Als Webdesigner möchten wir natürlich, dass unsere Website einzigartig ist. Das bedeutet, dass wir bei Besuchern einen guten ersten Eindruck hinterlassen müssen. Das Stylen unserer Website mit Partikeleffekten ist eine Möglichkeit, um Besuchern einen guten Eindruck zu vermitteln und die Wahrscheinlichkeit zu erhöhen, dass sie wiederkommen.

Der Partikeleffekt entwickelt sich schnell zu einem der wichtigsten Aspekte moderner Designprozesse. In diesem Artikel zeigen wir Ihnen, wie Sie mit Happy Addons Partikeleffekte zu Elementor hinzufügen. Happy Addons bieten drei verschiedene Partikeleffekte – Polygon, NASA und Snow. Wenn Sie den Partikeleffekt jedoch personalisieren müssen, gibt es zahlreiche Möglichkeiten, dies über benutzerdefinierte Effekte zu tun.
Partikeleffekte in Elementor hinzufügen
Der erste Schritt besteht darin, Happy Addons Pro auf Ihrer WordPress-Site zu installieren, da die Funktion „Partikeleffekte“ nur in der Pro-Edition verfügbar ist. Happy Addons Pro kann von der offiziellen Website heruntergeladen werden. Sobald Sie die Happy Addons-Datei heruntergeladen haben, installieren und aktivieren Sie sie einfach.

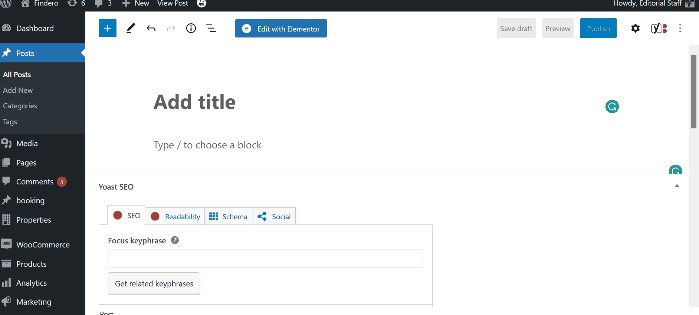
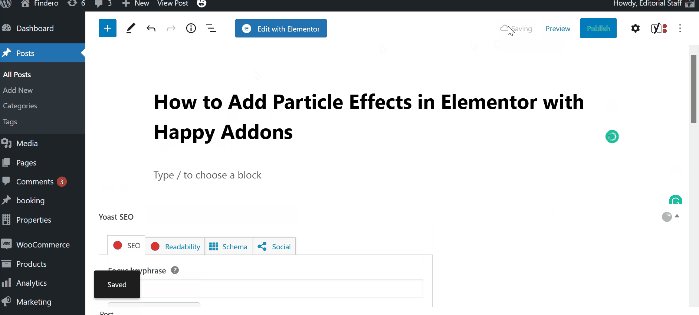
Wir werden nun beginnen, dieses Plugin zu verwenden, um Elementor Partikeleffekte hinzuzufügen. Sie können entweder eine neue Seite erstellen oder eine vorhandene auswählen. In diesem Fall erstellen wir eine neue Seite. Gehen Sie in Ihrem Dashboard zu Seiten -> Neu hinzufügen. Klicken Sie dann auf die Schaltfläche Mit Elementor bearbeiten, um den Elementor-Editor zu öffnen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
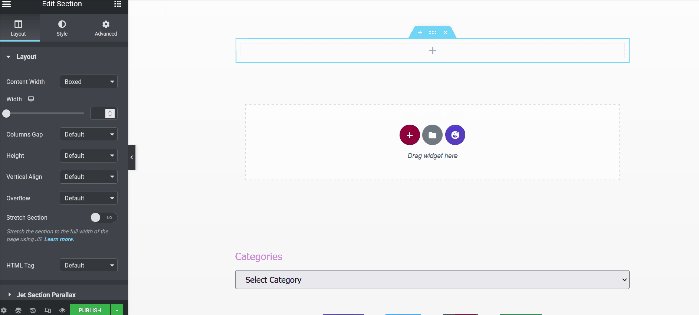
Nun können wir mit der Gestaltung unserer Seite beginnen. Zunächst erstellen wir einen neuen Abschnitt, indem wir auf das Pluszeichen (+) „Neuen Abschnitt hinzufügen“ klicken und dann eine einzelne Spalte (oder eine beliebige Struktur) auswählen.

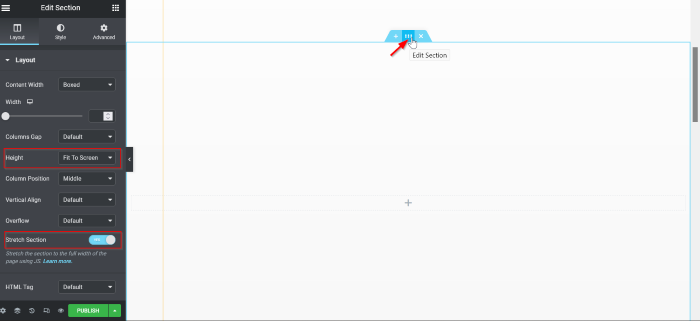
Bevor Sie den Partikeleffekt anwenden, können Sie einige grundlegende Einstellungen am Abschnitt vornehmen. Klicken Sie dazu auf den Abschnittsgriff, um das Optionsfeld zu öffnen. In diesem Fall müssen Sie die folgenden beiden Dinge erledigen:
- Höhe: An Bildschirm anpassen
- Stretchabschnitt: Ja

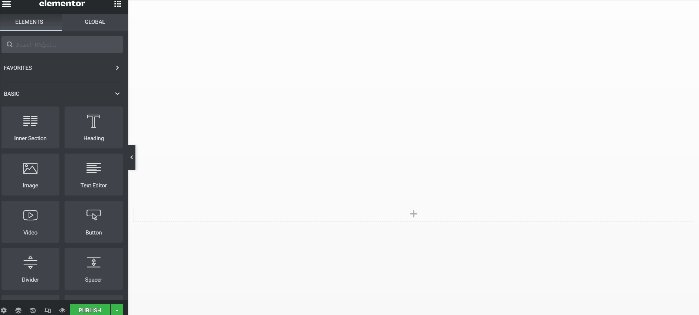
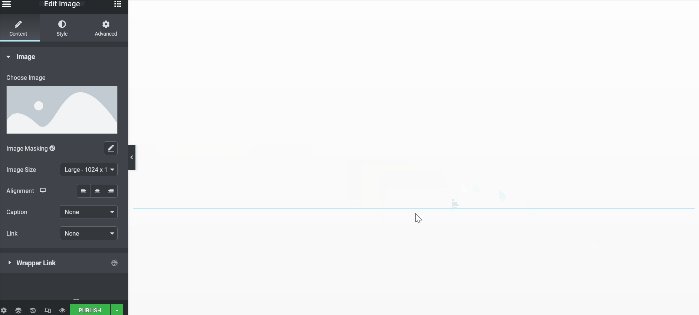
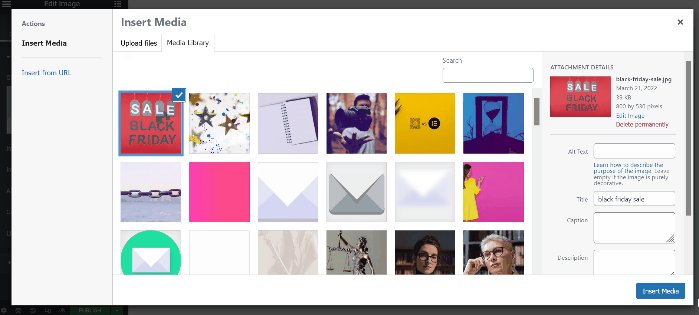
Klicken Sie anschließend auf das Pluszeichen (+), um ein Widget hinzuzufügen. In diesem Beispiel wird das Bild-Widget verwendet. Fügen Sie das Bild-Widget der Spalte hinzu, indem Sie es dorthin ziehen. Klicken Sie auf die Bildauswahl, um Ihr Bild auszuwählen. Sie können ein Bild aus Ihrer Sammlung auswählen, indem Sie auf die Schaltfläche „Medienbibliothek“ klicken, oder Sie können ein Bild hochladen, indem Sie auf die Schaltfläche „Dateien hochladen“ klicken.

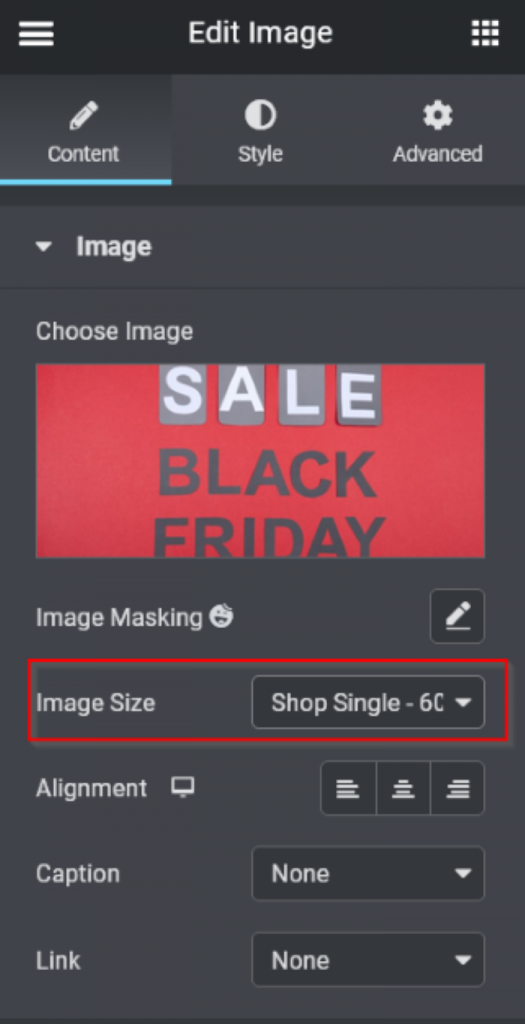
Nachdem Sie das Bild ausgewählt haben, ändern Sie die Bildgröße in „Shop Single“, indem Sie im Dropdown-Menü „Bildgröße“ die Option „Shop Single – 600 x 0“ auswählen.

Sie können den Bereich anpassen, indem Sie weitere Widgets hinzufügen. Nachdem Sie die Widgets hinzugefügt haben, fahren Sie mit dem nächsten Schritt fort, um den Partikeleffekt hinzuzufügen.
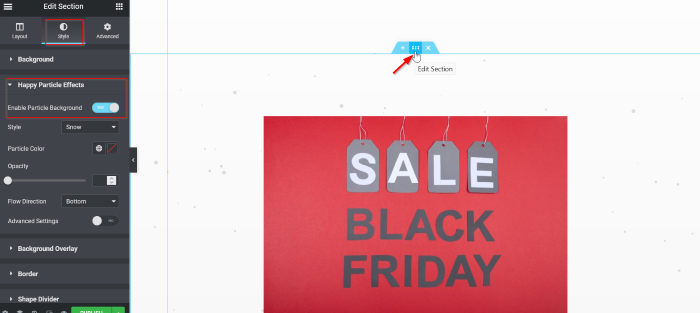
Zum Schluss fügen wir dem Bereich die Happy Particle Effects hinzu. Um das Abschnittseinstellungsfenster zu öffnen, klicken Sie auf den Abschnittsgriff und wählen Sie dann die Registerkarte „Stil“. Öffnen Sie den Block „Happy Particle Effects“ auf der Registerkarte „Stil“ und schalten Sie den Schalter „Partikelhintergrund aktivieren“ ein (Ja).

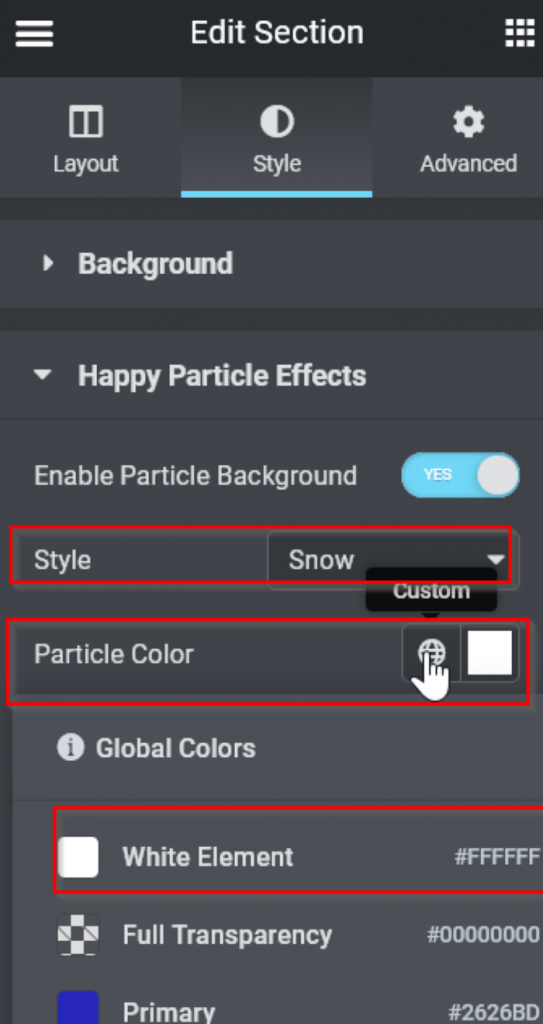
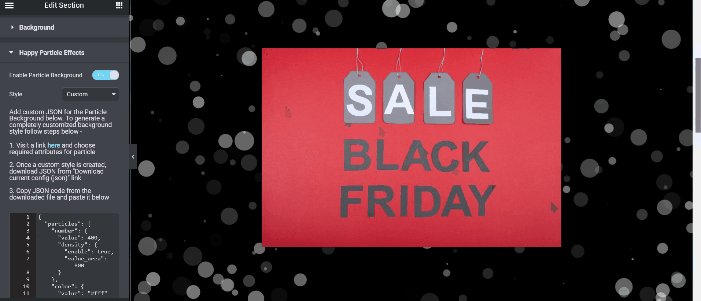
Sie können nun den Stil der Partikeleffekte auswählen. In diesem Tutorial verwenden wir die Option „Schnee“. Nachdem Sie den Stil angewendet haben, können Sie mit vielen Optionen wie Partikelfarbe, Transparenz, Fließrichtung und vielem mehr experimentieren. In diesem Beispiel ist die Partikelfarbe auf „Weißes Element“ eingestellt.
- Stil: Schnee
- Partikelfarbe: Weiß

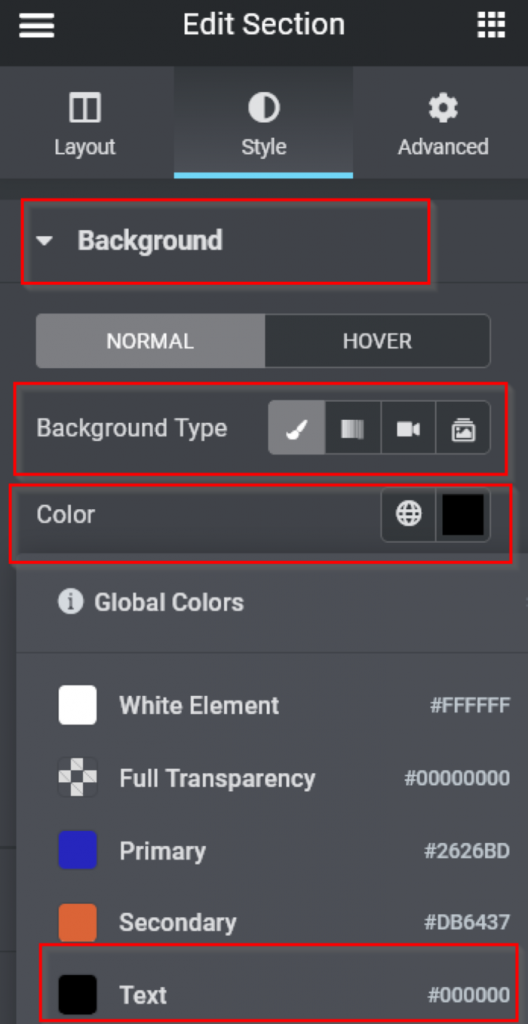
Die Partikeleffekte müssen deutlich und dramatisch sein, daher müssen wir den Hintergrund des Abschnitts aktualisieren. Öffnen Sie den Block „Hintergrund“ auf der Registerkarte „Stil“, wählen Sie bei der Option „Hintergrundtyp“ die Option „Klassisch“ und stellen Sie die Farbe dann auf Schwarz ein.

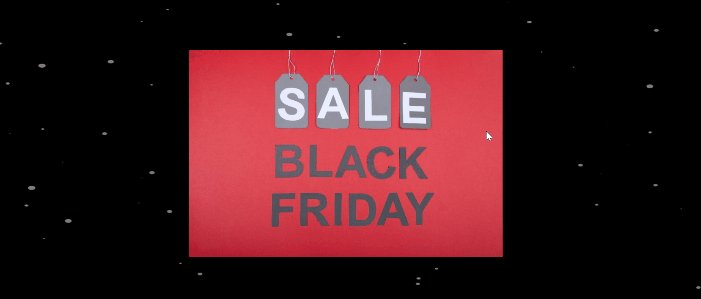
Und jetzt sieht es so aus.

Benutzerdefinierter Effekt
Sie fragen sich wahrscheinlich, was der benutzerdefinierte Effekt ist. Happy Particle Effects ist ein weiterer Effekt, mit dem Sie Partikeleffekte mit Ihrer Fantasie erstellen können, und genau dafür ist dieser Effekt gedacht.
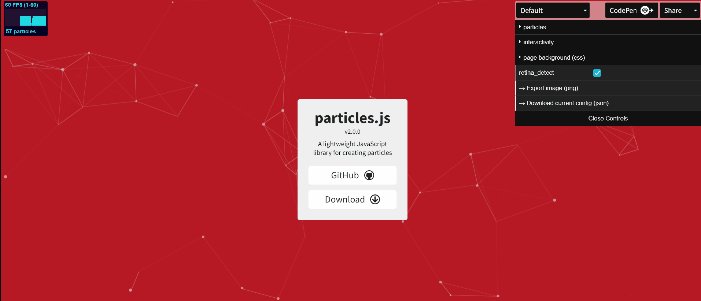
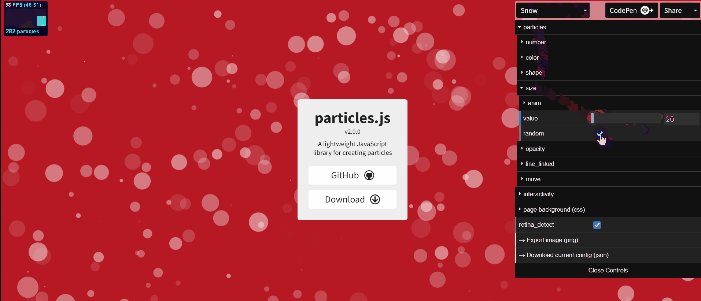
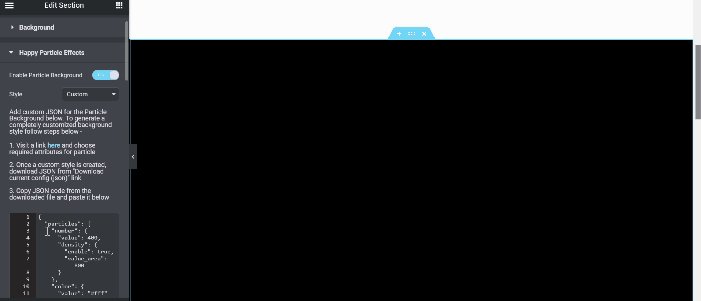
Gehen Sie zu Stil und wählen Sie Benutzerdefiniert aus dem Dropdown-Menü. Lesen Sie die Anweisungen und klicken Sie dann auf den Link hier, der Sie zu einer externen Seite (particles.js) führt, auf der Sie einen benutzerdefinierten Partikeleffekt konfigurieren können.

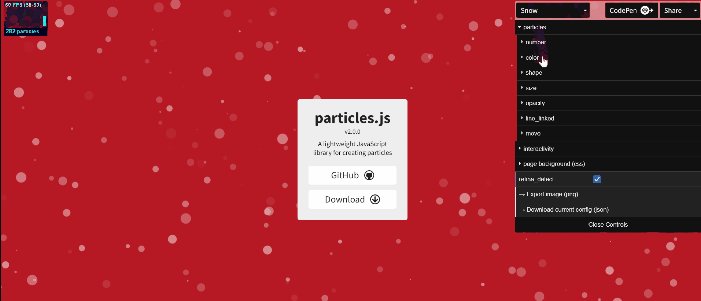
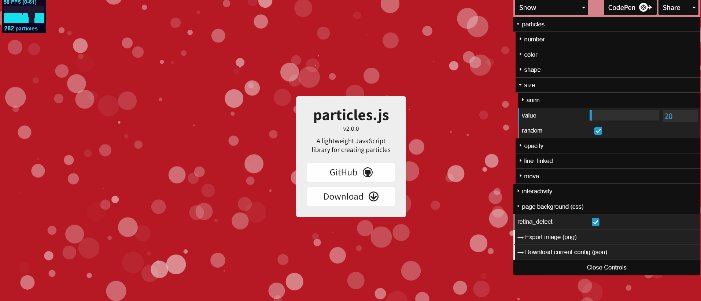
Es stehen fünf Standardeffekte zur Auswahl. Bleiben wir vorerst beim Schneeeffekt. Wählen Sie im Dropdown-Menü „Schnee“ aus. Darunter können Sie mit den Parametern experimentieren. Das einzige, was wir in diesem Beispiel geändert haben, war die Größe. Gehen Sie zu Partikel -> Größe, geben Sie 20 ein und aktivieren Sie das Kontrollkästchen () Zufallsprinzip.
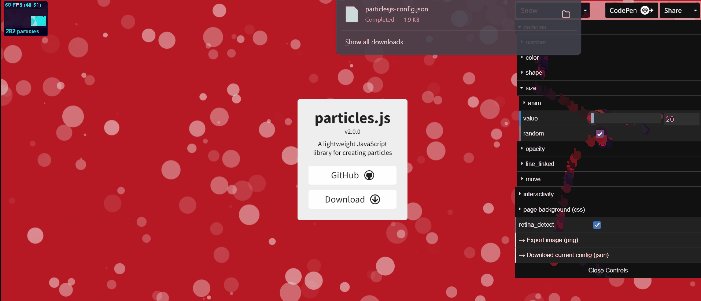
Nachdem Sie mit der Generierung des Partikeleffekts fertig sind, klicken Sie auf die Schaltfläche „Aktuelle Konfiguration (JSON) herunterladen“, um die JSON-Datei abzurufen.

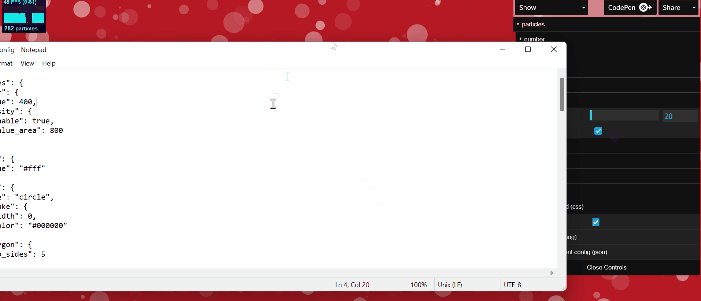
Öffnen Sie nach dem Herunterladen die JSON-Datei im Editor oder Ihrem bevorzugten Texteditor, wählen Sie alles aus und kopieren Sie den Text. Kehren Sie zum Elementor-Editor zurück und fügen Sie ihn an dieser Stelle ein.

Einpacken
Partikeleffekte waren vor vier bis fünf Jahren ein großes Thema und ziemlich neu. Allerdings waren sie damals vielleicht etwas überstrapaziert und abgedroschen. Daher empfehlen wir, Partikeleffekte nur ein- oder zweimal auf Ihrer gesamten Website einzusetzen. Da Elementor Ihnen die Freiheit gibt, bei Ihrem Design so vielfältig zu sein, warum probieren Sie es nicht beim nächsten Weihnachtsverkauf auf Ihrer Website aus? Sehen Sie sich das Tutorial zur Weihnachts-Landingpage an und teilen Sie es mit Ihrer Community!




