Divi এর গ্রেডিয়েন্ট বিল্ডারের সাথে, আপনি ব্যাকগ্রাউন্ডের একটি বিস্তৃত পরিসর তৈরি করতে পারেন। রঙগুলিকে একত্রিত করে আকৃতি এবং নিদর্শন তৈরি করা যায় যা তাদের নিজেরাই তৈরি করা কঠিন হবে। Divi-এর গ্রেডিয়েন্ট বিল্ডারের সেটিংস রয়েছে যা বৃত্তাকার পটভূমির আকারের মতো বৃত্তাকার প্যাটার্নগুলি তৈরি করা সহজ করে তোলে। এটি অনন্য ব্যাকগ্রাউন্ড তৈরি করা সহজ করে তোলে। এই পোস্টে, আমরা দেখব কীভাবে ডিভি গ্রেডিয়েন্ট বিল্ডার ব্যবহার করে অনন্য বৃত্তাকার পটভূমির আকার তৈরি করতে হয় যা যেকোনো বিভাগ বা কলামের প্রতি দৃষ্টি আকর্ষণ করে।

ডিজাইন প্রিভিউ
এখানে আমরা আজ নির্মাণ করা হবে কি একটি দৃষ্টিভঙ্গি আছে. এখানে ১ম বৃত্তাকার ব্যাকগ্রাউন্ড শেপ ডিজাইন।

এখানে ২য় বৃত্তাকার ব্যাকগ্রাউন্ড শেপ ডিজাইন।

ডিজাইন মডিউল
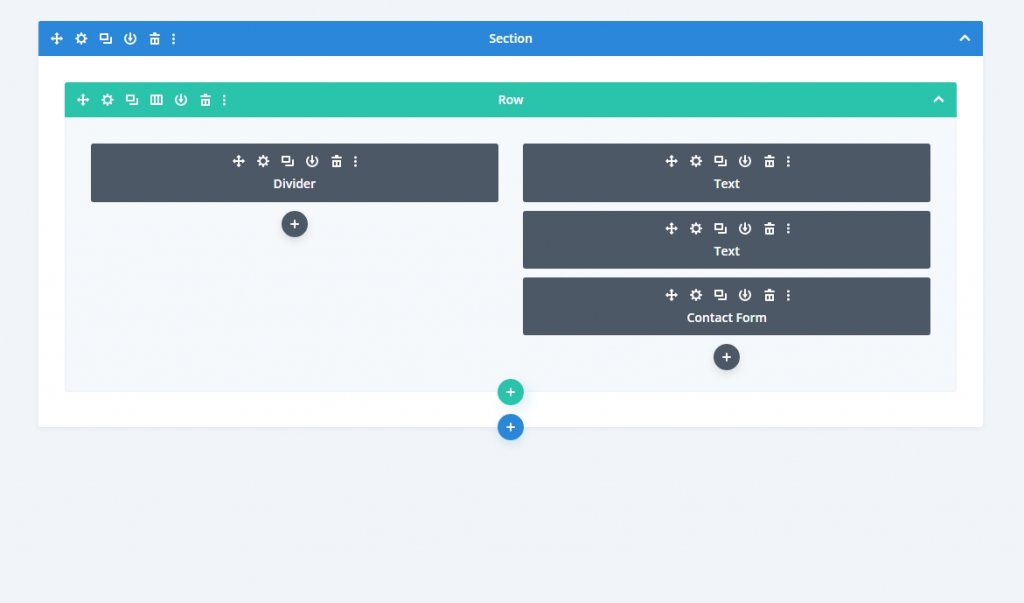
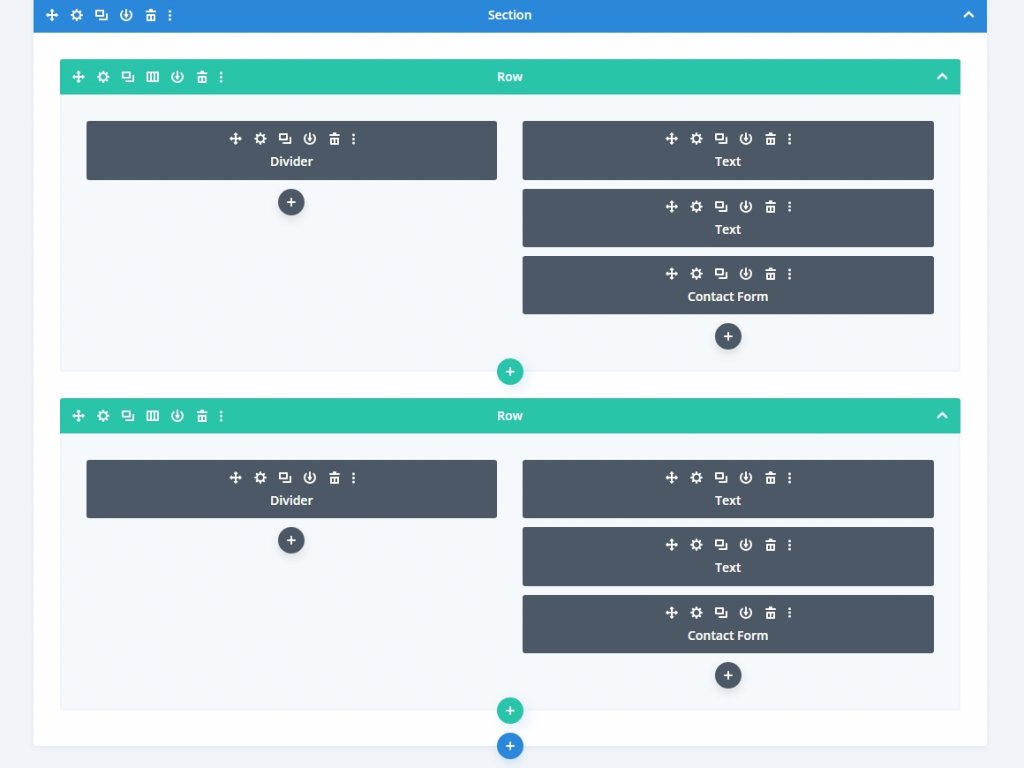
Divi লেআউট সেকশনের পরিবর্তে, আমরা এই টিউটোরিয়ালের জন্য আকাস্টম বিভাগ তৈরি করব। বিভাগটির বিষয়বস্তুর জন্য সমান আকারের একটি দুই-কলামের সারি প্রয়োজন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনবাম কলামে একটি বিভাজক স্থাপন করা হবে। এই আপাত হতে যাচ্ছে না. এটি আমাদের কলাম 1 ব্যাকগ্রাউন্ডকে ছোট পর্দার আকারে প্রদর্শন করার অনুমতি দেয়। ছোট পর্দায়, শুধুমাত্র মডিউল সহ কলাম প্রদর্শিত হয়। দুটি পাঠ্য মডিউল এবং একটি যোগাযোগ ফর্ম ডান কলামে অন্তর্ভুক্ত করা হবে।
সারি অনুযায়ী নিম্নলিখিত মডিউল যোগ করুন।

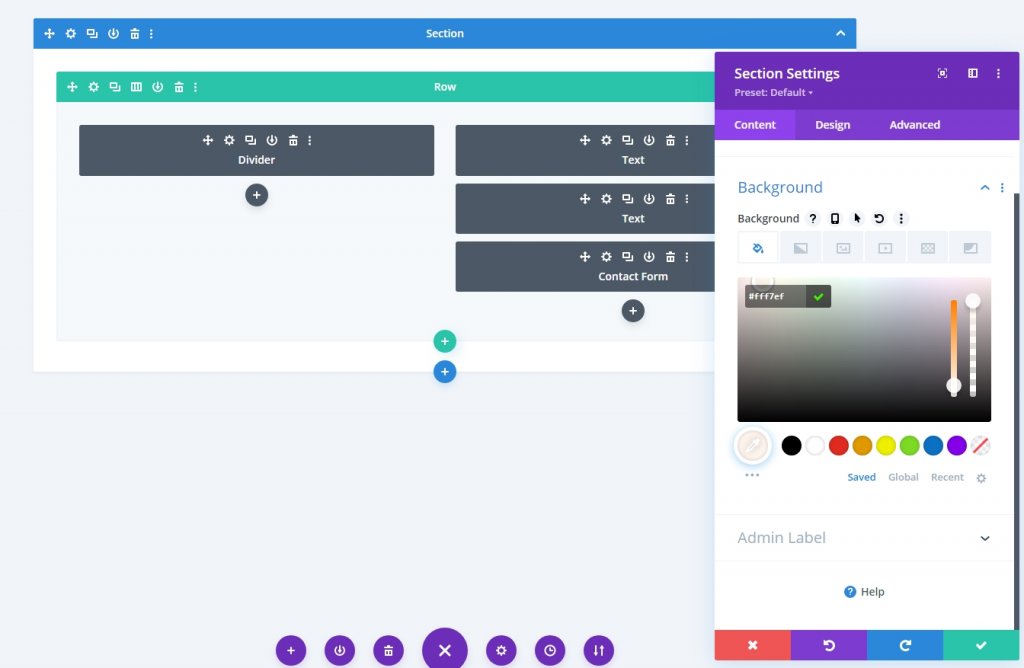
বিভাগ সেটিংস
বিভাগের সেটিংস প্রকাশ করতে গিয়ার আইকনে ক্লিক করুন। তারপর পটভূমির রঙ পরিবর্তন করুন।
- পটভূমির রঙ: #fff7ef

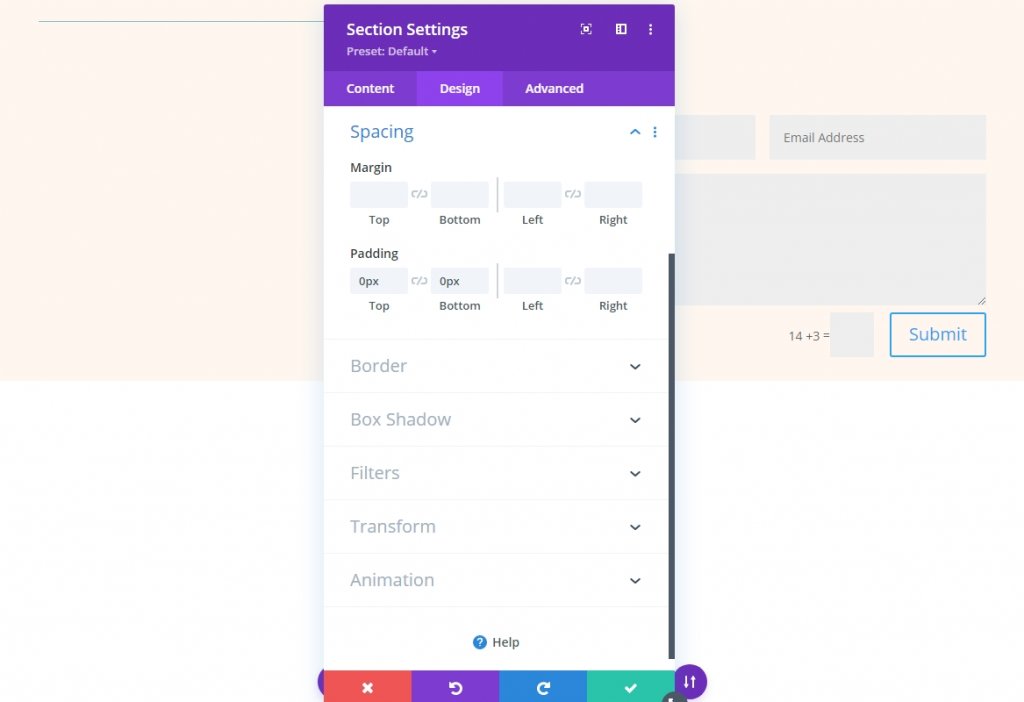
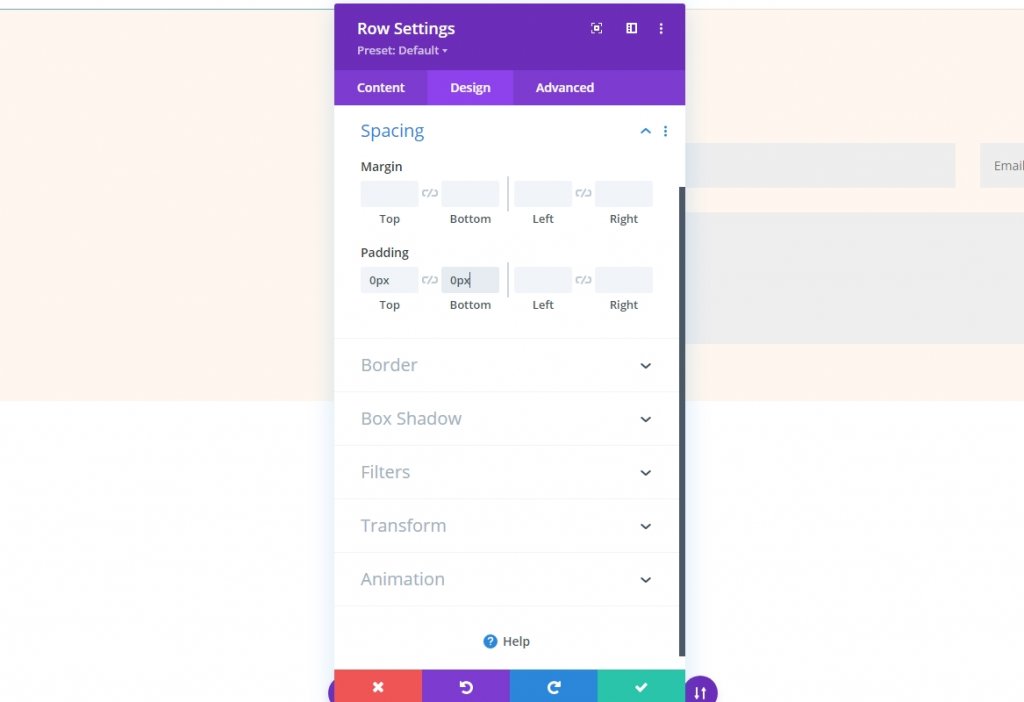
ডিজাইন ট্যাব থেকে, স্পেসিং বিভাগে স্ক্রোল করুন এবং প্যাডিং-এ নিম্নলিখিত পরিবর্তনগুলি করুন।
- শীর্ষ: 0px
- নীচে: 0px

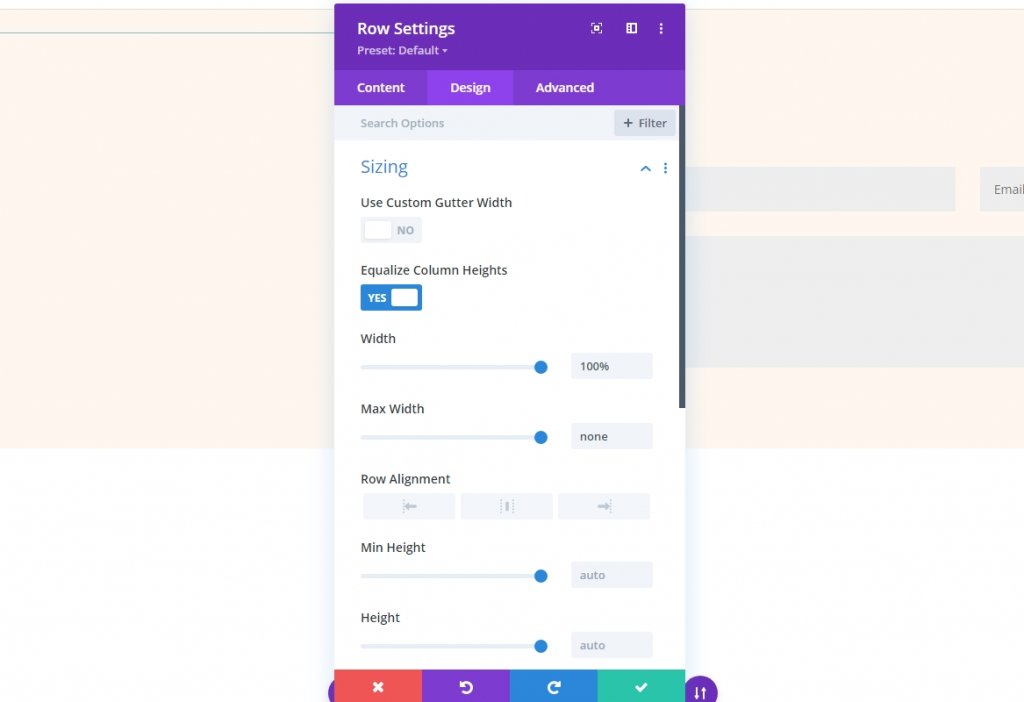
সারি সেটিংস
সারি সেটিংস খুলুন এবং সেই অনুযায়ী নিম্নলিখিত মানগুলি পরিবর্তন করুন।
- কলামের উচ্চতা সমান করুন: হ্যাঁ
- প্রস্থ: 100%
- সর্বোচ্চ প্রস্থ: কোনোটিই নয়

এখন ব্যবধান বিভাগ থেকে, প্যাডিং মান পরিবর্তন করুন।
- প্যাডিং: 0px উপরে, 0px নীচে

কলাম সেটিংস
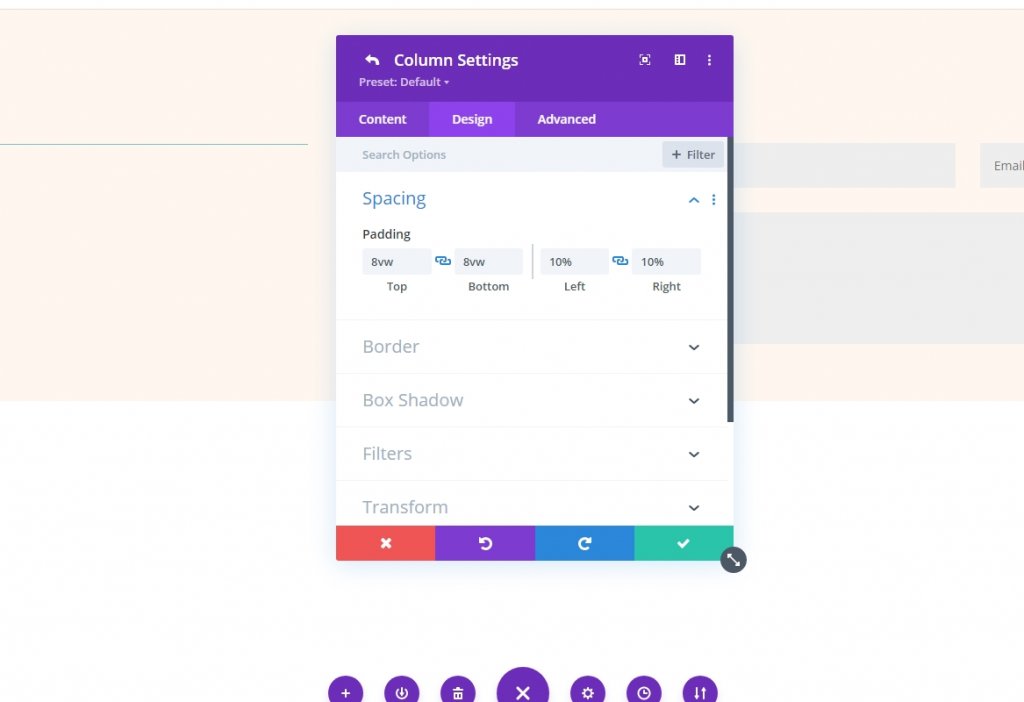
কলাম ব্যবধান পরিবর্তন পরবর্তী ধাপ। বৃত্তাকার ব্যাকড্রপ তৈরি করার প্রক্রিয়া চলাকালীন, আমরা কলাম সেটিংসে ফিরে যাব। প্রথম কলামের জন্য সেটিংস খুলুন এবং ডিজাইন ট্যাবে পরিবর্তনগুলি করুন।
- শীর্ষ: 8vw
- নীচে: 8vw
- বাম: 10%
- ডানদিকে: 10%

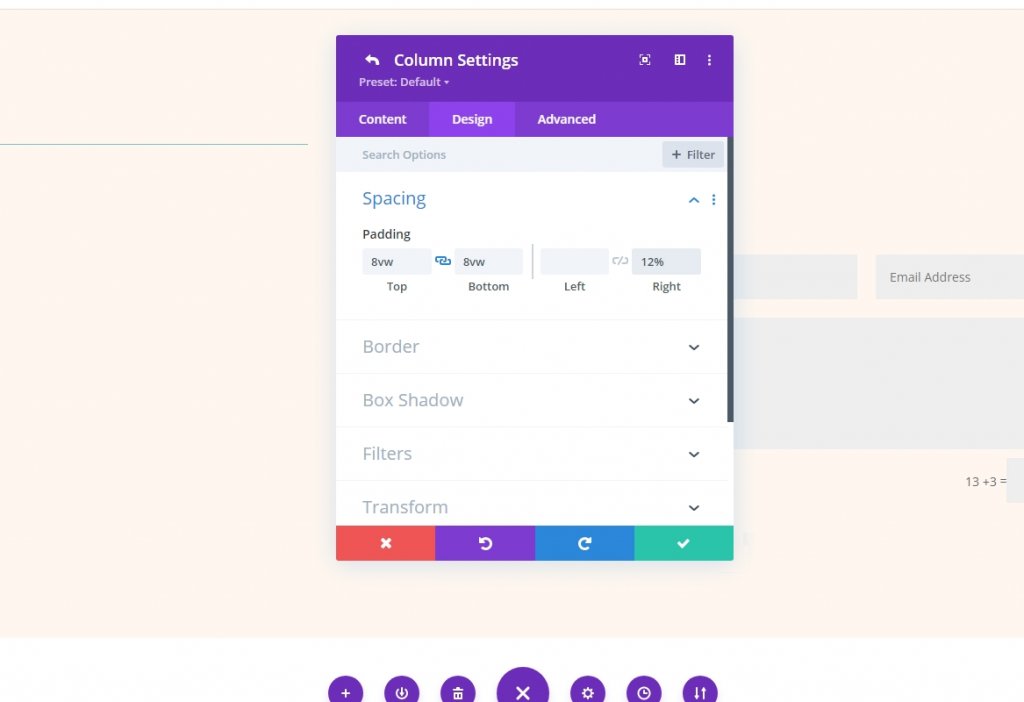
এখন দ্বিতীয় কলামটি খুলুন এবং নিম্নলিখিত পরিবর্তনগুলি করুন।
- শীর্ষ: 8vw
- নীচে: 8vw
- ডানদিকে: 12%

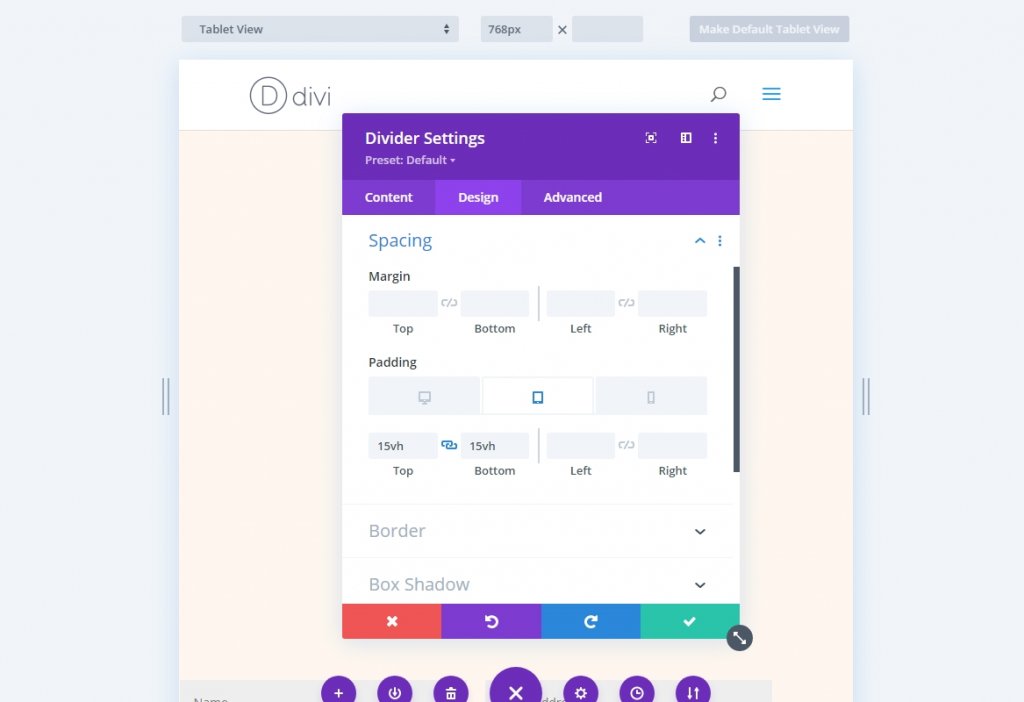
বিভাজক মডিউল
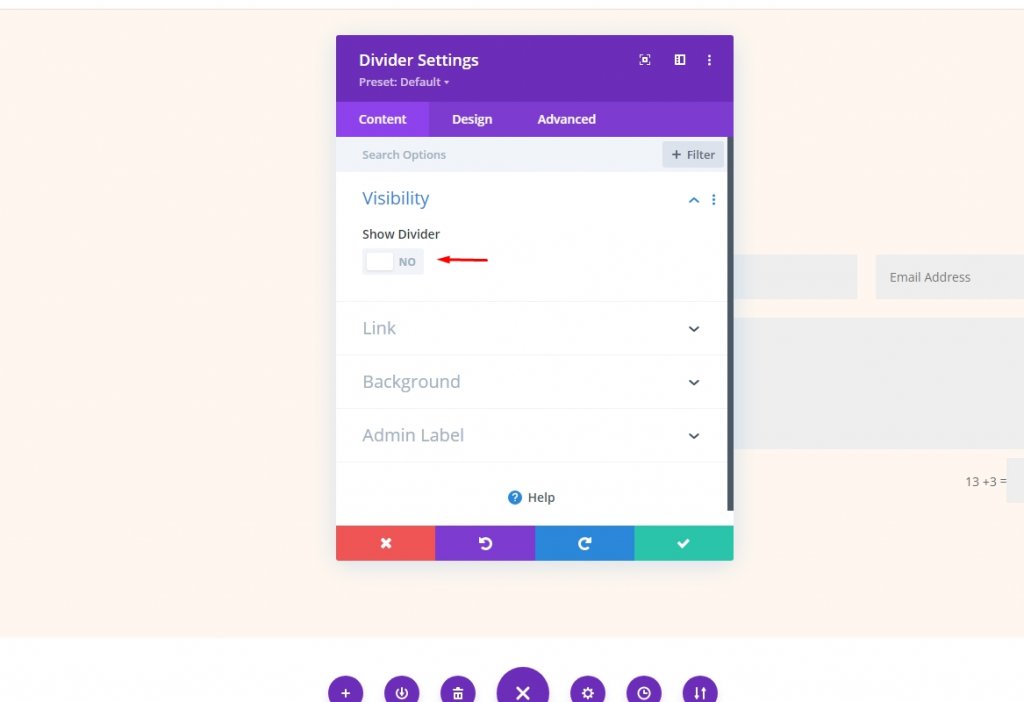
১ম কলাম থেকে ডিভাইডার মডিউল সেটিং খুলুন এবং দৃশ্যমানতা পরিবর্তন করুন।
- দৃশ্যমানতা দেখান: না

এর পরে, ডিজাইন ট্যাবে যান এবং স্পেসিং বিভাগটি সন্ধান করুন। ট্যাবলেট নির্বাচন করুন উপরের এবং নীচের প্যাডিংয়ে 15 ভোল্ট যোগ করুন। ট্যাবলেটের সেটিংস ফোনে সিঙ্ক করা হবে।
- প্যাডিং (ট্যাবলেট): 15vH শীর্ষ, 15vh নীচে

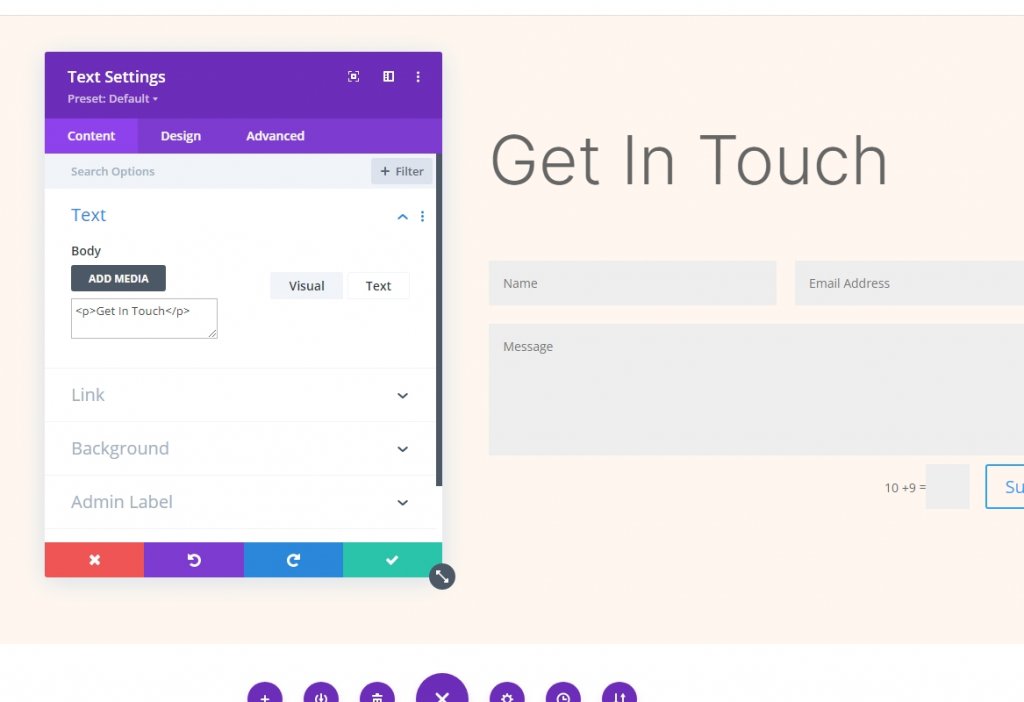
টেক্সট মডিউল 1
এখন ২য় কলামের প্রথম টেক্সট মডিউলে যান। এটি যোগাযোগ ফর্মের শিরোনাম হিসাবে কাজ করবে। নিম্নলিখিত পরিবর্তন করুন:
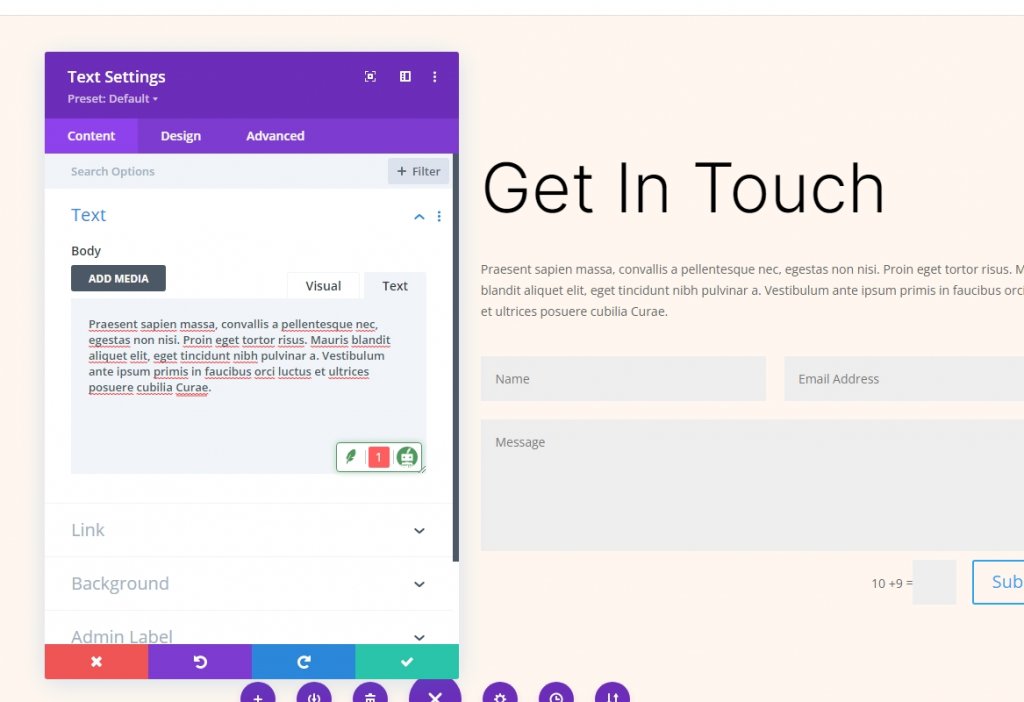
- শারীরিক বিষয়বস্তু: যোগাযোগ করুন

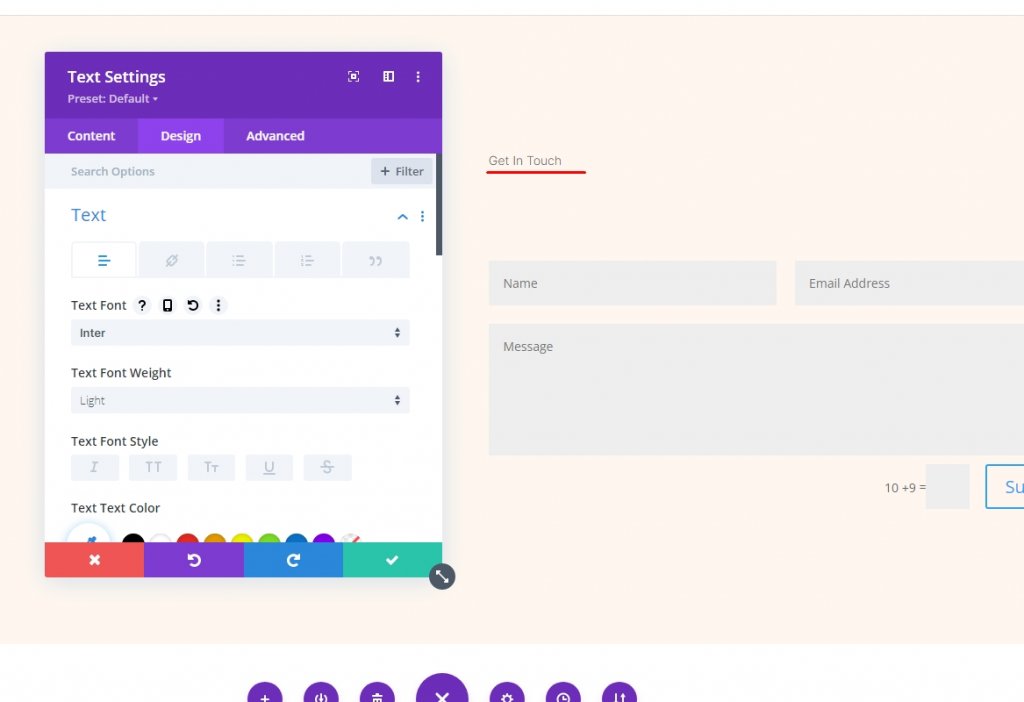
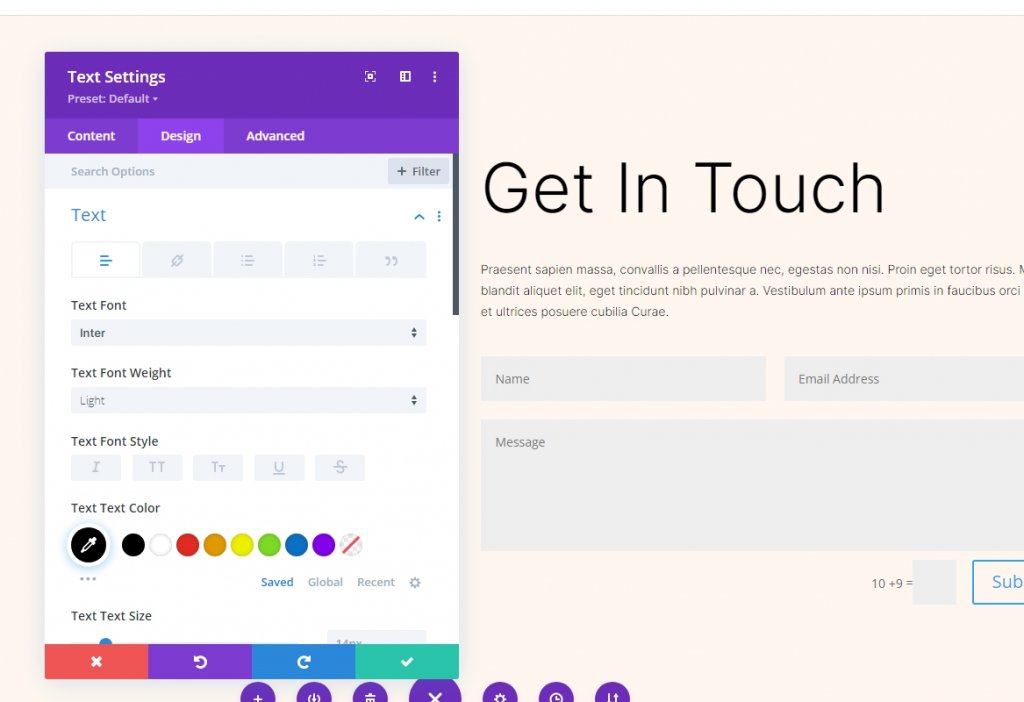
ডিজাইন ট্যাবে যান এবং ফন্ট এবং ফন্ট-ওজন পরিবর্তন করুন।
- হরফ: ইন্টার
- হরফের ওজন: হালকা

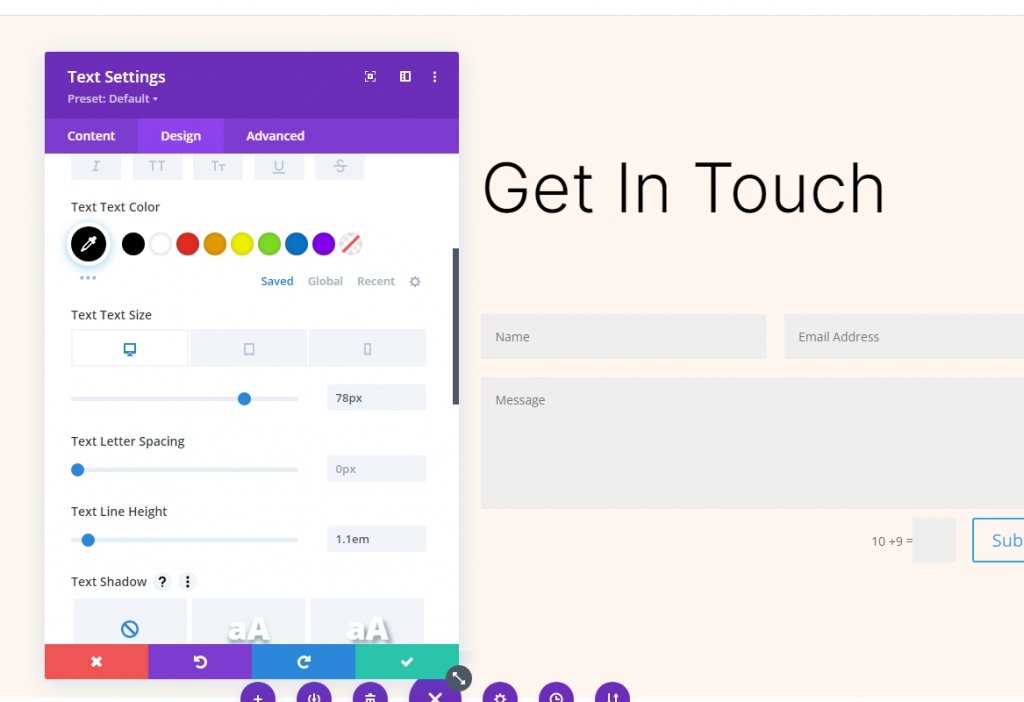
এছাড়াও, নিম্নলিখিত সেটিংসও পরিবর্তন করুন।
- রঙ: #000000
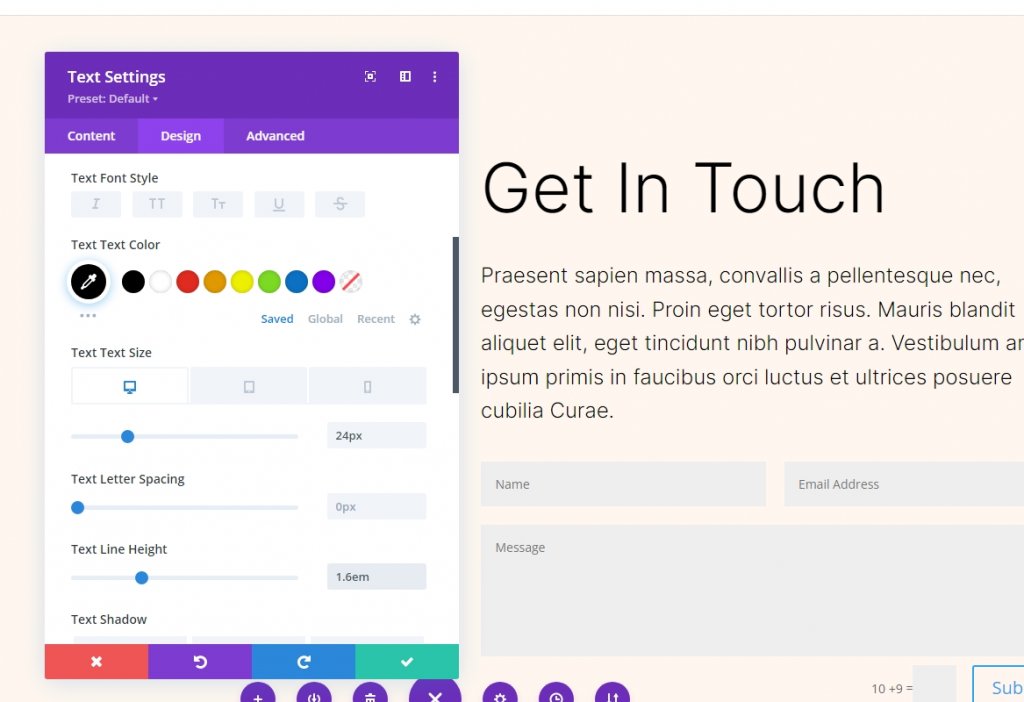
- হরফের আকার: 78px (ডেস্কটপ), 44px (ট্যাবলেট), 28px (ফোন)
- লাইনের উচ্চতা: 1.1em

পাঠ্য মডিউল 2
দ্বিতীয় পাঠ্য মডিউল সেটিংস খুলুন এবং একটি বিবরণ যোগ করুন।

ডিজাইন ট্যাবে যান এবং নির্ধারিত স্থানে নিম্নলিখিত মান যোগ করুন।
- হরফ: ইন্টার
- হরফের ওজন: হালকা
- রঙ: #000000

এছাড়াও, নিম্নলিখিত মানগুলিও পরিবর্তন করুন।
- হরফের আকার: 24px (ডেস্কটপ), 20px (ট্যাবলেট), 16px (ফোন)
- লাইনের উচ্চতা: 1.6em

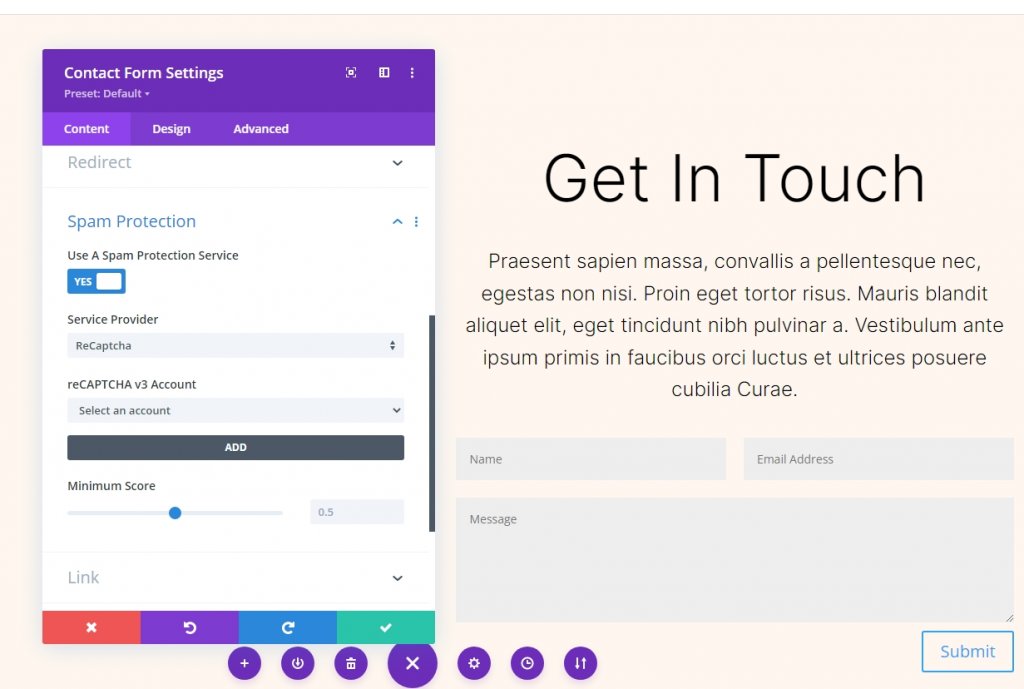
যোগাযোগ ফর্ম মডিউল
যোগাযোগ ফর্ম মডিউলের জন্য সেটিংস খুলুন এবং সক্রিয় করুন স্প্যাম সুরক্ষার অধীনে একটি স্প্যাম সুরক্ষা পরিষেবা ব্যবহার করুন৷ আরও জানতে Divi ইমেল অপ্ট-ইন-এ স্প্যাম সুরক্ষা পরিষেবা দিন।
- একটি স্প্যাম সুরক্ষা পরিষেবা ব্যবহার করুন: হ্যাঁ৷

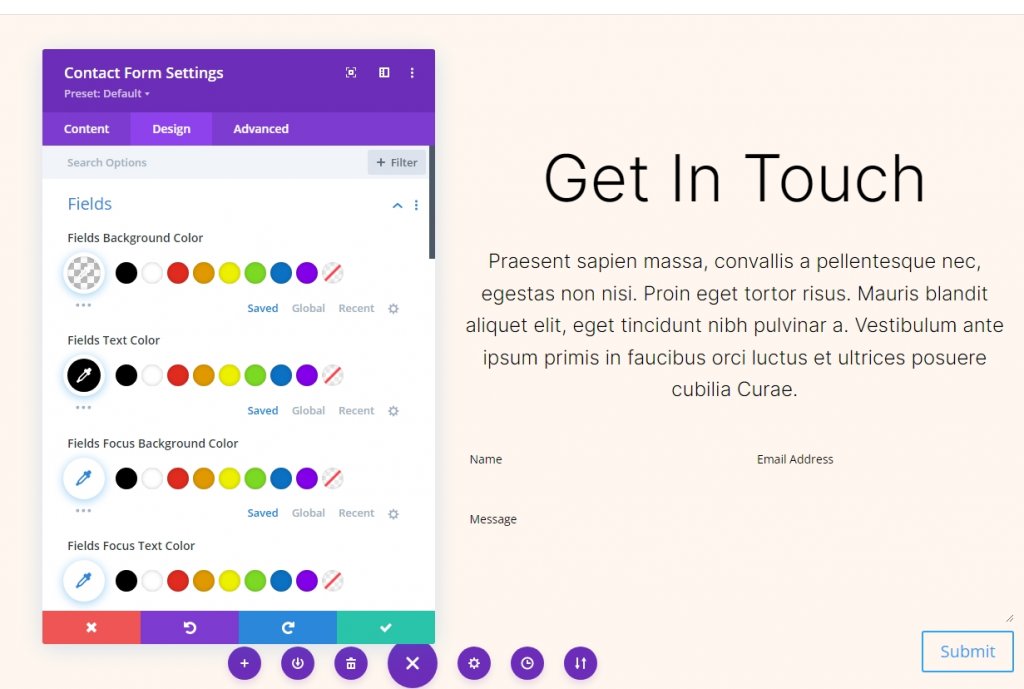
ফিল্ড ডিজাইন
যোগাযোগ ফর্মের ডিজাইন ট্যাবে যান এবং উল্লিখিত সেটিংস পরিবর্তন করুন।
- ক্ষেত্রগুলির পটভূমির রঙ: rgba(0,0,0,0)
- পাঠ্যের রঙ: #000000

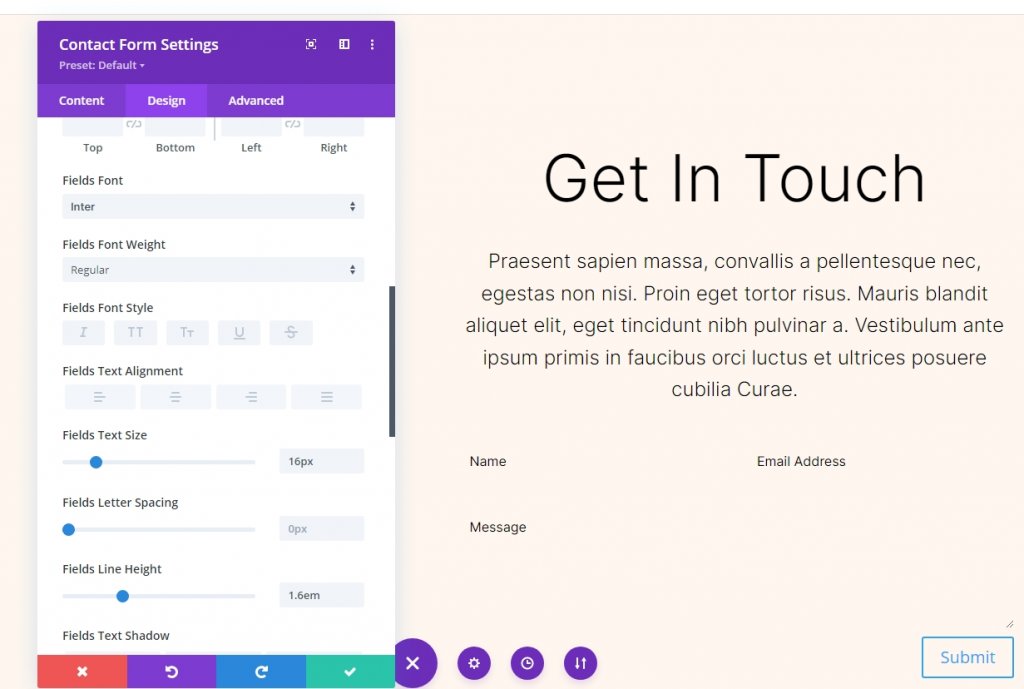
এর পরে, ফন্ট বিভাগে কিছু পরিবর্তন করুন।
- হরফ: ইন্টার
- আকার: 16px
- লাইনের উচ্চতা: 1.6em

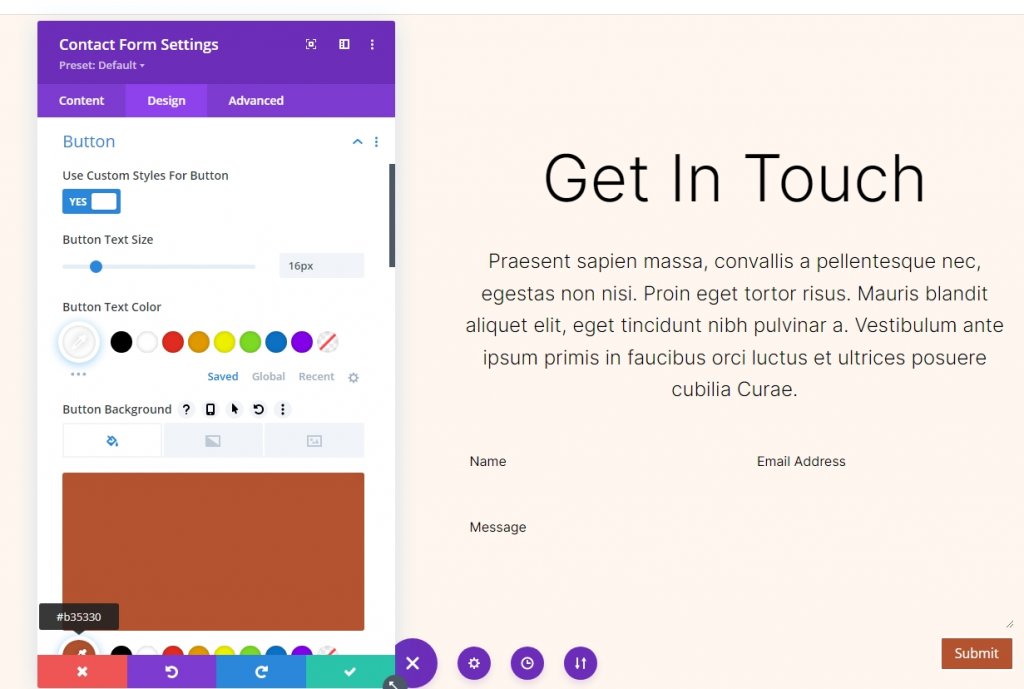
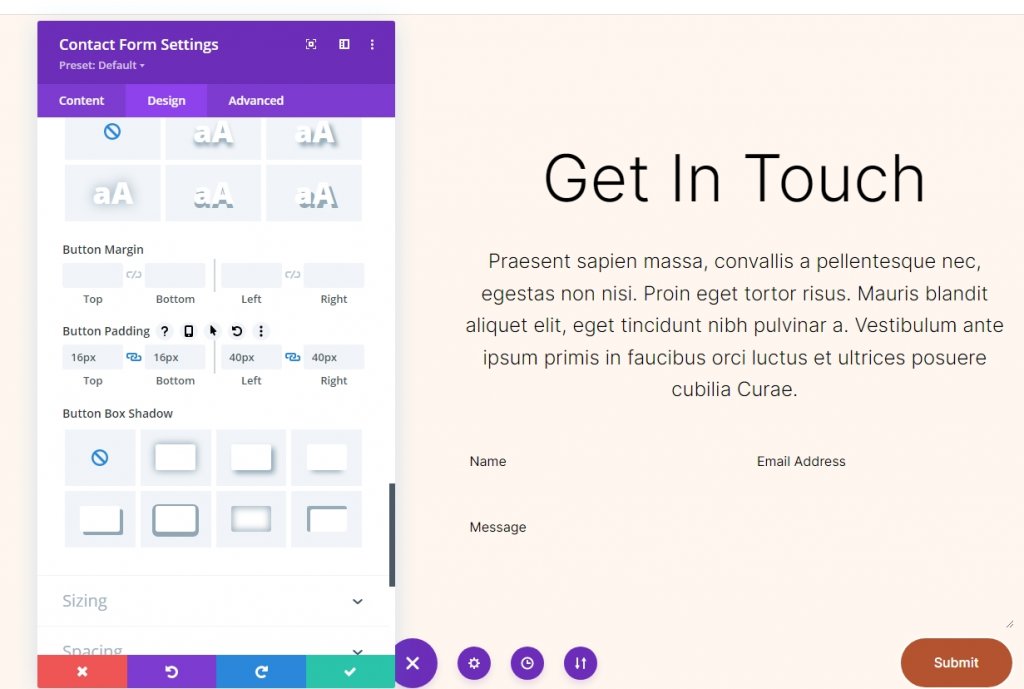
বোতাম ডিজাইন
বোতাম বিকল্পে নিচে স্ক্রোল করুন এবং নিম্নলিখিত পরিবর্তন করুন।
- কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- পাঠ্যের আকার: 16px
- পাঠ্যের রঙ: #ffffff
- পটভূমির রঙ: #b35330

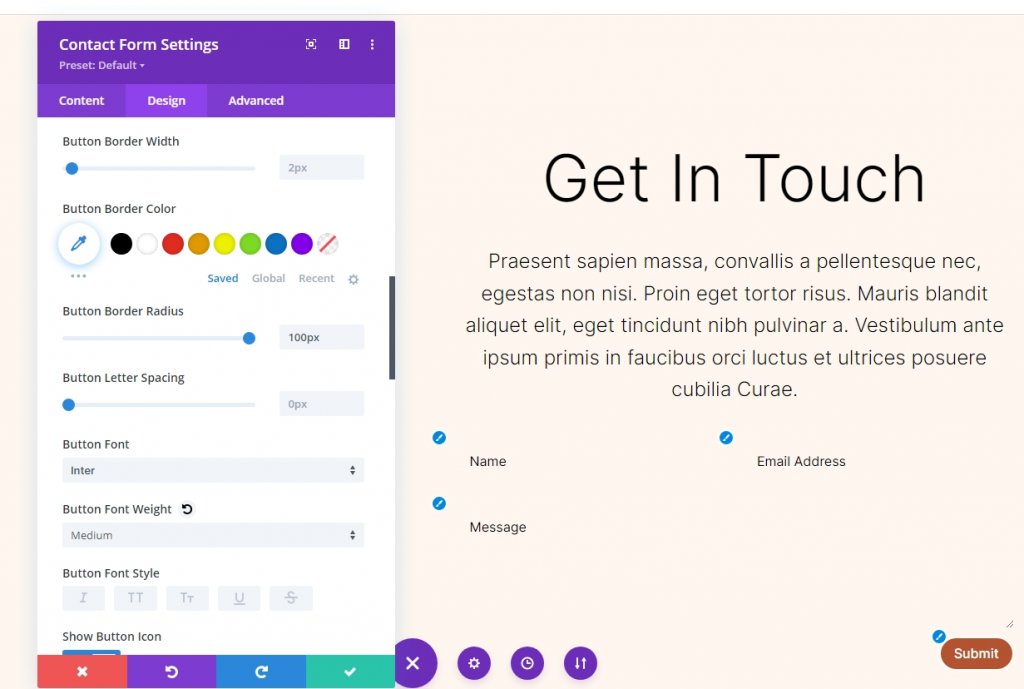
বর্ডার রেডিয়াস, ফন্ট এবং এর ওজনও পরিবর্তন করুন।
- সীমানা ব্যাসার্ধ: 100px
- বোতাম ফন্ট: ইন্টার
- ওজন: মাঝারি

এখন বোতাম প্যাডিং সেটিংস পরিবর্তন করুন।
- বোতাম প্যাডিং: 16px (শীর্ষ, নীচে), 40px (বাম, ডান)

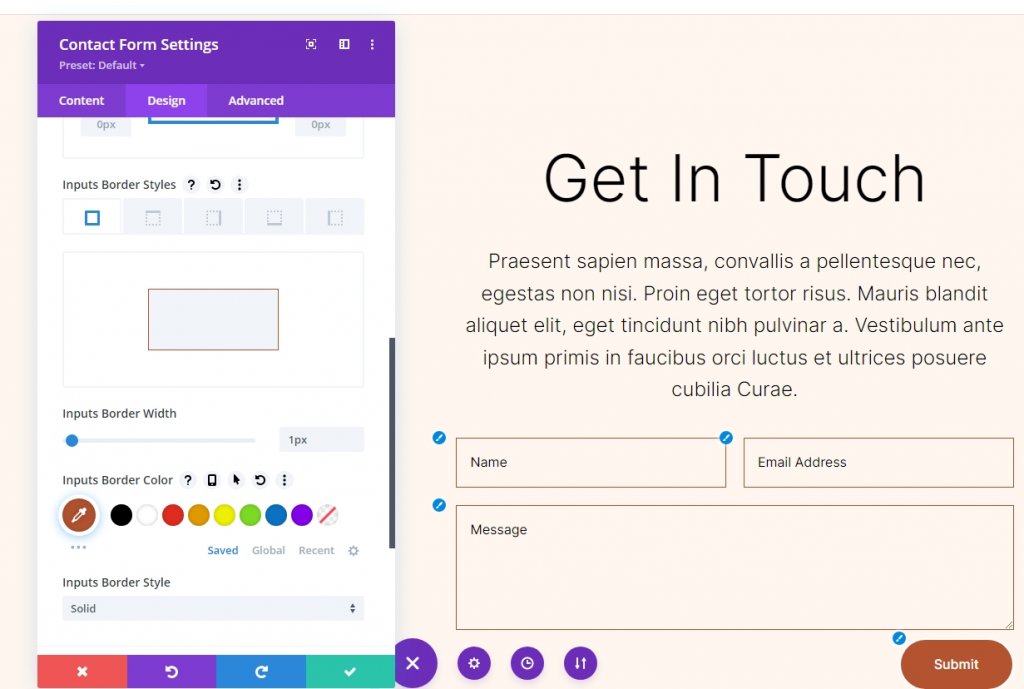
ফিল্ড বর্ডার
এখন বর্ডার সেটিং এ নেমে এই পরিবর্তনগুলি করুন।
- ইনপুট বর্ডার প্রস্থ: 1px
- ইনপুট বর্ডার রঙ: #b35330

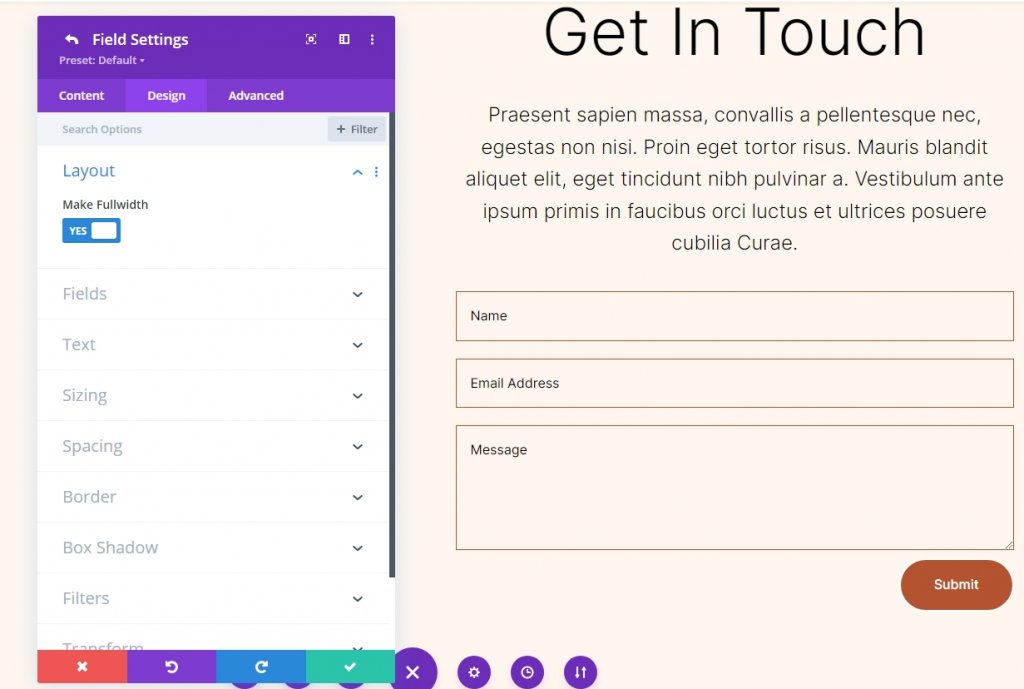
ক্ষেত্র সেটিংস
ক্ষেত্রের আকার পরিবর্তন করুন এবং তাদের সম্পূর্ণ প্রস্থ করুন।

বিভাগ ক্লোনিং
এখন বিদ্যমান বিভাগটি 1 বার নকল করুন যাতে আমাদের মোট 2টি বিভাগ থাকতে পারে। আমরা তাদের বিভিন্ন পটভূমি রং যোগ করতে যাচ্ছি.

ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট প্রয়োগ করা হচ্ছে
আমরা আমাদের প্রতিটি বৃত্তাকার ব্যাকড্রপের জন্য সারির বাম কলামে ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট যোগ করব। তাদের মধ্যে কিছু গ্রেডিয়েন্ট স্টপ বৈশিষ্ট্যযুক্ত হবে যা স্ট্যাক করা যেতে পারে, এবং অন্যরা একই রং ব্যবহার করবে। স্ট্যাক অর্ডার ভুল হলে গ্রেডিয়েন্ট পরিবর্তন করা হবে, তাই এটির প্রতি গভীর মনোযোগ দিন। বিভিন্ন ইউনিট ব্যবহার করা হবে, কিন্তু তারা সব একটি ভিত্তি হিসাবে শতাংশ দিয়ে শুরু হবে।
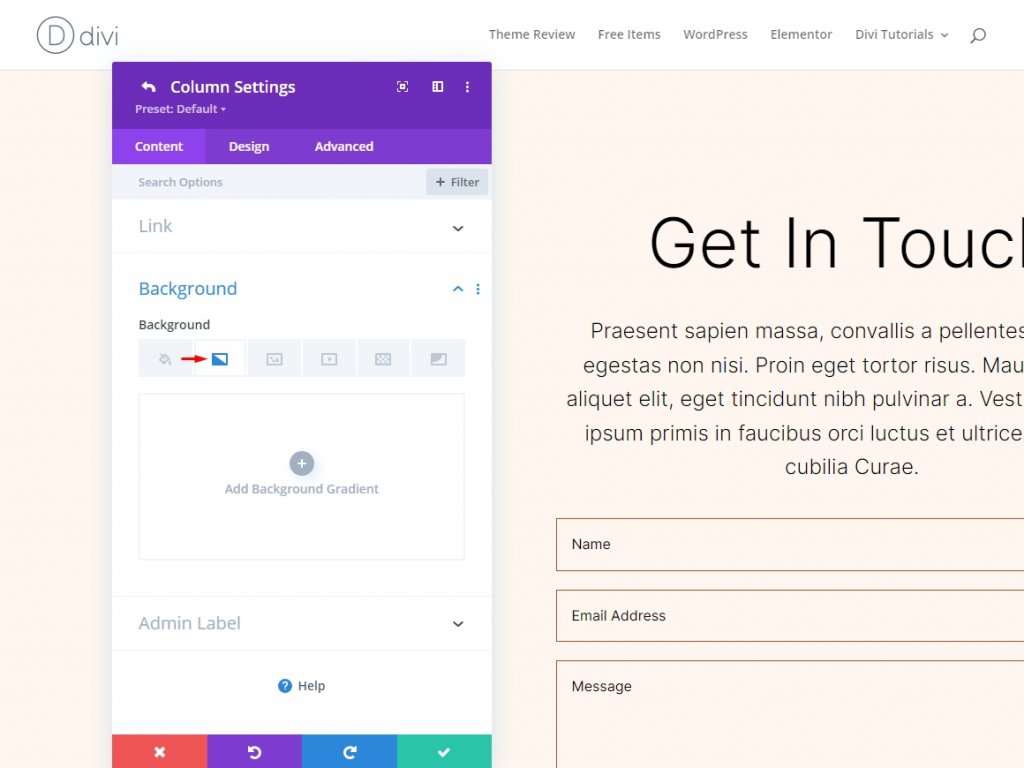
সারি সেটিংস খুলুন এবং প্রথম কলাম সেটিংসে ক্লিক করুন। তারপর পটভূমিতে স্ক্রোল করুন এবং গ্রেডিয়েন্ট ব্যাকগ্রাউন্ডে যান।

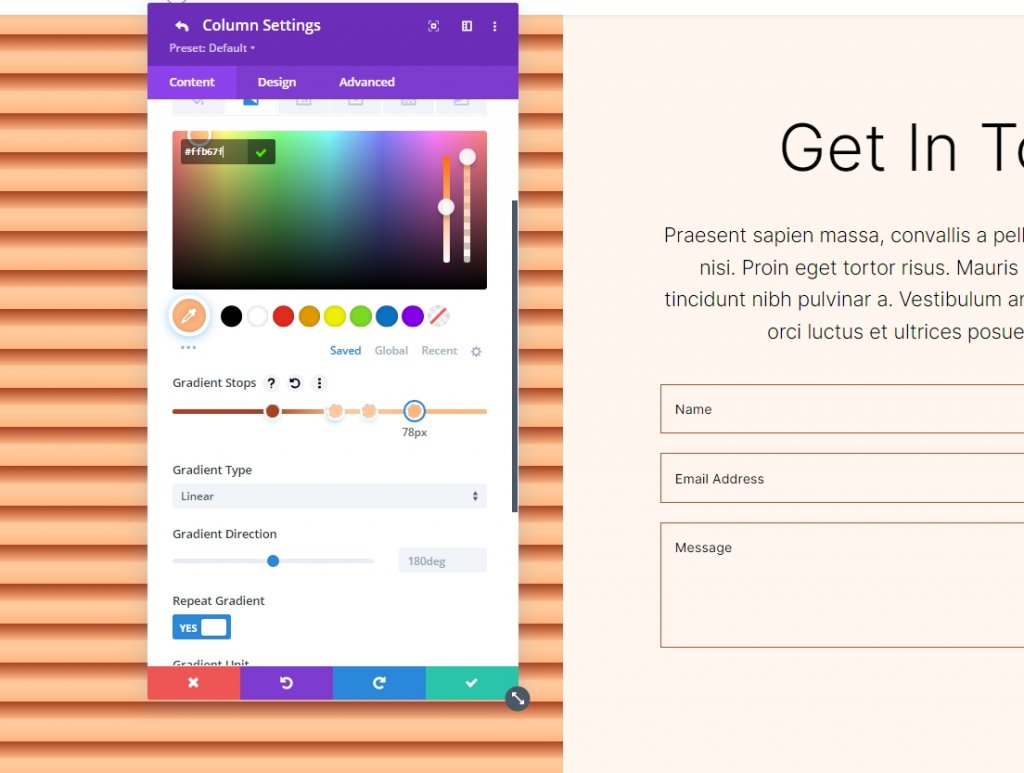
আপনি এটিতে ক্লিক করে বারে একটি গ্রেডিয়েন্ট স্টপ যোগ করতে পারেন। তাদের বাছাই করে, আপনি তাদের রঙ পরিবর্তন করতে পারেন। আমরা যত এগিয়ে যাব, আমরা গ্রেডিয়েন্ট বারে শতাংশ পরিবর্তন করব।

বৃত্তাকার পটভূমি আকৃতি এক
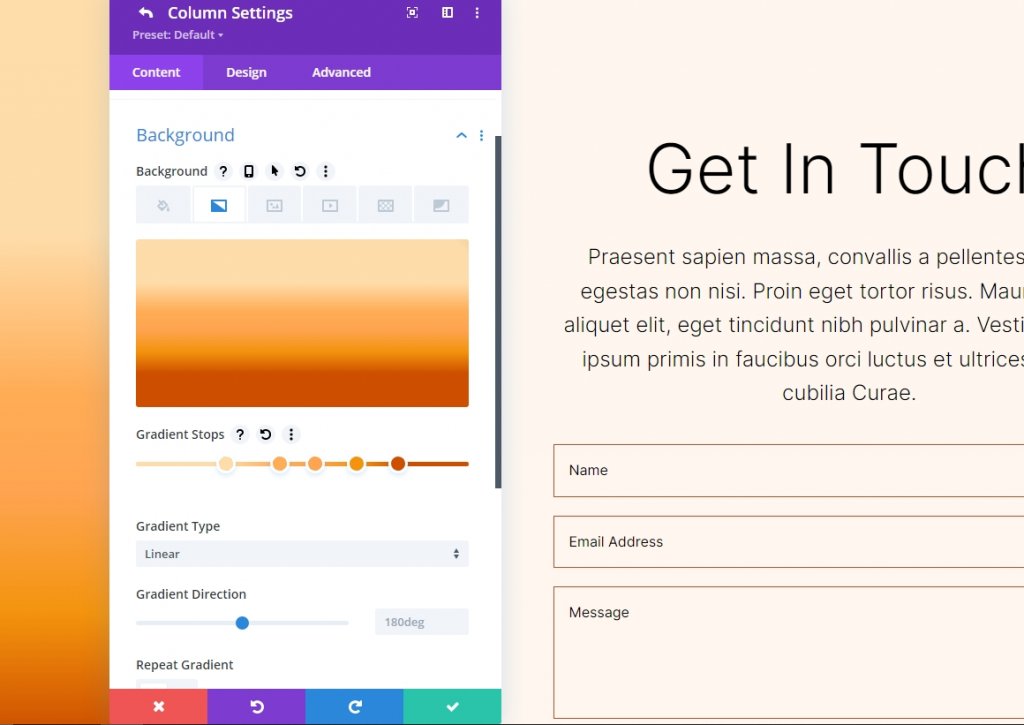
পাঁচটি গ্রেডিয়েন্ট স্টপ ব্যবহার করা হবে একটি বৃত্তাকার ব্যাকগ্রাউন্ড তৈরি করতে যাতে বৃত্তের মধ্যে অনেক বৃত্ত থাকে।
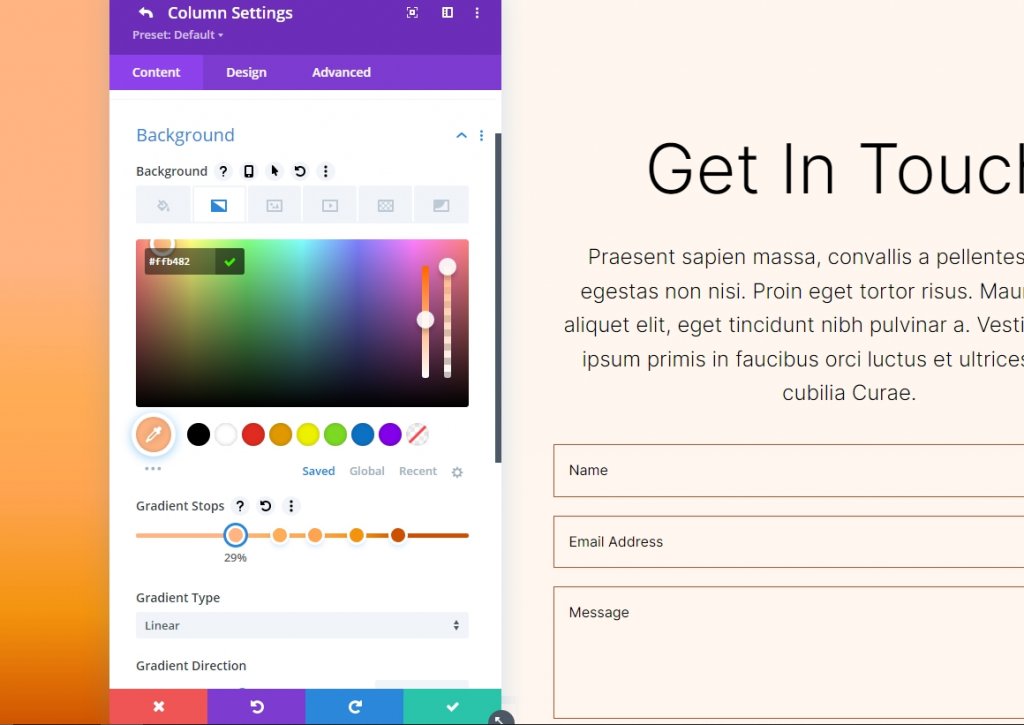
গ্রেডিয়েন্ট স্টপ 1
1ম গ্রেডিয়েন্ট স্টপের জন্য সেটিংস অনুসরণ করুন।
- পদ: 29
- রঙ: #ffb482

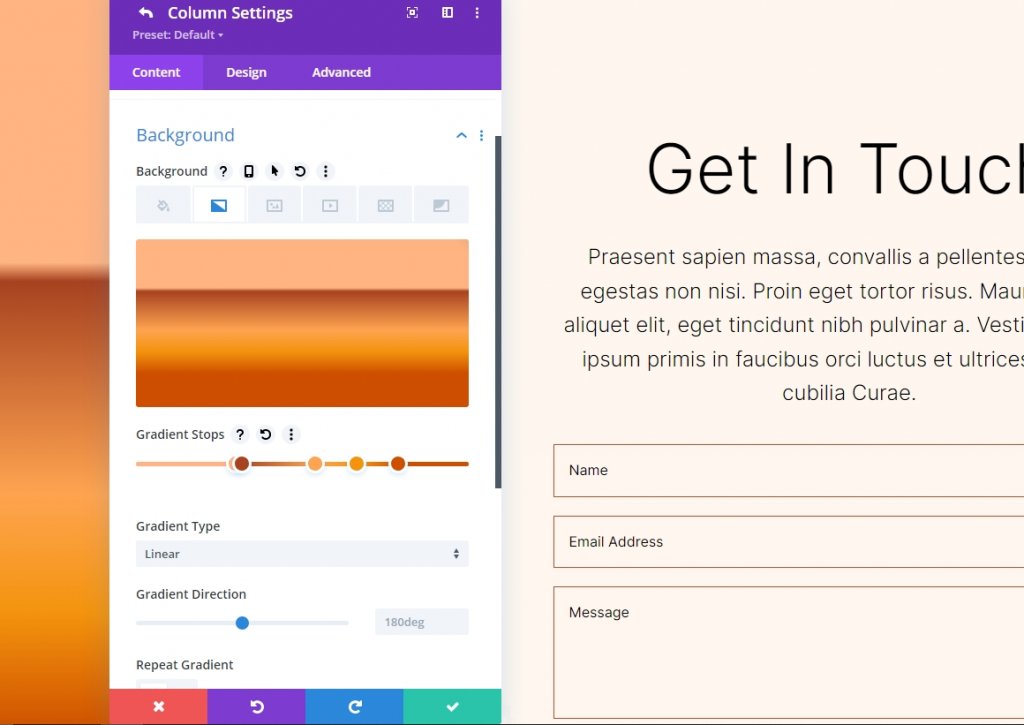
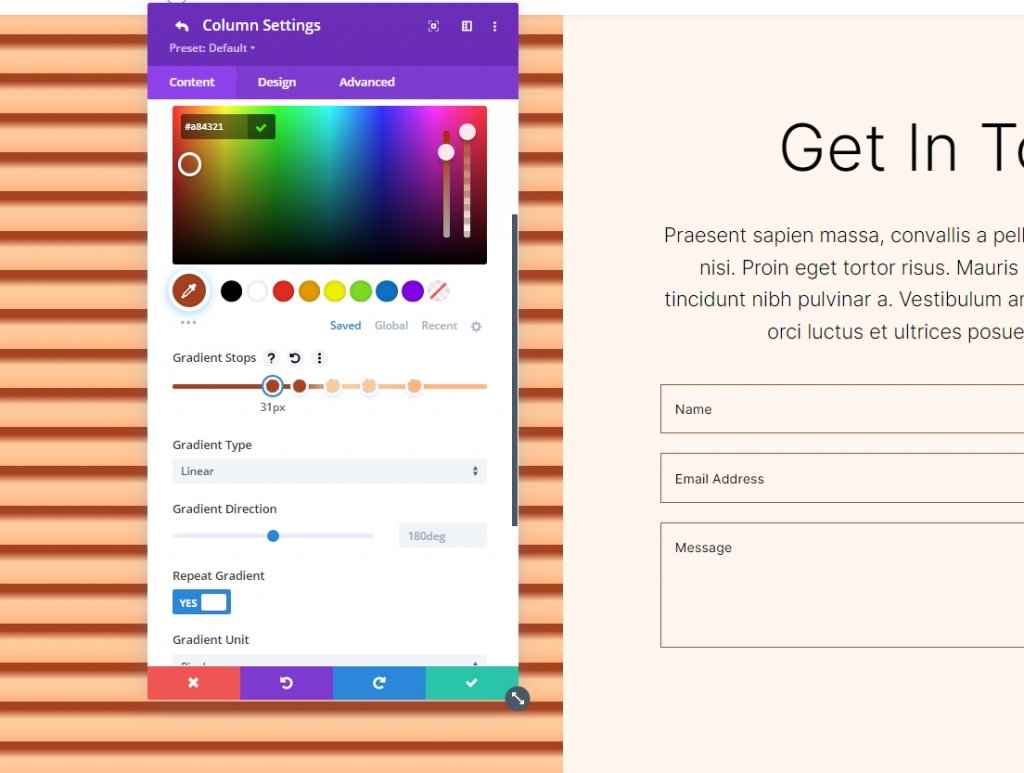
গ্রেডিয়েন্ট স্টপ 2
২য় গ্রেডিয়েন্ট স্টপের জন্য সেটিংস অনুসরণ করুন।
- পদ: 31
- রঙ: #a84321

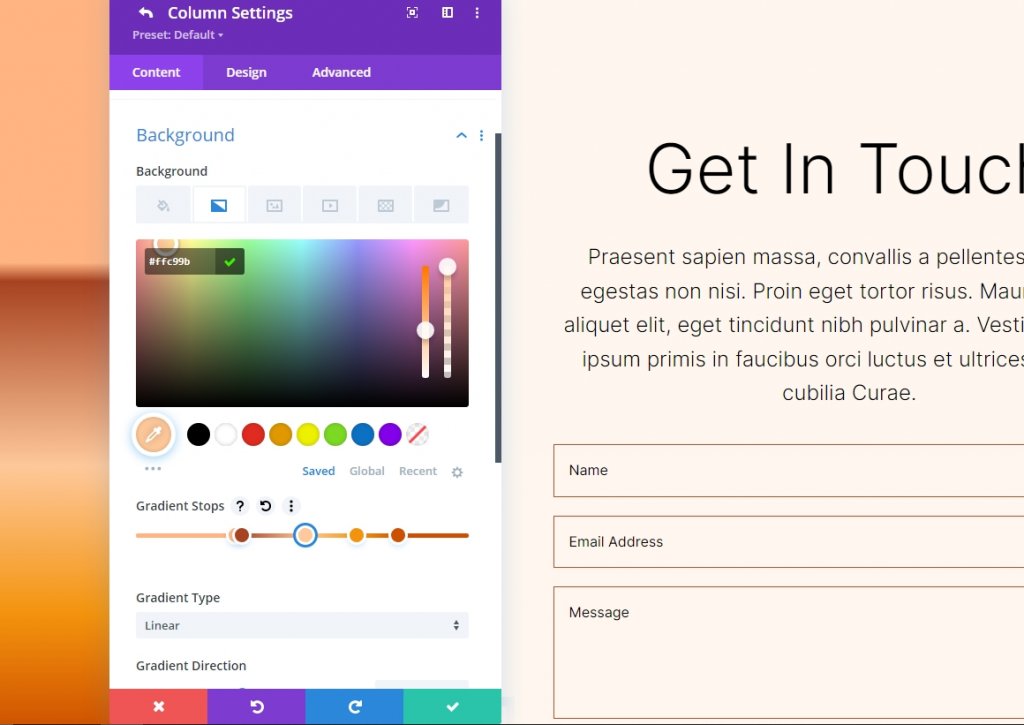
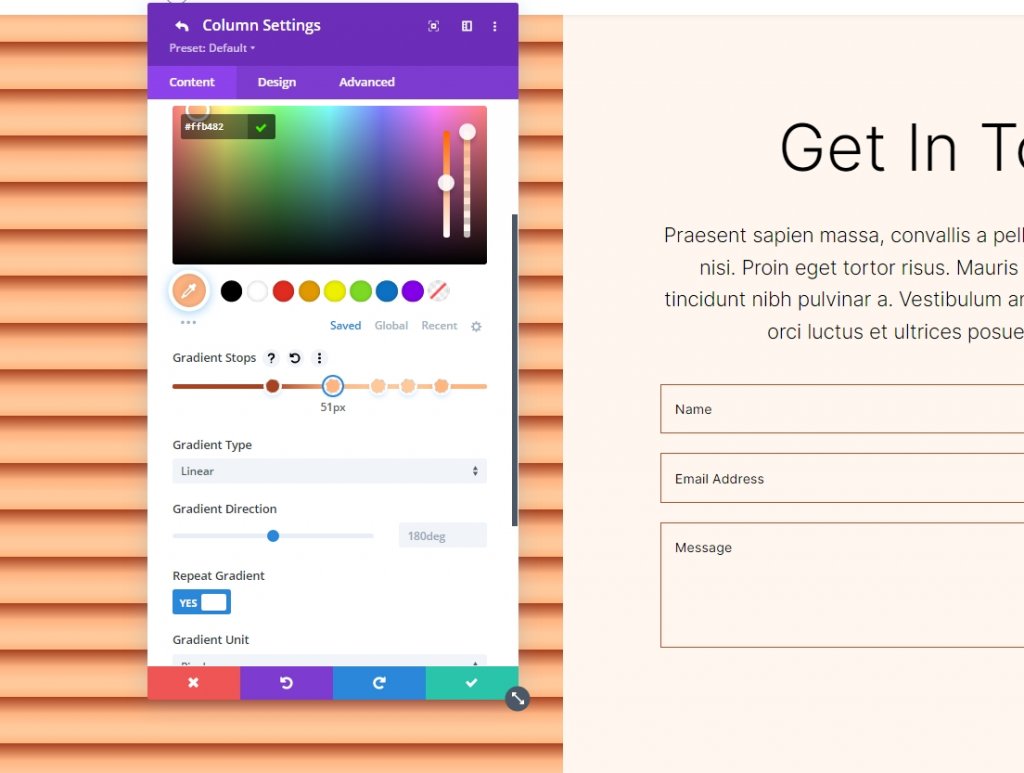
গ্রেডিয়েন্ট স্টপ 3
3য় গ্রেডিয়েন্ট স্টপের জন্য সেটিংস অনুসরণ করুন।
- পদ: 51
- রঙ: #ffc99b

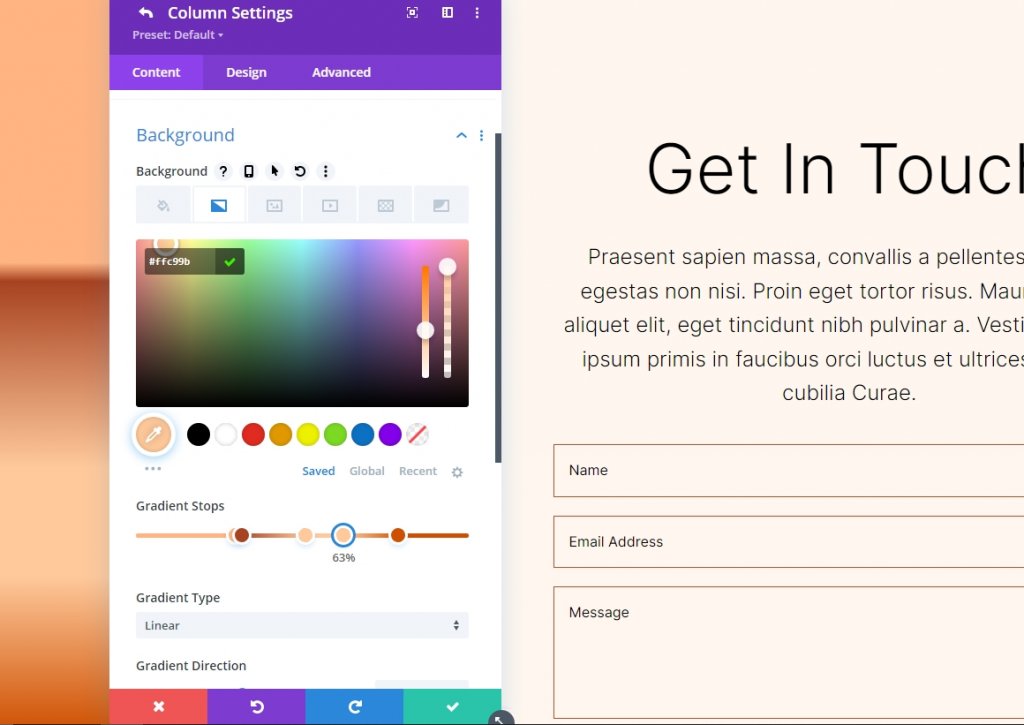
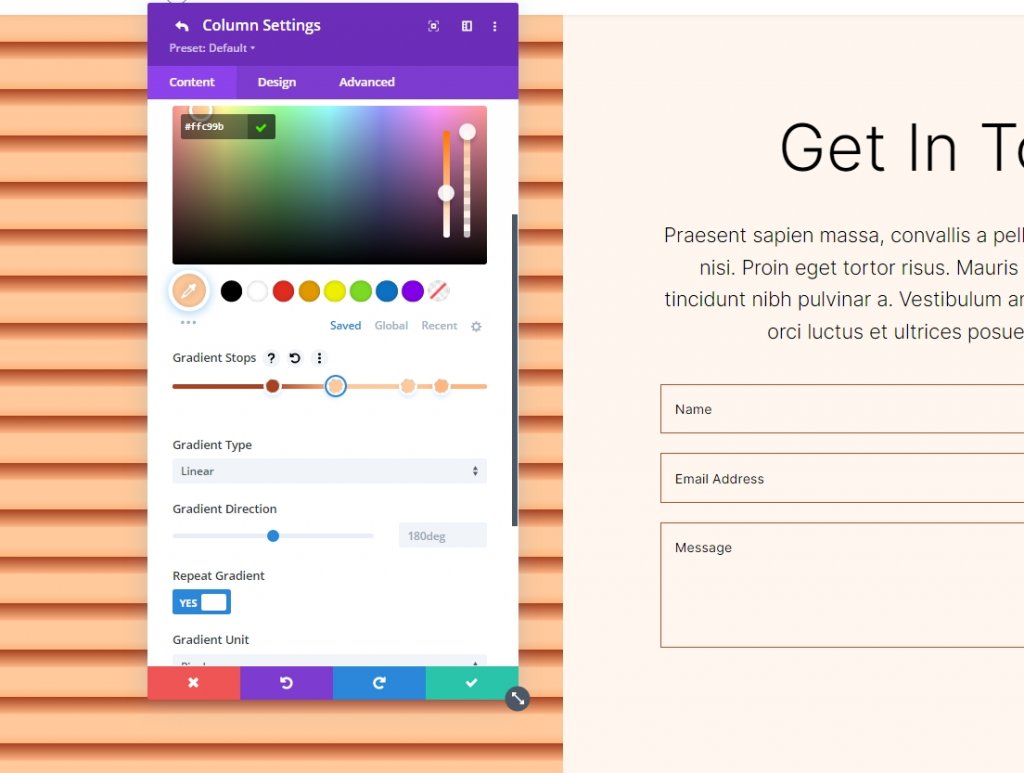
গ্রেডিয়েন্ট স্টপ 4
৪র্থ গ্রেডিয়েন্ট স্টপের জন্য সেটিংস অনুসরণ করুন।
- পদ: 63
- রঙ: #ffc99b

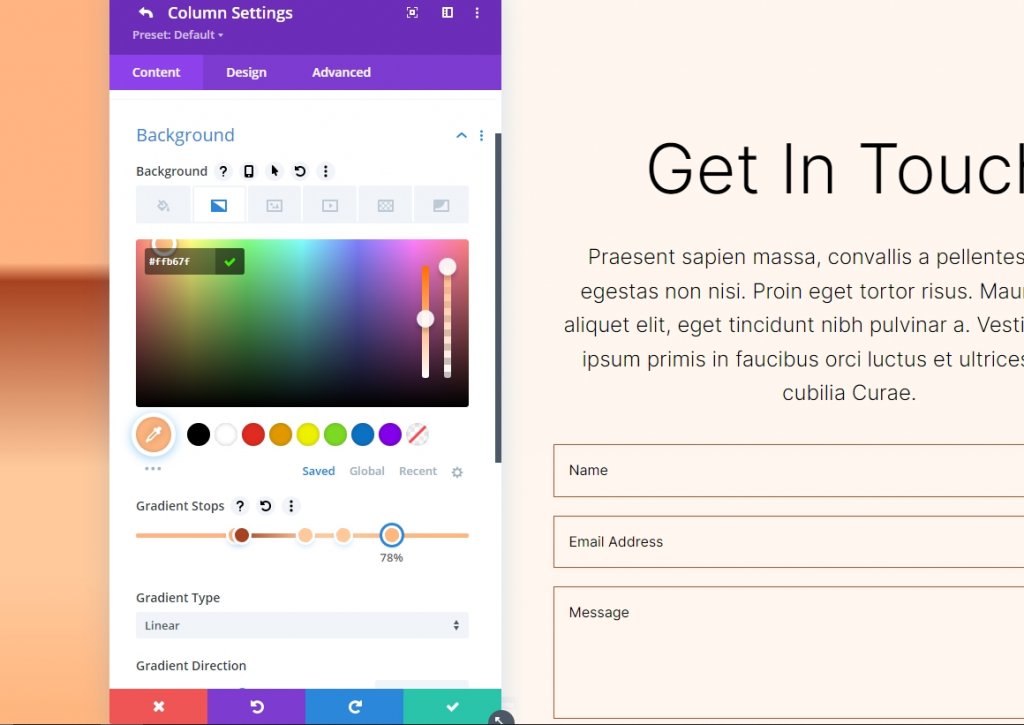
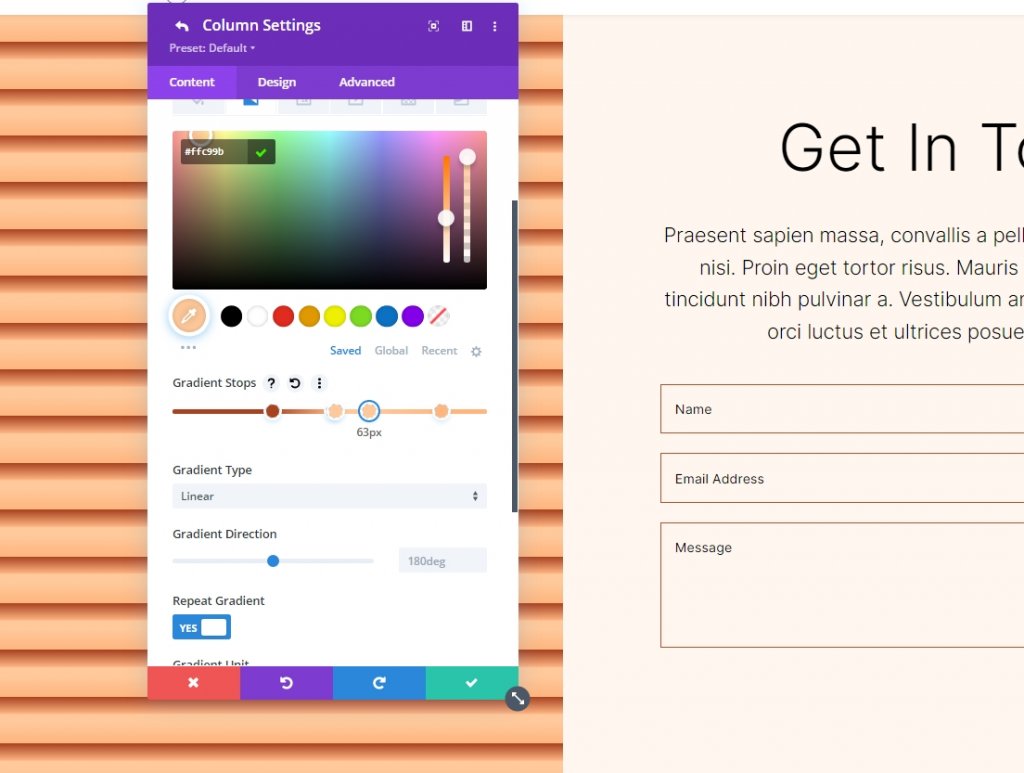
গ্রেডিয়েন্ট স্টপ 5
5ম গ্রেডিয়েন্ট স্টপের জন্য সেটিংস অনুসরণ করুন।
- পদ: 78
- রঙ: #ffb67f

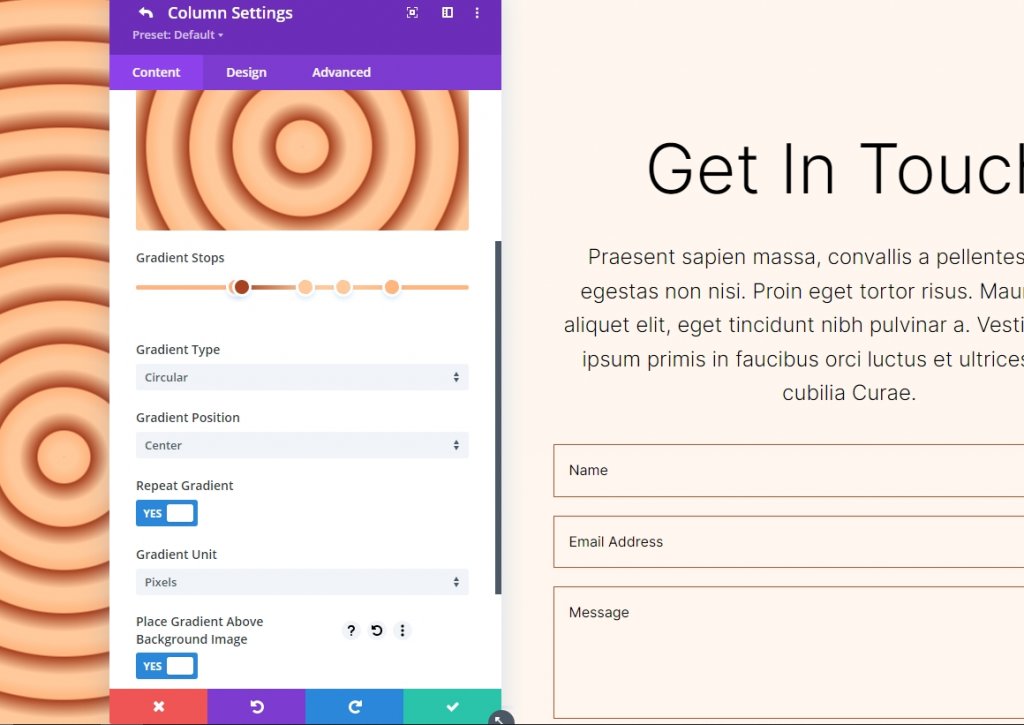
গ্রেডিয়েন্টের জন্য সেটিং
গ্রেডিয়েন্ট সেটিংস বৃত্তাকার এবং কেন্দ্রে স্থাপন করা উচিত। পটভূমি চিত্রের উপরে প্লেস গ্রেডিয়েন্ট সক্ষম করুন, গ্রেডিয়েন্ট পুনরাবৃত্তি করুন এবং ইউনিটগুলিকে পিক্সেলে পরিবর্তন করুন।
- প্রকার: সার্কুলার
- অবস্থান: কেন্দ্র
- রিপিট গ্রেডিয়েন্ট: হ্যাঁ
- গ্রেডিয়েন্ট ইউনিট: পিক্সেল
- পটভূমি চিত্রের উপরে গ্রেডিয়েন্ট রাখুন: হ্যাঁ

এখানে সার্কুলার ব্যাকগ্রাউন্ড শেপ 1 এর জন্য আমাদের আউটপুট রয়েছে।

বৃত্তাকার পটভূমি আকৃতি দুই
আমাদের দ্বিতীয় বৃত্তাকার পটভূমি আকারে মোট পাঁচটি গ্রেডিয়েন্ট স্টপ থাকবে। একটি বৃত্তাকার প্যাটার্নের একটি অংশ এক কোণ থেকে দেখা যাবে।
গ্রেডিয়েন্ট স্টপ 1
1ম গ্রেডিয়েন্ট স্টপের জন্য সেটিংস অনুসরণ করুন।
- পদ: 31
- রঙ: #a84321

গ্রেডিয়েন্ট স্টপ 2
২য় গ্রেডিয়েন্ট স্টপের জন্য সেটিংস অনুসরণ করুন।
- পদ: 51
- রঙ: #ffb482

গ্রেডিয়েন্ট স্টপ 3
3য় গ্রেডিয়েন্ট স্টপের জন্য সেটিংস অনুসরণ করুন।
- পদ: 52
- রঙ: #ffc99b

গ্রেডিয়েন্ট স্টপ 4
৪র্থ গ্রেডিয়েন্ট স্টপের জন্য সেটিংস অনুসরণ করুন।
- পদ: 63
- রঙ: #ffc99b

গ্রেডিয়েন্ট স্টপ 5
5ম গ্রেডিয়েন্ট স্টপের জন্য সেটিংস অনুসরণ করুন।
- পদ: 78
- রঙ: #ffb67f

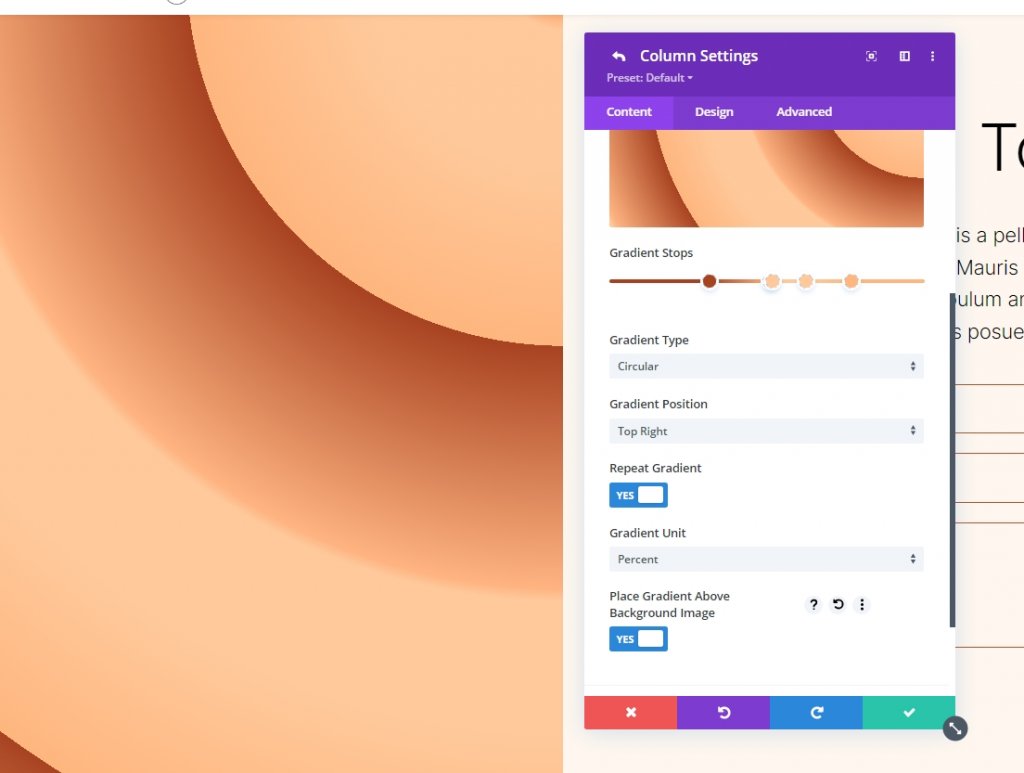
গ্রেডিয়েন্টের জন্য সেটিংস
পরবর্তী ধাপ হল গ্রেডিয়েন্ট পরিবর্তন করা। সার্কুলার এ স্যুইচ করুন এবং উপরের ডান স্থানে রাখুন। একক হিসেবে রিপিট গ্রেডিয়েন্ট, পিক্সেল ব্যবহার করুন এবং একটি বিরামহীন ব্যাকগ্রাউন্ড ইমেজ তৈরি করতে ব্যাকগ্রাউন্ড ইমেজের উপরে গ্রেডিয়েন্ট রাখুন। মডিউলটি বন্ধ করুন এবং আপনার কনফিগারেশন সংরক্ষণ করুন।
- প্রকার: সার্কুলার
- অবস্থান: উপরে ডান
- রিপিট গ্রেডিয়েন্ট: হ্যাঁ
- গ্রেডিয়েন্ট ইউনিট: শতাংশ
- পটভূমি চিত্রের উপরে গ্রেডিয়েন্ট রাখুন: হ্যাঁ

এখানে সার্কুলার ব্যাকগ্রাউন্ড শেপ 2 এর জন্য আমাদের আউটপুট রয়েছে।

মোড়ক উম্মচন
এটি ডিভি গ্রেডিয়েন্ট বিল্ডারের সাথে কাস্টম বৃত্তাকার পটভূমির আকার তৈরি করার বিষয়ে আমাদের টিউটোরিয়ালটি শেষ করে। এখন আপনি গ্রেডিয়েন্ট বিল্ডার ব্যবহার করে সহজেই নজরকাড়া ব্যাকড্রপ তৈরি করতে পারেন। বৃত্তাকার আকার ব্যবহার করা একটি বিভাগ বা কলামে চাক্ষুষ আগ্রহ যোগ করার একটি দুর্দান্ত উপায়। এখানে প্রদত্ত নির্দেশাবলী অনুসরণ করে যে কেউ দ্রুত এবং সহজেই নজরকাড়া বৃত্তাকার নিদর্শন তৈরি করতে পারে। আপনি কি নিয়ে আসতে পারেন তা দেখতে আপনার পরামিতি এবং স্ট্যাকিং অর্ডার নিয়ে পরীক্ষা করা উচিত। অন্যান্য Divi টিউটোরিয়াল দেখুন, যারা জানেন যে কিছু পরবর্তী প্রকল্পের জন্য সহায়ক হতে পারে।




