হিরো বিভাগগুলি সর্বদা দর্শকদের দৃষ্টি আকর্ষণ করার জন্য একটি দুর্দান্ত সরঞ্জাম হিসাবে বিবেচিত হয়। এছাড়াও, এটি অজ্ঞানভাবে তাদের মনে ওয়েবসাইটের জন্য একটি স্বন সেট করে। তাই সৃজনশীল হিরো সেকশন থাকা ব্যবসার জন্য আশীর্বাদ। Divi একটি চমৎকার ওয়ার্ডপ্রেস থিম এবং পৃষ্ঠা নির্মাতা এবং এটি আপনার ওয়েবসাইটের হিরো বিভাগকে সুন্দর করার জন্য অনেক সুযোগ প্রদান করে। এর আগে আমরা দেখেছি কিভাবে স্ক্রলে একটি স্টিকি হিরো সেকশন ডিজাইন করা যায় এবং আজ আমরা দেখব কিভাবে একটি হিরো সেকশন ডিজাইন করতে হয় যেখানে একটি গোপন ইমেজ গ্রিড থাকবে যা স্ক্রলিংয়ের মাধ্যমে উন্মোচন করবে। উত্তেজনাপূর্ণ শোনাচ্ছে, right?

সরাসরি টিউটোরিয়ালে ঝাঁপ দেওয়া যাক।
স্নিক পিক
আজকে আমরা যে ডিজাইনটি তৈরি করব সেটিই হবে এবং এটি সম্পূর্ণরূপে প্রতিক্রিয়াশীল হবে।
ডেস্কটপ ভিউ
মোবাইল দৃশ্য
ডিজাইনিং হিরো সেকশন
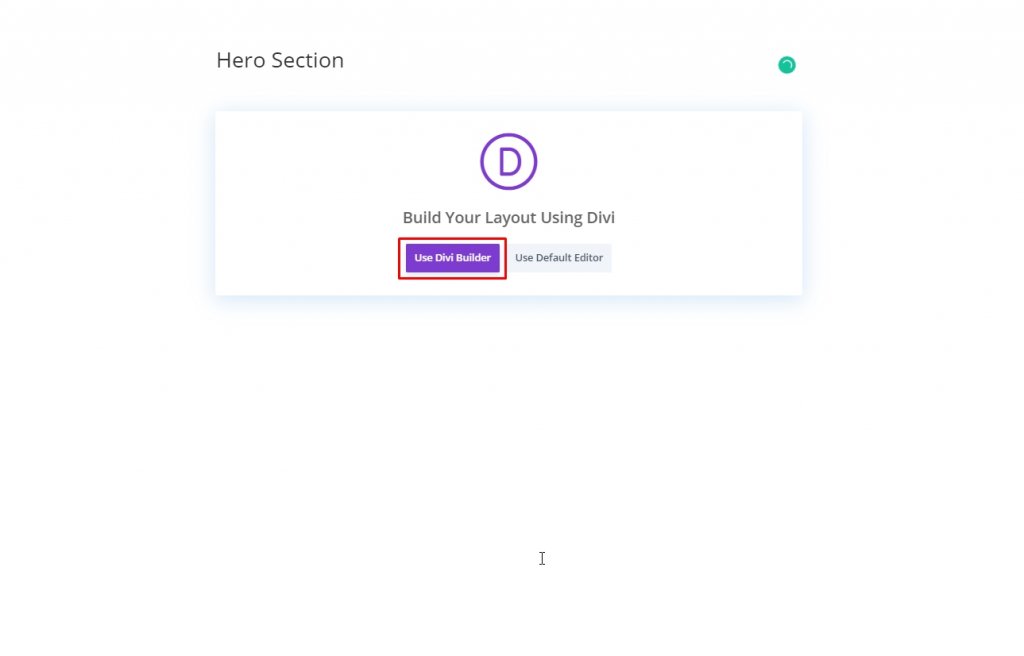
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে একটি নতুন পৃষ্ঠা খুলুন। আপনার পছন্দ মতো নাম দিন এবং এটি Divi নির্মাতার সাথে খুলুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
যোগ করা হচ্ছে: নতুন বিভাগ
পেছনের রং
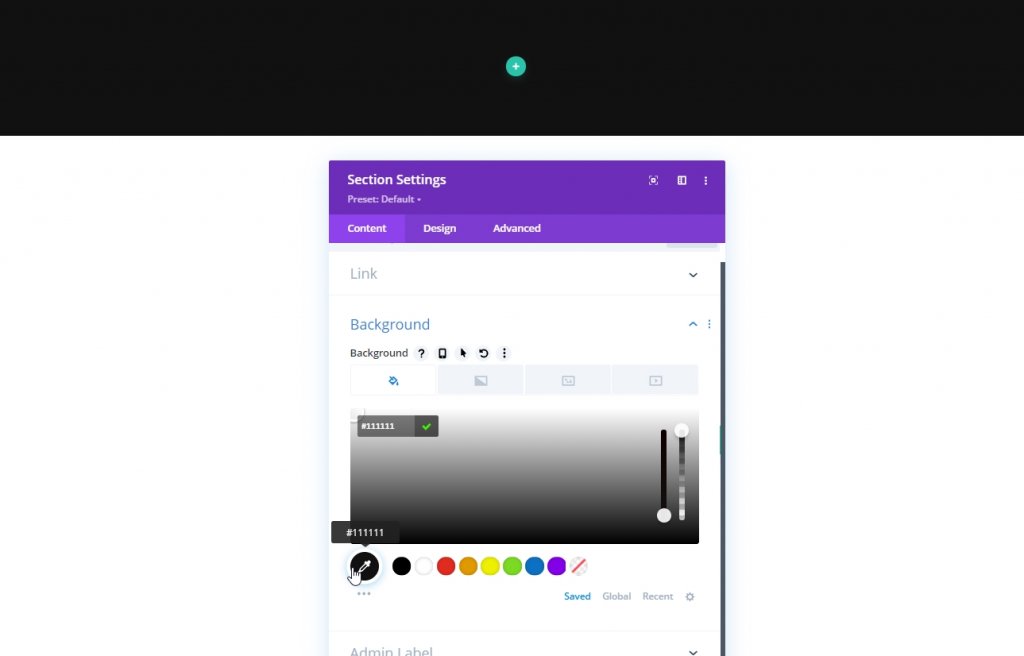
আমরা আমাদের প্রাথমিক বিভাগে একটি পটভূমি রঙ যোগ করব। বিভাগের জন্য সেটিংস খুলুন এবং পটভূমির রঙ যোগ করুন।
- পটভূমির রঙ: #111111

ব্যবধান
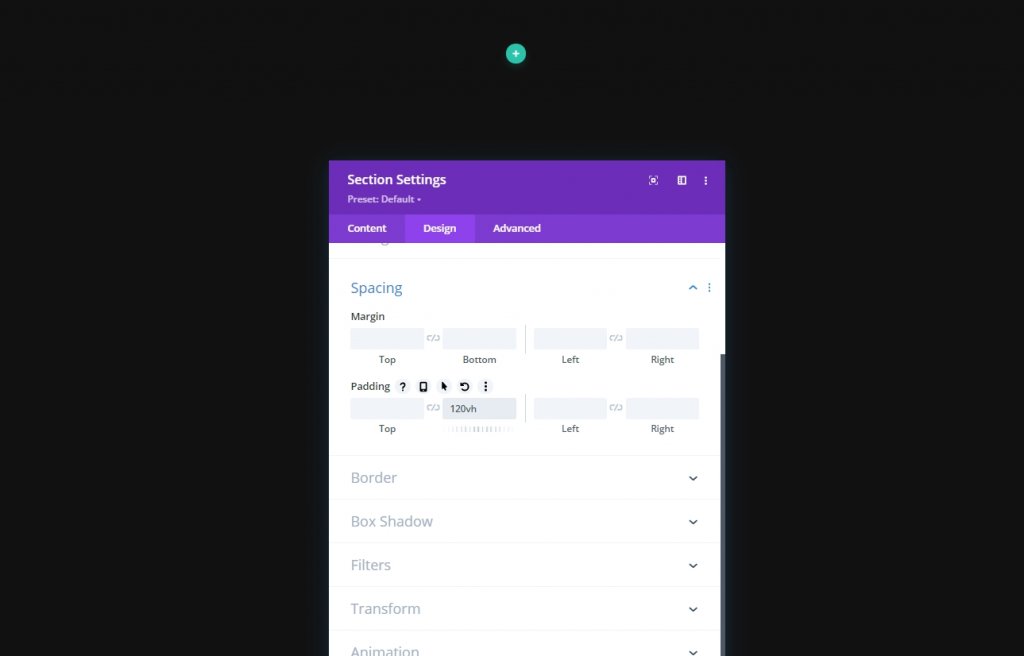
এখন সেকশনের ডিজাইন ট্যাবে যান এবং নীচের প্যাডিং-এ কিছু সামঞ্জস্য করুন কারণ এটি আমাদের আরও ভাল স্ক্রোলিং অভিজ্ঞতা পেতে আরও জায়গা দেবে।
- নীচের প্যাডিং: 120vh

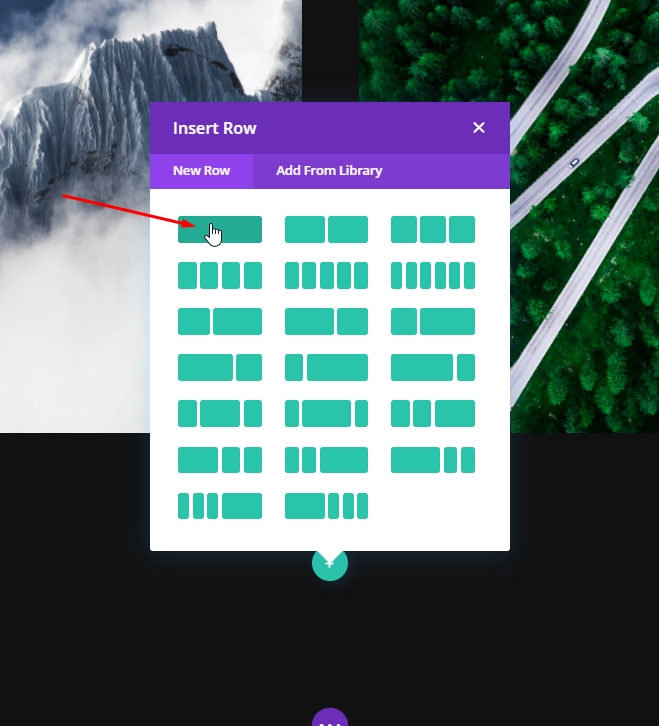
যোগ করা: সারি এক
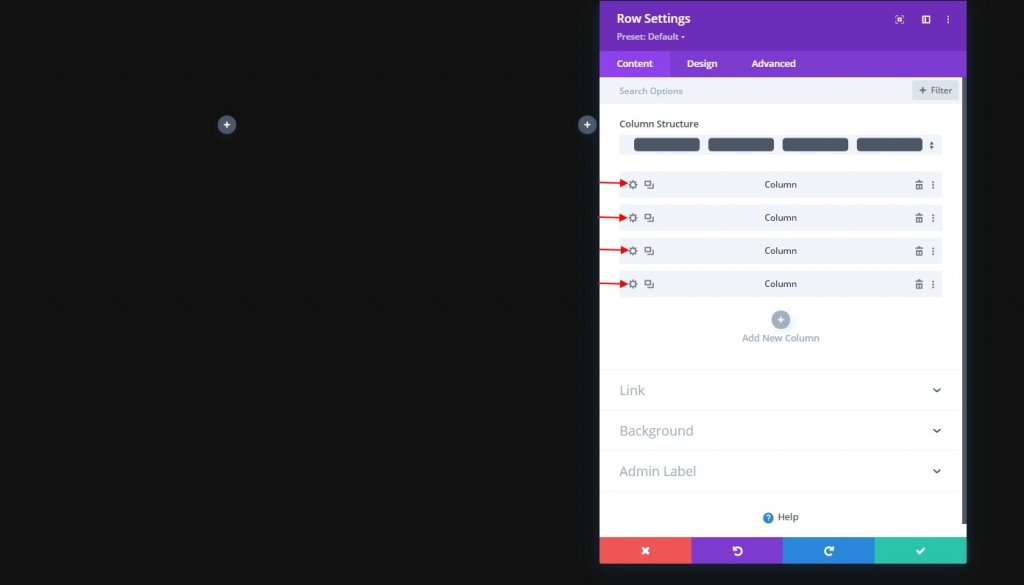
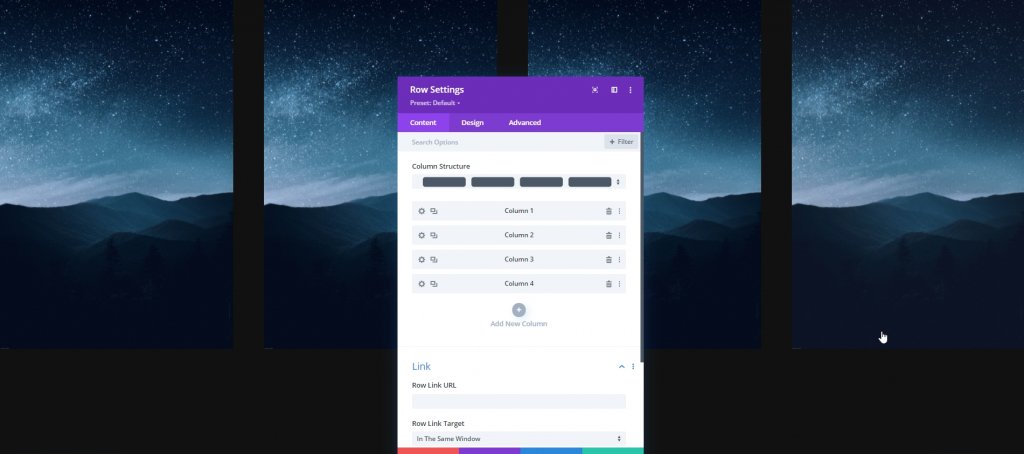
কলামের গঠন
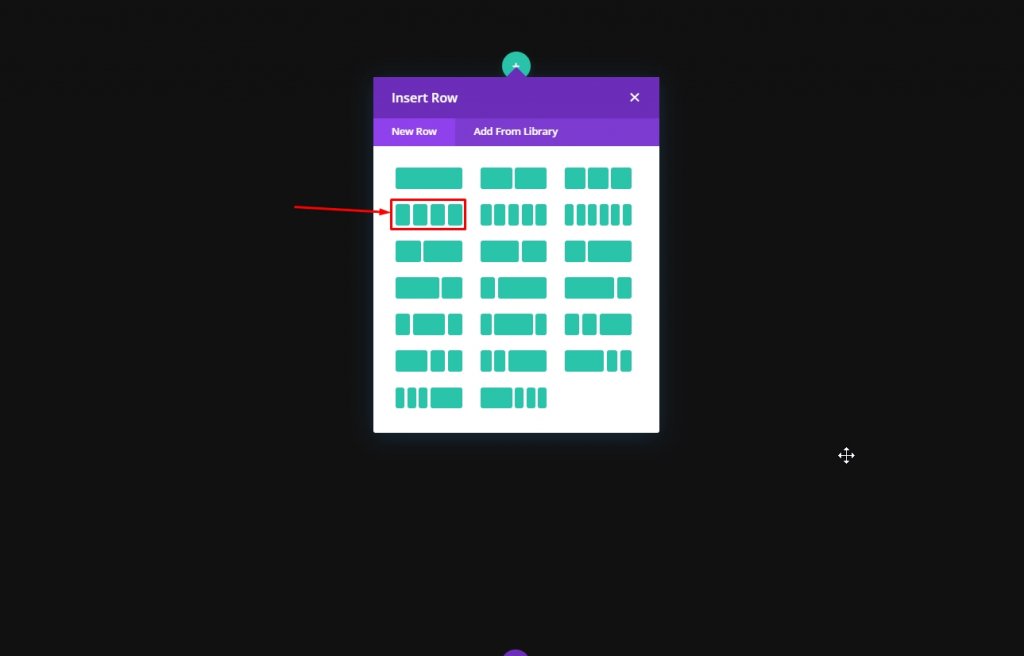
এখন আমরা প্রস্তুত বিভাগে একটি নতুন সারি যোগ করব। প্রদর্শিত কলাম গঠন অনুসরণ করুন.

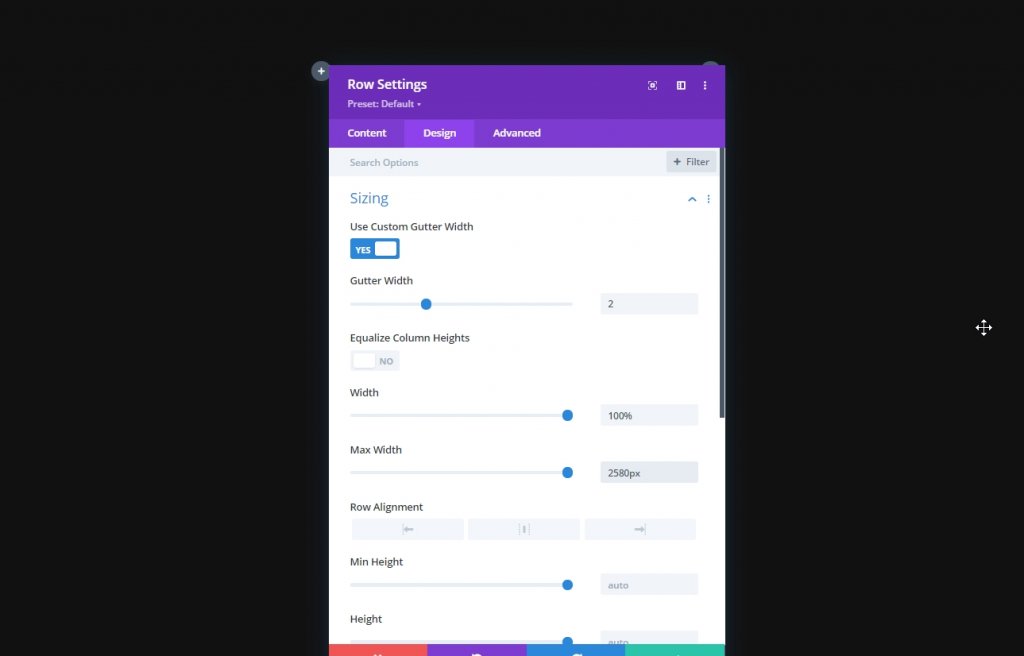
সাইজিং
এখন আমরা আরও মডিউল যোগ করার আগে, সারি সেটিং খুলুন এবং ডিজাইন ট্যাব থেকে নিম্নলিখিত মান পরিবর্তন করুন।
- কাস্টম গাটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 2
- প্রস্থ: 100%
- সর্বোচ্চ প্রস্থ: 2580px

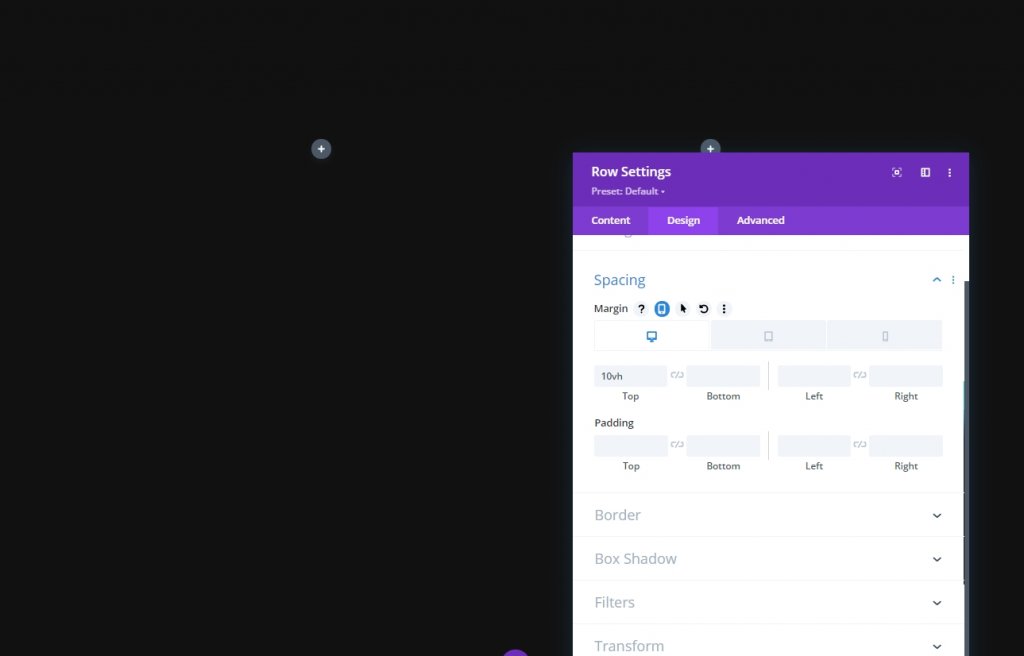
ব্যবধান
এখন উপরে কিছু মার্জিন যোগ করুন।
- শীর্ষ মার্জিন: ডেস্কটপ: 10vh, ট্যাবলেট & ফোন: 5vh

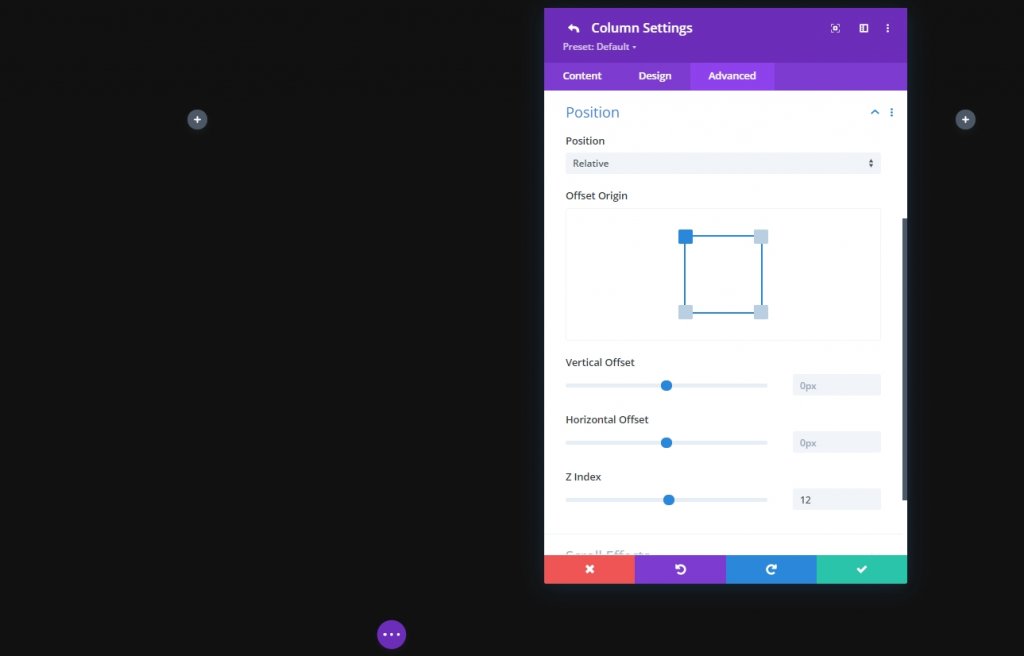
জেড সূচক
আমাদের ডিজাইনের ক্রম বজায় রাখার জন্য, আমাদের এই সারিটি দ্বিতীয় সারির নীচে রাখতে হবে। তাই আমরা কিছু Z সূচক মান যোগ করব।
- Z সূচক: 10

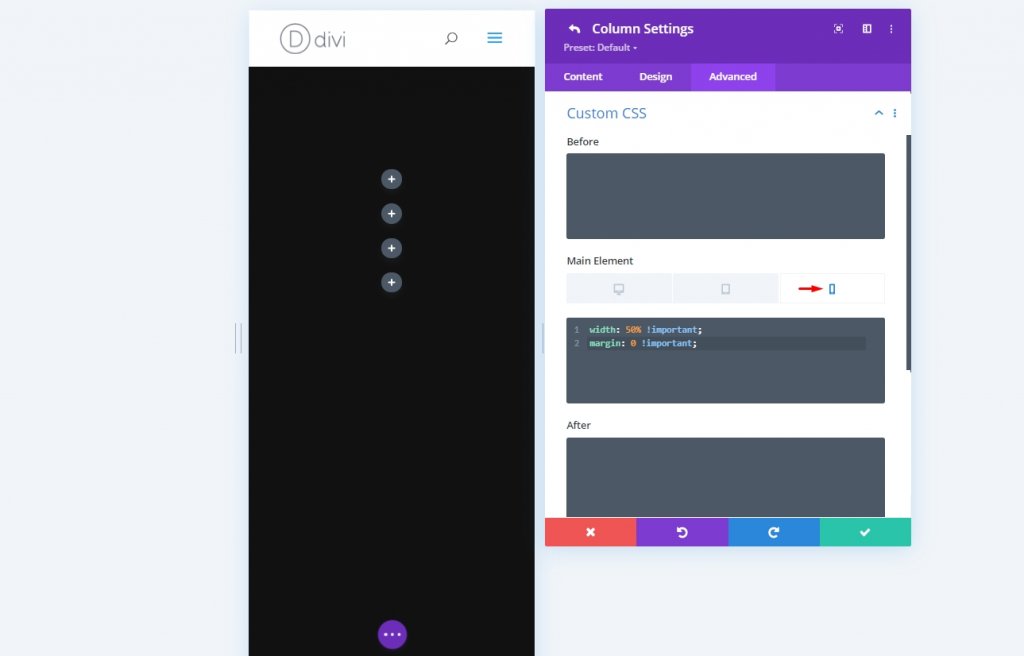
সমস্ত কলাম সেটিংস
যেহেতু আমরা সারি এক সেটিংসের সাথে সম্পন্ন করেছি, এখন প্রতিটি কলামের জন্য সেটিংস খুলুন এবং নীচে ব্যাখ্যা করা পরিবর্তনগুলি করুন৷

প্রধান উপাদান CSS
এই CSS কোড শুধুমাত্র মোবাইল ডিভাইসের জন্য। প্রতিটি কলামে পৃথকভাবে তাদের যোগ করার বিষয়টি নিশ্চিত করুন।
width: 50% !important;
margin: 0 !important;
কলাম 2 সেটিংস
জেড সূচক
তারপর, কলাম 2 সেটিংস খুলুন এবং এটিতে Z সূচক মান যুক্ত করুন। এটি পরবর্তী একের উপরে কলাম নিয়ে আসবে।
- Z সূচক: 12

যোগ করা হচ্ছে: কলাম 1 এ ইমেজ মডিউল
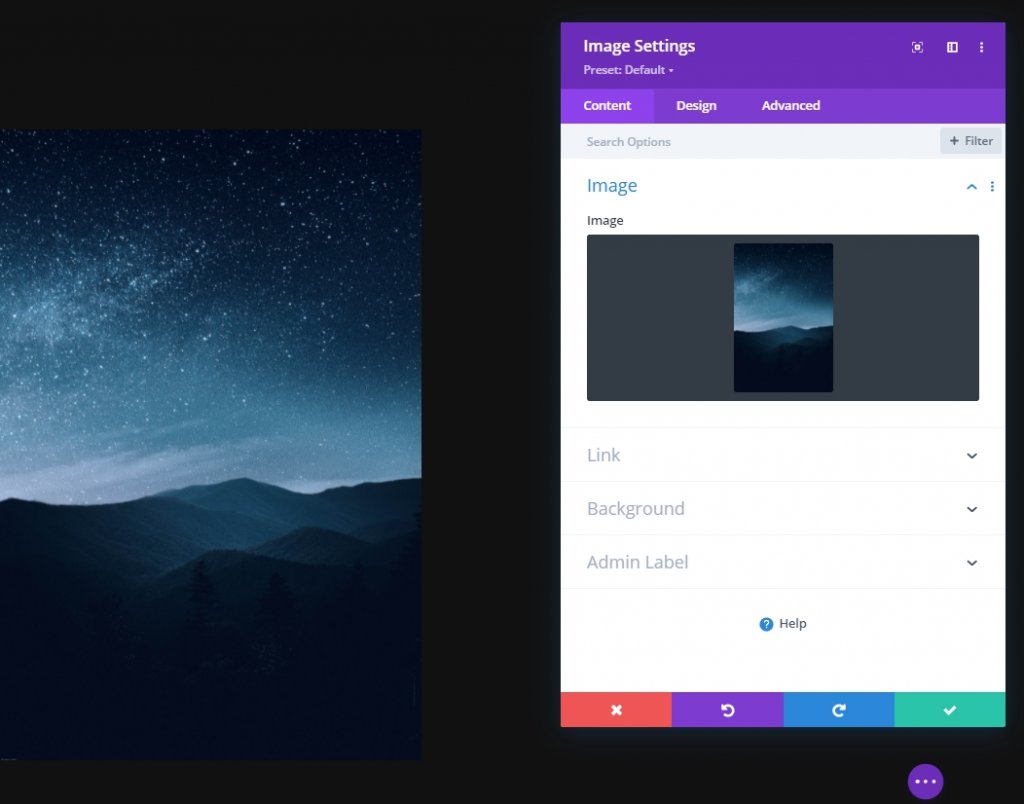
চিত্র আপলোড
এখন আমরা কলাম 1 এ একটি ইমেজ মডিউল যোগ করব এবং আমাদের পছন্দের একটি ছবি আপলোড করব।

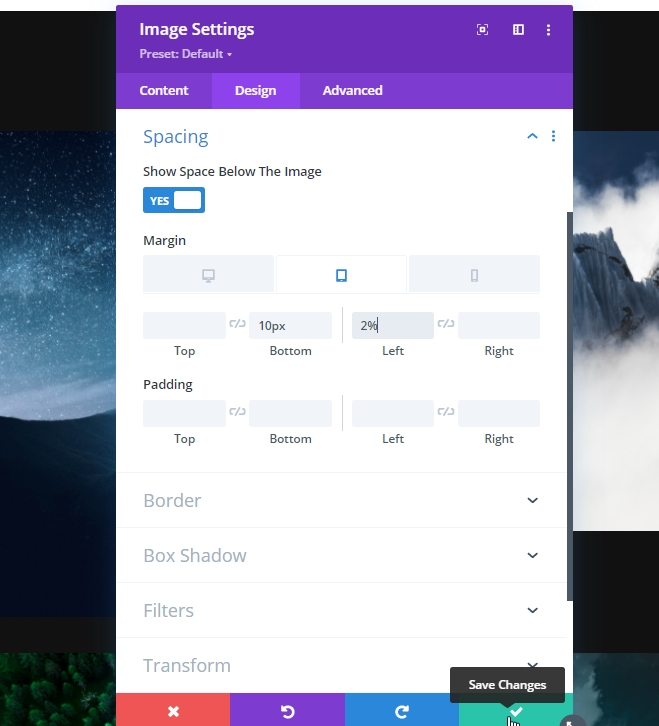
ব্যবধান
module’s ডিজাইন ট্যাব থেকে এবং স্পেসিং সেটিংস পরিবর্তন করুন।
- নিচের মার্জিন: ট্যাবলেট & ফোন: 10px
- ডান মার্জিন: ট্যাবলেট & ফোন: 2%

ক্লোন ইমেজ মডিউল & অবশিষ্ট কলাম পূরণ করুন
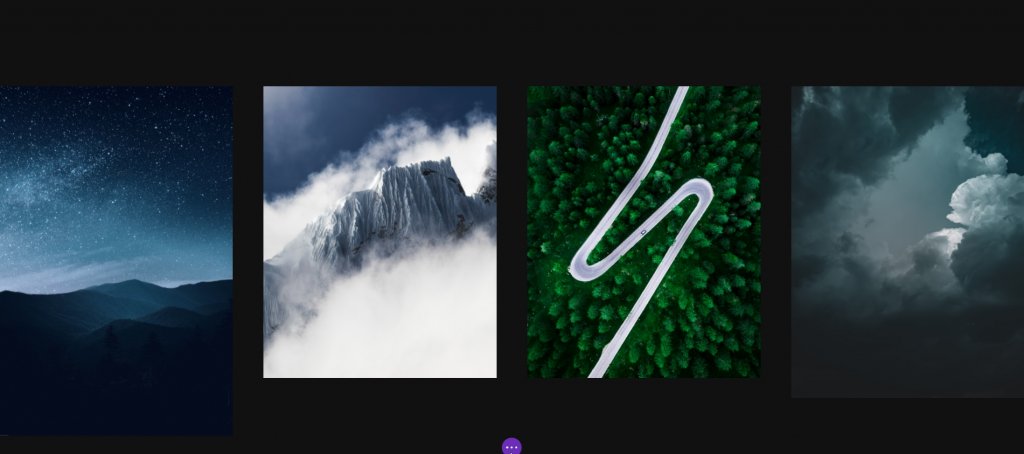
যেহেতু আমরা মডিউল সেটিংস শেষ করেছি, আসুন পুরো মডিউলটিকে তিনবার নকল করি এবং বাকি কলামগুলিতে এটি স্থাপন করি।

এখন বাকি কলাম থেকে ছবি পরিবর্তন করুন।

চিত্র 2 & 4 এর জন্য ব্যবধান সেটিংস পরিবর্তন করুন
তারপর, কলাম 2 এবং 4-এ চিত্র মডিউলগুলির সেটিংস খুলুন এবং সেগুলিতে নিম্নলিখিত ব্যবধান মানগুলি প্রয়োগ করুন:
- নিচের মার্জিন: ট্যাবলেট & ফোন: 10px
- বাম মার্জিন: ট্যাবলেট & ফোন: 2%
- ডান মার্জিন: /

যোগ করা: সারি দুই
কলামের গঠন
এখন আমাদের প্রধান বিভাগে একটি নতুন সারি যোগ করুন।

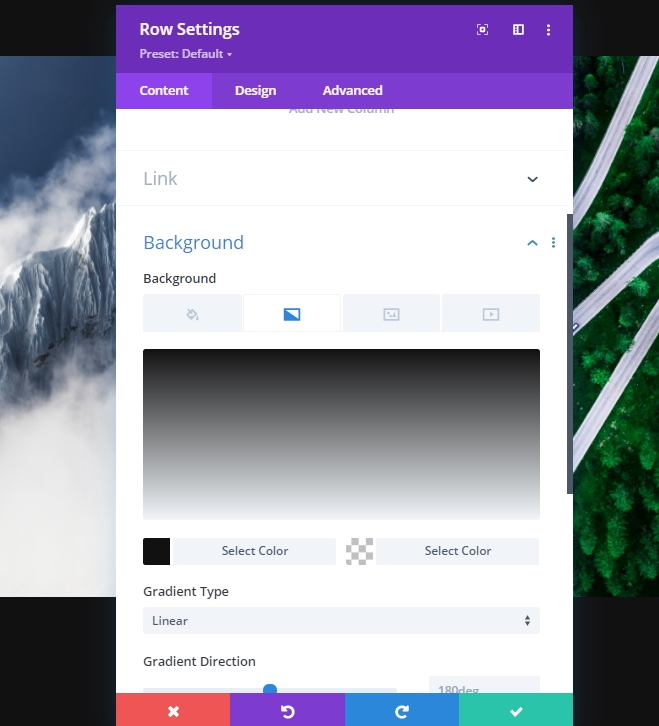
গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড
এখন আমরা এই নতুন তৈরি সারিতে একটি গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড প্রয়োগ করব। সুতরাং, সেটিংটি খুলুন এবং পটভূমি প্রয়োগ করুন
- রঙ 1: #111111
- রঙ 2: rgba(255,255,255,0)

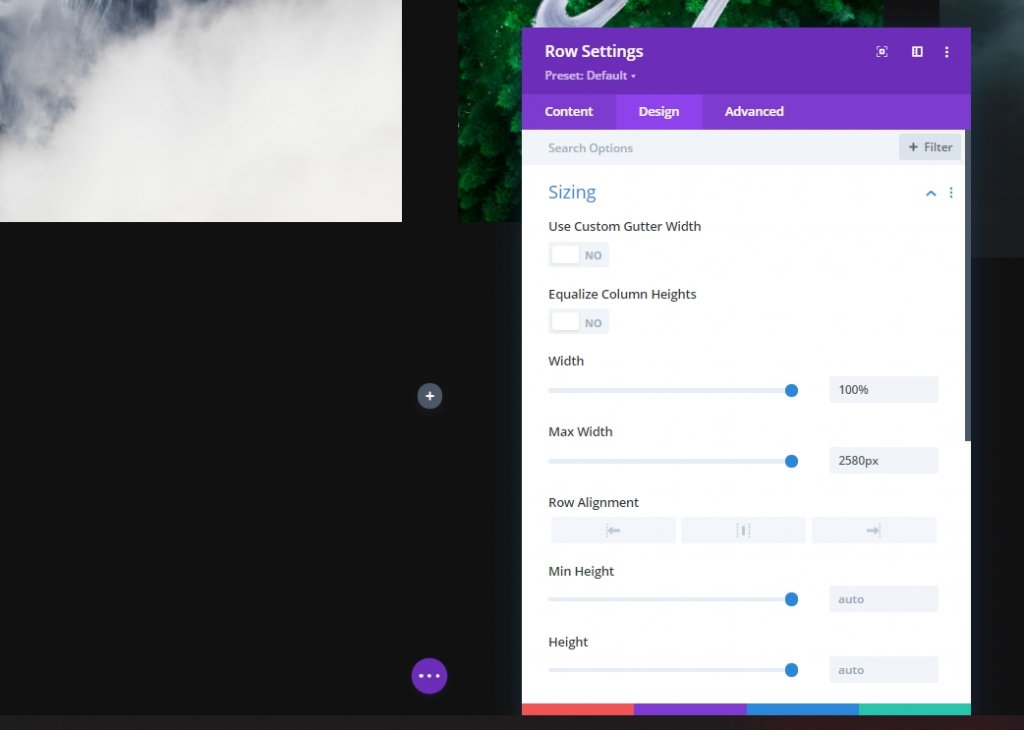
সাইজিং
পরবর্তী সাইজিং সেটিংস পরিবর্তন করুন।
- প্রস্থ: 100%
- সর্বোচ্চ প্রস্থ: 2580px

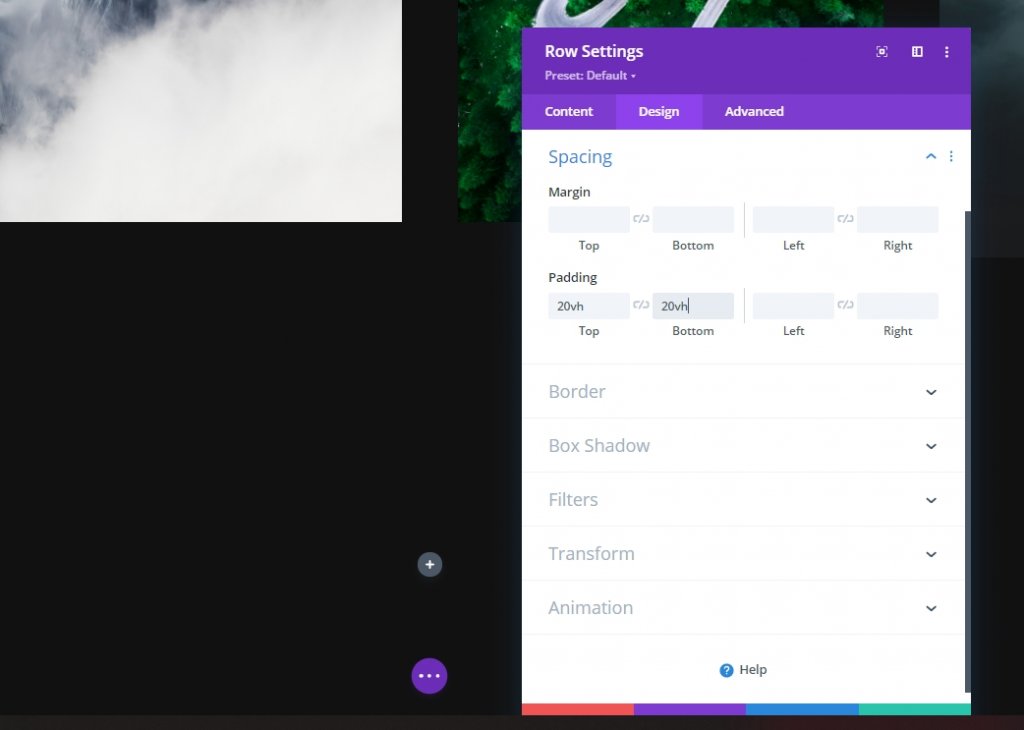
ব্যবধান
তারপর, উপরে এবং নীচে কিছু প্যাডিং যোগ করুন।
- শীর্ষ প্যাডিং: 20vh
- নীচের প্যাডিং: 20vh

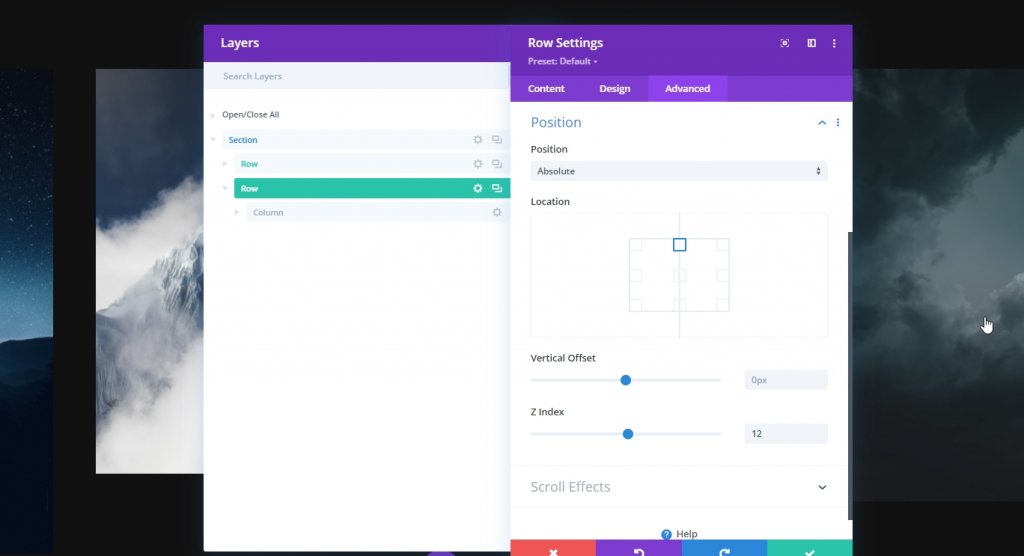
অবস্থান
এখন যেহেতু আমরা প্রথমটির উপরে দ্বিতীয় সারি রাখতে চাই, আমাদের সেই অনুযায়ী অবস্থান সেটিংস সেট করতে হবে।
- অবস্থান: পরম
- অবস্থান: শীর্ষ কেন্দ্র
- Z সূচক: 12

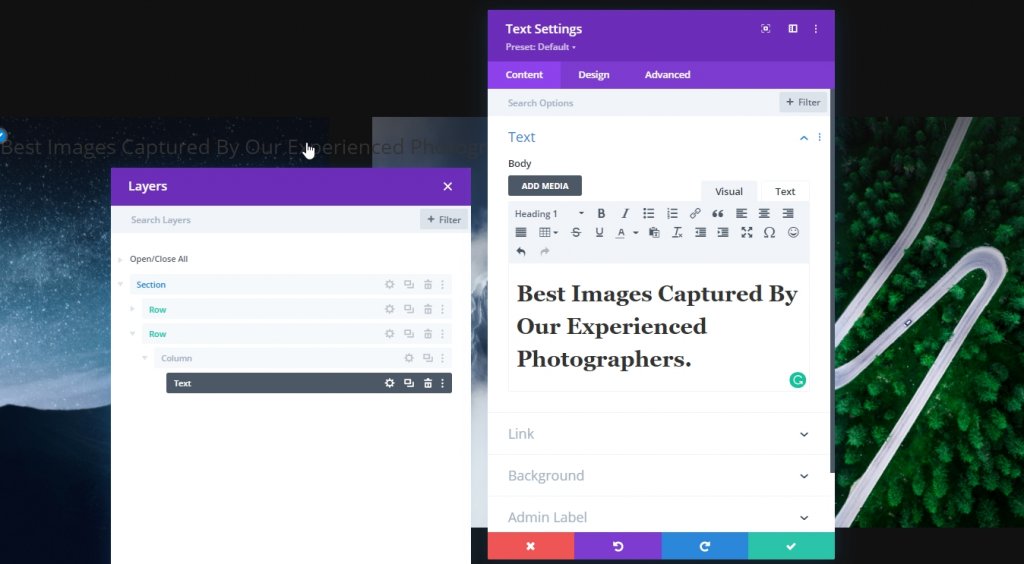
যোগ করা হচ্ছে: কলামে টেক্সট মডিউল
H1 বিষয়বস্তু যোগ করুন
এখন কলামে একটি পাঠ্য মডিউল এবং আপনার পছন্দের কিছু বিষয়বস্তু যোগ করুন।

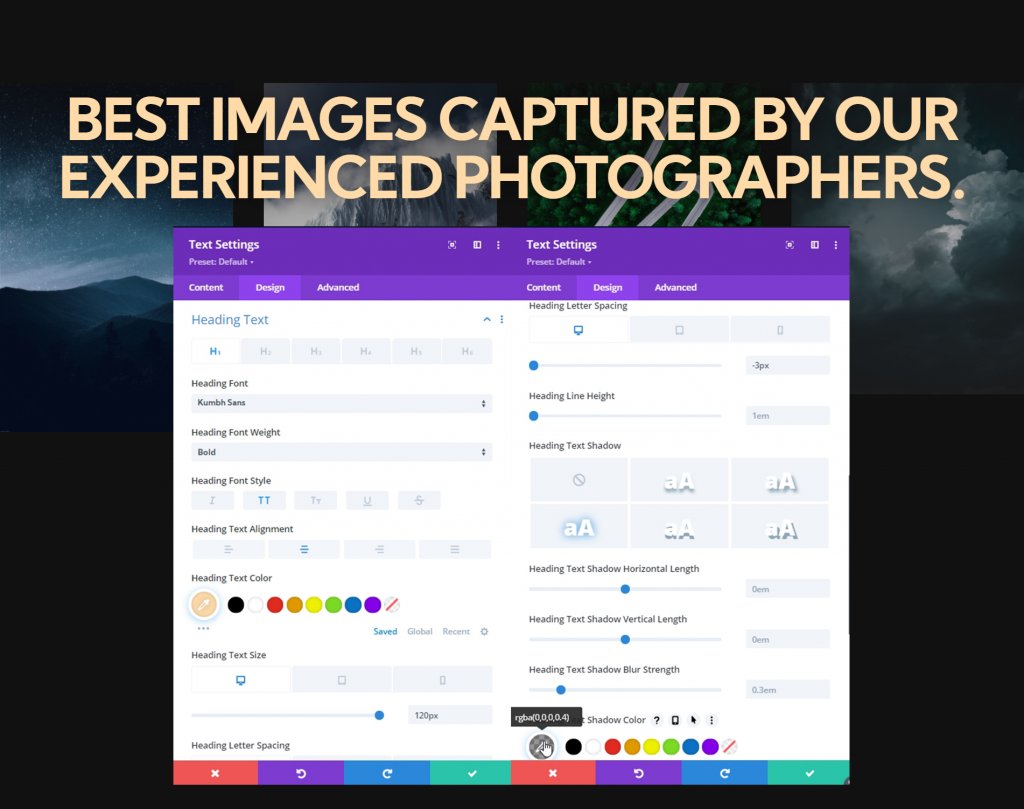
H1 পাঠ্য সেটিংস
মডিউল ’ এর ডিজাইন ট্যাবে যান এবং সেই অনুযায়ী H1 পাঠ্য সেটিংস পরিবর্তন করুন:
- হেডিং ফন্ট: কুম্ভ সানস
- শিরোনাম ফন্ট ওজন: গাঢ়
- শিরোনাম ফন্ট শৈলী: বড় হাতের অক্ষর
- শিরোনাম পাঠ্য প্রান্তিককরণ: কেন্দ্র
- শিরোনাম পাঠ্যের রঙ: #ffdbaa
- শিরোনাম পাঠ্যের আকার: ডেস্কটপ: 120px, ট্যাবলেট: 60px & ফোন: 40px
- শিরোনাম চিঠি ব্যবধান: ডেস্কটপ: -3px, ট্যাবলেট & ফোন: 0px
- শিরোনাম পাঠ্য ছায়া: নির্বাচন করুন: তৃতীয় বিকল্প & শিরোনাম পাঠ্য ছায়া রঙ: rgba(0,0,0,0.4)

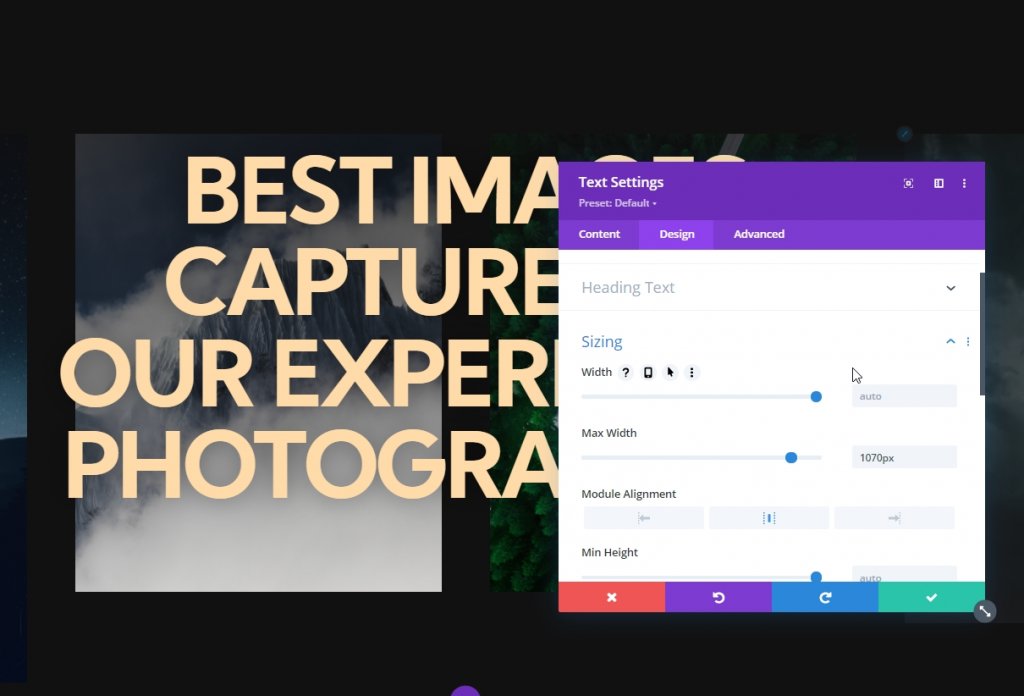
সাইজিং
এখন সাইজিং সেটিংস থেকে মডিউল সারিবদ্ধকরণ এবং সর্বাধিক প্রস্থ সামঞ্জস্য করুন।
- সর্বোচ্চ প্রস্থ: 1070px
- মডিউল প্রান্তিককরণ: কেন্দ্র

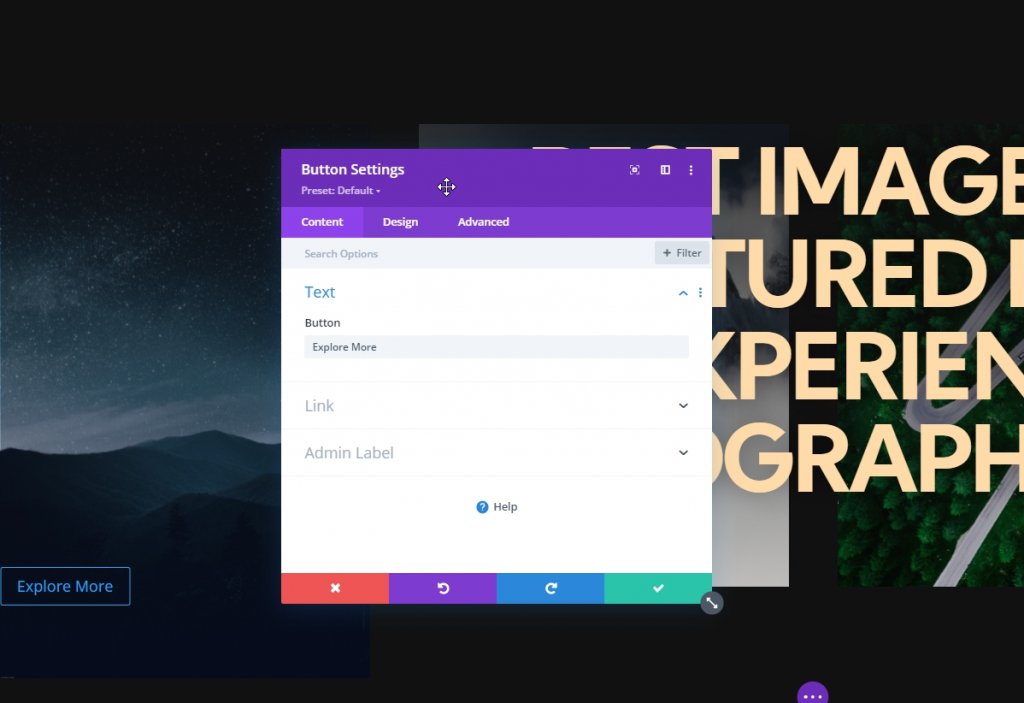
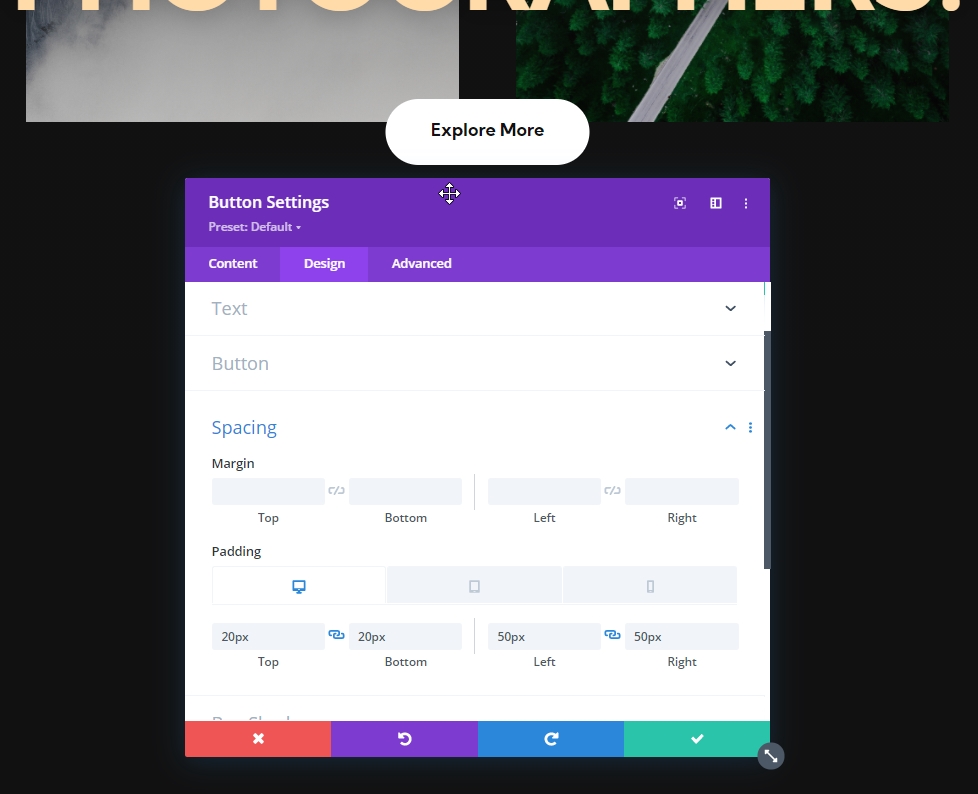
যোগ করা:; বোতাম মডিউল
অনুলিপি যোগ করুন
এই সারিতে আমরা যে চূড়ান্ত মডিউলটি যোগ করব তা হল একটি utton মডিউল। আপনার প্রয়োজন অনুযায়ী কিছু লিখুন।

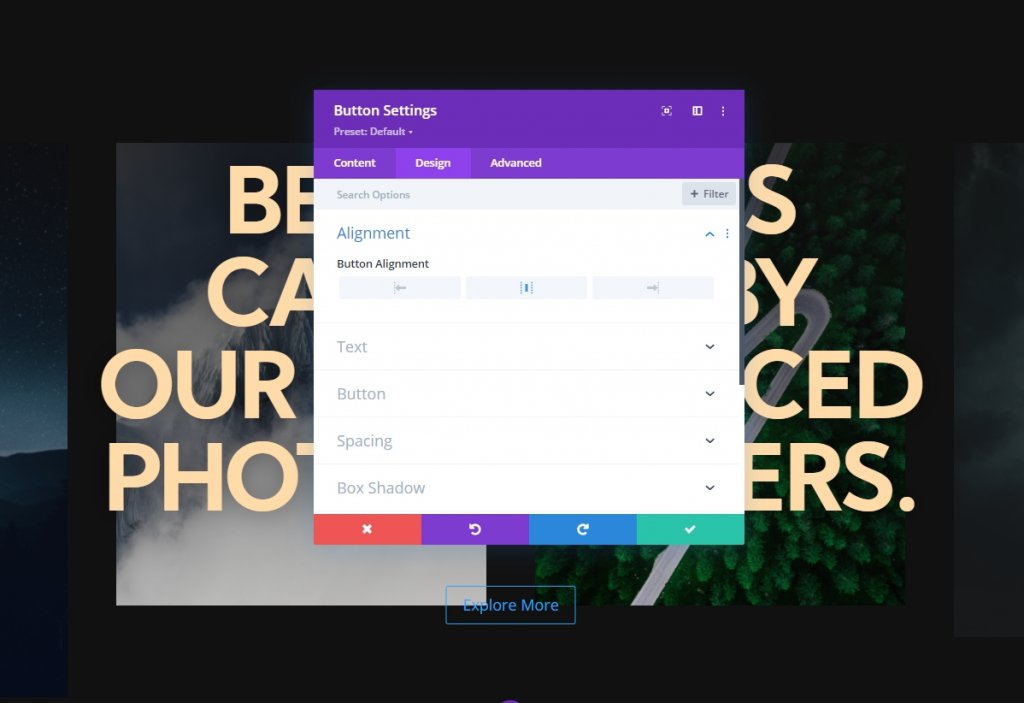
বোতাম প্রান্তিককরণ
ডিজাইন ট্যাব থেকে এবং বোতামের প্রান্তিককরণ পরিবর্তন করুন।
- বোতাম প্রান্তিককরণ: কেন্দ্র

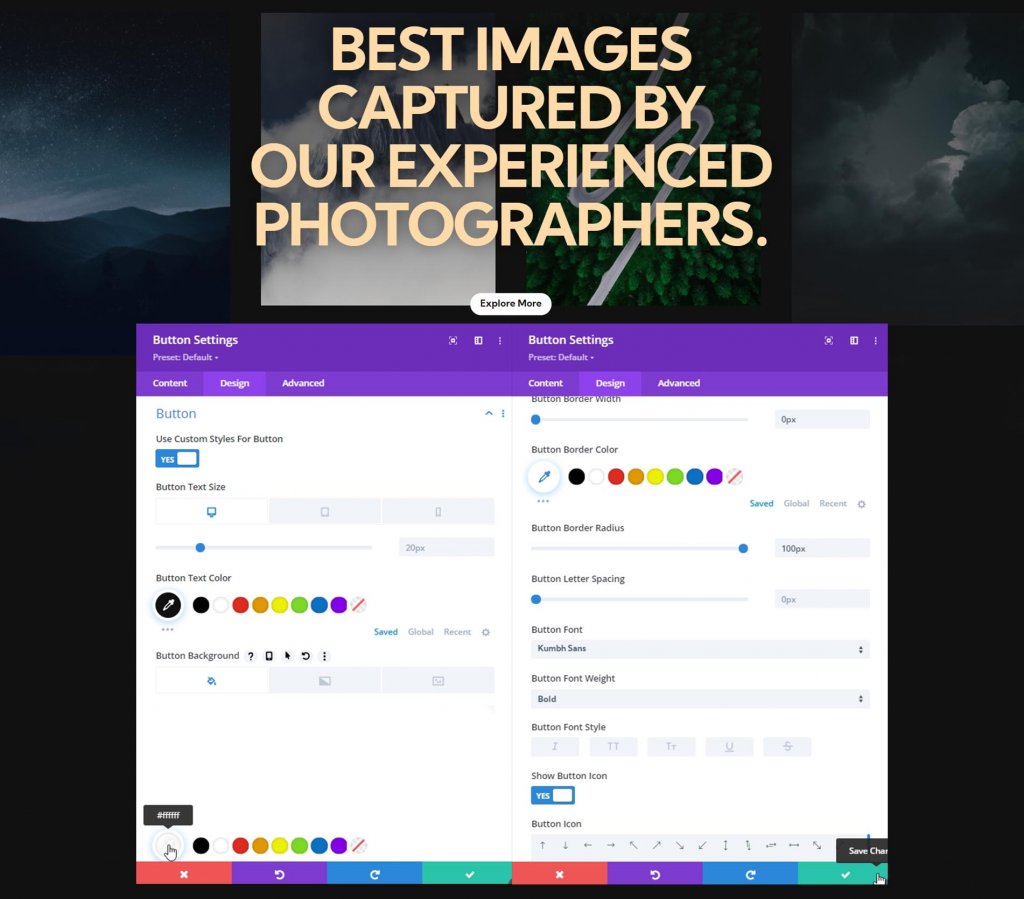
বোতাম সেটিংস
তারপর, বোতামটি স্টাইল করুন।
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম পাঠ্যের আকার: ডেস্কটপ: 20px, ট্যাবলেট: 16px & ফোন: 14px
- বোতাম পাঠ্যের আকার: #111111
- বোতামের পটভূমির রঙ: #ffffff
- বোতাম সীমানা প্রস্থ: 0px
- বোতাম সীমানা ব্যাসার্ধ: 100px
- বোতাম ফন্ট: কুম্ভ সানস
- বোতাম ফন্ট ওজন: গাঢ়

ব্যবধান
ব্যবধান সেটিংস থেকে প্যাডিং মান যোগ করুন।
- শীর্ষ প্যাডিং: ডেস্কটপ & ট্যাবলেট: 20px, ফোন: 15px।
- নীচের প্যাডিং: ডেস্কটপ & ট্যাবলেট: 20px, ফোন: 15px।
- বাম প্যাডিং: ডেস্কটপ & ট্যাবলেট: 50px, ফোন: 40px।
- ডান প্যাডিং: ডেস্কটপ & ট্যাবলেট: 50px, ফোন: 40px।

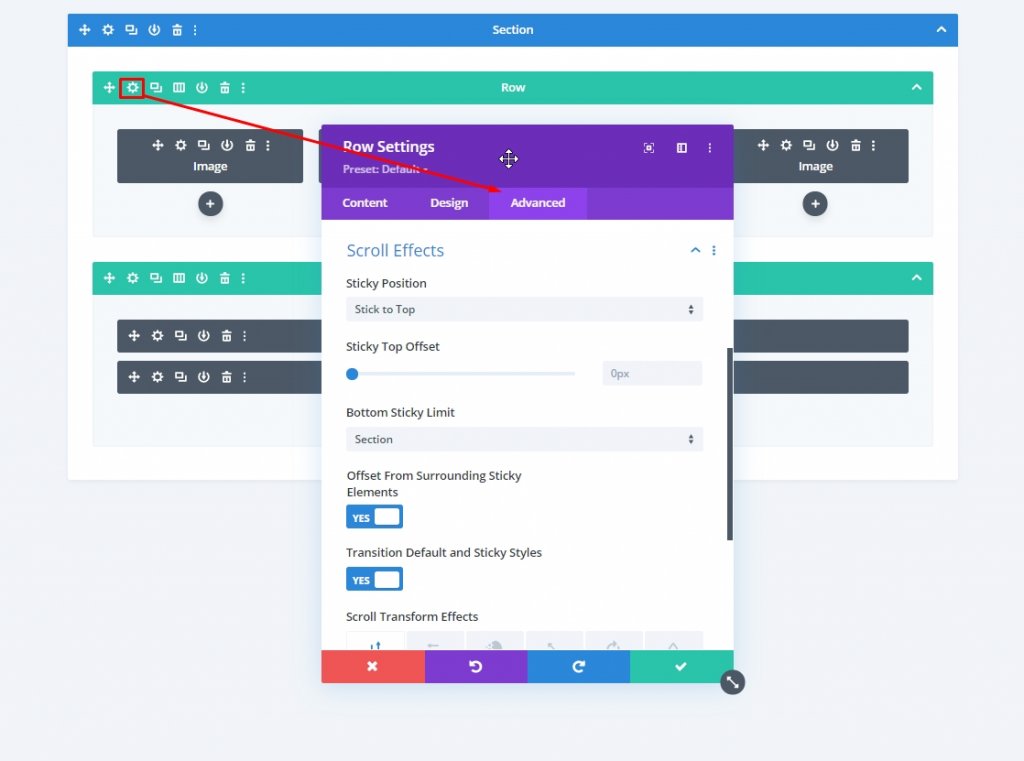
হিরো বিভাগে স্টিকি সেটিংস
সারি এক স্টিকি সেটিংস
এখন আমাদের নকশা সম্পন্ন হয়েছে এবং এটি স্টিকি সেটিংসে ফোকাস করার সময়। নিম্নলিখিত স্টিকি সেটিংস প্রথম সারিতে প্রয়োগ করা হবে তাই প্রথম সারি সেটিংস খুলুন।
- স্টিকি অবস্থান: উপরে লেগে থাকুন
- নীচের স্টিকি সীমা: বিভাগ
- আশেপাশের স্টিকি উপাদান থেকে অফসেট: হ্যাঁ
- ট্রানজিশন ডিফল্ট এবং স্টিকি শৈলী: হ্যাঁ

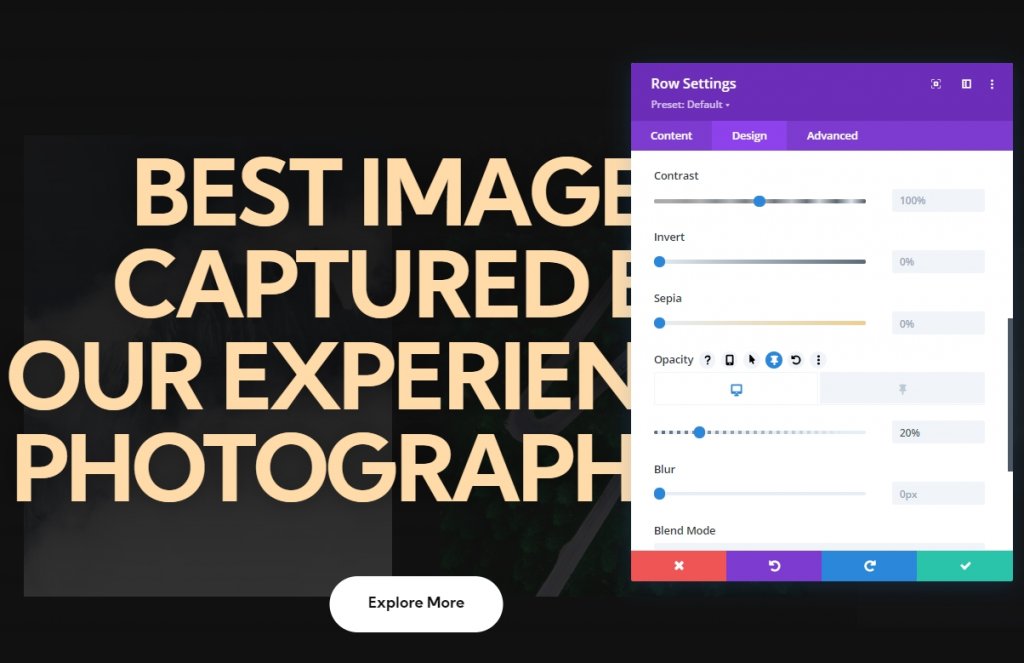
স্টিকি অস্বচ্ছতা
তারপর, ফিল্টার সেটিংসে অপাসিটি পরিবর্তন করুন।
- ডিফল্ট: 20%
- স্টিকি: 100%

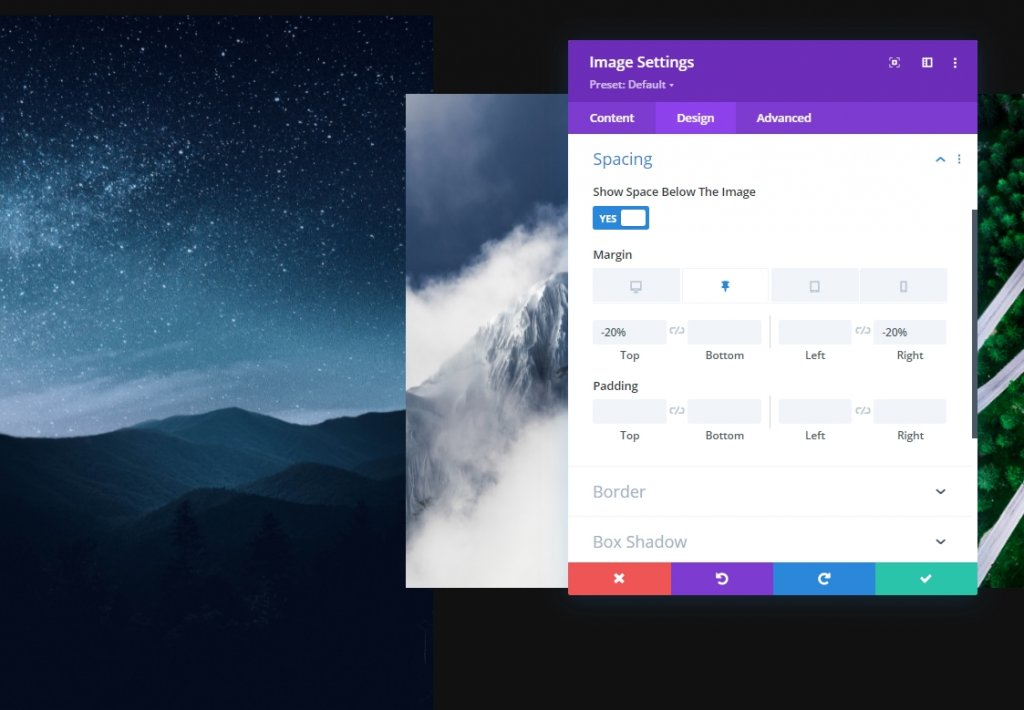
ইমেজ মডিউল ওয়ান স্টিকি সেটিং
ব্যবধান
ইমেজ মডিউল সেটিংস থেকে, ডিজাইন ট্যাবে যান এবং কিছু স্টিকি স্পেসিং যোগ করুন।
- স্টিকি টপ মার্জিন: -20%
- স্টিকি ডান মার্জিন: -20%

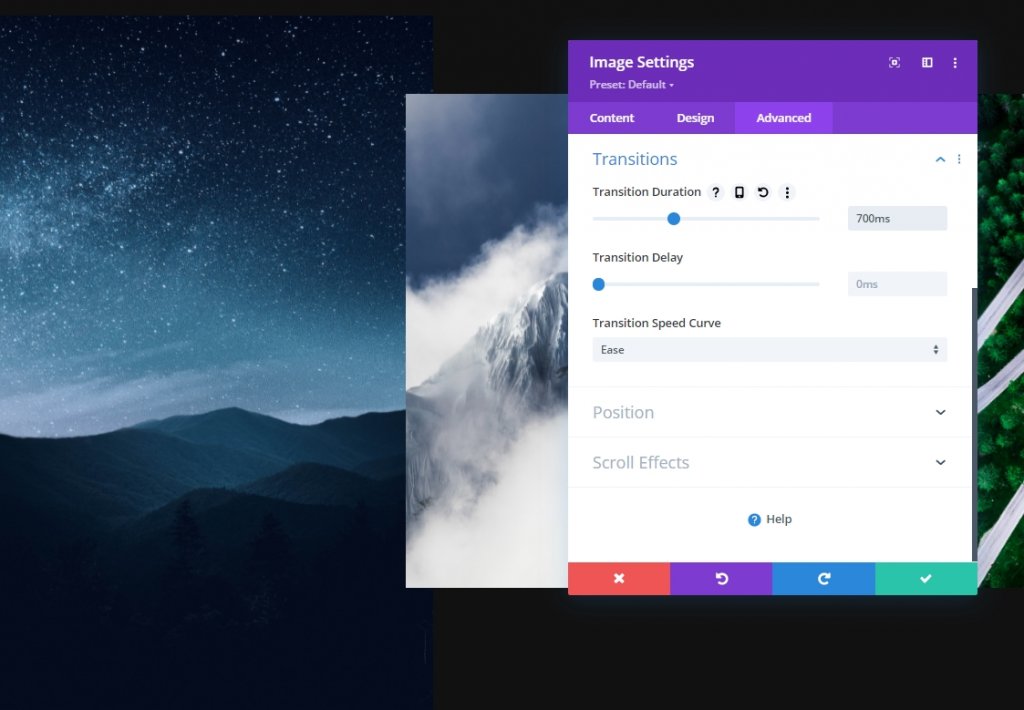
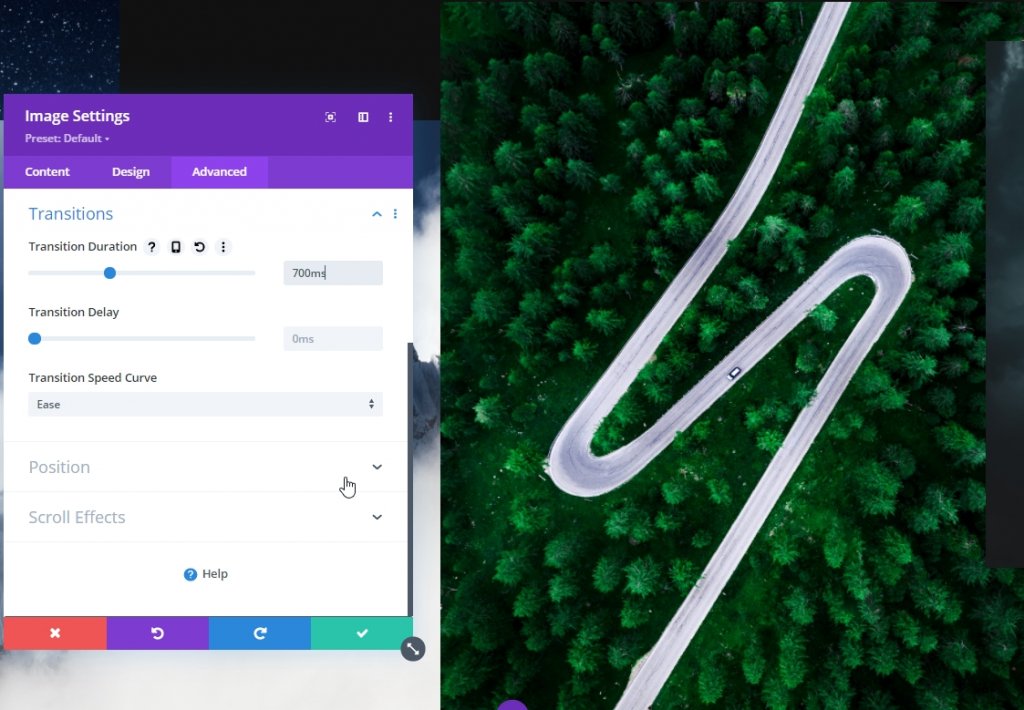
উত্তরণ
পাশাপাশি ট্রানজিশনের সময়কাল বাড়ান।
- স্থানান্তর সময়কাল: 700ms

ইমেজ মডিউল দুই স্টিকি সেটিং
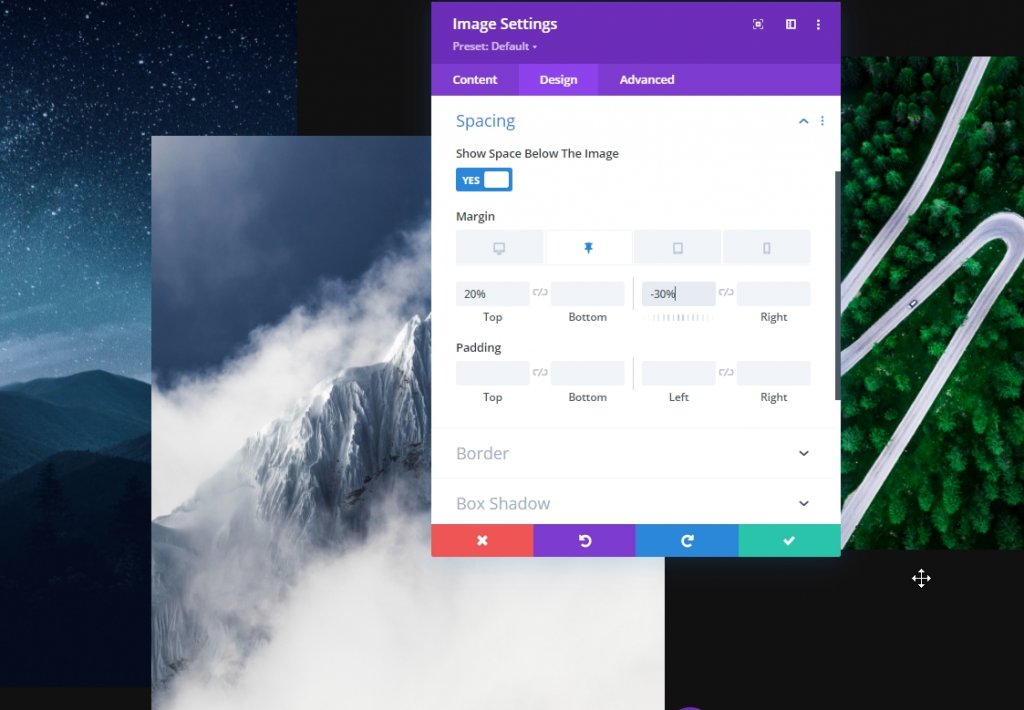
ব্যবধান
ইমেজ মডিউল 2 সেটিংস থেকে, ব্যবধানেও কিছু সমন্বয় করুন।
- স্টিকি টপ মার্জিন: 20%
- স্টিকি বাম মার্জিন: -30%

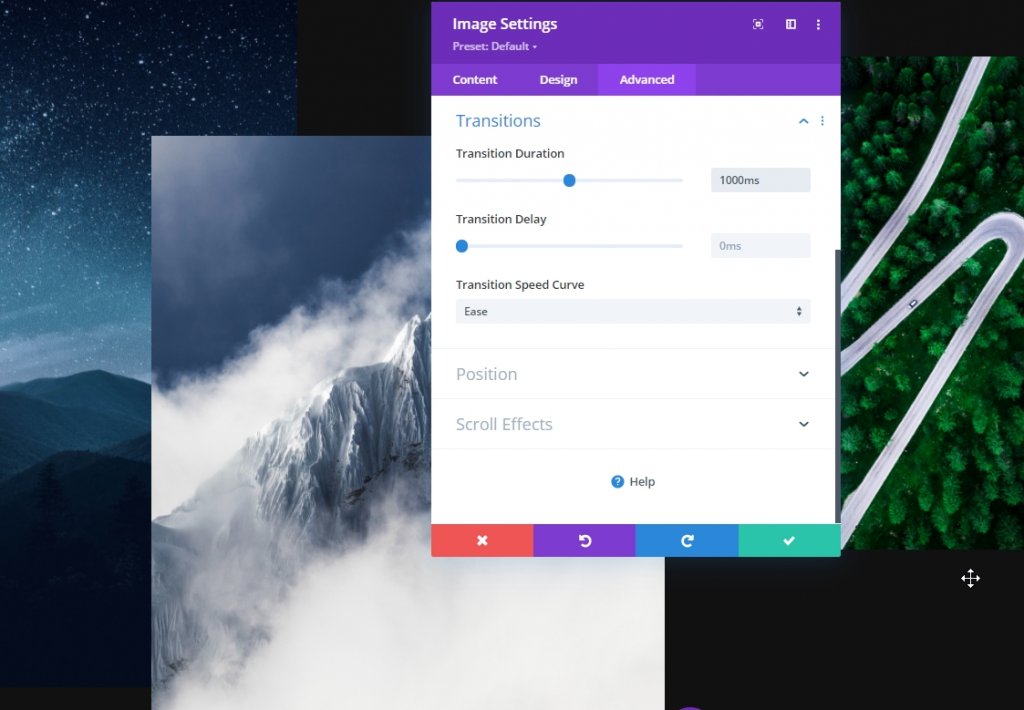
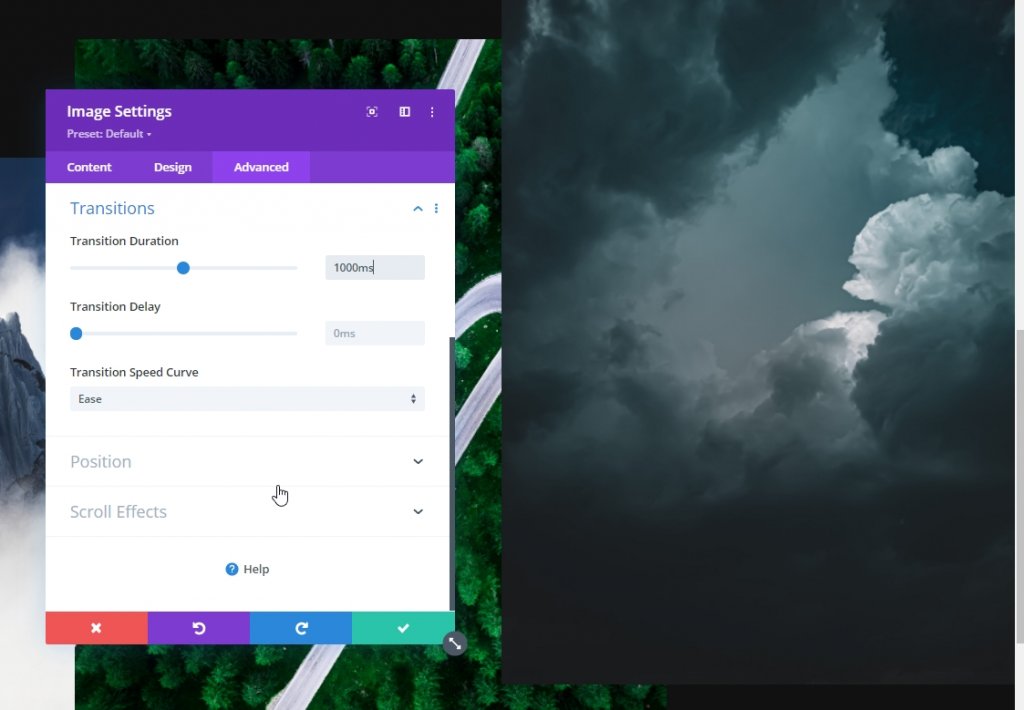
উত্তরণ
এখানেও পরিবর্তনের সময়কাল বাড়ান।
- স্থানান্তর সময়কাল: 1000 মি

ইমেজ মডিউল তিন স্টিকি ব্যবধান
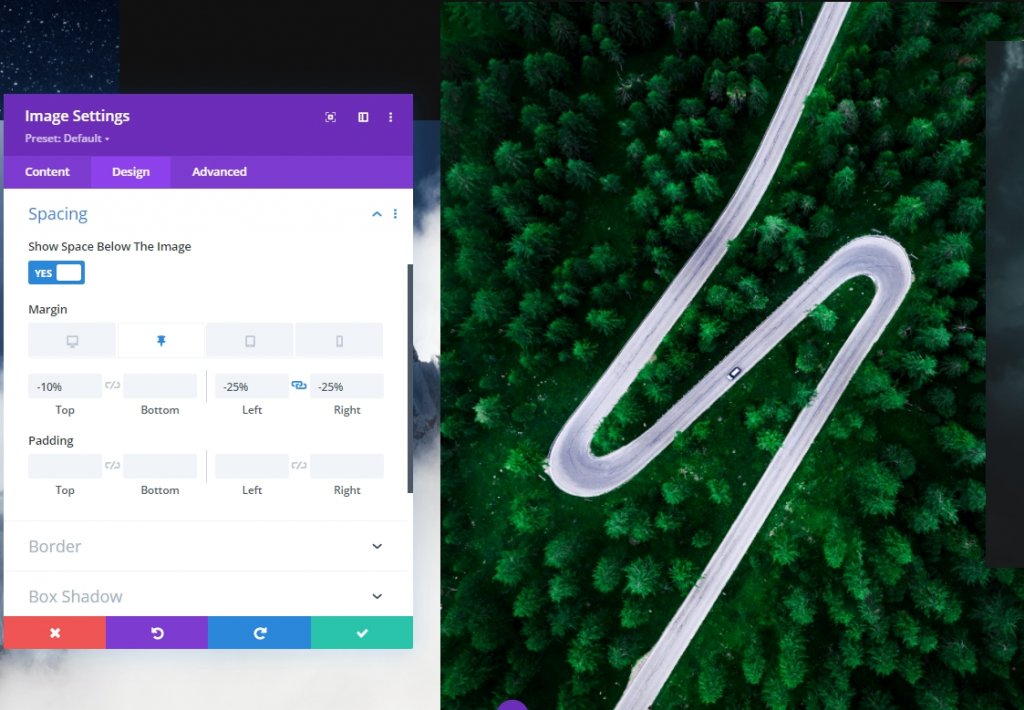
ব্যবধান
এখন তৃতীয় চিত্র মডিউলের জন্য, নিম্নলিখিত স্টিকি ব্যবধান মানগুলি ব্যবহার করুন:
- স্টিকি টপ মার্জিন: -10%
- স্টিকি বাম মার্জিন: -25%
- স্টিকি ডান মার্জিন: -25%

উত্তরণ
সেই অনুযায়ী রূপান্তর সময়কাল সামঞ্জস্য করুন:
- স্থানান্তর সময়কাল: 700ms

ইমেজ মডিউল চার স্টিকি স্পেসিং
ব্যবধান
এখন শেষ চিত্র মডিউল খুলুন এবং পরিবর্তন করুন।
- স্টিকি টপ মার্জিন: -20%
- স্টিকি বাম মার্জিন: -30%


উত্তরণ
এখন চতুর্থ ইমেজ মডিউলের জন্য পরিবর্তনের সময়কাল বাড়িয়ে আজকের কাজটি শেষ করুন।
- স্থানান্তর সময়কাল: 1000 মি

এবং আমরা সম্পন্ন! আমাদের আজকের ডিজাইনের ফলাফল দেখতে পৃষ্ঠাটি সংরক্ষণ করুন এবং প্রস্থান করুন।
ফাইনাল লুক
তাই এখানে আমাদের আজকের ডিজাইন। দ্বিতীয় সারির গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড স্ক্রোলিং করে উপরে উঠছে এবং প্রথম সারির ছবিগুলো পপ আপ হচ্ছে যখন আমরা মান সেট করছি। এই ভাবে এটা আরো ইন্টারেক্টিভ দেখায়.
ডেস্কটপ ভিউ
মোবাইল দৃশ্য
উপসংহার
আজকের টিউটোরিয়ালে, আমরা আপনাকে দেখানোর চেষ্টা করেছি যে আপনি ডিভির স্টিকি বিকল্পগুলি ব্যবহার করে একটি ওয়েবসাইটের হিরো বিভাগে কীভাবে সৃজনশীলভাবে উদ্ভাবন করতে পারেন। আমরা আশা করি আপনি টিউটোরিয়ালটি দরকারী বলে মনে করেন। আপনি পোস্টটি শেয়ার করতে পারেন যাতে অন্যরাও এটি থেকে উপকৃত হতে পারে। এই পোস্ট পড়ার জন্য ধন্যবাদ।




