Es gibt zahlreiche Möglichkeiten, die Leistung Ihrer WordPress-Website zu verbessern. Bilder und andere Medieninhalte sind einige der häufigsten Ursachen für langsame Ladezeiten. Das bedeutet, dass das Hinzufügen eines beliebigen Ansatzes zur Bildoptimierung, einschließlich Lazy Loading, einen erheblichen Einfluss auf die Leistung der Website haben kann.

Obwohl wir bereits behandelt haben, wie Sie Lazy Loading für Bilder implementieren können , wird dieser Beitrag das Thema noch einmal aus einem anderen Blickwinkel erläutern. Dann gehen wir einige der beliebtesten Methoden durch, um verzögertes Laden in WordPress für verschiedene Arten von Elementen hinzuzufügen. Abschließend gehen wir auf einige der typischsten technischen Bedenken ein, die diese Option mit sich bringen könnte.
Lass uns anfangen!
Was ist Lazy Loading?
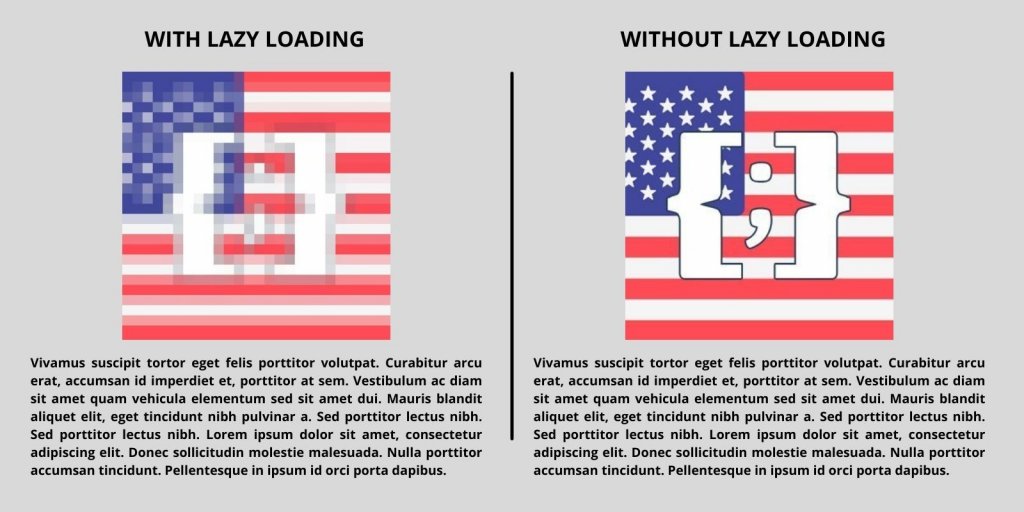
Wenn Sie eine Website durchsuchen, versuchen alle ihre Elemente gleichzeitig zu laden. Alles auf der Seite wird vollständig in Ihrem Browser angezeigt. Wenn die Seite eine große Anzahl von Media-Assets enthält, z. B. Bilder, können diese die Ladezeiten erheblich verlangsamen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Es gibt zahlreiche Methoden, um den Einfluss von Fotos auf die Ladezeiten von Websites zu reduzieren. Bildoptimierung, Browser-Caching, die Verwendung eines Content Delivery Network (CDN) und die Verwendung niedrigerer Dateitypen sind Optionen. Idealerweise sollten Sie noch einen Schritt weiter gehen und so viele dieser Optimierungen wie möglich anwenden, denn es gibt keine übermäßig schnellen Websites.
Lazy Loading hat keine Auswirkungen auf die Bilddateigröße oder die Zeit, die zum Laden für jeden Benutzer benötigt wird. Diese Einstellung kann andererseits das Laden jedes Bildes verzögern, bis Ihr Browser-Blickpunkt den Bereich der Seite erreicht, der diese Datei enthält.
Vorteile von Lazy Loading in WordPress
Anfängliche Ladezeiten können durch Verzögern des Ladens verkürzt werden. Dies ist von entscheidender Bedeutung, da 40 % der Nutzer eine Website verlassen, wenn das Laden länger als drei Sekunden dauert. Infolgedessen kann diese Option Menschen dazu ermutigen, auf Ihrer Website zu bleiben und Ihr Material zu erkunden.
Darüber hinaus kann verzögertes Laden den Druck auf Speicher und Speicher verringern. Wenn Sie es verwenden, können Sie daher möglicherweise ein günstigeres Website-Hosting-Paket auswählen.
Es ist erwähnenswert, dass das CMS ab WordPress 5.5 Standardoptionen für das verzögerte Laden von Bildern hat. Es gibt jedoch erhebliche Debatten darüber, ob die Standardstrategie die Ergebnisse von Core Web Vitals beeinträchtigen kann.
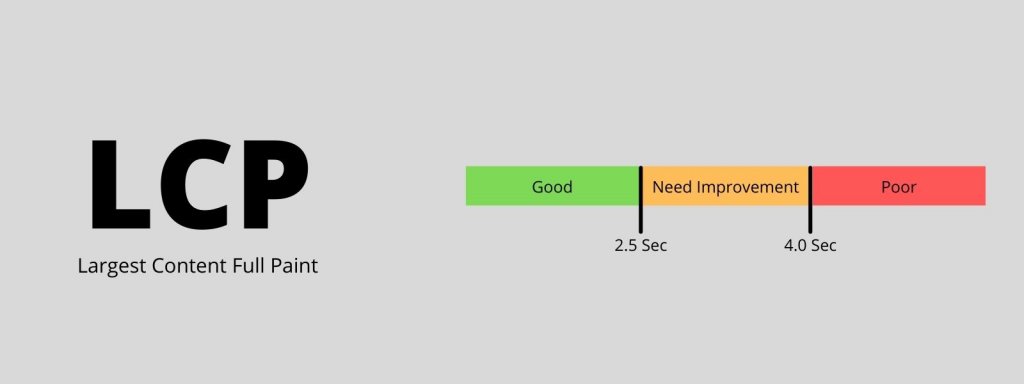
Auf dem Papier verbessert verzögertes Laden standardmäßig die Ladezeiten. Es kann sich jedoch negativ auf die Ergebnisse von Largest Contentful Paint (LCP) auswirken.
Die Zeit, die es dauert, bis das größte Bild oder der größte Textblock auf einer Seite geladen ist, wird von LCP gemessen:

Für Fotos auf Ihrer Website verwendet WordPress die HTML-Eigenschaft loading=lazy. Im Allgemeinen ist dies die einfachste Technik, um verzögertes Laden zu implementieren. Dieses Attribut wird jedoch nicht von allen Browsern unterstützt.
Wenn Sie das verzögerte Laden für einzelne Bilder deaktivieren möchten, müssen Sie das Attribut manuell per HTML ändern. Die andere Möglichkeit besteht darin, ein WordPress-Plugin zu verwenden, das das verzögerte Laden auf andere Weise bewerkstelligt.
Lazy Loading auf anderen Elementen
Technisch gesehen kann es bei fast jeder Komponente auf einer Website zu Verzögerungen beim Laden kommen. Das verzögerte Laden funktioniert unglaublich gut mit Fotos und ist auch eine fantastische Funktion für Videodateien.
Zusätzlich zu Mediendateien können Sie das Laden von Code wie JavaScript und CSS verschieben. Tatsächlich schlagen wir vor, Skripte zu verschieben, die das Rendern Ihrer Website verhindern könnten, um Ihre First Contentful Paint (FCP)-Ergebnisse zu verbessern.
Anschließend können Sie Text-Assets faul laden. Aus Usability-Gesichtspunkten ist dies jedoch kein guter Ansatz. Darüber hinaus sollte selbst die Anzeige eines ganzen Buches auf einer Seite keinen wesentlichen Einfluss auf die Ladezeiten haben.
Verzögertes Laden ist ideal für umfangreiche Medieninhalte, die einen großen Einfluss auf die Ladezeiten haben. Der WordPress-Core hingegen unterstützt nur das langsame Laden von Bildern. Wenn Sie diesen Ansatz auf weitere Elemente anwenden möchten, müssen Sie einen anderen Weg finden, dies zu tun. Hier kommen Plugins ins Spiel.
Fügen Sie Lazy Loading in WordPress hinzu
Sie können das a3-Plugin verwenden, um bestimmte Bilder und Seiten vom langsamen Laden auszuschließen. Darüber hinaus bietet es verzögertes Streaming für Videos auf Ihrer Website.

Lazy Loading von externen Fotos und Videos wird auch von diesem Plugin unterstützt. Das ist nicht etwas, was der WordPress-Kernmechanismus tut.
Installieren und aktivieren Sie das Plugin aus Ihrem WordPress-Adminbereich. Sie können jetzt die Eigenschaften des Werkzeugs ändern.
Passen Sie die Plugin-Einstellungen an
Gehen Sie dann zu Einstellungen
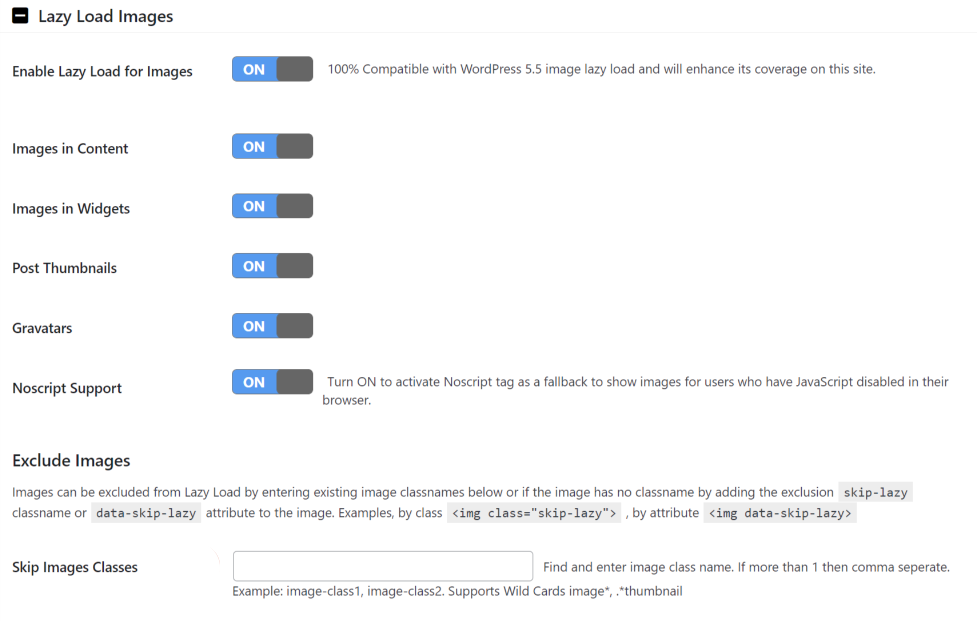
Navigieren Sie zur Registerkarte Lazy Load Images. Sie können auswählen, welche Bilder auf Ihrer Website verzögert werden sollen, und einen Fallback für Browser festlegen, die kein JavaScript unterstützen. Sie können auch eine CSS-Klasse für Fotos angeben, die Sie später nicht laden möchten.

Jede Option ist standardmäßig aktiviert, was wir empfehlen, in Ruhe zu lassen. Erstellen Sie eine CSS-Klasse, mit der Sie das verzögerte Laden für bestimmte Bilder überspringen können.
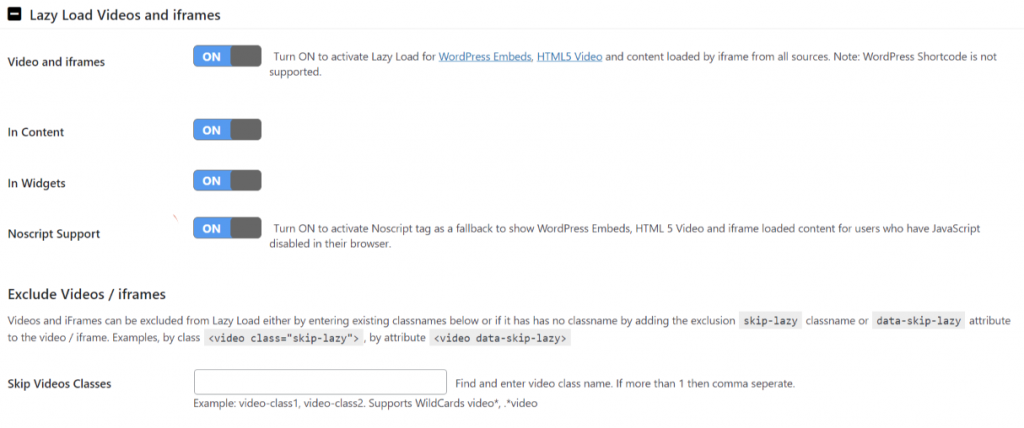
Klicken Sie dann auf die Registerkarte Lazy Load Videos und Iframes. Wie bei Bildern können Sie auch hier das verzögerte Laden für bestimmte Clips einstellen.
Das Plugin ermöglicht Videos in Inhalten und Widgets und enthält eine Problemumgehung für Browser, die JavaScript blockieren:

Sie können in den Videoeinstellungen eine CSS-Klasse definieren, die bestimmte Videos vom verzögerten Laden entfernt. Sie können für eine einfachere Einstellung die identische Klasse verwenden, die Sie im Abschnitt "Bilder" ausgewählt haben.
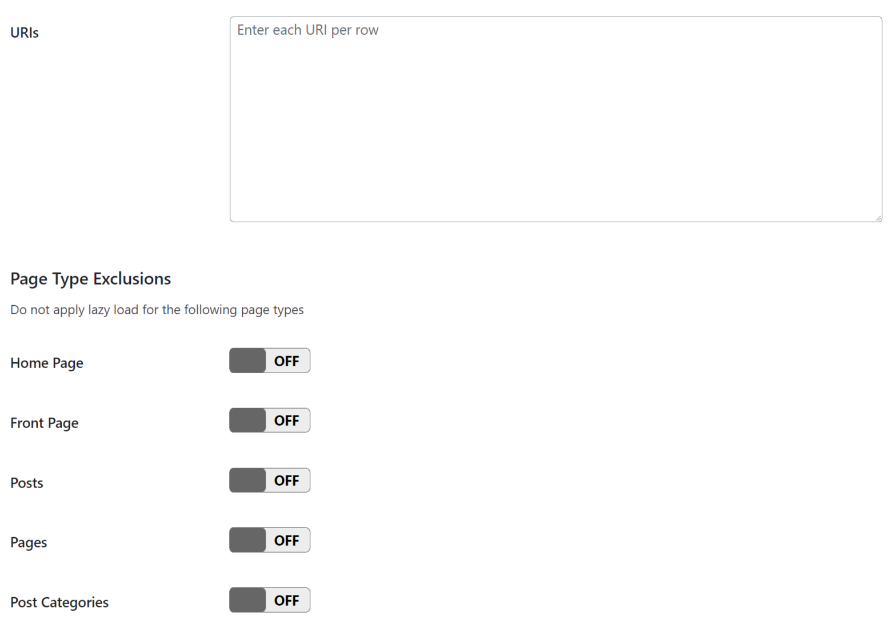
Schließlich können Sie auf der Registerkarte Nach URLs und Seitenkategorien ausschließen das verzögerte Laden für bestimmte Seitentypen stoppen. Hier können Sie angeben, welche Seiten oder Inhaltskategorien kein verzögertes Laden verwenden sollen.

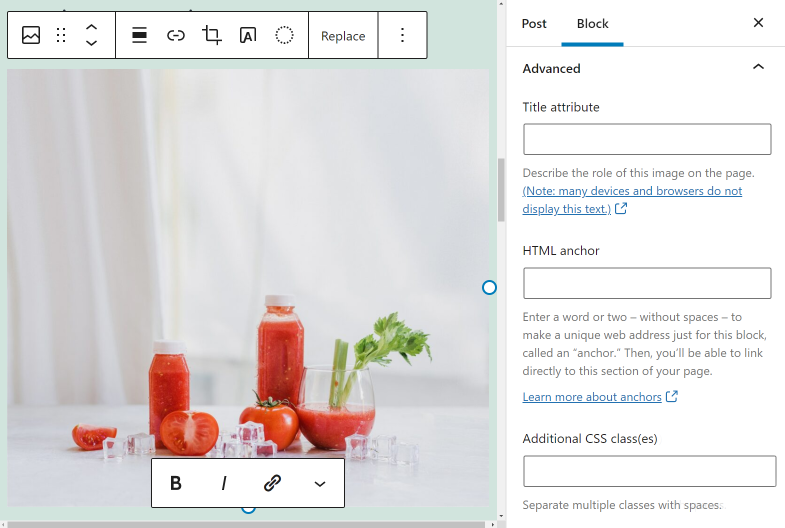
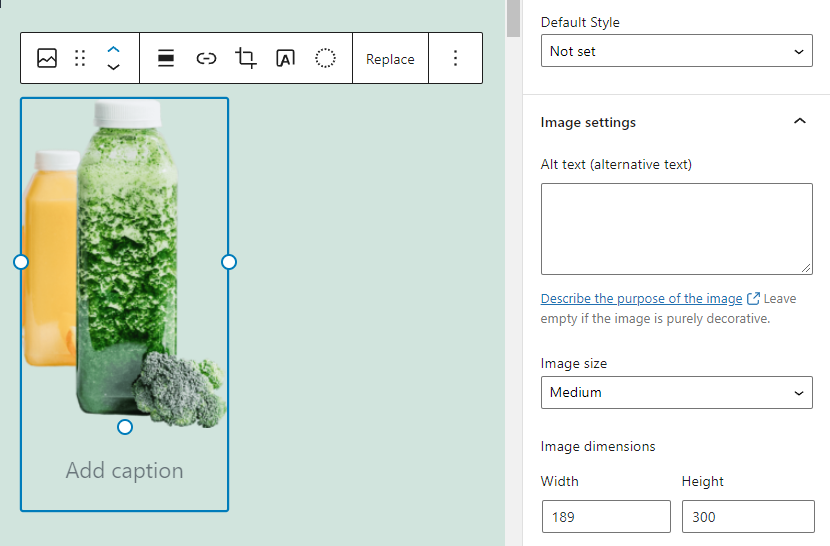
Speichern Sie Ihre Anpassungen an den Einstellungen des Plugins, und Sie sind fertig. Um das verzögerte Laden für ein bestimmtes Element zu deaktivieren, rufen Sie den Editor auf und wählen Sie den anzupassenden Bild- oder Videoblock aus.
Um das Feld „Zusätzliches CSS“ zu entdecken, öffnen Sie das Menü „Blockeinstellungen“ und gehen Sie zur Registerkarte „Erweitert“.

Dieses Feld kann verwendet werden, um die Lazy-Loading-Ausschlussklasse hinzuzufügen, die Sie beim Konfigurieren des Plugins erstellt haben. Wenn Sie dies tun, wird das Bild sofort geladen, wenn ein Benutzer Ihre Website besucht.
Lazy-Loading-Fehlerbehebung
Obwohl verzögertes Laden ein nützliches und wesentliches Feature von WordPress ist, kann es auch eine Vielzahl von Problemen auf Ihrer Website verursachen. In diesem Abschnitt erfahren Sie, was diese Probleme sind und wie Sie sie lösen können.
Bild „Above the Fold“-Probleme
Generell raten wir davon ab, Grafiken „above the fold“ zu laden. Wenn wir "above the fold" sagen, sprechen wir über den anfänglichen Darstellungsbereich, den Ihre Benutzer sehen, wenn sie Ihre Website besuchen.
Das Verzögern von Fotos über dem Falz kann sich auf Ihren FCP-Score auswirken. Es kann sich auch auf die ersten Gedanken der Benutzer an Ihre Website auswirken.
Die einfache Antwort ist, das verzögerte Laden von Bildern in Seitenkopfzeilen und anderen Top-Komponenten zu stoppen. Nehmen wir diese Seite als Beispiel, würden wir raten, Lazy Loading für das Logo und den Header-Hintergrund zu deaktivieren.

Um die Standardimplementierung von WordPress für langsames Laden zu deaktivieren, müssen Sie Code zu Ihrer Website hinzufügen. Der einfachste Ansatz, um das verzögerte Laden für einzelne Medieninhalte zu deaktivieren, ist die Verwendung eines Plugins wie a3 Lazy Load , das wir im letzten Abschnitt besprochen haben.
Layoutverschiebung für Lazy Loading
Wenn Sie eine Seite laden, verschieben sich Komponenten, sobald sie sichtbar werden, was zu Layoutverschiebungen führt. Die kumulative Layoutverschiebung (CLS) ist ein Standard-Web-Vital, das die Layoutverschiebung quantifiziert. Eine schlechte Ausführung von Lazy Loading kann sich in mehreren Fällen auf die CLS-Bewertungen Ihrer Website auswirken.
Elemente auf einer Seite werden nicht alle gleichzeitig geladen. Stattdessen durchlaufen sie einen nach dem anderen, auch wenn der Vorgang in einem Browser nahezu augenblicklich zu erfolgen scheint. Wenn Bilddateien nach anderen Elementen geladen werden, haben sie die Möglichkeit, diese Assets zu verschieben.
Um dieses Problem zu umgehen, vermeiden Sie die Verwendung von Fotos in voller Größe in WordPress. Wenn Sie Bilder in WordPress hochladen, passt das CMS die Größe für Sie auf standardisierte Auflösungen an.

Selbst bei verzögertem Laden verringert die Verwendung von Standardauflösungen die Möglichkeit schwerwiegender Layoutänderungen. Sie können die Bildabmessungen für jede Datei auch manuell definieren. Das ist jedoch ein zeitraubender Vorgang. Kurz gesagt, wir empfehlen es nur für Fotos, die in einer bestimmten Größe angezeigt werden müssen.
Lazy Loading und Caching von Plugins Problemen
Caching-Plugins überschneiden sich häufig mit Lazy-Loading-Tools. Einige Cache-Plugins, wie z. B. WP Rocket , verfügen über integrierte verzögerte Ladefunktionen. Die Verwendung dieser Funktion in Verbindung mit einem Plugin mit verzögertem Laden, wie z. B. a3 Lazy Load , führt häufig zu Problemen.
Um Probleme mit Bildern zu vermeiden, die aufgrund konkurrierender Tools nicht angezeigt werden, empfehlen wir, bei einer Familie von Plugins zu bleiben. Wenn Sie sowohl das Lazy-Loading- als auch das Caching-Plugin aktiviert haben und Schwierigkeiten haben, empfehlen wir, zuerst das erstere zu entfernen.

Versuchen Sie zu sehen, ob Ihre Bilder richtig geladen werden, nachdem Sie das Lazy-Loading-Plugin entfernt haben. Wenn dies der Fall ist, enthält Ihre Caching-Lösung höchstwahrscheinlich eine Verzögerungsladefunktion. Das bedeutet, dass Sie keine zusätzliche Software installieren müssen, um diese Funktion nutzen zu können.
Endgedanken
Obwohl Lazy Loading ein Schlüsselmerkmal von WordPress ist, gibt es Möglichkeiten, seine Anwendung zu optimieren. Um zusätzliche Kontrolle über das verzögerte Laden auf Ihrer Website zu haben, können Sie Plugins wie a3 Lazy Load verwenden. Mit dem richtigen Plugin können Sie auch verzögertes Laden für externe Elemente konfigurieren und deaktivieren.
Je nachdem, wie Sie mit Lazy Loading umgehen, sollte es die Seitenladezeiten erheblich verkürzen. Je medienlastiger Ihre Website ist, desto höher sind die Ergebnisse, die Sie erhalten – und das alles bei gleichzeitig positiver Benutzererfahrung.





