Wenn Sie Divi als WordPress-Theme verwenden, wissen Sie, wie praktisch der globale Header für die Anzeige Ihres Hauptnavigationsmenüs auf der gesamten Website ist. Was aber, wenn Sie ein sekundäres Menü hinzufügen möchten, um wichtige Seiten wie „Info“ und „Kontakt“ hervorzuheben, ohne Ihre primäre Navigation zu überfordern? Die gute Nachricht ist, dass Sie mit nur wenigen einfachen Schritten ganz einfach ein sekundäres Menü zu Ihrem Divi-Header hinzufügen können.

Das Hinzufügen eines sekundären Menüs ist eine großartige Möglichkeit, die Navigation zu verbessern und Ihren Website-Besuchern schnellen Zugriff auf wichtige Seiten zu ermöglichen. Ganz gleich, ob Sie Ihre wichtigsten Links hervorheben, Site-spezifische Seiten trennen oder einfach Ihr Hauptmenü aufräumen möchten, ein sekundäres Kopfzeilenmenü ist genau das Richtige für Sie.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der integrierten Designoptionen von Divi ein sekundäres Kopfzeilenmenü erstellen und anzeigen. Sie erfahren, wie Sie ein neues benutzerdefiniertes Menü erstellen, ihm Seiten hinzufügen und es dann einem sekundären Menüspeicherort zuweisen.
Lass uns anfangen!
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenDesignvorschau
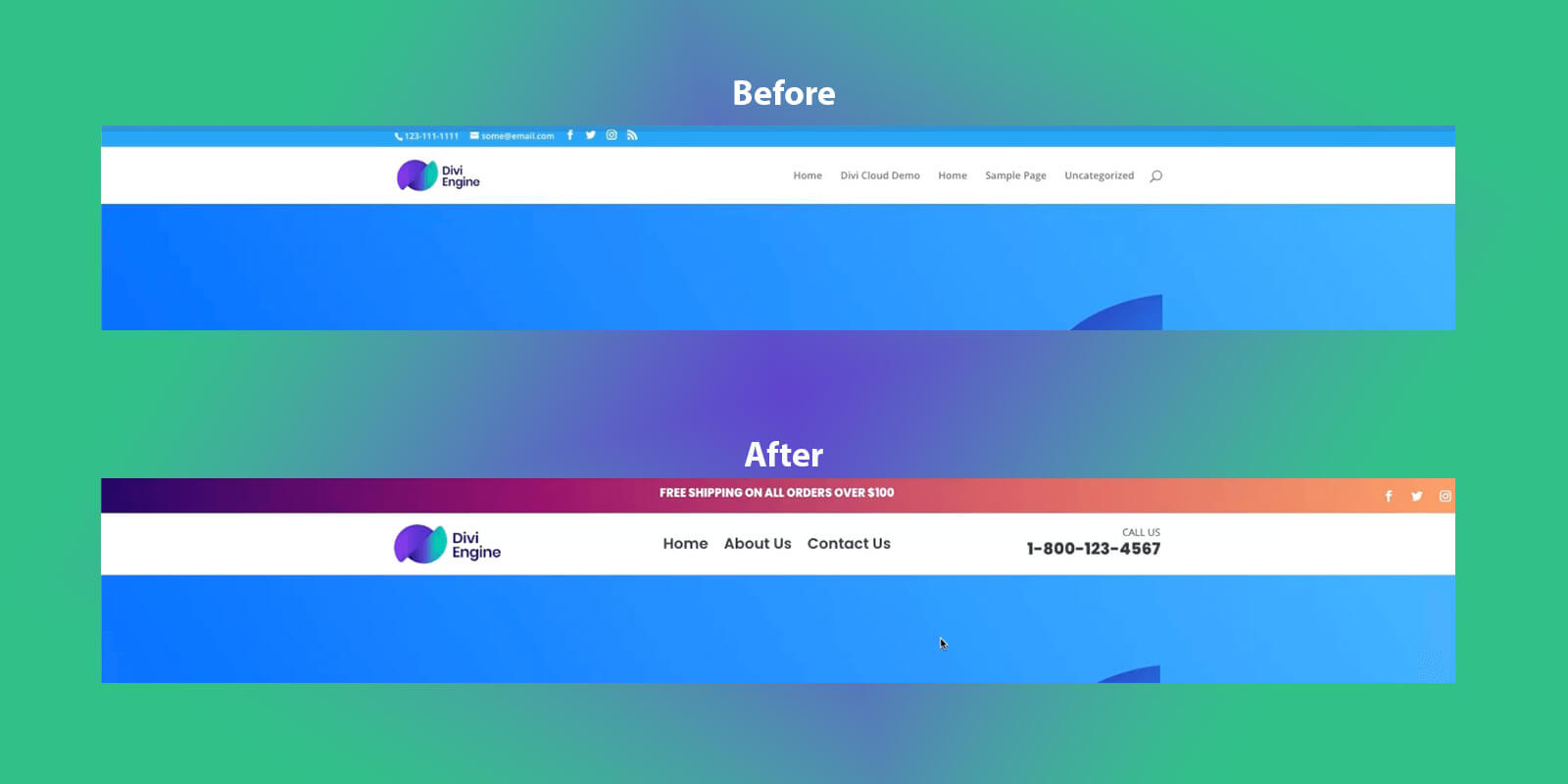
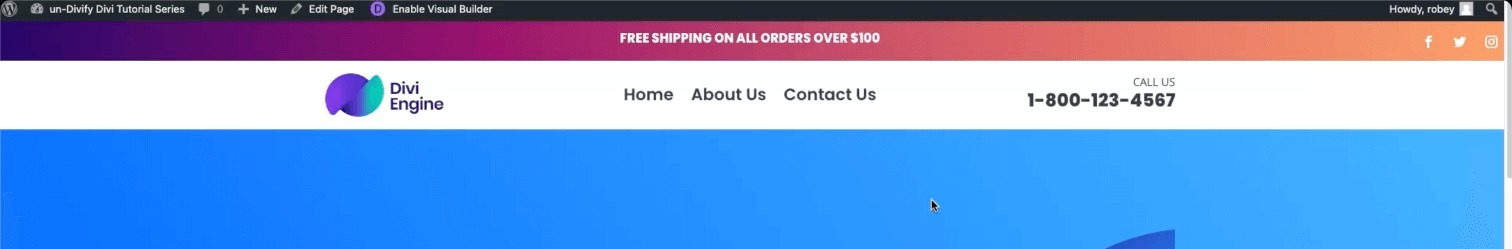
Hier ist der Vorher-Nachher-Look unserer Speisekarte.

Hinzufügen eines sekundären Menüs zum globalen Header
In dieser Serie haben wir hart daran gearbeitet, Divi-Sites zu erstellen, die nicht wie Divi-Sites aussehen, und zuvor haben wir den Header erstellt, den wir verwenden würden. Schauen Sie sich unseren Artikel zum Erstellen eines Sticky Headers in Divi mit dem Theme Builder an, wenn Sie auf dem Laufenden bleiben möchten. Dadurch können Sie an demselben Header arbeiten wie wir.
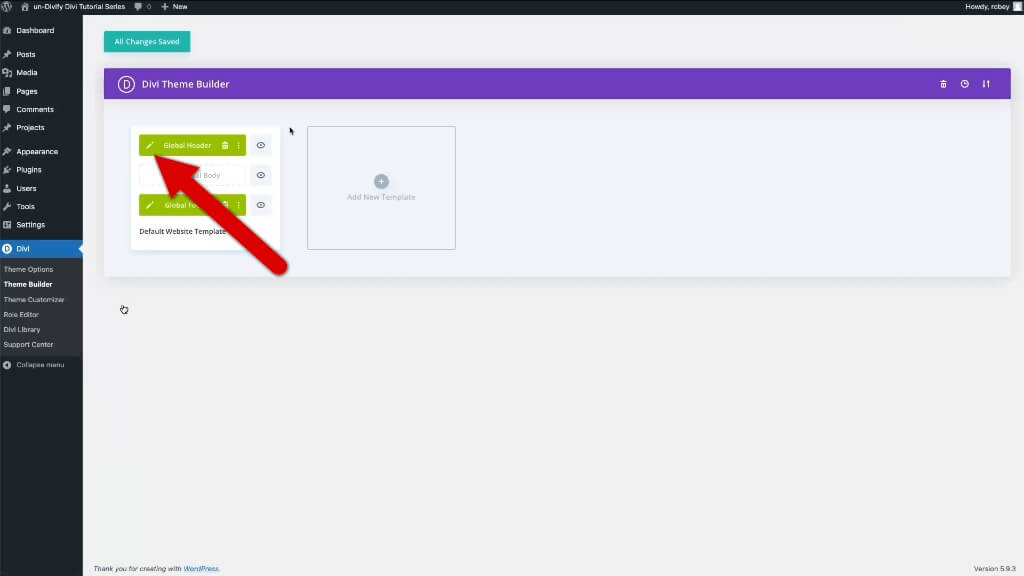
Fahren wir also fort und navigieren zum folgenden Abschnitt unserer Divi-Installation:
Divi > Divi Theme Builder > Klicken Sie auf den Bleistift

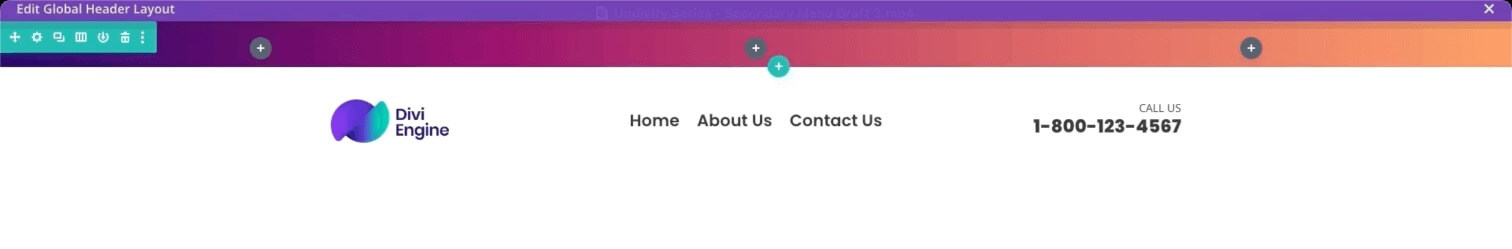
Der Divi Visual Builder und Ihr globales Header-Layout werden angezeigt, wenn Sie auf „Weiter“ klicken. Die Zeile, die unsere Divi-Sekundärmenüleiste enthält, muss jetzt hinzugefügt werden.
Fügen Sie nun diesem Kopfbereich eine dreispaltige Spalte hinzu und nehmen Sie die folgenden Änderungen vor.
Registerkarte „Inhalt“ – Hintergrund
- Hintergrundverlauf : Fügen Sie zwei weitere Stopps bei 33 % und 66 % hinzu.
- Farbverlauf : 1f005c / 870160 / ca485c / f39060
- Steigungsrichtung : 90 Grad
Registerkarte „Design“ – Größe
- Benutzerdefinierte Dachrinne verwenden : JA
- Dachrinnenbreite : 1
- Säulenhöhen ausgleichen : JA
- Breite : 100 %
- Maximale Breite : 2560 Pixel
Registerkarte „Design“ – Abstand
- Polsterung oben : 10
- Polsterung unten : 0
Registerkarte „Erweitert“ – Bildlaufeffekte
- Klebeposition : Oben kleben

Da Sie nun etwas haben, das so gut aussieht, können Sie mit dem Hinzufügen Ihrer Module beginnen.
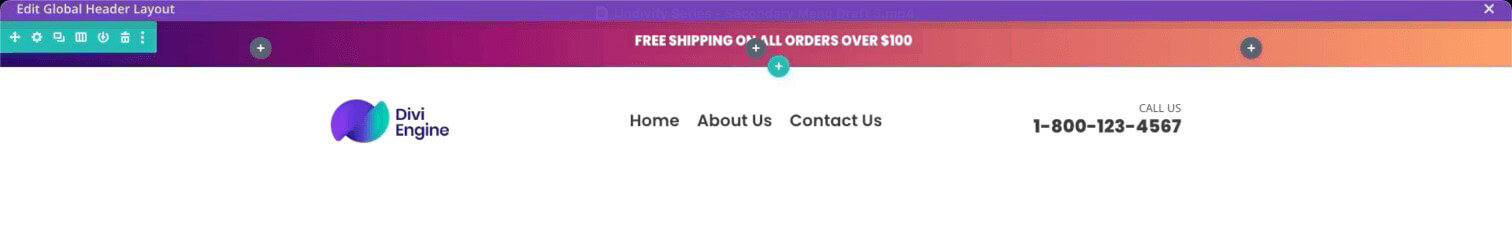
Wir beginnen damit, dass wir mit einem Textmodul kostenlosen Versand anbieten. Fügen Sie also in der mittleren Spalte ein Textmodul hinzu und nehmen Sie die folgenden Änderungen an diesem Modul vor.
Auf der Registerkarte „Inhalt“.
- Fließtext: Kostenloser Versand für alle Bestellungen über 100 $
Auf der Registerkarte „Design“.
- Textschriftart : Poppins
- Textschriftstärke : Ultra Heavy
- Textschriftstil : Großbuchstaben
- Textfarbe : Weiß
- Textgröße : 16 Pixel
Und speichern Sie die Änderungen.

Es geht heiß her und dieses Divi-Sekundärmenü ist fast fertig. Die letzte Phase des Divi-Sekundärmenüs besteht darin, einige Social-Media-Symbole einzubinden.
Ein Social-Media-Follow-Modul sollte zunächst in Spalte 3 unter den Textmodulen hinzugefügt werden.
Einstellungen des Social Media Follow-Moduls – Facebook
- Konto-Link-URL: Die URL Ihres sozialen Profils
- Hintergrundfarbe: Transparent oder löschen
Einstellungen für das Follow-Modul für soziale Medien – Instagram
- Konto-Link-URL: Die URL Ihres sozialen Profils
Einstellungen des Social Media Follow-Moduls – X
- Konto-Link-URL: Die URL Ihres sozialen Profils
Registerkarte „Design“.
- Modulausrichtung: Rechts
Speichern Sie die Änderungen erneut.

Wenn Sie nun die Anweisungen sorgfältig befolgt haben, sollten Sie über ein auffälliges Divi-Sekundärmenü verfügen, das beim Scrollen oben auf Ihrer Website angezeigt wird.
Abschließend
Ein sekundäres Kopfzeilenmenü mag wie eine kleine Ergänzung erscheinen, kann aber einen großen Unterschied im Navigationserlebnis auf Ihrer Divi-Website machen. Nachdem Sie nun ein sekundäres Menü eingerichtet und es der Kopfzeile zugewiesen haben, können Sie Seiten für Ihre Besucher besser hervorheben und organisieren.
Nehmen Sie sich etwas Zeit und überlegen Sie, welche Seiten einen Platz in diesem wertvollen Bildschirmbereich verdienen. „Info“, „Kontakt“, „FAQ“, „Preise“ und „Ressourcen“ sind gängige sekundäre Menüoptionen. Sie können Ihr sekundäres Menü auch regelmäßig überprüfen, um es relevant zu halten, wenn neue Seiten hinzugefügt werden.
Insgesamt ist das sekundäre Kopfzeilenmenü eine einfache, aber wirkungsvolle Möglichkeit, die Navigation und den Zugriff auf wichtige Seiten zu verbessern. Nutzen Sie es also sinnvoll! Und wenn Sie Hilfe bei der Einrichtung Ihres neuen Menüs benötigen, schauen Sie sich einfach die Schritt-für-Schritt-Anleitungen in diesem Tutorial an. Viel Spaß beim Menüaufbau!




