আপনি হয়তো খবরটি শুনেছেন... Kadence Blocks 3.0 এখন আউট হয়ে গেছে, এবং এতে কিছু চমত্কার বৈশিষ্ট্য রয়েছে যা ওয়ার্ডপ্রেসে পৃষ্ঠা এবং ব্লগ পোস্ট তৈরি করা আগের চেয়ে সহজ করে তোলে।

সারি লেআউট ব্লক এখন CSS গ্রিড ব্যবহার করে, যা Kadence Blocks 3.0-এ আমার প্রিয় নতুন বৈশিষ্ট্যগুলির মধ্যে একটি।
আসলে এটা কি বোঝাচ্ছে? CSS গ্রিড হল একটি দ্বি-মাত্রিক গ্রিড সিস্টেম যা আমরা কীভাবে বিভিন্ন পৃষ্ঠা লেআউট এবং আরও ভাল অনলাইন ডিজাইন তৈরি করি তা উল্লেখযোগ্যভাবে পরিবর্তন করে।
পূর্বে, ফ্লেক্সবক্স কেডেন্স ব্লকস v2-এর সবকিছুর জন্য ব্যবহার করা হয়েছিল। এটি চমত্কার ছিল, তবে, ফ্লেক্সবক্স প্রাথমিকভাবে এক-মাত্রিক লেআউটে শ্রেষ্ঠত্ব অর্জন করে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
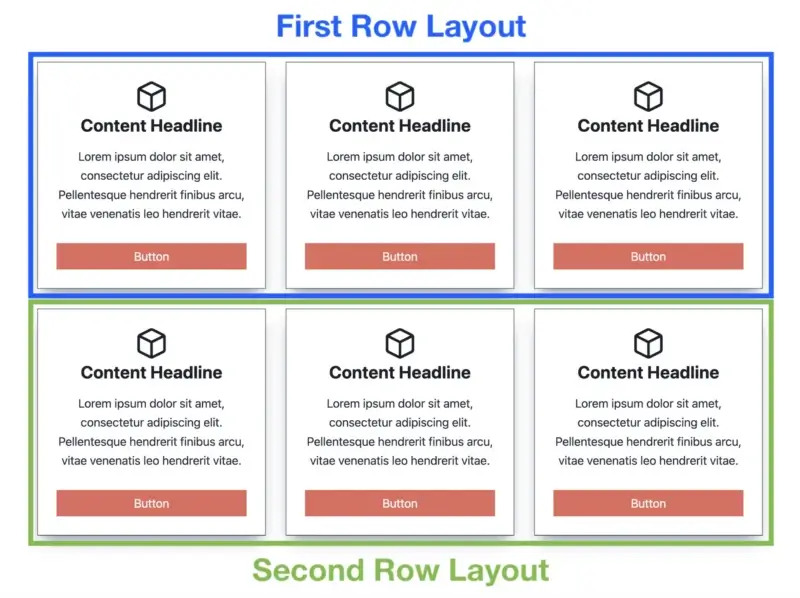
এখুনি শুরু করুনঅনুমান করুন আপনি আপনার পৃষ্ঠায় তিনটি কলাম এবং দুটি সারি সহ একটি 3x2 গ্রিড তৈরি করতে চেয়েছিলেন। Kadence Blocks v2 এর সাথে এটি অর্জন করতে, আপনাকে দুটি পৃথক সারি লেআউট ডিজাইন করতে হবে।
প্রথম সারি বিন্যাস হবে আপনার প্রথম তিনটি কলাম এবং উপরের সারি, তারপরে আপনার দ্বিতীয় সারির তিনটি কলাম।

এটির চেহারা থেকে, আপনি লক্ষ্য করবেন 1 মাত্রিক।
এই সমস্যাগুলি নিম্নরূপ:
- অনেক সারি লেআউট বজায় রাখা, প্রতিটি তাদের অনন্য সেটিংস সহ
- বর্ধিত DOM আকার (প্রয়োজনীয়তার চেয়ে বেশি উপাদান ব্যবহার করে)
- বিভাগগুলি স্যুইচ করতে অক্ষম (আপনাকে টুকরা কপি এবং পেস্ট করতে হবে)
- কলাম এবং সারি নর্দমার মান যা অসামঞ্জস্যপূর্ণ (কলাম এবং সারির মধ্যে স্থান)
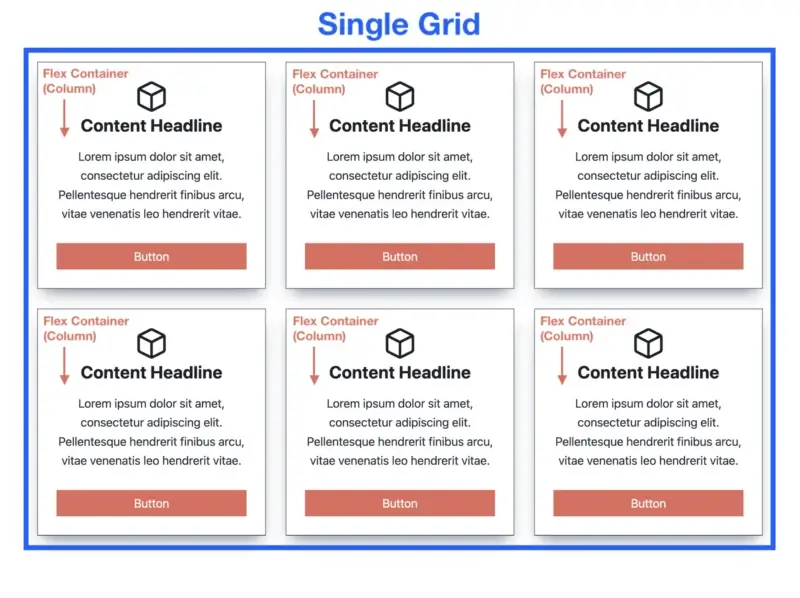
CSS গ্রিড ব্যবহার করলে এই সমস্যাগুলো সমাধান হয়। একটি একক গ্রিড একটি বহুমাত্রিক বিন্যাস (অনেক কলাম এবং সারি) তৈরি করতে ব্যবহার করা যেতে পারে।
কিন্তু এখানে জিনিসগুলি সত্যিই আকর্ষণীয় হয়ে উঠেছে... CSS গ্রিড পেজ লেআউটের জন্য ব্যবহার করা যেতে পারে এবং প্রতিটি গ্রিড আইটেম একটি ফ্লেক্সবক্স কন্টেইনার হতে পারে।

এখন, যে অনেক ভাল দেখায়!
CSS গ্রিড এবং ফ্লেক্সবক্স একে অপরের পরিপূরক হতে পারে।
অন্যান্য গুটেনবার্গ ব্লক প্লাগইনগুলি সবকিছুর জন্য ফ্লেক্সবক্স ব্যবহার করে ক্যাডেন্স ব্লক (কারণ এটি ওয়ার্ডপ্রেসে সবচেয়ে জনপ্রিয় ব্লক প্লাগইন) অনুকরণ করার চেষ্টা করেছে... "আমার বিয়ার ধরো," কেডেন্স সবাইকে ছাড়িয়ে যাওয়ার সিদ্ধান্ত নিয়ে বলল।
তারা এখন আবার প্রতিযোগিতা থেকে এক মাইল এগিয়ে। এবং CSS গ্রিড হল Kadence Blocks 3.0-এর শত শত নতুন বৈশিষ্ট্যের মধ্যে একটি মাত্র।
এখন যেহেতু আমরা সিএসএস গ্রিড কভার করেছি, আসুন শীর্ষ 5টি ক্যাডেন্স ব্লক গ্রিড বৈশিষ্ট্যগুলি দেখে নেওয়া যাক যা ওয়ার্ডপ্রেস ব্লক সম্পাদকের সাথে পৃষ্ঠাগুলি ডিজাইন করা আরও সহজ করে তোলে।
1. একটি ক্লিকের মাধ্যমে বিভাগ যোগ করুন
নতুন Kadence রো লেআউট ব্লক, যা একটি CSS গ্রিড নিযুক্ত করে, দ্রুত এবং সহজে সাইট ডিজাইন করার জন্য সম্ভাবনার একটি বিশ্ব অফার করে। আপনি এখন দ্রুত সারি লেআউটে বিভাগ যোগ করতে পারেন।
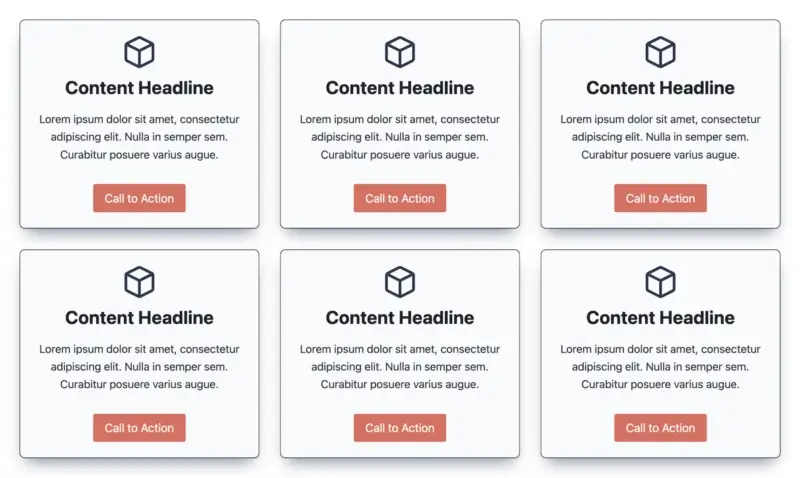
ধরে নিন আপনি তিনটি কন্টেন্ট বাক্স তৈরি করতে তিনটি কলাম সহ একটি সারি বিন্যাস ব্যবহার করছেন। আপনি যদি কন্টেন্ট বাক্সের অন্য সারি যোগ করতে চান, তাহলে মোট সংখ্যা ছয়ে আনতে চান (দুটি সারি সহ তিনটি কলাম)?
Kadence Blocks 3.0-এর আগে, আপনাকে প্রথমটির নীচে আরেকটি তিন-কলামের সারি লেআউট রাখতে হয়েছিল, যা অপ্রয়োজনীয় উপাদান যুক্ত করেছে এবং কাজ বৃদ্ধি করেছে।
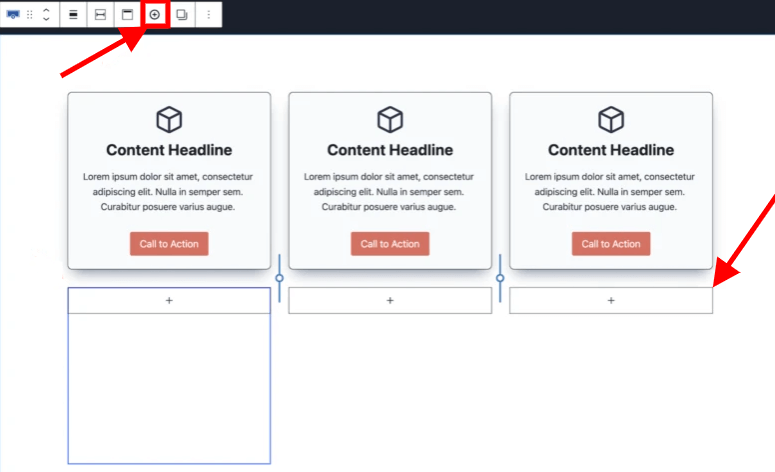
একটি বিভাগ যোগ করার জন্য আপনাকে এখন যা করতে হবে তা হল সারি লেআউট স্তরে যান এবং টুলবারে 'অন্য বিভাগ যোগ করুন' বোতামে ক্লিক করুন।

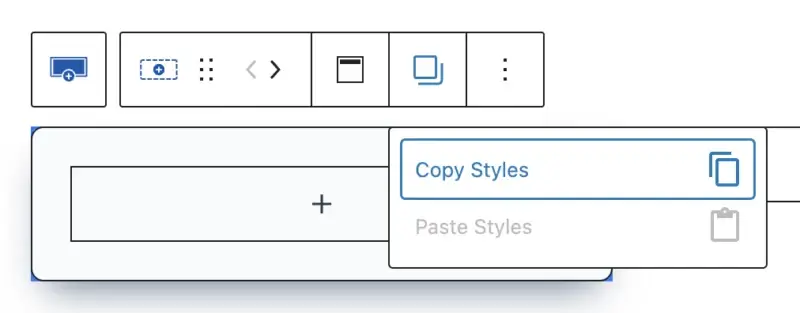
আপনি যদি পরপর তিনবার '+' বোতামে ক্লিক করেন, আপনি অন্য সারি লেআউট যোগ না করেই অংশগুলির একটি সম্পূর্ণ নতুন সারি পাবেন। তারপর, বিভাগ স্তরে, কপি/পেস্ট শৈলী ফাংশনটি দ্রুত আপনার তিনটি অতিরিক্ত বিভাগকে আপনার প্রথম সারির মতো একই চেহারা দিতে ব্যবহার করুন।

তারপরে, শুধুমাত্র বিভাগের বিষয়বস্তুটি অনুলিপি করুন এবং দ্রুত ছয়টি সম্পূর্ণ সামগ্রী বাক্স তৈরি করতে তিনটি নতুন বিভাগে পেস্ট করুন।

একটি একক ক্লিকে একটি সেগমেন্ট যোগ করার ক্ষমতা সর্বশ্রেষ্ঠ কেডেন্স ব্লক গ্রিড বৈশিষ্ট্যের দিকে নিয়ে যায়...
2. অতিরিক্ত লেআউট বিকল্প
আমি উপরে উল্লেখ করেছি কিভাবে পুরানো Kadence Blocks v2 আক্ষরিক সবকিছুর জন্য Flexbox ব্যবহার করে। সমস্যা হল যে ফ্লেক্সবক্স এক-মাত্রিক লেআউটে উৎকৃষ্ট কিন্তু বহুমাত্রিক লেআউটের (অনেক কলাম এবং সারি) সাথে লড়াই করে।
আমাদের কাছে ক্যাডেন্স ব্লক 3.0 লিভারেজিং সিএসএস গ্রিড সহ বিভিন্ন স্ক্রীন আকারের জন্য বেশ কয়েকটি নতুন লেআউট সম্ভাবনা রয়েছে, যা আমাদের লেআউটগুলিকে আরও বেশি অভিযোজনযোগ্য এবং মোবাইল-বান্ধব করে তোলে।
3. সহজেই বিভাগগুলি অদলবদল করুন
CSS গ্রিডের উপর ভিত্তি করে নতুন সারি লেআউট ব্লকের সবচেয়ে উত্তেজনাপূর্ণ নতুন বৈশিষ্ট্যগুলির মধ্যে একটি হল একটি বোতাম টিপে আপনার গ্রিডে অংশগুলি দ্রুত অদলবদল করার ক্ষমতা।
Kadence Blocks সংস্করণ 3.0 এর আগে, আপনি যদি দুটি টুকরো বিষয়বস্তু বিনিময় করতে চান, তাহলে আপনাকে সমস্ত বিষয়বস্তু অনুলিপি করে পরেরটিতে পেস্ট করতে হবে। এটি একটি শিক্ষানবিস-বন্ধুত্বপূর্ণ খেলা ছিল না.
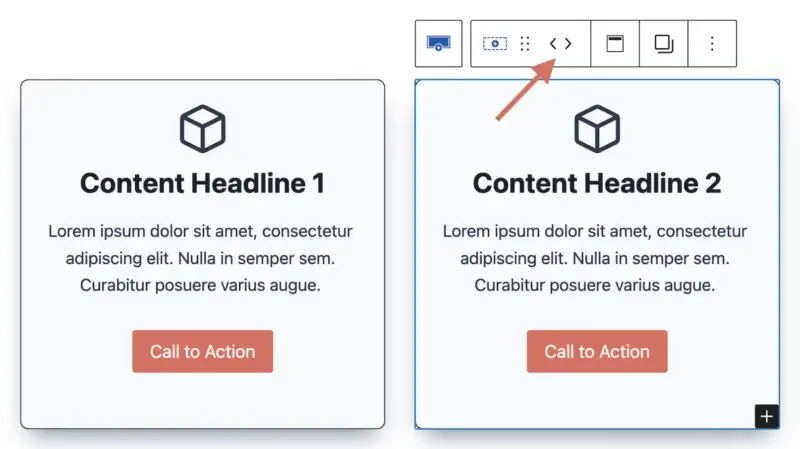
একটি বিভাগের অবস্থান পরিবর্তন করা এখন হাস্যকরভাবে সহজ। উপরের আমাদের আগের ছয়টি বিষয়বস্তু বাক্সে ফিরে, আমরা যদি আমাদের গ্রিডে দ্বিতীয় অংশের অবস্থান পরিবর্তন করতে চাই তাহলে কী হবে?
কেবলমাত্র দ্বিতীয় বিভাগ ব্লকটি নির্বাচন করুন এবং তারপরে এটিকে পছন্দসই দিকে নিয়ে যেতে টুলবারে তীরটিতে ক্লিক করুন।

নতুন পেজ তৈরি করার সময় এই ফাংশনটি একাই আপনার অনেক সময় বাঁচাবে।
4. কলাম এবং সারি গটার পরিবর্তনশীল ব্যবধান
Kadence গ্রিড উদ্ভাবনের পরবর্তী মূল বিষয় হল কলাম এবং সারি গটারগুলির জন্য নতুন কনফিগারযোগ্য ব্যবধান। যেহেতু সমস্ত বিভাগ এখন একটি একক গ্রিডের মধ্যে রয়েছে (অসংখ্য সারি বিন্যাসের পরিবর্তে), আপনি একটি একক সারি বিন্যাস থেকে কলাম এবং সারি গটার উভয়ই পরিচালনা করতে পারেন।
কলাম নর্দমা কলামগুলির মধ্যে অনুভূমিক ব্যবধান নির্ধারণ করে, যেখানে সারি নর্দমা সারিগুলির মধ্যে উল্লম্ব ব্যবধান নির্ধারণ করে।

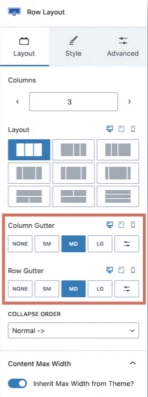
আপনি যখন আপনার শীর্ষ-স্তরের সারি বিন্যাস নির্বাচন করেন, কলাম গাটার এবং সারি গটার বিকল্পগুলি লেআউট ট্যাবে উপস্থিত হয়।
মনে রাখবেন Row Gutter অপশনটি তখনই প্রদর্শিত হবে যদি আপনার একাধিক সারি থাকে।
পরিবর্তনশীল ব্যবধান বিকল্পগুলি নোট করুন, যার মধ্যে নেই, ছোট, মাঝারি, বড় এবং কাস্টম অন্তর্ভুক্ত রয়েছে, যেখানে আপনি নিজের মান লিখতে পারেন।
কলাম এবং সারি গুটার থেকে নতুন পরিবর্তনশীল ব্যবধানের পছন্দগুলি দুর্দান্ত কারণ তারা প্রতিটি অংশের মধ্যে সামঞ্জস্য প্রদান করে (অনুভূমিকভাবে এবং উল্লম্বভাবে)।
আপনি ম্যানুয়ালি মান প্রবেশ করার পরিবর্তে কয়েকটি ক্লিকের মাধ্যমে অংশগুলির মধ্যে ব্যবধান পরিবর্তন করতে পারেন।
যখন আপনাকে ক্যাডেন্স ব্লক 3.0 এর আগে অনেক সারি লেআউট ডিজাইন করতে হয়েছিল, তখন বিভাগগুলির মধ্যে অনুভূমিক এবং উল্লম্ব ব্যবধান সামঞ্জস্য বজায় রাখা কঠিন ছিল।
5. DOM সাইজ কমানো হয়েছে
শেষ কিন্তু অন্তত নয়, ছোট DOM (ডকুমেন্ট অবজেক্ট মডেল) সাইজ যা একটি CSS গ্রিড নিয়োগের সাথে আসে তা হল আমার প্রিয় Kadence Blocks 3.0 গ্রিডের উন্নতিগুলির মধ্যে একটি।
যারা অপরিচিত তাদের জন্য, DOM হল একটি ওয়েবপৃষ্ঠার সমস্ত উপাদানের ডেটা উপস্থাপনা। ওয়ার্ডপ্রেস-এ পেজ তৈরি করার জন্য মোটা থার্ড-পার্টি পেজ বিল্ডার ব্যবহার করলে বিশাল DOM সাইজ হয়, যা পেজ রেন্ডারিংকে ধীর করে দিতে পারে।
ওয়ার্ডপ্রেস ব্লক এডিটরে সরাসরি পেজ তৈরি করার জন্য ক্যাডেন্স ব্লক হল সবচেয়ে হালকা প্লাগইনগুলির মধ্যে একটি, যা আপনার সাইটটি অনেক দ্রুত লোড হওয়ার অন্যতম প্রধান কারণ।
উপসংহার
Kadence ব্লক একটি শক্তিশালী এবং অভিযোজিত প্লাগইন যা ওয়ার্ডপ্রেস ব্লক সম্পাদকে নতুন বৈশিষ্ট্য এবং বিকল্প যোগ করে। Kadence Blocks 3.0 CSS গ্রিড প্রবর্তন করেছে, যা আপনাকে সহজে এবং গতির সাথে বহুমাত্রিক লেআউট ডিজাইন করতে দেয়।
এই নিবন্ধে, আমরা কিছু সেরা ক্যাডেন্স ব্লক গ্রিড বৈশিষ্ট্যগুলি দেখেছি, যার মধ্যে রয়েছে:
- একটি ক্লিকের মাধ্যমে বিভাগ যোগ করুন
- অতিরিক্ত লেআউট বিকল্প
- সহজেই বিভাগগুলি অদলবদল করুন
- কলাম এবং সারি গটার পরিবর্তনশীল ব্যবধান
- কমানো DOM সাইজ
এই বৈশিষ্ট্যগুলি একত্রিত হয়ে ক্যাডেন্স ব্লকগুলিকে দৃষ্টিকটু ওয়েবসাইট তৈরি করার জন্য সেরা ওয়ার্ডপ্রেস প্লাগইনগুলির মধ্যে একটি করে তোলে৷




