Vielleicht haben Sie die Neuigkeiten schon gehört … Kadence Blocks 3.0 ist jetzt erhältlich und verfügt über einige fantastische Funktionen, die das Erstellen von Seiten und Blogbeiträgen in WordPress einfacher als je zuvor machen.

Der Zeilenlayout-Block verwendet jetzt CSS Grid, eine meiner liebsten neuen Funktionen in Kadence Blocks 3.0.
Was genau bedeutet das? CSS Grid ist ein zweidimensionales Rastersystem, das die Art und Weise, wie wir unterschiedliche Seitenlayouts und bessere Online-Designs erstellen, erheblich verändert.
Bisher wurde Flexbox für alles in Kadence Blocks v2 verwendet. Das war fantastisch, aber Flexbox zeichnet sich vor allem durch eindimensionale Layouts aus.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
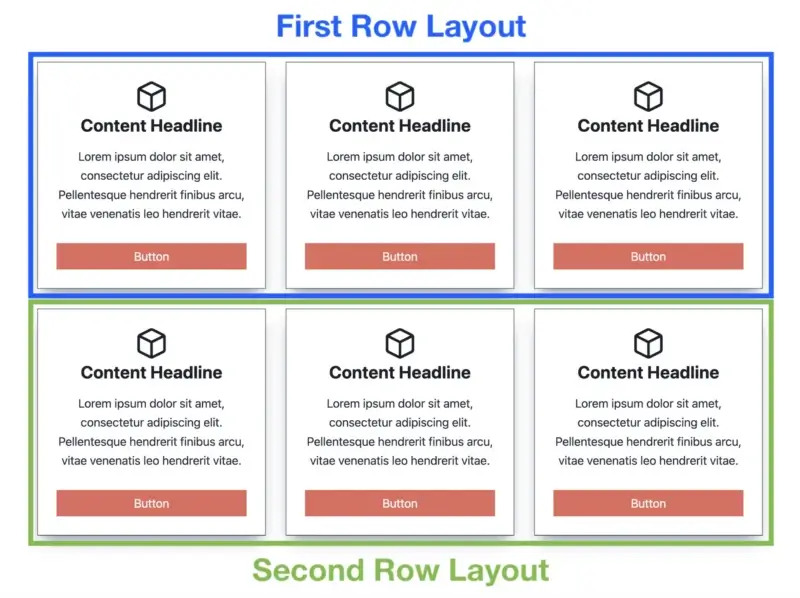
Jetzt anfangenAngenommen, Sie möchten auf Ihrer Seite ein 3x2-Raster mit drei Spalten und zwei Zeilen erstellen. Um dies mit Kadence Blocks v2 zu erreichen, müssten Sie zwei separate Zeilenlayouts entwerfen.
Das erste Zeilenlayout besteht aus Ihren ersten drei Spalten und der obersten Zeile, gefolgt von den drei Spalten in Ihrer zweiten Zeile.

Wie es aussieht, werden Sie feststellen, dass es eindimensional ist.
Die dadurch verursachten Probleme sind folgende:
- Beibehaltung vieler Zeilenlayouts, jedes mit seinen einzigartigen Einstellungen
- Erhöhte DOM-Größe (mehr Elemente als nötig verwenden)
- Abschnitte können nicht gewechselt werden (Sie müssten Teile kopieren und einfügen)
- Inkonsistente Spalten- und Zeilenstegwerte (Abstand zwischen Spalten und Zeilen)
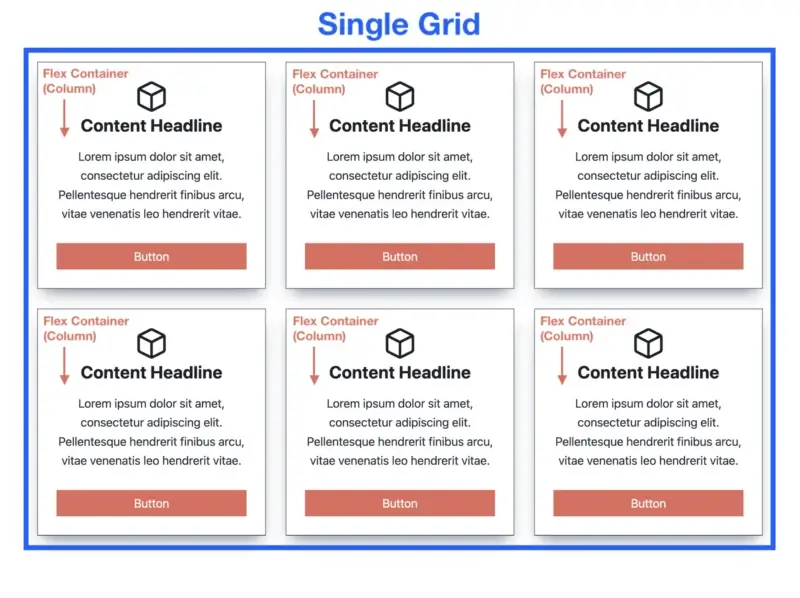
Die Verwendung von CSS Grid löst diese Probleme. Mit einem einzigen Raster kann ein mehrdimensionales Layout (viele Spalten und Zeilen) erstellt werden.
Aber hier wird es wirklich interessant … CSS Grid kann für das Seitenlayout verwendet werden, und jedes Rasterelement kann ein Flexbox-Container sein.

Das sieht jetzt viel besser aus!
CSS Grid und Flexbox können sich gut ergänzen.
Andere Gutenberg-Block-Plugins haben versucht, Kadence Blocks zu imitieren (da es das beliebteste Block-Plugin in WordPress ist), indem sie Flexbox für alles verwendeten … „Halt mein Bier“, sagte Kadence und beschloss, alle zu übertrumpfen.
Damit sind sie der Konkurrenz wieder einmal eine Meile voraus. Und CSS Grid ist nur eine von Hunderten neuen Funktionen in Kadence Blocks 3.0.
Nachdem wir uns nun mit dem CSS-Raster befasst haben, gehen wir die fünf wichtigsten Rasterfunktionen von Kadence Blocks durch, die das Entwerfen von Seiten mit dem WordPress-Blockeditor noch einfacher machen.
1. Abschnitte mit einem Klick hinzufügen
Der neue Kadence Row Layout-Block, der ein CSS-Raster verwendet, bietet eine Welt voller Möglichkeiten für die schnelle und einfache Gestaltung von Websites. Sie können jetzt schnell Abschnitte zum Zeilenlayout hinzufügen.
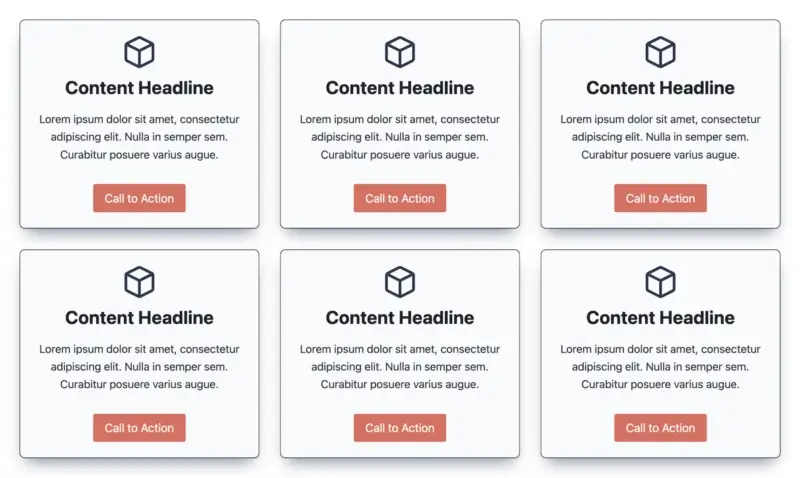
Angenommen, Sie verwenden ein Zeilenlayout mit drei Spalten, um drei Inhaltsfelder zu generieren. Was ist, wenn Sie eine weitere Zeile mit Inhaltsfeldern hinzufügen möchten, sodass sich die Gesamtzahl auf sechs erhöht (drei Spalten mit zwei Zeilen)?
Vor Kadence Blocks 3.0 mussten Sie unter dem ersten ein weiteres dreispaltiges Zeilenlayout einfügen, was unnötige Elemente hinzufügte und die Arbeit erhöhte.
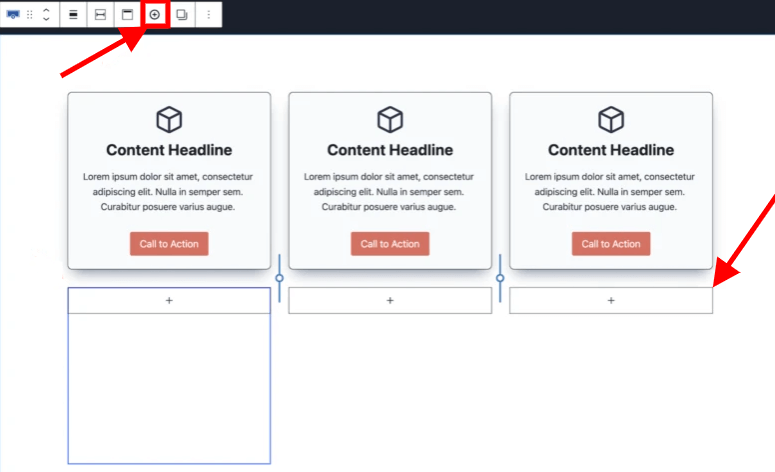
Um jetzt einen Abschnitt hinzuzufügen, müssen Sie nur noch auf die Ebene „Zeilenlayout“ gehen und in der Symbolleiste auf die Schaltfläche „Weiteren Abschnitt hinzufügen“ klicken.

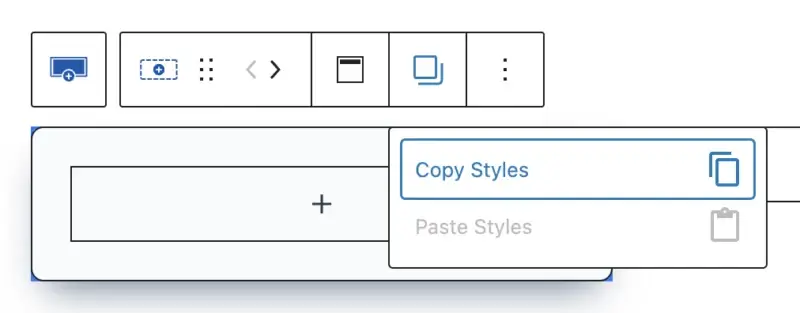
Wenn Sie dreimal hintereinander auf die Schaltfläche „+“ klicken, erhalten Sie eine vollständig neue Teilereihe, ohne ein weiteres Zeilenlayout hinzufügen zu müssen. Verwenden Sie dann auf Abschnittsebene die Funktion „Stile kopieren/einfügen“, um Ihren drei zusätzlichen Abschnitten schnell das gleiche Aussehen wie Ihrer ersten Zeile zu verleihen.

Kopieren Sie dann einfach den Abschnittsinhalt und fügen Sie ihn in die drei neuen Abschnitte ein, um schnell sechs vollständige Inhaltsfelder zu erstellen.

Die Möglichkeit, ein Segment mit einem einzigen Klick hinzuzufügen, führt zur großartigsten Rasterfunktion von Kadence Blocks …
2. Zusätzliche Layoutoptionen
Ich habe oben bereits erwähnt, dass die alten Kadence Blocks v2 Flexbox für buchstäblich alles nutzten. Das Problem ist, dass Flexbox bei eindimensionalen Layouts hervorragend ist, bei mehrdimensionalen Layouts (viele Spalten und Zeilen) jedoch Probleme hat.
Wir haben mit Kadence Blocks 3.0 mehrere neue Layout-Möglichkeiten für verschiedene Bildschirmgrößen und nutzen CSS Grid, wodurch unsere Layouts noch anpassungsfähiger und mobilfreundlicher werden.
3. Abschnitte einfach austauschen
Eine der aufregendsten neuen Funktionen des neuen Zeilenlayoutblocks, der auf dem CSS-Raster basiert, ist die Möglichkeit, Teile in Ihrem Raster schnell per Knopfdruck auszutauschen.
Wenn Sie vor Kadence Blocks Version 3.0 zwei Inhalte austauschen wollten, mussten Sie den gesamten Inhalt kopieren und in den nächsten einfügen. Dies war kein anfängerfreundliches Spiel.
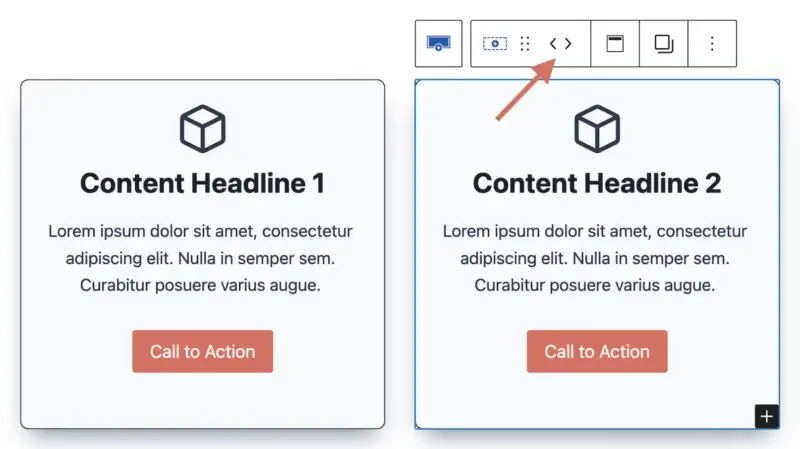
Es ist jetzt lächerlich einfach, die Position eines Abschnitts zu ändern. Zurück zu unseren vorherigen sechs Inhaltsfeldern oben: Was ist, wenn wir die Position des zweiten Teils in unserem Raster ändern möchten?
Wählen Sie einfach den zweiten Abschnittsblock aus und klicken Sie dann auf den Pfeil in der Symbolleiste, um ihn in die gewünschte Richtung zu verschieben.

Allein diese Funktion erspart Ihnen viel Zeit beim Erstellen neuer Seiten.
4. Variabler Spalten- und Zeilenstegabstand
Der nächste wichtige Punkt der Kadence-Rasterinnovation ist der neue konfigurierbare Abstand für Spalten- und Reihenrinnen. Da alle Abschnitte jetzt in einem einzigen Raster enthalten sind (statt in zahlreichen Zeilenlayouts), können Sie sowohl die Spalte als auch den Zeilensteg über ein einziges Zeilenlayout verwalten.
Der Spaltensteg bestimmt den horizontalen Abstand zwischen den Spalten, während der Zeilensteg den vertikalen Abstand zwischen den Reihen bestimmt.

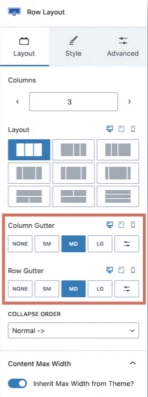
Wenn Sie das Zeilenlayout der obersten Ebene auswählen, werden die Optionen „Spaltensteg“ und „Zeilensteg“ auf der Registerkarte „Layout“ angezeigt.
Denken Sie daran, dass die Option „Zeilensteg“ nur angezeigt wird, wenn Sie mehr als eine Zeile haben.
Beachten Sie die variablen Abstandsoptionen, zu denen „Keine“, „Klein“, „Mittel“, „Groß“ und „Benutzerdefiniert“ gehören, bei denen Sie Ihren eigenen Wert eingeben können.
Spalten und Zeilen Die neuen variablen Abstandsoptionen von Gutter sind fantastisch, da sie für Konsistenz zwischen den einzelnen Teilen (horizontal und vertikal) sorgen.
Sie können den Abstand zwischen Teilen auch mit wenigen Klicks ändern, anstatt Werte manuell einzugeben.
Als Sie vor Kadence Blocks 3.0 viele Reihenlayouts entwerfen mussten, war es schwierig, den horizontalen und vertikalen Abstand zwischen den Abschnitten konsistent zu halten.
5. Reduzierte DOM-Größe
Zu guter Letzt ist die kleinere DOM-Größe (Document Object Model), die mit der Verwendung eines CSS-Rasters einhergeht, eine meiner Lieblingsrasterverbesserungen von Kadence Blocks 3.0.
Für diejenigen, die es nicht kennen: Das DOM ist die Datendarstellung aller Elemente, aus denen eine Webseite besteht. Die Verwendung umfangreicher Seitenersteller von Drittanbietern zum Erstellen von Seiten in WordPress führt zu enormen DOM-Größen, die das Rendern von Seiten verlangsamen können.
Kadence Blocks ist eines der leichtesten Plugins zum Erstellen von Seiten direkt im WordPress-Blockeditor, was einer der Hauptgründe dafür ist, dass Ihre Website viel schneller lädt.
Abschluss
Kadence Blocks ist ein robustes und anpassungsfähiges Plugin, das dem WordPress-Blockeditor neue Funktionen und Optionen hinzufügt. Kadence Blocks 3.0 führt CSS Grid ein, mit dem Sie einfach und schnell mehrdimensionale Layouts entwerfen können.
In diesem Artikel haben wir uns einige der besten Rasterfunktionen von Kadence Blocks angesehen, darunter:
- Fügen Sie Abschnitte mit einem Klick hinzu
- Zusätzliche Layoutoptionen
- Abschnitte einfach austauschen
- Variabler Spalten- und Zeilenstegabstand
- Reduzierte DOM-Größe
Diese Eigenschaften machen Kadence Blocks zu einem der besten WordPress-Plugins für die Erstellung optisch ansprechender Websites.





