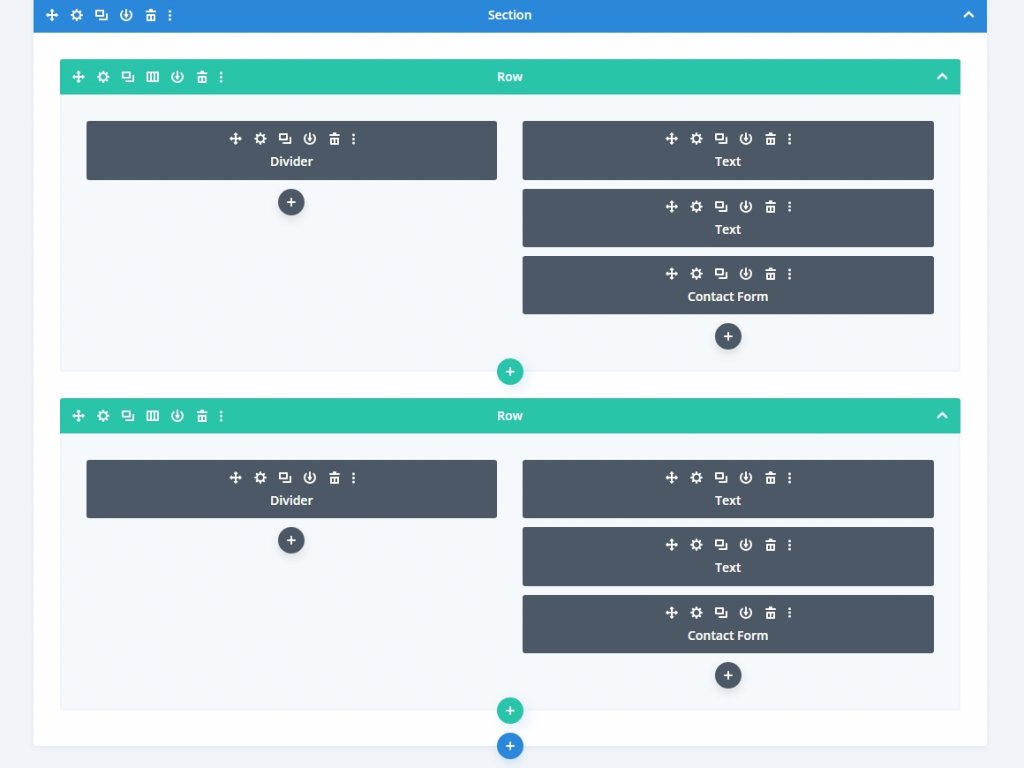
Anstelle eines Divi-Layoutabschnitts erstellen wir einen benutzerdefinierten Abschnitt für dieses Tutorial. Der Abschnitt benötigt für seinen Inhalt eine zweispaltige Zeile gleicher Größe.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
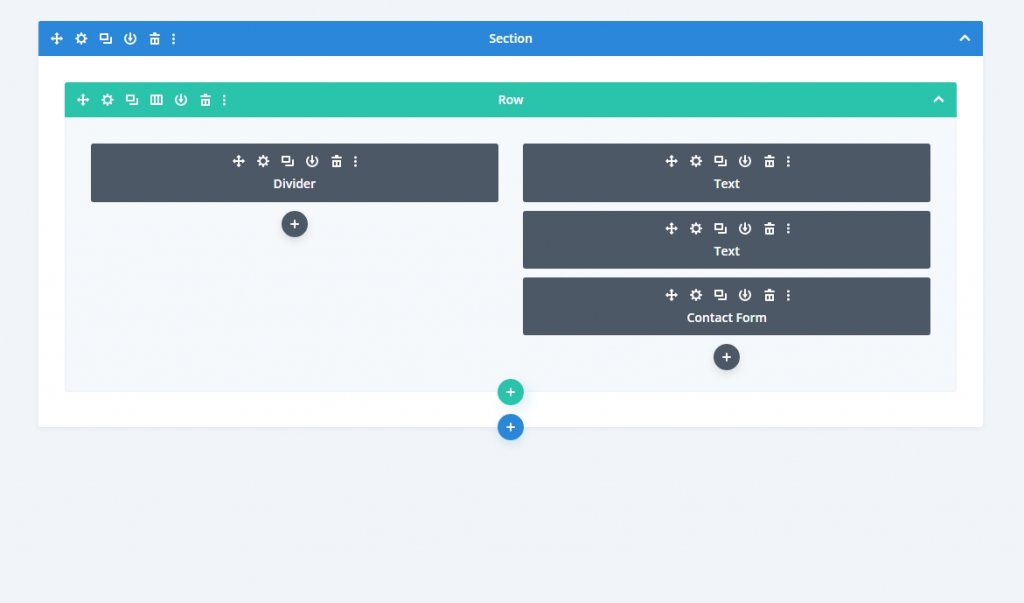
Jetzt anfangenIn der linken Spalte wird eine Trennlinie platziert. Dies wird nicht ersichtlich sein. Dadurch kann unser Hintergrund für Spalte 1 auf kleineren Bildschirmgrößen angezeigt werden. Auf kleineren Bildschirmen werden nur Spalten mit Modulen angezeigt. In der rechten Spalte werden zwei Textbausteine und ein Kontaktformular eingebunden.
Fügen Sie die folgenden Module entsprechend der Zeile hinzu.

Abschnittseinstellungen
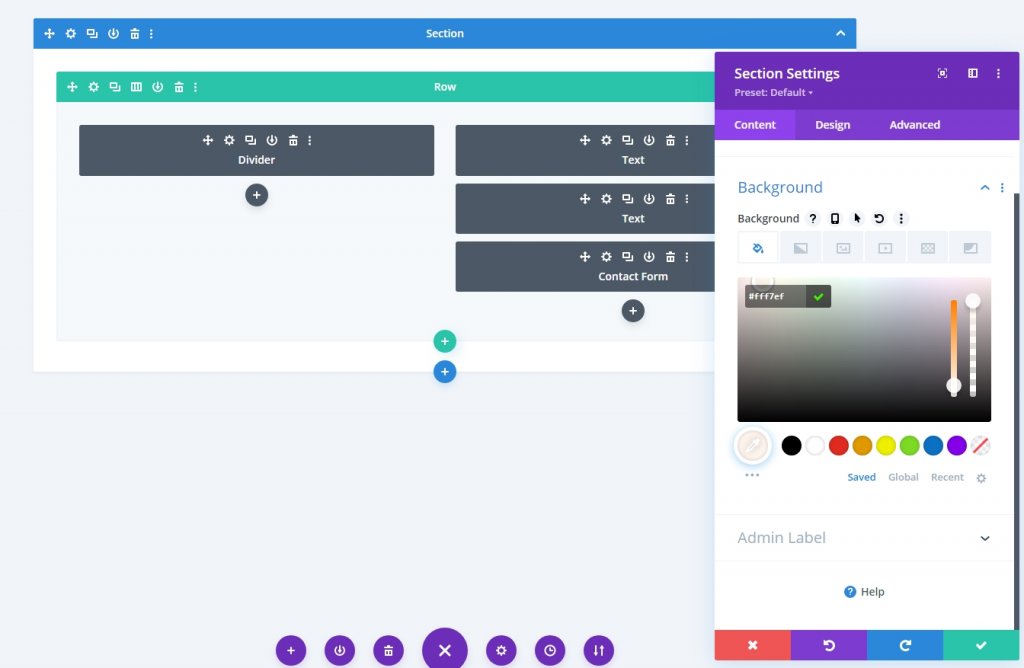
Klicken Sie auf das Zahnradsymbol, um die Einstellungen des Abschnitts anzuzeigen. Ändern Sie dann die Hintergrundfarbe.
- Hintergrundfarbe: #fff7ef

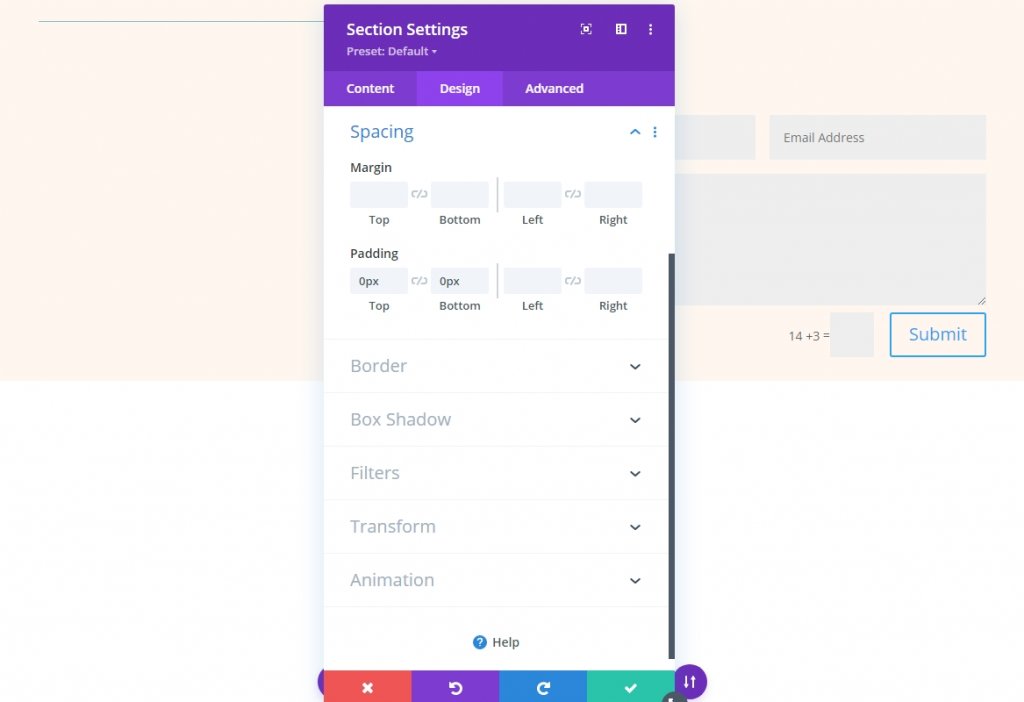
Scrollen Sie auf der Registerkarte Design nach unten zum Abschnitt Abstand und nehmen Sie die folgenden Änderungen an der Polsterung vor.
- Oben: 0px
- Unten: 0px

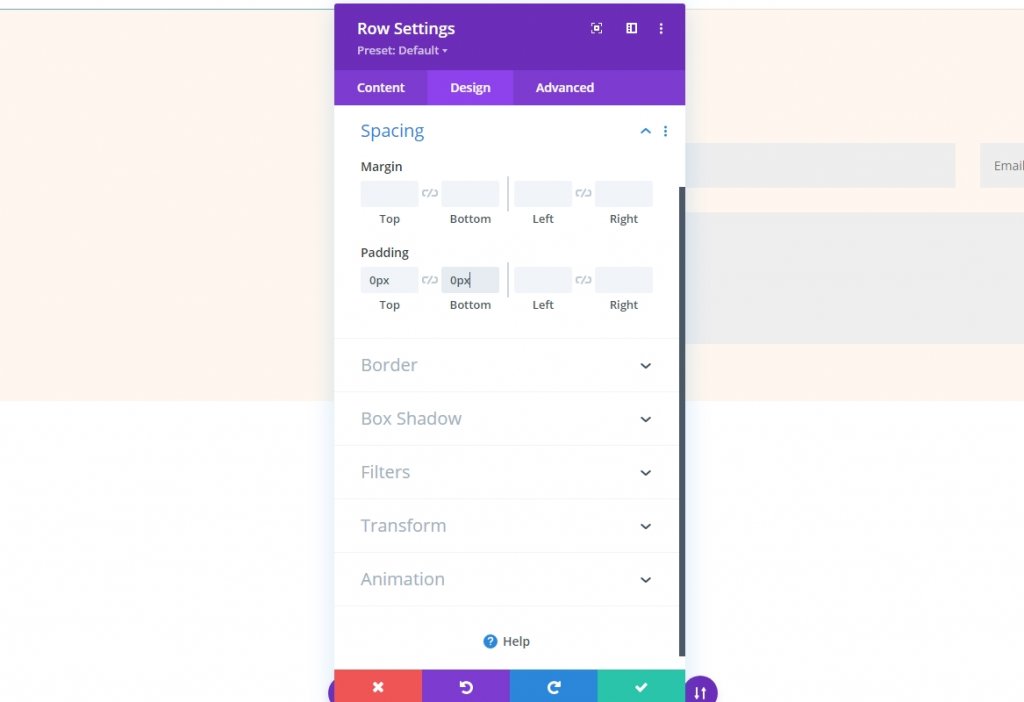
Zeileneinstellungen
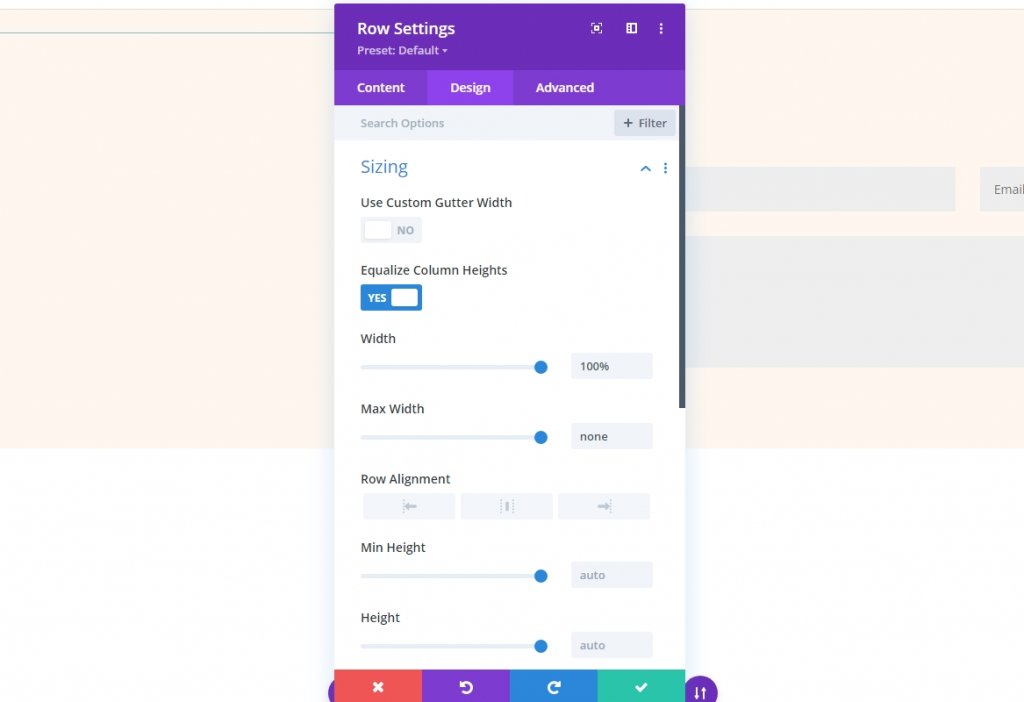
Öffnen Sie die Zeileneinstellungen und ändern Sie die folgenden Werte entsprechend.
- Spaltenhöhen ausgleichen: Ja
- Breite: 100%
- Maximale Breite: Keine

Ändern Sie nun im Abstandsbereich den Polsterwert.
- Polsterung: 0Pixel oben, 0Pixel unten

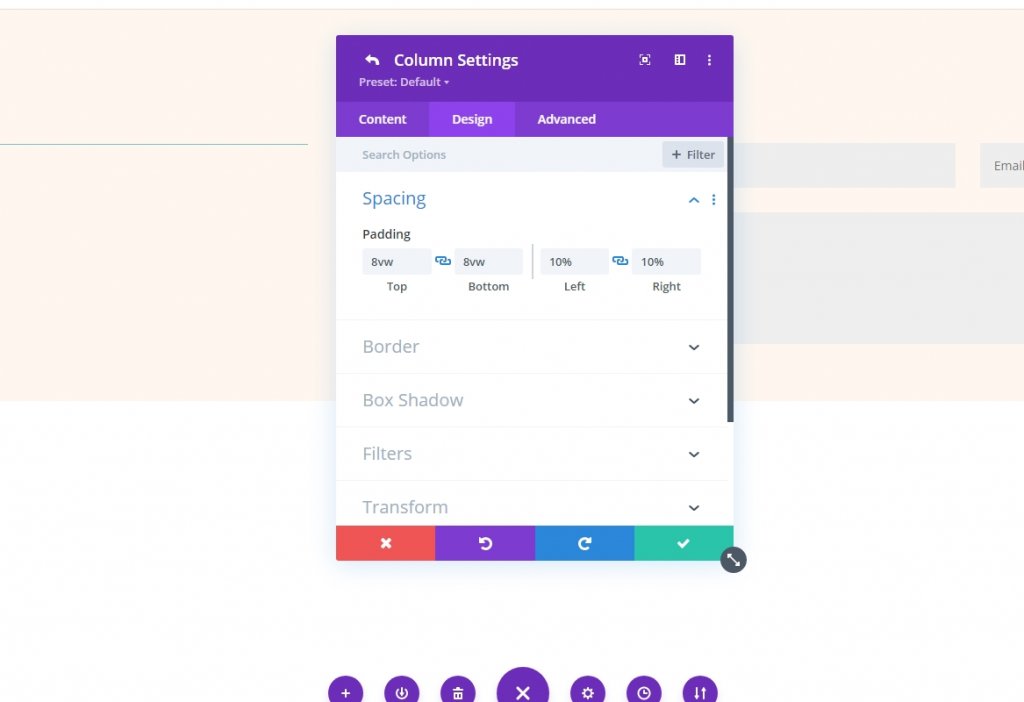
Spalteneinstellungen
Spaltenabstandsänderungen sind der nächste Schritt. Während des Erstellens der kreisförmigen Hintergründe kehren wir zu den Spalteneinstellungen zurück. Öffnen Sie die Einstellungen für die erste Spalte und nehmen Sie die Änderungen auf der Registerkarte Design vor.
- Oben: 8vw
- Unten: 8vw
- Links: 10%
- Rechts: 10%

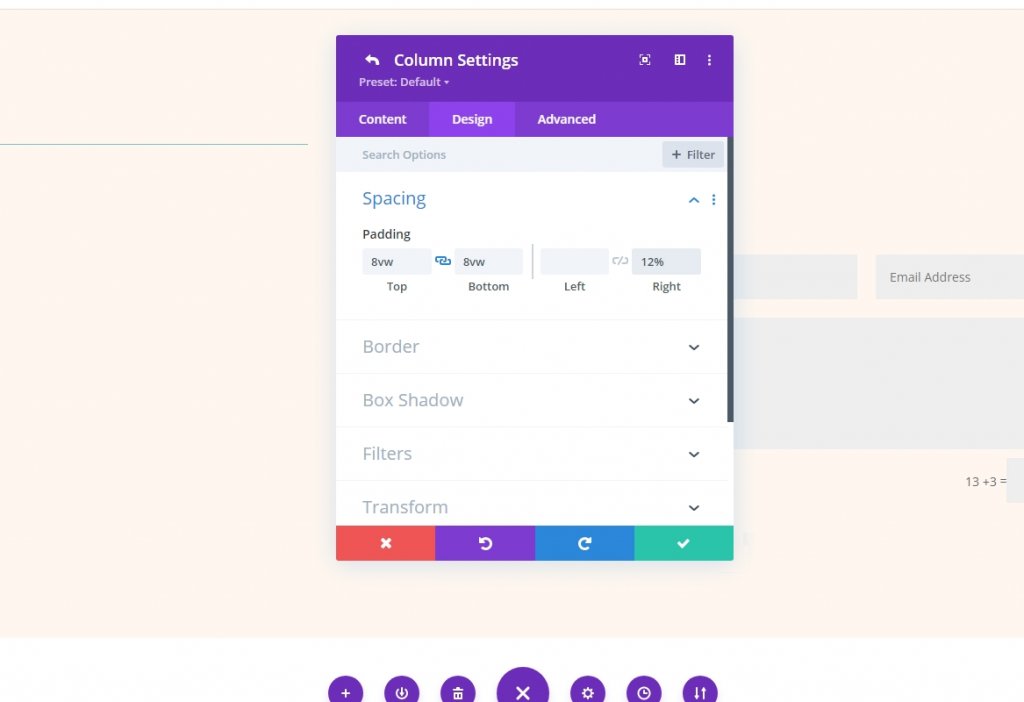
Öffnen Sie nun die zweite Spalte und nehmen Sie die folgenden Änderungen vor.
- Oben: 8vw
- Unten: 8vw
- Rechts: 12%

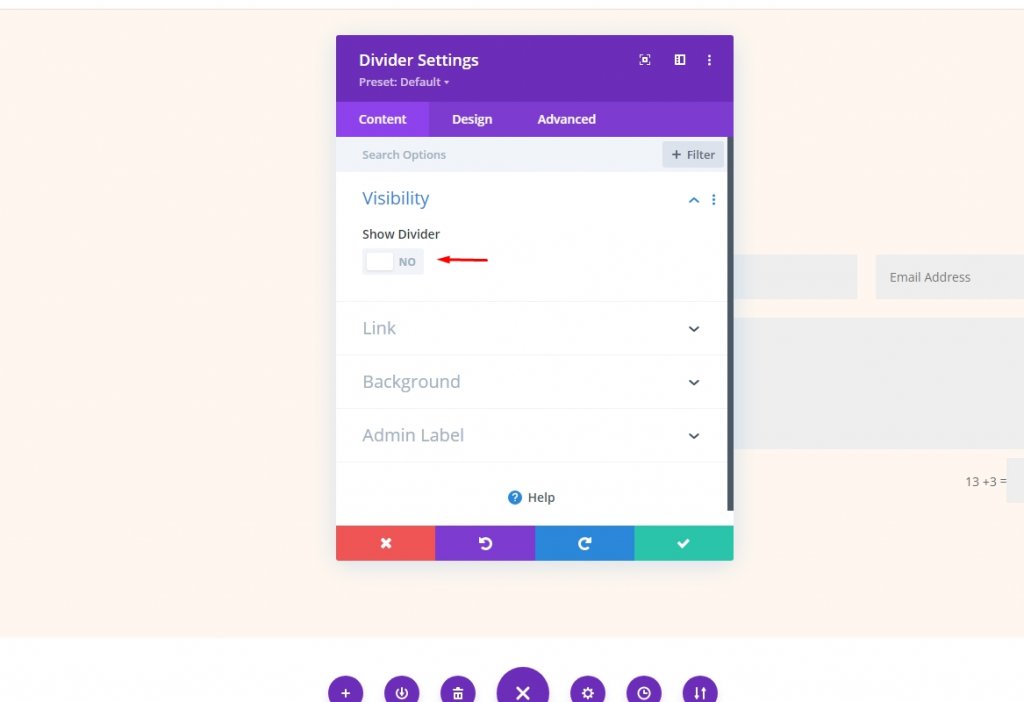
Trennmodul
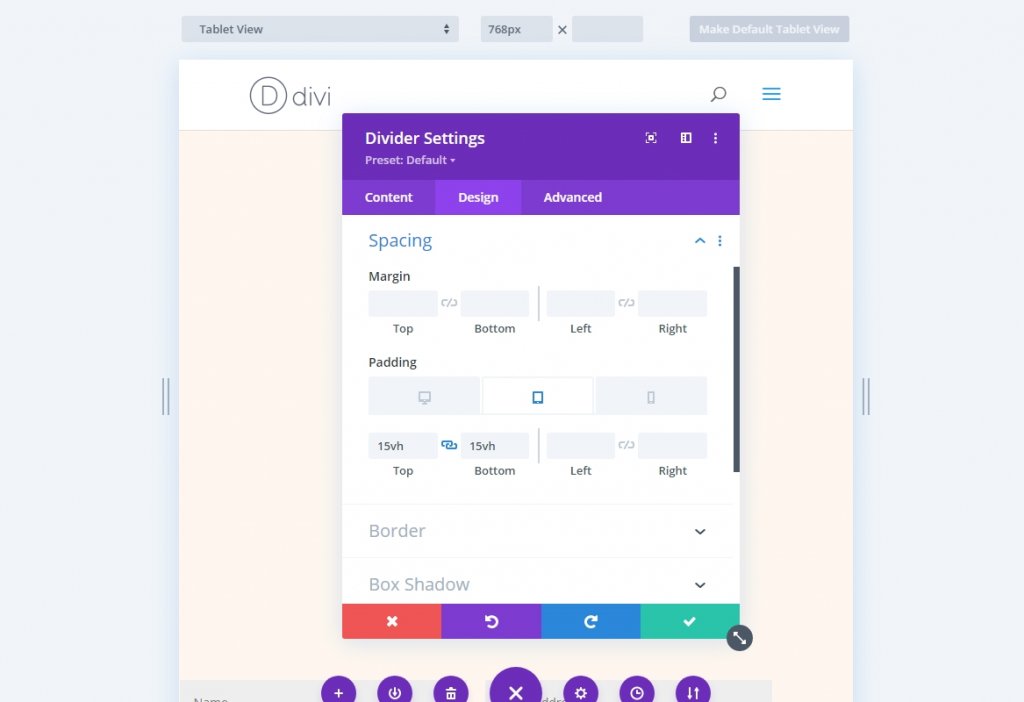
Öffnen Sie die Einstellung der Teilermodule in der 1. Spalte und ändern Sie die Sichtbarkeit.
- Sichtbarkeit anzeigen: Nein

Gehen Sie danach zur Registerkarte Design und suchen Sie nach dem Abschnitt Abstand. Wählen Sie die Registerkarte des Tabletts aus und fügen Sie 15 Volt zur Polsterung oben und unten hinzu. Die Einstellungen des Tablets werden mit dem Telefon synchronisiert.
- Polsterung (Tablet): 15vH oben, 15vh unten

Textbaustein 1
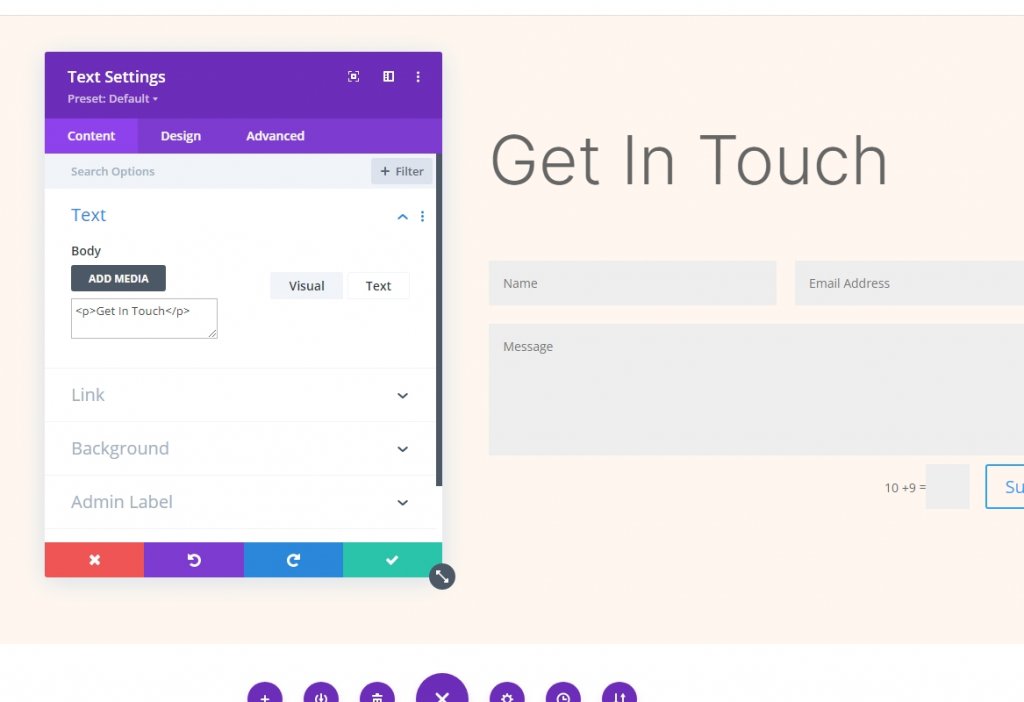
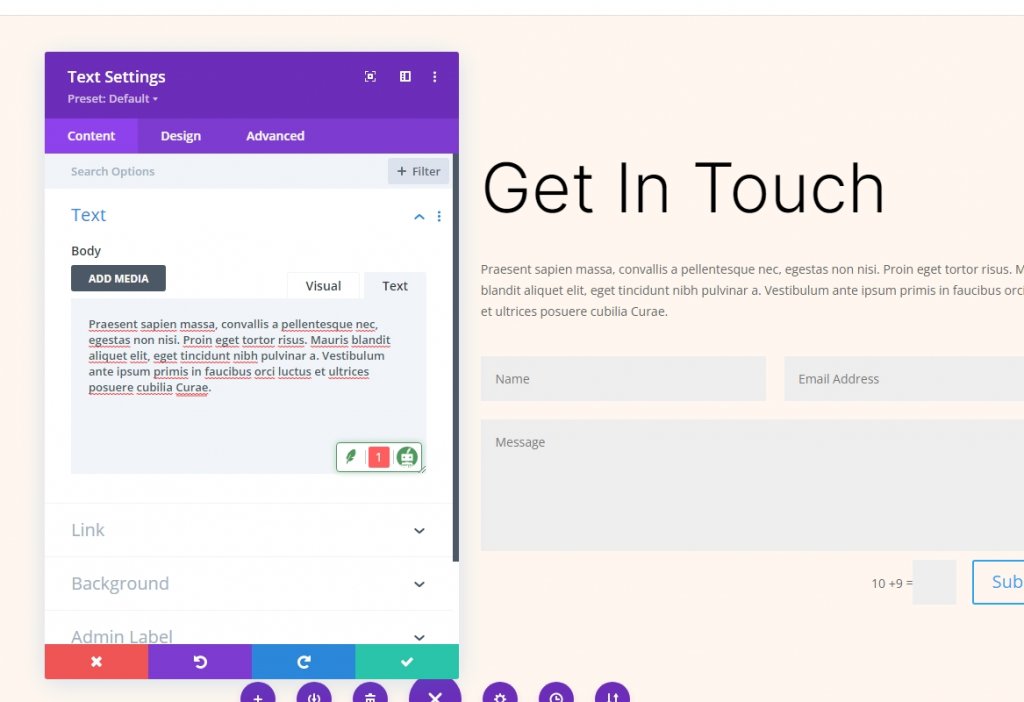
Gehen Sie nun zum ersten Textbaustein in der 2. Spalte. Es dient als Titel für das Kontaktformular. Folgendes ändern:
- Hauptinhalt: Nehmen Sie Kontakt auf

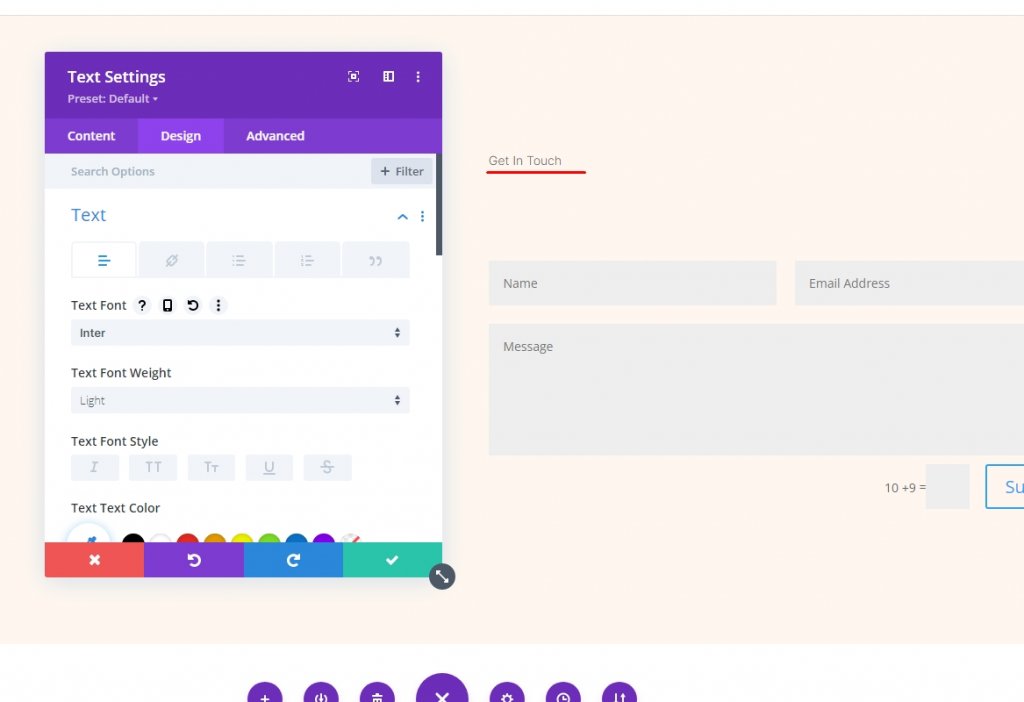
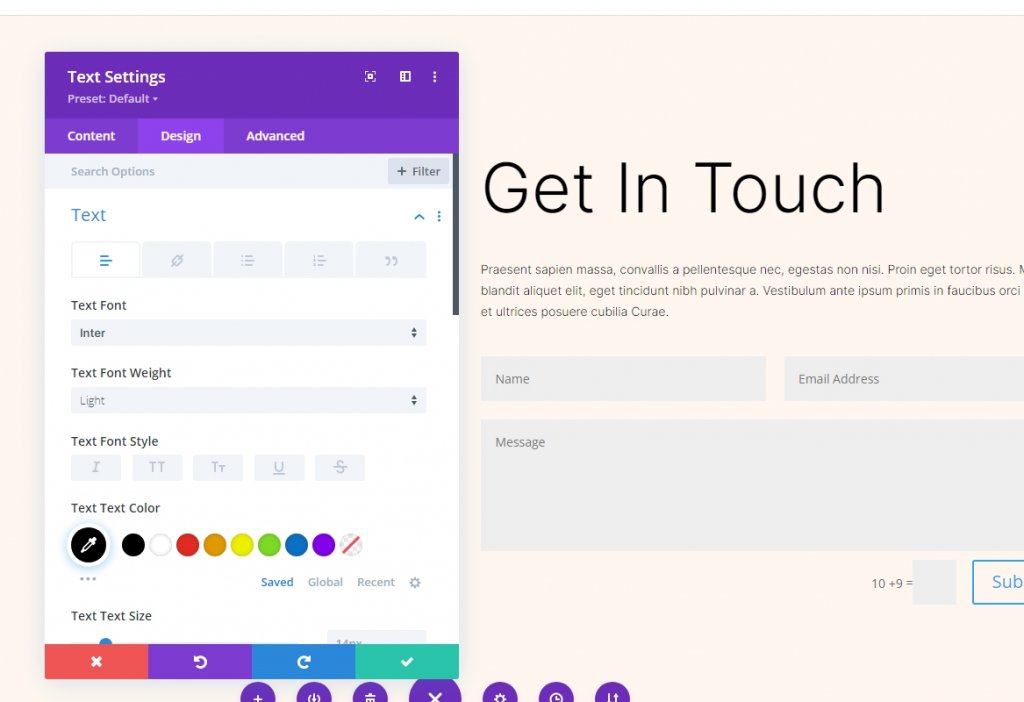
Gehen Sie zur Registerkarte Design und ändern Sie die Schriftart und die Schriftstärke.
- Schrift: Inter
- Schriftstärke: Leicht

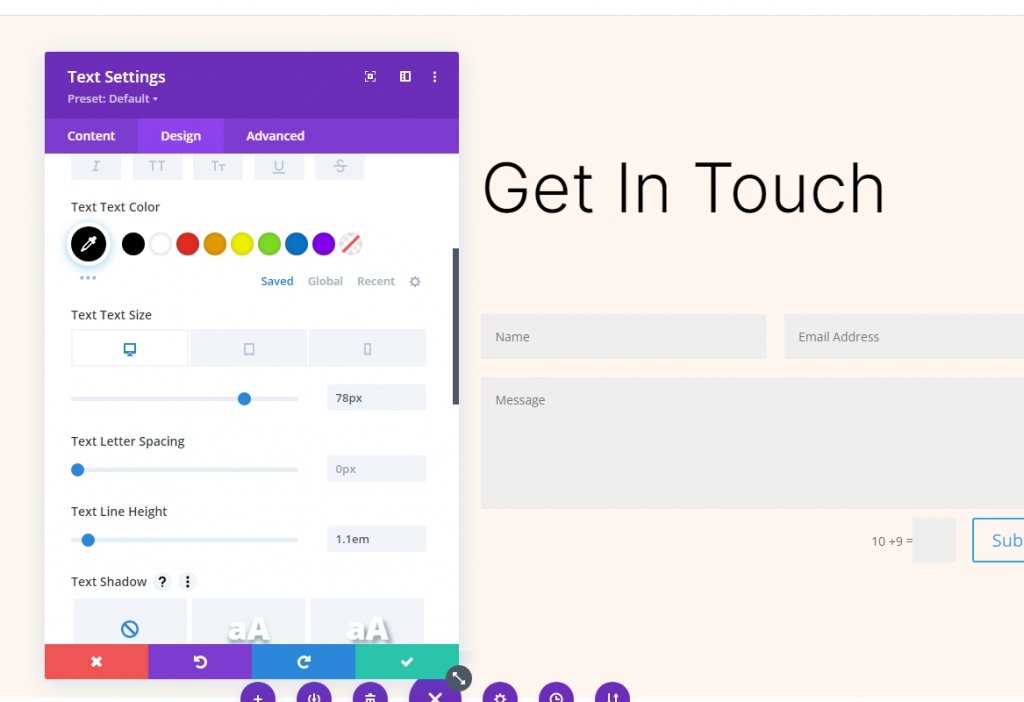
Ändern Sie auch die folgenden Einstellungen.
- Farbe: #000000
- Schriftgröße: 78 Pixel (Desktop), 44 Pixel (Tablet), 28 Pixel (Telefon)
- Zeilenhöhe: 1,1 cm

Textbaustein 2
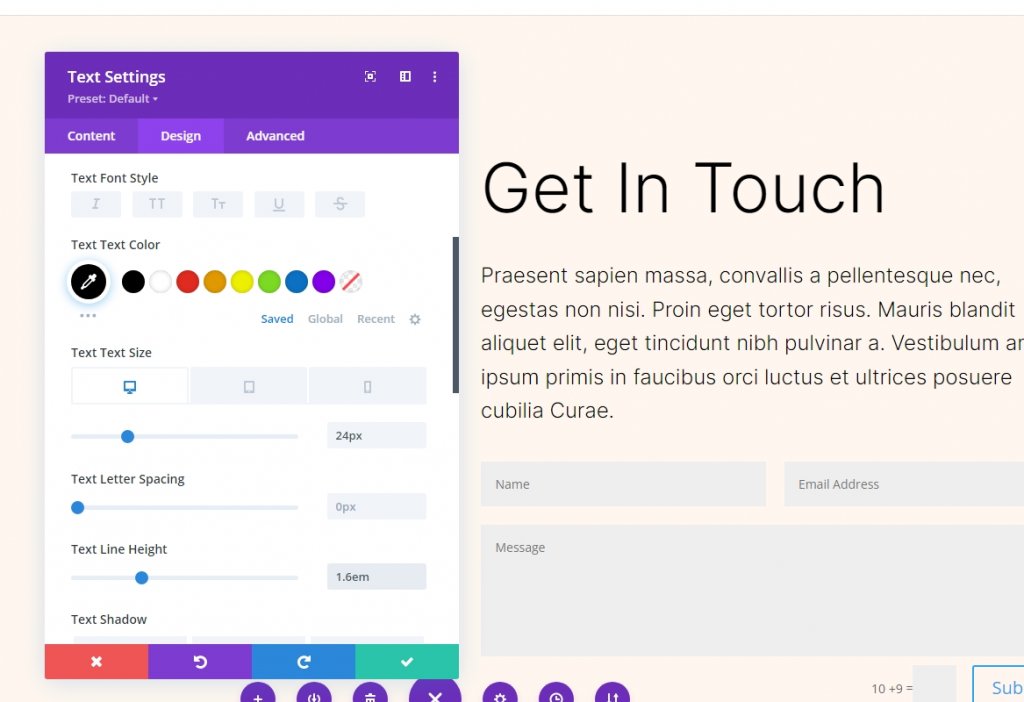
Öffnen Sie die zweiten Textbausteineinstellungen und fügen Sie eine Beschreibung hinzu.

Gehen Sie zur Registerkarte Design und fügen Sie die folgenden Werte an den vorgesehenen Stellen hinzu.
- Schrift: Inter
- Schriftstärke: Leicht
- Farbe: #000000

Ändern Sie auch die folgenden Werte.
- Schriftgröße: 24px (Desktop), 20px (Tablet), 16px (Telefon)
- Zeilenhöhe: 1,6 m

Kontaktformular-Modul
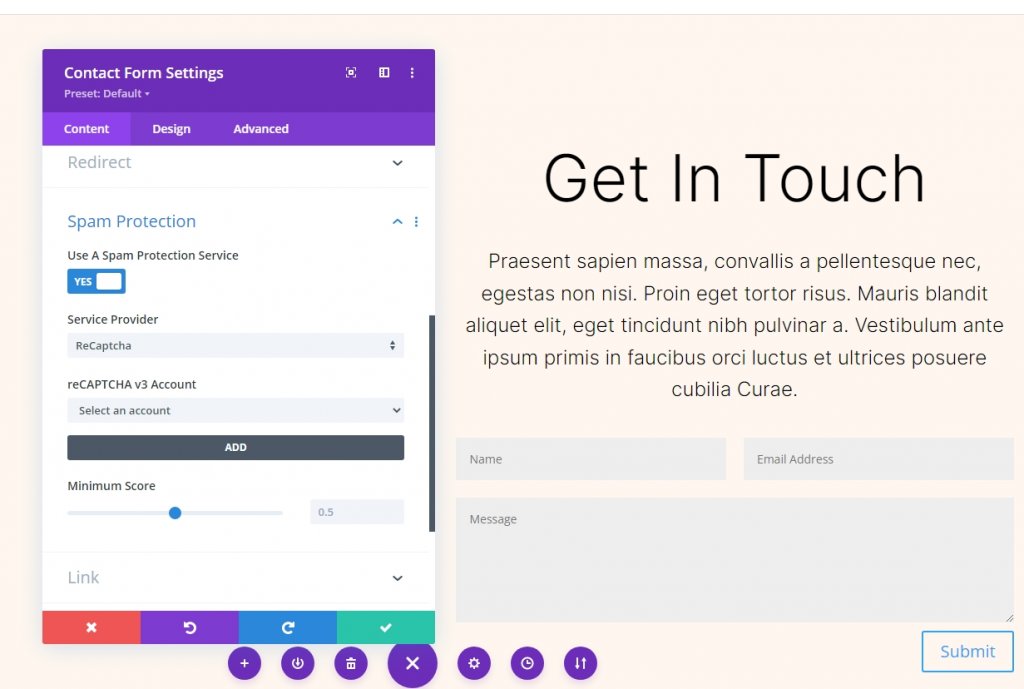
Öffnen Sie die Einstellungen für das Kontaktformular-Modul und aktivieren Sie unter Spamschutz die Option Spamschutzdienst verwenden. Lesen Sie den Spamschutzdienst in Divi Email Opt-in , um mehr zu erfahren.
- Verwenden Sie einen Spamschutzdienst: Ja

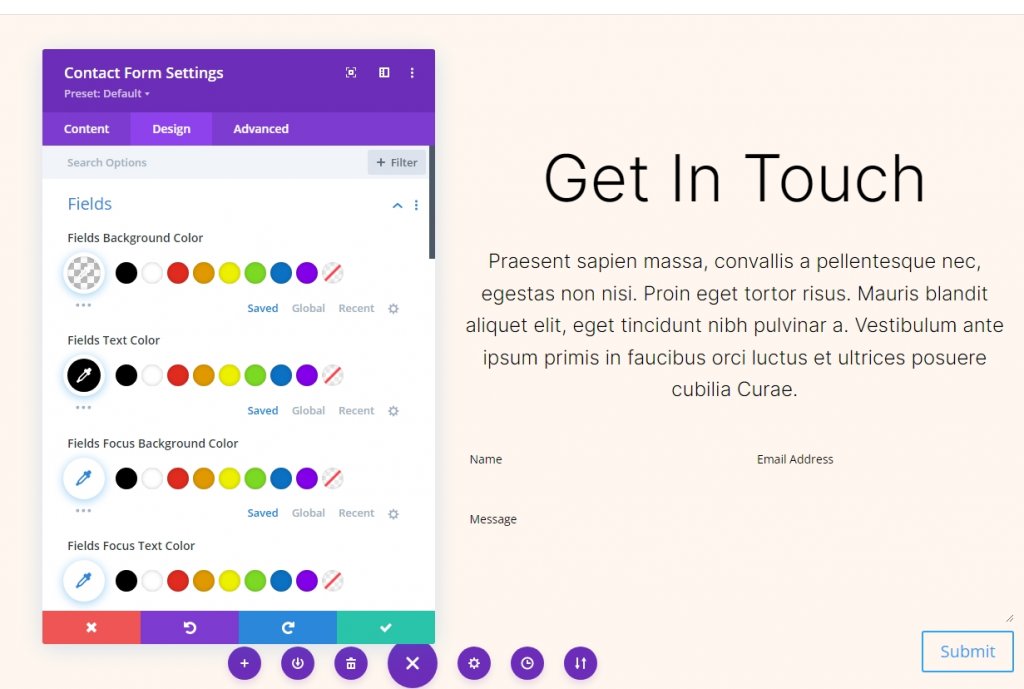
Felder-Design
Gehen Sie zum Design-Tab des Kontaktformulars und ändern Sie die genannten Einstellungen.
- Felder Hintergrundfarbe: rgba(0,0,0,0)
- Textfarbe: #000000

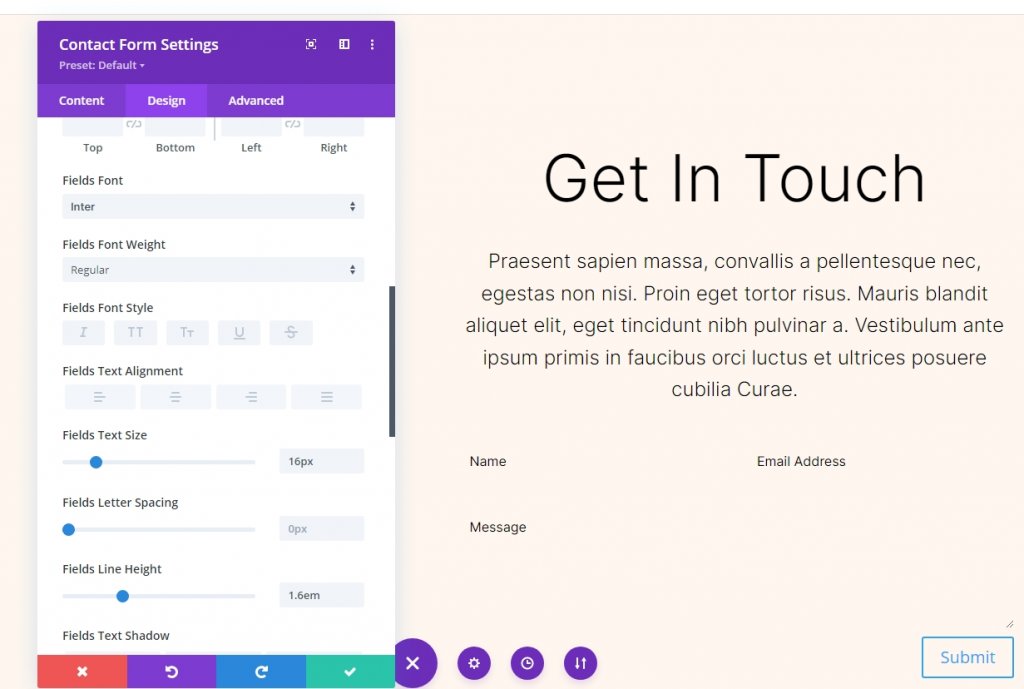
Nehmen Sie als Nächstes einige Änderungen am Schriftartabschnitt vor.
- Schrift: Inter
- Größe: 16px
- Zeilenhöhe: 1,6 m

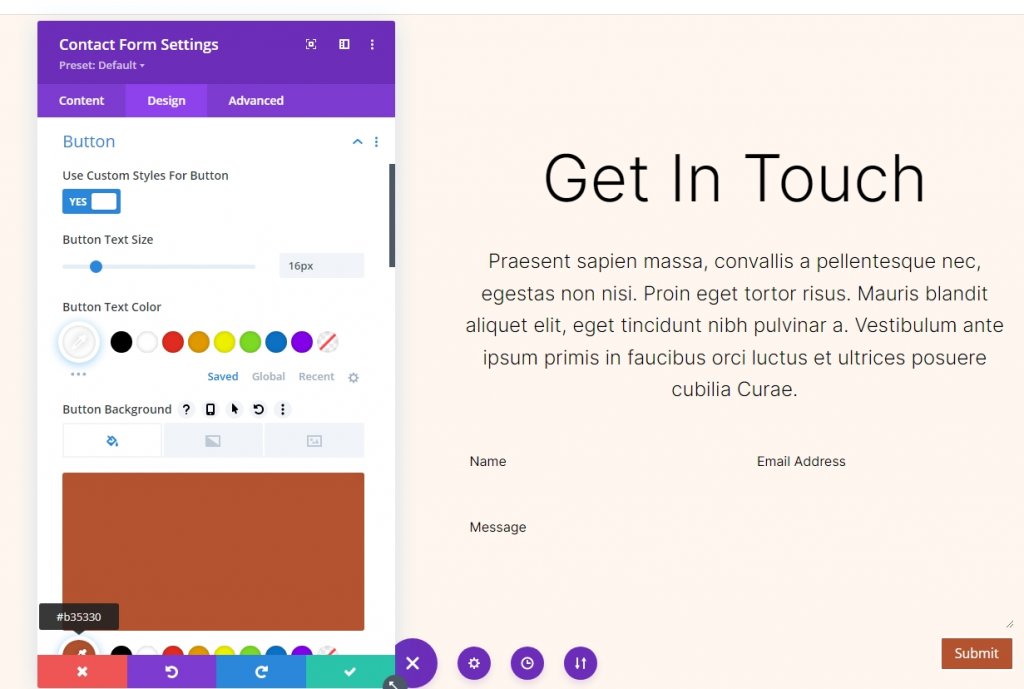
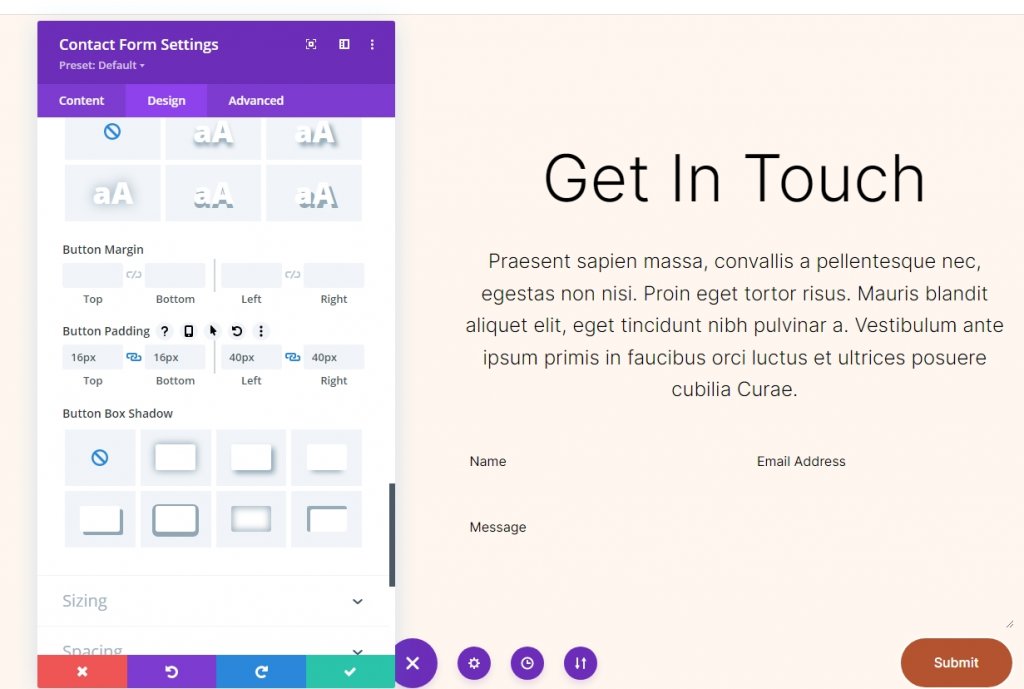
Button-Design
Scrollen Sie nach unten zur Schaltflächenoption und ändern Sie Folgendes.
- Benutzerdefinierte Stile verwenden: Ja
- Textgröße: 16px
- Textfarbe: #ffffff
- Hintergrundfarbe: #b35330

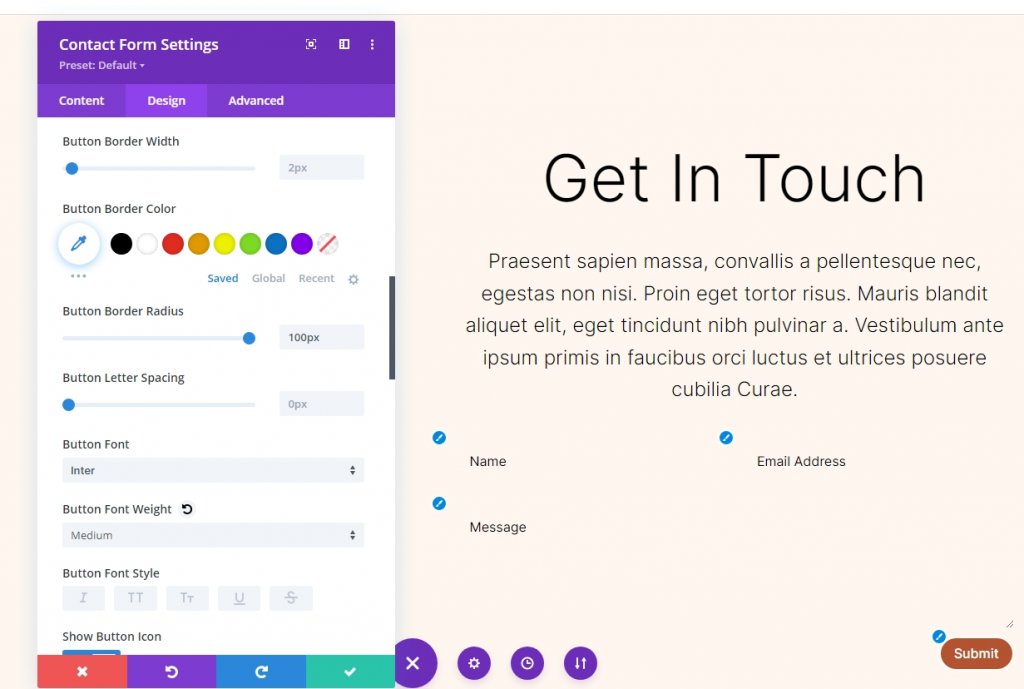
Ändern Sie auch den Randradius, die Schriftart und das Gewicht.
- Randradius: 100px
- Tastenschrift: Inter
- Gewicht: Mittel

Ändern Sie nun die Einstellungen für die Tastenfüllung.
- Tastenauffüllung: 16px (oben, unten), 40px (links, rechts)

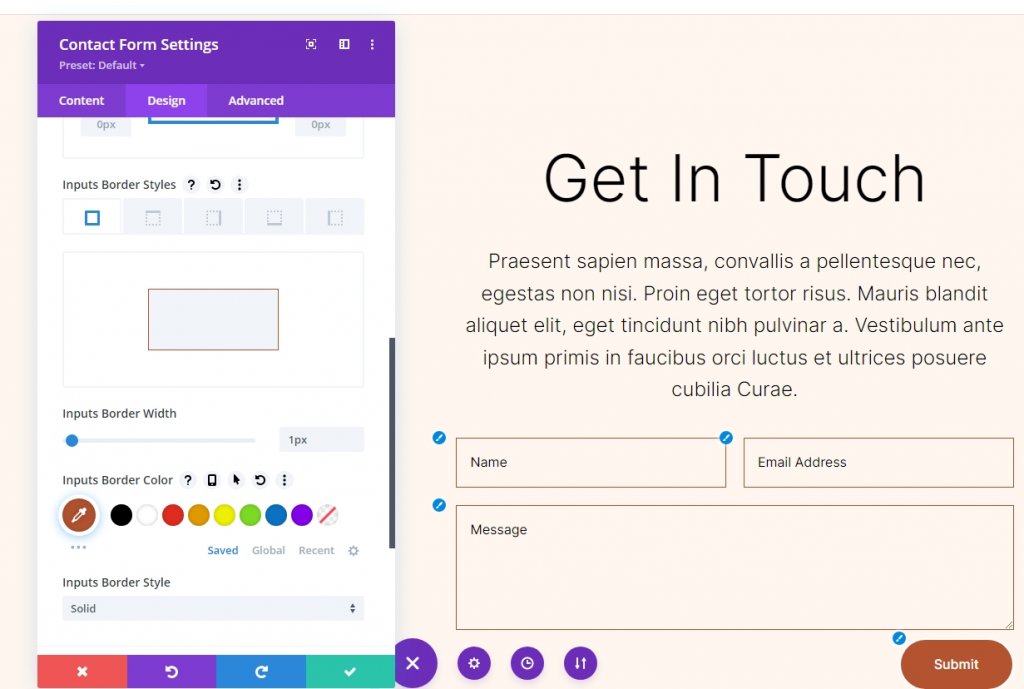
Feldgrenze
Kommen Sie nun zur Einstellung des Rahmens und nehmen Sie diese Änderungen vor.
- Eingaberahmenbreite: 1px
- Gibt Rahmenfarbe ein: #b35330

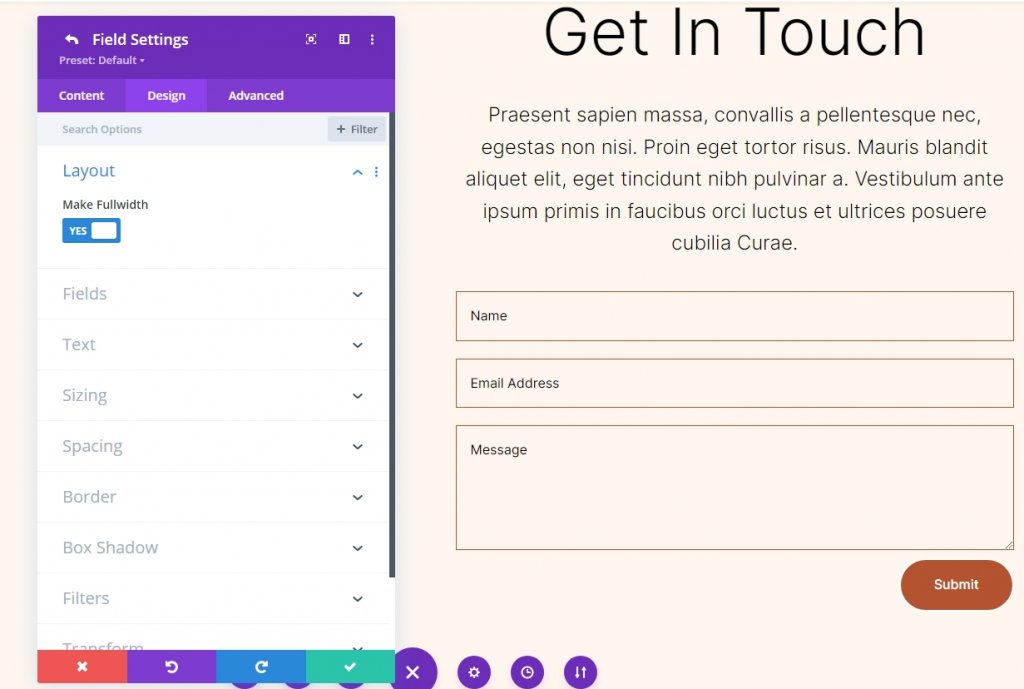
Feldeinstellungen
Ändern Sie die Größe des Felds und machen Sie es auf voller Breite.

Klonen von Abschnitten
Duplizieren Sie nun den vorhandenen Abschnitt 1 Mal, sodass wir insgesamt 2 Abschnitte haben können. Wir werden ihnen verschiedene Hintergrundfarben hinzufügen.

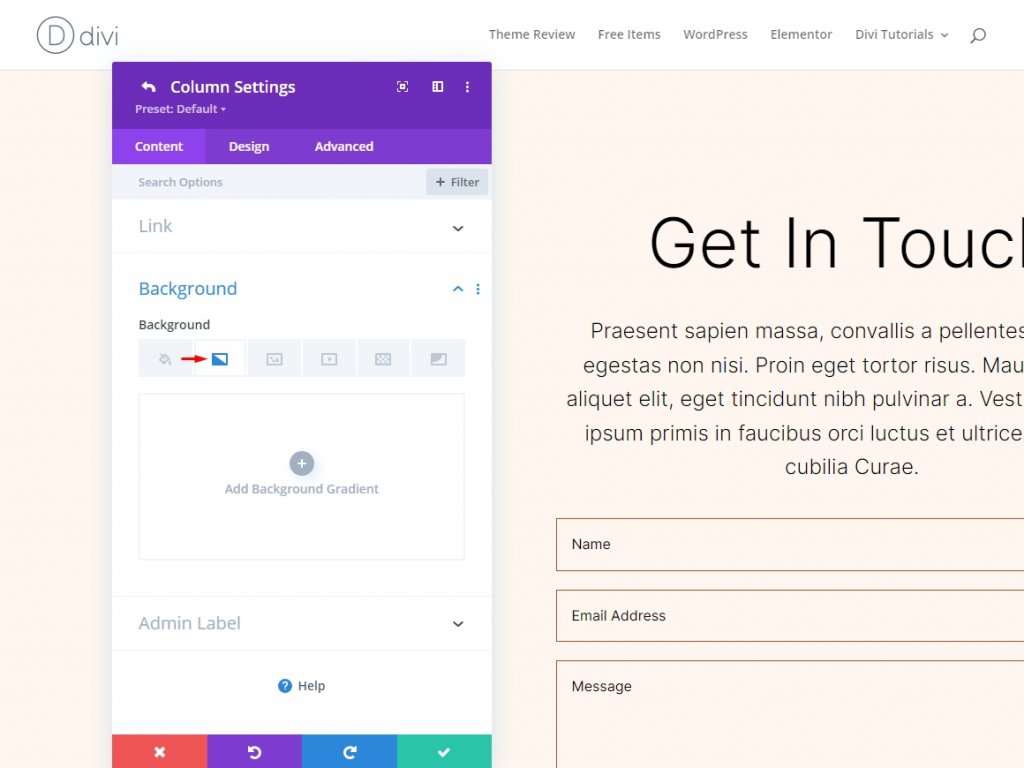
Anwenden des Hintergrundverlaufs
Wir fügen den Hintergrundverlauf für jeden unserer kreisförmigen Hintergründe in die linke Spalte der Zeile ein. Einige von ihnen verfügen über Verlaufsstopps, die gestapelt werden können, und andere verwenden dieselben Farben. Bei falscher Stack-Reihenfolge ändert sich der Gradient, achten Sie also genau darauf. Es wird eine Vielzahl von Einheiten verwendet, aber alle beginnen mit einem Prozentsatz als Basis.
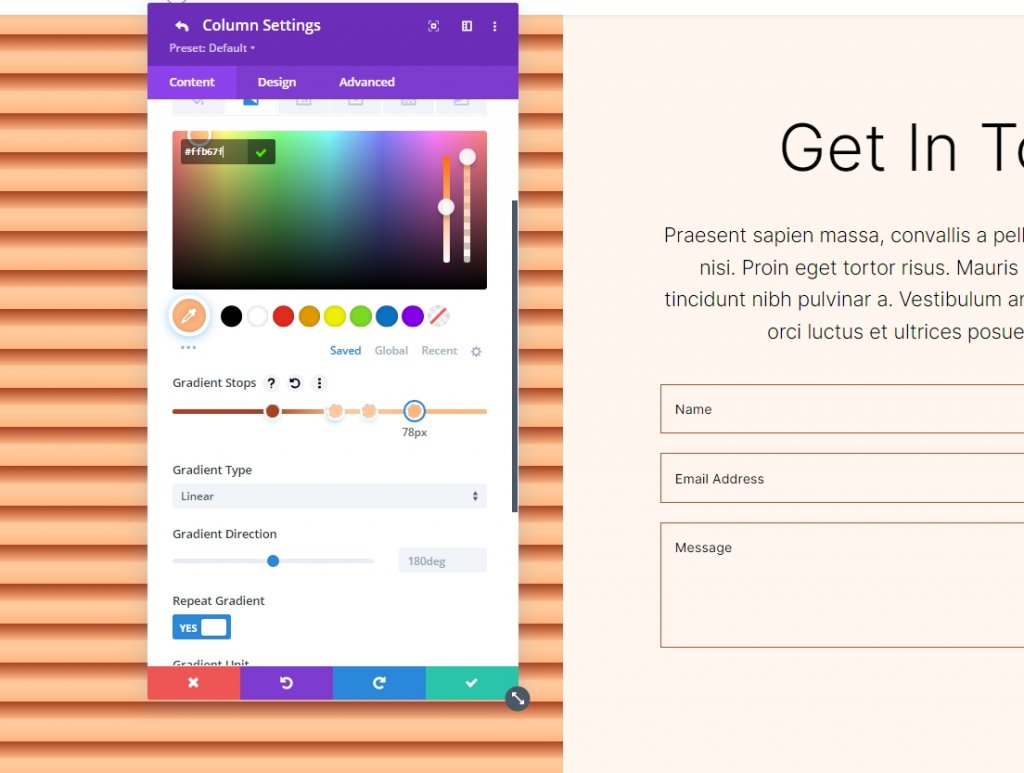
Öffnen Sie die Zeileneinstellungen und klicken Sie auf die ersten Spalteneinstellungen. Scrollen Sie dann nach unten zum Hintergrund und wechseln Sie zum Verlaufshintergrund.

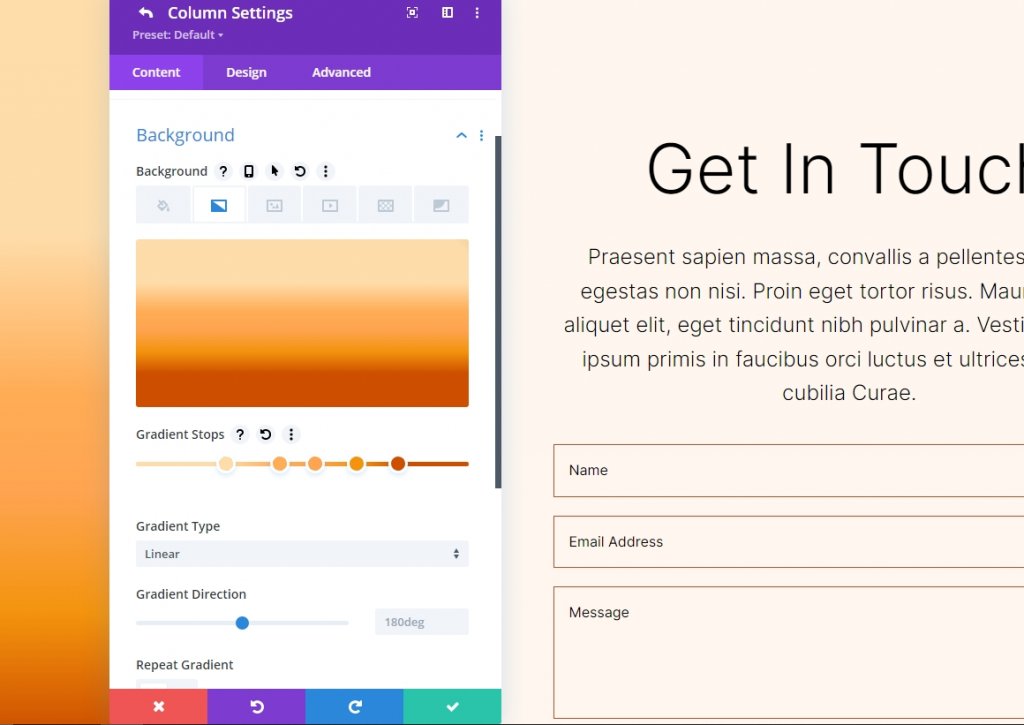
Sie können der Leiste einen Verlaufsstopp hinzufügen, indem Sie darauf klicken. Indem Sie sie auswählen, können Sie ihre Farbe ändern. Im weiteren Verlauf ändern wir die Prozentsätze in der Verlaufsleiste.

Kreisförmige Hintergrundform Eins
Fünf Verlaufsstopps werden verwendet, um einen kreisförmigen Hintergrund mit vielen Kreisen innerhalb von Kreisen zu erstellen.
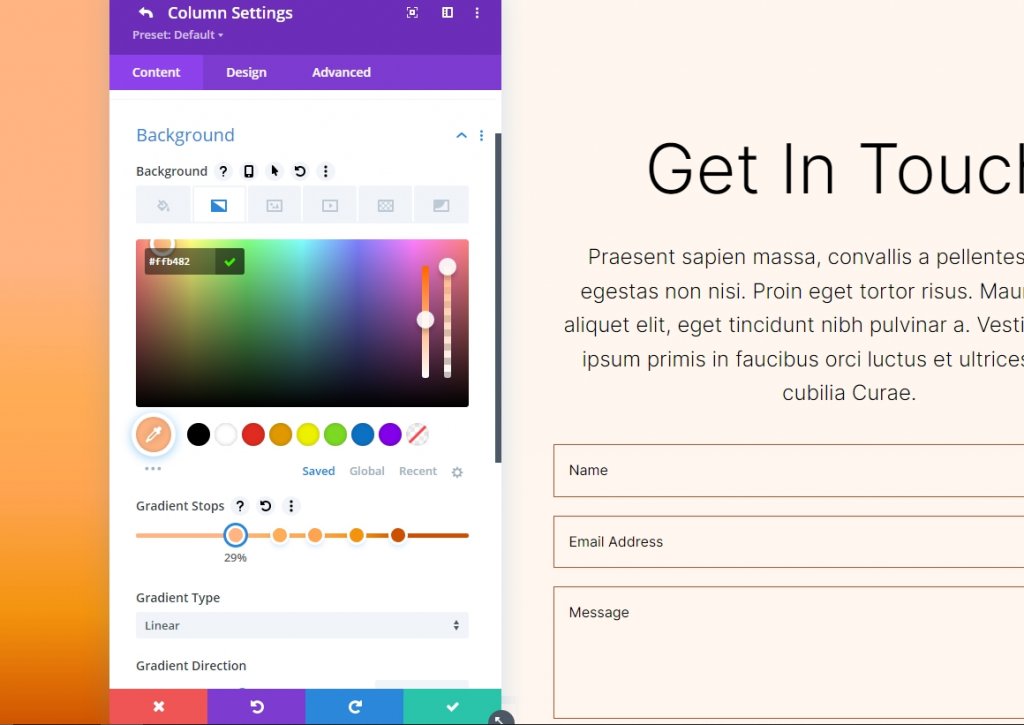
Gradientenstopp 1
Folgen Sie den Einstellungen für den 1. Gradientenstopp.
- Stelle: 29
- Farbe: #ffb482

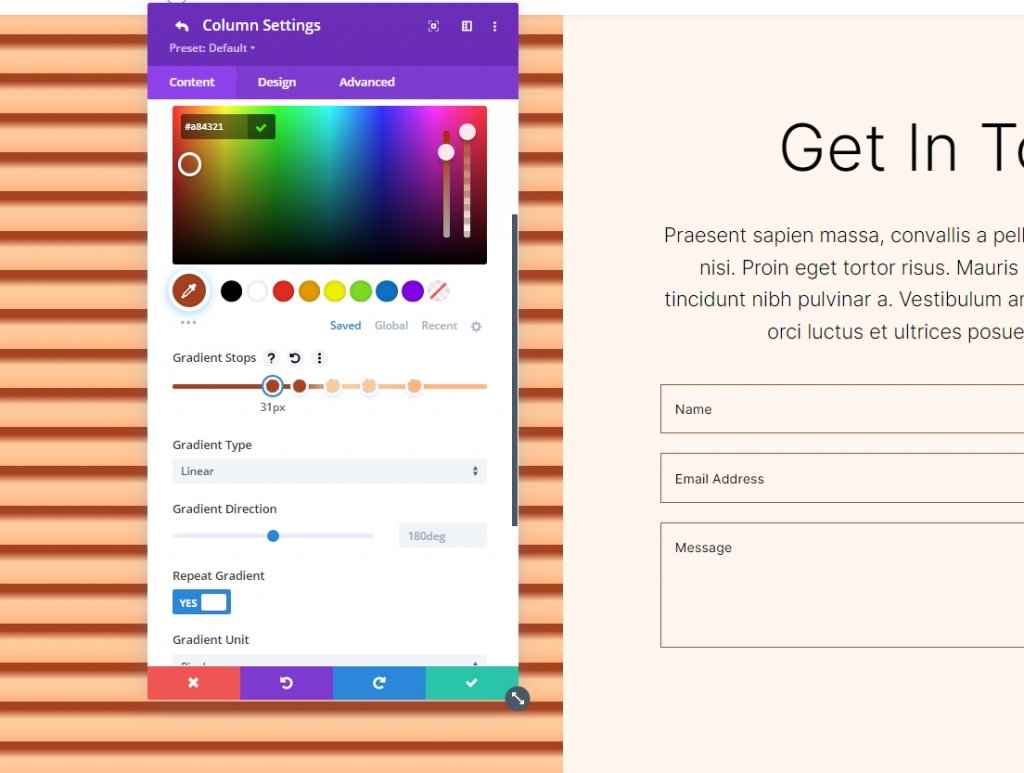
Steigungsstopp 2
Folgen Sie den Einstellungen für den 2. Gradientenstopp.
- Stelle: 31
- Farbe: #a84321

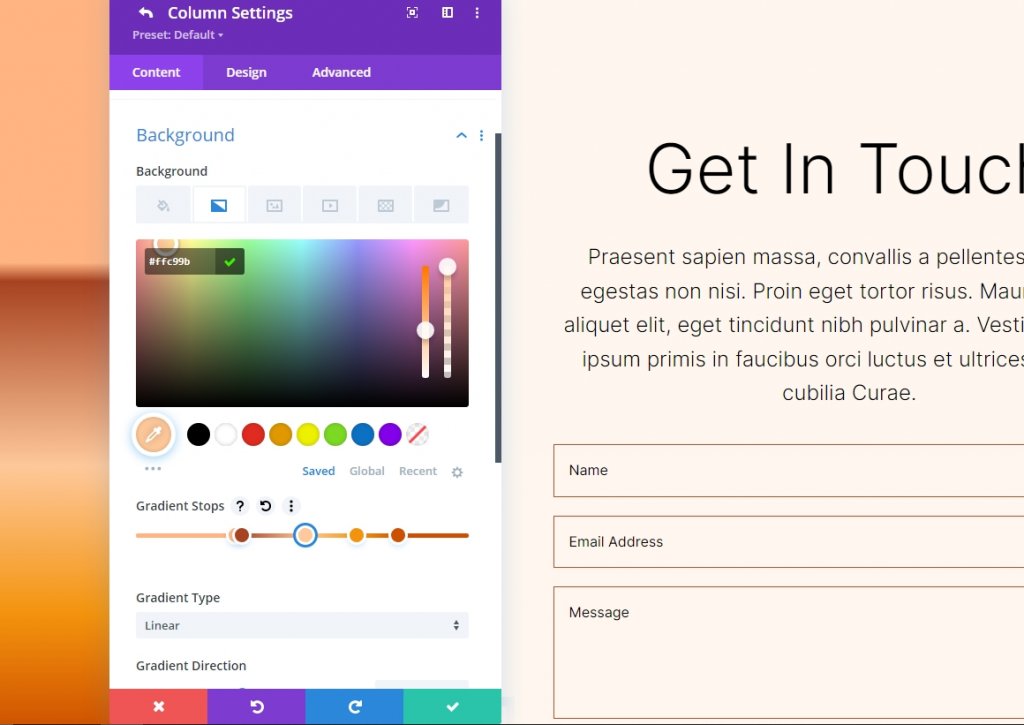
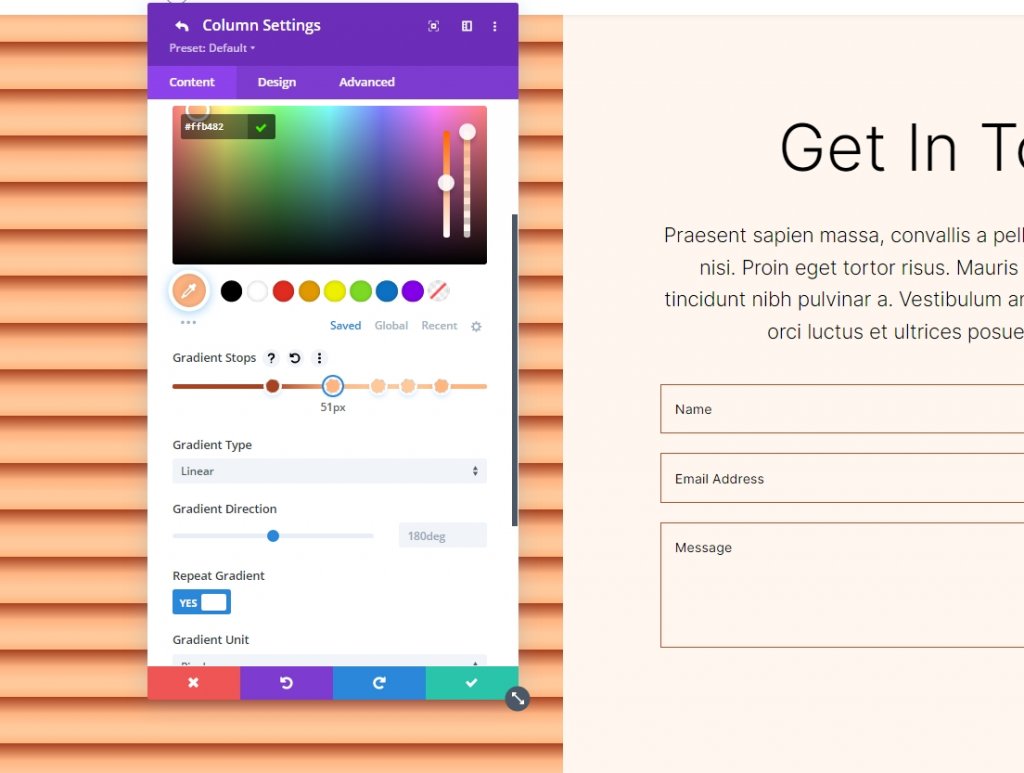
Gradientenstopp 3
Folgen Sie den Einstellungen für den 3. Gradientenstopp.
- Platz: 51
- Farbe: #ffc99b

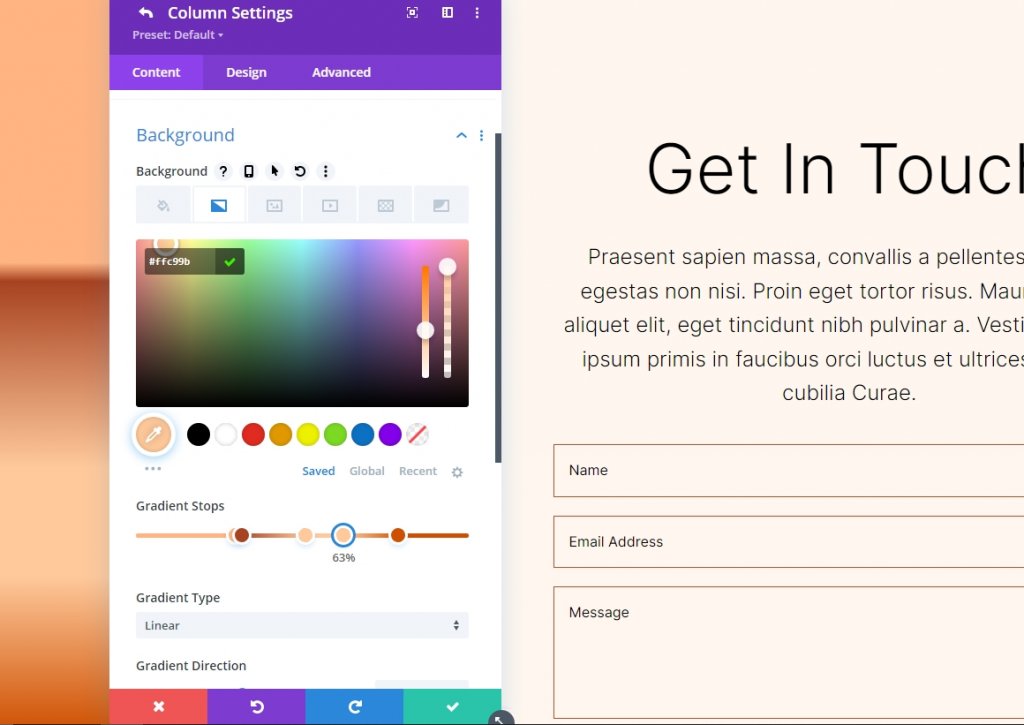
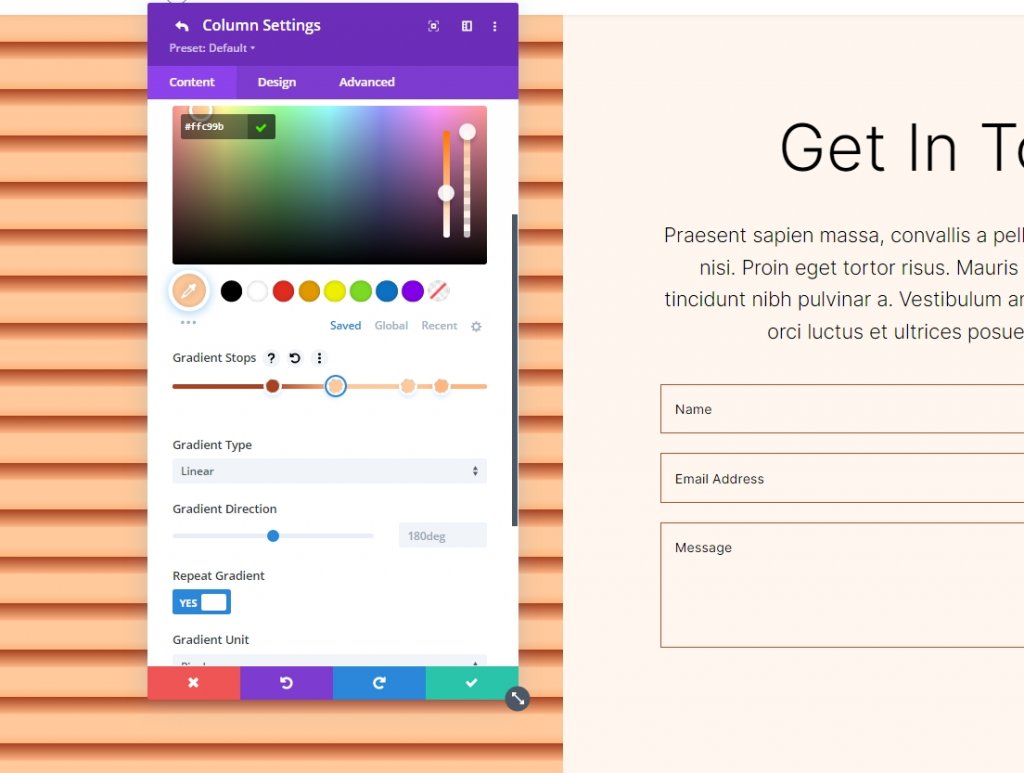
Steigungsstopp 4
Folgen Sie den Einstellungen für den 4. Gradientenstopp.
- Platz: 63
- Farbe: #ffc99b

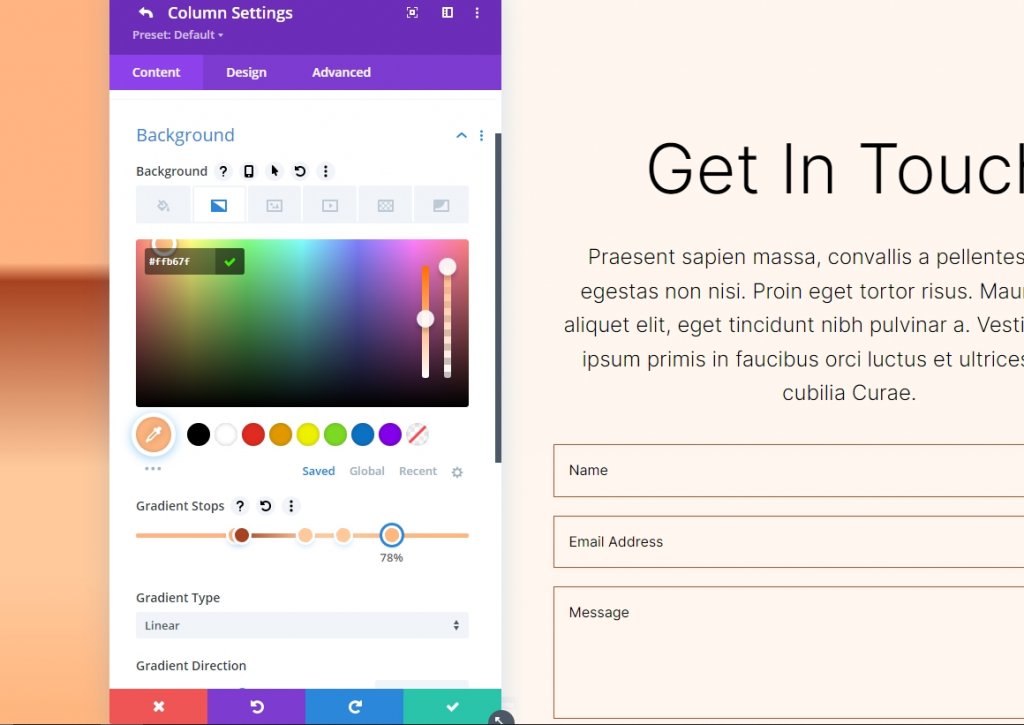
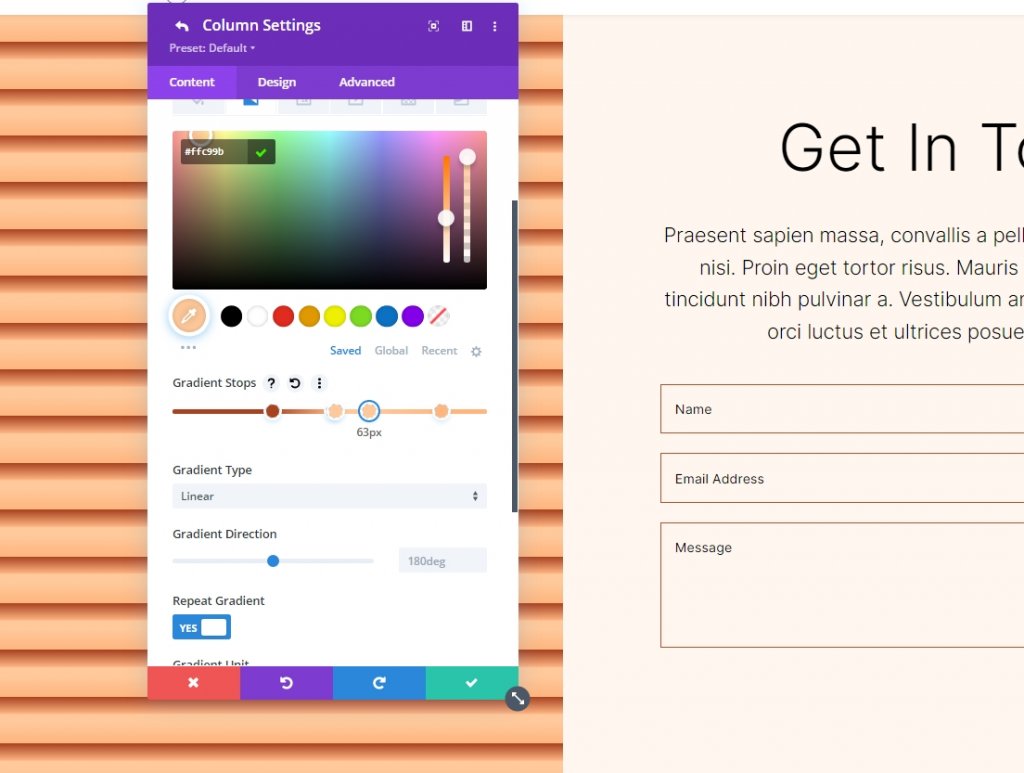
Gradientenstopp 5
Folgen Sie den Einstellungen für den 5. Gradientenstopp.
- Platz: 78
- Farbe: #ffb67f

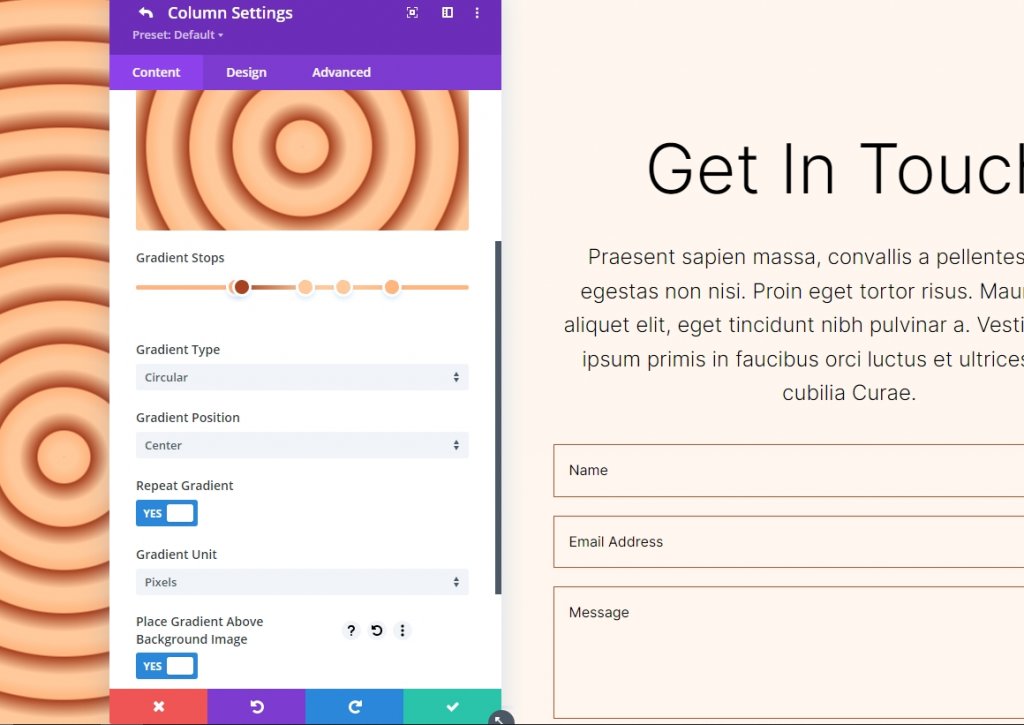
Einstellung für Farbverlauf
Die Verlaufseinstellungen sollten auf Kreisförmig und zentriert geändert werden. Aktivieren Sie „Verlauf über Hintergrundbild platzieren“, „Verlauf wiederholen“ und „Einheiten in Pixel ändern“.
- Typ: Rund
- Position: Mitte
- Farbverlauf wiederholen: Ja
- Farbverlaufseinheit: Pixel
- Farbverlauf über dem Hintergrundbild platzieren: Ja

Hier ist unsere Ausgabe für Circular Background Shape 1.

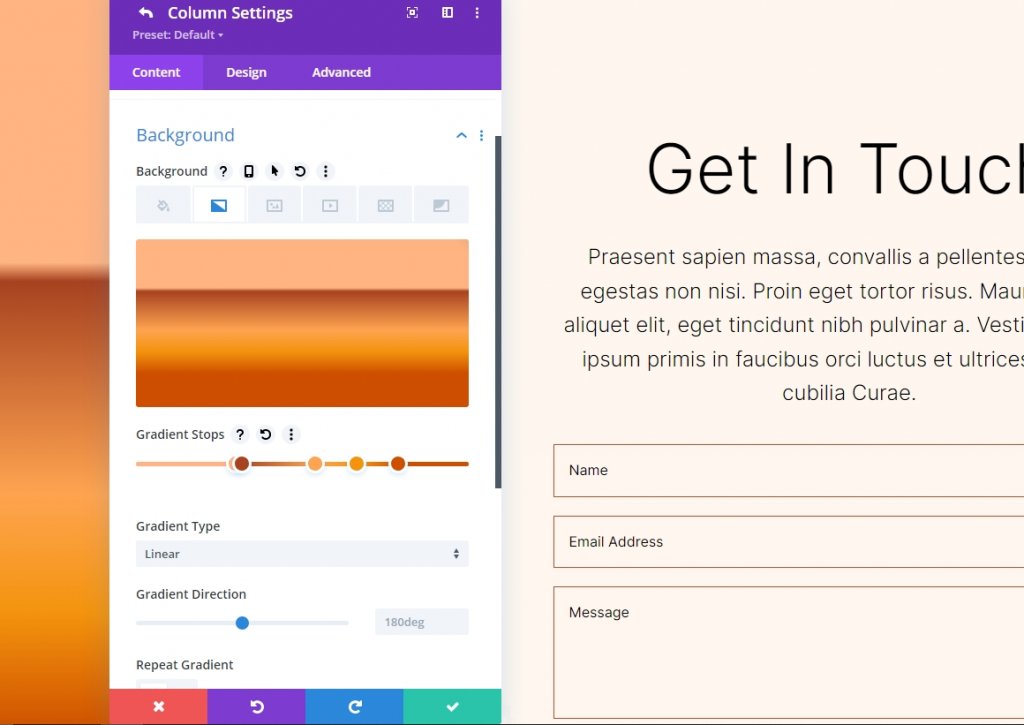
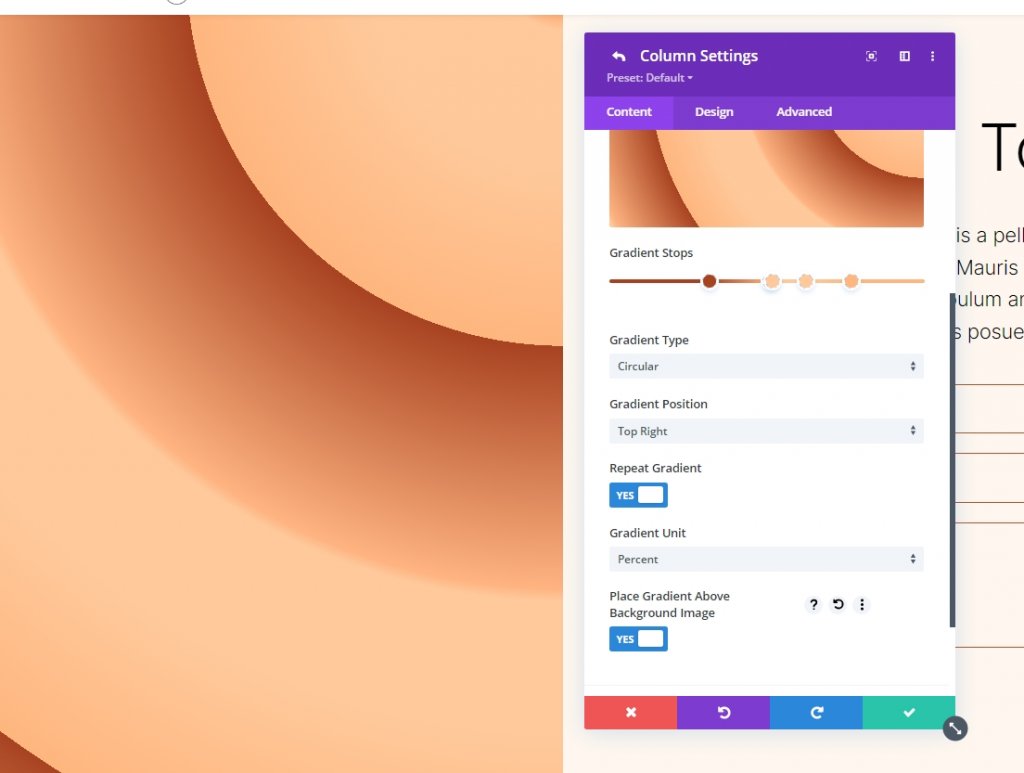
Kreisförmige Hintergrundform zwei
In unserer zweiten kreisförmigen Hintergrundform gibt es insgesamt fünf Verlaufsstopps. Ein Teil eines kreisförmigen Musters wird von einer Ecke aus gesehen.
Gradientenstopp 1
Folgen Sie den Einstellungen für den 1. Gradientenstopp.
- Stelle: 31
- Farbe: #a84321

Steigungsstopp 2
Folgen Sie den Einstellungen für den 2. Gradientenstopp.
- Platz: 51
- Farbe: #ffb482

Gradientenstopp 3
Folgen Sie den Einstellungen für den 3. Gradientenstopp.
- Platz: 52
- Farbe: #ffc99b

Steigungsstopp 4
Folgen Sie den Einstellungen für den 4. Gradientenstopp.
- Platz: 63
- Farbe: #ffc99b

Gradientenstopp 5
Folgen Sie den Einstellungen für den 5. Gradientenstopp.
- Platz: 78
- Farbe: #ffb67f

Einstellungen für Farbverlauf
Der nächste Schritt besteht darin, die Farbverläufe zu ändern. Wechseln Sie zu Circular und platzieren Sie es oben rechts. Verwenden Sie „Verlauf wiederholen“, „Pixel“ als Einheit und „Verlauf über Hintergrundbild platzieren“, um ein nahtloses Hintergrundbild zu erstellen. Schließen Sie das Modul und speichern Sie Ihre Konfiguration.
- Typ: Rund
- Position: Oben rechts
- Farbverlauf wiederholen: Ja
- Steigungseinheit: Prozent
- Farbverlauf über dem Hintergrundbild platzieren: Ja

Hier ist unsere Ausgabe für Circular Background Shape 2.

Einpacken
Damit ist unser Tutorial zum Erstellen benutzerdefinierter kreisförmiger Hintergrundformen mit dem Divi Gradient Builder abgeschlossen. Jetzt können Sie mit dem Gradient Builder ganz einfach auffällige Hintergründe erstellen. Die Verwendung von kreisförmigen Formen ist eine großartige Möglichkeit, einem Abschnitt oder einer Spalte visuelles Interesse zu verleihen. Jeder kann schnell und einfach auffällige kreisförmige Muster konstruieren, indem er die hier bereitgestellten Anweisungen befolgt. Sie sollten mit den Parametern und der Stapelreihenfolge experimentieren, um zu sehen, was Ihnen einfällt. Überprüfen Sie andere Divi-Tutorials , wer weiß, dass etwas für das nächste Projekt hilfreich sein könnte.





