আপনি জানেন যে Elementor হল ওয়ার্ডপ্রেসের জন্য সবচেয়ে জনপ্রিয় পেজ নির্মাতা । একটি কার্যকর টেনে নেওয়া যায় এমন মেনু তৈরি করা দর্শকদের জন্য একটি ব্যস্ততা এবং আপনার ওয়েবসাইটের জন্য একটি বর্ধিতকরণ হিসাবে কাজ করবে।

এলিমেন্টর অন্তর্নির্মিত কাস্টমাইজযোগ্য উইজেটগুলির সাথে আসে যা আপনাকে এখানে এবং সেখানে কিছু সৃজনশীলতা এবং সাধারণ পরিবর্তনের সাথে আকর্ষণীয় ফলাফল অর্জন করতে দেয়। এই টিউটোরিয়ালে, আমরা নেভি মেনু উইজেট দিয়ে একটি টেনে নেওয়া যায় এমন মেনু তৈরির প্রক্রিয়ার মধ্য দিয়ে যাব।
একটি টেনে আনা মেনু কি
একটি টেনে নেওয়া যায় এমন মেনু ব্যবহারকারীদের এটির উপর সম্পূর্ণ নিয়ন্ত্রণ রাখতে দেয়। একটি টেনে আনা যায় এমন মেনুটি একটি সাধারণ মেনুর মতো মনে হয় তবে পৃষ্ঠার যে কোনও জায়গায় টেনে আনা যেতে পারে৷
আপনি যে সমস্ত আইটেমগুলি প্রদর্শন করতে চান তার সাথে ড্র্যাগযোগ্য মেনুটি আপনার ওয়েবসাইটে যে কোনও জায়গায় প্রদর্শিত হতে পারে৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনটেনে আনা যায় এমন মেনুটি বহুমুখী এবং অনেক কাজে ব্যবহার করা যেতে পারে। আপনার মিডিয়া প্রোফাইলের লিঙ্কগুলি প্রদর্শন করতে আপনি এটিকে একটি পোর্টফোলিও মেনু হিসাবে ব্যবহার করতে পারেন। আপনি যদি একটি Woocommerce স্টোরের মালিক হন, তাহলে আপনি বিভিন্ন পণ্যের বিভাগ ইত্যাদি তালিকাভুক্ত করতে টেনে আনা যায় এমন মেনু ব্যবহার করতে পারেন।
কীভাবে একটি টেনে নেওয়া যায় এমন মেনু তৈরি করবেন
এখন এগিয়ে যাওয়া যাক এবং এলিমেন্টর ব্যবহার করে ওয়ার্ডপ্রেসে ড্র্যাগেবল মেনু তৈরি করা শুরু করা যাক। এই টিউটোরিয়ালের জন্য আমাদের কিছু জাভাস্ক্রিপ্ট ব্যবহার করতে হবে যখন আপনি কোনও সমস্যা খুঁজে পাচ্ছেন না তা নিশ্চিত করার জন্য ধাপে ধাপে সবকিছু প্রদর্শন করা হবে।
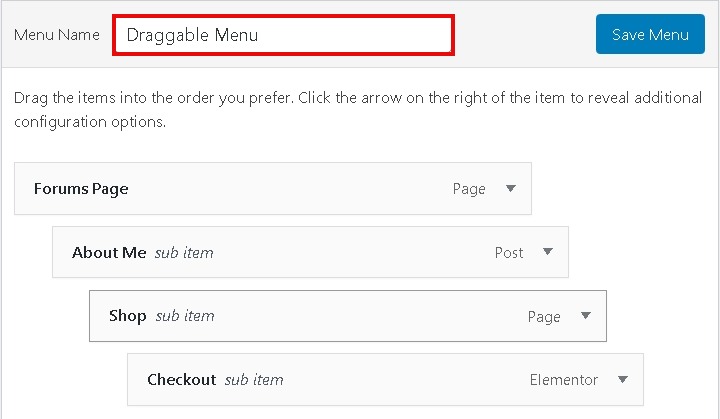
শুরু করতে, ওয়ার্ডপ্রেস ড্যাশবোর্ডে উপস্থিতিতে গিয়ে ওয়ার্ডপ্রেসে একটি নিয়মিত মেনু তৈরি করুন এবং তারপরে মেনু নির্বাচন করুন।

আপনার টেনে নেওয়া যায় এমন মেনুতে আপনি রাখতে চান এমন সমস্ত আইটেম যোগ করুন।
এখন আপনি যে পৃষ্ঠায় আপনার মেনু প্রদর্শন করতে চান তা নির্ধারণ করতে হবে। আপনি একটি নতুন পৃষ্ঠা তৈরি করতে বা একটি পূর্ব-নির্মিত পৃষ্ঠা সম্পাদনা করতে পারেন৷

এলিমেন্টর সম্পাদনা ইন্টারফেসে প্রবেশ করতে এলিমেন্টর দিয়ে সম্পাদনা বোতাম টিপুন।

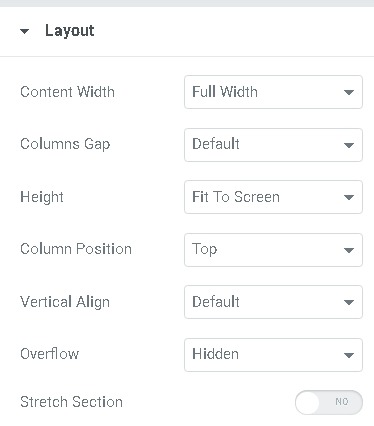
একটি নতুন এক-কলাম বিভাগ তৈরি করুন এবং বিভাগ সেটিংসের লেআউট ট্যাবে স্ক্রীনে ফিট করার জন্য বিষয়বস্তু প্রস্থ থেকে সম্পূর্ণ প্রস্থ এবং উচ্চতা খুলুন।

এছাড়াও আপনি ব্যাকগ্রাউন্ড, হেডার বা অন্য কোন উপাদান যোগ করতে পারেন যা আপনি আপনার টেনে নেওয়ার মেনুতে প্রদর্শন করতে চান।
এখন, আপনার পূর্ণ বিভাগের উইজেটে ভিতরের বিভাগ উইজেটটি টেনে আনুন। এটি আপনার সম্পূর্ণ বিভাগের উইজেটে একটি অভ্যন্তরীণ বিভাগ তৈরি করবে।
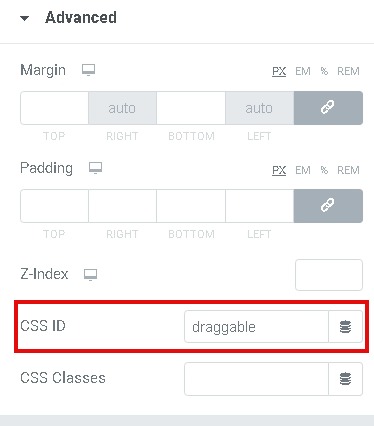
এর পরে, আপনাকে আপনার অভ্যন্তরীণ বিভাগের উইজেটের কলাম সেটিংসে যেতে হবে এবং উন্নত ট্যাব টিপুন। CSS আইডি সেটিং এ টেনে আনা যায়।

আপনার সদ্য তৈরি অভ্যন্তরীণ বিভাগের উইজেটে নেভি মেনু উইজেটটি টেনে আনুন। নেভি মেনু উইজেট ড্রপ-ডাউন সেটিংস থেকে আপনি প্রাথমিকভাবে তৈরি করা ওয়ার্ডপ্রেস মেনু বেছে নিন।
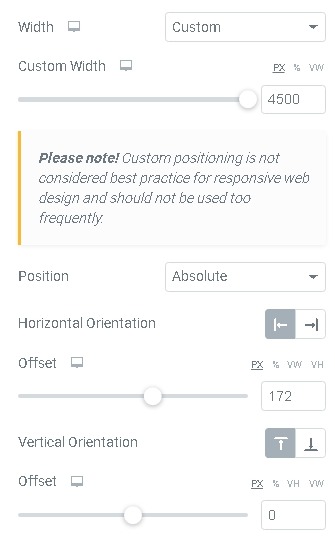
আপনি আপনার পরিবর্তনগুলি করার পরে, উইজেট সেটিংসের উন্নত ট্যাবে যান এবং অবস্থান সেটিংসে, নিম্নলিখিত সেটিংস অনুলিপি করুন৷

অবশেষে, আপনার স্বাভাবিক নেভিগেশন মেনুটিকে একটি টেনে নেওয়া যায় এমন মেনুতে পরিণত করতে আপনাকে কাস্টম জাভাস্ক্রিপ্ট যোগ করতে হবে।
প্রধান বিভাগের অধীনে, একটি নতুন বিভাগ তৈরি করুন এবং একটি HTML উইজেট যোগ করুন। নিচের কোডটি কপি করুন এবং আপনার HTML কোড বক্সে পেস্ট করুন।
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
jQuery( document ).ready( function ( $ ) {
$( "#draggable" ).draggable({containment: [-2000, 0, 300, 0], axis:'x'});
});
</script>এখানে সমস্ত পদক্ষেপ অনুসরণ করার পরে, আপনি পৃষ্ঠাটি সংরক্ষণ করতে পারেন এবং এটি আপনার ব্রাউজারে কেমন দেখায় তা দেখতে এটির পূর্বরূপ দেখতে পারেন।
এইভাবে আপনি আপনার ওয়েবসাইটের গুণমান বাড়ানোর জন্য একটি সাধারণ Nav মেনু থেকে একটি আশ্চর্যজনক ড্র্যাগেবল মেনু উইজেট তৈরি করতে পারেন৷ কোন টিউটোরিয়াল মিস না করতে Facebook এবং Twitter-এ আমাদের অনুসরণ করতে ভুলবেন না।




