Wie Sie wissen, Elementor ist der beliebteste Builder draußen für WordPress. Das Erstellen eines effektiven Kleecable-Menüs funktioniert sowohl für das Publikum als auch für die Erweiterung Ihrer Website.

Elementor verfügt über integrierte anpassbare Widgets, mit denen Sie hier und hier und dort interessante Ergebnisse erzielen können. In diesem Tutorial werden wir den Prozess zum Erstellen eines Dragcable-Menüs mit dem Nav-Menü-Widget durchlaufen.
Was ist ein Dragcable-Menü?
Mit einem Draggable-Menü können den Benutzern die vollständige Kontrolle darüber haben. Ein Dragcable-Menü erscheint ein normales Menü, kann jedoch irgendwo auf der Seite gezogen werden.
Während das Draggable-Menü mit allen Elementen, die Sie anzeigen möchten, überall auf Ihrer Website angezeigt werden können.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenDas Draggable-Menü ist vielseitig und kann für viele Zwecke verwendet werden. Sie können es als Portfolio-Menü verwenden, um Links zu Ihren Medienprofilen anzuzeigen. Wenn Sie ein WOOCommerce-Speicher besitzen, können Sie das Dragcable-Menü verwenden, um verschiedene Produktkategorien aufzulisten und so weiter.
So erstellen Sie ein Dragcable-Menü
Lassen Sie uns nun mit dem Erstellen des Ziehabscheiben-Menüs auf WordPress mit 522033302 erstellen. Wir müssen für dieses Tutorial einige JavaScript verwenden, während alles Schritt für Schritt demonstriert wird, um sicherzustellen, dass Sie kein Problem finden.
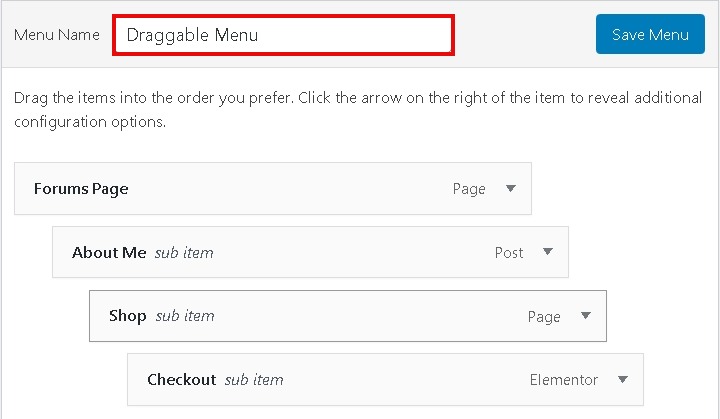
Erstellen Sie ein regelmäßiges Menü auf WordPress, indem Sie im WordPress-Dashboard zum Aussehen gehen und dann Menüs wählen.

Fügen Sie alle Elemente hinzu, die Sie in Ihrem Draggable-Menü behalten möchten.
Jetzt müssen Sie die Seite entscheiden, auf der Sie Ihr Menü anzeigen möchten. Sie können wählen, um eine neue Seite zu erstellen oder eine vorgebaute Seite zu bearbeiten.

Drücken Sie die Bearbeitung mit der Elementor-Taste, um die Elementor-Bearbeitungsschnittstelle einzugeben.

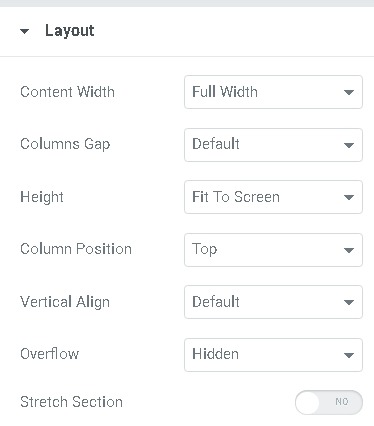
Erstellen Sie einen neuen One-Sälenabschnitt und öffnen Sie die Option, um die Inhaltsbreite in voller Breite und Höhe zu erstellen, um auf der Registerkarte Layout-Registerkarte in Abschnittseinstellungen auf den Bildschirm anzupassen.

Sie können auch den Hintergrund, den Header oder andere Elemente hinzufügen, die Sie auf Ihrem Draggable-Menü anzeigen möchten.
Ziehen Sie nun das innere Abschnitts-Widget an Ihr Full -ction-Widget. Dadurch wird ein innerer Abschnitt in Ihrem vollen Abschnitts-Widget erstellt.
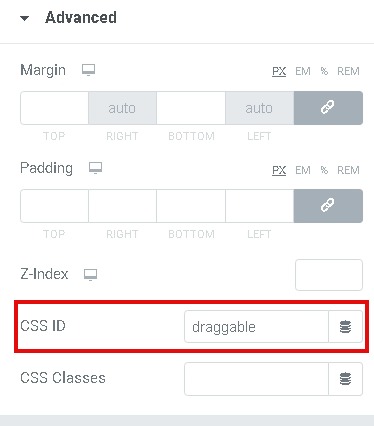
Als Nächstes müssen Sie die Spalteneinstellungen Ihres inneren Abschnitts-Widgets unternehmen und die Registerkarte Erweitert drücken. Geben Sie in der CSS-ID-Einstellung Draggable ein.

Ziehen Sie das NAV-Menü-Widget auf Ihr neu erstelltes innerstufiges Widget. Wählen Sie das WordPress-Menü, das Sie anfänglich von den Dropdown-Einstellungen des Nav-Menüs Widget erstellt haben.
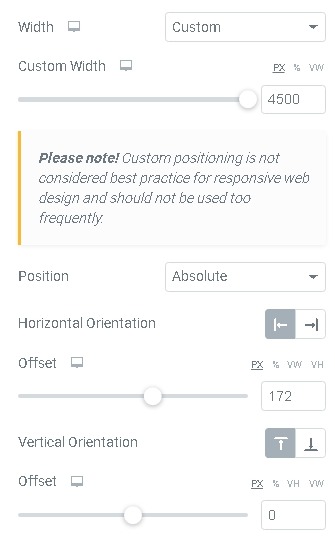
Nachdem Sie Ihre Änderungen vorgenommen haben, übergeben Sie die Registerkarte "Erweiterte" der Widget-Einstellungen und kopieren Sie in den Positioniereinstellungen die folgenden Einstellungen.

Schließlich müssen Sie benutzerdefinierte Javascript hinzufügen, um Ihr normales Navigationsmenü in ein Draggable-Menü zu drehen.
Erstellen Sie unter dem Hauptabschnitt einen neuen Abschnitt und fügen Sie ein HTML-Widget hinzu. Kopieren Sie den folgenden Code und fügen Sie es in Ihr HTML-Code-Feld ein.
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
jQuery( document ).ready( function ( $ ) {
$( "#draggable" ).draggable({containment: [-2000, 0, 300, 0], axis:'x'});
});
</script>Nachdem Sie alle Schritte hier gefolgt sind, können Sie die Seite speichern und zeigen, wie sie auf Ihrem Browser aussieht.
So können Sie ein erstaunliches Kleecable-Menü-Widget aus einem einfachen Nav-Menü erstellen, um die Qualität Ihrer Website zu verbessern. Folgen Sie uns auf Facebook und Twitter, um ein Tutorial nie zu verpassen.




