Je schneller Ihre Website geladen wird, desto besser ist die von Ihnen bereitgestellte Benutzererfahrung. Höhere Konversionsraten, weniger Absprungraten und andere Vorteile ergeben sich aus der verbesserten Benutzererfahrung.

Während sich viele Menschen auf das Design und den Inhalt einer Website konzentrieren, ist die Geschwindigkeit, mit der sie geladen wird, genauso wichtig, wenn nicht sogar noch wichtiger. Benutzererfahrung, SEO-Rankings, Konversionsraten, Absprungraten und andere Faktoren werden alle von Ladezeiten beeinflusst. Aus diesem Grund werden wir in diesem Tutorial 10 Dinge durchgehen, die Ihnen helfen können, Ihre WordPress-Website zu beschleunigen.
1. Revisionen deaktivieren oder einschränken
Post-Revisionen stellen eine bedeutende Quelle für aufgeblähte Datenbanken dar. Wenn Sie während der Arbeit an einem Inhalt auf die Schaltfläche Entwurf speichern klicken, behält WordPress standardmäßig eine unendliche Anzahl von Überarbeitungen bei.
Es wäre hilfreich, wenn Sie Post-Modifikationen deaktivieren oder zumindest einschränken würden, um dieses Durcheinander zu vermeiden.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenDas kostenlose Plugin WP Revisions Control könnte Ihnen dabei helfen. Du kannst auch eines dieser Code-Snippets zur Datei wp-config.php auf deiner Website hinzufügen:
Deaktivieren :
define(‘WP_POST_REVISIONS’, false);
Begrenzung auf 2 Revisionen:
define(‘WP_POST_REVISIONS’, 2);
2. Datenbankoptimierung
In der Datenbank Ihrer WordPress-Site werden alle Inhalte und Einstellungen Ihrer Site gespeichert, einschließlich Ihrer Elementor-Designs.
Wenn ein Besucher auf Ihre WordPress-Site kommt, muss Ihr Server die Datenbank abfragen, um alle Informationen zu erhalten, die zum Rendern der Seite erforderlich sind.
Daher sollten Sie es sich zur Gewohnheit machen, die Datenbank Ihrer Website regelmäßig zu bereinigen. Im Gegensatz dazu können Ihnen mehrere Plugins wie WP Rocket und WP Optimize bei dem Prozess helfen.

3. Plugin-Nutzung einschränken
Es gibt jedoch viele großartige Plugins für verschiedene Lösungen; Es ist wichtig, die Verwendung von Plugins einzuschränken. Einfach gesagt, stellen Sie sicher, dass Sie Plugins verwenden, die für Ihre Website ziemlich notwendig sind.
Mittlerweile kann man auch sagen, je mehr Plugins Ihre Website umfasst, desto langsamer soll sie werden. Im Gegenteil, ein einzelnes Plugin kann aufgrund von Kompatibilitätsproblemen und schlechter Codierung auch die Geschwindigkeit Ihrer Website ruinieren. Daher ist es auch wichtig, Plugins zu wählen, die von qualitativ hochwertigen Entwicklern erstellt wurden.
Die Verwendung von Elementor ist ein großartiger Ansatz, um die Installation zusätzlicher Plugins zu vermeiden. Sie können Elementor verwenden, um die Installation zusätzlicher Plugins zu vermeiden und Ihre Website zu beschleunigen, indem Sie die integrierten Widgets für verschiedene wichtige Funktionen verwenden. Elementor kann Kontaktformulare, Social-Share-Symbole, Schieberegler, Galerien und andere Elemente erstellen. Alle diese Funktionalitäten würden normalerweise die Verwendung eines separaten Plugins erfordern.
4. Wählen Sie ein schnelleres Thema
Das Thema spielt eine wesentliche Rolle für das Erscheinungsbild Ihrer Website, und es ist wichtig sicherzustellen, dass der Artikel, den Ihre Website verwendet, nicht der Grund dafür wird, dass sie langsamer ist.
Wenn Sie den Elementor -Theme-Builder verwenden, wird das kostenlose Hello-Theme , das das schnellste Elementor-Theme ist, da es alle überflüssigen Elemente entfernt, sehr empfohlen. Einfach gesagt, Sie werden nirgendwo anders eine leistungsfähigere Basis für Ihre Elementor-Kreationen finden. Astra und Generate Pass sind zwei bemerkenswerte leichte Themen.
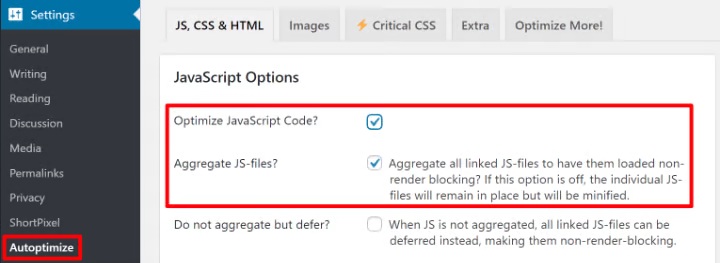
5. JavaScript-Optimierung
Soweit möglich, sollten Sie Ihr JavaScript verkleinern und konsolidieren. Um Probleme zu vermeiden, müssen Sie möglicherweise bestimmte JavaScript-Dateien aus dem Mix auslassen. Sie können dies ganz einfach mit dem WP Rocket-Plugin erreichen.

Darüber hinaus wäre es am besten, das Laden von JavaScript so weit wie möglich zu verschieben, um das Laden des Materials "above the fold" nicht zu behindern. Auch dabei kann Ihnen das WP Rocket -Plugin helfen.
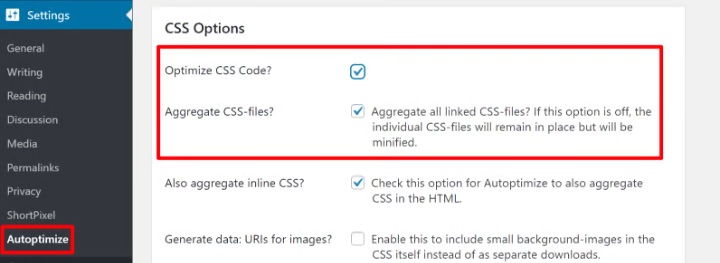
6. CSS-Optimierung
Sie können zwei Dinge tun, um CSS auf Ihrer WordPress-Website zu optimieren.
- Indem Sie Leerzeichen und überflüssige Zeichen aus dem CSS-Code entfernen, können Sie die Dateigröße minimieren.
- Kombinieren Sie verschiedene CSS-Dateien, um HTTP-Anforderungen zu verringern. Eine große HTTP-Anfrage ist oft effizienter als zahlreiche kleine HTTP-Anfragen
Dies kann mit dem Plugin WP Rocket  erfolgen, einer beliebten kostenlosen Alternative. Alternativ bieten zahlreiche Performance-Plugins diese Funktionen, wie z. B. das Autoptimize-Plugin.

7. Bildoptimierung
Bilder machen etwa die Hälfte der Dateigröße einer typischen Website aus. Infolgedessen bieten sie eine erhebliche Chance, die Größe und Leistung Ihrer Website zu verringern.
- Komprimierung - Nachdem Sie die Größe eines Bildes geändert haben, komprimieren Sie es, um die Dateigröße noch weiter zu verringern. Es gibt zwei Formen der Komprimierung: verlustbehaftet und verlustfrei. Die verlustbehaftete Komprimierung wird verwendet, um einen gewissen Bildqualitätsverlust zu tolerieren und gleichzeitig große Einsparungen bei der Dateigröße zu erzielen, während die verlustfreie Komprimierung verwendet wird, um keinen Qualitätsverlust zu erzielen und gleichzeitig eine geringere Reduzierung der Dateigröße zu erzielen.
- Dimensionen angepasst - Sie müssen die Dimensionen des Bildes anpassen, je nachdem, wie Sie es verwenden werden. Wenn Sie das Bild in einem Blogbeitrag mit einem 800 Pixel breiten Inhaltsbereich verwenden, beträgt die absolute Maximalgröße 1.600 Pixel.
Um Fotos zu optimieren, wenn Sie sie automatisch an WordPress übermitteln, verwenden Sie ein WordPress-Plugin zur Bildoptimierung wie ShortPixel, Imagify oder Smush . Sehen Sie sich unser Tutorial zur Bildoptimierung an, um eine eingehende Analyse zu erhalten.
8. Content Delivery Network oder CDN
Durch das Zwischenspeichern Ihres statischen Materials auf einem riesigen Netzwerk von „Edge“-Servern auf der ganzen Welt verkürzt ein Content Delivery Network (CDN) die weltweiten Ladezeiten Ihrer Website. Wenn jemand Ihre Website besucht, kann er Material von dem Edge-Standort herunterladen, der ihm am nächsten ist, und nicht von Ihrem primären Server. Die Dateien werden schneller heruntergeladen und Ihre Website wird schneller geladen, da die physische Entfernung geringer ist.
KeyCDN , Stackpath , BunnyCDN , Cloudflare sind ein paar gute CDNs. Viele verwaltete WordPress-Hostings haben zusätzlich ein integriertes CDN ohne Aufpreis.
9. Seiten-Caching
Wenn jemand Ihre WordPress-Site ansieht, muss der Server normalerweise jede Seite von Grund auf neu zusammensetzen. Dazu muss PHP ausgeführt werden, um die Seite zu "konstruieren" und die Datenbank Ihrer Website zu durchsuchen, um den Inhalt zu erhalten. Danach sendet Ihr Server den fertigen HTML-Code an den Browser eines Besuchers. Während es auch Nachteile gibt, wie z. B. die längere Dauer einzelner Besuche und die Verwendung von mehr Ressourcen für jeden Besuch, wird Ihre Website in Zeiten mit hohem Datenverkehr viel langsamer.
Durch das Speichern des fertigen HTML-Ergebnisses einer Seite in einem Cache löst Seiten-Caching dieses Problem. Viele WordPress-Hoster cachen Ihre Seiten jetzt automatisch; Wenn dies bei Ihnen nicht der Fall ist, können Sie WP Rocket oder WP Super Cache verwenden.
10. Entscheiden Sie sich für ein schnelleres WordPress-Hosting
Eines der wichtigsten Dinge, die Sie tun können, um die Backend-Geschwindigkeit Ihrer Website zu erhöhen, ist die Wahl eines leistungsoptimierten WordPress-Hostings.
Erwägen Sie verwaltete WordPress-Hosting-Optionen wie Kinsta , WP Engine oder Flywheel für die ultimative optimale Geschwindigkeit. Wenn das außerhalb Ihrer Preisspanne liegt, können Ihnen günstigere Hosting-Optionen wie SiteGround und A2 Hosting dennoch dabei helfen, schnelle Ladezeiten zu erreichen.
Bei der Auswahl eines Hosts ist es auch wichtig, die verfügbaren Serverstandorte zu berücksichtigen. Da Download-Geschwindigkeiten von der Entfernung beeinflusst werden, wirkt sich der physische Standort Ihres Servers auf die Ladezeiten Ihrer Seite aus.
Idealerweise sollten Sie sich für einen Host entscheiden, der einen Server in derselben Stadt wie Ihre primäre Zielgruppe hat.
Abgesehen von allem, was wir uns angesehen haben, ist es wichtig zu verstehen, dass es keine perfekte Geschwindigkeitslösung gibt. Es läuft alles auf Tests und erneute Tests hinaus und vor allem darauf, die richtige Balance zu finden zwischen dem, was unsere Website bieten muss, und wie schnell wir es dort hinbekommen können. Besuchen Sie uns auf Facebook und Twitter , um über unsere Beiträge auf dem Laufenden zu bleiben.




