অবশ্যই, ওয়েব ডিজাইনার হিসাবে, আমরা আমাদের ওয়েবসাইটকে অনন্য করতে চাই। এর মানে আমাদের অবশ্যই অতিথিদের উপর একটি ভাল প্রথম ছাপ তৈরি করতে হবে। আমাদের ওয়েবসাইটকে কণা প্রভাবের সাথে স্টাইল করা হল দর্শকদের একটি ভাল ধারণা তৈরি করতে এবং তাদের ফিরে আসার সম্ভাবনা তৈরি করতে সাহায্য করার একটি পদ্ধতি।

কণা প্রভাব দ্রুত আধুনিক নকশা প্রক্রিয়ার সবচেয়ে গুরুত্বপূর্ণ দিক হয়ে উঠছে। এই নিবন্ধে, আমরা আপনাকে দেখাব কিভাবে এলিমেন্টরে কণা প্রভাব যুক্ত করতে হ্যাপি অ্যাডঅন ব্যবহার করবেন। হ্যাপি অ্যাডঅন তিনটি ভিন্ন কণা প্রভাব প্রদান করে - বহুভুজ, নাসা এবং স্নো। যাইহোক, যদি আপনার কণা প্রভাবকে ব্যক্তিগতকৃত করার প্রয়োজন হয়, কাস্টম প্রভাবের মাধ্যমে তা করার জন্য অসংখ্য সম্ভাবনা রয়েছে।
এলিমেন্টরে কণা প্রভাব যুক্ত করুন
প্রথম ধাপ হল আপনার ওয়ার্ডপ্রেস সাইটে Happy Addons Pro ইনস্টল করা, কারণ পার্টিকেল ইফেক্টস ফাংশন শুধুমাত্র প্রো সংস্করণে উপলব্ধ। Happy Addons Pro অফিসিয়াল ওয়েবসাইট থেকে ডাউনলোড করা যেতে পারে। একবার আপনি হ্যাপি অ্যাডঅন ফাইলটি ডাউনলোড করার পরে, এটি কেবল ইনস্টল করুন এবং সক্রিয় করুন।

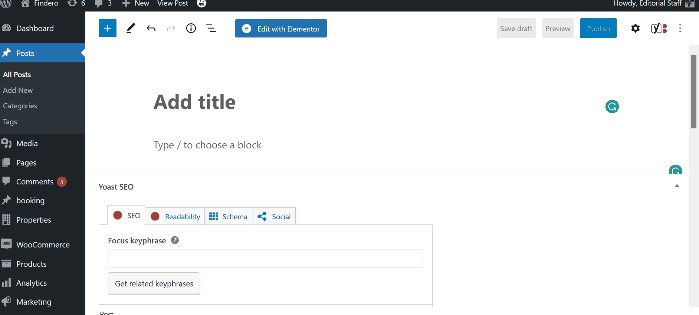
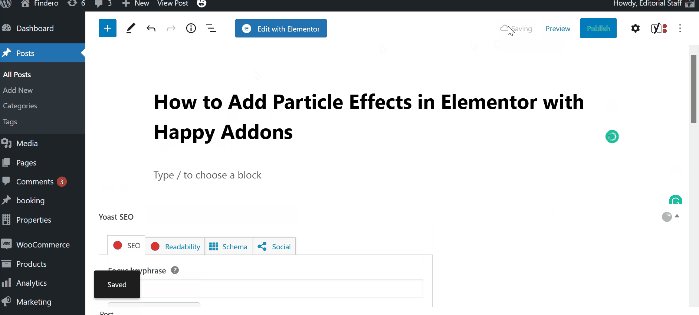
আমরা এখন এলিমেন্টরে কণা প্রভাব যুক্ত করতে এই প্লাগইনটি ব্যবহার করা শুরু করব। আপনি হয় একটি নতুন পৃষ্ঠা তৈরি করতে পারেন বা বিদ্যমান একটি চয়ন করতে পারেন৷ এই ক্ষেত্রে, আমরা একটি নতুন পৃষ্ঠা তৈরি করব। পৃষ্ঠাগুলিতে যান -> আপনার ড্যাশবোর্ড থেকে নতুন যুক্ত করুন। তারপর, Elementor এডিটর খুলতে Edit with Elementor বোতামে ক্লিক করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
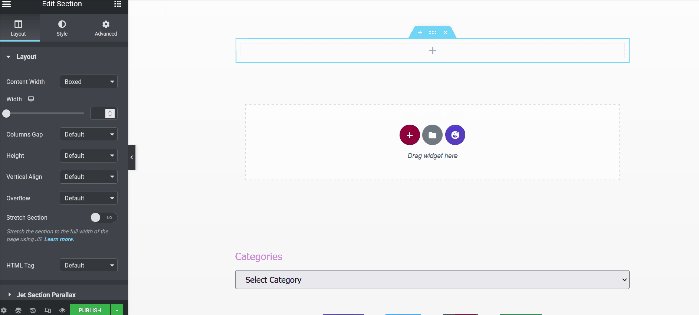
সুতরাং, আমরা আমাদের পেজ ডিজাইন করতে প্রস্তুত। শুরু করার জন্য, আমরা প্রথমে প্লাস (+) যুক্ত নতুন বিভাগ চিহ্নে ক্লিক করে একটি নতুন বিভাগ তৈরি করি এবং তারপর একটি একক কলাম (বা আপনি চান এমন কোনো কাঠামো) নির্বাচন করুন।

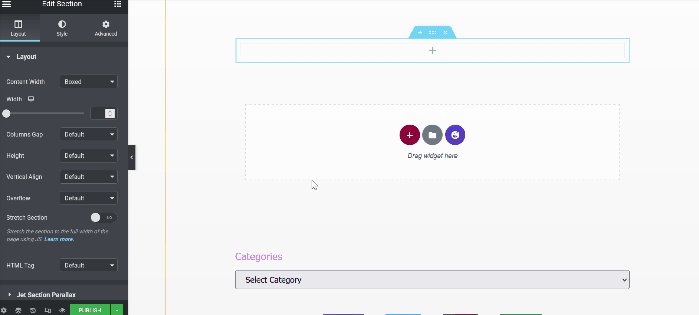
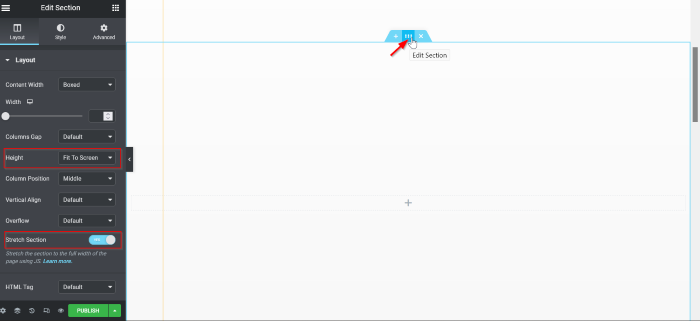
আপনি কণা প্রভাব প্রয়োগ করার আগে বিভাগে কয়েকটি মৌলিক সেটিংস প্রয়োগ করতে পারেন। বিকল্প প্যানেল খুলতে, বিভাগ হ্যান্ডেল ক্লিক করুন. এই ক্ষেত্রে, আপনাকে নিম্নলিখিত দুটি জিনিস সম্পূর্ণ করতে হবে:
- উচ্চতা: পর্দায় ফিট
- প্রসারিত বিভাগ: হ্যাঁ

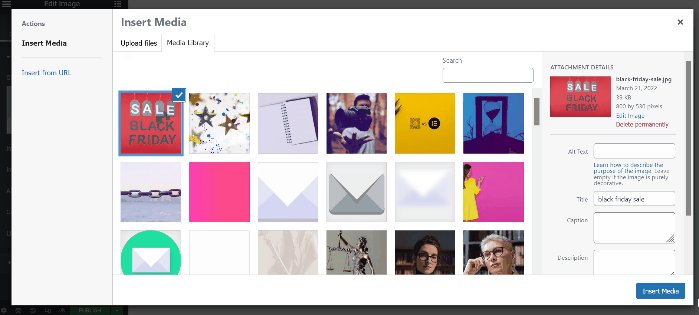
তারপর, সংযোজন চিহ্ন (+) ক্লিক করে, আপনি একটি উইজেট যোগ করতে পারেন। এই উদাহরণে ইমেজ উইজেট ব্যবহার করা হয়েছে। সেখানে টেনে এনে কলামে ইমেজ উইজেট যোগ করুন। আপনার ছবি নির্বাচন করতে চিত্র নির্বাচন ক্লিক করুন. আপনি মিডিয়া লাইব্রেরি বোতামে ক্লিক করে আপনার সংগ্রহ থেকে একটি ছবি নির্বাচন করতে পারেন, অথবা আপলোড ফাইল বোতামে ক্লিক করে একটি ছবি আপলোড করতে পারেন৷

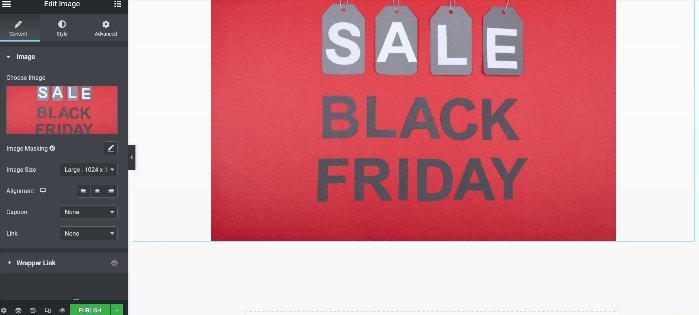
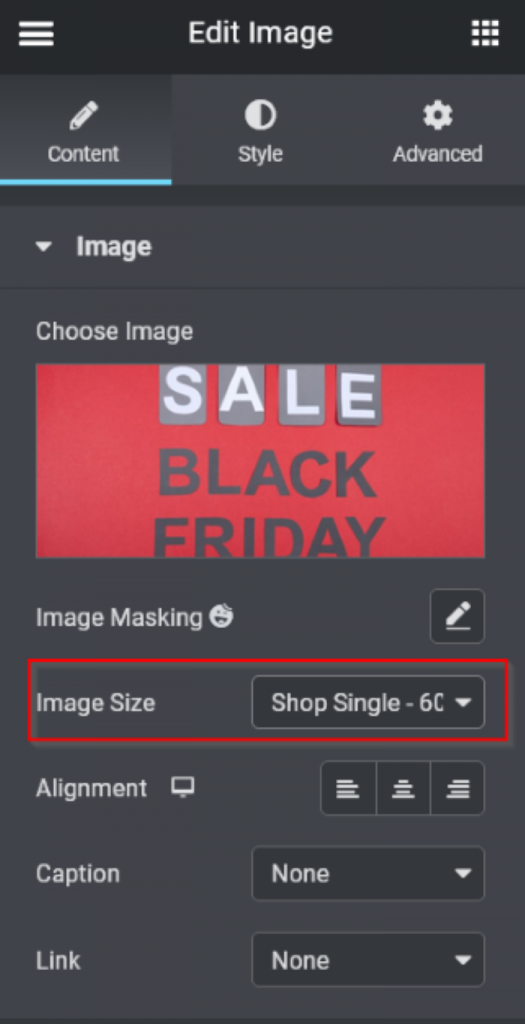
আপনি ছবিটি নির্বাচন করার পরে, চিত্রের আকারের ড্রপ-ডাউন মেনু থেকে শপ সিঙ্গেল - 600 x 0 নির্বাচন করে ছবির আকারটি শপ সিঙ্গলে পরিবর্তন করুন।

আপনি আরও উইজেট যোগ করে এলাকাটি কাস্টমাইজ করতে পারেন। আপনি উইজেট যোগ করা শেষ করার পরে, কণা প্রভাব যোগ করতে নিম্নলিখিত ধাপে এগিয়ে যান।
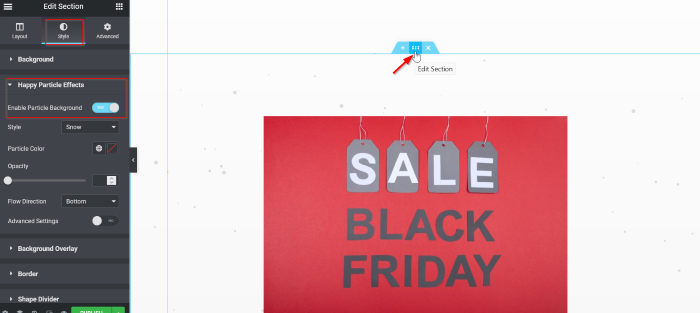
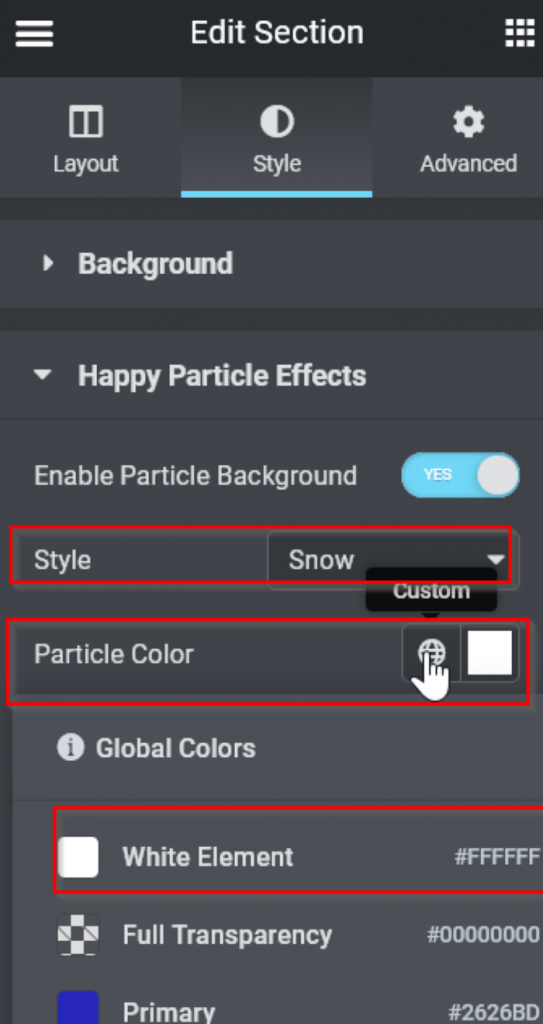
অবশেষে, আমরা এলাকায় শুভ কণা প্রভাব যোগ করব। বিভাগ সেটিংস প্যানেল খুলতে, বিভাগ হ্যান্ডেল ক্লিক করুন, তারপর শৈলী ট্যাব নির্বাচন করুন। স্টাইল ট্যাবে Happy Particle Effects ব্লকটি খুলুন এবং Enable Particle Background টগল অন (হ্যাঁ) টগল করুন।

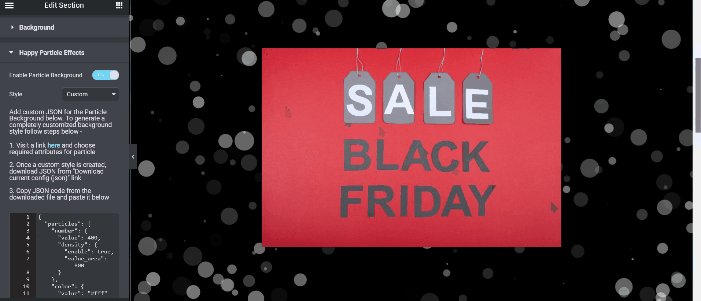
আপনি এখন কণা প্রভাব শৈলী নির্বাচন করতে পারেন. এই টিউটোরিয়ালে, আমরা স্নো বিকল্পটি ব্যবহার করব। শৈলী প্রয়োগ করার পরে, আপনি কণার রঙ, স্বচ্ছতা, প্রবাহের দিক এবং আরও অনেক কিছুর মতো অনেকগুলি বিকল্প নিয়ে পরীক্ষা করতে পারেন। এই উদাহরণে, কণার রঙ সাদা উপাদানে সেট করা হয়েছে।
- শৈলী: তুষার
- কণার রঙ: সাদা

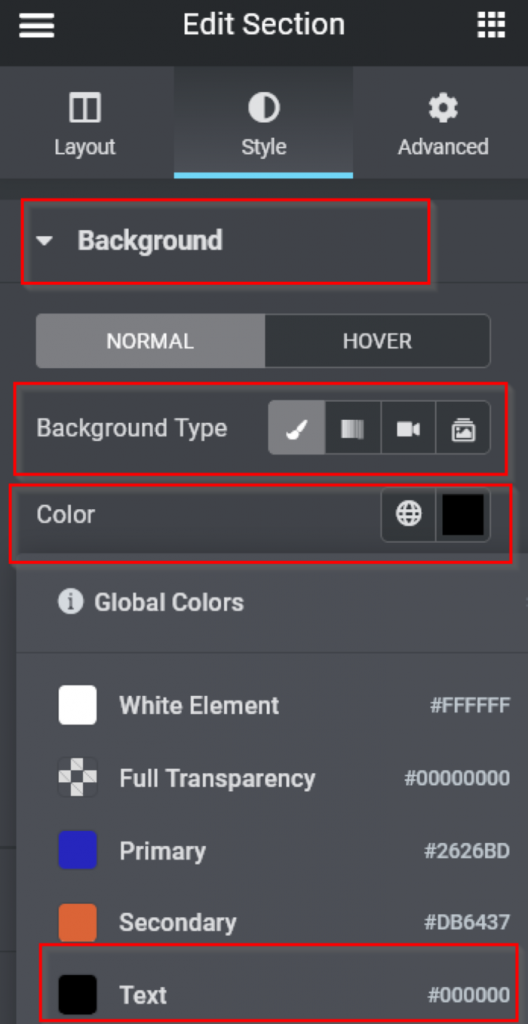
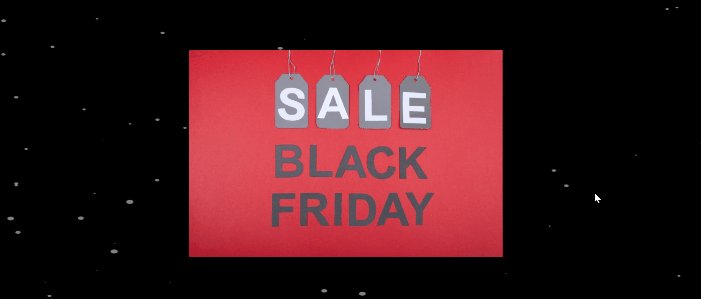
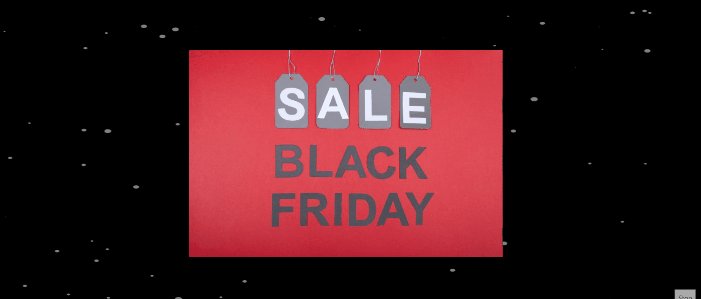
আমাদের কণার প্রভাবগুলি স্পষ্ট এবং নাটকীয় হতে হবে, তাই আমাদের বিভাগের পটভূমি আপডেট করতে হবে। স্টাইল ট্যাবে ব্যাকগ্রাউন্ড ব্লক খুলুন, ব্যাকগ্রাউন্ড টাইপ বিকল্পে ক্লাসিক নির্বাচন করুন এবং তারপর রঙটি কালোতে সেট করুন।

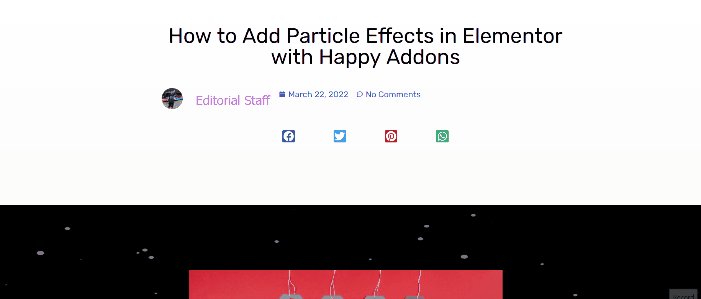
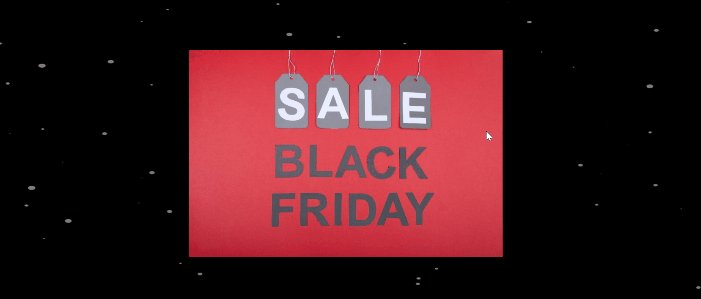
এবং এখন এটি এই মত দেখায়.

কাস্টম প্রভাব
আপনি সম্ভবত কাস্টম প্রভাব কি ভাবছেন। হ্যাপি পার্টিকেল ইফেক্টস হল আরও একটি প্রভাব যা আপনাকে আপনার কল্পনা ব্যবহার করে কণা প্রভাব তৈরি করতে দেয় এবং এই প্রভাবটির জন্যই এটি।
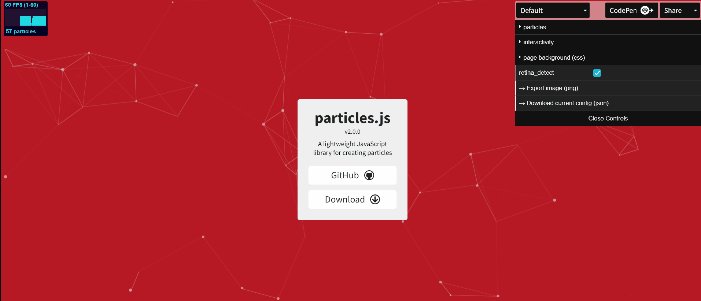
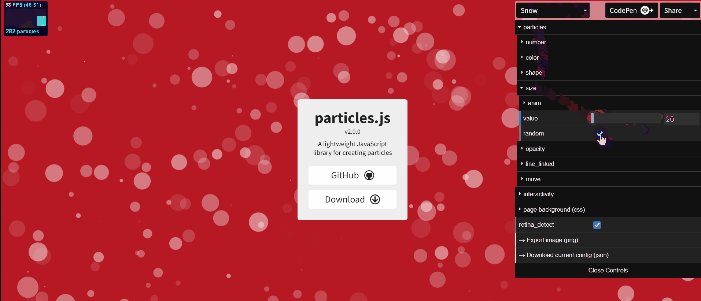
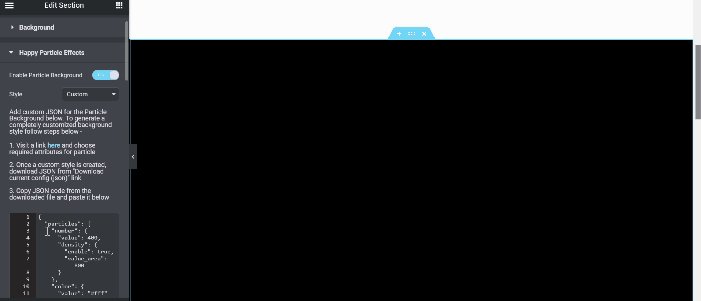
শৈলীতে যান এবং ড্রপ-ডাউন মেনু থেকে কাস্টম নির্বাচন করুন। নির্দেশাবলী পড়ুন এবং তারপর এখানে লিঙ্কে ক্লিক করুন, যা আপনাকে একটি বাহ্যিক পৃষ্ঠায় (particles.js) নিয়ে যাবে যেখানে আপনি একটি কাস্টম কণা প্রভাব কনফিগার করতে পারেন।

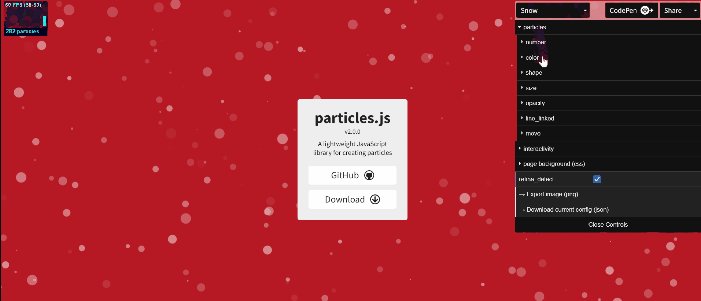
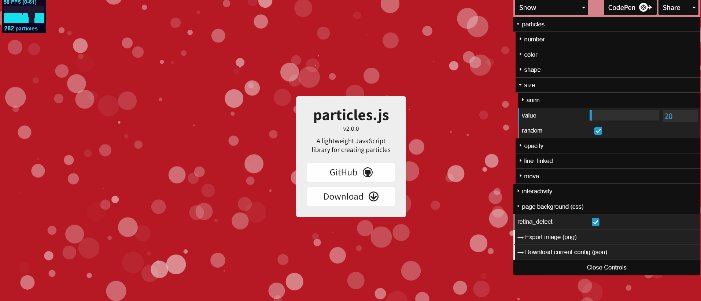
পাঁচটি ডিফল্ট প্রভাব রয়েছে যা থেকে বাছাই করা যায়। চলুন আপাতত তুষার প্রভাব সঙ্গে রাখা যাক. ড্রপ-ডাউন মেনু থেকে তুষার নির্বাচন করুন। এর অধীনে, আপনি পরামিতিগুলির সাথে পরীক্ষা শুরু করতে পারেন। আমরা এই উদাহরণে পরিবর্তন শুধুমাত্র জিনিস আকার ছিল. কণা -> আকারে যান, 20 লিখুন এবং () এলোমেলো বাক্সটি চেক করুন।
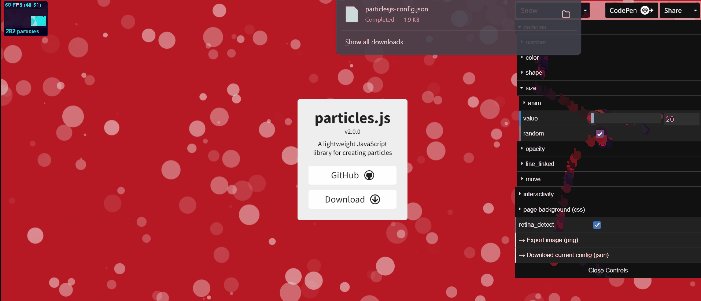
আপনি কণা প্রভাব তৈরি করা শেষ করার পরে, JSON ফাইলটি পেতে বর্তমান কনফিগার ডাউনলোড করুন (JSON) বোতামে ক্লিক করুন।

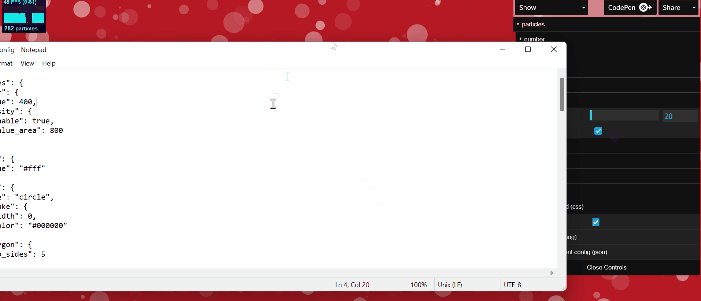
ডাউনলোড করার পরে, নোটপ্যাড বা আপনার পছন্দের প্লেইন টেক্সট এডিটরে JSON ফাইলটি খুলুন, সমস্ত নির্বাচন করুন এবং পাঠ্যটি অনুলিপি করুন। এলিমেন্টর সম্পাদকে ফিরে যান এবং এটিকে সেই স্থানে আটকান।

আপ মোড়ানো
কণা প্রভাব চার থেকে পাঁচ বছর আগে একটি প্রধান বিষয় ছিল, এবং তারা বেশ তাজা ছিল। যাইহোক, এটি একটি সামান্য অতিরিক্ত ব্যবহার করা এবং সময় cliché হতে পারে. ফলস্বরূপ, আমরা সুপারিশ করি যে আপনি আপনার সম্পূর্ণ ওয়েবসাইটে একবার বা দুবার কণা প্রভাব প্রয়োগ করুন। যেহেতু এলিমেন্টর আপনাকে আপনার ডিজাইনিংয়ের সাথে এমন বৈচিত্র্যময় হওয়ার স্বাধীনতা দেয়, আপনি কেন আপনার সাইটে পরবর্তী ক্রিসমাস বিক্রয়ে এটি চেষ্টা করবেন না? সি ক্রিসমাস ল্যান্ডিং পৃষ্ঠা টিউটোরিয়াল দেখুন এবং আপনার সম্প্রদায়ের সাথে শেয়ার করুন!




