ডিভি নিঃসন্দেহে আজকাল সবচেয়ে জনপ্রিয় ওয়ার্ডপ্রেস থিমগুলির মধ্যে একটি। এটি একটি শক্তিশালী পৃষ্ঠা নির্মাতার সাথে আসে, যা আপনি যেকোন ধরণের ওয়েবসাইট (আক্ষরিক অর্থে) জন্য প্রায় যে কোনও ধরণের ডিজাইন তৈরি করতে ব্যবহার করতে পারেন। এই বিশাল সুবিধা একটি downside সঙ্গে আসে. ডিভিতে যেমন একগুচ্ছ বৈশিষ্ট্য রয়েছে, এই বৈশিষ্ট্যগুলির একটি ওজন রয়েছে। এবং যারা এটা স্বীকার করতে চান না, তাদের জন্য ডিভিকে অপ্টিমাইজ করা বিবেচনা করা গুরুত্বপূর্ণ, বিশেষ করে যদি আপনি আপনার দর্শকদের সেরা অভিজ্ঞতা দিতে চান।

যদিও এটা সত্য যে Divi ঘন ঘন পারফরম্যান্স পায়, তবুও, এইগুলি সর্বদা যথেষ্ট নয় এবং যারা একটি সাধারণ " হ্যালো ওয়ার্ল্ড " ব্লগের চেয়ে বেশি তাদের জন্য এটি সত্য।
এই টিউটোরিয়ালে, আমরা ডিভি লোডকে দ্রুততর করতে কী করতে পারি তা আমরা অন্বেষণ করতে যাচ্ছি (যদিও এটি ইতিমধ্যেই একটি দ্রুত ওয়ার্ডপ্রেস থিম যা উপলব্ধ বৈশিষ্ট্যগুলিকে সমন্বিত করে)। এখানে কিছু মূল বিষয় রয়েছে যা আমরা ’ কভার করব:
- কিভাবে ডাটাবেস অপ্টিমাইজ করা যায়
- কীভাবে ডিএনএস অপ্টিমাইজ করবেন
- কিভাবে একটি ভালো হোস্টিং নির্বাচন করবেন
- কিভাবে প্রথম বাইট করার সময় অপ্টিমাইজ করা যায়
- কিভাবে আপনার ওয়ার্ডপ্রেস ওয়েবসাইট ক্যাশে
- কিভাবে একটি Minification সঞ্চালন
- কিভাবে Gzip কম্প্রেশন সক্ষম করবেন
- আপনি কোন CDN ব্যবহার করতে পারেন
- কিভাবে আপনার ছবি অপ্টিমাইজ করতে
- কিভাবে আপনার ভিডিও অপ্টিমাইজ করবেন
- ডিভিতে কীভাবে স্পিড টেস্ট করা যায়
- অন্যান্য টিপস
কেন আপনার একটি দ্রুত ওয়েবসাইট ? থাকতে হবে
এটা আর কারো জন্য গোপন নয়। দ্রুত ওয়েবসাইটগুলি ধীর ওয়েবসাইটের চেয়ে ভাল রূপান্তর করে। আপনার ওয়েবসাইটের গতি এবং আপনার বাউন্স রেট এর মধ্যে একটি বিশাল সম্পর্ক রয়েছে। আরও সঠিকভাবে এখানে কেন এটি আজকাল আবশ্যক:
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- বাউন্স রেট হ্রাস করুন – আপনাকে আপনার দর্শকদের ? রাখতে হবে আপনার ওয়েবসাইটকে দ্রুত উজ্জ্বল করে তুলুন।
- রূপান্তর বাড়ান – আপনি যদি চান যে আপনার ভিজিটর আপনার স্টোর বা ফর্ম দেখতে পান, তাহলে আপনার ওয়েবসাইটটি চলে যাওয়ার আগে দ্রুত লোড করতে হবে।
- SEO – Google আপনাকে উচ্চতর র্যাঙ্ক দিতে পারে (কারণ এটা সবসময় হয় না )।
- বিশ্বাসযোগ্যতা – ধীর ওয়েবসাইটগুলি আপনার দর্শকদের কাছে একটি খারাপ প্রথম ছাপ তৈরি করে।
একটি ওয়েবসাইট লোড? কত দ্রুত হওয়া উচিত
বিভিন্ন গবেষণার উপর ভিত্তি করে, একটি ওয়েবসাইট 3 সেকেন্ড বা তার কম সময়ে লোড হওয়া উচিত। সাধারণত, একটি ভাল লক্ষ্য হল আপনার ওয়েবপৃষ্ঠাগুলি 3 সেকেন্ড বা তার কম সময়ে লোড করা। যদিও মনে হচ্ছে বেশিরভাগ গ্রাহকরা এই দিনগুলিতে এটি 2 সেকেন্ড বা তার কম হবে বলে মনে করেন। কিন্তু স্পষ্টতই, প্রতিটি ওয়েবসাইট এবং ওয়েব পেজ আলাদা।
ডিভি লোড দ্রুত করার জন্য টিপস এবং কৌশল
এখন আমরা সমস্ত টিপস এবং কৌশলগুলি অন্বেষণ করব যা আপনি সরাসরি আপনার Divi ওয়েবসাইটে প্রয়োগ করতে পারেন এবং পারফরম্যান্সে উল্লেখযোগ্য পরিবর্তনগুলি দেখতে পাবেন৷ এই কৌশলগুলির মধ্যে কিছু অন্য কোনও ওয়ার্ডপ্রেস থিমের ক্ষেত্রেও প্রযোজ্য, তাই আপনি ইতিমধ্যেই থিসিসের সাথে পরিচিত হতে পারেন।
চল শুরু করি.
কিভাবে ডাটাবেস অপ্টিমাইজ করা যায়

ওয়ার্ডপ্রেস হল একটি ডাইনামিক সিএমএস যা ডেটা (পোস্ট, পেজ, মেটাডেটা ইত্যাদি) সঞ্চয় ও পুনরুদ্ধার করতে MySQL ডাটাবেসের সাথে ইন্টারঅ্যাক্ট করে। এইভাবে কাজ করা আপনার ওয়েবসাইট পরিচালনাকে সহজ করে তোলে, কিন্তু খারাপ দিক হল পৃষ্ঠাগুলি লোড হতে বেশি সময় নেয় কারণ পৃষ্ঠাটি লোড করার আগে ডেটাবেসে ডেটা সনাক্ত করতে হয়। একটি স্ট্যাটিক HTML ওয়েবসাইটের জন্য, গতিশীল বিষয়বস্তু অনুসন্ধান করার প্রয়োজন নেই, কারণ এটি গতিশীলভাবে পরিবর্তিত হয় না। এজন্য স্ট্যাটিক এইচটিএমএল ওয়েবসাইট ওয়ার্ডপ্রেস ওয়েবসাইটের চেয়ে দ্রুত হবে।
একটি ডিভি সাইট (বা যেকোনো ওয়ার্ডপ্রেস ওয়েবসাইট) যত দ্রুত সম্ভব রাখার একটি উপায় হল আপনার ডাটাবেস অপ্টিমাইজ করা নিশ্চিত করা। ওয়ার্ডপ্রেস সাইটের ফাইলগুলি আপনার ডাটাবেসে টেবিল দ্বারা সংগঠিত হয় এবং প্রতিবার আপনি আপনার সাইটে নতুন ডেটা যোগ করেন (যেমন থিম এবং প্লাগইন), যা নতুন টেবিল এবং নতুন ডেটা তৈরি করে। আপনি যেমন আশা করবেন, আপনার ডাটাবেস যত বেশি ফুলে উঠবে, ডেটা খুঁজে পাওয়া তত কঠিন হবে। এটি একটি ধীর ওয়েবসাইট বাড়ে.
এখন, আপনি যদি অনেক বছর ধরে ব্লগিং করেন, আপনি হয়তো অনেক থিম এবং প্লাগইন চেষ্টা করেছেন। এটি শেষ পর্যন্ত আপনার ডাটাবেসকে এমন ডেটা রাখতে বাধ্য করেছে যার প্রয়োজন নেই। এমনকি যদি আপনি একটি প্লাগইন আনইনস্টল করেন, তবে এর অর্থ এই নয় যে এই প্লাগইন দ্বারা তৈরি সমস্ত ডেটাও মুছে ফেলা হয়েছে৷ কিছু প্লাগইন কিছু ডেটা রাখে, যদি আপনি প্লাগইনটি পুনরায় ইনস্টল করেন, অথবা বিকাশকারী একটি সঠিক আনইনস্টল পরিমাপ যোগ করতে ভুলে গেছেন। স্পষ্টতই যে আপনার ডাটাবেসের জন্য ভাল এবং ন্যায্য নয়। এই অবশিষ্ট ডেটা অপ্রয়োজনীয় বিশৃঙ্খলা সৃষ্টি করতে পারে এবং আপনার সাইটের গতি কমিয়ে দিতে পারে।
প্রতিটি মানুষের যেমন আরও দক্ষতার সাথে কাজ করার জন্য সংস্থার প্রয়োজন, তেমনি প্রতিটি ওয়ার্ডপ্রেস সাইটের (ডিভি বা না) পৃষ্ঠাগুলি দ্রুত লোড করার জন্য একটি পরিষ্কার ডাটাবেসের প্রয়োজন। এই কারণেই যদি আপনার ওয়েবসাইটটি এখন একটি মুহুর্তের জন্য থাকে তবে আপনার অবশ্যই আপনার ডাটাবেস অপ্টিমাইজ করার কথা বিবেচনা করা উচিত।
অনেক প্লাগইন আছে যা এতে সাহায্য করতে পারে, কিন্তু আপনি অবশ্যই WP Optimize- এ চেষ্টা করে দেখতে পারেন, যা একটি বিশ্বাসযোগ্য বিকল্প বলে মনে হচ্ছে। কিন্তু সেইসাথে বিবেচনা অন্যান্য কৌশল আছে .
আপনার ওয়ার্ডপ্রেস ডেটাবেস অপ্টিমাইজ করার পাশাপাশি, আপনি ওয়ার্ডপ্রেসকে এটি সঞ্চয় করা ডেটা কমিয়ে আরও হালকা করতে চাইতে পারেন। উদাহরণস্বরূপ, ওয়ার্ডপ্রেস স্বয়ংক্রিয়ভাবে মুছে ফেলা আইটেমগুলি 30 দিনের জন্য ট্র্যাশে ধরে রাখবে। আপনি সেই সময়সীমাকে 7-এ নামিয়ে আনতে চাইতে পারেন।
কিভাবে ডিএনএস অপ্টিমাইজ করবেন

যখন আপনার ওয়েবসাইট অ্যাক্সেস করা হবে তখন প্রথম জিনিসগুলির মধ্যে একটি হল একটি DNS লুকআপ৷ ইউআরএলটি প্রবেশ করা (বা ক্লিক করার সাথে সাথে), পরিদর্শক’-এর আইএসপি আপনার ডোমেনের সাথে সম্পর্কিত আইপি ঠিকানা খুঁজে পেতে নেমসার্ভারগুলিতে একটি DNS ক্যোয়ারী পাঠায় (প্রতিটি ডোমেন/ওয়েবসাইটে একটি নির্দিষ্ট আইপি ঠিকানা থাকে)। আরও স্পষ্টভাবে, একটি ডিএনএস লুকআপ হল সেই ডোমেনের আইপি ঠিকানা খুঁজে পেতে একটি ফোন বইয়ে আপনার ডোমেন নাম খোঁজার মতো।
যাইহোক, যখন একজন ব্যবহারকারী আপনার সাইটের একটি পৃষ্ঠা পরিদর্শন করে, তখন পৃষ্ঠাটিতে একাধিক ডোমেন থাকতে পারে যেগুলিকে পৃষ্ঠাটি টেনে আনতে অ্যাক্সেস করতে হবে৷ তাই আপনি একটি একক পৃষ্ঠা লোডে 3 বা 4টি ডোমেন লুকআপ করতে পারেন (হয়তো আরও)।
সাধারণভাবে বলতে গেলে, Godaddy এবং Namecheap এর মতো বেশিরভাগ বিনামূল্যের DNS প্রদানকারী সাধারণত অন্যদের তুলনায় ধীর হবে।
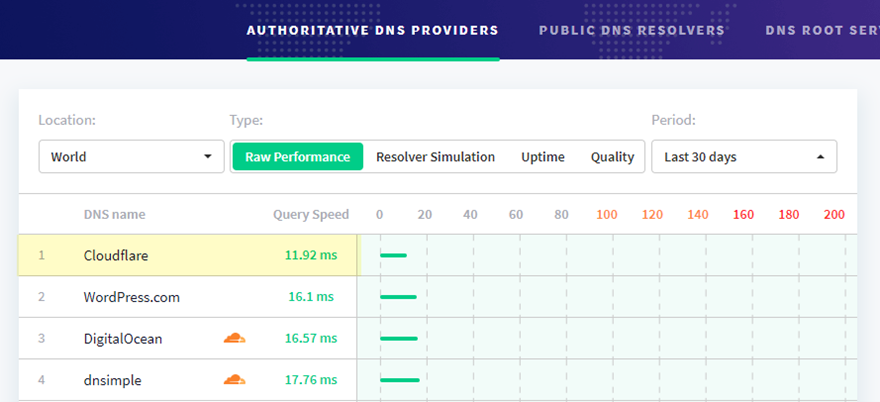
সেখানে সেরা বিনামূল্যের বিকল্প যা আপনার DNS লুকআপের গতি বাড়িয়ে দেবে সম্ভবত Cloudflare । তাদের DNSperf.com এ রেকর্ড করা দ্রুততম DNS কর্মক্ষমতা রয়েছে। তারা GoDaddy এবং Namecheap এর চেয়ে উল্লেখযোগ্যভাবে দ্রুত। এবং, আপনি চাইলে ক্লাউডফ্লেয়ারকে তাদের অন্যান্য পরিষেবা (যেমন CDN বা WAF) ছাড়া DNS-এর জন্য ব্যবহার করার জন্য অপ্টিমাইজ করতে পারেন।
উদাহরণস্বরূপ, আপনি আপনার CDN এর জন্য DNS এবং নিরাপত্তা (DDOS সনাক্তকরণ) এবং KeyCDN (বা MaxCDN) এর জন্য Cloudflare ব্যবহার করতে চাইতে পারেন। এটাও একটা দারুণ কম্বিনেশন।
Cloudflare সেটআপ করুন
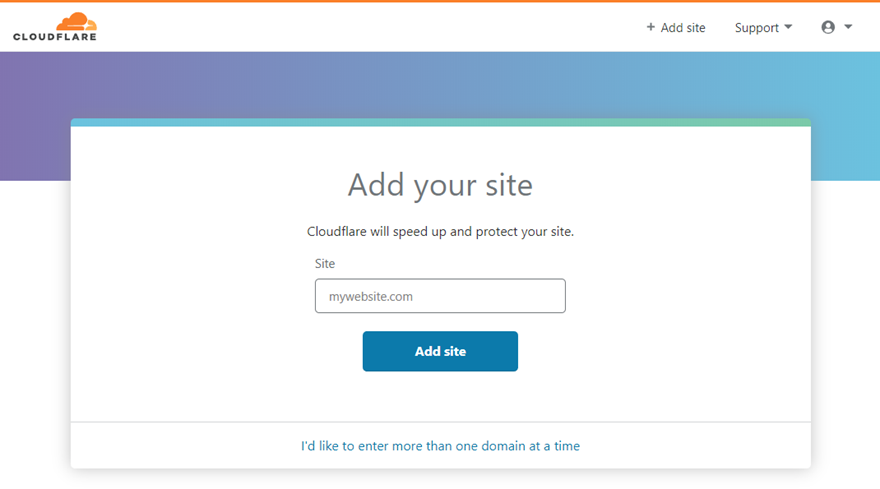
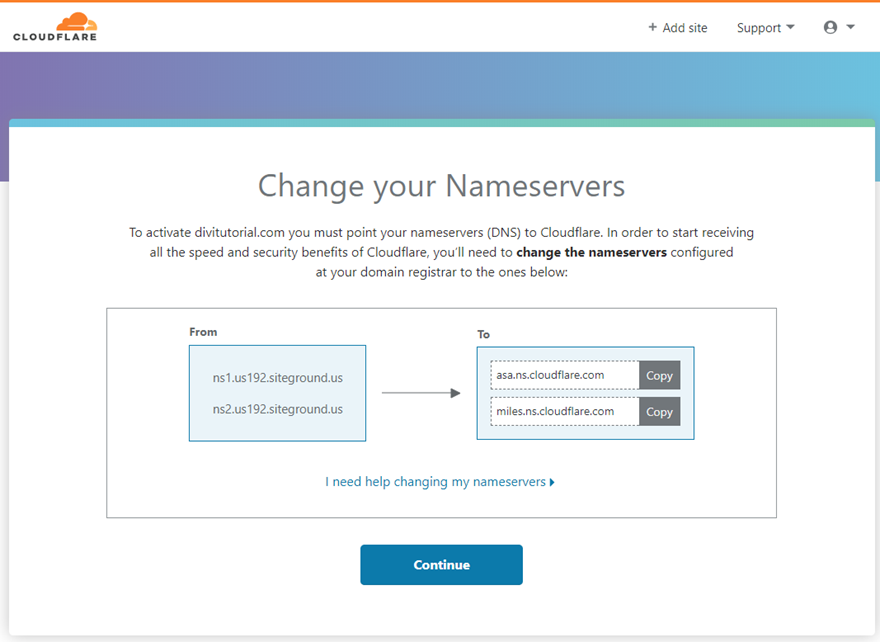
Cloudflare সেটআপ করা সহজ। আপনার হোস্টিং বা অন্য কিছু পরিবর্তন করার বিষয়ে আপনাকে চিন্তা করতে হবে না। আপনাকে যা করতে হবে তা হল তাদের 5-মিনিটের সেটআপের মধ্য দিয়ে যা আপনার ডোমেনে প্রবেশের সাথে শুরু হয়।

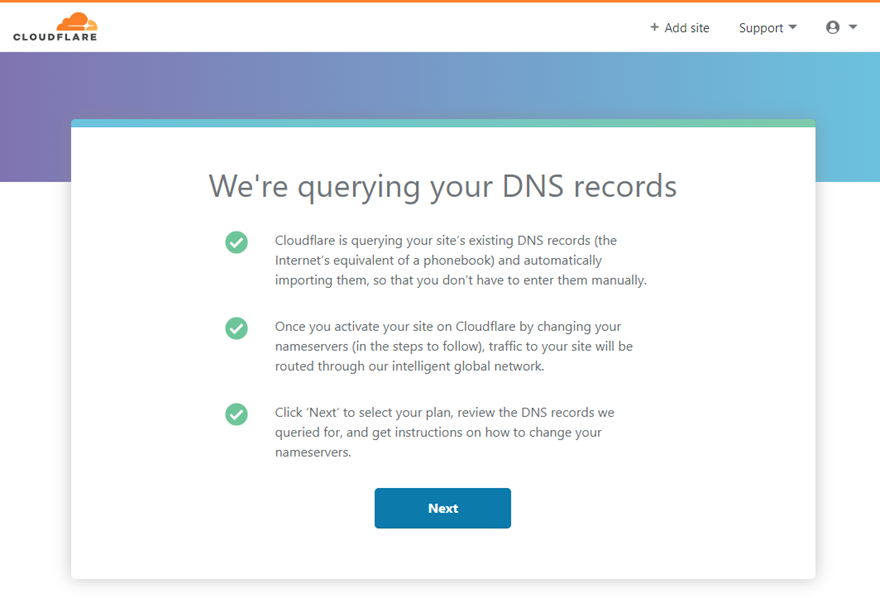
তারা স্বয়ংক্রিয়ভাবে আপনার বর্তমান DNS রেকর্ড পুনরুদ্ধার করবে।

আপনার সেটআপ সম্পূর্ণ করার জন্য আপনাকে যা করতে হবে তার মধ্যে একটি হল আপনার বর্তমান DNS প্রদানকারীর (যেমন GoDaddy) ডিফল্ট নেমসার্ভারগুলিকে Cloudflare’-এর নেমসার্ভারগুলিতে পরিবর্তন করা।

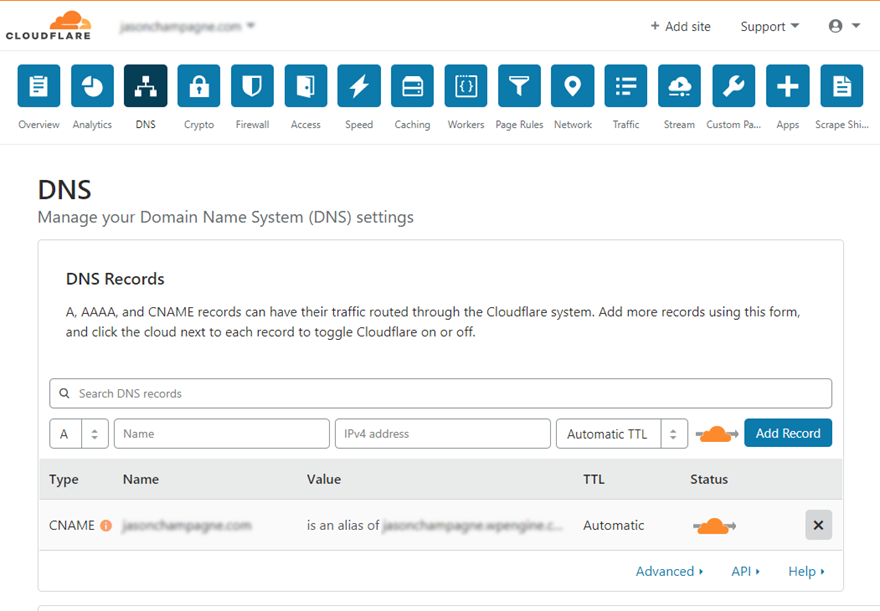
এখন থেকে আপনি তাদের ড্যাশবোর্ড থেকে সহজেই আপনার DNS পরিচালনা করতে পারবেন।

এবং ঠিক তেমনই, আপনার কাছে DNS লুকআপের গতি, আরও নিরাপত্তা, এবং আপনার ওয়েবসাইটের জন্য এবং বিনামূল্যের জন্য একটি CDN আছে।
কিভাবে একটি ভালো হোস্টিং নির্বাচন করবেন

আগে থেকেই, আপনার ওয়েবসাইট অপ্টিমাইজেশান যাত্রার সময় বিবেচনা করা প্রথম জিনিসগুলির মধ্যে একটি হল এমন একটি হোস্টিং বেছে নেওয়া যা আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য ভাল কাজ করে। কয়েক মাস আগে, Elegantheme জনপ্রিয় হোস্টিং প্রদানকারীদের সাথে একটি অংশীদারিত্বের অফার প্রকাশ করছিল যা ওয়ার্ডপ্রেসের সাথে ভাল কাজ করে। এই প্রদানকারীরা Divi-এর জন্য আরও ভাল পরিষেবা প্রদানের জন্য স্বীকৃত এবং এলিগ্যান্ট থিম ড্যাশবোর্ডের সাথে একীকরণ বিরামহীন। আপনাকে শুধুমাত্র এই প্রদানকারীদের থেকে বেছে নিতে হবে আপনি আপনার ওয়েবসাইটের জন্য কোনটি বেছে নেবেন।
এখন কিছুই আপনাকে এই সরবরাহকারীদের ব্যবহার করতে বাধ্য করে না কারণ তারা সেখানে উপলব্ধ আরও অনেক সমাধান রয়েছে যা ওয়ার্ডপ্রেস এবং ডিভির জন্যও ভাল কাজ করে। আসুন তাহলে উপলব্ধ হোস্টিং এর ধরন বিবেচনা করে এটি ভেঙে ফেলা যাক।
হোস্টিং এর প্রকারভেদ
শেয়ার্ড হোস্টিং
এটি এখন পর্যন্ত ওয়ার্ডপ্রেস/ডিভি ব্যবহারকারীদের জন্য সবচেয়ে জনপ্রিয় ধরনের হোস্টিং। কিন্তু দুর্ভাগ্যবশত, এটি একটি দ্রুত ওয়েবসাইট থাকার জন্য সবচেয়ে খারাপ বিকল্প। শেয়ার্ড হোস্টিং এর সাথে, আপনি অন্যদের সাথে সার্ভারের সমস্ত উপলব্ধ সংস্থান ভাগ করবেন। যেহেতু আপনি শেয়ার করছেন, এই ধরনের হোস্টিংয়ের জন্য খরচ সাধারণত খুব কম হয়। যাইহোক, নেতিবাচক দিক হল যে আপনি ’ সেই অন্যান্য সাইটগুলি কতটা ট্র্যাফিক পাচ্ছেন এবং কীভাবে তাদের ওয়েবসাইট সম্ভাব্যভাবে সার্ভারের কার্যকারিতাকে প্রভাবিত করতে পারে এবং তারপরে আপনার ওয়েবসাইটের কার্যকারিতাকে প্রভাবিত করতে পারে তা নিয়ন্ত্রণ করতে পারবেন না। তাই আপনি খুব ধীর গতির লোডিং সময়ের এবং এমনকি যখন আপনার সাইট সম্পূর্ণ ডাউন থাকে তখনও আপনি সহজেই শিকার হতে পারেন। তাই আপনার শেয়ার করা হোস্টিং কতটা ট্রাফিক পরিচালনা করতে পারে সে সম্পর্কে আপনার ভাল ধারণা থাকতে হবে।
ভিপিএস হোস্টিং
ভার্চুয়াল প্রাইভেট সার্ভার (ভিপিএস) হোস্টিং মূলত শেয়ার্ড এবং ডেডিকেটেড হোস্টিংয়ের মধ্যে একটি মধ্যম স্থল। আপনার সার্ভার স্পেস হল “private” যার মানে এটি অন্যদের থেকে সম্পূর্ণ আলাদা। তাই আপনার সাইটের ফাইলগুলি সার্ভারে অন্যদের কাছে ’ প্রকাশ করা হয় না। শেয়ার্ড হোস্টিং-এর বিপরীতে, একটি VPS-এ আপনার নিষ্পত্তিতে একটি নির্দিষ্ট পরিমাণ সিস্টেম রিসোর্স থাকে তা নিশ্চিত করতে যে আপনার সাইটটি দ্রুত লোড টাইম ধারাবাহিকভাবে সরবরাহ করার জন্য যা প্রয়োজন তা সর্বদা পায়। প্রযুক্তিগতভাবে, আপনার সাইটের গতিকে প্রভাবিত করে এমন অন্যান্য ওয়েবসাইট ’ এর ট্রাফিক স্পাইক সম্পর্কে আপনাকে চিন্তা করতে হবে না।
কিন্তু, আপনার কাছে একটি পরিচালিত VPS না থাকলে, এই ধরনের হোস্টিং বেশিরভাগই সেই DIY প্রকারের জন্য যারা নিজেদের জিনিসগুলি পরিচালনা করার জন্য যথেষ্ট প্রযুক্তি-বুদ্ধিসম্পন্ন।
ক্লাউড হোস্টিং
ক্লাউড হোস্টিংয়ের সাথে, আপনি একটি একক শারীরিক সার্ভারের পরিবর্তে সার্ভারের একটি নেটওয়ার্কে (ক্লাউডে) অ্যাক্সেস পান। এটি আপনাকে সার্ভারের এই নেটওয়ার্ক থেকে আপনার প্রয়োজনীয় সমস্ত সংস্থানগুলিকে প্রয়োজন অনুসারে টানতে দেয়। আরও সহজভাবে, আপনার সার্ভার স্পেসের একটি ভার্চুয়াল পার্টিশন রয়েছে যা সার্ভারের সমগ্র নেটওয়ার্কের শক্তি এবং সংস্থান দ্বারা সমর্থিত। তাই শেয়ার্ড হোস্টিংয়ের জন্য আপনার মতো ট্র্যাফিক স্পাইক নিয়ে চিন্তা করার দরকার নেই। ক্লাউড হোস্টিং আপনার প্রয়োজনের জন্য অত্যন্ত নমনীয় এবং মাপযোগ্য।
ক্লাউড হোস্টিং এবং ভিপিএস হোস্টিং এর মধ্যে একটি প্রধান পার্থক্য হল যে ভিপিএস হোস্টিং-এ একটি উত্সর্গীকৃত (কখনও কখনও সীমিত) পরিমাণ সম্পদ রয়েছে যা থেকে টানতে পারে বা নাও হতে পারে। অন্যদিকে, ক্লাউড হোস্টিং আপনার সংস্থানগুলিকে হ্রাস না করে উপলব্ধ রাখতে সক্ষম কারণ এটি সর্বদা ক্লাউডের অন্যান্য সার্ভার থেকে টানতে পারে। তাত্ত্বিকভাবে, ক্লাউড হোস্টিং আরও সামঞ্জস্যপূর্ণ এবং নির্ভরযোগ্য উচ্চ গতির প্রস্তাব দেয়। সুতরাং আপনি যদি গতির বিষয়ে গুরুতর হন তবে ক্লাউড হোস্টিং একটি দুর্দান্ত বিকল্প (সম্ভবত এমনকি সেরা)।
ডেডিকেটেড হোস্টিং
ডেডিকেটেড হোস্টিং এর সাথে, আপনার জন্য আপনার নিজস্ব ডেডিকেটেড সার্ভার আছে। অন্য কারো সাথে কোন সম্পদ শেয়ার করার প্রয়োজন নেই। এর অর্থ হল আপনার ওয়েবসাইটের জন্য আপনার কাছে আরও অনুমানযোগ্য এবং সামঞ্জস্যপূর্ণ দ্রুত লোডিং সময় থাকবে। এটি সাধারণত উচ্চ প্রিমিয়াম খরচে বড় কর্পোরেশনগুলির জন্য একটি শীর্ষ-স্তরের বিকল্প হিসাবে দেওয়া হয় (স্পষ্টতই)। আপনি এটি ব্যবহার করার কথা বিবেচনা করবেন যদি আপনি উত্তরাধিকারসূত্রে পাওয়া খরচ বহন করতে পারেন।
পরিচালিত ওয়ার্ডপ্রেস হোস্টিং
ম্যানেজড ওয়ার্ডপ্রেস হোস্টিং বলতে সাধারণত শেয়ার করা হোস্টিং বোঝায় যা ওয়ার্ডপ্রেস বিশেষজ্ঞদের দ্বারা পরিচালিত হয়। এখানে এটি একটি VPS হিসাবে ব্যক্তিগত বা একটি ডেডিকেটেড সার্ভারের মতো শক্তিশালী নয়৷ কিন্তু এটি ওয়ার্ডপ্রেস বিশেষজ্ঞদের কাজ করার মাধ্যমে আপনার ভাগ করা পরিবেশের গতি বাড়াতে সাহায্য করে। তারা এটি ভাল করে কারণ তারা তাদের পরিষেবাগুলি তৈরি করে এবং ওয়ার্ডপ্রেস সাইটের জন্য কঠোরভাবে তাদের সার্ভারগুলি কনফিগার করে। এবং এগুলির মধ্যে অনেকগুলিই অনেকগুলি দুর্দান্ত এবং সুবিধাজনক অন্তর্নির্মিত বৈশিষ্ট্যগুলির সাথে আসে যেমন এক-ক্লিক স্টেজিং পরিবেশ, সাইট ক্যাশিং, এক-ক্লিক CDN স্থাপনা, স্বয়ংক্রিয় ব্যাকআপ, SSL’s এবং আরও অনেক কিছু। তারা তাদের জন্য নিখুঁত যারা don’t নিজে নিজে এই জিনিসগুলি পরিচালনা করতে চান।
অন্যান্য হোস্টিং প্রদানকারী বিবেচনা
সেখানে অনেক ওয়ার্ডপ্রেস হোস্টিং কোম্পানি আছে। এবং যদি সম্ভব হয়, আপনি যদি গতি অপ্টিমাইজেশানের বিষয়ে গুরুতর হন তবে আপনি ঐতিহ্যগত শেয়ার্ড হোস্টিং (পরিচালিত নয়) এড়াতে চাইবেন। কিন্তু যদি আপনার একটি সাধারণ সাইট থাকে এবং পরিচালনার জন্য অতিরিক্ত অর্থ প্রদান করতে ইচ্ছুক না হন, তাহলে সাইটগ্রাউন্ড শেয়ার্ড হোস্টিংয়ের জন্য সেরা হতে পারে বলে মনে হয়।
আপাতত, একটি দ্রুত Divi ওয়েবসাইটের জন্য বিবেচনা করার জন্য এখানে হোস্টগুলির একটি দ্রুত তালিকা রয়েছে৷
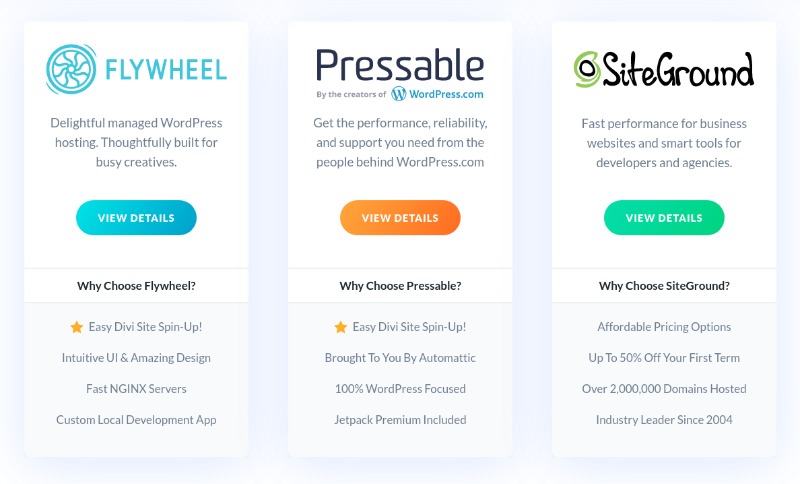
- Kinsta – পরিচালিত WP হোস্টিং-এ বিশেষজ্ঞ
- SiteGround – শেয়ার্ড হোস্টিং অফার করে।
- Cloudways – SSD-ভিত্তিক পরিচালিত ক্লাউড হোস্টিং-এ বিশেষজ্ঞ
- Flywheel – পরিচালিত WP হোস্টিং-এ বিশেষজ্ঞ
এটি সেখানে উপলব্ধ সমস্ত সম্ভাব্য প্রদানকারী নয়, তবে অবশ্যই এইগুলির সাথে, আপনার একটি দ্রুত ওয়ার্ডপ্রেস ওয়েবসাইট থাকবে।
কিভাবে প্রথম বাইট করার সময় অপ্টিমাইজ করা যায়

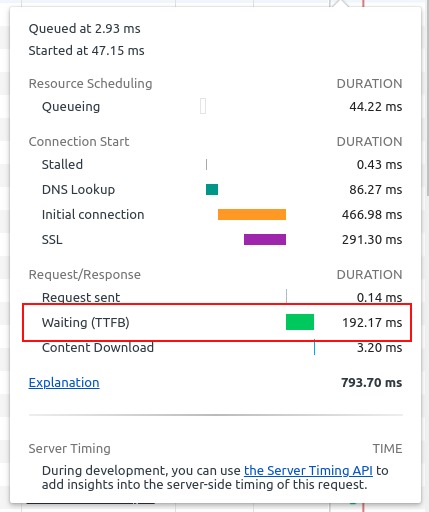
টাইম টু ফার্স্ট বাইট (TTFB) হল ব্যবহারকারীর আপনার সার্ভার থেকে ওয়েবসাইট ডেটার প্রথম বাইট পেতে যে পরিমাণ সময় লাগে। এর মানে, যখন কোনো ব্যবহারকারী আপনার ওয়েবসাইট অ্যাক্সেস করার চেষ্টা করেন, তখন TTFB হবে মূলত সেই অপেক্ষার সময়কাল যা ব্রাউজার দ্বারা কোনো ডেটা প্রাপ্তির আগে।
TTFB সাধারণত 200ms হয়। কিন্তু যেসব সাইট দুর্বল হোস্টিংয়ে আছে এবং হ্যাভেন’ অপ্টিমাইজ করা হয়নি, তাদের জন্য TTFB সহজেই 2 সেকেন্ড বা তার বেশি হতে পারে।
আপনার Divi সাইটে TTFB বিলম্ব সাধারণত নিম্নলিখিত কারণে হয়:
- গতিশীল বিষয়বস্তুর পরিমাণ যা গ্রহণ করতে হবে। এটি ক্যাশিং, ডাটাবেস অপ্টিমাইজেশান এবং একটি CDN দিয়ে কাটা যেতে পারে।
- আপনার সার্ভার সেই সময়ে যে পরিমাণ ট্রাফিকের সম্মুখীন হচ্ছে। শেয়ার করা হোস্টিং প্রদানকারীদের কম TTFB থাকতে পারে না কারণ আপনি একই সার্ভারে অন্যদের সাথে সম্পদ ভাগ করছেন। তাদের ট্রাফিকের স্পাইকগুলি আপনার সার্ভার ’ এর প্রক্রিয়াকরণের গতি কমিয়ে দেবে।
- আপনার ওয়েব সার্ভার কনফিগারেশন । একটি ভাল ওয়ার্ডপ্রেস হোস্টিং প্রদানকারী একটি কঠিন ব্যাকএন্ড অবকাঠামো প্রদান করে এবং আপনার ওয়েব সার্ভার কনফিগারেশনকে অপ্টিমাইজ করে আপনার সাইট’ এর TTFB-এর সাথে সাহায্য করতে পারে (যেগুলি আপনার নিয়ন্ত্রণের বাইরে)।
সংক্ষেপে, আপনি যদি TTFB-তে দ্রুত বুস্ট চান, আরও ভাল হোস্টিং পান এবং নীচের বাকি ধাপগুলি অনুসরণ করুন।
কিভাবে আপনার ওয়ার্ডপ্রেস ওয়েবসাইট ক্যাশে

আপনার ওয়ার্ডপ্রেস সাইটের গতি বাড়ানোর জন্য চারটি প্রধান ধরনের ক্যাশিং প্রয়োগ করা যেতে পারে।
- পৃষ্ঠা ক্যাশিং – এই প্রক্রিয়াটি দ্রুত ডেলিভারির জন্য আপনার পৃষ্ঠার ক্যাশ করা স্ট্যাটিক HTML সংস্করণ সংরক্ষণ করে।
- ব্রাউজার ক্যাশিং – এটি আপনাকে কোন বিষয়বস্তু ব্রাউজার দ্বারা ক্যাশে করা যায় এবং কতক্ষণের জন্য তার উপর আরও নিয়ন্ত্রণ দেয়৷ শুধুমাত্র কিছু প্লাগইন এটি করতে পারে, তাই আপনার আরও নিয়ন্ত্রণের জন্য ম্যানুয়ালি করার কথা বিবেচনা করা উচিত। এটি গতি পরীক্ষা পরিচালনা করার সময় “Leverage ব্রাউজার ক্যাশিং” মেট্রিক্সের যত্ন নিতে সাহায্য করবে।
- CDN ক্যাশিং – আপনার ব্যবহারকারীদের নিকটতম একটি CDN থেকে ক্যাশে করা ওয়েবসাইট পৃষ্ঠা/ফাইল পরিবেশন করে।
- অবজেক্ট ক্যাশিং – অবজেক্ট ক্যাশিং ক্যাশে পুনরাবৃত্ত কোয়েরি ফলাফল যা PHP ডাটাবেস থেকে ডেটা পুনরুদ্ধার করতে এবং ব্যবহারকারীকে পরিবেশন করতে শুরু করে। এটি বাইটকোড ক্যাশিং থেকে আলাদা যা আপনার ওয়েবসাইট প্রদর্শন করতে ব্যবহৃত সংকলিত PHP কোডের একটি ক্যাশে সংস্করণ সংরক্ষণ করে।
Divi পর্দার পিছনে Divi’ এর স্ট্যাটিক JS এবং CSS ফাইলগুলি পরিবেশন করার জন্য ক্যাশিং সম্পাদন করে। তবে এটি প্রাথমিকভাবে ডিভি থিম ফাইলগুলির জন্য আরও ভাল ডিভি বিল্ডার কার্যকারিতার জন্য।
আপনার সম্পূর্ণ ওয়ার্ডপ্রেস ওয়েবসাইট অপ্টিমাইজ করার জন্য আপনাকে এখনও ক্যাশিং ব্যবহার করতে হবে। বেশিরভাগ সাইটের একাধিক প্লাগইন রয়েছে যা তাদের নিজস্ব CSS ফাইলগুলির সাথে আসে যেগুলিকে একত্রিত, ছোট করা এবং ক্যাশে করার প্রয়োজন হতে পারে। তাই আপনি আপনার সমস্ত পৃষ্ঠার ক্যাশে স্ট্যাটিক HTML সংস্করণ পরিবেশন করতে একটি তৃতীয় পক্ষের প্লাগইনের সুবিধা নিতে পারেন৷
জনপ্রিয় ক্যাশিং প্লাগইনগুলির মধ্যে রয়েছে:
কিভাবে একটি Minification সঞ্চালন

মিনিফিকেশন আপনার সাইটের ফাইলকে ছোট করে তোলে। আপনার সাইটের ফাইলগুলি (সিএসএস, জাভাস্ক্রিপ্ট, এইচটিএমএল) ছোট করার মাধ্যমে সেই সমস্ত অপ্রয়োজনীয় জিনিসগুলি (যেমন স্পেস এবং পৃষ্ঠা বিরতি) সরিয়ে ফেলা হয় যাতে ফাইলের আকার সঙ্কুচিত হয়। এটি ব্রাউজারের সেই সম্পদ ডাউনলোড করার সময় কমিয়ে দেবে।
একত্রিতকরণের অর্থ হল পৃষ্ঠায় মোট অনুরোধ কমাতে এবং আপনার দর্শকদের জন্য লোডিং সময় দ্রুত করার জন্য সাইটের ফাইলগুলিকে একত্রিত করা। কিন্তু, এর অর্থ হল আপনার ব্যবহারকারীদের কাছে বড় ফাইল পরিবেশন করা, আপনার উদাহরণ স্বরূপ CSS-এর একটি 1MB ফাইল পরিবেশন করা নিশ্চিত করা উচিত এবং ছোট ছোট অংশে বিভক্ত করার কথা বিবেচনা করা উচিত।
আগেই উল্লেখ করা হয়েছে, Divi জাভাস্ক্রিপ্ট এবং CSS ফাইলগুলিকে ছোট করে এবং একত্রিত করে যেগুলি ডিফল্টভাবে Divi থিম দ্বারা ব্যবহৃত হয়। তাই Divi’s Javascript এবং CSS ফাইলগুলিকে আরও ছোট করতে এবং একত্রিত করতে আপনাকে প্রযুক্তিগতভাবে ’ তৃতীয় পক্ষের প্লাগইন ব্যবহার করার বিষয়ে চিন্তা করতে হবে না। যাইহোক, Divi HTML আউটপুট ’ ছোট করে না। সুতরাং আপনি একটি পৃষ্ঠার সম্পূর্ণ HTML ছোট করতে (এবং ক্যাশে) একটি তৃতীয় পক্ষের প্লাগইন থেকে উপকৃত হতে পারেন।
এছাড়াও, প্রায় প্রতিটি Divi সাইট ডিভি থিমের বাইরের ফাইলগুলির উপর নির্ভর করবে (যেমন প্লাগইন বা চাইল্ড থিম দ্বারা যোগ করা অন্যান্য ফাইল) যা CSS এবং JS ফাইলগুলিকে ছোট করে এবং একত্রিত করে উপকৃত হবে৷ এটি একটি প্লাগইন দ্বারা সহজেই পরিচালনা করা যেতে পারে।
কিছু উপযুক্ত প্লাগইন যা আপনার সাইটের ফাইলগুলিকে ছোট করবে:
- W3 মোট ক্যাশে
- অটোঅপ্টিমাইজ করুন
- WP সুপার ক্যাশে
- WP রকেট (প্রিমিয়াম)
এই প্লাগইনগুলির মধ্যে একটি ডিভির সাথে কাজ করা উচিত। কিন্তু একটি ওয়েবসাইটের সমস্ত সূক্ষ্মতা পরিমাপ করার কোন উপায় নেই যেটি সবার জন্য সবচেয়ে ভাল কাজ করবে। কখনও কখনও, তৃতীয় পক্ষের প্লাগইনগুলি স্বয়ংক্রিয়ভাবে জাভাস্ক্রিপ্ট ফাইলগুলিকে এমনভাবে ছোট করে যা ত্রুটি/সমস্যা সৃষ্টি করতে পারে, তারপরে আপনাকে নিশ্চিত করতে হবে যে আপনার ওয়েবসাইট জুড়ে একটি গভীর পরীক্ষা করা উচিত যাতে কিছুই ভাঙা না হয়। CSS ছোট করা নিরাপদ হলে, জাভাস্ক্রিপ্টের ক্ষেত্রে এটা সবসময় হয় না।
কখনও কখনও, আপনি আপনার ছোট সমাধানগুলির মধ্যে দ্বন্দ্বের সম্মুখীন হবেন৷ তারপরে আপনাকে নিশ্চিত করতে হবে যে শুধুমাত্র একজনকে এটি পরিচালনা করতে দেওয়া হবে। তাছাড়া, মিনিফিকেশনের জন্য আরও প্লাগইন ইনস্টল করা সমাধানের চেয়ে বেশি সমস্যা নিয়ে আসবে, একবারে একটি সমাধান ব্যবহার করুন।
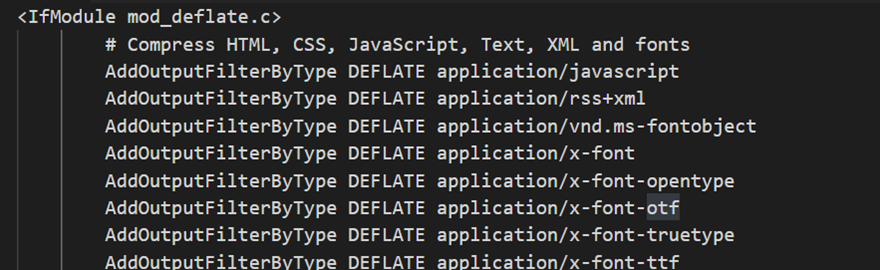
কিভাবে Gzip কম্প্রেশন সক্ষম করবেন

জিজিপ কম্প্রেশন কখনও কখনও মিনিফিকেশনের চেয়ে বেশি দক্ষ কারণ এটি পৃষ্ঠার আকার 70% পর্যন্ত কমাতে পারে।
আপনার Divi সাইটে Gzip কম্প্রেশন সক্ষম করা আপনাকে গতিতে একটি বড় বুস্ট দিতে পারে। আপনি যদি আপনার কম্পিউটারে সংকুচিত (বা জিপ করা) ফাইল তৈরির সাথে পরিচিত হন, তাহলে আপনি ইতিমধ্যেই Gzip কম্প্রেশন কিভাবে কাজ করে তার একটি প্রাথমিক ধারণা আছে। ধারণাটি হল, যখন ফাইলগুলির একটি সেট একটি ফাইলে কম্প্রেস করা হয়, তখন এটি আরও সহজে ডাউনলোড এবং আপলোড করা যায়! Gzip কম্প্রেশন আপনার ওয়েবসাইটের জন্য একই জিনিস করে। এটি সার্ভারকে বলে যে সমস্ত ফাইল এটি ছোট সংস্করণে সংকুচিত করতে পারে যাতে সেগুলি ক্লায়েন্টকে আরও দ্রুত পরিবেশন করা যায়। এটি সত্যিই পৃষ্ঠা লোড গতি বাড়াতে পারে।
এটি সেই ক্ষেত্রগুলির মধ্যে একটি যেখানে আপনি থিমের নতুন ইনস্টলেশনেও Divi-এর গতি উন্নত করতে পারেন। যেহেতু Divi ইতিমধ্যেই মূল থিম ফাইলগুলিকে যেভাবেই হোক ছোট করে, তাই Gzip কম্প্রেশন সেই ফাইলগুলিকে আরও ছোট করে তুলবে। Gzip কম্প্রেশন আপনার ফাইলগুলিকে মিনিফিকেশনের চেয়ে অনেক ছোট করে তুলবে।
এখানে কয়েকটি প্লাগইন রয়েছে যা Gzip কম্প্রেশন সমর্থন করে:
এবং কিছু হোস্টিং প্রদানকারী স্বয়ংক্রিয়ভাবে gzip কম্প্রেশন সক্ষম করবে কারণ এটি সাইটের পারফরম্যান্সের জন্য একটি নো-ব্রেইনার। আপনার সাইটে Gzip কম্প্রেশন সক্ষম কিনা তা নির্দ্বিধায় পরীক্ষা করুন৷
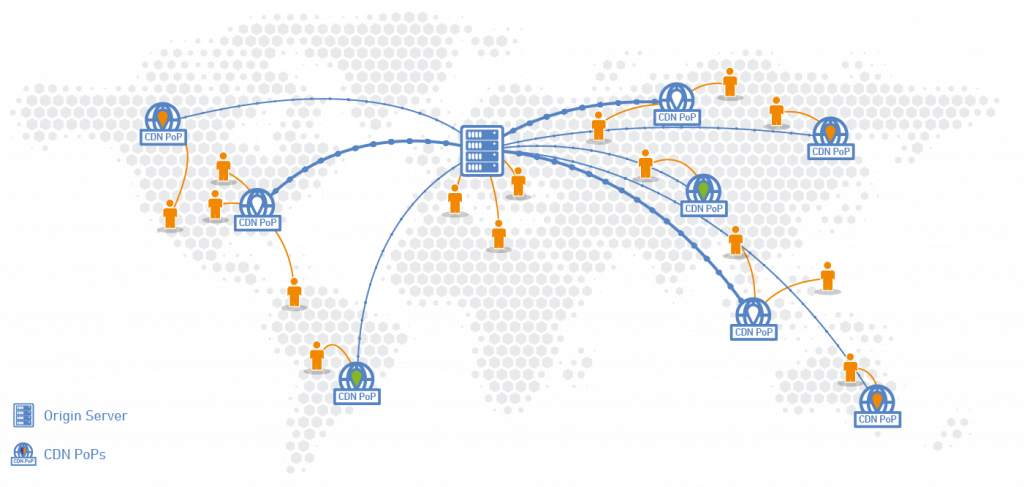
আপনি কোন CDN ব্যবহার করতে পারেন

একটি বিষয়বস্তু বিতরণ নেটওয়ার্ক (CDN) সাইটের গতিকে অন্য স্তরে নিয়ে যায়। নামটি সুপারিশ করতে পারে, একটি CDN হল একটি নেটওয়ার্ক যার লক্ষ্য ব্যবহারকারীদের কাছে আরও দ্রুত সামগ্রী সরবরাহ করা। নেটওয়ার্কটি সারা বিশ্বের সার্ভার নিয়ে গঠিত যা আপনার ওয়েবসাইটের ক্যাশে করা স্ট্যাটিক ফাইল (ছবি, ভিডিও, CSS, js, ইত্যাদি) সংরক্ষণ করে। তারপরে যখন একজন ব্যক্তি আপনার ওয়েবসাইট অ্যাক্সেস করে, ব্যবহারকারীর কাছ থেকে দূরে থাকলে আপনার সার্ভারে পৌঁছানোর পরিবর্তে সেই ব্যক্তির সবচেয়ে কাছের সার্ভার (বা PoP) সামগ্রীটি সরবরাহ করবে৷ একটি CDN ছাড়া, আপনার ওয়েবসাইট ফাইলগুলি একটি সার্ভার অবস্থান থেকে অ্যাক্সেসযোগ্য (যেখানেই আপনার হোস্ট সেই ফাইলগুলি সংরক্ষণ করছে), তাই আপনি সেই সার্ভার থেকে যত দূরে থাকবেন, আপনার ব্রাউজারে সেই ওয়েবসাইটের সামগ্রী সরবরাহ করা ততই ধীর হবে৷
যেহেতু আপনি ওয়েবসাইটটি যত তাড়াতাড়ি সম্ভব আপনার ব্রাউজারে উপস্থিত করতে চান, একটি CDN আপনার সাইটের ফাইলগুলিকে আপনার অবস্থানের নিকটতম সার্ভার থেকে বিতরণ করার জন্য প্রস্তুত রাখবে। তাই যদি আপনার সাইটের ফাইলগুলি সান ফ্রান্সিসকোর একটি সার্ভারে সংরক্ষিত থাকে এবং লন্ডনে কেউ আপনার সাইট টেনে আনে, তাহলে হাজার হাজার মাইল দূরের একটি সার্ভার থেকে সেই ডেটা পেতে 1 বা 2 সেকেন্ড সময় লাগতে পারে৷ কিন্তু একটি CDN দিয়ে, আপনি লন্ডনের সার্ভার থেকে অর্ধেক সময়ের মধ্যে একই ডেটা সরবরাহ করতে পারেন। এটা ’ একটি বড় পার্থক্য!
তাই আপনি যদি ’ বাড়ীতে ফলাফলের সম্পূর্ণ পরিধি দেখতে না পান, তবুও আপনি বিশ্বের বিভিন্ন স্থানে আপনার ওয়েবসাইট ডেলিভারির গতি বাড়িয়ে দিচ্ছেন।
আপনার সাইটের জন্য একটি CDN পাওয়ার অনেক উপায় আছে। অনেক হোস্টিং কোম্পানি তাদের পরিষেবার সাথে একটি CDN মোতায়েন করার জন্য একটি বিকল্প অন্তর্ভুক্ত করবে। এবং ক্লাউডফ্লেয়ার এবং ম্যাক্সসিডিএন -এর মতো নেটওয়ার্ক প্ল্যাটফর্ম রয়েছে যা অন্যান্য কর্মক্ষমতা এবং সুরক্ষা বৈশিষ্ট্যগুলির সাথে সিডিএন ক্ষমতা প্রদান করে।
এখানে বিবেচনা করার জন্য কিছু বিশ্বাসযোগ্য CDN প্ল্যাটফর্ম রয়েছে:
ক্যাশিংয়ের জন্য ব্যবহৃত কিছু প্লাগইন ইতিমধ্যেই একাধিক CDN প্রদানকারীকে স্বয়ংক্রিয়ভাবে একীভূত করার জন্য একটি বিকল্প অন্তর্ভুক্ত করে যা বেশ সুবিধাজনক।
এখানে CDN সমর্থন সহ কিছু প্লাগইন রয়েছে:
কিভাবে ইমেজ অপ্টিমাইজ করা যায়

চিত্র অপ্টিমাইজেশন ধীর লোডিং পৃষ্ঠার গতির জন্য সবচেয়ে বড় অপরাধীদের মধ্যে একটি। এর কারণ হল সম্ভবত অনেকেই উপেক্ষা করেন যে একটি ওয়েবসাইটের গতির জন্য বড় ছবি কতটা ক্ষতিকর। সর্বোপরি, একটি ব্যাকগ্রাউন্ড ইমেজ একটি ওয়েবপৃষ্ঠা? এর কতটা ক্ষতি করতে পারে, আপনি অবাক হতে পারেন। ওয়েবের জন্য অপ্টিমাইজ করা ’ না থাকা মাত্র কয়েকটি বড় ছবি পৃষ্ঠা লোডের গতিতে বিপর্যয়কর প্রভাব ফেলতে পারে।
প্রতিটি ওয়েবসাইট এই কাজ করা উচিত. ইমেজ কম্প্রেশন একাই আপনার সাইটকে লক্ষণীয়ভাবে দ্রুত করে তুলতে পারে এবং ছোট ছবির আকার স্টোরেজ স্পেস এবং ব্যান্ডউইথ সংরক্ষণ করবে। কিন্তু অন্যান্য গুরুত্বপূর্ণ ইমেজ অপ্টিমাইজেশান আছে যেগুলি সম্পর্কেও আপনার চিন্তা করা উচিত।
সংক্ষেপে, আপনার চিত্রগুলি অপ্টিমাইজ করার জন্য আপনাকে যা বিবেচনা করতে হবে তা এখানে রয়েছে:
ডান ফাইল টাইপ ব্যবহার করুন
আপনি যখন ওয়েবের জন্য ছবিগুলি ব্যবহার করার কথা বিবেচনা করেন, তখন আপনাকে সত্যিই নিম্নলিখিত চিত্র ফাইলের ধরনগুলির সাথে লেগে থাকা উচিত:
- JPG – এই বিন্যাসটি রঙিন ছবির জন্য ব্যবহার করা উচিত। সাধারণত, এটি ফটোগ্রাফির জন্য একটি নিখুঁত ম্যাচ। তারপর যদি আপনি স্বচ্ছ ব্যাকগ্রাউন্ড সহ ছবি ব্যবহার করতে চান তবে PNG এর চেয়ে ভাল কম্প্রেশন অফার করুন।
- PNG – একটি স্বচ্ছ ব্যাকগ্রাউন্ড প্রয়োজন এমন চিত্রগুলির জন্য PNG ব্যবহার করুন৷ এই বিন্যাসটি এমন চিত্রগুলির জন্যও ব্যবহার করা যেতে পারে যেগুলিতে কম রঙ সম্ভব। এটি তখন ইনফোগ্রাফিক্স ছবি এবং লোগোর জন্য একটি চমৎকার বিন্যাস।
- SVG – এটি একটি ভেক্টর বিন্যাস যা HTML কোড ব্যবহার করে অত্যন্ত তীক্ষ্ণ বিশদ প্রদান করে। SVG গুলি লোগো, আইকন এবং অন্যান্য ভেক্টর অ্যানিমেশনের জন্য দুর্দান্ত।
আপনার চিত্রগুলি পুনরায় আকার দিন এবং ক্রপ করুন
আপনার ইমেজ মোটামুটি বড় হতে হবে. যদি আপনার ওয়েবসাইটের শরীরের প্রস্থ 800px সর্বোচ্চ সেট করা থাকে, তাহলে 1200px বড় ছবি থাকার দরকার নেই। ফলাফল সামনের প্রান্তে একই রকম হতে পারে, কিন্তু সেই বড় আকারটি আপনার পৃষ্ঠা লোডের সময়কে হত্যা করছে।
Divi ব্যবহার করে আপনার পৃষ্ঠায় ছবি আপলোড করার সময়, Divi’-এর কলাম কাঠামোর মধ্যে সেই ছবিগুলি কত বড় হওয়া দরকার তা জানা সহায়ক।
আপনার ইমেজ কম্প্রেস
মানের হ্রাস লক্ষ্য করার আগে আপনি আপনার চিত্র ফাইলের আকারকে ঠিক নিচে নামিয়ে আনতে চাইবেন। এটি ইমেজ কম্প্রেশনের মাধ্যমে করা হয়। জনপ্রিয় ফটো এডিটর, প্লাগইন এবং tinypng.com-এর মতো সাইটগুলি লসলেস কম্প্রেশন ব্যবহার করে ইমেজ কম্প্রেস করে (যা কোনও ছবির গুণমান না হারিয়ে ইমেজ ফাইলকে সঙ্কুচিত করে) এবং স্মার্ট ক্ষতিকর কম্প্রেশন (যা মেটাডেটা এবং ছবির গুণমান কমিয়ে ইমেজ ফাইলের সাইজ কমিয়ে দেয়। যেভাবে ব্যবহারকারীর দ্বারা সত্যিই লক্ষণীয় নয় ’)।
ইন্টারনেটের জন্য আপনার ছবি অপ্টিমাইজ করুন
ইন্টারনেটের জন্য ইমেজ অপ্টিমাইজেশান ফটোশপের মত ফটো এডিটরের মাধ্যমে করা যেতে পারে যার মধ্যে রয়েছে Web” বিকল্পের জন্য “Save। এছাড়াও, আপনি আপনার সাইটে আপলোড করার আগে ছবিটি সংকুচিত করতে TinyPNG.com বা Compressor.io এর মতো একটি বিনামূল্যের তৃতীয় পক্ষের সাইট ব্যবহার করতে পারেন।
স্পষ্টতই, ওয়ার্ডপ্রেস তার প্লাগইনগুলির মাধ্যমে আপনার ছবিগুলিকে অপ্টিমাইজ করার একটি উপায় অফার করে৷ কিছু প্লাগইন (যেমন Imagify) আপনার সাইটে ইতিমধ্যেই ব্যবহৃত ছবিগুলিকে সংকুচিত করবে এবং আপনি সেগুলিকে আপনার ওয়ার্ডপ্রেস মিডিয়া লাইব্রেরিতে আপলোড করার সাথে সাথে ছবিগুলিকে স্বয়ংক্রিয়ভাবে সংকুচিত করবে৷
এখানে কিছু দুর্দান্ত ইমেজ অপ্টিমাইজেশান টুল এবং প্লাগইন রয়েছে যা আপনি ব্যবহার করতে পারেন:
ওয়েবসাইট:
প্লাগইন:
Divi’s বিল্ট-ইন SRCSET সমর্থন
নেটিভ SRCSET সমর্থন সহ প্রতিক্রিয়াশীল চিত্রগুলিও ডিভিতে অন্তর্নির্মিত। এই বৈশিষ্ট্যটির সাহায্যে, আপনি ডিভাইসের আকার অনুযায়ী আপনার ছবি ব্যবহার করতে পারবেন (সেটি ফোন, ট্যাবলেট বা ডেস্কটপ হোক না কেন)।
কিভাবে আপনার ভিডিও অপ্টিমাইজ করবেন

ভিডিও অপ্টিমাইজেশান ইমেজ অপ্টিমাইজেশনের চেয়ে একটু কঠিন, তবে অবশ্যই কম গুরুত্বপূর্ণ নয়। ভিডিও বড় হতে পারে এবং তাই পৃষ্ঠার গতিকে উল্লেখযোগ্যভাবে প্রভাবিত করে। আপনি যদি আপনার সার্ভারে প্রচুর ভিডিও হোস্ট করে থাকেন, তাহলে আপনি হয়তো শীঘ্রই আবিষ্কার করতে পারেন যে ব্যান্ডউইথের ব্যবহার বৃদ্ধির সাথে সাথে আপনার আরেকটি ডিস্ক স্পেস সমস্যা রয়েছে। এই কারণেই আপনার ভিডিওগুলি হোস্ট করতে প্রায়শই তৃতীয় পক্ষের পরিষেবাগুলি (যেমন YouTube বা Vimeo ) ব্যবহার করার পরামর্শ দেওয়া হয়৷ অথবা, আপনি Amazon S3 এর মতো স্টোরেজ প্ল্যাটফর্মে আপনার ভিডিও মিডিয়া সামগ্রী অফলোড করার কথা বিবেচনা করতে পারেন৷ এটি আপনাকে Divi’s ভিডিও মডিউলের মধ্যে থেকে সেই ভিডিওগুলিকে আপনার সার্ভারকে ধীর না করেই লিঙ্ক করার অনুমতি দেবে৷
আপনি Handbrake এর মত একটি বিনামূল্যের টুল ব্যবহার করে সহজেই ভিডিও ফাইল কমাতে পারেন, যা ব্যবহার করা সহজ।
ডিভিতে কীভাবে স্পিড টেস্ট করা যায়

আপনি আপনার ওয়েবসাইটের গতির উপর একটি পরীক্ষা করেছেন, যার ফলাফল আপনাকে এই নিবন্ধে নিয়ে যেতে পারে। এটি আসলে আপনার অপ্টিমাইজেশানের শুরুতে একটি গুরুত্বপূর্ণ পদক্ষেপ, বর্তমান স্কোর কী তা জানা এবং অপ্টিমাইজেশনের শেষে, নতুন স্কোরের সাথে পার্থক্যগুলি তুলনা করা। একটি গতি পরীক্ষা পরিচালনা করা আপনি করতে পারেন এমন সবচেয়ে সহজ জিনিসগুলির মধ্যে একটি। এমন অনেক ওয়েবসাইট রয়েছে যা আপনার জন্য এটি বিনামূল্যে করবে। এবং তারা যে মেট্রিকগুলি প্রদান করে তা আপনি আরও ভাল পারফরম্যান্সের জন্য আপনার সাইটটিকে আরও অপ্টিমাইজ করার উপায়গুলি সনাক্ত করার জন্য অমূল্য হবে৷
এখানে শুরু করার জন্য কয়েকটি দুর্দান্ত জায়গা রয়েছে:
ফলাফলগুলি বিভিন্ন ক্ষেত্রে আপনার ওয়েব পৃষ্ঠা কীভাবে কার্য সম্পাদন করে তার একটি সহায়ক ব্রেকডাউন প্রদান করে। তারপরে আপনি আপনার সাইট অপ্টিমাইজ করার জন্য তাদের সুপারিশগুলিকে একটি চেকলিস্ট হিসাবে ব্যবহার করতে পারেন৷
আপনি আপনার সাইটে গতি অপ্টিমাইজেশান বাস্তবায়ন করার সাথে সাথে, আপনি নিম্নলিখিত ক্ষেত্রে উন্নতি দেখতে পাবেন:
- সম্পূর্ণরূপে লোড সময়/অনলোড সময়
- মোট পৃষ্ঠার আকার (এর সাহায্যে ছোট করার মতো জিনিস, ইমেজ অপ্টিমাইজেশান)
- অনুরোধ
- PageSpeed/YSlow স্কোর
- স্কেল করা ছবি পরিবেশন করুন
- ইমেজ অপ্টিমাইজ করুন
- লিভারেজ ব্রাউজার ক্যাশে
- CSS/HTML ছোট করুন
- জিজিপ কম্প্রেশন সক্ষম করুন
- কম HTTP অনুরোধ করুন
- মেয়াদ শেষ শিরোনাম যোগ করুন
আপনি শালীন গতি লক্ষ্য করুন অসম্ভব গতি নয়
আপনার ওয়েবসাইট পরীক্ষা করা এবং এটিকে নিখুঁত করার জন্য অপ্টিমাইজ করা সহজ হতে পারে। কিন্তু কোন ওয়েবসাইট নিখুঁত হতে পারে না। আপনি এমনকি দেখতে পারেন যে নির্দিষ্ট গতি পরীক্ষা কর্মক্ষমতা গ্রেডের উন্নতি আসলে আপনার পৃষ্ঠা লোডের সময়কে কমিয়ে দিতে পারে। এটা ’s কারণ এমনকি সেই গতি পরীক্ষাগুলিও ’ নিখুঁত নয়।
ডিভি এবং অন্যান্য অপ্টিমাইজিং প্লাগইনগুলির মধ্যে সম্ভাব্য দ্বন্দ্ব কীভাবে এড়ানো যায়
যখনই আপনি মিনিফিকেশন এবং ক্যাশে করার জন্য একটি তৃতীয় পক্ষের প্লাগইন স্থাপন করেন, আপনি কিছু দ্বন্দ্বের সম্মুখীন হতে পারেন। উদাহরণস্বরূপ, আপনি দেখতে পারেন যে একটি Divi মডিউল সঠিকভাবে ’ প্রদর্শন করছে না বা নির্দিষ্ট JavaScript ফাইলগুলি সঠিকভাবে রেন্ডার করছে না।
এই ধরনের দ্বন্দ্ব এড়াতে, আপনি Divi’ এর অন্তর্নির্মিত অপ্টিমাইজেশান বৈশিষ্ট্যটি অক্ষম করতে পারেন এবং তৃতীয় পক্ষের প্লাগইনকে আপনার জন্য এটি পরিচালনা করতে দিন৷ আপনি যে তিনটি বিকল্প নিষ্ক্রিয় করতে চান তা হল:
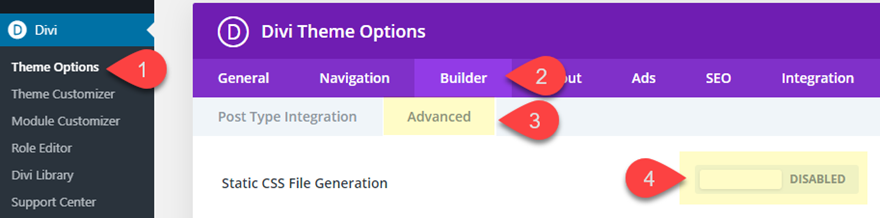
- স্ট্যাটিক CSS ফাইল জেনারেশন
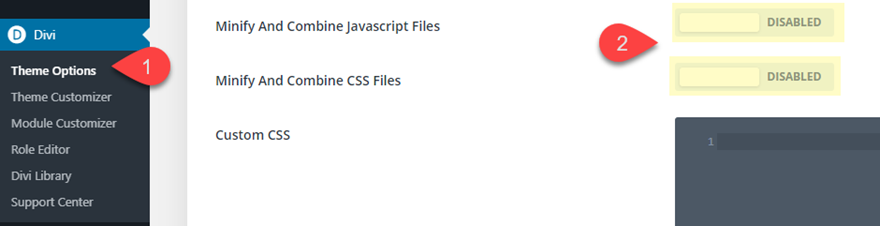
- জাভাস্ক্রিপ্ট ফাইলগুলিকে ছোট করুন এবং একত্রিত করুন
- CSS ফাইলগুলিকে ছোট করুন এবং একত্রিত করুন
আপনি থিম বিকল্প > সাধারণ ট্যাবে গিয়ে জাভাস্ক্রিপ্ট এবং CSS ফাইলগুলিকে ছোট এবং একত্রিত করার বিকল্পগুলি অক্ষম করতে পারেন৷

আপনি থিম বিকল্প > বিল্ডার > অ্যাডভান্সডের অধীনে স্ট্যাটিক CSS ফাইল তৈরির বিকল্পটি নিষ্ক্রিয় করতে পারেন।

অন্যান্য টিপস এবং কৌশল
দ্রুত Divi/WordPress ওয়েবসাইটগুলিতে অবদান রাখে এমন সমস্ত প্রধান কারণগুলিকে We’ve মোটামুটি কভার করেছে। তবে কিছু গুরুত্বপূর্ণ জিনিস রয়েছে যা আপনি এখনও করতে পারেন।
- সাম্প্রতিক পিএইচপি সংস্করণ সহ আপ-টু-ডেট হোস্টিং
- আপনার সার্ভার ওভারলোড করা থেকে সেই বটগুলিকে রাখতে আপনার ওয়ার্ডপ্রেস লগইন URL পরিবর্তন করা
- বাহ্যিক পরিষেবাগুলিতে অপ্রয়োজনীয় কল এড়ানো। কিছু প্লাগইন এবং এম্বেডের জন্য আপনাকে তাদের সার্ভারে হোস্ট করা ফাইলগুলি ব্যবহার করতে হবে। এই অতিরিক্ত কল পৃষ্ঠা লোড কমিয়ে দেবে।
- আরও ভাল পৃষ্ঠা লোড গতির জন্য ছবি এবং ভিডিওগুলির জন্য অলস লোডিং অন্তর্ভুক্ত করুন।
সর্বশেষ ভাবনা
Divi- এ সাম্প্রতিক অপ্টিমাইজেশনের সাথে, এটি আগের চেয়ে দ্রুততর। বিল্ট-ইন পারফরম্যান্স আপগ্রেডের সাথে, আপনার স্ট্যান্ডার্ড ডিভি ইনস্টলের সামনের প্রান্তে দ্রুত পৃষ্ঠা লোড হয়, ব্যাকএন্ডে একটি দ্রুত ওয়ার্ডপ্রেস অ্যাডমিন এবং আপনার সাইট সম্পাদনা এবং ডিজাইন করার জন্য একটি দ্রুত ডিভি বিল্ডার রয়েছে৷ এটি একটি দুর্দান্ত শুরু, তবে আপনার Divi সাইট যত দ্রুত সম্ভব চলছে তা নিশ্চিত করতে আরও অনেক কিছু করার আছে।
এই নির্দেশিকায় অন্তর্ভুক্ত গতি এবং কর্মক্ষমতা অপ্টিমাইজেশান অবশ্যই আপনার সাইটের গতি বাড়াবে৷ বেশিরভাগ ক্ষেত্রে, এই অপ্টিমাইজেশানগুলি যেকোন ওয়ার্ডপ্রেস সাইট/থিমের ক্ষেত্রে প্রযোজ্য হবে, শুধু Divi নয়। এবং এটা বিস্ময়কর যে আপনি বিনামূল্যে কত সহজ জিনিস করতে পারেন!




