Wir alle wissen, wie wichtig Bilder sind, um Benutzer anzulocken und ihr Erlebnis zu verbessern. Tatsache ist jedoch auch, dass qualitativ hochwertige Bilder viel Platz beanspruchen und ein Nachteil für Ihre WordPress-Site sein können.

Unter solchen Umständen verwenden wir in WordPress normalerweise Bilder mit geänderter Größe, um Platz zu sparen. Allerdings kann die Größenänderung dieser Bilder einzeln im Vergleich zur Größenänderung in großen Mengen viel Zeit und Mühe in Anspruch nehmen.
Glücklicherweise ermöglicht uns Photoshop die Größenänderung mehrerer Bilder und in diesem Tutorial erfahren Sie, wie Sie mit Photoshop die Größe mehrerer Bilder ändern können.
Erkennen Sie die besten Abmessungen zur Größenänderung
Bevor Sie zu Photoshop wechseln, stellen Sie sicher, dass Sie Ihre bevorzugten Abmessungen im Kopf haben. Sobald Sie Ihre Recherche abgeschlossen haben, würde ich vorschlagen, dass Sie einen neuen Ordner erstellen und alle Dateien, deren Größe geändert werden soll, in diesen Ordner verschieben.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
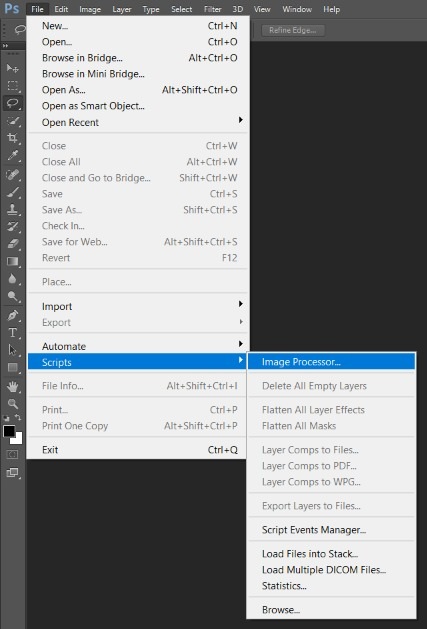
Öffnen Sie nun Adobe Photoshop . Navigieren Sie gleich nach dem Öffnen zu Datei unten rechts auf Ihrem Bildschirm und dann zu Skripts direkt unter Automatisieren und klicken Sie dann auf Bildprozessor .

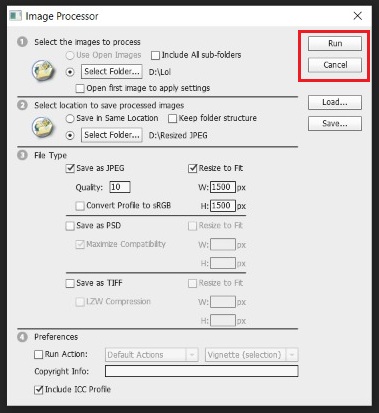
Nachdem der Bildprozessor geöffnet wurde, können Sie entweder „Ordner auswählen“ oder „Geöffnete Bilder verwenden“ auswählen. Gemäß diesem Tutorial haben wir jedoch einen Ordner erstellt und wählen „Ordner auswählen“ aus.
Jetzt können Sie fortfahren und den Ordner auswählen, den Sie zuvor erstellt haben.

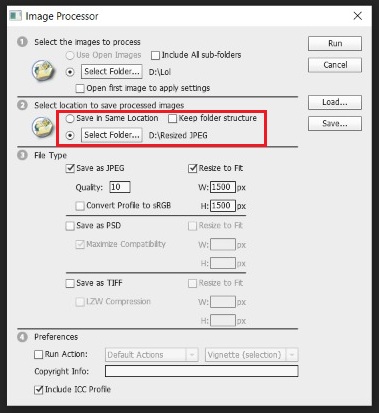
Jetzt müssen Sie entscheiden, wo Sie Ihre verkleinerten Bilder speichern möchten. Möglicherweise möchten Sie es an einem anderen Ort speichern. Wenn dies nicht der Fall ist, können Sie „Am selben Ort speichern“ auswählen. Photoshop erstellt dann einen Unterordner Ihrer in der Größe geänderten Bilder.
Im nächsten Abschnitt müssen Sie die Parameter und Abmessungen für Ihre Bilder auswählen. Zuerst müssen Sie den Bildtyp auswählen, z. B. JPG , PSD und TIFF .
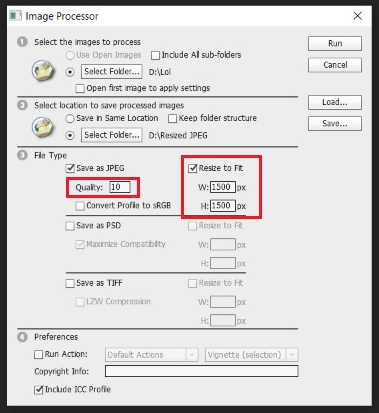
Als Nächstes müssen Sie die Qualität Ihres verkleinerten Bildes auswählen. Sie können den Qualitätsparameter zwischen Null und Zwölf einstellen, wobei Null sich auf die niedrigste Qualität und Größe und Zwölf auf die höchste Qualität und Größe bezieht.
Typischerweise funktioniert bei Websites ein Qualitätsparameter zwischen 8 und 10 am besten, bei dem Sie bei der Qualität keine großen Kompromisse eingehen und auch die Größe reduzieren.
Für die Farbe sollten Sie „Profil in sRGB konvertieren“ wählen, um die besten Ergebnisse auf Ihrer WordPress-Site zu erzielen, und dann unten die Option „ICC-Profil einschließen“ aktivieren.
Wählen Sie nun die Größe Ihres Bildes aus und klicken Sie auf das Kästchen „ Größe anpassen“, um die Größe aller Ihrer Bilder zu ändern.

Sie sind mit allen Einstellungen fertig und können nun mit der Ausführung des Skripts fortfahren.

Überprüfen Sie den kürzlich erstellten Unterordner, der alle in der Größe geänderten Bilder enthält, um sicherzustellen, dass alles richtig gemacht wurde.

Das ist alles für dieses Tutorial. Wir wünschen Ihnen viel Erfolg dabei, Ihre Website zugänglicher und schöner zu machen. Wenn Sie die Größe Ihrer Bilder mithilfe eines Plugins direkt in WordPress ändern möchten, sehen Sie sich auch unser Tutorial dazu an.
Für weitere Updates zu unseren Veröffentlichungen bleiben Sie auf Facebook und Twitter mit uns in Verbindung.





