আমরা সকলেই জানি যে ছবিগুলি ব্যবহারকারীদের আকৃষ্ট করতে এবং তাদের অভিজ্ঞতা বাড়ানোর জন্য কতটা গুরুত্বপূর্ণ, যখন এটি একটি সত্য যে উচ্চ-মানের ছবিগুলি একটি বড় জায়গা নেয় এবং এটি আপনার ওয়ার্ডপ্রেস সাইটের জন্য একটি অসুবিধা হতে পারে৷

এই ধরনের পরিস্থিতিতে, আমরা সাধারণত জায়গা বাঁচাতে ওয়ার্ডপ্রেসে রিসাইজ করা ছবি ব্যবহার করি। যাইহোক, বাল্ক রিসাইজের তুলনায় এই ছবিগুলিকে একের পর এক রিসাইজ করা অনেক সময় এবং প্রচেষ্টা নিতে পারে।
ভাগ্যক্রমে ফটোশপ আমাদেরকে বাল্ক ইমেজ রিসাইজ করার অনুমতি দেয় এবং এই টিউটোরিয়ালে আমরা বুঝতে যাচ্ছি কিভাবে ফটোশপের সাহায্যে একাধিক ছবি রিসাইজ করা যায়।
আকার পরিবর্তন করার জন্য সেরা মাত্রাগুলিকে চিনুন৷
ফটোশপে যাওয়ার আগে নিশ্চিত হয়ে নিন যে আপনার মনে আপনার পছন্দের মাত্রা আছে। একবার আপনি আপনার গবেষণাটি সম্পন্ন করার পরে, আমি আপনাকে একটি নতুন ফোল্ডার তৈরি করার পরামর্শ দেব এবং সেই ফোল্ডারে পুনরায় আকার দেওয়ার জন্য সমস্ত কিছু সরান৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
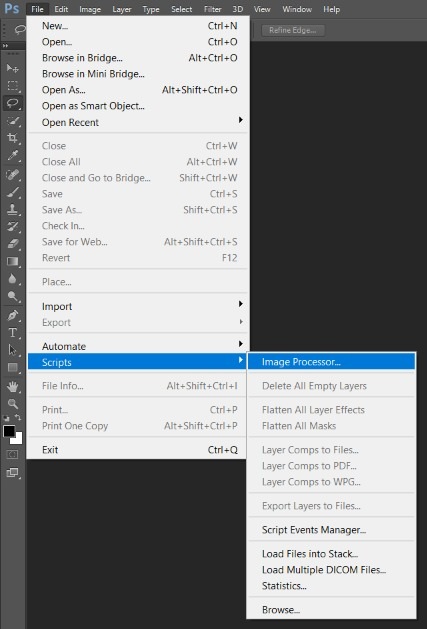
এখন, এগিয়ে যান এবং Adobe Photoshop খুলুন। এটি খোলার শীঘ্রই, আপনার স্ক্রিনের ডান-নীচে ফাইলে নেভিগেট করুন এবং তারপরে স্বয়ংক্রিয় নীচের স্ক্রিপ্টগুলিতে নেভিগেট করুন এবং তারপরে চিত্র প্রসেসরে ক্লিক করুন।

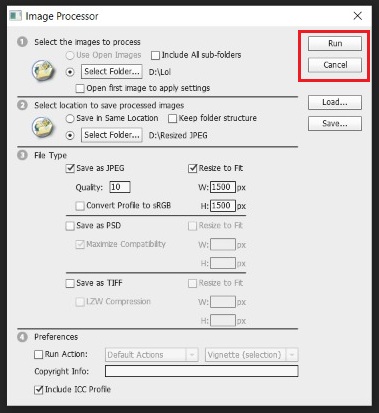
ইমেজ প্রসেসর খোলার পরে, আপনি ফোল্ডার নির্বাচন করুন বা ওপেন ইমেজগুলি ব্যবহার করতে পারেন তবে এই টিউটোরিয়াল অনুসারে আমরা একটি ফোল্ডার তৈরি করেছি, আমরা ফোল্ডার নির্বাচন করব।
এখন আপনি এগিয়ে যান এবং আপনার আগে তৈরি করা ফোল্ডারটি নির্বাচন করতে পারেন।

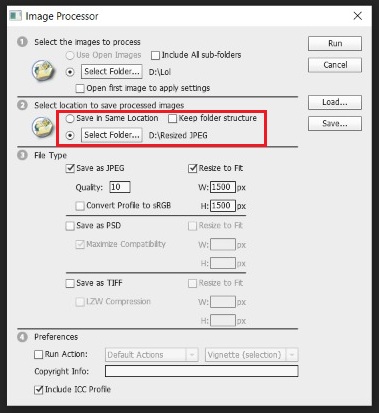
এখন, আপনি আপনার রিসাইজ করা ছবিগুলি কোথায় সংরক্ষণ করতে চান তা আপনাকে সিদ্ধান্ত নিতে হবে। আপনি এটিকে অন্য কোথাও সংরক্ষণ করতে চাইতে পারেন তবে যদি না হয় তবে আপনি একই অবস্থানে সংরক্ষণ নির্বাচন করতে পারেন এবং ফটোশপ আপনার আকার পরিবর্তন করা চিত্রগুলির একটি সাবফোল্ডার তৈরি করবে।
পরবর্তী বিভাগে আপনাকে আপনার ছবির জন্য প্যারামিটার এবং মাত্রা নির্বাচন করতে হবে। প্রথমে, আপনাকে JPG , PSD এবং TIFF- এর মতো ছবির ধরন নির্বাচন করতে হবে।
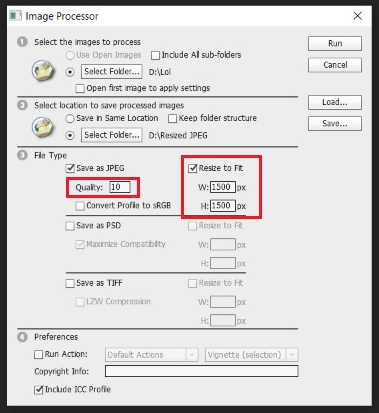
এর পরে, আপনাকে আপনার রিসাইজ করা ছবির গুণমান নির্বাচন করতে হবে। আপনি জিরো থেকে টুয়েলভের মধ্যে মানের প্যারামিটার সেট করতে পারেন যেখানে জিরো সর্বনিম্ন গুণমান এবং আকারকে নির্দেশ করে এবং বারোটি সর্বোচ্চ গুণমান এবং আকারকে বোঝায়।
সাধারণত ওয়েবসাইটগুলির জন্য, মানের প্যারামিটার 8-10 এর মধ্যে সবচেয়ে ভাল কাজ করে যেখানে আপনি গুণমানের সাথে খুব বেশি আপস করবেন না এবং আকারও কমিয়ে দিন।
রঙের জন্য, আপনার ওয়ার্ডপ্রেস সাইটে সর্বোত্তম ফলাফলের জন্য আপনার প্রোফাইলকে sRGB-তে রূপান্তর করতে হবে এবং তারপরে নীচে ICC প্রোফাইল অন্তর্ভুক্ত করুন চেক করুন।
এখন, আপনার চিত্রের আকার নির্বাচন করুন এবং আপনার সমস্ত চিত্রের আকার পরিবর্তন করতে রিসাইজ টু ফিট বলে বক্সে ক্লিক করুন।

আপনি সমস্ত সেটিংস সম্পন্ন করেছেন এবং এখন আপনি স্ক্রিপ্ট চালানোর জন্য এগিয়ে যেতে পারেন।

সবকিছু ঠিকঠাক করা হয়েছে কিনা তা নিশ্চিত করতে সব রিসাইজ করা ছবি সমন্বিত সম্প্রতি তৈরি করা সাবফোল্ডারটি পরীক্ষা করে দেখুন।

এই টিউটোরিয়াল জন্য যে সব. আমরা আপনার সাইটটিকে আরও অ্যাক্সেসযোগ্য এবং বিস্ময়কর করে তুলতে আপনার সৌভাগ্য কামনা করছি। আপনি যদি একটি প্লাগইন ব্যবহার করে সরাসরি ওয়ার্ডপ্রেসে আপনার চিত্রের আকার পরিবর্তন করতে চান তবে আমাদের টিউটোরিয়ালটি পরীক্ষা করে দেখুন।
আমাদের প্রকাশনা সম্পর্কে আরও আপডেটের জন্য, আমাদের ফেসবুক এবং টুইটারে আমাদের সাথে সংযুক্ত থাকুন।




