Divi ist zweifellos ein so mächtiges Thema, und es ist keine unverständliche Aufgabe, eine auffällige Website ohne die Hilfe eines Plugins zu erstellen. Aber wir wissen immer, dass Plugins unsere Website-Erstellungserfahrung verbessern, indem sie uns unterstützen. Wir haben bereits einige Header-Fußzeilen-Plugins überprüft, aber heute werden wir über ein Filter-Plugin namens Divi Filter sprechen . Es fügt Ihrer Website großartige Funktionen hinzu, sodass Benutzer jeden Artikel durch Filtern leicht finden können.

Angenommen, Sie haben eine Website zum Thema Fotografie, auf der Sie Hintergrundbilder und Tierbilder hochladen. Jetzt will jemand deine Bilder vom Januar sehen. Der Divi-Filter hilft Ihnen dabei. Sowohl die Premium- als auch die kostenlose Version dieses Plugins sind auf dem Markt erhältlich, aber heute werden wir über die kostenlose Version sprechen und sehen, wie effektiv sie ist. Fangen wir also ohne Verzögerung an.
Plugin-Installation
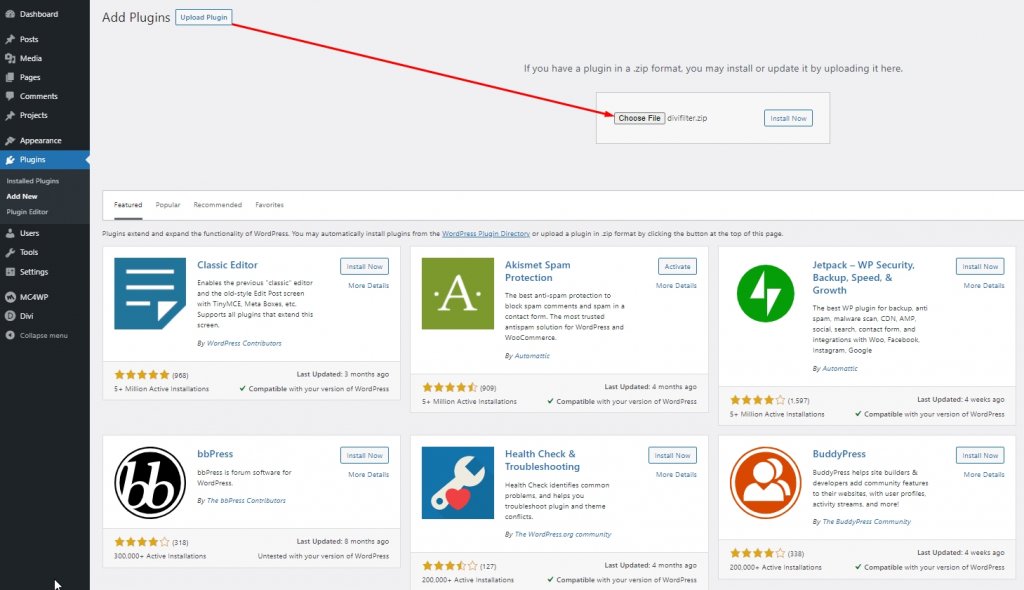
Die Installation des Divi-Filter- Plugins in WordPress ist sehr einfach. Gehen Sie zum WordPress-Dashboard und wählen Sie "Neu hinzufügen" aus den Plugins. Wählen Sie dann Upload-Plugins und wählen Sie die ZIP-Datei von Ihrer Workstation aus.

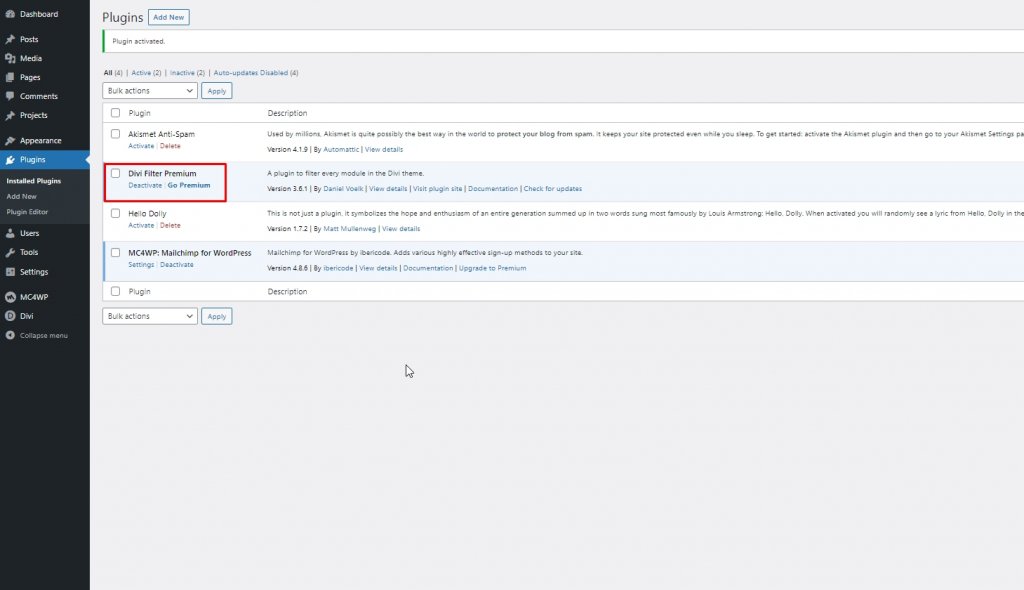
Klicken Sie auf "Jetzt installieren" und kehren Sie dann zu Plugins zurück. Sie werden sehen, dass Ihr Plugin erfolgreich installiert wurde.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Divi-Filter UX
Wir können keine direkten Module des Divi-Filters sehen, da er keine Module zu Divi-Elementen hinzufügt. Wir fügen sie über CSS-Klassen hinzu. Dieses Plugin enthält eine detaillierte Dokumentation, und Sie werden mehr Spaß daran haben, wenn Sie es durchgehen.
Dieses Plugin funktioniert, indem es die Kategorien filtert. Hier ist das vollständige Arbeitsmodul dieses Plugins.

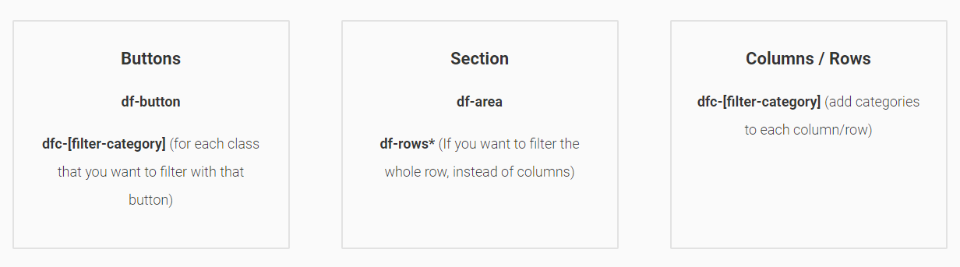
- Zuerst erstellen wir Trigger wie Schaltflächen. Dann fügen wir dieser CSS-Klasse einen Kategorienamen hinzu.
- Dann müssen wir einen neuen Abschnitt erstellen und ihm eine Klasse hinzufügen.
- Später müssen wir dem zu filternden Abschnitt Module hinzufügen.
- Schließlich fügen Sie CSS-Klassen zu der Spalte hinzu, die die gefilterten Ergebnisse anzeigt. Es sollte den Auslösern entsprechen.
Karten, Umschalter, Formulare, Textmodule, Menüs, Preistabellen, Kommentare, Schaltflächen, Code, Audio - Alles, was in eine Spalte passt, kann gefiltert werden. Außerdem können wir es nach Belieben gestalten, da es als Divi-Module erstellt wurde.
Divi-Filter: Schaltflächenfilterung

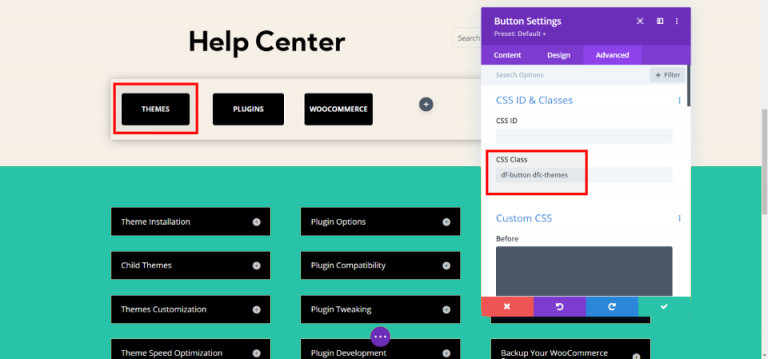
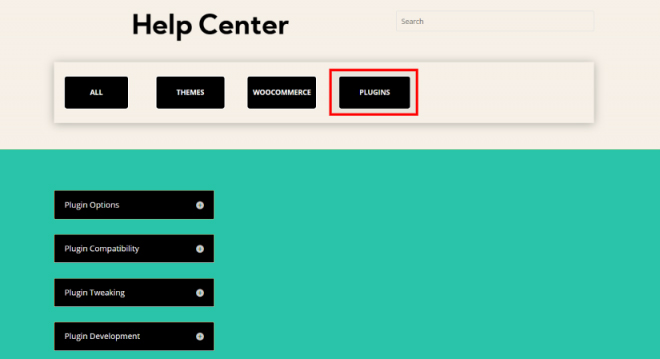
Wir haben eine Hilfe-Center-Seite erstellt, auf der wir Schaltflächen als Filter und Umschalter als Informationen verwenden. Wir können jedes Element in Toggles wie Bild, Blog, Video usw. hinzufügen. Auf der Registerkarte "Erweitert" habe ich der Kategorie CSS-Klassen hinzugefügt.

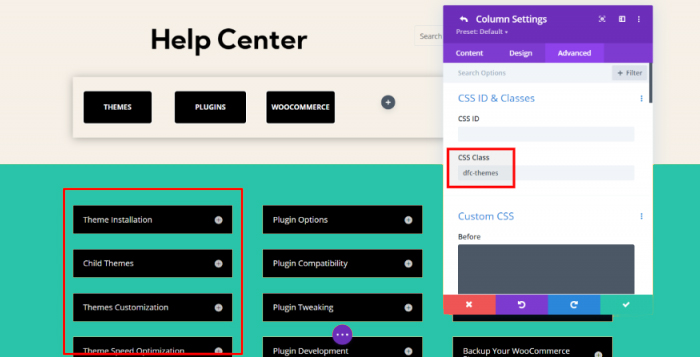
Hier haben wir die CSS-Klassen zum Umschaltbereich hinzugefügt, die wir filtern müssen.

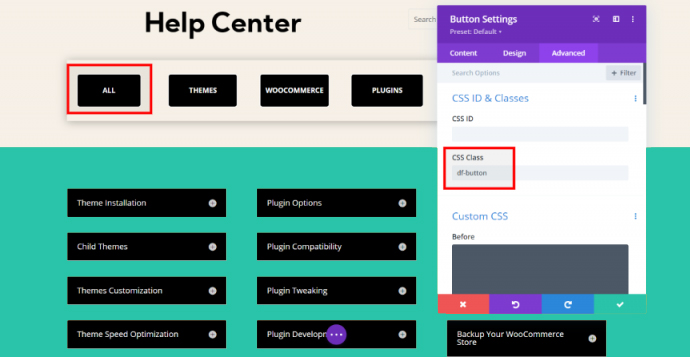
Da wir alle Kategorieklassen erfolgreich zu Spalten hinzugefügt haben, können wir sie filtern, indem wir auf die Themenschaltflächen klicken, da sie perfekt übereinstimmen. Lassen Sie uns außerdem eine Schaltfläche erstellen, die alle Elemente auslöst.

Jetzt können wir jede Kategorie einzeln ansprechen. Wir können jedes Thema aus allen Abschnitten sehen, und wenn wir auf eine andere Schaltfläche klicken, können wir nur die Module sehen, die über die CSS-Klasse mit der Schaltfläche verbunden sind.

So können Sie mit Divi-Filter Elemente basierend auf ihrer Klasse filtern / kategorisieren.
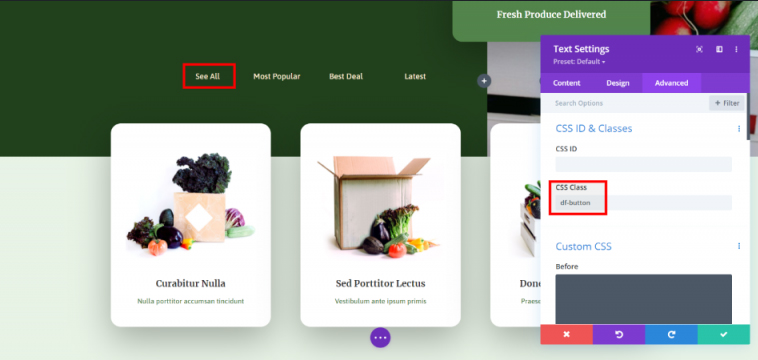
Divi-Filter: Textfilterung
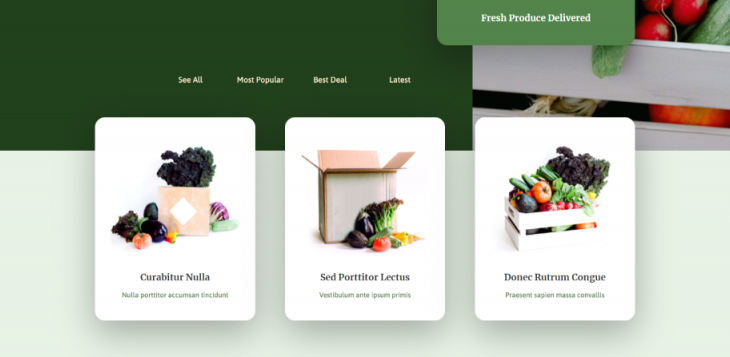
Hier werden wir ein System erstellen, das nur Texte/Blogs filtert. Es werden Artikel basierend auf den besten Angeboten, den beliebtesten Artikeln und den neuesten Artikeln zusammen mit allen Artikeln angezeigt. Wir müssen den Textmodulen außer dem ersten Klassen hinzufügen, da dadurch alle Spalten angezeigt werden.

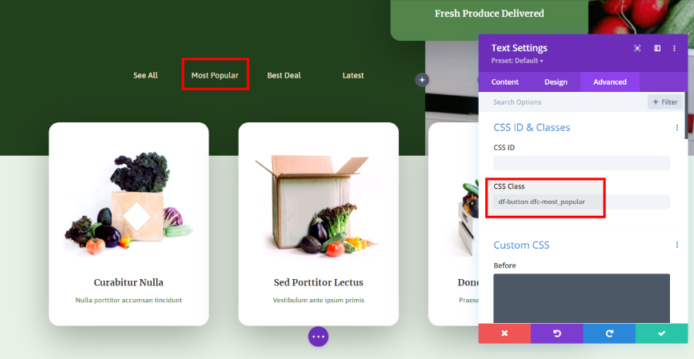
Jetzt fügen wir dem beliebtesten Modul die Schaltflächen- und Kategorieklasse hinzu. Auch andere Module werden Klassen wie dieses Element haben.

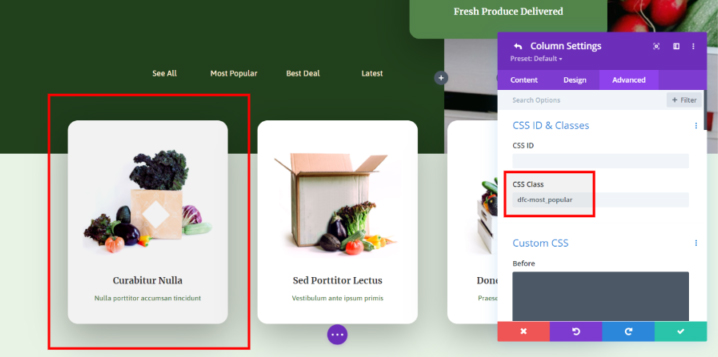
Dann fügen wir CSS-Klassen zu den Spalten hinzu. Diese Module sind Klappenmodule und einer dieser Klappen wird durch Filter angezeigt.

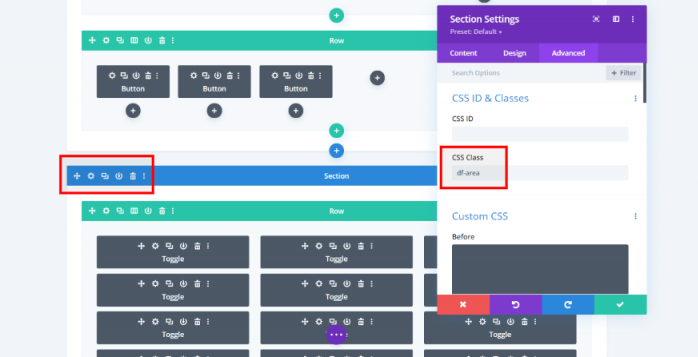
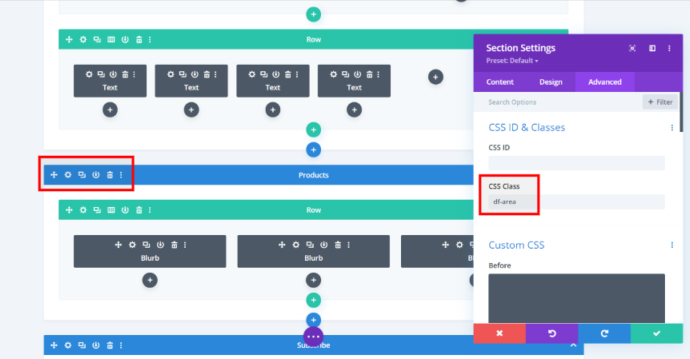
Dann fügen wir die CSS-Klasse "df-area" zu dem Abschnitt hinzu, der die Klappentexte enthält.

Wenn wir jetzt alle Elemente auswählen, wird jedes Klappenmodul angezeigt.

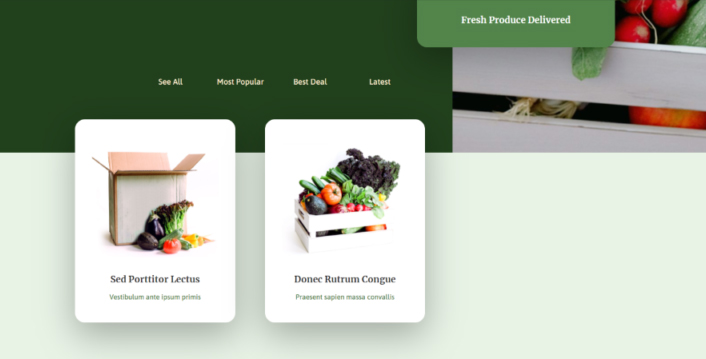
Oder wenn wir uns für einen bestimmten Artikel wie die besten Angebote entscheiden, wird dieser Artikel nur in dieser Kategorie der besten Angebote angezeigt.

Es funktioniert perfekt.
Auf der Suche nach Divi-Filter?
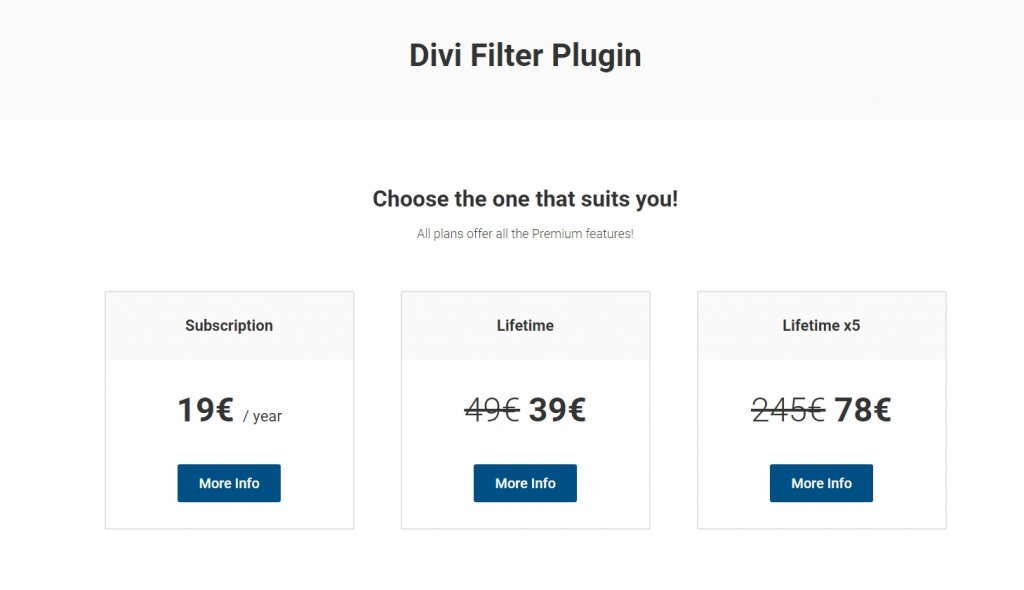
Man kann dieses Plugin leicht auf Divi Marketplace bekommen . Es gibt zwei Versionen für Divi-Filter - Free und Premium. Die kostenlose Version kann nur Spalten filtern. Die Premium-Version kann Zeilen, Animationen, Seiten und mehr filtern.

Die Premium-Version kann direkt aus der kostenlosen Version aktualisiert werden. Sie können es auch von der Website des Autors abrufen. Die Pro-Version verfügt über mehrere Layouts, mit denen Sie sofort loslegen können.
Fazit
Divi Filter ist ein großartiges Plugin zum Filtern von Elementen für Divi- Websites. Wie Sie gesehen haben, ist es mit diesem Plugin nicht sehr schwierig, Elemente zu organisieren. Alles, was Sie tun müssen, ist Elemente gezielt anzusprechen und sie mit Optionen über die CSS-Klasse zu verknüpfen. Diese Elemente werden automatisch ausgelöst, sobald Sie eine Option zum Filtern auswählen. Es wird Ihren Woo Commerce-Shop, Ihre Galerie, Blogs und viele weitere Elemente organisieren, und Besucher können diese nach ihren Bedürfnissen überprüfen. Probieren Sie die kostenlose Version von Divi Filter aus und teilen Sie uns Ihre Meinung im Kommentarbereich mit.





