Erwägen Sie die Installation von Google Tag Manager auf Ihrer WordPress-Plattform?

Wenn Sie verschiedene Analyse- und Marketingdienste mit Ihrer WordPress-Site verknüpfen und verschiedene Tracking-Funktionen von Google Analytics konfigurieren möchten, ist Google Tag Manager ein hervorragendes Tool für Sie. Es erleichtert das nahtlose Hinzufügen und Ändern von Tracking-Codes und Code-Snippets auf Ihrer Website.
Es ist wichtig zu beachten, dass der Erwerb von Kenntnissen im Umgang mit Google Tag Manager möglicherweise einen erheblichen Lernaufwand erfordert. Sobald das Tool erfolgreich in Ihre WordPress-Umgebung integriert ist, ist es unerlässlich, sich die notwendigen Fähigkeiten anzueignen, um das Tool effektiv nutzen zu können.
Einführung in den Google Tag Manager – GTM
Google Tag Manager, ein kostenloses Tool von Google, dient als Tag-Management-Lösung, mit der Sie verschiedene Codeausschnitte, sogenannte „Tags“, auf Ihrer Website implementieren und überarbeiten können.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenVerschiedene Tracking-Dienste wie Google Analytics , Adobe Analytics, Facebook Pixel und Werbetools wie Google Ads erfordern die Einbindung bestimmter Zeilen JavaScript- oder HTML-Codes auf Ihrer Website für eine nahtlose Integration ihrer Dienste.
Mithilfe des Google Tag Managers können Sie alle diese Code-Snippets mühelos über eine einheitliche Oberfläche integrieren und überwachen, sodass Sie den Code Ihrer Website nicht direkt bearbeiten müssen.
Über das Hinzufügen von Tracking-Snippets hinaus spielt Google Tag Manager eine entscheidende Rolle bei der Einbindung von Code-Snippets, die Google Analytics anweisen, Aspekte Ihrer Website zu überwachen, die nicht grundsätzlich getrackt werden. Dazu gehören Aktivitäten wie E-Commerce-Transaktionen, Schaltflächenklicks, Formularübermittlungen und mehr.
Auch wenn dies einfach erscheinen mag, kann die Konfiguration der verschiedenen Tags und Trigger, die für solche Setups erforderlich sind, kompliziert werden und die zugehörigen Tutorials sind in der Regel recht umfangreich.
Richten Sie WordPress Google Tag Manager ein
Um Google Tag Manager in Ihre WordPress-Site zu integrieren, ohne auf MonsterInsights angewiesen zu sein, befolgen Sie einfach die folgenden Anweisungen.
Schritt 1: Richten Sie Ihr Google Tag Manager-Konto ein
Um den Vorgang zu starten, besuchen Sie die Startseite von Google Tag Manager und klicken Sie auf die Schaltfläche „Anmelden“.

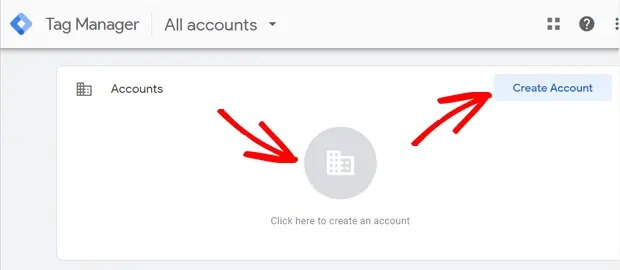
Bitte melden Sie sich zunächst mit Ihrem Google-Konto an. Nach erfolgreicher Anmeldung werden Sie zur Kontoerstellungsseite des Google Tag Managers weitergeleitet. Klicken Sie einfach auf die Schaltfläche „Konto erstellen“, um den Vorgang zu starten.

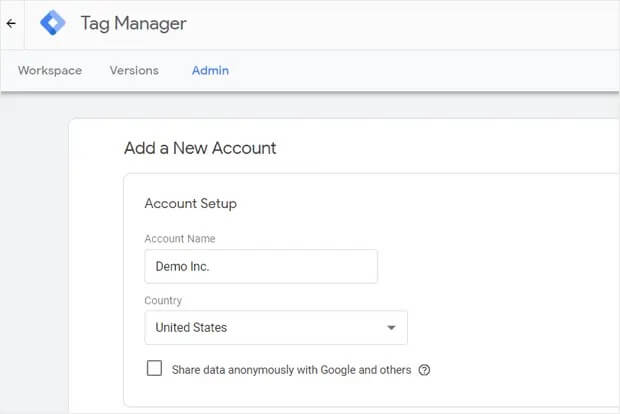
Geben Sie im nächsten Bildschirm ein neues Konto ein, indem Sie im Feld „Kontoeinrichtung“ einen Namen angeben und Ihr Land auswählen. Gerne können Sie Ihren Firmennamen als Kontonamen angeben.

In Zukunft ist es an der Zeit, Ihren Container einzurichten. Im Wesentlichen umfasst ein Container Tags, Trigger und alle auf einer Website implementierten Konfigurationen.
Entscheiden Sie sich für den Namen Ihrer Website als Container-ID. Wählen Sie „Web“ unter der Option „Zielplattform-Container“ und fahren Sie dann fort, indem Sie auf die Schaltfläche „Erstellen“ klicken.

Anschließend werden Sie aufgefordert, die Nutzungsbedingungen für Google Tag Manager zu bestätigen, um fortfahren zu können. Stellen Sie sicher, dass Sie unten das Kästchen neben „Ich akzeptiere die Datenverarbeitungsbedingungen gemäß DSGVO“ ankreuzen und bestätigen Sie dann, indem Sie oben rechts auf die Schaltfläche „Ja“ klicken.
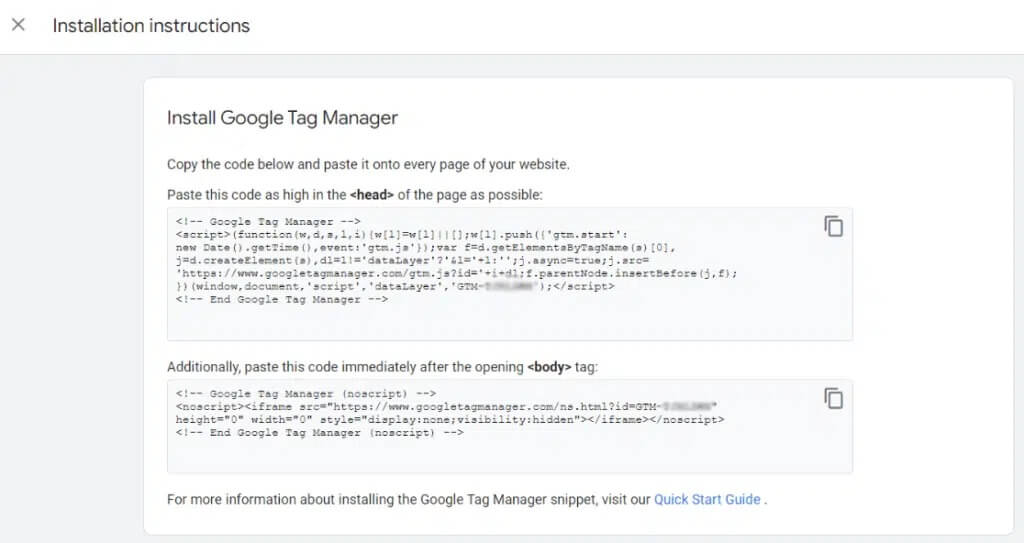
Nachdem Sie den Nutzungsbedingungen zugestimmt haben, erscheint auf Ihrem Bildschirm ein neues Popup-Fenster mit den GTM-Codeausschnitten, die für die Installation auf Ihrer Website erforderlich sind.
Das JavaScript-Tag, das in Ihrem Header installiert werden muss, sieht folgendermaßen aus:
<!– Google Tag Manager –>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXXXX’);</script>
<!– End Google Tag Manager –>Andererseits sollte das Tag, das direkt nach Ihrem ersten Body-Tag im Body-Bereich erscheinen sollte, wie folgt lauten:
<!– Google Tag Manager (noscript) –>
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-XXXXXX”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<!– End Google Tag Manager (noscript) –>
Schritt 2: Integration des Google Tag Manager-Codes in WordPress
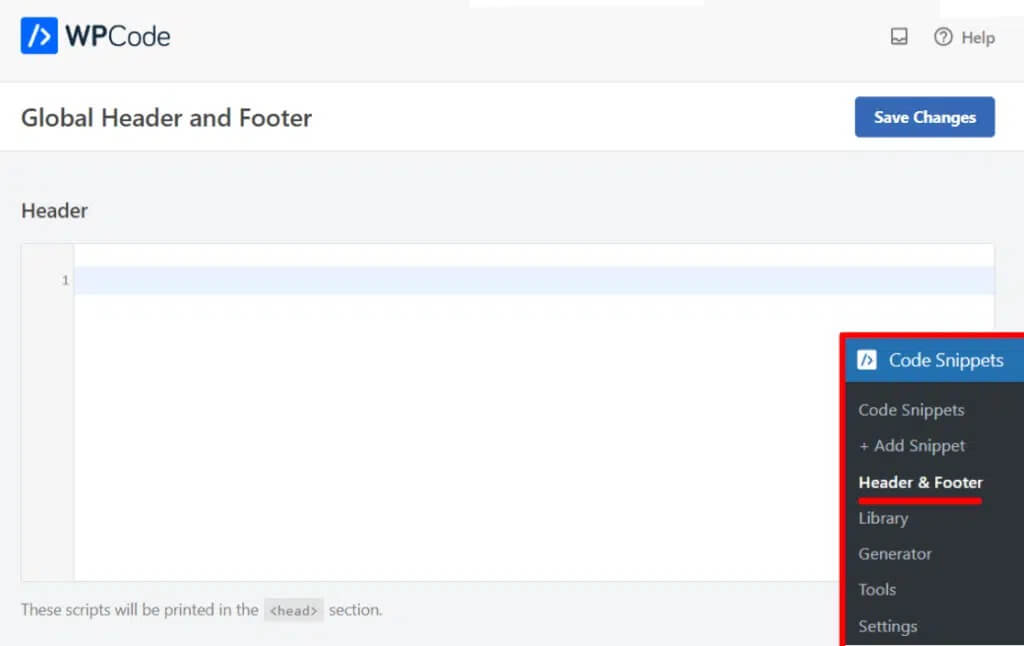
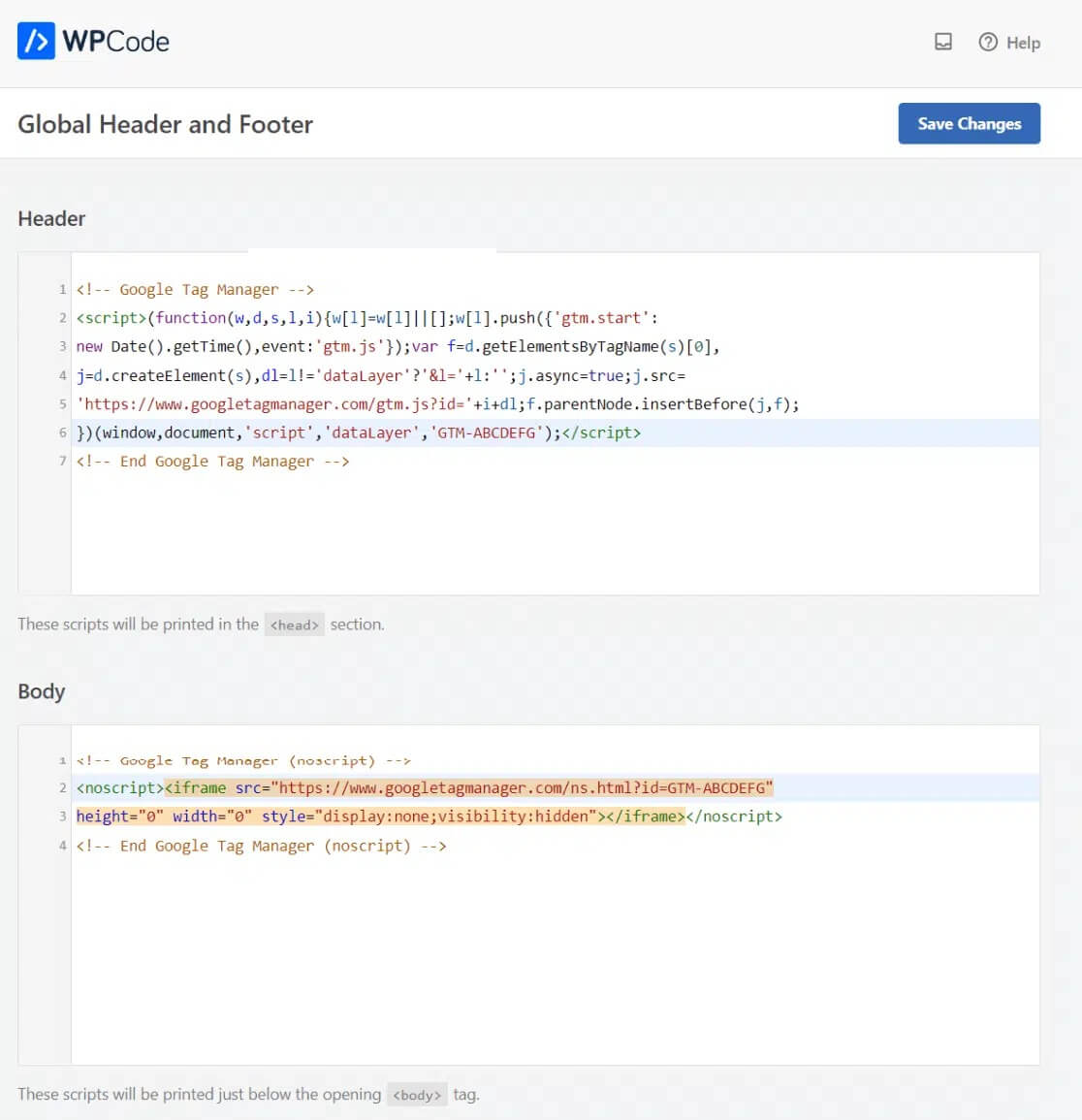
Beginnen Sie mit dem Zugriff auf Ihr WordPress-Admin-Dashboard und fahren Sie mit der Installation der kostenlosen Edition des WPCode-Plugins fort. Navigieren Sie nach der Aktivierung zum Abschnitt „Codeausschnitte“ auf der Seite „Kopf- und Fußzeile“.
WPCode zeichnet sich als erstklassiges WordPress-Plugin aus, das entwickelt wurde, um Code-Snippets und GTM-Container-Code mühelos in Ihre Website zu integrieren, sodass keine Website-Dateien manuell geändert werden müssen.

Sie können Ihrem Header jetzt Code hinzufügen, ohne die Datei header.php zu bearbeiten, indem Sie das angezeigte Feld verwenden. Kehren Sie zu Ihrem Google Tag Manager-Konto zurück und wählen Sie dann das erste Kästchen aus, um den Code zu kopieren. Fügen Sie im Feld „Kopfzeile“ den Code ein.
Kopieren Sie als Nächstes den anderen Code und fügen Sie ihn in das Textfeld Ihres Tag Manager-Kontos ein.

Mithilfe des angezeigten Felds können Sie nun Ihrem Header Code hinzufügen, ohne die Datei header.php ändern zu müssen. Um den Code zu kopieren, gehen Sie zurück zu Ihrem Google Tag Manager-Konto und wählen Sie das erste Kästchen aus. Fügen Sie den Code in den Header-Bereich ein.
Erstellen Sie als Nächstes eine Kopie des anderen Codes und fügen Sie ihn aus Ihrem Tag Manager-Konto in das Textfeld ein.
Schritt 3: Einbinden und Veröffentlichen von Tags in Ihrem Tag Manager
Sobald Google Tag Manager erfolgreich in Ihre Website integriert wurde, sind Sie bereit, Codeausschnitte (Tags) aus verschiedenen Tracking-Tools in Ihre Website einzubinden.
Google Tag Manager ist mit über 50 Tag-Typen kompatibel, darunter Google-Marketingprodukte und verschiedene Dienste von Drittanbietern. Darüber hinaus haben Sie über die benutzerfreundliche Oberfläche die Flexibilität, benutzerdefinierte HTML- oder JavaScript-Tags in Ihre Website einzufügen.
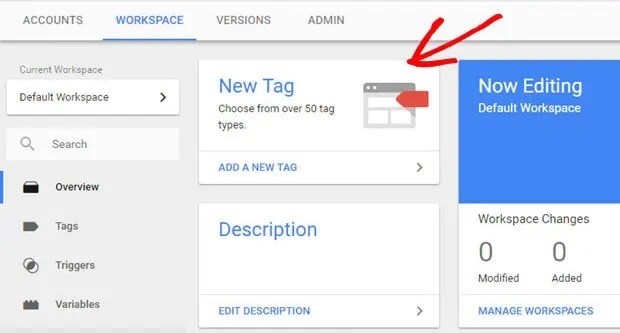
Um mit dem Erstellen und Hinzufügen eines Tags zu beginnen, klicken Sie einfach auf die Kachel „Neues Tag“ und befolgen Sie die bereitgestellten Schritte, um Ihr erstes Tag zu erstellen.

Nachdem Sie nun das gleiche Verfahren befolgt haben, können Sie Ihre WordPress-Website in alternative Marketing- und Tracking-Plattformen integrieren und Ihrem Google Tag Manager-Container zusätzliche Tags hinzufügen.
Das ist es, Leute!
MonsterInsights: Eine nahtlose Alternative zum Google Tag Manager
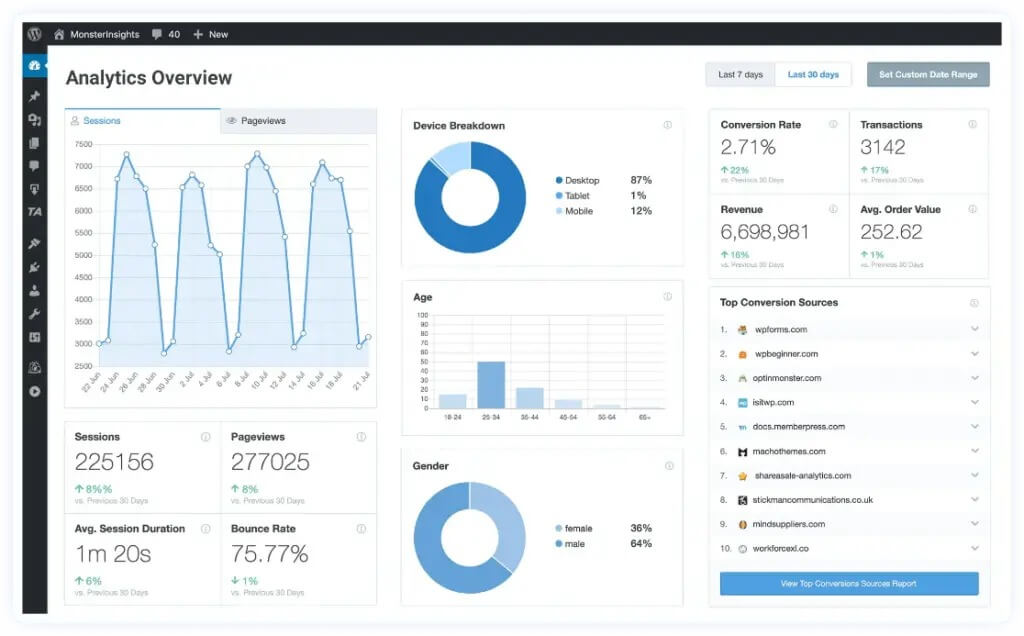
MonsterInsights erweist sich als überlegene Alternative zum Google Tag Manager und bietet Einfachheit, ohne dass umfangreiche Lernkurven erforderlich sind.

Mit MonsterInsights entfällt der mühsame Prozess der individuellen Konfiguration von Tags auf Ihrer WordPress-Website. Darüber hinaus wird das Risiko von Fehlern eliminiert, die die Nachverfolgungsbemühungen beeinträchtigen können.
Das Plugin ist mit erweiterten Funktionen ausgestattet, sodass Sie Google Analytics mühelos und ohne Codeänderungen auf Ihrer WordPress-Site einrichten können.
Warum MonsterInsights wählen?
Mühelose Verfolgung von Link- und Button-Klicks
Im Gegensatz zu Google Analytics verfolgt MonsterInsights automatisch Linkklicks und Schaltflächeninteraktionen ohne zusätzliche Einrichtung. Es sind keine zusätzlichen Tracking-Tags oder Code-Änderungen erforderlich. Sie können mühelos Folgendes verfolgen:
- Affiliate-Link-Leistung für Umsatzwachstum
- Ausgehende Links mit den höchsten Klickraten
- Videowiedergabe, inklusive ausführlichem Medienbericht
- Klicks auf Mailto: oder Telefonlinks
- Datei-Downloads auf Ihrer Website
- Interaktion mit der Call-to-Action-Schaltfläche (CTA) für bessere Conversions
- Produktpopularität durch Tracking der Add-to-Cart-Schaltfläche
Vereinfachtes Formular-Conversion-Tracking
MonsterInsights optimiert den Prozess der Verfolgung der Formularleistung. Durch die Installation des Forms-Add-Ons werden alle Arten von WordPress-Formularen automatisch verfolgt. Greifen Sie direkt im WordPress-Dashboard unter Einblicke » Berichte » Formulare auf Leistungseinblicke zu.
- Sehen Sie sich Impressionen, Conversions und Conversion-Raten für alle Formulare an
- Identifizieren Sie die Quellen für Formularkonvertierungen
- Analysieren Sie die Kanäle, die die meisten Leads generieren

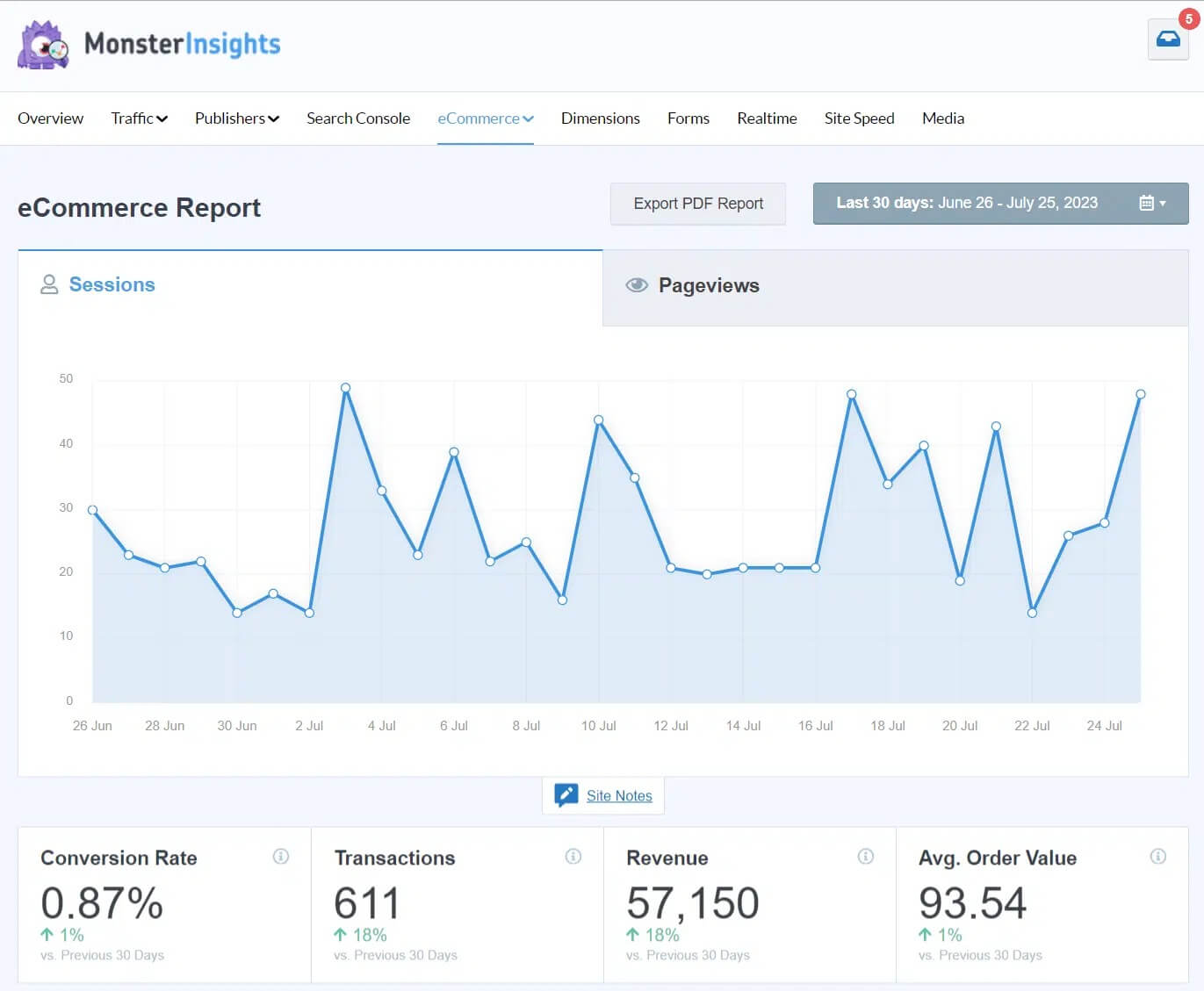
Mühelose E-Commerce-Leistungsverfolgung
Ermöglichen Sie E-Commerce mit nur wenigen Klicks mit MonsterInsights. Das Plugin lässt sich nahtlos in WooCommerce , Easy Digital Downloads , GiveWP , MemberPress und mehr integrieren.
Verfolgen Sie Einnahmen, Konversionsraten, beliebte Produkte und andere wichtige Kennzahlen in Google Analytics. Verstehen Sie das Kundenverhalten, einschließlich Seitenbesuchen, Warenkorbinteraktionen und abgebrochenen Kassen, und nutzen Sie das User Journey-Add-on für umfassende Customer Journey-Analysen.

- Integrieren Sie sich in beliebte E-Commerce-Plattformen
- Analysieren Sie Kundenverhalten und Kaufpfade
- Nutzen Sie das User Journey-Add-on für detaillierte Einblicke
Ad-Conversion-Tracking-Codes und Pixel
Für Nutzer, die digitales Marketing mit Plattformen wie Google Ads, Bing Ads oder Meta (Facebook) Ads betreiben, vereinfacht MonsterInsights den Prozess der Anzeigenkonvertierungsverfolgung. Kopieren Sie Ihre Conversion-ID und Label- oder Pixel-ID und fügen Sie sie für eine nahtlose Integration direkt in die MonsterInsights-Einstellungen ein.

Zusammenfassung
Durch die Installation von Google Tag Manager (GTM) in WordPress können Websitebesitzer wichtige Analysen und Einblicke in das Benutzerverhalten erhalten. Der Vorgang erfordert das Hinzufügen des GTM-Code-Snippets zur Kopf- oder Fußzeile Ihrer Website. Es sind zwar Schritt-für-Schritt-Anleitungen verfügbar, es sind jedoch einige technische Kenntnisse oder die Unterstützung eines Entwicklers erforderlich. Andererseits können Sie MonsterInssight verwenden, um die Daten aus dem Plugin-Dashboard zu verfolgen.
Sobald das Code-Snippet hinzugefügt wurde, können Sie Tags, Trigger und Variablen im GTM-Dashboard konfigurieren, um Ereignisse wie Schaltflächenklicks oder Formularübermittlungen zu verfolgen. Mit etwas Zeitaufwand für die ordnungsgemäße Einrichtung bietet Google Tag Manager das Potenzial, Ihre Benutzer besser zu verstehen und das Erlebnis und die Leistung der WordPress-Website im Laufe der Zeit zu verbessern.





