আজকাল, নেটে ভয়ঙ্কর অপটিক্যাল ঘটনা স্ক্রোলিং অ্যানিমেশন সহ অসংখ্য চমৎকার ওয়েব সাইট রয়েছে যেখানে পটভূমি গভীরতা বোঝাতে অগ্রভাগের অংশগুলির চেয়ে দ্রুত সরে যায়। নির্মাণ সংস্থা এবং প্রচারকারী সংস্থাগুলি থেকে, প্রত্যেকেই পোর্টফোলিও তৈরি করতে এবং প্রচুর জনসাধারণের মনোযোগ অর্জন করতে এই সুবিধাটি ব্যবহার করে।

প্যারালাক্স প্রভাব কোন সন্দেহের বাইরে দর্শনীয়, এবং এটি সত্যিই আপনার ওয়েবসাইটটিকে গ্যাং থেকে আলাদা করে তুলতে পারে এবং এটিকে একটি জ্ঞানী চেহারা দিতে পারে। এবং আপনি প্রচুর পেশাদার জ্ঞান না থাকাকালীন এলিমেন্টর ব্যবহার করে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে একটি প্যারালাক্স প্রভাব যুক্ত করতে সক্ষম হবেন ?
প্যারালাক্স প্রকৃতপক্ষে এলিমেন্টর প্রো-তে একটি অবিচ্ছেদ্য বৈশিষ্ট্য, আপনি এলিমেন্টরের প্রিমিয়াম সংস্করণে একটি প্যারালাক্স প্রভাব তৈরি করতে পারেন এবং আমরা আজ এটি সম্পর্কে কথা বলব। এছাড়াও, আপনি Elementor-এর বিনামূল্যের সংস্করণে এই বৈশিষ্ট্য সহ সুন্দর পৃষ্ঠাগুলি তৈরি করতে পারেন।
প্যারালাক্স সুবিধাগুলি হল যে এটি সত্যিই দুর্দান্ত দেখায় এবং এটি ব্যবহারকারীর বিবাহের সাথেও সাহায্য করতে পারে! আপনার যদি একটি A/B পরীক্ষা করার সুযোগ থাকে, আপনার ওয়েবপৃষ্ঠায় একটি প্রাথমিক প্যারালাক্স প্রভাব যোগ করা আপনার বাউন্স রেট কমাতে পারে এবং পৃষ্ঠায় গড় সময় বাড়াতে পারে - এটি মূল্যবান। প্যারালাক্সের কৌশলগত ব্যবহার দর্শকদের সরাসরি আপনার কল টু অ্যাকশনের দিকে নিয়ে যাওয়ার জন্য প্রমাণিত। প্যারালাক্স ইফেক্টের গতি চোখকে আকর্ষণ করে, যার অর্থ একটি সাবধানে রাখা বোতাম বা ফর্ম আপনার সামগ্রিক রূপান্তর হারকে বাড়িয়ে তুলতে পারে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএকটি উপাদানের উপর প্যারালাক্স প্রভাব
আপনার ওয়েবপৃষ্ঠায় ডিজাইন প্যারালাক্স প্রভাব কখনোই বেশি পরিচালনাযোগ্য ছিল না। প্যারালাক্সের সাথে সামঞ্জস্যপূর্ণ বিশেষায়িত ওয়ার্ডপ্রেস থিমের কোন চাহিদা নেই। Elementor দ্বারা, আপনি শুধুমাত্র ওয়েবপেজ বিল্ডারকে টেনে আনতে এবং ড্রপ করে যেকোনো ধরনের প্রভাব তৈরি করতে পারেন।
আপনার অনলাইন শপ সাজানো বা আকর্ষক ব্লগ লেআউট ডিজাইন করা, অথবা চমৎকার ল্যান্ডিং পেজ তৈরি করা - Elementor আপনার পিছনে ফিরে এসেছে।
শুধু এই নিবন্ধের ধাপগুলি অনুসরণ করুন এবং আপনার একেবারে নতুন প্যারালাক্স ওয়েবসাইট তৈরি করা শুরু করুন।
এলিমেন্টর প্রো-তে প্যারালাক্স সহ একটি পৃষ্ঠা
তাই আসুন আমাদের ওয়েব পৃষ্ঠাগুলিতে প্যারালাক্স প্রভাব আনার জন্য কাজ করি। প্রথমে, "এলিমেন্টর সম্পূর্ণ প্রস্থ" নির্বাচন করুন এবং উন্নত ট্যাবে স্যুইচ করুন। অবশ্যই, আপনার পৃষ্ঠায় কয়েকটি বিভাগ থাকতে হবে কারণ প্যারালাক্স প্রভাবের সৌন্দর্য একটি ফাঁকা পৃষ্ঠায় অনুভব করা যায় না। আমরা একটি স্থানধারক বিভাগ আছে, এবং আপনি আপনার প্রয়োজন যে কোনো ব্যবহার করতে পারেন.
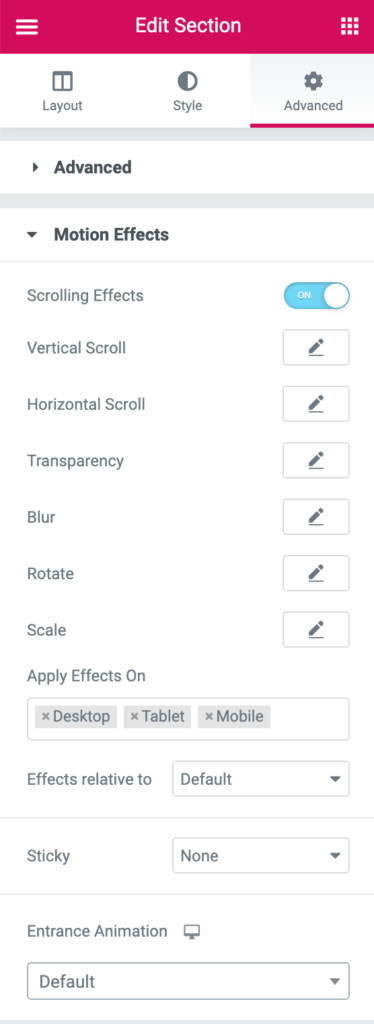
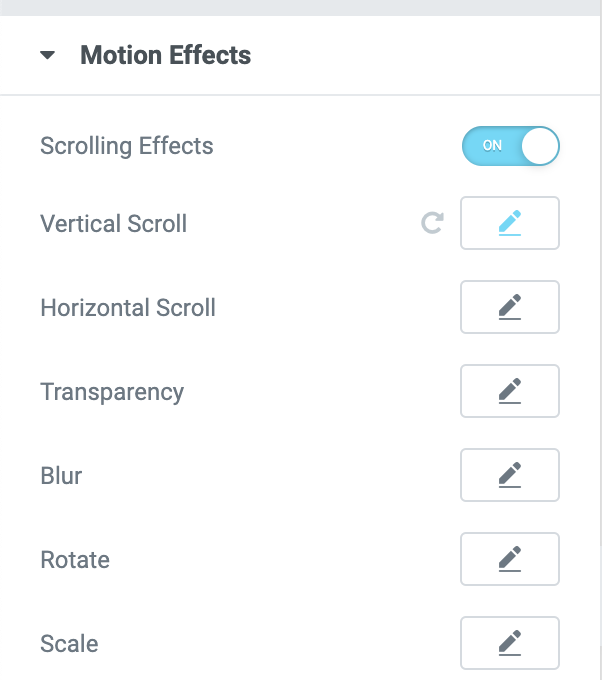
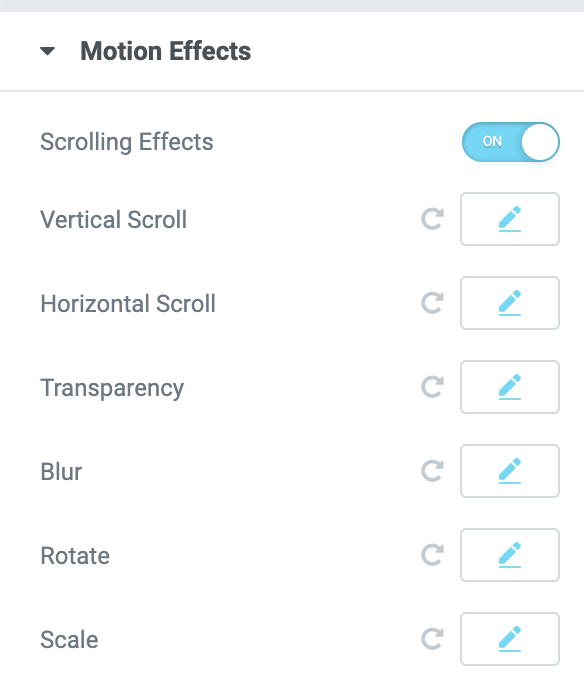
প্রভাব সেট করতে, অ্যাডভান্সড > মোশন ইফেক্টগুলিতে যান এবং স্ক্রলিং প্রভাবগুলি চালু করুন। নীচে, আপনি স্ক্রোলিং এর উপর নির্ভরশীল গতির প্রভাবগুলিকে উদ্দীপিত করার জন্য বেশ কয়েকটি বিকল্প দেখতে পাবেন।

উল্লম্ব
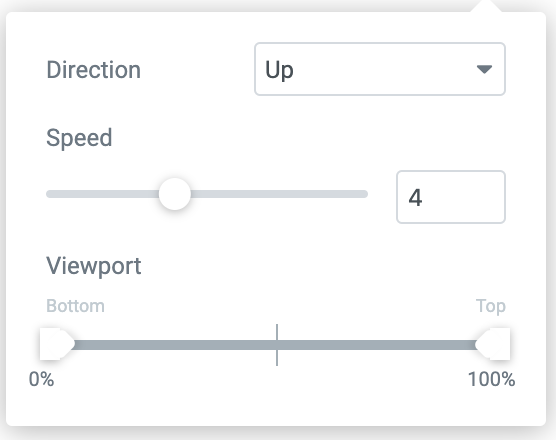
উদাহরণস্বরূপ, আমি হিরো বগির চেয়ে ভিন্ন গতিতে দ্বিতীয় বিভাগের হেলিক্স তৈরি করছি। মনে রাখবেন, আপনার কাছে অতিরিক্ত সেটিংস রয়েছে যা আপনি কাজ করতে পারেন যেগুলি যেকোনো স্ক্রোলিং প্রভাবের জন্য প্রযোজ্য। উল্লম্ব স্ক্রোলিং-এ, আপনি উপাদানটিকে উপরে বা নীচে স্থাপন করতে, দৃশ্যমান হার পরিবর্তন করতে এবং ভিউপোর্ট বা পুরো পৃষ্ঠার সাথে সম্পর্কিত প্রভাব তৈরি করতে পারেন।
অনুভূমিক
যেমন আমরা উল্লম্ব স্ক্রোলিং দিয়ে করেছি, আমরা ডিসপ্লের মাধ্যমে একটি চিত্র বা বিভাগকে অনুভূমিকভাবে সরাতে পারি। এখানে আপনার পছন্দগুলি বাম বা ডান, গতি এবং শতাংশ নীচে এবং উপরে থেকে দৃশ্যমান।
স্বচ্ছতা
আপনি স্বচ্ছতা গতি প্রভাব ব্যবহার করে একটি কমনীয় বিবর্ণ চেহারা পেতে পারেন। এই এলাকার নীচে একটি খোলার অ্যানিমেশনও রয়েছে যা একই জিনিস সম্পাদন করে। তবুও, স্বচ্ছতা গতির প্রভাব আপনাকে অনেকগুলি পরিচালনার প্রস্তাব দেয়, যাইহোক, এবং একবার এটি প্রদর্শিত হয়। এই বিকল্পটির জন্য, আপনি সিদ্ধান্ত নিতে পারবেন যে আপনি এটিকে বিবর্ণ হতে চান, অবস্থা পরিবর্তন করতে চান, বিবর্ণ হয়ে যেতে চান, বা বিবর্ণ হয়ে যেতে চান। আপনি অতিরিক্তভাবে এক থেকে 10 পর্যন্ত সম্পূর্ণ স্বচ্ছতার স্তর সেট করতে সক্ষম হবেন।
ঝাপসা
ব্লার মোশন ইফেক্ট আপনাকে এমন ছবি ধারণ করার অনুমতি দেয় যা অস্পষ্ট শুরু হয় এবং ফোকাস সাজানোর ক্ষেত্রে একটি গভীরতা ফিল্ড শটের মতো উপলব্ধ, দিক থেকে শুরু হয় এবং আপনি এটিকে স্ক্রোল করার সাথে সাথে অস্পষ্ট হতে শুরু করেন। এই খুব শান্ত দেখায়. স্বচ্ছতার প্রভাবের মতো, অস্পষ্টতা আপনাকে বিভিন্ন শৈলীর সাথে ফেইড ইন বা আউট করার মতো বিকল্পগুলি বেছে নিতে দেয়।
এইগুলি হল তাৎক্ষণিক প্রভাবগুলি যা আপনি দেখবেন৷ তবুও, আরও অনেক কিছু বিবেচনা করার আছে, যেমন ঘূর্ণন এবং স্কেল অ্যানিমেশন, এছাড়াও অনেক স্টাইল বিকল্প, মাউস প্রভাব এবং অন্যান্য চিত্তাকর্ষক প্রভাব যা আপনার ওয়েবসাইটের উপাদানগুলিকে পপ করতে সাহায্য করবে!
ধাপ 1: একটি নির্বাচিত উপাদানে প্যারালাক্স যোগ করুন
আপনার এলিমেন্টর ওয়েবসাইটে কিছু জাদুকরী প্যারালাক্স প্রভাব যুক্ত করতে, আপনাকে প্রথমে যা করতে হবে তা হল একটি উপাদান বাছাই করুন যাতে আপনি এটি যোগ করতে চান। এটি যেকোনো কিছু হতে পারে, যেমন ছবি, পাঠ্য, ভিডিও ইত্যাদি।
চলুন শুরু করা যাক উইজেটে ক্লিক করে এবং উন্নত ট্যাব বিভাগে যাওয়া।
ধাপ 2: গতির অধীনে এবং স্ক্রলিং প্রভাবগুলিতে স্যুইচ করুন
একবার আপনি উন্নত ট্যাবে গেলে, মোশন ইফেক্ট ড্রপডাউনে ক্লিক করুন এবং তারপরে স্ক্রলিং প্রভাবগুলিকে চালু করুন। বর্তমানে, আপনি অর্ধ-ডজন অ্যানিমেশনগুলির মধ্যে যেকোনো একটি বেছে নিতে পারবেন যা আপনার ওয়েবসাইটকে প্রাণবন্ত করতে পারে।

ধাপ 3: আপনার প্রয়োজনের সাথে ধাপে অ্যানিমেশন পরিবর্তন করুন।
আপনি প্রতিটি প্রভাব পরিবর্তন এবং পরিবর্তন করতে পারেন যাতে এটি সঠিকভাবে প্ররোচিত হয়। পেন্সিল আইকন টিপুন, তারপর নিয়ন্ত্রণ সহ একটি উইন্ডো খুলবে।
আপনি {every} প্রভাবের জন্য দিক, গতি এবং ভিউপোর্টের মতো জিনিসগুলি সামঞ্জস্য করতে পারেন, যা অ্যানিমেশন শুরু এবং শেষ হওয়ার পরে নিয়ন্ত্রণ করে।
এছাড়াও, আপনি ভিউপোর্ট স্কেলে রূপরেখা দিতে পারেন আপনার প্রভাবের স্ক্রলের কোন অংশটি শুরু হবে এবং এটি কী ভূমিকা পালন করবে।

ধাপ 4: একটি উপাদানের জন্য বেশ একটি অ্যানিমেশন নির্ধারণ করুন।
সমস্ত উপাদানের জন্য, আপনি আপনার পছন্দ মতো অনেকগুলি প্রভাব প্রয়োগ করতে পারেন; শুধু এটা প্রসারিত না.
পেন্সিলের পাশে ইন্ডিকেটর বোতামে চাপ দিলে অ্যানিমেশনটি পূর্বাবস্থায় চলে যাবে, তাই আপনি এটি নিখুঁত না হওয়া পর্যন্ত এটির সাথে অন্বেষণ করতে এবং খেলতে স্বাচ্ছন্দ্য বোধ করুন৷

ঘূর্ণন এবং স্কেল অবস্থানের জন্য, আপনি "X" এবং "Y" হুক পয়েন্টগুলি পরিবর্তন করতে পারেন, যে অক্ষের চারপাশে অংশটি স্কেল বা ঘোরে তার পরিকল্পনা করে৷

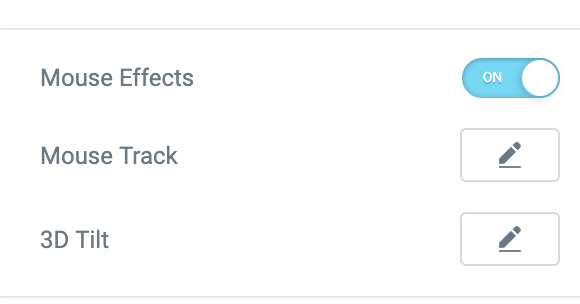
ধাপ 5: মাউস ট্র্যাক & 3D টিল্ট যোগ করুন
এটি শুধুমাত্র ডেস্কটপ ডিভাইসে কাজ করে, পরিষ্কারভাবে, তবে আপনি আপনার মাউসের নড়াচড়ার সাথে কণাগুলি সরাতে পারেন। মনে করুন আপনি টুইঙ্কলারের একটি ওভারলে প্যারালাক্স রাখতে চান এবং আপনি তাদের আপনার মাউসের সাথে যুক্ত করতে চান।
এখানে, আমাদের কাছে দুটি বিকল্প রয়েছে: মাউস ট্র্যাক যা ভিজিটরের মাউসের গতিবিধি সম্পর্কিত উপাদানগুলি সরানোর মাধ্যমে গভীরতার অনুভূতি তৈরি করে এবং একটি 3D টিল্ট প্রভাব যা পয়েন্টারগুলির দ্বারা একই প্রবণতা অনুসারে উপাদানটিকে কাত করে।

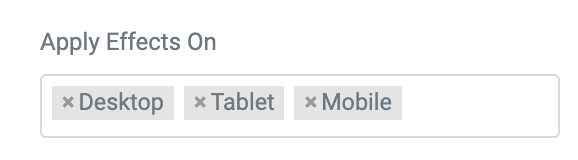
ধাপ 6: বিভিন্ন ডিভাইসে প্যারালাক্স (শুধু গতির প্রভাব) প্রয়োগ করুন
একটি প্রভাব যা ভাল যায় এবং ডেস্কটপে দুর্দান্ত বলে মনে হয় তা অবশ্যই মোবাইলে ভাল কাজ করবে না। সৌভাগ্যবশত, Elementor 2.5 আপনাকে কোন ডিভাইসগুলিকেও প্রভাবগুলি প্রয়োগ করতে চান তা চয়ন করতে দেয়৷

একটি পটভূমিতে প্যারালাক্স প্রভাব
ধাপ 1: আপনার এলিমেন্টর ওয়েবসাইটে যান এবং ওয়েবসাইটের একটি বিভাগে টিক দিন
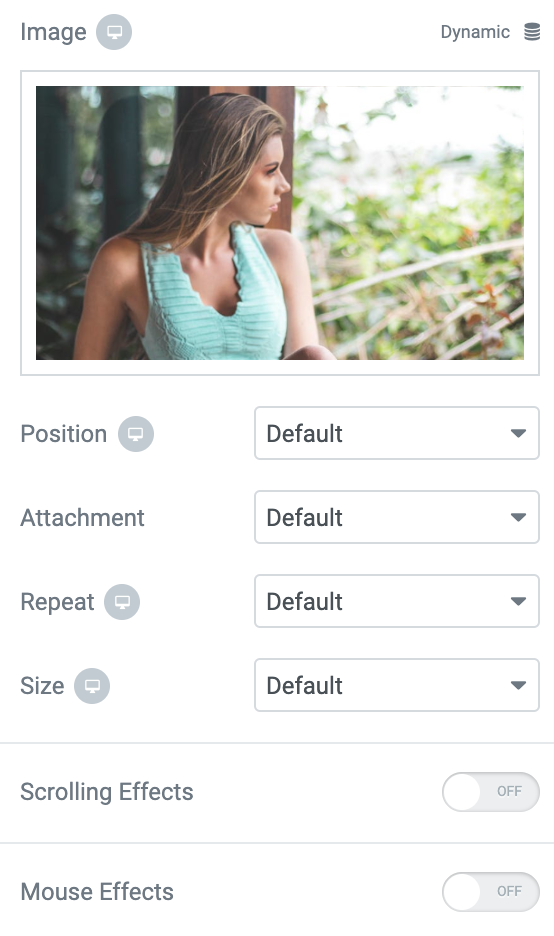
এখন এর ব্যাকগ্রাউন্ডে কিছু প্যারালাক্স করা যাক যাতে ওয়েবসাইটটিকে আরও গভীরতার সাথে সজ্জিত করা যায়। এটি সম্পাদন করার জন্য, আমাদের শৈলী বিভাগ দিয়ে শুরু করতে হবে।
ধাপ 2: ব্যাকগ্রাউন্ড সেকশনের নিচে, মোশন বা মাউস ইফেক্টে শিফট করুন
এখন আপনি দুটি ভিন্ন ফলাফলের মধ্যে বেছে নিতে পারেন যা আপনি আপনার গভীর স্তরে প্রয়োগ করতে পারেন: স্ক্রলিং প্রভাব এবং মাউস প্রভাব৷

ধাপ 3: ধাপ 3 থেকে 6 পুনরাবৃত্তি করুন
এটি আগের মতোই অবিকল একই প্রভাব এবং বাস্তবায়ন, শুধুমাত্র এখন এটি পটভূমিতে প্রয়োগ করা যেতে পারে!
এটা যেভাবে কাজ করে:
উপসংহার
আমি অবশ্যই বলব যে প্যারালাক্সের একমাত্র সীমানা হল মন। লোকেরা দুর্দান্ত প্যারালাক্স প্রভাব তৈরি করে যা আপনার মনকে উড়িয়ে দেবে, এবং Elementor pro হল একটি উপকারী প্লাগইন যা সেই কল্পনাকে ওয়েবপৃষ্ঠায় পৌঁছে দিতে।
প্রভাব যাই হোক না কেন, যদি এটি আপনার দর্শকদের নান্দনিকভাবে ট্রিগার করে, সেখানেই আপনার সৃজনশীলতা এবং এলিমেন্ট প্রো কাজে আসে।




