এলিমেন্টর একটি ওয়েবসাইট তৈরি করতে একটি বড় সাহায্য করেছে যেখানে ডিজাইনটি প্রধান ফোকাস। আপনি Elementor এর সাথে কিছু অ্যানিমেশন ইফেক্ট যোগ করে আপনার ওয়েবসাইটকে আরও ইন্টারেক্টিভ করতে পারেন। হোভার ইফেক্ট হল এক ধরনের অ্যানিমেশন যা আপনি এলিমেন্টর দিয়ে তৈরি পৃষ্ঠায় যোগ করতে পারেন। আপনি একটি বিভাগ, কলাম, বা উইজেট একটি হোভার প্রভাব দিতে পারেন। এই নিবন্ধটি ব্যাখ্যা করবে কিভাবে Elementor-এ একটি কলামে একটি হোভার যোগ করতে হয়। যাইহোক, আপনি যদি এখনও এলিমেন্টর ব্যবহার করতে না জানেন তবে কীভাবে তা জানতে আপনি আমাদের শেষ নিবন্ধগুলি পড়তে পারেন।

এলিমেন্টরের একটি কলামে একটি হোভার প্রভাব যুক্ত করুন
Elementor এ, কলাম একটি প্রয়োজনীয় উপাদান। এটি যেখানে আপনি উইজেট যোগ করতে পারেন, যা আপনার পৃষ্ঠার ডিজাইনের প্রকৃত অংশ। আপনি Elementor-এ অন্যান্য ধরনের উপাদান স্টাইল করার মতো করে একটি কলামকে স্টাইল করতে পারেন। আপনি হোভার প্রভাবকে একটি কঠিন রঙের পটভূমি, একটি চিত্রের পটভূমি বা একটি ছায়া দিতে পারেন। Elementor এর বিল্ট-ইন হোভার ইফেক্টের সাহায্যে, মাউসের উপর থাকলে আপনি পটভূমি, সীমানা এবং বক্সের ছায়া পরিবর্তন করতে পারেন।
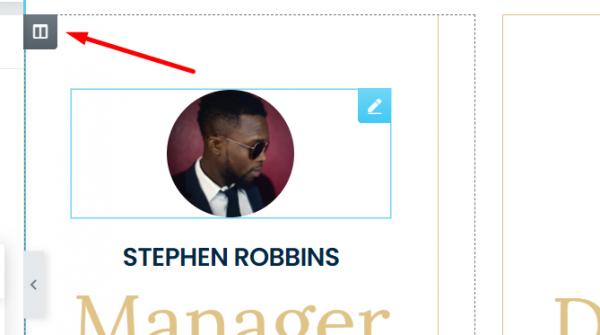
এলিমেন্টরের একটি কলামে একটি হোভার ইফেক্ট যোগ করা শুরু করতে, কলামের হ্যান্ডেলে ক্লিক করুন, যা সেটিংস প্যানেলটিকে কলাম সেটিংস মডেলে পরিবর্তন করবে।

বাম-হাতের সেটিংস প্যানেলের স্টাইল ট্যাবে যান এবং ব্যাকগ্রাউন্ড ব্লক খুলুন। হোভার স্টেটের জন্য একটি ভিন্ন ব্যাকগ্রাউন্ড সেট করতে ব্যাকগ্রাউন্ড ব্লকে হোভার ট্যাবটি খুলুন। আপনি একটি কঠিন রঙ, রঙের গ্রেডিয়েন্ট বা একটি চিত্র সহ একটি পটভূমি ব্যবহার করতে পারেন। ট্রানজিশন ডিউরেশন বিকল্পের সাহায্যে আপনি স্বাভাবিক অবস্থা থেকে হোভার স্টেটে যেতে কতক্ষণ লাগবে তাও সেট করতে পারেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
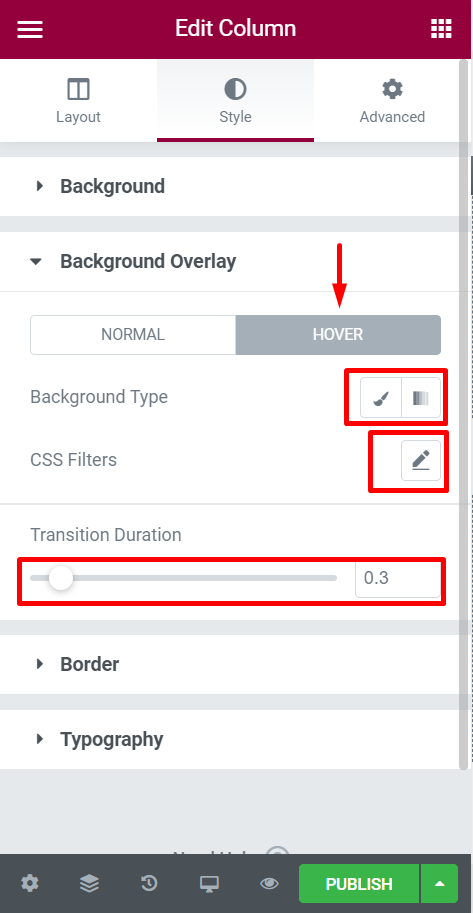
ব্যাকগ্রাউন্ড ওভারলে সেট করতে স্টাইল ট্যাবে ব্যাকগ্রাউন্ড ওভারলে ব্লক খুলুন। আপনি এই ব্লকে হোভার ট্যাবটি খোলার মাধ্যমে হোভার স্টেটের জন্য একটি ভিন্ন ব্যাকগ্রাউন্ড ওভারলে সেট করতে পারেন। আপনি একটি কঠিন রঙ বা একটি রঙ ব্যবহার করতে পারেন যা ধীরে ধীরে পরিবর্তিত হয়। আপনি এই ব্লক থেকে CSS ফিল্টার এবং ট্রানজিশনের দৈর্ঘ্যও সেট করতে পারেন।

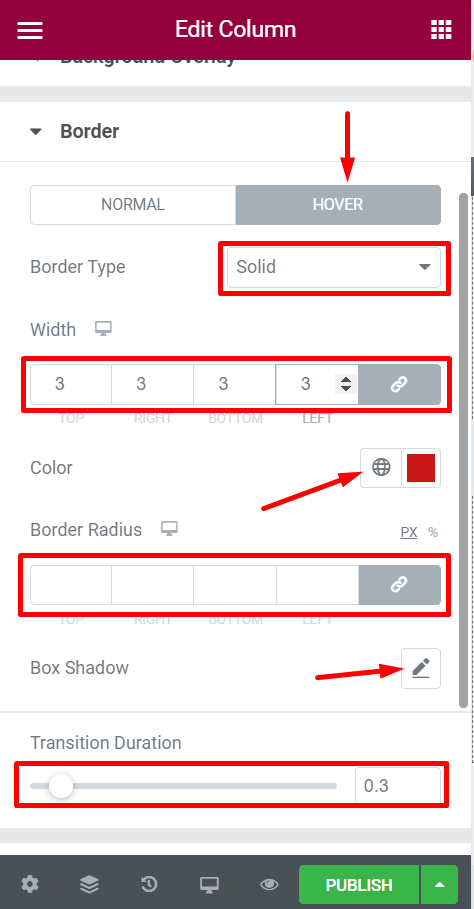
হোভার স্টেটের জন্য একটি ভিন্ন সীমানা এবং বাক্সের ছায়া সেট করতে আপনি বর্ডার ব্লক খুলতে পারেন। হোভার স্টেটের সীমানা শৈলী, আকার, রঙ, ব্যাসার্ধ এবং বক্স-ছায়া পরিবর্তন করতে এই ব্লকের হোভার ট্যাবে ক্লিক করুন। স্থানান্তর সময়কাল বিকল্পটি আপনাকে রূপান্তরটি কতক্ষণ স্থায়ী হবে তা নির্ধারণ করতে দেয়।

এলিমেন্টরের একটি কলামে অ্যাডভান্স হোভার ইফেক্ট প্রয়োগ করা হচ্ছে
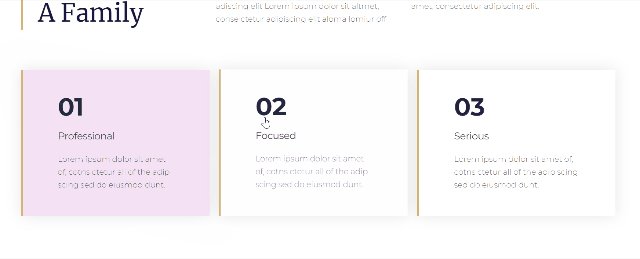
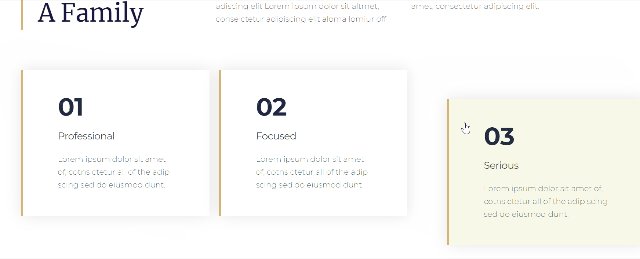
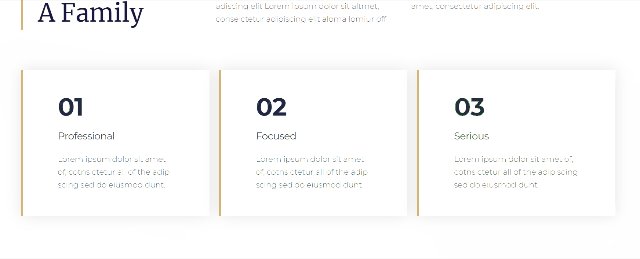
ডিভি বিল্ডারের বিপরীতে, এলিমেন্টর তার হোভার প্রভাবের জন্য CSS রূপান্তর ব্যবহার করে না। সুতরাং, আপনি হোভার করার সময় শুধুমাত্র সাধারণ প্রভাব যোগ করতে পারেন। কিন্তু যেহেতু Elementor এর প্রো সংস্করণ আপনাকে কাস্টম CSS যোগ করতে দেয়, আপনি একটি উন্নত হোভার প্রভাব যোগ করতে একটি CSS রূপান্তর যোগ করতে কাস্টম CSS ব্যবহার করতে পারেন। নিচের ভিডিও ক্লিপটি দেখুন।

উপরের ভিডিওতে হোভারের প্রভাবগুলি একটি CSS রূপান্তর দিয়ে তৈরি করা হয়েছে।
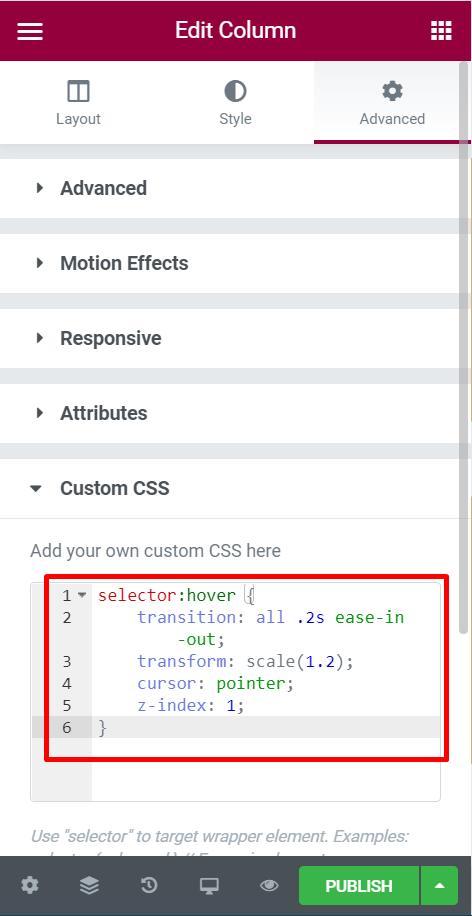
উন্নত ট্যাবে যান এবং একটি কলামে একটি CSS রূপান্তর যোগ করতে কাস্টম CSS ব্লক খুলুন (সেটিংস প্যানেলটি কলাম সেটিংস প্যানেল মোডে আছে তা নিশ্চিত করুন)।
নিচে CSS কোড যোগ করুন।
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.2);
cursor: pointer;
z-index: 1;
}
পাঁচ ধরনের সিএসএস রূপান্তর রয়েছে যা আপনি ব্যবহার করতে পারেন -
- ম্যাট্রিক্স
- অনুবাদ করা
- স্কেল
- আবর্তিত
- তির্যক
এই CSS শৈলী স্কেল ট্রান্সফর্ম ব্যবহার করে, কিন্তু আপনি আপনার পছন্দের যেকোনো স্টাইল ব্যবহার করতে পারেন।
মোড়ক উম্মচন
আশা করি এই নিবন্ধটি আপনাকে Elementor-এ তৈরি যে কোনো কলামের হোভার প্রভাব বাস্তবায়নের বিষয়ে কভার করবে। আপনি যদি এই নিবন্ধটি সহায়ক বলে মনে করেন, অনুগ্রহ করে এটি আপনার বন্ধুদের সাথে ভাগ করুন এবং এছাড়াও, নতুন Elementor 3.8 রিলিজ এবং এর বৈশিষ্ট্যগুলি দেখুন৷




