নিয়মিতভাবে আপনার ওয়েবসাইটটির যত্ন নেওয়া গুরুত্বপূর্ণ যাতে এটি ভাল এবং আপ-টু-ডেট কাজ করে। কখনও কখনও, আপনার ওয়েবসাইটটির চেহারা বা লুকানো সমস্যাগুলির মতো জিনিসগুলি ঠিক করতে আপনাকে সাময়িকভাবে বিরতি দিতে হতে পারে। এটি অনলাইনে একটি ভাঙা সাইট থাকা এড়াতে সহায়তা করে।

আপনি যখন এটিতে কাজ করেন তখন এই নিবন্ধটি আপনাকে একটি ওয়ার্ডপ্রেস ওয়েবসাইটকে অস্থায়ীভাবে লুকানোর 3 টি উপায় শেখাবে। এটি কীভাবে এই লুকানো মোড কাজ করে এবং কীভাবে আপনার ওয়ার্ডপ্রেস সাইট সম্পূর্ণ সেট হয়ে গেলে দর্শকদের ফিরে আসা নিশ্চিত করা যায় তাও ব্যাখ্যা করবে।
ওয়ার্ডপ্রেস রক্ষণাবেক্ষণ মোড
ওয়ার্ডপ্রেস রক্ষণাবেক্ষণ মোড হল যখন পরিবর্তনগুলি করার সময় আপনার ওয়েবসাইট সাময়িকভাবে অফলাইনে নেওয়া হয়। সাইট লাইভ থাকাকালীন এই পরিবর্তনগুলি করা হলে সমস্যা হতে পারে।
আপনার ওয়ার্ডপ্রেস সাইটটি চলমান থাকাকালীন আপডেট করা বা সামগ্রী যোগ করার মতো ছোট ছোট পরিবর্তনগুলি করা যেতে পারে। কিন্তু বড় পরিবর্তনের জন্য, ব্যবহারকারীর খারাপ অভিজ্ঞতা রোধ করতে সাইটটিকে রক্ষণাবেক্ষণ মোডে রাখা ভাল।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনরক্ষণাবেক্ষণ মোডে, যখন কেউ আপনার সাইটের URL দেখার চেষ্টা করে, তখন তারা একটি বার্তা দেখতে পাবে যা ব্যাখ্যা করে যে সাইটটি পরিবর্তনের জন্য অফলাইনে রয়েছে। এই বার্তাটি সাধারণত তাদের বলে যে সাইটটি কেন বন্ধ আছে এবং কখন এটি ব্যাক আপ হবে বলে আশা করা হচ্ছে৷
রক্ষণাবেক্ষণ মোড সক্রিয় করতে, ওয়ার্ডপ্রেস wp_maintenance নামে একটি ফাংশন ব্যবহার করে এবং বার্তার সাথে .maintenance নামে একটি বিশেষ ফাইল তৈরি করে। পরিবর্তনগুলি হয়ে গেলে, আপনি এই ফাইলটি সরাতে পারেন এবং আপনার সাইটটি স্বাভাবিক অবস্থায় ফিরে যাবে।
আপনি একটি নতুন ওয়েবসাইটের জন্য একটি "শীঘ্রই আসছে" পৃষ্ঠা সেট আপ করতে রক্ষণাবেক্ষণ মোড ব্যবহার করতে পারেন৷ লোকেরা যখন আপনার URL পরিদর্শন করে, তারা আসন্ন সাইট এবং কখন আবার চেক করতে হবে সে সম্পর্কে তথ্য দেখতে পাবে৷
ওয়ার্ডপ্রেসকে রক্ষণাবেক্ষণ মোডে রাখার 3টি উপায়
ওয়ার্ডপ্রেস আন্ডার কনস্ট্রাকশন মোড চালু করা কঠিন হওয়ার দরকার নেই। কোডের সাথে তালগোল পাকানোর পরিবর্তে, আপনি রক্ষণাবেক্ষণ মোড প্লাগইন ব্যবহার করতে পারেন। মাত্র কয়েকটি ক্লিক এবং আপনি সেট!
1. WP রক্ষণাবেক্ষণ মোড প্লাগইন
WP রক্ষণাবেক্ষণ মোড প্লাগইন আপনাকে কোনো কোড লেখার প্রয়োজন ছাড়াই রক্ষণাবেক্ষণ মোড চালু করতে দেয়।
এখানে কি করতে হবে:
- WP রক্ষণাবেক্ষণ মোড প্লাগইন পান এবং ইনস্টল করুন।
- এটি চালু হয়ে গেলে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে সেটিংস → WP রক্ষণাবেক্ষণ মোডে যান।
- সেটিংস পৃষ্ঠায়, আপনি পাঁচটি ট্যাব পাবেন: জেনারেল, ডিজাইন, মডিউল, ম্যানেজ বট এবং জিডিপিআর। আসুন আরও ঘনিষ্ঠভাবে এই ট্যাবগুলি পরীক্ষা করা যাক।
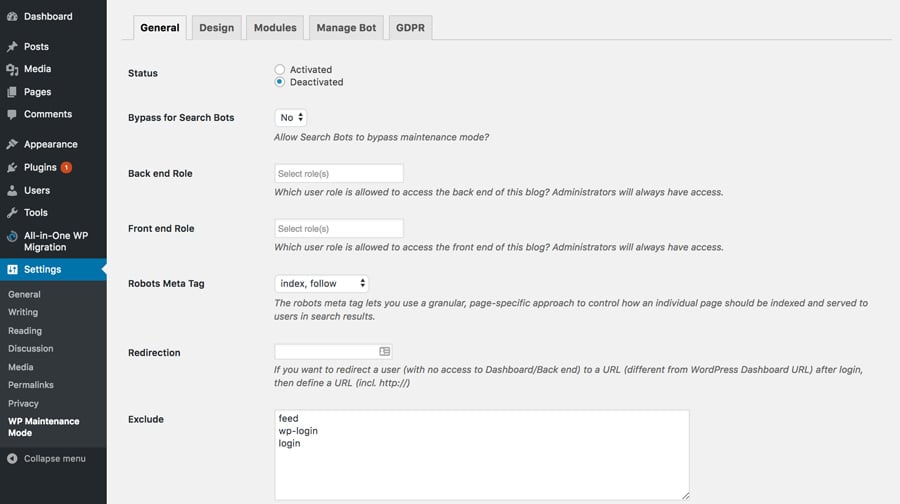
সাধারণ মোডে, শীর্ষে, স্থিতি বিভাগ রয়েছে। আপনি সেখানে ওয়ার্ডপ্রেস আন্ডার কনস্ট্রাকশন মোড চালু বা বন্ধ করতে পারেন।

আপনি যদি অনুসন্ধান বটগুলির জন্য বাইপাস বিকল্পটি চালু করেন, সার্চ ইঞ্জিনগুলি আপনার ওয়েবসাইট দেখতে পাবে যখন এটি কাজ করা হচ্ছে৷
ব্যাক-এন্ড রোল এবং ফ্রন্ট-এন্ড রোল বিকল্পগুলি আপনাকে বেছে নিতে দেয় কোন ব্যবহারকারীরা রক্ষণাবেক্ষণের সময় ব্যাক-এন্ড অ্যাক্সেস করতে পারে। আপনি বাছাই না করলে, শুধুমাত্র প্রশাসক এটি পরিবর্তন করতে পারেন।

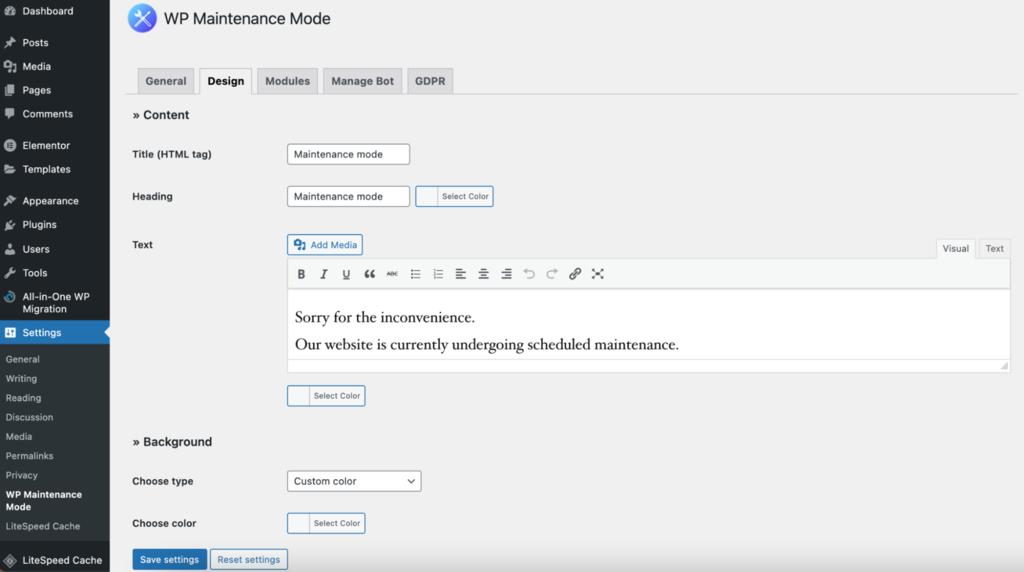
ডিজাইন বিভাগে, এখানে আপনি একটি স্প্ল্যাশ পৃষ্ঠা তৈরি করেন। প্রথমে শিরোনাম বিভাগে যান এবং আপনার শিরোনাম দিন। এর পরে, সাইটটি ডাউন হলে আপনার নিজস্ব বার্তা তৈরি করতে শিরোনাম এবং পাঠ্য যোগ করুন।
এটি সব সেট হয়ে গেলে, আপনি একটি ভিন্ন ব্যাকগ্রাউন্ডের রঙ বাছাই করতে পারেন বা পৃষ্ঠাটিকে আরও ভাল দেখাতে একটি বিশেষ ছবি ব্যবহার করতে পারেন।

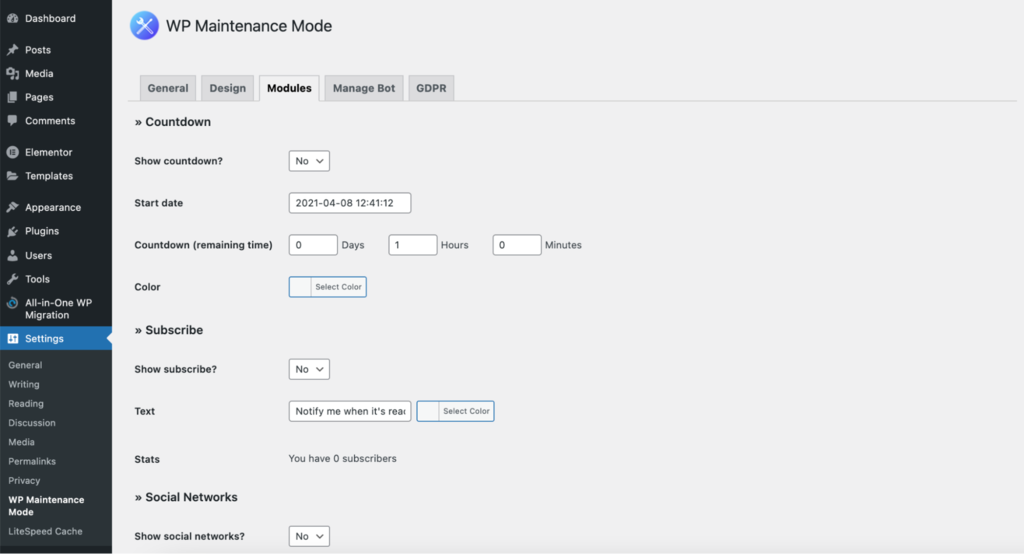
মডিউল বিভাগে, আপনি একটি কাউন্টডাউন টাইমার সেট আপ করতে পারেন কখন এটি শুরু হবে এবং কত সময় বাকি আছে। আপনার ওয়েবসাইট আবার অনলাইন হলে আপনার ক্লায়েন্টরা একটি বিজ্ঞপ্তি পাবেন।
মডিউল ট্যাবে, আপনার সোশ্যাল মিডিয়া অ্যাকাউন্টগুলিকে স্প্ল্যাশ পৃষ্ঠায় লিঙ্ক করার জন্য একটি অংশ রয়েছে৷ আপনার সোশ্যাল মিডিয়া লিঙ্কগুলিকে সঠিক জায়গায় রাখুন এবং প্লাগইনটি রক্ষণাবেক্ষণ পৃষ্ঠায় আইকনগুলি দেখাবে৷

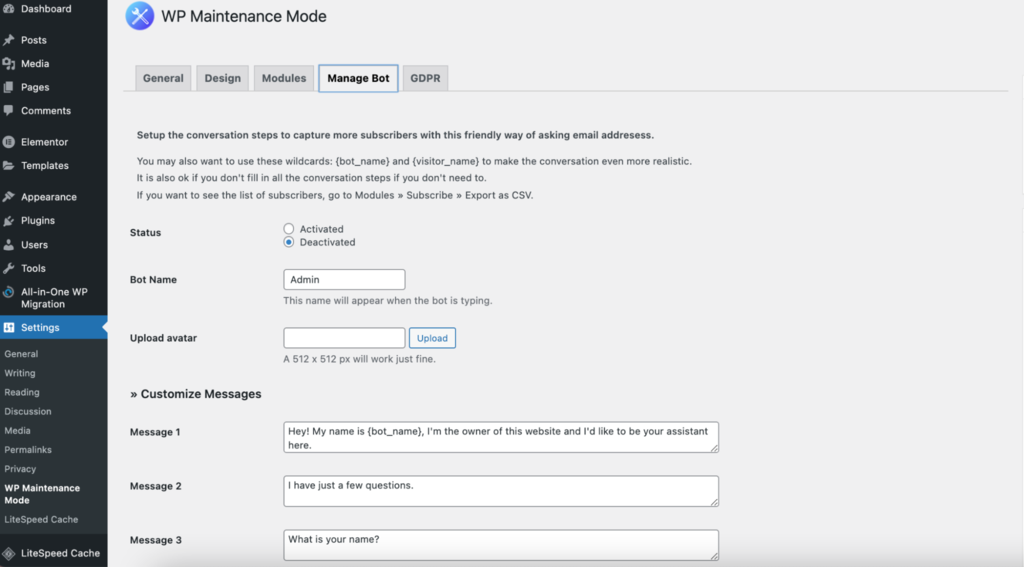
বট সেটিংসে, একটি ফর্ম তৈরি করুন যাতে লোকেরা সাইন আপ করতে যোগাযোগ করতে পারে৷ মূলত, যখন কেউ রক্ষণাবেক্ষণ স্ক্রিনে যায়, তখন তারা একটি বটের সাথে চ্যাট করতে পারে।
আপনি পরিবর্তন করতে পারেন এমন 10টি বার্তা রয়েছে এবং তাদের উত্তর দেওয়ার জন্য 4টি বিকল্প রয়েছে৷ এই ভাবে, আপনি মানুষের নাম এবং ইমেল পেতে পারেন.
যারা সাইন আপ করেছেন তাদের তালিকা পেতে, মডিউল বিভাগে যান এবং সদস্যদের অধীনে "CSV হিসাবে রপ্তানি করুন" এ ক্লিক করুন৷

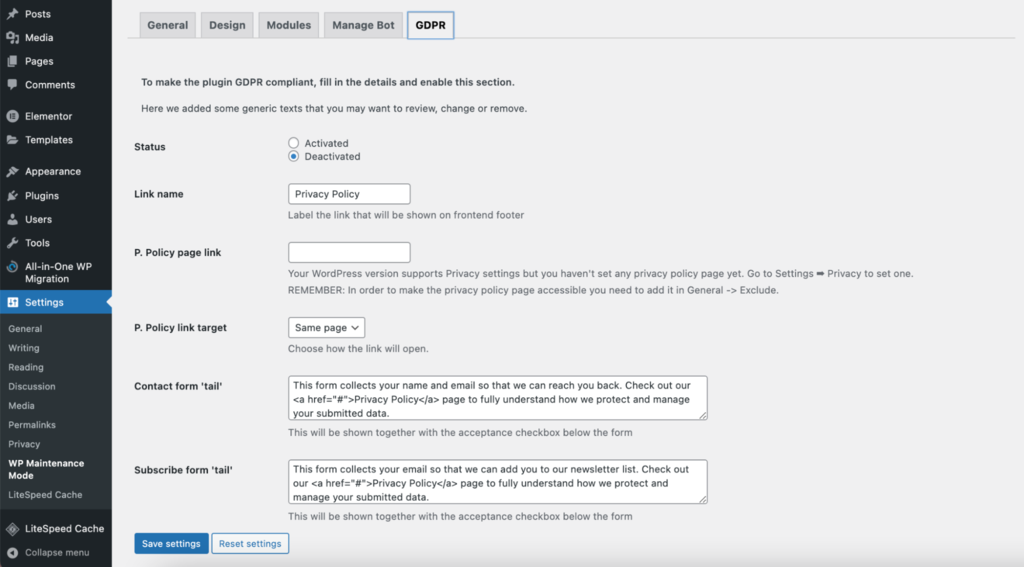
জিডিপিআর বিভাগে, আপনি জিডিপিআর নিয়ম অনুসরণ করতে আপনার ওয়ার্ডপ্রেস সেটিংস সামঞ্জস্য করতে পারেন। আপনি যদি ভূমিকা পৃষ্ঠায় সাইন-আপ ফর্ম থেকে তথ্য সংগ্রহ করেন তবে এটি গুরুত্বপূর্ণ।
GDPR হল ইউরোপীয় ইউনিয়নের (EU) নিয়মের একটি সেট। এটি বলে যে সংস্থাগুলিকে অবশ্যই ব্যক্তিগত ডেটা নিরাপদ এবং ব্যক্তিগত রাখতে হবে। আপনি যদি এই নিয়মগুলি অনুসরণ না করেন, তাহলে আপনাকে প্রচুর অর্থ জরিমানা করা হতে পারে, যেমন €20 মিলিয়ন বা আপনার কোম্পানি বছরে যা করে তার 4% – যেটি বেশি।
যদিও নতুন ওয়ার্ডপ্রেস সংস্করণটি জিডিপিআর মেনে চলে, তবুও আপনার ওয়েবসাইটটি সম্পূর্ণ নিয়ম মেনে চলছে তা নিশ্চিত করতে আপনাকে কিছু জিনিস করতে হবে।

প্রথমে এখানে জিডিপিআর স্ট্যাটাস চালু করুন। তারপরে, গোপনীয়তা পৃষ্ঠাটি সংযুক্ত করুন এবং চেকবক্স তৈরি করুন যাতে লোকেরা যোগাযোগ ফর্ম বা সাইন-আপ ফর্ম ব্যবহার করার সময় সম্মত হতে ক্লিক করতে পারে৷ আপনি যদি এখনও একটি গোপনীয়তা পৃষ্ঠা তৈরি না করে থাকেন, আপনি সেটিংস → গোপনীয়তাতে গিয়ে একটি সেট আপ করতে পারেন৷
আপনি যখন GDPR সেটিংস সামঞ্জস্য করা শেষ করেন, তখন শুধু "সেটিংস সংরক্ষণ করুন" এ ক্লিক করুন। আপনার রক্ষণাবেক্ষণ মোড তারপর ব্যবহার করার জন্য প্রস্তুত হবে.
2. একটি কাস্টম ফাংশন ব্যবহার করা
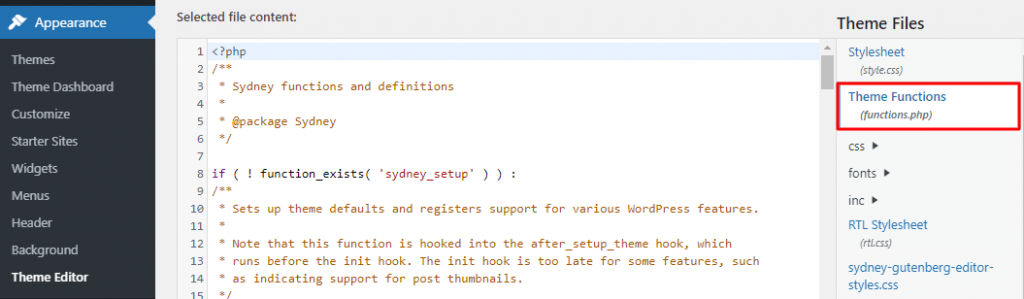
আপনার ওয়ার্ডপ্রেস অ্যাডমিন ড্যাশবোর্ডে উপস্থিতি থিম এডিটরে যান। থিম ফাইলগুলির একটি তালিকা ডানদিকে প্রদর্শিত হবে। থিম ফাংশন নির্বাচন করা আপনাকে সম্পাদকে কোড সম্পাদনা করতে এবং functions.php ফাইল অ্যাক্সেস করতে সক্ষম করবে।

ফাইলের শেষে নিম্নলিখিত কোড যোগ করুন:
// Activate WordPress Maintenance Mode
function wp_maintenance_mode() {
if (!current_user_can(‘edit_themes’) || !is_user_logged_in()) {
wp_die(‘<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.’);
}
}
add_action(‘get_header’, ‘wp_maintenance_mode’);এটি ওয়ার্ডপ্রেসের স্ট্যান্ডার্ড রক্ষণাবেক্ষণ স্ক্রিনকে সক্রিয় করে তুলবে। স্ক্রিনে প্রদর্শিত HTML বার্তা পরিবর্তন করতে, আপনি কোডটি পরিবর্তন করতে পারেন।
আপনি কোডের চতুর্থ লাইনে বন্ধনীতে wp_die ফাংশন এবং HTML কোড খুঁজে পেতে পারেন। এই এইচটিএমএল পাঠ্যের বার্তাটি আপনি যেভাবেই বেছে নিন তা পরিবর্তন করুন। ওয়েবসাইটটি পরিকল্পিত রক্ষণাবেক্ষণের মধ্য দিয়ে চলছে, উদাহরণস্বরূপ। অনুগ্রহ করে EST বিকাল ৪টায় ফিরে আসুন।

এখন, ফাইলটি আপডেট করুন।
আপনার হয়ে গেলে, ওয়েবসাইটটিকে অনলাইনে ফিরিয়ে আনতে functions.php ফাইল থেকে কোডটি মুছে ফেলতে ভুলবেন না।
দ্রষ্টব্য: এই কৌশলটি ব্যবহার করতে, আপনাকে অবশ্যই functions.php ফাইলটি পরিবর্তন করতে হবে। চালিয়ে যাওয়ার আগে, আমরা দৃঢ়ভাবে আপনার WordPress ওয়েবসাইটের একটি ব্যাকআপ তৈরি করার পরামর্শ দিই।
3. htaccess ফাইল ব্যবহার করা
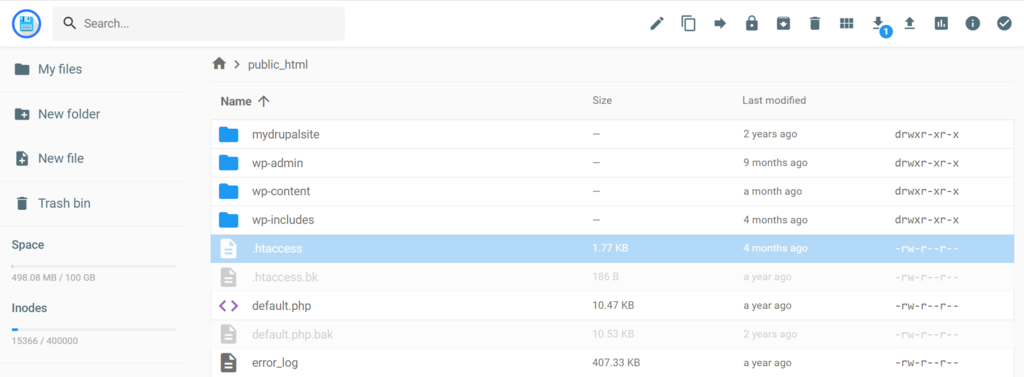
আপনার ওয়েবসাইটের ফোল্ডারে .htaccess ফাইলটি খুঁজুন। আপনার cPanel এ লগ ইন করুন এবং ফাইল ম্যানেজারে নেভিগেট করুন। এরপর, public_html ফোল্ডারটি খুলুন। আপনার নির্মাণ বার্তা দিয়ে maintenance.html নামে একটি ফাইল তৈরি করুন, অথবা যদি আপনার কাছে এটি ইতিমধ্যেই থাকে তবে একটি আপলোড করুন। এই ফাইলটি আপনার রক্ষণাবেক্ষণ স্ক্রীন হবে। public_html ফোল্ডারে .htaccess ফাইলটি স্পট করুন। ডান-ক্লিক করে এবং সম্পাদনা নির্বাচন করে এটি খুলুন।

আপনি যদি একটি ব্যাকআপ করতে চান তবে .htaccess ফাইলের সবকিছু কপি করুন এবং .htaccess_default নামে একটি নতুন ফাইলে রাখুন। তারপরে, পুরানো .htaccess ফাইলে কোডের এই অংশটি যোগ করুন:
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_URI} !^/maintenance\.html$
RewriteRule ^(.*)$ https://example.com/maintenance.html [R=307,L]এটি দর্শকদের একটি রক্ষণাবেক্ষণ পৃষ্ঠায় পাঠাবে, যাতে আপনি সাইটে কাজ শুরু করতে পারেন।
মোড়ক উম্মচন
আপনার ওয়ার্ডপ্রেস সাইটটিকে রক্ষণাবেক্ষণ মোডে রাখার এবং একটি অস্থায়ী প্রতিস্থাপন পৃষ্ঠা দেখানোর জন্য আপনার কাছে বিভিন্ন উপায় রয়েছে। আপনি একটি ওয়ার্ডপ্রেস প্লাগইন , একটি হোস্টিং কন্ট্রোল প্যানেল যেমন cPanel ব্যবহার করতে পারেন বা ওয়ার্ডপ্রেস ফাইলে পরিবর্তন করতে পারেন৷ আপনার দক্ষতা এবং পছন্দের সাথে মেলে এমন পদ্ধতি বেছে নিন।
আপনি যদি কোডিংয়ে না থাকেন, তাহলে একটি প্লাগইন বা cPanel-এর জন্য যান। এই নতুনদের জন্য সহজ বিকল্প. কিন্তু আপনি যদি প্রযুক্তিগত জিনিসের সাথে স্বাচ্ছন্দ্য বোধ করেন তবে আপনি সরাসরি কোডটি সম্পাদনা করতে পারেন। যেভাবেই হোক, আপনি আপনার দর্শকদের জন্য একটি রক্ষণাবেক্ষণ পৃষ্ঠা পাবেন।
মনে রাখবেন, রক্ষণাবেক্ষণ মোড শুধুমাত্র জিনিসগুলি ঠিক করার জন্য নয়৷ পরের বার আপনি একটি ওয়েবসাইট চালু করতে চলেছেন, আপনি একটি আকর্ষণীয় "শীঘ্রই আসছে" পৃষ্ঠা তৈরি করতে এটি ব্যবহার করতে পারেন৷




