আপনি কি স্বয়ংক্রিয় ড্রিপ নোটিফিকেশন? এর মাধ্যমে আপনার গ্রাহকদের কাছে পৌঁছাতে চান আপনার ওয়ার্ডপ্রেস সাইটে স্বয়ংক্রিয় ড্রিপ প্রচারাভিযান ব্যবহার করা নতুন ব্যবহারকারীদের স্বাগত জানাতে এবং ব্যস্ততা বৃদ্ধি করার একটি দুর্দান্ত উপায়। এগুলি একটি নির্দিষ্ট প্রক্রিয়ার মাধ্যমে আপনার ব্যবহারকারীদের গাইড করতে ব্যবহার করা যেতে পারে। আপনি এই নিবন্ধে ওয়ার্ডপ্রেসে পুশ বিজ্ঞপ্তি এবং ইমেল বিজ্ঞপ্তি উভয় সেট আপ করতে শিখবেন। আপনি এলিমেন্টর ওয়েবসাইটের মতো ক্লাউড হোস্টিং-ভিত্তিক ওয়েবসাইটেও এটি প্রয়োগ করতে পারেন।

অটোমেটেড ড্রিপ নোটিফিকেশন ব্যবহারের গুরুত্ব
আপনার পছন্দের উপর নির্ভর করে আপনি পুশ বিজ্ঞপ্তি বা ইমেলের মাধ্যমে আপনার গ্রাহকদের ড্রিপ বিজ্ঞপ্তি পাঠাতে পারেন।
একটি পূর্বনির্ধারিত ব্যবধানে এই বার্তাগুলি পাঠানো একটি সিরিজের অংশ হিসাবে স্বয়ংক্রিয়ভাবে ট্রিগার হয়৷ এটি প্রস্তুত হওয়ার আগে 'এগুলি ঢেলে দেওয়ার' চেয়ে ধীরে ধীরে তাদের 'ফোঁটা' করার মতো।
একটি ড্রিপ প্রচারাভিযান একটি পণ্য প্রচার করতে, আপনার ওয়ার্ডপ্রেস ব্লগে আরও ভিউ পেতে, আপনার ব্যবহারকারীদের সাথে একটি সম্পর্ক তৈরি করতে, বিক্রয় বৃদ্ধি করতে বা এমনকি একটি কোর্স শেখাতে ব্যবহার করা যেতে পারে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনওয়ার্ডপ্রেসে সর্বাধিক স্বয়ংক্রিয় ড্রিপ প্রচারাভিযান তৈরি করতে, এই ব্যবহারের ক্ষেত্রে বিবেচনা করুন:
- আপনার যদি একটি নতুন গ্রাহক বা গ্রাহক থাকে, আপনি স্বয়ংক্রিয়ভাবে তাদের একটি স্বাগত ড্রিপ বিজ্ঞপ্তি পাঠাতে পারেন। এটি করার মাধ্যমে, আপনি ব্র্যান্ডের আস্থা তৈরি করেন এবং ব্যবহারকারীদের আপনার পণ্য ও পরিষেবা সম্পর্কে শিক্ষিত করেন।
- আপনার ইকমার্স স্টোরে স্বয়ংক্রিয় ড্রিপ বিজ্ঞপ্তিগুলি সেট আপ করা আপনাকে বিভিন্ন পণ্য আপসেল এবং ক্রস-সেল করতে সহায়তা করতে পারে।
- আপনার সবচেয়ে গুরুত্বপূর্ণ বিষয়বস্তু প্রচার করে, আপনি লোকেদের আপনার ওয়েবসাইটে ফিরে পেতে পারেন।
- বিভিন্ন অঞ্চলের লোকেরা ড্রিপ বিজ্ঞপ্তির মাধ্যমে লক্ষ্যযুক্ত বার্তা পেতে পারে। ভৌগলিক বিভাজন সহ, আরও রূপান্তর অর্জন করা যেতে পারে।
- ওয়েবিনার এবং আসন্ন ইভেন্টগুলির জন্য লোকেদের নিবন্ধন করার জন্য স্বয়ংক্রিয় ড্রিপ বিজ্ঞপ্তিগুলি ব্যবহার করা যেতে পারে।
স্বয়ংক্রিয় পুশ বিজ্ঞপ্তি ড্রিপ ক্যাম্পেইন সেটআপ
PushEngage হল স্বয়ংক্রিয় পুশ বিজ্ঞপ্তি কনফিগার করার জন্য সবচেয়ে সহজ পদ্ধতি। 10,000 টিরও বেশি প্রতিষ্ঠান এটিকে ওয়ার্ডপ্রেসের জন্য কাস্টমাইজড বার্তা পাঠানোর জন্য সেরা ওয়েব পুশ নোটিফিকেশন সফ্টওয়্যার হিসাবে ব্যবহার করে৷
আপনাকে প্রথমে PushEngage ওয়েবসাইটে যেতে হবে এবং "এখনই বিনামূল্যের জন্য শুরু করুন" নির্বাচন করতে হবে।

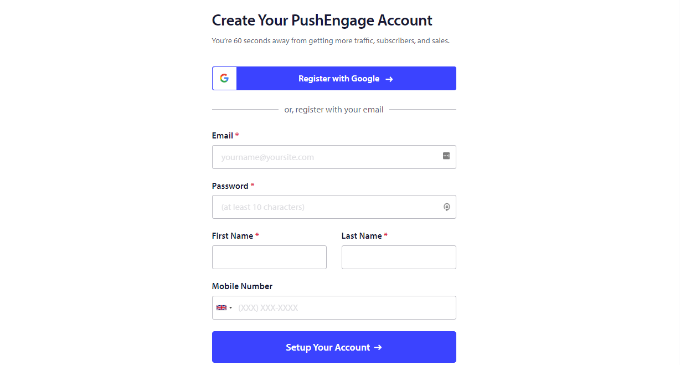
পরবর্তী ধাপ হল একটি মূল্য নির্ধারণের কৌশল বেছে নেওয়া যা আপনার প্রয়োজনীয়তা অনুসারে। PushEngage 200 জন গ্রাহক এবং 30টি প্রচারাভিযানের সাথে একটি বিনামূল্যের পরিকল্পনা প্রদান করে৷
আপনি একটি Google অ্যাকাউন্ট ব্যবহার করে নিবন্ধন করতে পারেন বা একটি মূল্য বিকল্প বেছে নেওয়ার পরে একটি অ্যাকাউন্ট স্থাপন করতে পারেন৷

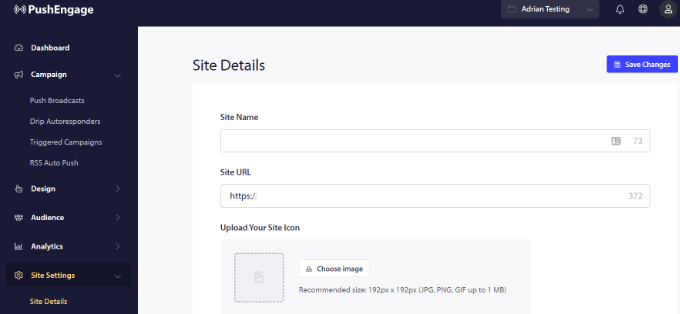
আপনি যখন আপনার অ্যাকাউন্টে লগ ইন করবেন, তখন PushEngage ড্যাশবোর্ড প্রদর্শিত হবে।
টুলটি আপনাকে সাইট সেটিংস » সাইটের বিশদ বিবরণে নির্দেশিত করবে, যেখানে এটি আপনাকে আপনার ওয়েবসাইট সম্পর্কে তথ্য যোগ করতে অনুরোধ করবে, যেমন ডোমেন নাম এবং সাইটের প্রতীক।

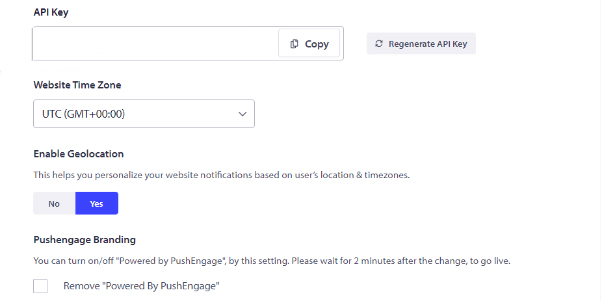
আপনি "সাইটের বিবরণ" বিভাগে স্ক্রোল করে PushEngage-এর সাথে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটকে একীভূত করার জন্য API কী তৈরি করতে পারেন।
API কী অনুলিপি করুন, তারপর স্টোরেজের জন্য একটি নোটপ্যাড নথিতে পেস্ট করুন। নিম্নলিখিত কর্মে এটি প্রয়োজনীয়।

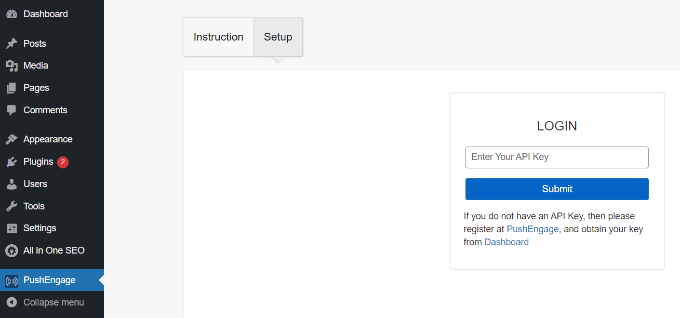
পরবর্তী ধাপ হল আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের সাথে PushEngage সংহত করা। PushEngage ওয়ার্ডপ্রেস প্লাগইন ইনস্টল এবং সক্রিয় করা প্রথম ধাপ। PushEngage সক্রিয় হলে, এটিকে ওয়ার্ডপ্রেস ড্যাশবোর্ড মেনুতে সনাক্ত করুন এবং 'সেটআপ' বিকল্পটি নির্বাচন করুন।

আপনি এইমাত্র কপি করা API কীটি এখন "LOGIN" কলামে প্রবেশ করাতে হবে৷
API কী প্রবেশ করার পরে কেবল "জমা দিন" বোতামে ক্লিক করুন৷
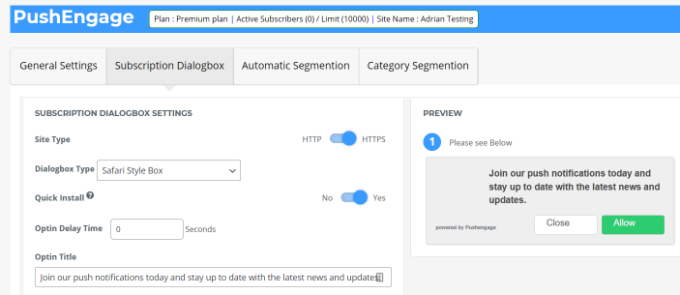
এখন, আরও সেটিংস এখন ওয়ার্ডপ্রেস ড্যাশবোর্ডের PushEngage এলাকায় দৃশ্যমান হওয়া উচিত।

আপনি UTM প্যারামিটার সেট আপ করতে, সাবস্ক্রিপশন ডায়ালগ বক্সে বিষয়বস্তু সম্পাদনা করতে এবং আরও অনেক কিছুর বিকল্প খুঁজে পাবেন। যখনই একটি নতুন পোস্ট প্রকাশিত হয় তখন পুশ বিজ্ঞপ্তিগুলি স্বয়ংক্রিয়ভাবে পাঠানো যেতে পারে।
PushEngage ব্যবহার করে, আপনি তারপর স্বয়ংক্রিয় ড্রিপ বিজ্ঞপ্তি তৈরি করতে পারেন। আমরা এই উদাহরণে নতুন গ্রাহকদের জন্য একটি স্বাগত প্রচারাভিযান ডিজাইন করব।
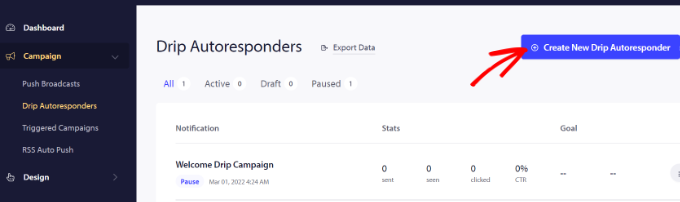
ওয়ার্ডপ্রেস অ্যাডমিন প্যানেলের পরিবর্তে আপনার PushEngage ড্যাশবোর্ডে গিয়ে শুরু করা উচিত। প্রচারাভিযান » ড্রিপ অটোরেসপন্ডার সনাক্ত করার পরে "নতুন ড্রিপ অটোরেস্পন্ডার তৈরি করুন" বোতামে ক্লিক করুন৷

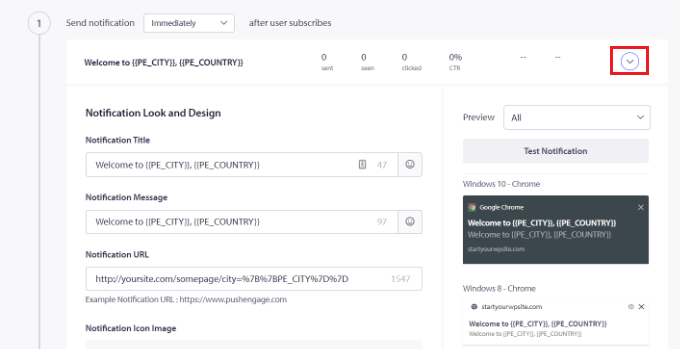
এর পরে, আপনি যে বিষয়বস্তু প্রদর্শন করতে চান তা পরিবর্তন করতে এবং অন্যান্য পুশ বিজ্ঞপ্তি যোগ করতে পারেন।
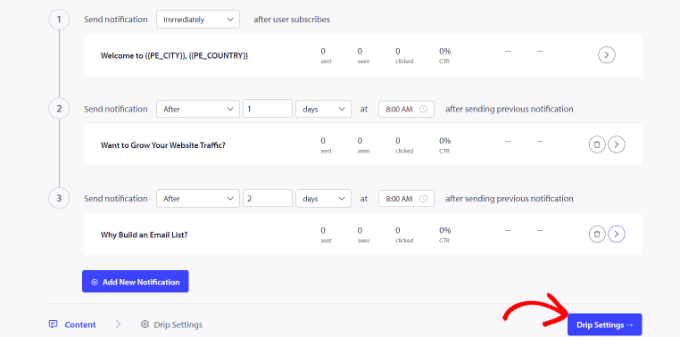
আরও বিকল্প দেখতে, বিজ্ঞপ্তির শেষে তীরটিতে ক্লিক করুন। প্রতিটি বিজ্ঞপ্তি প্রসারিত করে, আপনি বিজ্ঞপ্তির শিরোনাম, বার্তা, URL, আইকন এবং অন্যান্য বিশদ পরিবর্তন করতে পারেন। আপনার বিজ্ঞপ্তিগুলির একটি পূর্বরূপ যেমন সেগুলি ব্রাউজারে প্রদর্শিত হবে তাও সরবরাহ করা হয়েছে।

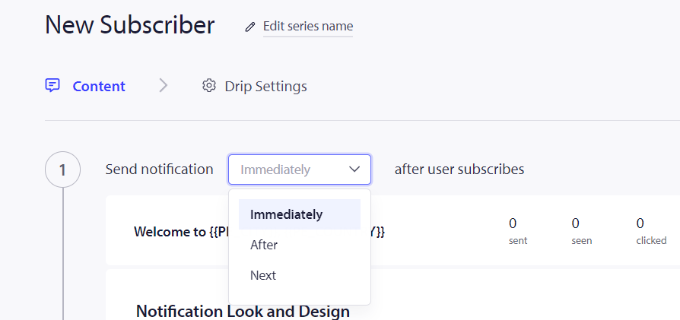
আপনি PushEngage ব্যবহার করে প্রতিটি বিজ্ঞপ্তি কখন বিতরণ করবেন তাও সিদ্ধান্ত নিতে পারেন। আপনি, উদাহরণস্বরূপ, প্রথম বার্তাটি সরাসরি পাঠাতে পারেন এবং দ্বিতীয়টির জন্য একটি ভিন্ন সময় বেছে নিতে পারেন।
আপনি যে সময়টি পুশ বার্তা পাঠাতে চান তা বেছে নিতে আপনাকে শুধুমাত্র 'নোটিশ পাঠান' ড্রপডাউন মেনুতে ক্লিক করতে হবে।

ড্রিপ ক্যাম্পেইনে একটি নতুন বিজ্ঞপ্তি অন্তর্ভুক্ত করতে শুধু "নতুন বিজ্ঞপ্তি যোগ করুন" বোতামে ক্লিক করুন। সমস্ত বিজ্ঞপ্তি যোগ করার পর, ‘Drip Settings’ বোতামে ক্লিক করুন।

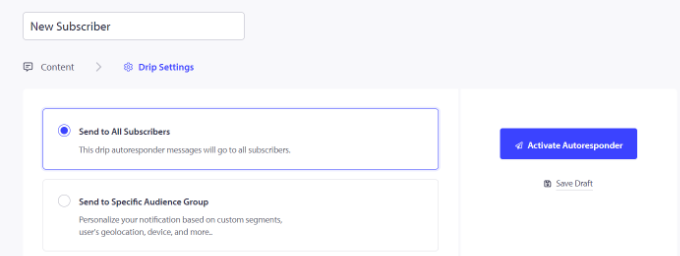
পরবর্তী সিদ্ধান্ত হল বিজ্ঞপ্তিগুলি আপনার সমস্ত গ্রাহকদের বা শুধুমাত্র একটি নির্বাচিত শ্রোতা গোষ্ঠীর কাছে পৌঁছে দেবেন যা আপনি মনোনীত করেছেন৷
আপনি PushEngage ব্যবহার করে আপনার গ্রাহকদের বিভিন্ন বিভাগে ভাগ করতে পারেন। আমরা এই নির্দেশের জন্য 'সমস্ত গ্রাহকদের পাঠান' বিকল্পটি নির্বাচন করি।

আপনার ওয়েবসাইটের জন্য স্বয়ংক্রিয় পুশ বিজ্ঞপ্তিগুলি সক্রিয় করতে, তার পরে কেবল "অটোরেস্পন্ডার সক্রিয় করুন" বোতামে ক্লিক করুন৷
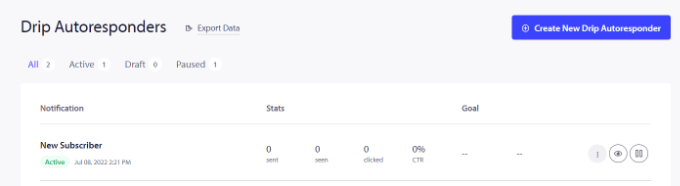
যখন আপনি আপনার PushEngage ড্যাশবোর্ড থেকে প্রচারাভিযান » ড্রিপ অটোরেস্পন্ডার্সে নেভিগেট করবেন তখন ড্রিপ বিজ্ঞপ্তিগুলি "সক্রিয়" হিসাবে প্রদর্শিত হবে৷

এই নাও! আপনার ওয়েবসাইটের জন্য, আপনি একটি স্বয়ংক্রিয় পুশ বিজ্ঞপ্তি ড্রিপ প্রচারাভিযান তৈরি করেছেন।

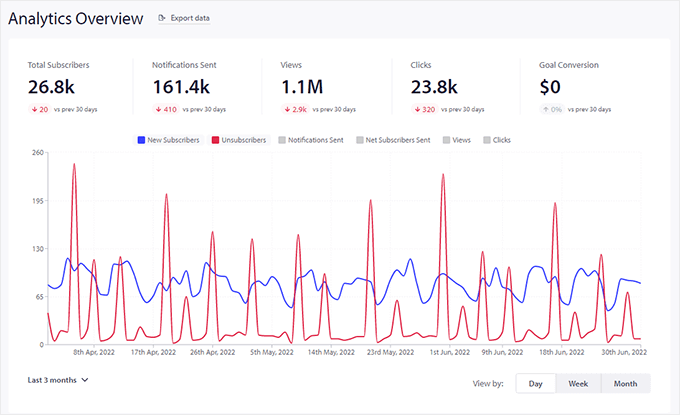
আপনি এখন আপনার PushEngage অ্যাকাউন্টের অ্যানালিটিক্স এলাকায় এর কর্মক্ষমতা সম্পর্কে সুনির্দিষ্ট পরিসংখ্যান দেখতে পারেন।
মোড়ক উম্মচন
এই পোস্ট থেকে ওয়ার্ডপ্রেসে কীভাবে স্বয়ংক্রিয় ড্রিপ বিজ্ঞপ্তি সেট আপ করতে হয় তা শিখতে আমরা আপনার সৌভাগ্য কামনা করছি। সেরা ইমেল মার্কেটিং ফর্মের জন্য আমাদের পেশাদার পছন্দটিও দেখুন। আপনি যদি এটি উপভোগ করেন তবে এই নিবন্ধটি আপনার বন্ধুদের সাথে ভাগ করুন এবং আরও জানতে CodeWatchers-এর সাথে থাকুন৷




