আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের কর্মক্ষমতা বাড়ানোর অনেক উপায় রয়েছে। ছবি এবং অন্যান্য মিডিয়া সম্পদ ধীর লোডিং সময়ের কিছু সাধারণ কারণ। এর মানে হল যে কোনও ইমেজ অপ্টিমাইজেশন পদ্ধতি যোগ করা, অলস লোডিং সহ, সাইটের কর্মক্ষমতার উপর যথেষ্ট প্রভাব ফেলতে পারে।

যদিও আমরা ইতিমধ্যেই কভার করেছি কিভাবে আপনি চিত্রের জন্য অলস লোডিং প্রয়োগ করতে পারেন, এই পোস্টটি একটি ভিন্ন কোণ থেকে বিষয়টিকে ব্যাখ্যা করবে। তারপরে আমরা বিভিন্ন ধরণের আইটেমের জন্য ওয়ার্ডপ্রেসে বিলম্বিত লোডিং যুক্ত করার জন্য সবচেয়ে জনপ্রিয় কিছু পদ্ধতির মধ্য দিয়ে যাব। অবশেষে, আমরা এই বিকল্পটি আনতে পারে এমন কিছু সাধারণ প্রযুক্তিগত উদ্বেগের বিষয়ে আলোচনা করব।
চল শুরু করি!
অলস লোডিং কি?
আপনি যখন একটি ওয়েবসাইট ব্রাউজ করেন, তখন এর সমস্ত উপাদান একই সময়ে লোড হওয়ার চেষ্টা করে। পৃষ্ঠার সবকিছু আপনার ব্রাউজারে সম্পূর্ণ দেখা যাবে। যদি পৃষ্ঠায় প্রচুর সংখ্যক মিডিয়া সম্পদ থাকে, যেমন ছবি, সেগুলি লোড হওয়ার সময় উল্লেখযোগ্যভাবে কমিয়ে দিতে পারে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
ওয়েবসাইট লোড হওয়ার সময় ফটোগুলির প্রভাব কমানোর জন্য অনেকগুলি পদ্ধতি রয়েছে৷ ইমেজ অপ্টিমাইজেশান, ব্রাউজার ক্যাশিং, একটি কন্টেন্ট ডেলিভারি নেটওয়ার্ক (CDN) ব্যবহার এবং নিম্ন ধরনের ফাইলের ব্যবহার সব বিকল্প। আপনার আদর্শভাবে অতিরিক্ত মাইল যেতে হবে এবং যতগুলি অপ্টিমাইজেশান সম্ভব ততটা প্রয়োগ করা উচিত কারণ অতিরিক্ত দ্রুত ওয়েবসাইট বলে কিছু নেই।
অলস লোডিং ছবির ফাইলের আকার বা প্রতিটি ব্যবহারকারীর জন্য লোড হতে কতটা সময় নেয় তার উপর কোন প্রভাব ফেলে না। অন্যদিকে, এই সেটিংটি প্রতিটি ছবি লোড করতে বিলম্ব করতে পারে যতক্ষণ না আপনার ব্রাউজার ভিউপয়েন্ট সেই ফাইলটি ধারণকারী পৃষ্ঠার এলাকায় পৌঁছায়।
ওয়ার্ডপ্রেসে অলস লোডিং এর সুবিধা
লোড হতে দেরি করে প্রাথমিক লোডিং সময় কমানো যেতে পারে। এটি অত্যন্ত গুরুত্বপূর্ণ যে 40% লোক একটি ওয়েবসাইট থেকে প্রস্থান করবে যদি এটি লোড হতে তিন সেকেন্ডের বেশি সময় নেয়। ফলস্বরূপ, এই বিকল্পটি লোকেদের আপনার সাইটে থাকতে এবং আপনার উপাদান অন্বেষণ করতে উত্সাহিত করতে পারে।
এছাড়াও, বিলম্বিত লোডিং মেমরি এবং স্টোরেজের উপর চাপ কমাতে পারে। ফলস্বরূপ, এটি ব্যবহার করে আপনি আরও সস্তা ওয়েবসাইট হোস্টিং প্যাকেজ বেছে নিতে পারবেন।
এটি লক্ষণীয় যে, ওয়ার্ডপ্রেস 5.5 হিসাবে, সিএমএস-এ অলস লোডিং ছবিগুলির জন্য ডিফল্ট বিকল্প রয়েছে। তবে, ডিফল্ট কৌশলটি কোর ওয়েব ভাইটাল স্কোরের ক্ষতি করতে পারে কিনা তা নিয়ে উল্লেখযোগ্য বিতর্ক রয়েছে।
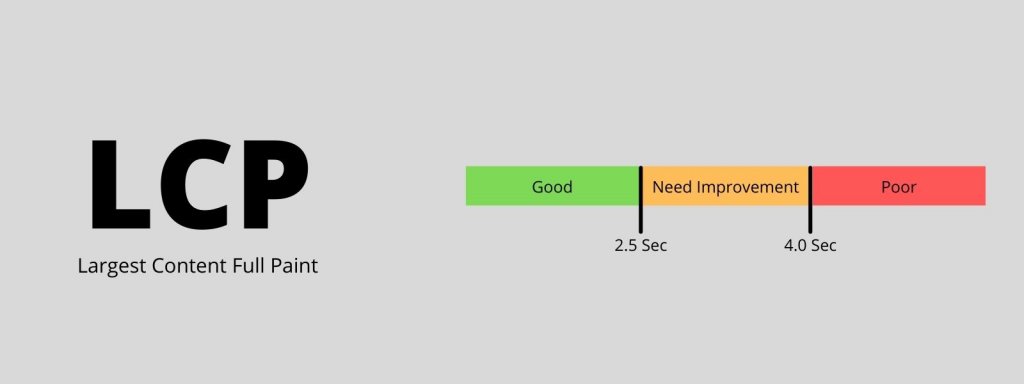
কাগজে, বিলম্বিত লোডিং ডিফল্টরূপে লোডিং সময় উন্নত করে। যাইহোক, এটি Largest Contentful Paint (LCP) স্কোরের উপর নেতিবাচক প্রভাব ফেলতে পারে।
যেকোন পৃষ্ঠায় সবচেয়ে বড় ছবি বা টেক্সট ব্লক লোড হতে যে সময় লাগে তা LCP দ্বারা পরিমাপ করা হয়:

আপনার ওয়েবসাইটে ফটোর জন্য, WordPress HTML loading=lazy প্রপার্টি নিয়োগ করে। সাধারণভাবে, এটি বিলম্বিত লোডিং বাস্তবায়নের সবচেয়ে সহজ কৌশল। যে বৈশিষ্ট্য, যাইহোক, সমস্ত ব্রাউজার দ্বারা সমর্থিত নয়.
আপনি যদি পৃথক ইমেজের জন্য বিলম্বিত লোডিং নিষ্ক্রিয় করতে চান তবে আপনাকে অবশ্যই HTML ব্যবহার করে ম্যানুয়ালি অ্যাট্রিবিউট পরিবর্তন করতে হবে। অন্য বিকল্পটি হল একটি ওয়ার্ডপ্রেস প্লাগইন ব্যবহার করা যা বিলম্বিত লোডিংকে ভিন্ন উপায়ে সম্পন্ন করে।
অন্যান্য উপাদানে অলস লোড হচ্ছে
প্রযুক্তিগতভাবে, একটি ওয়েবসাইটের প্রায় যেকোনো উপাদানের লোডিং বিলম্বিত হতে পারে। বিলম্বিত লোডিং ফটোগুলির সাথে অবিশ্বাস্যভাবে ভাল কাজ করে এবং এটি ভিডিও ফাইলগুলির জন্য একটি দুর্দান্ত বৈশিষ্ট্য।
মিডিয়া ফাইলগুলি ছাড়াও, আপনি জাভাস্ক্রিপ্ট এবং CSS এর মতো কোড দ্বারা লোডিং স্থগিত করতে পারেন। প্রকৃতপক্ষে, আমরা স্ক্রিপ্ট স্থগিত করার প্রস্তাব দিই যা আপনার ওয়েবসাইটকে রেন্ডারিং থেকে আটকাতে পারে যাতে আপনার ফার্স্ট কনটেন্টফুল পেইন্ট (FCP) স্কোর বাড়ানো যায়।
যে অনুসরণ করে, আপনি অলস লোড টেক্সট সম্পদ চয়ন করতে পারেন. যাইহোক, ব্যবহারযোগ্যতার দিক থেকে, এটি একটি ভাল পদ্ধতি নয়। উপরন্তু, এমনকি একটি পৃষ্ঠায় একটি সম্পূর্ণ বইয়ের মূল্যের উপাদান প্রদর্শন করা লোড হওয়ার সময়গুলিতে যথেষ্ট প্রভাব ফেলবে না।
বিলম্বিত লোডিং মোটা মিডিয়া সম্পদের জন্য আদর্শ যা লোডিং সময়ের উপর একটি বড় প্রভাব ফেলে। অন্যদিকে, ওয়ার্ডপ্রেস কোর শুধুমাত্র ছবির জন্য ধীরগতির লোডিং সমর্থন করে। আপনি যদি অতিরিক্ত উপাদানগুলিতে সেই পদ্ধতি প্রয়োগ করতে চান তবে আপনাকে এটি করার জন্য একটি ভিন্ন উপায় খুঁজে বের করতে হবে। এখানেই প্লাগইনগুলি কার্যকর হয়।
ওয়ার্ডপ্রেসে অলস লোডিং যোগ করুন
আপনি ধীর লোডিং থেকে নির্দিষ্ট ছবি এবং পৃষ্ঠাগুলি বাদ দেওয়ার জন্য a3 প্লাগইন ব্যবহার করতে পারেন। উপরন্তু, এটি আপনার ওয়েবসাইটে ভিডিওর জন্য বিলম্বিত স্ট্রিমিং অফার করে।

বাহ্যিক ফটো এবং ভিডিওগুলির অলস লোডিং এই প্লাগইন দ্বারা সমর্থিত। এটি এমন কিছু নয় যা ওয়ার্ডপ্রেস কোর মেকানিজম করে।
আপনার ওয়ার্ডপ্রেস অ্যাডমিন এলাকা থেকে, প্লাগইনটি ইনস্টল এবং সক্রিয় করুন। আপনি এখন টুলের বৈশিষ্ট্য পরিবর্তন করতে পারেন।
প্লাগইন সেটিংস সামঞ্জস্য করুন
তারপর, সেটিংসে যান
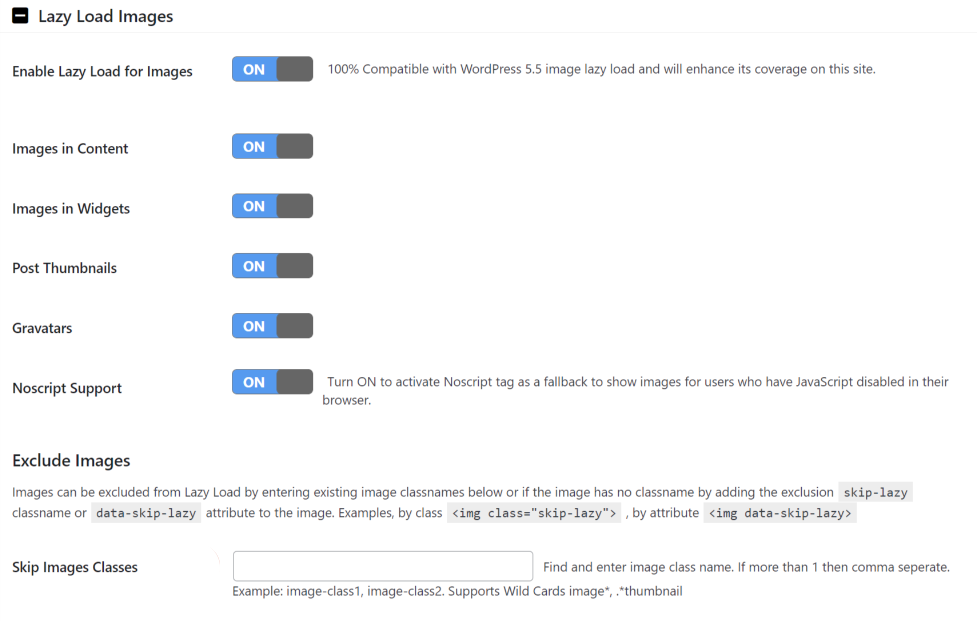
Lazy Load Images ট্যাবে নেভিগেট করুন। আপনি আপনার ওয়েবসাইটে কোন চিত্রগুলিকে দেরি করতে হবে তা চয়ন করতে পারেন এবং জাভাস্ক্রিপ্ট সমর্থন করে না এমন ব্রাউজারগুলির জন্য একটি ফলব্যাক সেট করতে পারেন৷ আপনি পরে লোড করতে চান না এমন ফটোগুলির জন্য একটি CSS ক্লাসও নির্দিষ্ট করতে পারেন।

প্রতিটি বিকল্প ডিফল্টরূপে সক্রিয় করা হয়, যা আমরা একা ছেড়ে যাওয়ার পরামর্শ দিই। একটি CSS ক্লাস তৈরি করুন যা আপনাকে নির্দিষ্ট ছবির জন্য বিলম্বিত লোডিং এড়ানোর অনুমতি দেবে।
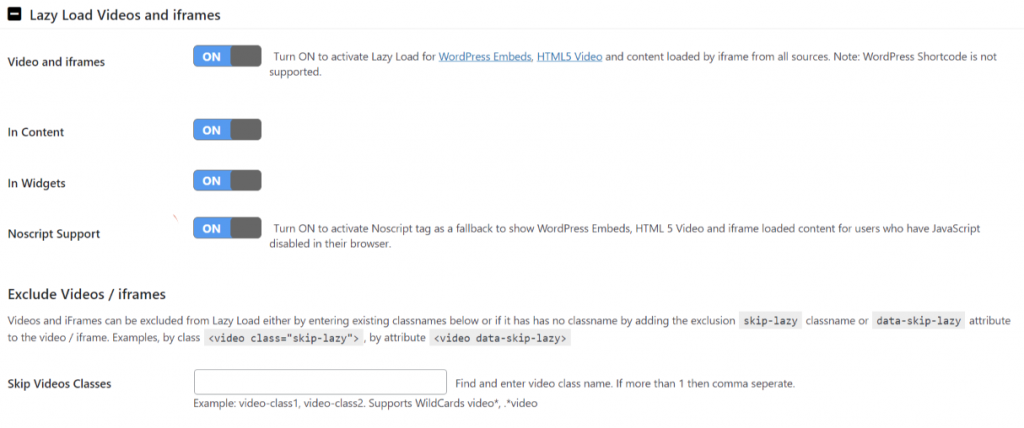
তারপর Lazy Load Videos and Iframes ট্যাবে ক্লিক করুন৷ ছবির মতো, এটি আপনাকে নির্দিষ্ট ক্লিপের জন্য বিলম্বিত লোডিং সেট করতে দেয়৷
প্লাগইনটি বিষয়বস্তু এবং উইজেটে ভিডিও সক্ষম করে এবং এতে জাভাস্ক্রিপ্ট ব্লক করে এমন ব্রাউজারগুলির জন্য একটি সমাধান রয়েছে:

আপনি একটি CSS ক্লাস সংজ্ঞায়িত করতে পারেন যা ভিডিও সেটিংসে বিলম্বিত লোডিং থেকে নির্দিষ্ট ভিডিওগুলিকে সরিয়ে দেয়। আপনি একটি সহজ সেটিং এর জন্য ছবি বিভাগে বাছাই করা অভিন্ন শ্রেণী ব্যবহার করতে পারেন।
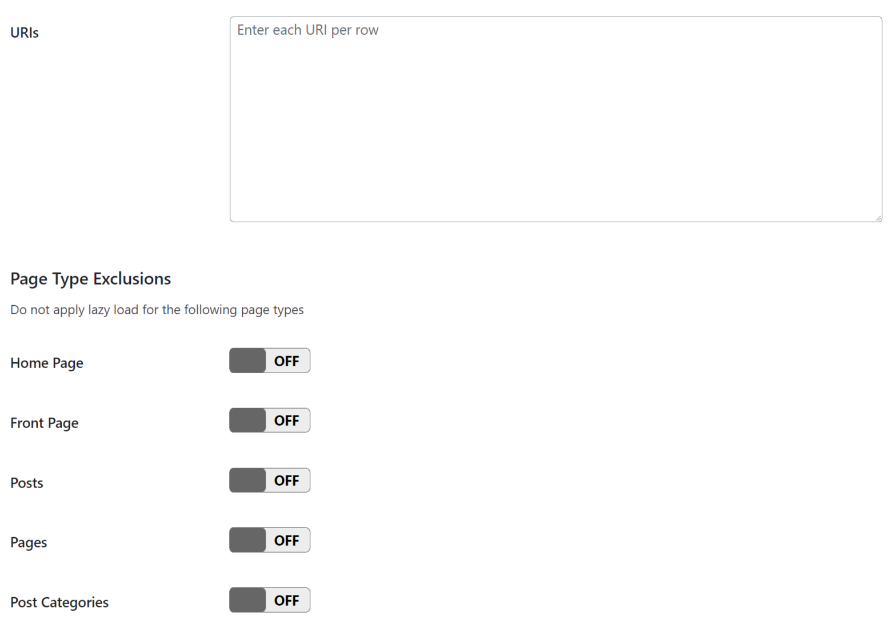
অবশেষে, ইউআরএল এবং পৃষ্ঠা বিভাগ দ্বারা বাদ দিন, আপনি নির্দিষ্ট ধরণের পৃষ্ঠাগুলির জন্য বিলম্বিত লোডিং বন্ধ করতে পারেন। আপনি এখানে নির্দিষ্ট করতে পারেন কোন সাইট বা বিষয়বস্তু বিভাগ অলস লোডিং ব্যবহার করা উচিত নয়।

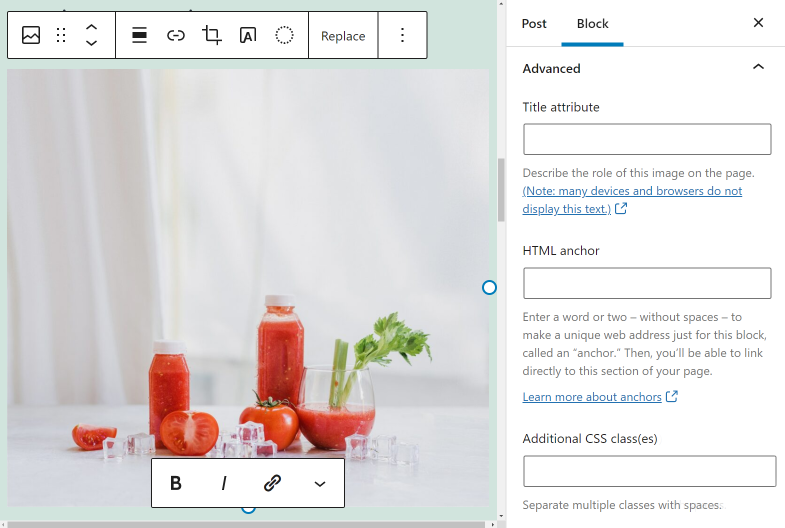
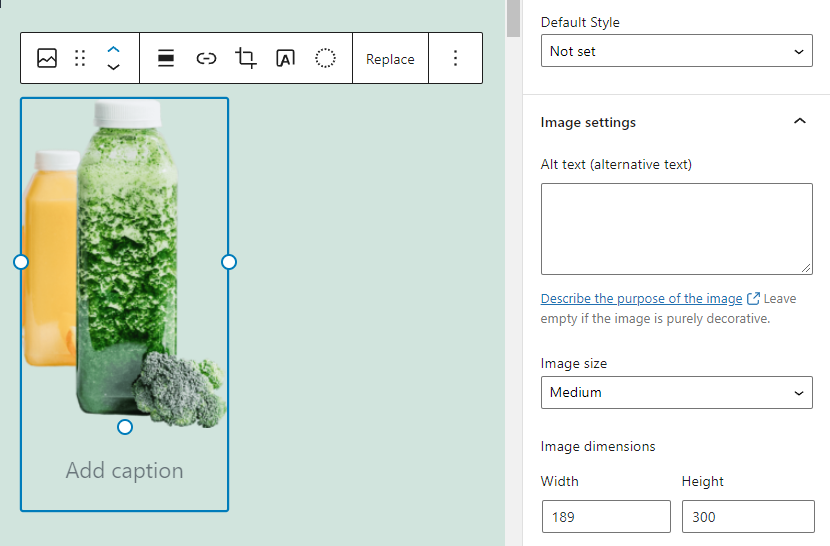
প্লাগইনের সেটিংসে আপনার সামঞ্জস্যগুলি সংরক্ষণ করুন এবং আপনি সম্পন্ন করেছেন৷ একটি নির্দিষ্ট উপাদানের জন্য বিলম্বিত লোডিং নিষ্ক্রিয় করতে, সম্পাদকে প্রবেশ করুন এবং সামঞ্জস্য করতে চিত্র বা ভিডিও ব্লক চয়ন করুন৷
অতিরিক্ত CSS বক্স আবিষ্কার করতে, ব্লক সেটিংস মেনু খুলুন এবং উন্নত ট্যাবে যান।

প্লাগইন কনফিগার করার সময় আপনি যে অলস-লোডিং এক্সক্লুশন ক্লাস তৈরি করেছেন সেটি যোগ করতে সেই ক্ষেত্রটি ব্যবহার করা যেতে পারে। আপনি যদি এটি করেন, যখন একজন ব্যবহারকারী আপনার সাইট পরিদর্শন করেন, তখনই ছবিটি লোড হবে।
অলস লোডিং সমস্যা সমাধান
যদিও বিলম্বিত লোডিং ওয়ার্ডপ্রেসের একটি দরকারী এবং প্রয়োজনীয় বৈশিষ্ট্য, এটি আপনার ওয়েবসাইটে বিভিন্ন সমস্যার কারণ হতে পারে। এই বিভাগে সেই সমস্যাগুলি কী এবং কীভাবে সেগুলি সমাধান করা যায় তা নিয়ে আলোচনা করা হবে।
চিত্র ভাঁজ সমস্যা উপরে
সাধারণভাবে, আমরা ভাঁজের উপরে অলস লোডিং গ্রাফিক্সের বিরুদ্ধে পরামর্শ দিই। যখন আমরা বলি "ভাঁজের উপরে" তখন আমরা সেই প্রাথমিক ভিউপোর্টের কথা বলি যা আপনার ব্যবহারকারীরা যখন আপনার ওয়েবসাইটটি দেখেন তখন তারা দেখতে পান।
ফোল্ডের উপরে ফটো দেরি করা আপনার FCP স্কোরের উপর প্রভাব ফেলতে পারে। এটি আপনার ওয়েবসাইটের ব্যবহারকারীদের প্রথম চিন্তার উপরও প্রভাব ফেলতে পারে।
সোজা উত্তর হল পৃষ্ঠার শিরোনাম এবং অন্যান্য শীর্ষ উপাদানগুলিতে চিত্রগুলির জন্য বিলম্বিত লোডিং বন্ধ করা। যদি আমরা এই পৃষ্ঠাটিকে একটি উদাহরণ হিসাবে গ্রহণ করি, আমরা লোগো এবং হেডার পটভূমির জন্য অলস লোডিং নিষ্ক্রিয় করার পরামর্শ দেব৷

ওয়ার্ডপ্রেসের ধীর লোডিং এর ডিফল্ট বাস্তবায়ন অক্ষম করতে, আপনাকে অবশ্যই আপনার ওয়েবসাইটে কোড যোগ করতে হবে। পৃথক মিডিয়া সম্পদের জন্য বিলম্বিত লোডিং অক্ষম করার সহজতম পদ্ধতি হল a3 Lazy Load এর মতো একটি প্লাগইন ব্যবহার করা, যা আমরা শেষ বিভাগে আলোচনা করেছি।
অলস লোডিং এর জন্য লেআউট স্থানান্তর
আপনি যখন একটি পৃষ্ঠা লোড করেন, তখন উপাদানগুলি দৃশ্যমান হওয়ার সাথে সাথে ঘুরতে থাকে, যার ফলে লেআউট স্থানান্তরিত হয়। Cumulative Layout Shift (CLS) হল একটি স্ট্যান্ডার্ড ওয়েব ভাইটাল যা লেআউট শিফটের পরিমাণ নির্ধারণ করে। অলস লোডিং এর দরিদ্র সঞ্চালন বিভিন্ন ক্ষেত্রে আপনার ওয়েবসাইটের CLS রেটিং এর উপর প্রভাব ফেলতে পারে।
একটি পৃষ্ঠার সমস্ত আইটেম একই সময়ে লোড হয় না। পরিবর্তে, তারা একে একে অতিক্রম করে, এমনকি যদি প্রক্রিয়াটি ব্রাউজারে তাত্ক্ষণিকভাবে দেখা যায়। যখন ইমেজ ফাইলগুলি অন্যান্য উপাদানগুলির পরে লোড হয়, তখন তাদের কাছে সেই সম্পদগুলিকে সরানোর ক্ষমতা থাকে৷
এই সমস্যাটি এড়াতে, ওয়ার্ডপ্রেসে পূর্ণ আকারের ছবি ব্যবহার করা এড়িয়ে চলুন। আপনি যখন ওয়ার্ডপ্রেসে ছবি আপলোড করেন, তখন CMS আপনার জন্য মানসম্মত রেজোলিউশনে সেগুলির আকার পরিবর্তন করবে।

এমনকি বিলম্বিত লোডিংয়ের সাথেও, স্ট্যান্ডার্ড রেজোলিউশন ব্যবহার করা গুরুতর লেআউট পরিবর্তনের সম্ভাবনা হ্রাস করে। এছাড়াও আপনি প্রতিটি ফাইলের জন্য ম্যানুয়ালি ছবির মাত্রা নির্ধারণ করতে পারেন। তবে এটি একটি সময়সাপেক্ষ অপারেশন। সংক্ষেপে, আমরা শুধুমাত্র সেই ফটোগুলির জন্য সুপারিশ করি যেগুলি একটি নির্দিষ্ট আকারে প্রদর্শন করা প্রয়োজন।
অলস লোডিং এবং ক্যাশিং প্লাগইন সমস্যা
ক্যাশিং প্লাগইনগুলি প্রায়শই অলস লোডিং সরঞ্জামগুলির সাথে ওভারল্যাপ করে৷ কিছু ক্যাশে প্লাগইন, যেমন WP রকেট , বিল্ট-ইন লোডিং ক্ষমতা বিলম্বিত করেছে। একটি বিলম্বিত লোডিং প্লাগইনের সাথে একত্রে সেই বৈশিষ্ট্যটি ব্যবহার করা, যেমন a3 Lazy Load , প্রায়শই সমস্যার সম্মুখীন হবে৷
প্রতিযোগী সরঞ্জামগুলির কারণে ছবিগুলি না দেখানোর সমস্যাগুলি এড়াতে, আমরা প্লাগইনগুলির একটি পরিবারের সাথে থাকার পরামর্শ দিই৷ আপনার যদি অলস লোডিং এবং ক্যাশিং প্লাগইন উভয়ই সক্রিয় থাকে এবং অসুবিধা হয়, আমরা প্রথমে পূর্ববর্তীটিকে সরানোর পরামর্শ দিই৷

অলস লোডিং প্লাগইনটি সরানোর পরে আপনার ছবিগুলি সঠিকভাবে লোড হচ্ছে কিনা তা দেখার চেষ্টা করুন। যদি এটি হয়, আপনার ক্যাশিং সমাধান সম্ভবত বিলম্ব লোডিং কার্যকারিতা অন্তর্ভুক্ত করে। তার মানে সেই বৈশিষ্ট্যটির সুবিধা নিতে আপনাকে কোনো অতিরিক্ত সফ্টওয়্যার ইনস্টল করতে হবে না।
চিন্তার সমাপ্তি
যদিও অলস লোডিং ওয়ার্ডপ্রেসের একটি মূল বৈশিষ্ট্য, তবে এর অ্যাপ্লিকেশনটি অপ্টিমাইজ করার উপায় রয়েছে। আপনার সাইটে বিলম্বিত লোডিংয়ের উপর অতিরিক্ত নিয়ন্ত্রণের জন্য, আপনি a3 Lazy Load এর মতো প্লাগইনগুলি ব্যবহার করতে পারেন। আপনি সঠিক প্লাগইন সহ বহিরাগত উপাদানগুলির জন্য বিলম্বিত লোডিং কনফিগার এবং অক্ষম করতে পারেন।
আপনি কীভাবে অলস লোডিং পরিচালনা করেন তার উপর নির্ভর করে, এটি পৃষ্ঠা লোড হওয়ার সময় উল্লেখযোগ্যভাবে হ্রাস করবে। আপনার ওয়েবসাইট যত বেশি মিডিয়া-ভারী হবে, আপনি তত বেশি ফলাফল পাবেন - একটি ইতিবাচক ব্যবহারকারীর অভিজ্ঞতা বজায় রেখে।




