Zu den besten Neuigkeiten, die wir dieses Jahr (2023) hatten, gehört Elementor AI. Das Team hinter Elementor surft auf der KI-Welle und hat eine große Wende im Webdesign angekündigt. Elementor AI ist ein Game-Changer, da es die Erstellung einer Website einfacher und bequemer als je zuvor macht. Eine der großartigsten Funktionen, die uns daran gefallen hat, ist die Tatsache, dass Sie jetzt eine mehrsprachige Website haben können.

Die Verwendung neuer Tools bringt neue Herausforderungen mit sich und wir wissen, dass Sie sich bei der Verwendung dieses Tools möglicherweise fragen, wie Sie mit Ihren aktuellen Inhalten umgehen sollen. In diesem Beitrag wird nicht nur erläutert, wie mehrsprachige Websites mit Elementor AI funktionieren, sondern es wird auch erläutert, wie Sie Ihre Inhalte möglicherweise organisieren können.
Lass uns anfangen.
Elementor AI Write
Da Elementor jetzt über KI-Funktionen verfügt, stehen neue Funktionen allen zur Verfügung. Sie können zum Beispiel:
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Inhalt und Überschrift generieren
- Generieren Sie HTML- und CSS-&-JS-Snippets
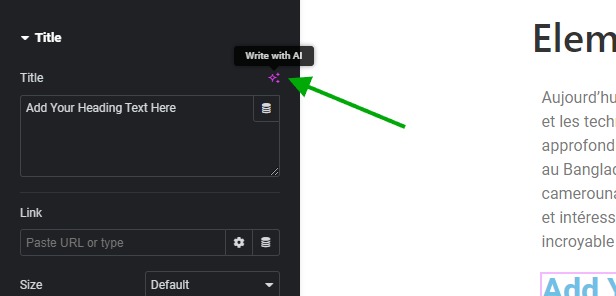
Die Steuerelemente für den Zugriff auf KI werden praktisch jedem Widget hinzugefügt, das Inhalte empfängt (Text-Widget, Überschriften-Widget, Code-Widget). Über jedem unterstützten Widget sehen Sie eine Schaltfläche mit mehreren Sternsymbolen, die wie unten aussieht.

Das Beste daran ist, dass Sie Inhalte jetzt in die gewünschte Sprache übersetzen können. Dabei handelt es sich nicht nur um eine einfache Google-Übersetzungsfunktion. Da es auf KI basiert, wird versucht, den Inhalt zu verstehen und eine entsprechende Übersetzung bereitzustellen.
Anforderungen
Wir hätten uns gewünscht, dass die Funktion für alle verfügbar wäre. Aber gute Dinge haben meist auch ihren Preis. Glücklicherweise hat Elementor berücksichtigt, dass einige Benutzer die Funktion möglicherweise testen möchten, weshalb Sie ab Elementor 3.13 Elementor AI Write ausprobieren können. Die Eingabeaufforderungen sind jedoch begrenzt.

Wer die Vollversion (ohne Einschränkungen) nutzen möchte, muss entweder Elementor Hosting nutzen (ab 9,99 $/Monat) oder sich das Premium-Plugin (Elementor Pro 59 $/Jahr) holen. Dies sind die Voraussetzungen für die uneingeschränkte Nutzung von Elementor AI Write.
URL & Inhaltsstruktur
Basierend auf dem von uns durchgeführten Test haben wir herausgefunden, dass eine bestimmte URL-Struktur und ein bestimmter Inhalt auf eine mehrsprachige Website mit Elementor AI Write anwendbar sind. Hier verwenden wir die Seite und Unterseiten, um unseren Inhalt zu strukturieren. Wir werden dies auch nutzen, um eine Blog-Beitragsliste zu erstellen (nur diejenigen, die zu einer bestimmten Kategorie gehören).
URL-Struktur
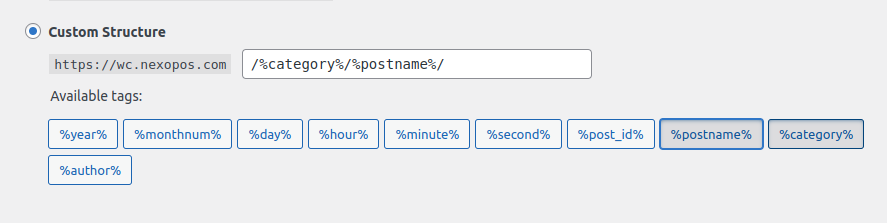
Wir beginnen damit, zu überprüfen, ob unsere Permalink-Konfiguration auf „Benutzerdefiniert“ eingestellt ist und die folgenden Tags verwendet.

Die URL-Struktur, die wir verwenden können, sieht folgendermaßen aus:
- de/über-uns
- de/über-uns
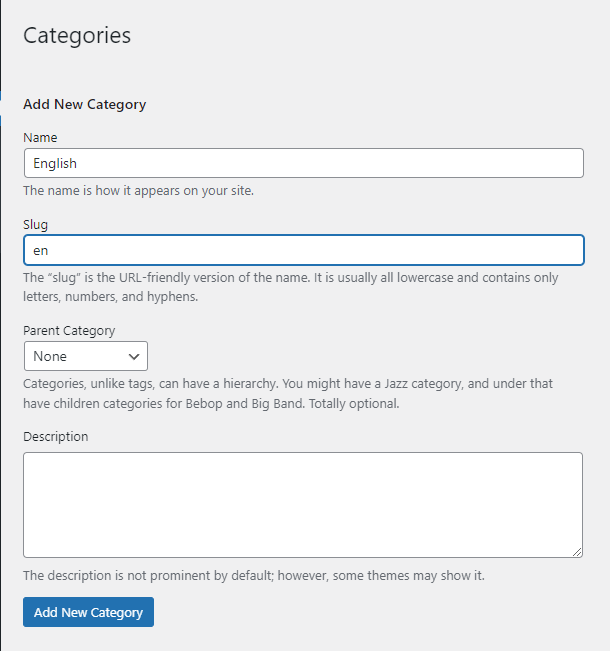
Das bedeutet, dass wir eine Kategorie erstellen müssen, die als Slug „en“ hat, und eine weitere mit „fr“.

Jetzt erstellen wir zwei Beiträge: „about-us“, in dem das übergeordnete Element „en“ lautet, und „a-propos-de-nous“, in dem das übergeordnete Element „fr“ lautet.
Postbearbeitung
Jetzt müssen wir Elementor für Beiträge aktivieren. Dies ist möglicherweise nicht praktisch, wenn Sie bereits mit Gutenberg vertraut sind. Sie sind also nicht gezwungen, dies zu aktivieren und das auf der Seite zu belassen. Dies zwingt Sie jedoch dazu, zwischen der Seite und dem Blog-Beitrag hin und her zu wechseln, um den generierten Inhalt zu kopieren und einzufügen.
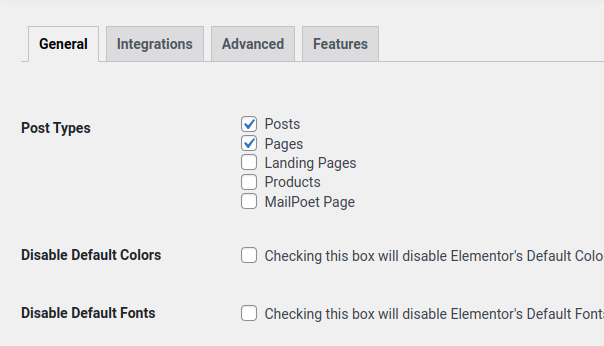
Nehmen wir an, Sie möchten Elementor die Arbeit an Beiträgen ermöglichen. Wir gehen zu den Einstellungen und stellen sicher, dass sie aktiviert sind.

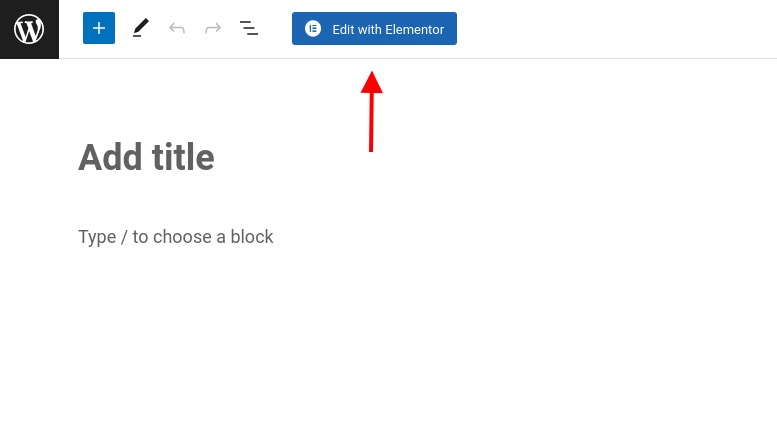
Jetzt erstellen wir einen Beitrag. Wir müssen oben im Gutenberg-Editor „ Mit Elementor bearbeiten “ auswählen.

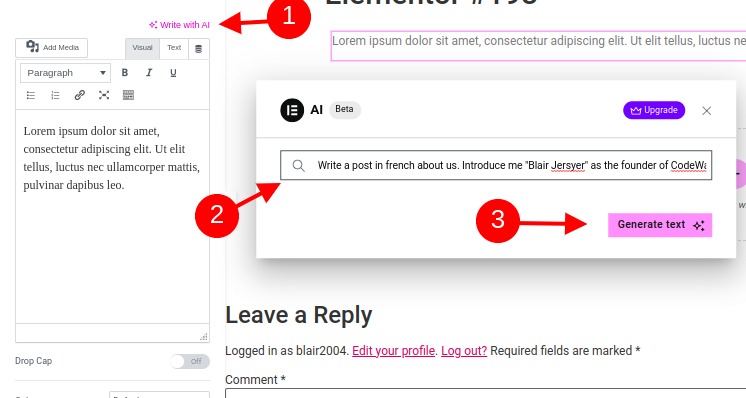
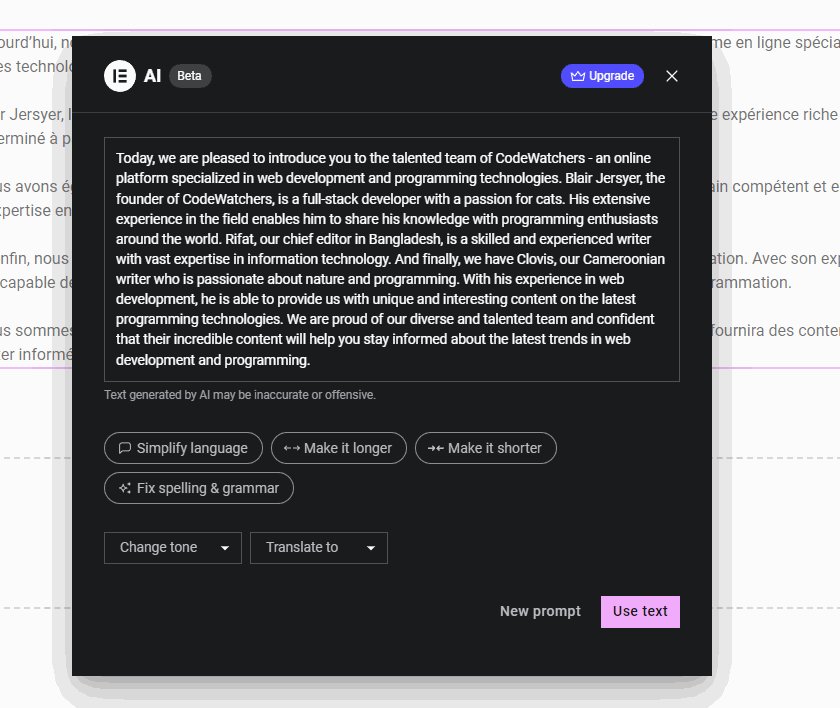
Jetzt fügen wir ein Text-Widget hinzu. Beachten Sie, dass Sie zur Nutzung von Elementor AI bei Elementor.com angemeldet sein müssen. Machen Sie sich also keine Sorgen, wenn Sie sehen, dass Sie aufgefordert werden, sich anzumelden. Wenn wir jetzt ein Text-Widget verwenden, können wir Elementor AI Write bitten, eine kurze Beschreibung über uns zu schreiben.

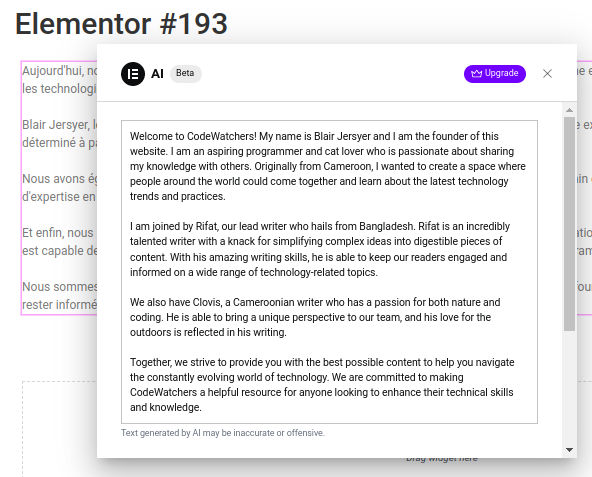
Wir erhalten eine Ausgabe des Inhalts, den wir direkt verwenden können.

Beachten Sie, dass der Inhalt, den Elementor AI Write mit uns teilt, keine Formatierung enthält. Daher werden wir die notwendigen Anpassungen selbst vornehmen.
Nachdem wir unsere Beiträge erstellt haben, müssen wir sie der richtigen Kategorie zuordnen. Da der erste Beitrag auf Englisch ist, ordnen wir ihn der Kategorie „en“ zu.
Übersetzung
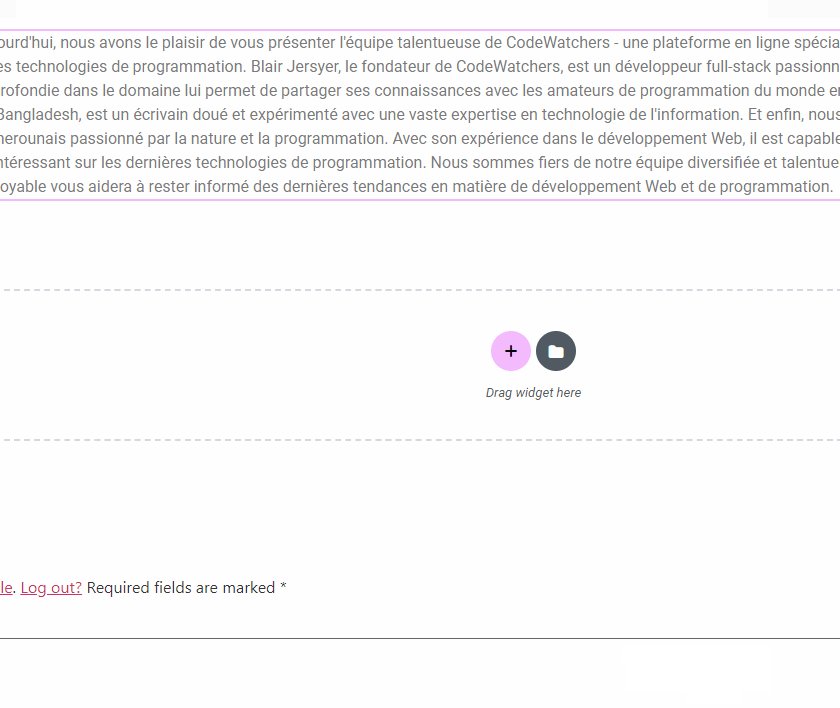
Jetzt müssen wir für jede Kategorie, die wir als Stammsprache erstellt haben, eine übersetzte Version der Seite erstellen, für die wir eine englische Version haben. Das Vorgehen ist hier recht einfach, da Elementor dies dank der sichtbaren Schaltflächen erleichtert.
Was wir hier also tun, ist, den Beitrag zu duplizieren, den wir zuvor erstellt haben (Über uns). Wir stellen sicher, dass der „Slug“ in der Beitragsliste bearbeitet wird, indem wir den kopierten Beitragstitel bearbeiten. Jetzt beginnen wir mit der Übersetzung aller im Elementor-Editor verfügbaren Widgets.

Dann müssen wir nur noch auf „ Text verwenden “ klicken und schon haben wir einen neuen Abschnitt übersetzt. Jetzt müssen wir dies für jedes Widget tun, das auf unserer Seite verfügbar ist. Wir wissen, dass dieser Prozess langwierig sein könnte, aber wir glauben, dass Elementor dies in naher Zukunft verbessern wird.
Sprach Wechsler
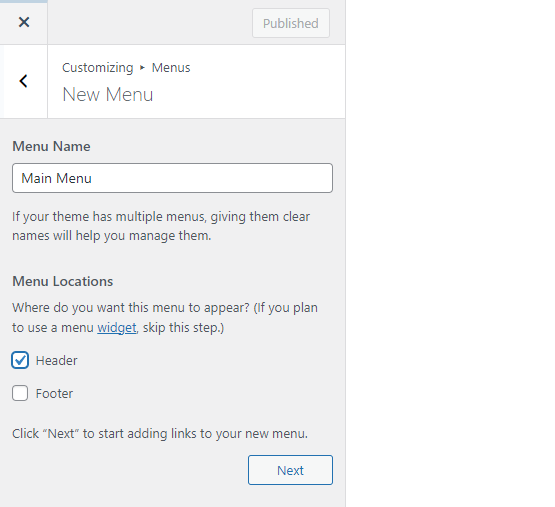
Um unsere Website fertigzustellen, müssen wir nun ein Menü erstellen, das den Sprachwechsel erleichtert. Wenn Sie dies noch nicht getan haben, gelangen Sie zum Customizer und erstellen ein neues Menü.

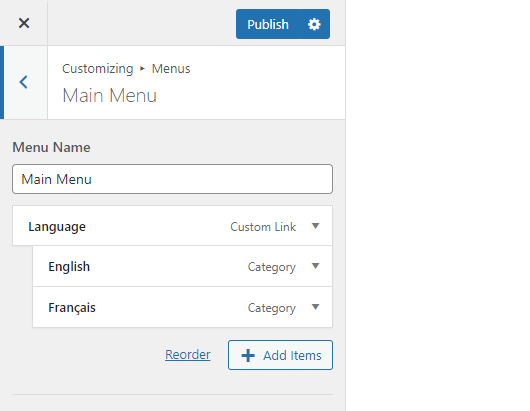
Jetzt fügen wir einfach ein einfaches Menü (benutzerdefiniertes Menü) mit der URL # und dem Text „ Sprache “ hinzu (Sie können ihn beliebig ändern). Jetzt fügen wir die zuvor erstellten Kategorien als Untermenü hinzu. Sie sollten ein Ergebnis wie dieses erhalten:

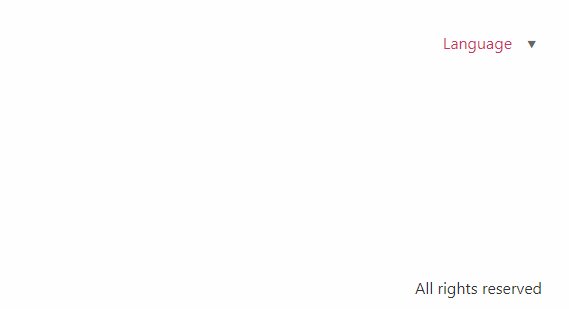
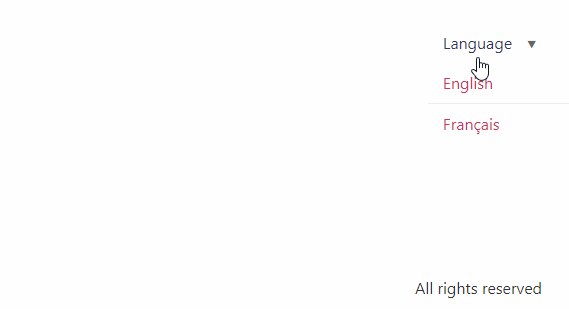
In Aktion sollte Ihr Sprachumschalter so aussehen:

Letzte Worte
Wie Sie bemerkt haben, haben wir eine sehr einfache und kostenlose mehrsprachige WordPress-Website erstellt. Hierbei ist zu beachten, dass diese Lösung möglicherweise für kleine und mittlere Websites geeignet ist. Wenn Sie einen Blog haben, der häufig Beiträge veröffentlicht, kann es schwierig sein, diese Aufgaben zu wiederholen, aber es bleibt machbar.
Mit der Übersetzungsfunktion können Sie Ihre Website in 29 Sprachen übersetzen (Englisch, Französisch, Italienisch, Spanisch, Russisch, Japanisch, Chinesisch, Koreanisch, Arabisch, Deutsch, Hindi, Indonesisch, Portugiesisch, Malaiisch, Ungarisch, Vietnamesisch, Türkisch). , Griechisch, Hebräisch, Polnisch, Schwedisch, Slowakisch, Norwegisch, Niederländisch, Tschechisch, Finnisch, Rumänisch und mehr).
Beachten Sie, dass Sie möglicherweise eingeschränkt sind, wenn Sie sich nicht für Elementor Pro oder Elementor Hosting entscheiden, da Elementor AI Write nur in der Basisversion zu Testzwecken kostenlos verfügbar ist.




