Ein spezielles Design für Ihre Website mit einem WordPress Block Theme zu erstellen ist einfacher als Sie vielleicht denken. Diese Arten von Themen sind seit ihrer Einführung in WordPress 5.9 immer beliebter geworden, und im WordPress-Shop sind viele fertige Themen verfügbar. Wenn Sie Ihr eigenes, einzigartiges Design erstellen möchten, können Sie dies schnell und einfach mit dem Plugin „Create Block Theme“ tun. Sie müssen kein Programmierexperte sein, um es zu verwenden. Es macht das Erstellen eines benutzerdefinierten Blockdesigns zum Kinderspiel. Sie können es sogar verwenden, um ein spezielles Design für nur einen Abschnitt Ihrer Website zu erstellen.

In diesem Artikel zeigen wir Ihnen, warum die Verwendung des Plug-ins "Blockdesign erstellen" eine gute Idee ist und wie Sie mit nur wenigen Klicks Ihr eigenes Blockdesign erstellen.
Einführung in das WordPress Block-Thema

Ein WordPress-Blockdesign ist eine Art von Design, das es Ihnen erleichtert, Ihre Website mithilfe von Blöcken zu erstellen. Sie können Ihrer Website Text, Bilder und andere Elemente hinzufügen, indem Sie sie einfach per Drag & Drop an die gewünschte Stelle ziehen. Mit dem Website-Editor können Sie auch benutzerdefinierte Vorlagen wie Kopf- und Fußzeilen erstellen.
Mit einem Blockdesign müssen Sie sich keine Gedanken über die Bearbeitung von Code machen, um das Aussehen Ihrer Website zu ändern. Sie können ganz einfach benutzerdefinierte Stile hinzufügen, indem Sie nur eine Datei namens theme.json bearbeiten. WordPress glaubt, dass Blockthemen die Zukunft der Website-Erstellung sind, und ihre Verwendung bietet viele Vorteile.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenAußerdem werden wir ein neues Plugin namens Create Block Theme Plugin verwenden.

Das Create Block Theme ist ein Tool, das Sie kostenlos von WordPress erhalten können. Es macht es Ihnen leicht, ein neues Thema oder ein untergeordnetes Thema zu erstellen. Sie können damit sogar Google-Schriftarten verwenden, indem Sie entweder eine spezielle Website verwenden oder die Schriftarten auf Ihrem Computer behalten.
Mit dem Blockdesign erstellen können Sie in nur wenigen Minuten ein untergeordnetes Design erstellen. Hier ist, was Sie tun müssen, um es zu verwenden. Das Create Block Theme-Plugin ist ein Tool, mit dem Sie einfach und schnell ein neues Design für Ihre Website erstellen können. Mit nur einem Klick können Sie ein Block-Child-Theme erstellen, ohne kompliziert programmieren zu müssen. Sie können auch ein vorhandenes Design kopieren oder ein komplett leeres Design erstellen. Außerdem können Sie sogar Ihre WordPress-Blockthemen nehmen und sie für andere Projekte verwenden. Und wenn Sie das Aussehen Ihrer Website ändern möchten, können Sie im Website-Editor neue Stiloptionen hinzufügen.
So erstellen Sie ein WordPress-Blockdesign
Bevor Sie das Plug-in zum Generieren eines Blockdesigns verwenden, müssen Sie ein übergeordnetes Blockdesign installieren und aktivieren. Wir verwenden das Design Twenty Twenty-Three für dieses Tutorial.
Übergeordnetes Blockthema
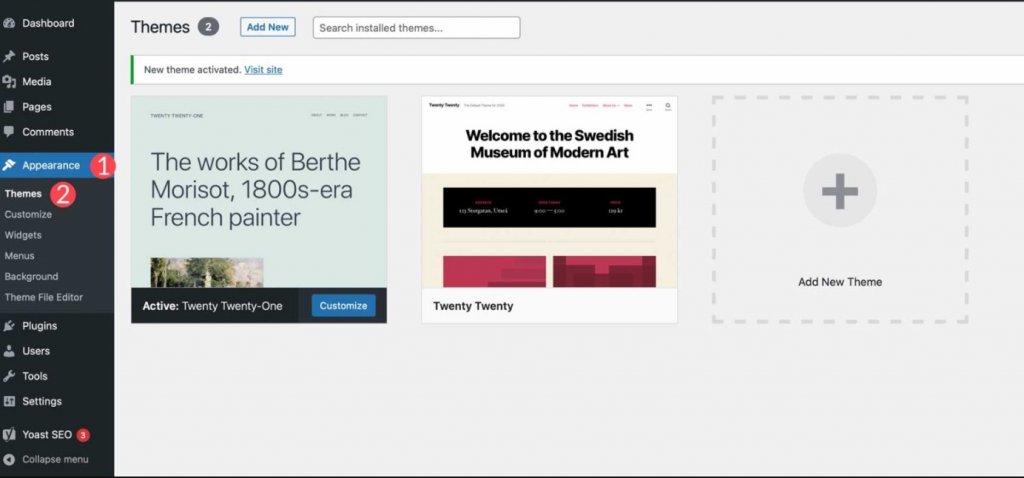
Melden Sie sich bei Ihrem WordPress-Dashboard an, um loszulegen. Wählen Sie als nächstes Aussehen > Themen aus dem Menü.

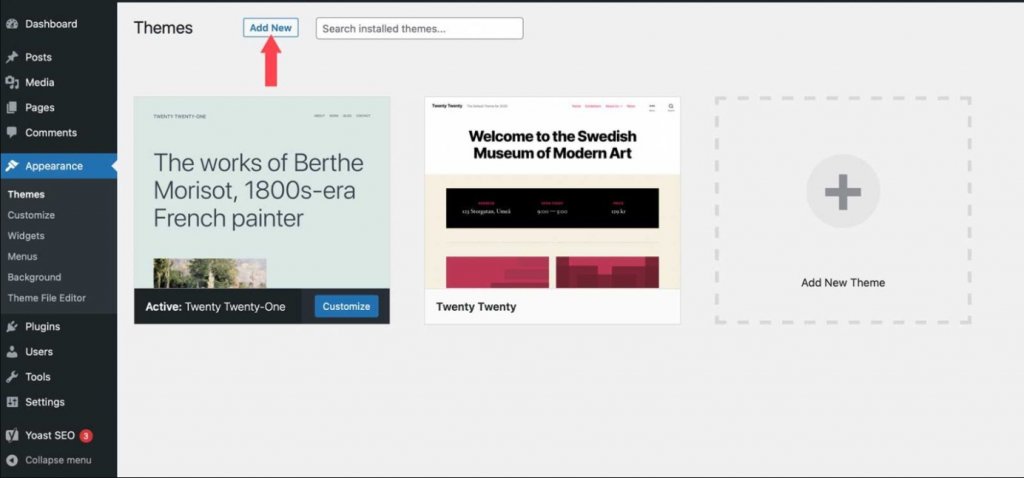
Sie können jedes gewünschte Thema auswählen, vorausgesetzt, es handelt sich um ein WordPress-Blockthema. Beginnen Sie mit einem Klick auf die Schaltfläche Neu hinzufügen unter Design > Designs, wenn Sie ein anderes Blockdesign als Twenty Twenty-Three verwenden möchten.

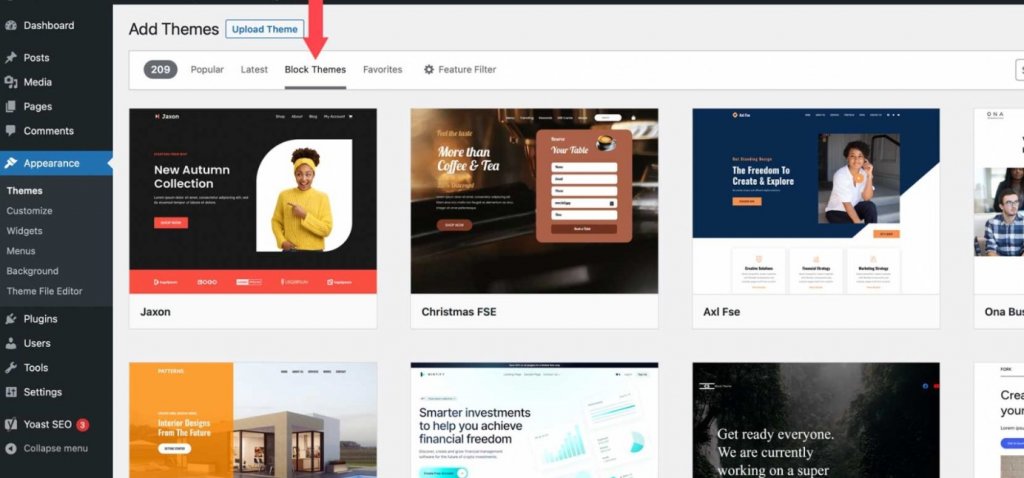
Klicken Sie auf die Registerkarte Blockdesign, um die verfügbaren Blockdesignoptionen anzuzeigen.

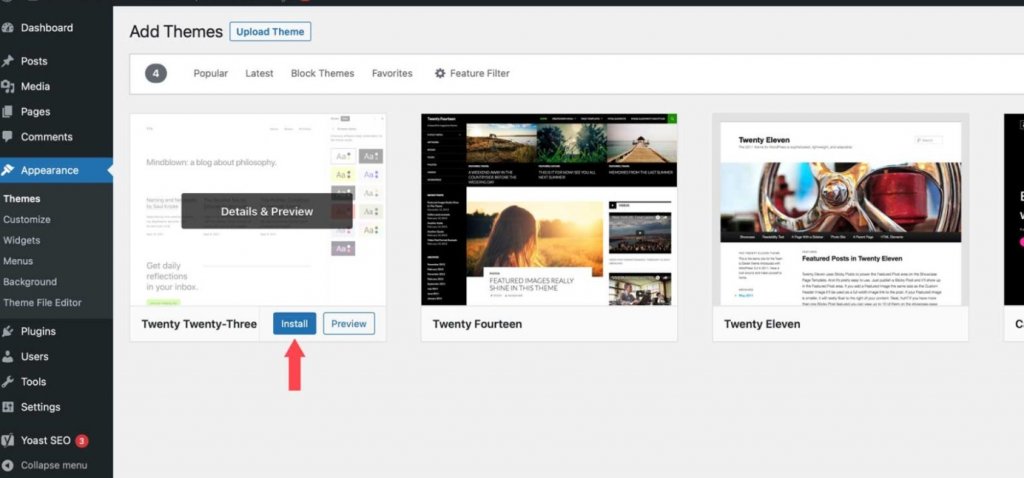
Wenn Sie das gewünschte Thema gefunden haben, bewegen Sie den Mauszeiger darüber und klicken Sie auf die Schaltfläche Installieren.

Installieren Sie das Plug-in „Block erstellen“.
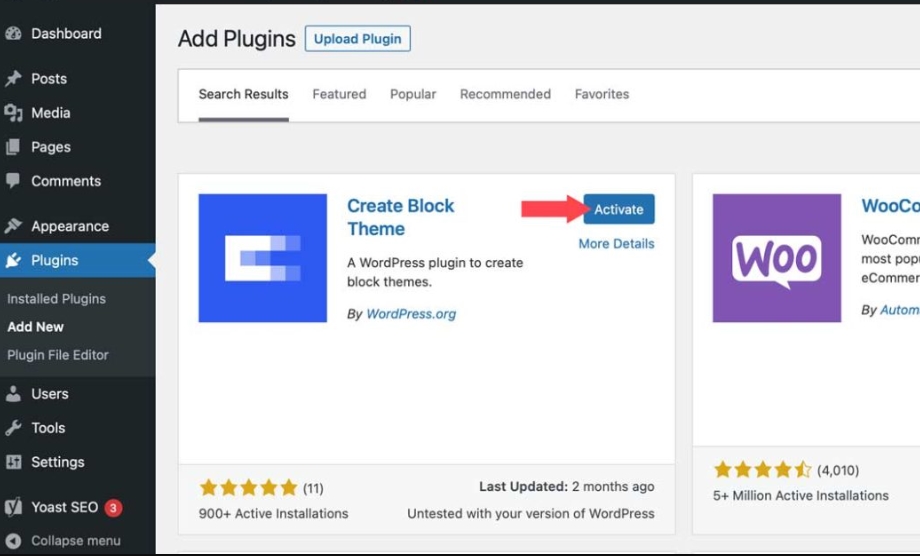
Anschließend muss das Plugin Create Block Theme installiert werden. Es gibt mehrere Möglichkeiten, ein WordPress-Plugin zu installieren, aber dieses ist einfach über das Dashboard zu erledigen. Beginnen Sie, indem Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen gehen.

Konfigurieren Sie das Plugin
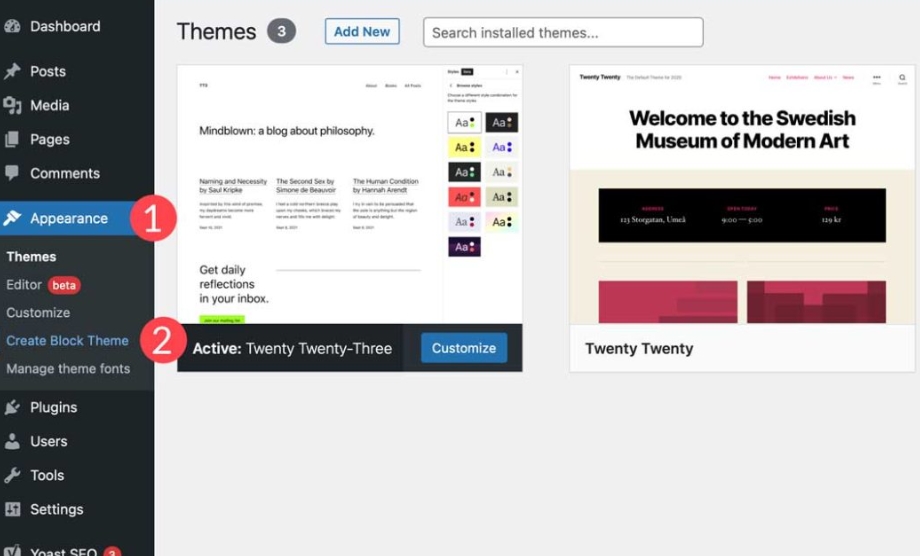
Nachdem Sie das Plugin installiert haben, gehen Sie zu Appearance > Create Block Theme.

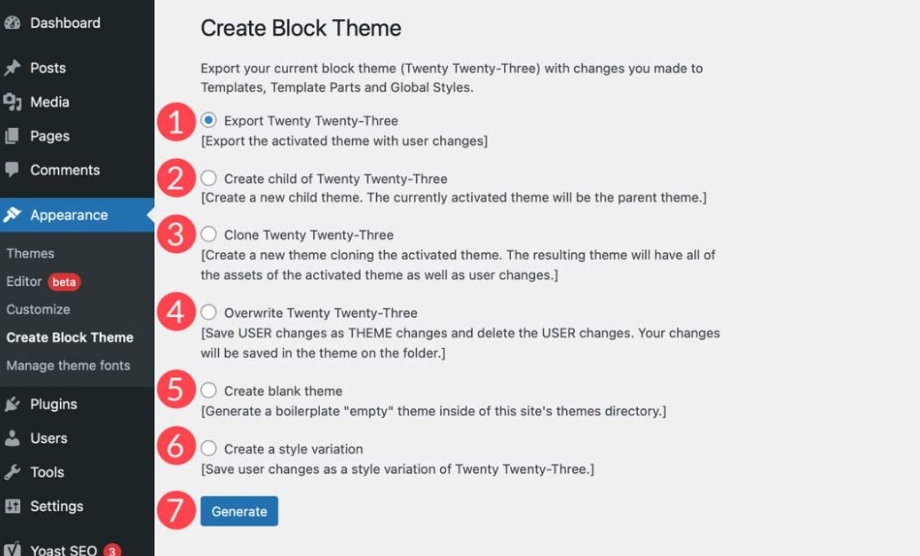
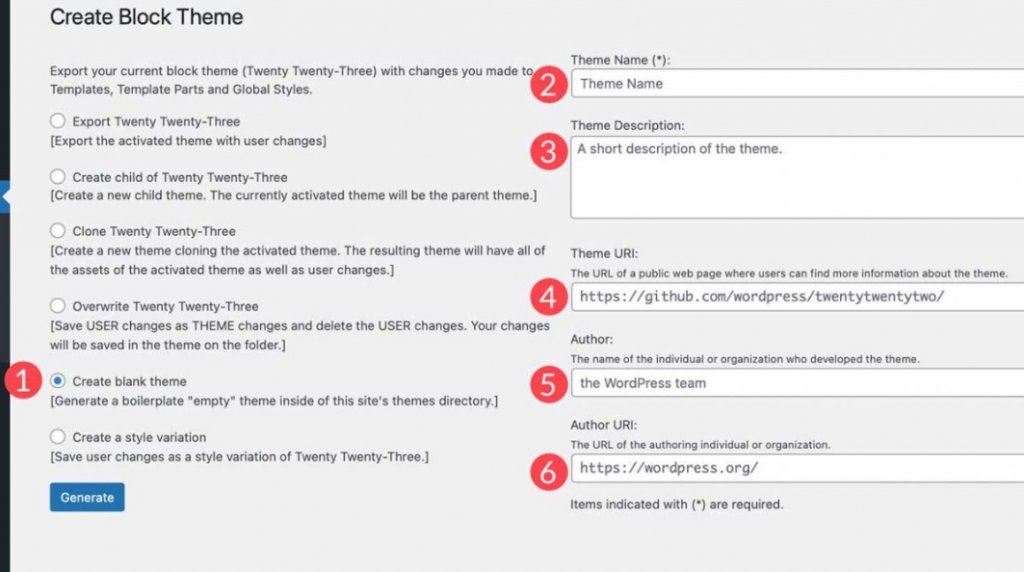
In den Einstellungen des Plugins gibt es einige Optionen:

- Exportieren (Designname)
- Erstellen Sie ein untergeordnetes Element von (Designname)
- Klon (Designname)
- Überschreiben (Designname)
- Erstellen Sie ein leeres Thema
- Erstellen Sie eine Stilvariation
Design exportieren
Mit dieser Option können Sie das derzeit aktive Design sowie alle von Ihnen vorgenommenen Änderungen exportieren. Es wird irgendwelche Vorlagen, globale Stile, Schriftarten oder andere strukturelle Änderungen geben. Mit dieser Einstellung können Sie das Design exportieren und in anderen WordPress-Installationen verwenden. Alle Ihre Einstellungen bleiben erhalten.
Wählen Sie die Exportoption und klicken Sie dann auf die Schaltfläche „Generieren“, um Ihr aktuell installiertes Design zu exportieren. Die Datei wird wie jedes andere WordPress-Theme als ZIP-Datei in Ihren Download-Ordner heruntergeladen.
Child-Theme erstellen

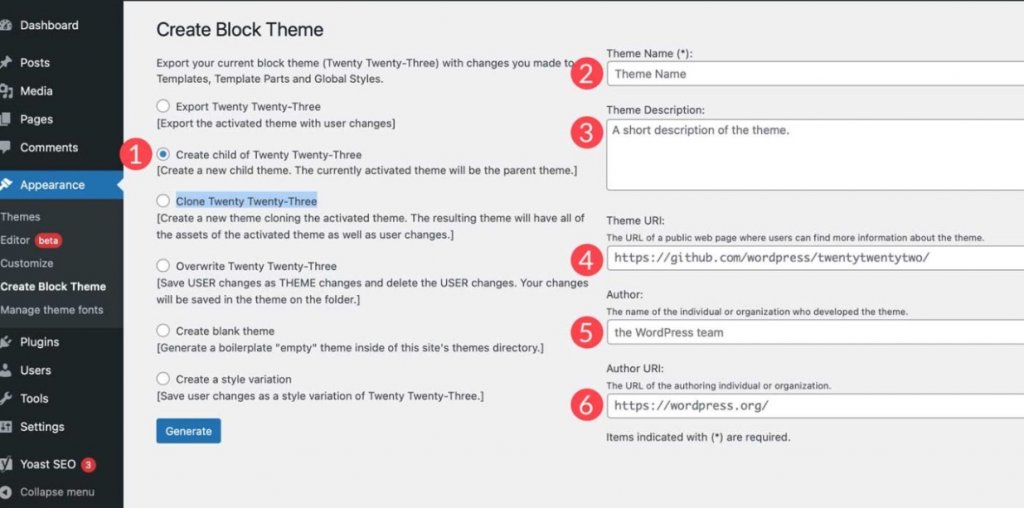
Sie können diese Option verwenden, um ein untergeordnetes Design basierend auf Ihrem aktuellen übergeordneten Design zu erstellen. Bevor Sie das Child-Theme generieren, geben Sie Ihrem Theme einen Namen, eine Beschreibung und eine URL, notieren Sie den Autor und, falls gewünscht, die Autoren-URL. Wenn Sie auf die Schaltfläche „Generieren“ klicken, lädt das Plugin Ihr untergeordnetes Design als ZIP-Datei herunter.
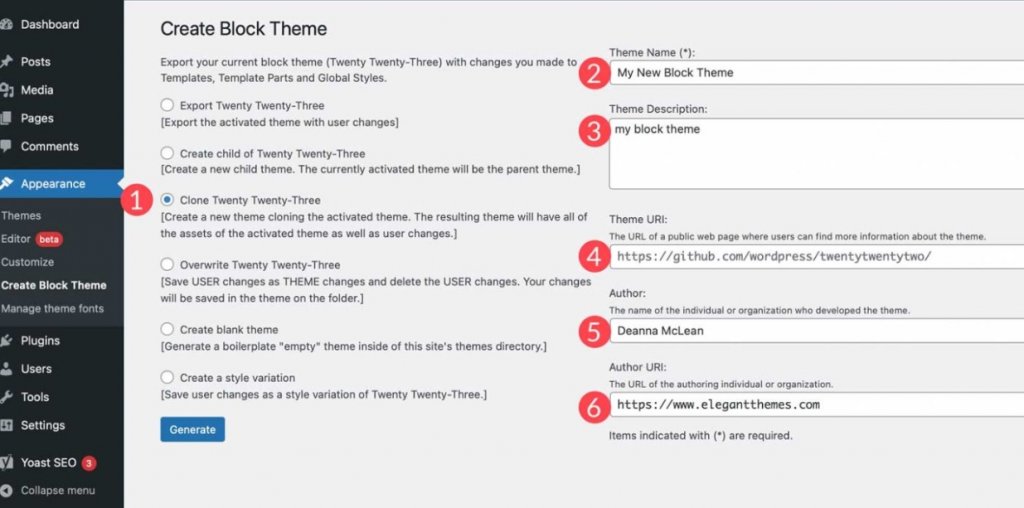
Klon-Design

Das Plugin generiert ein neues Design, wenn Sie Ihr Blockdesign klonen. Der Klon behält alle Assets des übergeordneten Designs sowie alle Benutzeränderungen bei. Wie beim Erstellen eines untergeordneten Designs gibst du deinem Design einen Namen, eine Beschreibung und eine Design-URL, einen Autor und eine Autoren-URL.
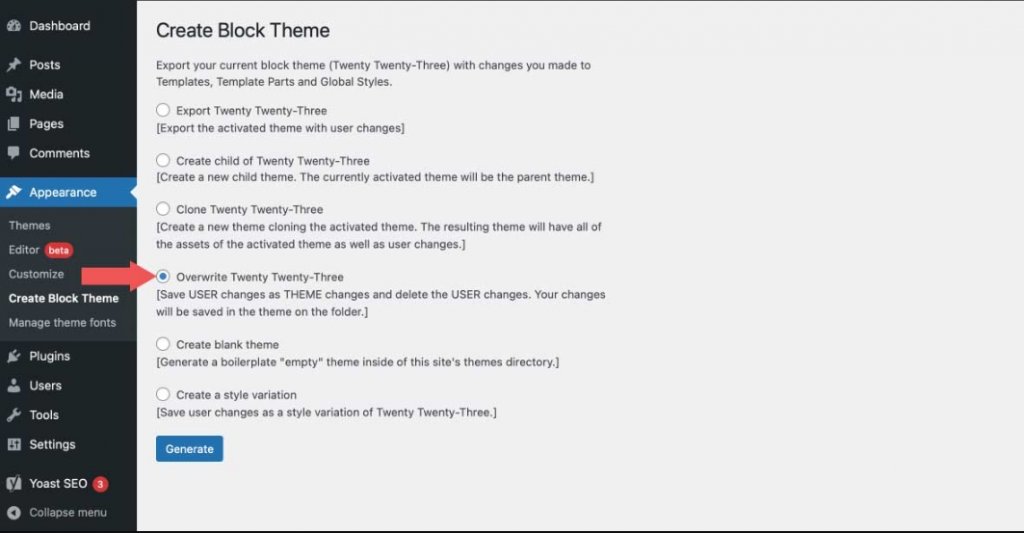
Design überschreiben

Alle Benutzeränderungen werden gespeichert und in Designänderungen umgewandelt, wenn Sie Ihr Blockdesign überschreiben. Alle von Ihnen vorgenommenen Vorlagen oder Stiländerungen werden in Designdateien gespeichert und werden zu einem dauerhaften Bestandteil des Designs.
Leeres Thema erstellen

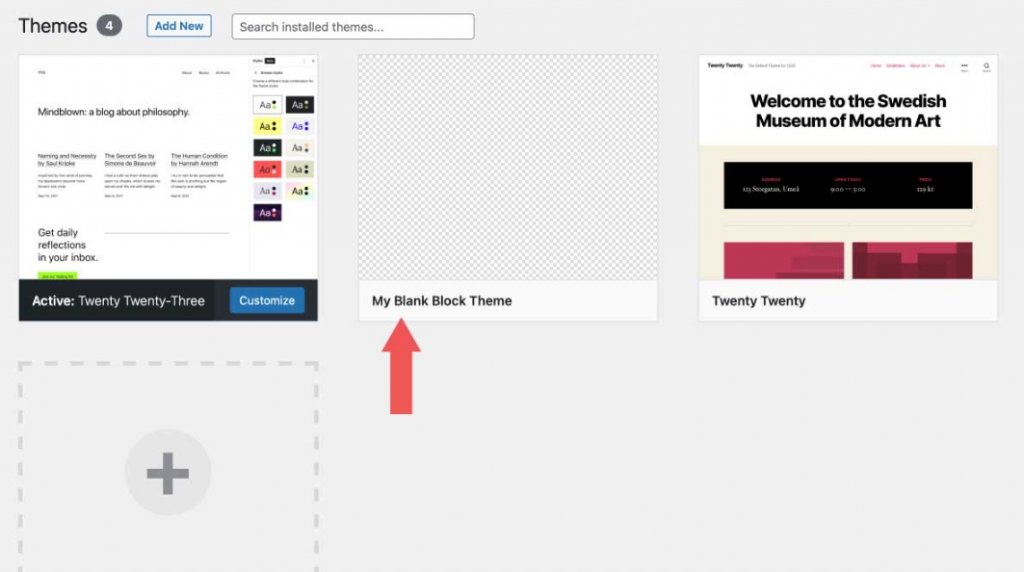
Wenn Sie diese Option auswählen, wird ein leeres Design im Designverzeichnis Ihrer Website erstellt. Geben Sie Ihrem neuen Design einen Namen, eine Beschreibung und (falls gewünscht) eine Design-URL, bevor Sie es generieren, und notieren Sie sich den Autor und die Autoren-URL. Nachdem Sie auf die Schaltfläche „Generieren“ geklickt haben, gehen Sie zu Aussehen > Designs, um Ihr neues leeres Design anzuzeigen.

Erstellen Sie eine Stilvariation
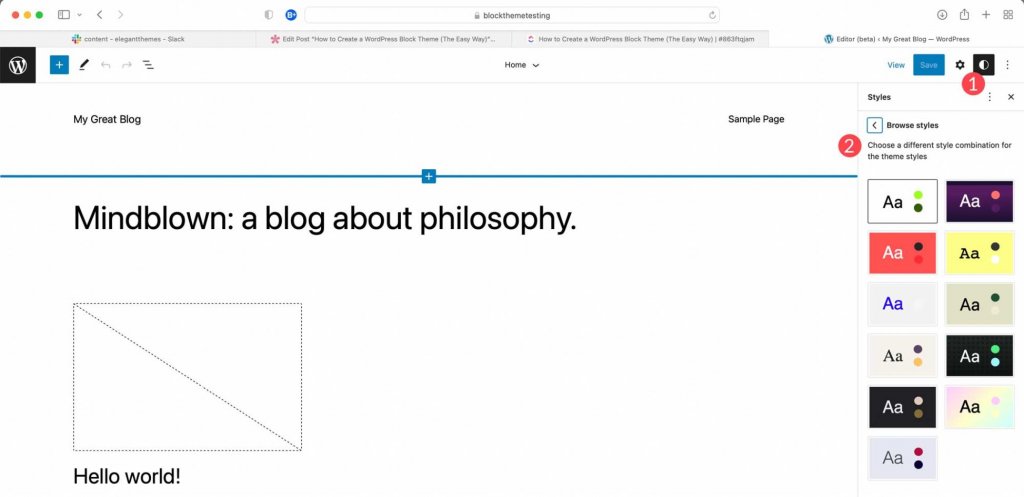
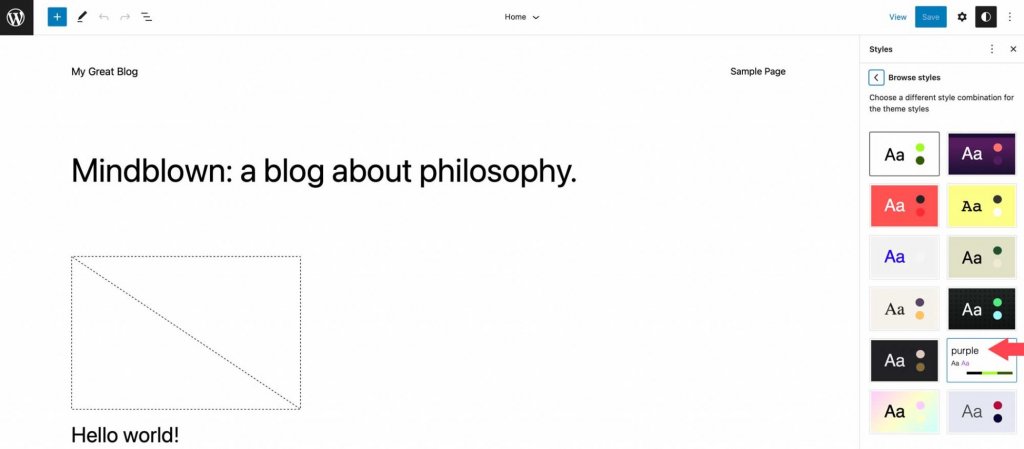
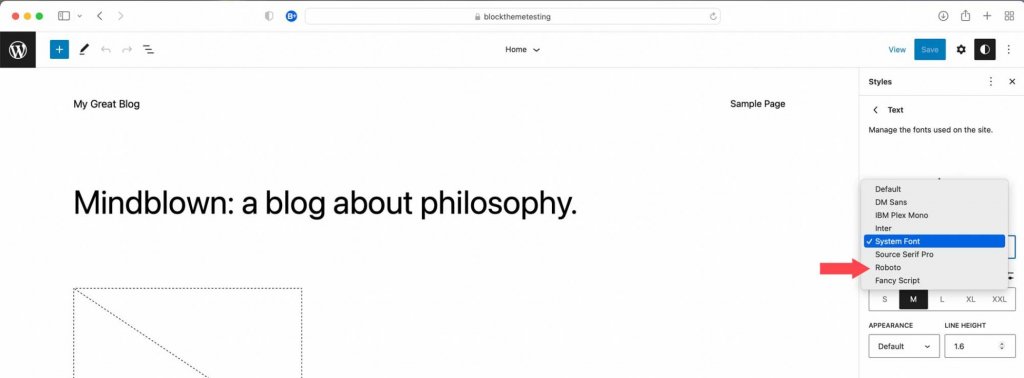
Aussehen > Editor enthält Stilvariationen. Um sie zu finden, gehen Sie zum Design-Editor und klicken Sie dann auf die Stile-Schaltfläche in der oberen rechten Ecke. Dort können Sie Text, Farbe und Schaltflächenstile ändern. Es gibt auch zusätzliche Styling-Optionen für einzelne Blöcke.

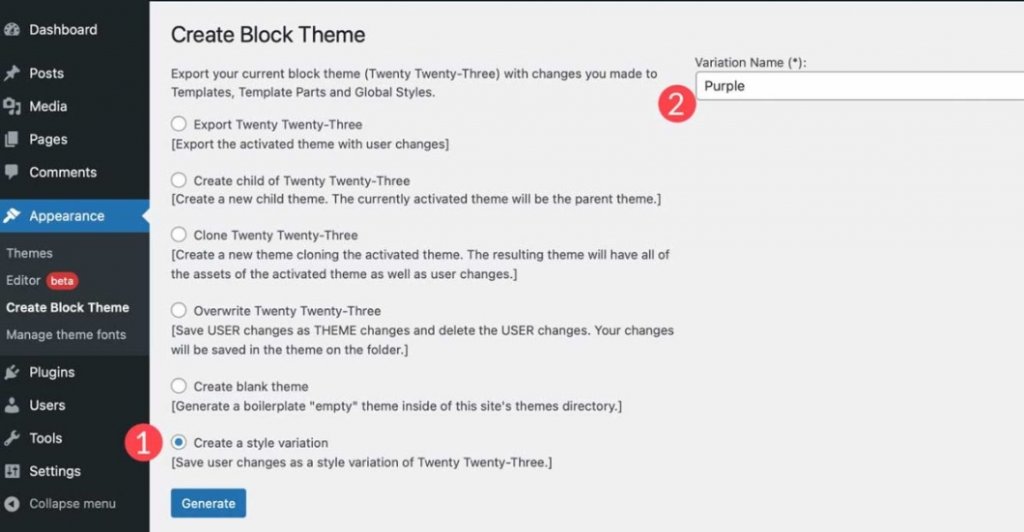
Sobald Sie Stile erstellt haben, können Sie das Plug-in "Create a Block Theme" verwenden, um Stilvariationen zu erstellen, indem Sie die letzte Option in den Einstellungen auswählen. Geben Sie Ihrem Stil einen Namen und klicken Sie dann auf die Schaltfläche „Generieren“.

Kehren Sie zum Appearance > Editor zurück, klicken Sie auf das Stilsymbol und durchsuchen Sie dann die Stile, um Ihren neuen Stil anzuzeigen. Dort können Sie die Stile durchsuchen, um den neuen zu finden, den Sie gerade erstellt haben.

Design-Schriftarten
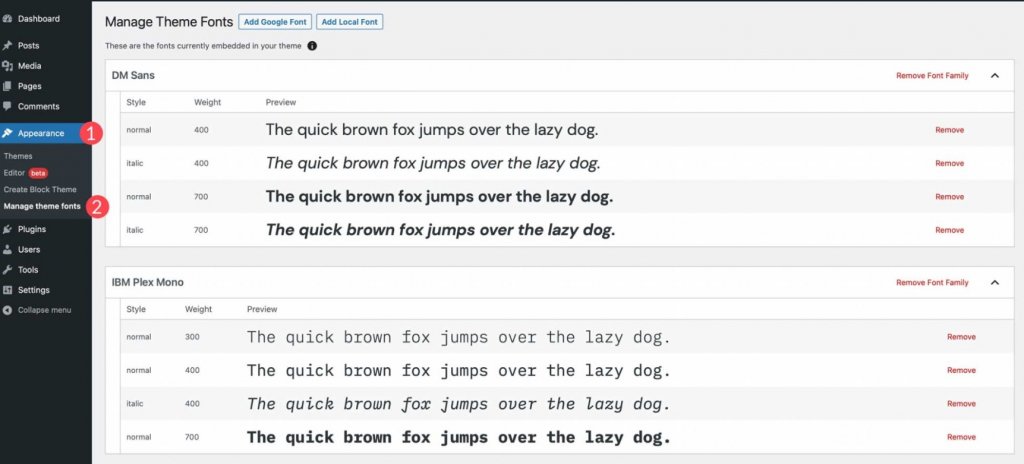
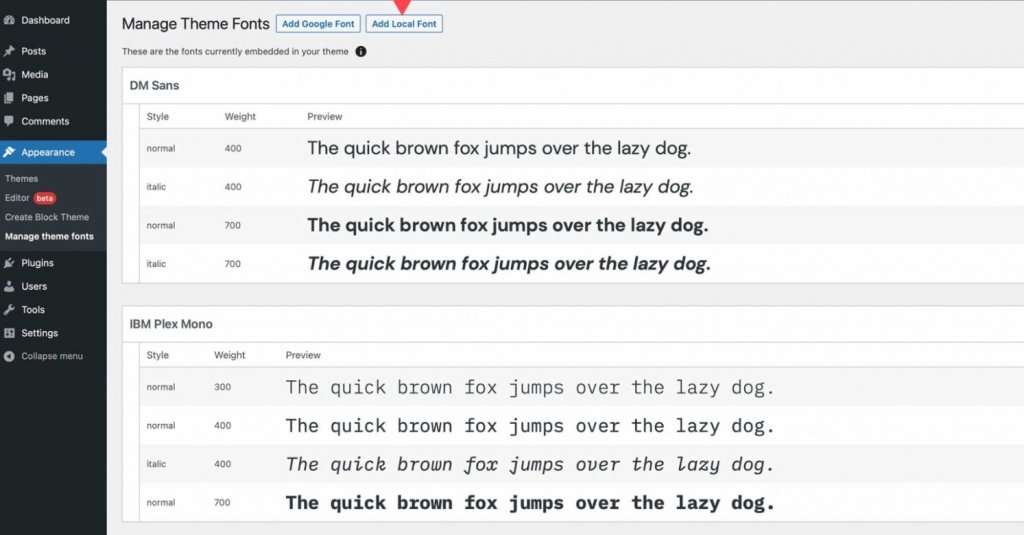
Navigieren Sie zu Darstellung > Designschriftarten verwalten, um die in Ihrem Design installierten Schriftarten zu verwalten. Dort können Sie alle Schriftarten sehen, die in Ihrem Design installiert wurden.

Die Möglichkeit, die Schriftarten Ihres Designs zu verwalten, ist eine der überraschendsten und erstaunlichsten Funktionen des Plugins „Create Block Theme“. In diesem Abschnitt des Plugins können Sie ganze Schriftfamilien oder eine einzelne Variante entfernen. Weiterhin können Sie Google Fonts ganz einfach in Ihr Theme einbinden, indem Sie diese lokal hosten oder über das Google Fonts CDN aufrufen.
Um eine Schriftfamilie oder Schriftvariante von Ihrer Website zu entfernen, klicken Sie einfach auf den Link „Entfernen“ neben der Familie oder Variante, die Sie entfernen möchten.
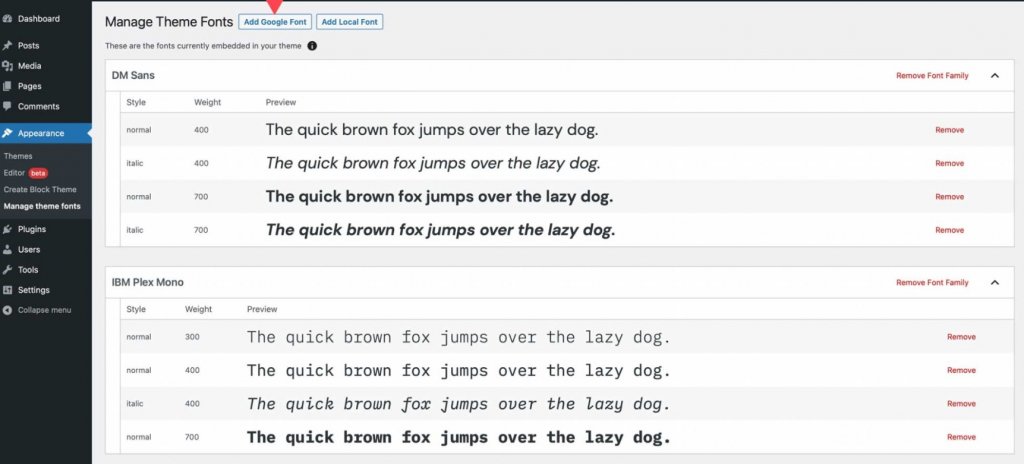
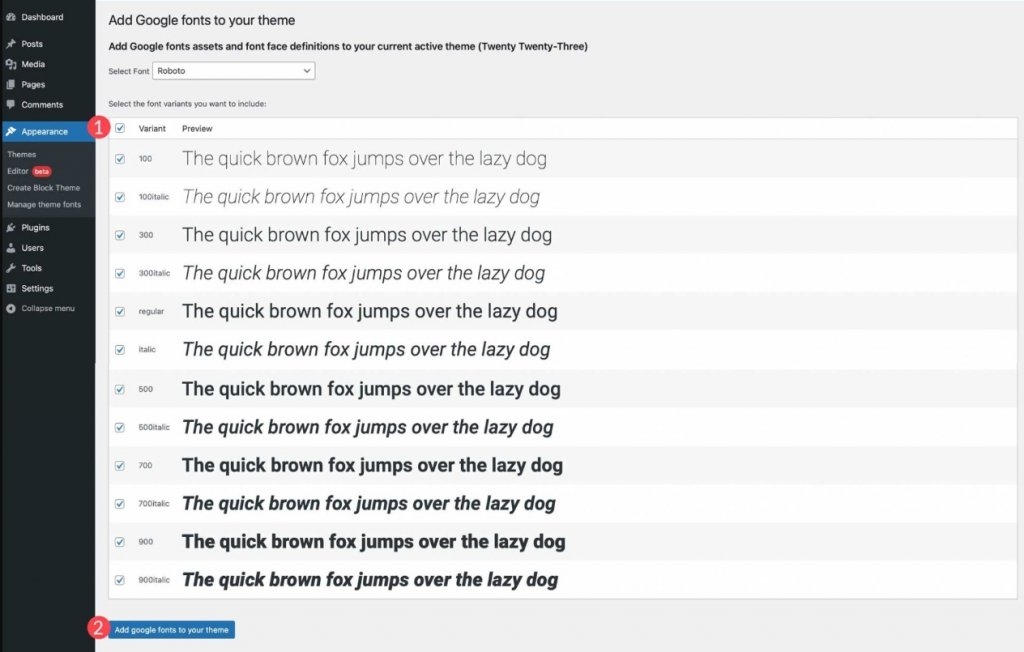
Um mit dem Hinzufügen einer Google-Schriftart zu beginnen, klicken Sie oben auf der Seite auf die Schaltfläche Google-Schriftart hinzufügen.

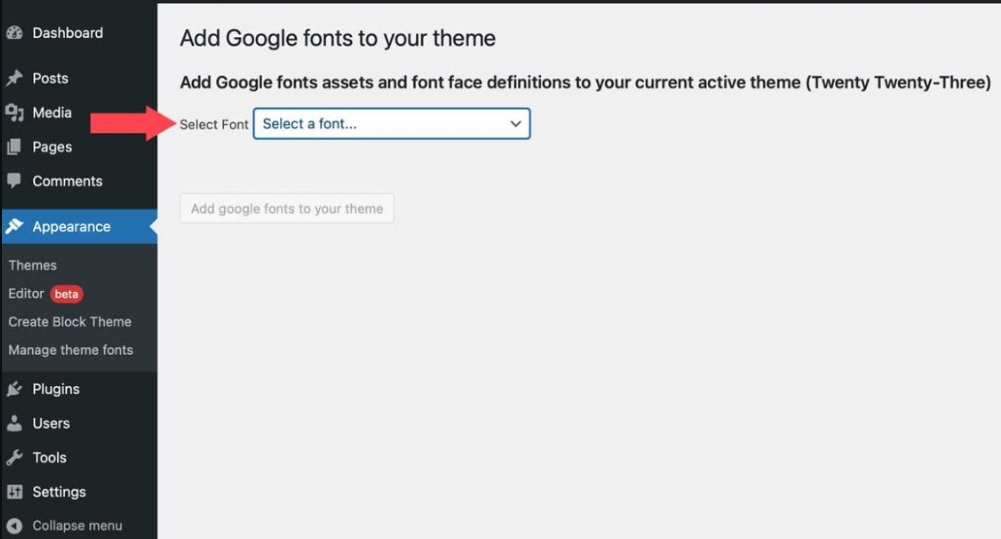
Wenn die Seite aktualisiert wird, wählen Sie eine Schriftart aus dem Dropdown-Menü aus. Sie können jede Schriftart aus der Schriftartenbibliothek von Google auswählen.

Nachdem Sie eine Schriftart ausgewählt haben, können Sie auswählen, welche Varianten Sie einschließen möchten. Sie können alle auswählen, indem Sie oben auf das Kontrollkästchen klicken, oder Sie können einzelne auswählen. Nachdem Sie Ihre Varianten ausgewählt haben, klicken Sie auf die Schaltfläche Google Fonts zu Ihrem Design hinzufügen.

Sie können auch lokale Schriftarten in Ihr Design integrieren. Beginnen Sie mit der Auswahl der Option Lokale Schriftart hinzufügen. Schriften in den Dateiformaten ttf, off und woff2 werden unterstützt.

Laden Sie eine Schriftart hoch, indem Sie eine Datei von Ihrem lokalen Computer auswählen. Geben Sie ihm als Nächstes einen Namen und wählen Sie einen Schriftstil und eine Stärke aus. Wählen Sie abschließend Lokale Schriftarten in das Design hochladen.
Nach der Installation können Schriftarten verwaltet und auf Stile im Website-Editor angewendet werden, indem das Plug-in „Create Block Theme“ verwendet wird.

Kehren Sie nach dem Hinzufügen von Schriftarten zur Registerkarte „Blockdesign erstellen“ zurück und wählen Sie eine der Optionen zum Erstellen eines untergeordneten Designs, Exportieren, Klonen oder Überschreiben Ihres aktuellen Designs. Alle Schriftarten, Stilvariationen und Vorlagen, die Sie erstellen, bleiben erhalten.
Einpacken
Mit dem Plug-in "Create Block Theme" können Sie ganz einfach ein benutzerdefiniertes Design für Ihre Website erstellen. Sie können Ihre eigenen Vorlagen erstellen, Stile hinzufügen, Schriftarten ändern und Ihre Designs sogar in anderen Projekten verwenden. Sie müssen keine Codierung kennen oder Dateien ändern. Alles ist mit wenigen Klicks erledigt. Wenn Sie mit der Verwendung von Blockdesigns beginnen oder deren Verwaltung vereinfachen möchten, probieren Sie das Plug-in "Blockdesign erstellen" aus.
Wenn Sie einen Seitenersteller verwenden, können Sie mithilfe integrierter Optionen benutzerdefinierte Designs erstellen. Mit dem Divi Builder können Sie beispielsweise Ihre Vorlagen und Designs mit dem Theme Builder einfach importieren und exportieren, und das Gleiche gilt auch für Elementor . Das bedeutet, dass Sie Ihren gesamten Website-Stil speichern und wie ein untergeordnetes Thema verwenden können, um mit nur wenigen Klicks schnell neue Website-Projekte zu starten.





