আপনি যদি আপনার ওয়ার্ডপ্রেস থিম হিসাবে Divi ব্যবহার করেন, আপনি জানেন যে বিশ্বব্যাপী শিরোনামটি আপনার প্রধান নেভিগেশন মেনু সাইট-ব্যাপী প্রদর্শনের জন্য কতটা সুবিধাজনক। কিন্তু আপনি যদি আপনার প্রাথমিক নেভিকে অতিরিক্ত ভিড় না করে "সম্পর্কে" এবং "যোগাযোগ" এর মতো গুরুত্বপূর্ণ পৃষ্ঠাগুলি হাইলাইট করতে একটি গৌণ মেনু যোগ করতে চান? ভাল খবর হল আপনি সহজে আপনার Divi হেডারে একটি সেকেন্ডারি মেনু যোগ করতে পারেন মাত্র কয়েকটি সহজ ধাপে।

একটি গৌণ মেনু যোগ করা নেভিগেশন উন্নত করার এবং আপনার ওয়েবসাইটের দর্শকদের জন্য মূল পৃষ্ঠাগুলিতে দ্রুত অ্যাক্সেস প্রদান করার একটি দুর্দান্ত উপায়। আপনি আপনার সবচেয়ে গুরুত্বপূর্ণ লিঙ্কগুলিকে হাইলাইট করতে চান না কেন, আলাদা সাইট-নির্দিষ্ট পৃষ্ঠাগুলি, বা আপনার প্রাথমিক মেনুকে কেবল ডিক্লাটার করতে চান, একটি সেকেন্ডারি হেডার মেনু আপনাকে কভার করেছে।
এই টিউটোরিয়ালে, আমরা কীভাবে Divi- এর অন্তর্নির্মিত থিম বিকল্পগুলি ব্যবহার করে একটি সেকেন্ডারি হেডার মেনু তৈরি এবং প্রদর্শন করব তা দেখব। আপনি শিখবেন কিভাবে একটি নতুন কাস্টম মেনু তৈরি করতে হয়, এতে পৃষ্ঠাগুলি যোগ করতে হয় এবং তারপর এটিকে একটি সেকেন্ডারি মেনু অবস্থানে বরাদ্দ করতে হয়।
চল শুরু করি!
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনডিজাইন প্রিভিউ
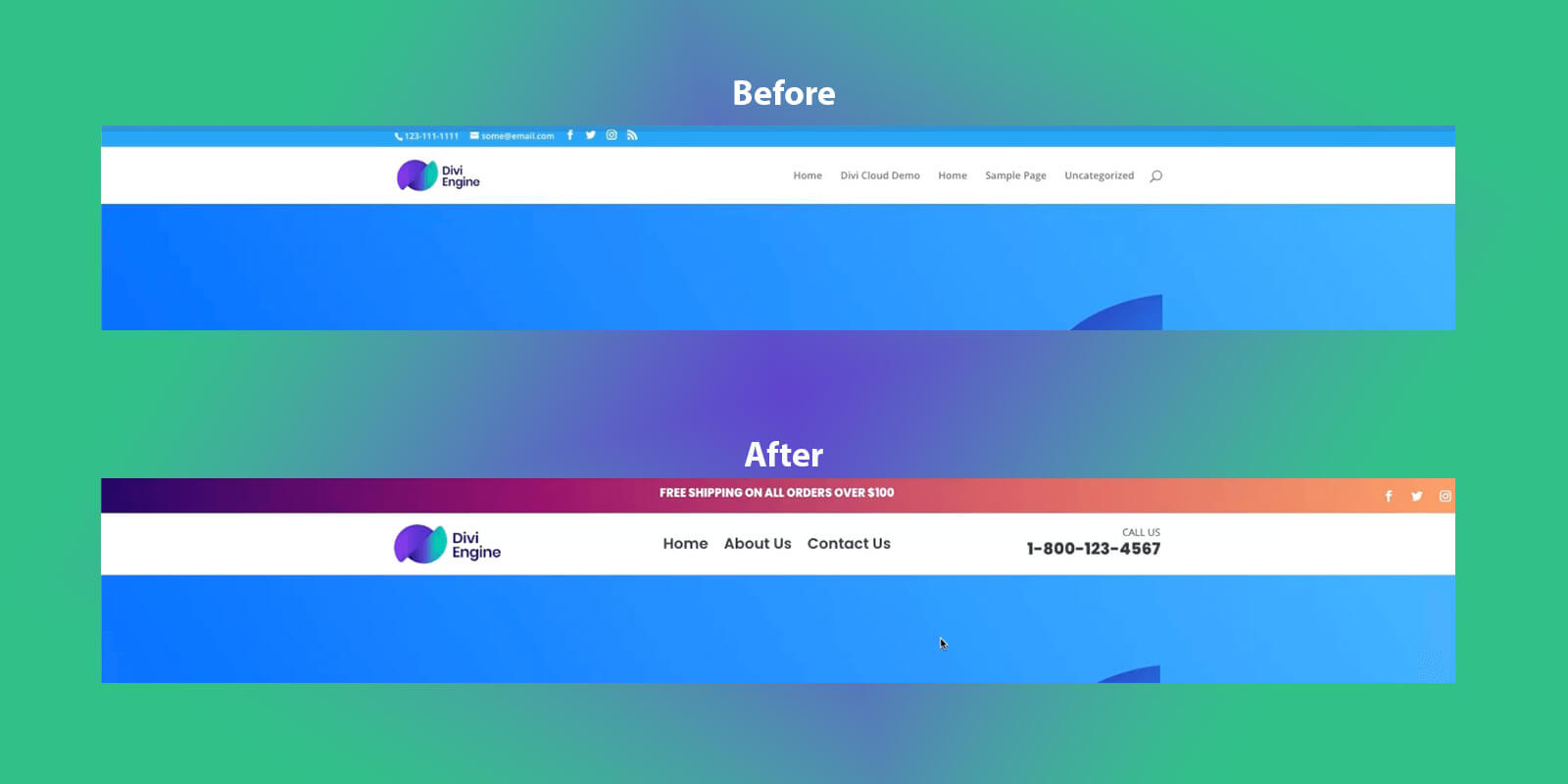
এখানে আমাদের মেনুর আগে এবং পরে দেখুন।

গ্লোবাল হেডারে একটি সেকেন্ডারি মেনু যোগ করা হচ্ছে
এই সিরিজে, আমরা Divi সাইটগুলি তৈরি করার জন্য কঠোর পরিশ্রম করছি যেগুলি Divi সাইটের মতো নয় এবং এর আগে, আমরা যে হেডারটি ব্যবহার করব তা তৈরি করেছি। আপনি যদি ধরতে চান তবে থিম নির্মাতা ব্যবহার করে কীভাবে ডিভিতে একটি স্টিকি হেডার তৈরি করবেন সে সম্পর্কে আমাদের নিবন্ধটি দেখুন; এটি আপনাকে একই শিরোনামে কাজ করবে যা আমরা করছি।
তাহলে চলুন এবং আমাদের Divi ইনস্টলেশনের নিম্নলিখিত বিভাগে নেভিগেট করা যাক:
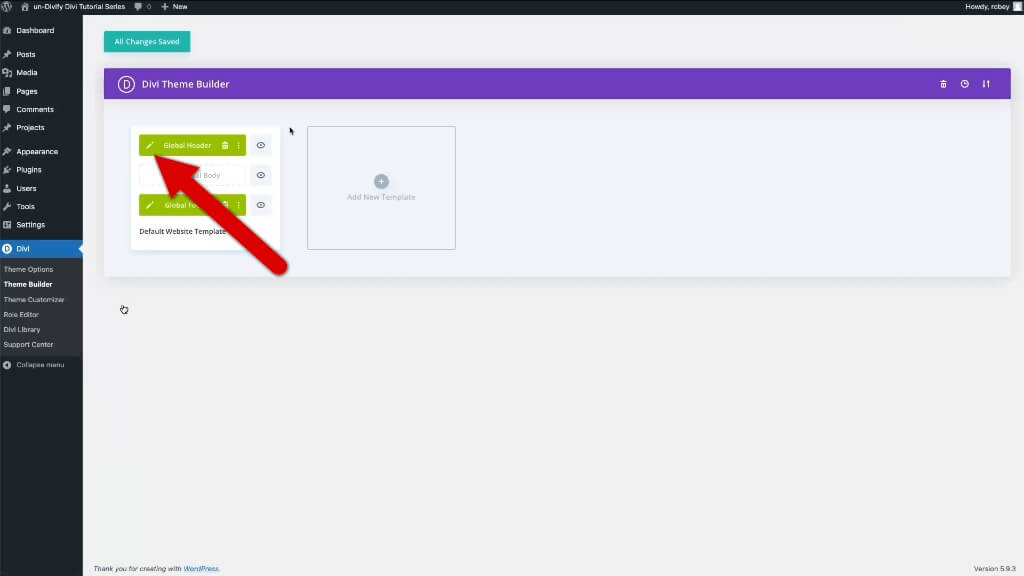
Divi > Divi থিম নির্মাতা > পেন্সিল ক্লিক করুন

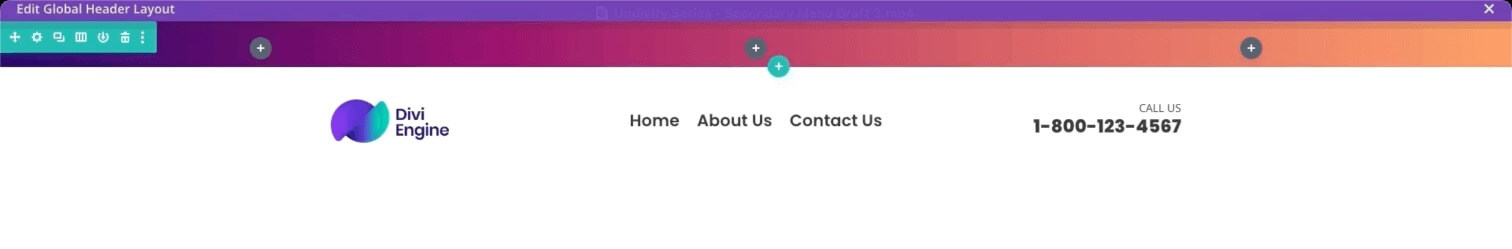
আপনি "চালিয়ে যান" এ ক্লিক করলে ডিভি ভিজ্যুয়াল বিল্ডার এবং আপনার গ্লোবাল হেডার লেআউট প্রদর্শিত হবে। যে সারিটি আমাদের Divi সেকেন্ডারি মেনু বারটি ধরে রাখবে সেটি এখন যোগ করতে হবে।
এখন এই হেডার বিভাগে একটি তিনটি কলাম যোগ করুন এবং নিম্নলিখিত পরিবর্তনগুলি করুন।
বিষয়বস্তু ট্যাব - পটভূমি
- ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট : 33% এবং 66% এ আরও 2টি স্টপ যোগ করুন
- গ্রেডিয়েন্ট রং : 1f005c / 870160 / ca485c / f39060
- গ্রেডিয়েন্ট দিক : 90 ডিগ্রি
ডিজাইন ট্যাব - সাইজিং
- কাস্টম গাটার ব্যবহার করুন : হ্যাঁ
- নর্দমার প্রস্থ : 1
- কলামের উচ্চতা সমান করুন : হ্যাঁ
- প্রস্থ : 100%
- সর্বোচ্চ প্রস্থ : 2560px
ডিজাইন ট্যাব - ব্যবধান
- প্যাডিং শীর্ষ : 10
- প্যাডিং নীচে : 0
উন্নত ট্যাব - স্ক্রোল প্রভাব
- স্টিকি পজিশন : উপরে লেগে থাকুন

এখন আপনার এমন কিছু থাকা উচিত যা এইরকম সুন্দর দেখায়, আপনি আপনার মডিউল যোগ করা শুরু করতে পারেন।
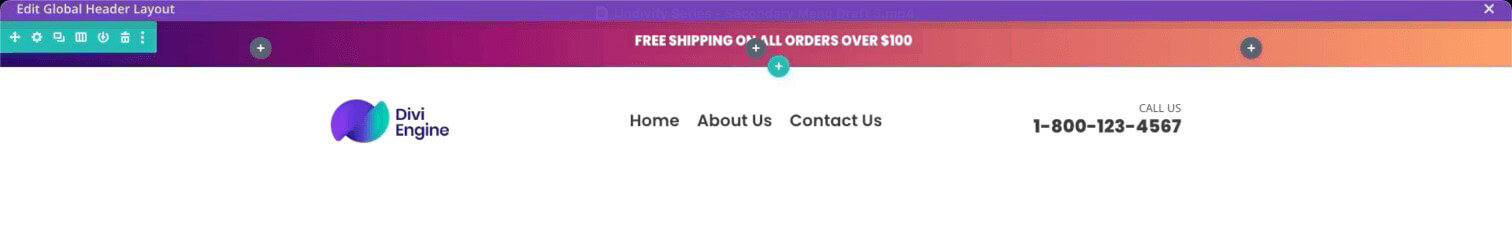
আমরা একটি পাঠ্য মডিউল সহ কিছু বিনামূল্যে শিপিং প্রদান করে শুরু করব৷ সুতরাং, মাঝের কলামে একটি পাঠ্য মডিউল যোগ করুন এবং সেই মডিউলে নিম্নলিখিত পরিবর্তনগুলি করুন।
বিষয়বস্তু ট্যাবে
- বডি টেক্সট: $100 এর বেশি সব অর্ডারে ফ্রি শিপিং
ডিজাইন ট্যাবে
- টেক্সট ফন্ট : Poppins
- টেক্সট ফন্ট ওজন : আল্ট্রা হেভি
- টেক্সট ফন্ট স্টাইল : বড় হাতের অক্ষর
- টেক্সট টেক্সটের রঙ : সাদা
- টেক্সট টেক্সট সাইজ : 16px
এবং পরিবর্তনগুলি সংরক্ষণ করুন।

জিনিসগুলি উত্তপ্ত হয়ে উঠছে, এবং এই ডিভি সেকেন্ডারি মেনু প্রায় শেষ। Divi সেকেন্ডারি মেনুর চূড়ান্ত পর্যায়ে কয়েকটি সোশ্যাল মিডিয়া আইকন অন্তর্ভুক্ত করা।
একটি সোশ্যাল মিডিয়া ফলো মডিউল প্রথমে টেক্সট মডিউলের নিচে কলাম 3 এ যোগ করা উচিত।
সোশ্যাল মিডিয়া ফলো মডিউল সেটিংস - ফেসবুক
- অ্যাকাউন্ট লিঙ্ক URL: আপনার সামাজিক প্রোফাইল URL
- পটভূমির রঙ: স্বচ্ছ বা মুছুন
সোশ্যাল মিডিয়া অনুসরণ করুন মডিউল সেটিংস - Instagram
- অ্যাকাউন্ট লিঙ্ক URL: আপনার সামাজিক প্রোফাইল URL
সোশ্যাল মিডিয়া অনুসরণ করুন মডিউল সেটিংস - X
- অ্যাকাউন্ট লিঙ্ক URL: আপনার সামাজিক প্রোফাইল URL
ডিজাইন ট্যাব
- মডিউল প্রান্তিককরণ: ডান
আবার, পরিবর্তনগুলি সংরক্ষণ করুন।

এখন, আপনি যদি সাবধানে নির্দেশাবলী অনুসরণ করেন, তাহলে আপনার কাছে একটি আকর্ষণীয় Divi সেকেন্ডারি মেনু থাকা উচিত যা আপনি নীচে স্ক্রোল করার সাথে সাথে আপনার ওয়েবসাইটের শীর্ষে থাকবে।
উপসংহারে
একটি সেকেন্ডারি হেডার মেনু একটি ছোট সংযোজনের মতো মনে হতে পারে, তবে এটি আপনার Divi ওয়েবসাইটে নেভিগেশন অভিজ্ঞতায় একটি বড় পার্থক্য আনতে পারে। এখন যেহেতু আপনি একটি সেকেন্ডারি মেনু সেট আপ করেছেন এবং এটি হেডারে বরাদ্দ করেছেন, আপনি আপনার দর্শকদের জন্য পৃষ্ঠাগুলিকে আরও ভালভাবে হাইলাইট এবং সংগঠিত করতে পারেন৷
সেই মূল্যবান স্ক্রীন রিয়েল এস্টেটে কোন পৃষ্ঠাগুলি স্থান পাওয়ার যোগ্য তা বিবেচনা করতে কিছু সময় নিন। সম্বন্ধে, যোগাযোগ, প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী, মূল্য নির্ধারণ এবং সংস্থানগুলি হল সাধারণ মাধ্যমিক মেনু বিকল্প। নতুন পৃষ্ঠাগুলি যুক্ত হওয়ার সাথে সাথে আপনি এটিকে প্রাসঙ্গিক রাখতে আপনার সেকেন্ডারি মেনুটি পর্যায়ক্রমে পর্যালোচনা করতে পারেন।
সামগ্রিকভাবে, গৌণ শিরোনাম মেনু গুরুত্বপূর্ণ পৃষ্ঠাগুলিতে নেভিগেশন এবং অ্যাক্সেসযোগ্যতা উন্নত করার একটি সহজ কিন্তু শক্তিশালী উপায়। সুতরাং এটি ভাল ব্যবহার করা! এবং যদি আপনার নতুন মেনু সেট আপ করার জন্য সাহায্যের প্রয়োজন হয়, তবে এই টিউটোরিয়ালের ধাপে ধাপে নির্দেশাবলীতে ফিরে যান। শুভ মেনু বিল্ডিং!




