আপনি কি আপনার ওয়েবসাইটের জন্য জটিল লেআউট তৈরি করতে সংগ্রাম করেছেন? আমিও। আমি বিশ্বাস করি অধিকাংশ ওয়েব ডেভেলপার সেখানে আছে. এই কারণেই আমরা কন্টেইনার ব্যবহার করি, যা আমাদের ইচ্ছামত প্রতিটি পৃষ্ঠার বিভাগ তৈরি করতে দেয়। আমাকে বিশ্বাস করুন—এগুলি ওয়েব ডিজাইনে গেম পরিবর্তনকারী।

এলিমেন্টর কন্টেইনারগুলি প্রতিক্রিয়াশীল লেআউটগুলি তৈরি করে যা কাস্টম কোডের বোঝা ছাড়াই সমস্ত ডিভাইসে আশ্চর্যজনক দেখায়৷ বিষয়বস্তু উইজেট থেকে ক্লিকযোগ্য উপাদান, ক্লিকযোগ্য কন্টেইনার, ক্লিকযোগ্য বোতাম এবং সম্পূর্ণ বিভাগ, Elementor আপনাকে অনায়াসে সুন্দর ডিজাইন তৈরি করার জন্য প্রয়োজনীয় সবকিছু দেয়।
কিন্তু লোকেরা প্রায়ই আমাকে একটি জিনিস জিজ্ঞাসা করে: ওয়েব পৃষ্ঠার ধারক কি পৃষ্ঠার কার্যকারিতাকে নেতিবাচকভাবে প্রভাবিত করে? আমি অনেক লোককে বলতে শুনেছি যে একটি একক ওয়েবপেজে অনেকগুলি কন্টেইনার ব্যবহার করা আপনার পৃষ্ঠা লোডিং স্কোরকে ক্ষতি করতে পারে এবং কখনও কখনও এটি এসইওকেও প্রভাবিত করে। এটা কি আসলেই সত্য নাকি মিথ? এই লেখায়, আমি আপনাকে এই বিষয়ে একটি সম্পূর্ণ সংক্ষিপ্ত বিবরণ দেব, এবং আমরা এই বিষয়ে কাজ করব (যদি এটি সত্যিই একটি হয়)।
সঠিক Elementor কন্টেইনার সেটিং এবং একটি ওয়েবপেজে এর প্রভাব সম্পর্কে সহায়ক শিক্ষার সংস্থান নিয়ে আলোচনা করা যাক।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএলিমেন্টর কন্টেইনার কি?

এলিমেন্টর কন্টেইনারগুলি নমনীয় বিভাগ যা এলিমেন্টরে প্রতিক্রিয়াশীল লেআউট তৈরি করার জন্য বিল্ডিং ব্লক হিসাবে কাজ করে। এগুলি স্মার্ট, অভিযোজিত বাক্স যা আপনার সামগ্রীর উইজেট এবং ডিজাইন উপাদানগুলিকে ধরে রাখে৷
তাদের মূলে, এলিমেন্টর কন্টেইনারগুলি হল প্যারেন্ট কন্টেনার যা ফ্লেক্সবক্স ব্যবহার করে - একটি শক্তিশালী CSS লেআউট মডেল। এর অর্থ হল তারা কন্টেইনার লেআউট বিকল্পগুলির একটি বিস্তৃত পরিসর অফার করে, আপনার সামগ্রী কীভাবে একটি পৃষ্ঠায় প্রদর্শিত এবং সাজানো হয় তার উপর আপনাকে আরও নিয়ন্ত্রণ দেয়।
এলিমেন্টর কন্টেইনারগুলির মূল বৈশিষ্ট্যগুলির মধ্যে রয়েছে:
- ফ্লেক্সবক্স কার্যকারিতা: ফ্লেক্সবক্স কন্টেইনারগুলি তরল, প্রতিক্রিয়াশীল ডিজাইন তৈরি করে যা বিভিন্ন স্ক্রিনের আকারের সাথে খাপ খায়।
- কাস্টমাইজযোগ্য সেটিংস: প্রতিটি ধারকটির নিজস্ব সেটিংসের সেট রয়েছে, যা আপনাকে ন্যূনতম উচ্চতা, উপাদানের ব্যবধান এবং বিষয়বস্তুর দিকনির্দেশের মতো জিনিসগুলি সামঞ্জস্য করতে দেয়৷
- নেস্টিং ক্ষমতা: আপনি অতিরিক্ত বিভাজনের প্রয়োজন ছাড়াই জটিল লেআউট কাঠামো সক্ষম করে পাত্রের মধ্যে পাত্র রাখতে পারেন।
- বহুমুখীতা: এলিমেন্টর ফ্লেক্সবক্স কন্টেইনারগুলি পাঠ্য এবং চিত্র থেকে শুরু করে আরও জটিল উইজেট পর্যন্ত বিভিন্ন বিষয়বস্তুর উপাদান ধারণ করতে পারে।
- উন্নত প্রতিক্রিয়াশীলতা: কন্টেইনার লেআউট ট্যাব আপনাকে বিভিন্ন ডিভাইসে আপনার ডিজাইনের আচরণ নিয়ন্ত্রণ করতে দেয়।
- স্ট্রীমলাইনড স্ট্রাকচার: ফ্লেক্সবক্স কন্টেইনারগুলি প্রায়ই আপনার পৃষ্ঠার গঠনকে সরল করে আলাদা বিভাগ এবং কলামের প্রয়োজন প্রতিস্থাপন করে।
সবচেয়ে শক্তিশালী প্রকারগুলির মধ্যে একটি হল ফ্লেক্সবক্স কন্টেইনার এলিমেন্টর চালু করা হয়েছে। ন্যায্যতা বৈশিষ্ট্য এবং বিষয়বস্তুর দিকনির্দেশের বিকল্পগুলি সহ আপনার লেআউটের উপর আপনাকে আরও বেশি নিয়ন্ত্রণ দিতে এগুলি CSS ফ্লেক্সবক্স বৈশিষ্ট্যগুলি ব্যবহার করে।
আপনি উল্লম্ব লেআউট বা গ্রিড পাত্রে কাজ করছেন বা ইন্টারেক্টিভ উপাদানগুলির জন্য ক্লিকযোগ্য পাত্রের প্রয়োজন হোক না কেন, Elementor কন্টেইনারগুলি আপনার প্রয়োজনীয় নমনীয়তা এবং নিয়ন্ত্রণ প্রদান করে৷ আধুনিক, প্রতিক্রিয়াশীল ওয়েবসাইটগুলি তৈরি করার জন্য এগুলি অত্যন্ত গুরুত্বপূর্ণ যেগুলি দুর্দান্ত দেখায় এবং সমস্ত ডিভাইসে ভালভাবে কাজ করে৷
এলিমেন্টরে কন্টেইনারের ভূমিকা
কন্টেইনারগুলি এলিমেন্টরে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে, আমরা কীভাবে ওয়েব ডিজাইনের সাথে যোগাযোগ করি তা বিপ্লব করে। এখানে তাদের মূল ফাংশনগুলির একটি ভাঙ্গন রয়েছে:
- স্ট্রাকচারাল ফাউন্ডেশন: কন্টেইনারগুলি আপনার লেআউটগুলির জন্য প্রাথমিক বিল্ডিং ব্লক হিসাবে কাজ করে। তারা বিভাগ এবং কলামের ঐতিহ্যগত সংমিশ্রণ প্রতিস্থাপন করে, আপনার ডিজাইনের জন্য আরও নমনীয় ভিত্তি প্রদান করে। এই সুবিন্যস্ত পদ্ধতি আপনার পৃষ্ঠার গঠনকে সরল করে, অতিরিক্ত বিভাজনের প্রয়োজনীয়তা হ্রাস করে।
- বিষয়বস্তু সংস্থা: একটি অভিভাবক ধারক হিসাবে, কন্টেইনারের অধীনে এলিমেন্টর উপাদানগুলি আপনার বিষয়বস্তু উইজেটগুলির জন্য জাহাজ হিসাবে কাজ করে৷ তারা আপনাকে লজিক্যাল বিষয়বস্তু বিভাগ তৈরি করে সম্পর্কিত উপাদানগুলিকে একসাথে গোষ্ঠীভুক্ত করার অনুমতি দেয়। জটিল লেআউটের সাথে কাজ করার সময় এই সাংগঠনিক ক্ষমতা বিশেষভাবে কার্যকর।
- প্রতিক্রিয়াশীল ডিজাইন নিয়ন্ত্রণ: কন্টেইনারগুলির সবচেয়ে শক্তিশালী বৈশিষ্ট্যগুলির মধ্যে একটি হল প্রতিক্রিয়াশীল লেআউট তৈরি করার ক্ষমতা। কন্টেইনার লেআউট বিকল্পগুলি আপনাকে আপনার সামগ্রী কীভাবে বিভিন্ন স্ক্রীন আকারের সাথে খাপ খায় তার উপর সুনির্দিষ্ট নিয়ন্ত্রণ দেয়। এই নমনীয়তা নিশ্চিত করে যে আপনার ডিজাইন প্রশস্ত ডেস্কটপ স্ক্রীন থেকে কমপ্যাক্ট মোবাইল ডিভাইসে সবকিছুতে দুর্দান্ত দেখাচ্ছে।
- ডিজাইনের নমনীয়তা: ফ্লেক্স কন্টেইনারগুলি লেআউট বিকল্পগুলির একটি বিস্তৃত পরিসর অফার করে, যা আপনাকে সহজেই বিষয়বস্তুর দিকনির্দেশ, ন্যায্যতা বৈশিষ্ট্য, পাত্রের মধ্যে কন্টেইনার এবং উপাদানের ব্যবধানে পরিবর্তন করতে দেয়। এই নমনীয়তা আপনাকে কাস্টম কোডের উপর খুব বেশি নির্ভর না করে অনন্য ডিজাইন তৈরি করতে সক্ষম করে।
- পারফরম্যান্স অপ্টিমাইজেশান: কন্টেইনারগুলি পৃষ্ঠার কাঠামোকে স্ট্রিমলাইন করে লোডিং সময়কে সম্ভাব্যভাবে উন্নত করতে পারে। কম নেস্টেড উপাদানগুলি প্রায়শই ক্লিনার কোড এবং দ্রুত লোডিং গতিতে অনুবাদ করে, যা ব্যবহারকারীর অভিজ্ঞতা এবং এসইওকে উপকৃত করে।
- উন্নত কার্যকারিতা: এলিমেন্টর কন্টেইনারগুলি ক্লিকযোগ্য কন্টেইনার তৈরির মতো উন্নত বৈশিষ্ট্যগুলিকে সমর্থন করে। এটি আপনাকে সম্পূর্ণ পৃষ্ঠা বিভাগগুলিকে ইন্টারেক্টিভ উপাদানগুলিতে পরিণত করতে দেয়, নতুন ব্যবহারকারীর ব্যস্ততা এবং নেভিগেশন ডিজাইনের সম্ভাবনাগুলি খুলে দেয়।
- সামঞ্জস্যপূর্ণ স্টাইলিং: কন্টেইনার সাইজ দিয়ে খেলা আপনার সাইটে ডিজাইনের ধারাবাহিকতা বজায় রাখতে সাহায্য করে। একটি পাত্রে শৈলী প্রয়োগ করে, আপনি এর সমস্ত সামগ্রীর জন্য সামঞ্জস্যপূর্ণ ব্যবধান, ব্যাকগ্রাউন্ড এবং অন্যান্য ডিজাইন উপাদান নিশ্চিত করতে পারেন।
- দক্ষ ওয়ার্কফ্লো: কনভার্ট বোতাম বৈশিষ্ট্যটি আপনাকে বিদ্যমান বিভাগগুলিকে সহজেই কন্টেইনারে রূপান্তর করতে দেয়, আপনার লেআউটগুলিকে কন্টেইনার সুবিধাগুলির সুবিধা নিতে আপডেট করার প্রক্রিয়াটিকে সহজতর করে৷
সারমর্মে, এলিমেন্টর কন্টেনারগুলি কেবলমাত্র ডিজাইনের উপাদানগুলির চেয়ে বেশি - এগুলি শক্তিশালী সরঞ্জাম যা পরিশীলিত, প্রতিক্রিয়াশীল এবং দক্ষ ওয়েবসাইট তৈরি করার আপনার ক্ষমতা বাড়ায়৷ আমরা যখন তাদের প্রভাব এবং সর্বোত্তম অনুশীলনগুলি অন্বেষণ করতে থাকি, তখন আপনি দেখতে পাবেন কীভাবে কন্টেইনারগুলি আয়ত্ত করা আপনার ওয়েব ডিজাইনের দক্ষতাকে উল্লেখযোগ্যভাবে উন্নত করতে পারে।
পড়ুন: একটি কন্টেইনার-ভিত্তিক একটি কলাম-ভিত্তিক লেআউটে কীভাবে রূপান্তর করবেন
পাত্রে প্রভাব

এলিমেন্টর কন্টেইনার হল আপনার লেআউটের বিল্ডিং ব্লক। তারা বিভিন্ন উপাদান যেমন চিত্র, পাঠ্য বা উইজেটগুলি সংগঠিত করে এবং সংরক্ষণ করে। ফ্লেক্সবক্স কন্টেইনার এবং বিভাগগুলি আপনার ডিজাইনগুলিকে পরিষ্কার এবং ঝরঝরে রাখতে এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে সহায়তা করতে পারে। যাইহোক, কিছু ক্ষেত্রে, সম্পূর্ণ ধারকটির সঠিক ব্যবহার পৃষ্ঠার কার্যক্ষমতায় একটি মূল পার্থক্য তৈরি করতে পারে।
পৃষ্ঠা লোডিং সময়
পাত্রে বাসা বাঁধলে পৃষ্ঠা লোড হওয়ার সময় লক্ষণীয় প্রভাব ফেলতে পারে। পৃষ্ঠার কাঠামোকে স্ট্রিমলাইন করে এবং পাত্রে বাসা বাঁধার প্রয়োজনীয়তা হ্রাস করে, আপনি পৃষ্ঠাটির জন্য আরও বেশি দক্ষ কোড তৈরি করতে পারেন। এই অপ্টিমাইজেশন দ্রুত লোডিং গতির দিকে নিয়ে যেতে পারে, বিশেষ করে মোবাইল ডিভাইসে।
ফ্লেক্সবক্স কন্টেইনারগুলির সরলীকৃত কাঠামোর ফলে প্রায়শই প্রচলিত লেআউটের তুলনায় কম DOM ব্লোট উপাদান পাওয়া যায়। জটিলতা এই হ্রাস উল্লেখযোগ্যভাবে লোডিং সময় উন্নত করতে পারে, বিশেষ করে কন্টেন্ট-ভারী পৃষ্ঠাগুলির জন্য।
যাইহোক, এটি লক্ষ্য করা গুরুত্বপূর্ণ যে এলিমেন্টরের একটি একক ধারক অতিরিক্ত কোড যোগ করে। সঠিকভাবে পরিচালিত না হলে এটি লোডের সময় বাড়াতে পারে। ধীর লোড সময় নেতিবাচকভাবে SEO প্রভাবিত করে।
ধারক সংখ্যা এবং লোড সময়ের উপর তাদের প্রভাব জন্য নিম্নলিখিত সাধারণ নির্দেশিকা বিবেচনা করুন:
| Number of Containers | Load Time |
| 1– 5 | Fast |
| 6 –10 | Moderate |
| 11+ | Slow |
অতএব, যদিও কন্টেইনারগুলির অনেকগুলি সুবিধা থাকতে পারে, সেগুলিকে বুদ্ধিমানের সাথে ব্যবহার করা এবং কর্মক্ষমতার জন্য আপনার নকশাকে অপ্টিমাইজ করা গুরুত্বপূর্ণ৷
এই
যদিও এলিমেন্টরের কন্টেইনারগুলি এসইও-এর জন্য সুবিধা দিতে পারে, সেগুলি অতিরিক্ত ব্যবহার করলে নেতিবাচক পরিণতি হতে পারে। প্রতিটি ধারক আপনার পৃষ্ঠায় অতিরিক্ত কোড যোগ করে, এর আকার এবং জটিলতা বাড়ায়। এটি সার্চ ইঞ্জিন র্যাঙ্কিংয়ের একটি গুরুত্বপূর্ণ কারণ, লোডিংয়ের সময় ধীর হতে পারে। Google-এর মতো সার্চ ইঞ্জিনগুলি দ্রুত-লোড হওয়া পৃষ্ঠাগুলিকে অগ্রাধিকার দেয়, এবং অনেকগুলি কন্টেইনার দ্বারা আটকে থাকা একটি সাইট র্যাঙ্কিংয়ে হ্রাস পেতে পারে৷
অধিকন্তু, অতিরিক্ত কন্টেইনারগুলি আপনার পৃষ্ঠার কাঠামোকে জটিল করে তুলতে পারে, সার্চ ইঞ্জিন বটগুলির জন্য ক্রল করা এবং আপনার বিষয়বস্তু অনুক্রম বোঝা কঠিন করে তোলে৷ এটি আপনার বিষয়বস্তু কতটা ভালোভাবে সূচীকৃত এবং র্যাঙ্ক করা হয়েছে তার উপর প্রভাব ফেলতে পারে।
এই সমস্যাগুলি প্রশমিত করতে এবং SEO এর জন্য অপ্টিমাইজ করতে, নিম্নলিখিত পদ্ধতিগুলি বিবেচনা করুন:
- বিচক্ষণতার সাথে কন্টেইনার ব্যবহার করুন: আপনার কাঙ্খিত লেআউট অর্জনের জন্য ন্যূনতম সংখ্যক প্রয়োজনীয় পাত্রে লক্ষ্য রাখুন।
- কনটেইনার কন্টেন্ট অপ্টিমাইজ করুন: প্রতিটি কন্টেইনারে অর্থপূর্ণ, সুগঠিত বিষয়বস্তু রয়েছে তা নিশ্চিত করুন যা ব্যবহারকারী এবং সার্চ ইঞ্জিনের জন্য মূল্য যোগ করে।
- লিভারেজ এলিমেন্টরের অন্তর্নির্মিত এসইও বৈশিষ্ট্য: বিষয়বস্তু অনুক্রম নির্দেশ করতে আপনার পাত্রে সঠিক শিরোনাম কাঠামো (H1, H2, ইত্যাদি) ব্যবহার করুন।
- পৃষ্ঠার গতি মনিটর করুন: Google PageSpeed Insights-এর মতো টুল ব্যবহার করে নিয়মিতভাবে পৃষ্ঠা লোড হওয়ার সময় পরীক্ষা করুন এবং সেই অনুযায়ী অপ্টিমাইজ করুন।
- অলস লোডিং প্রয়োগ করুন: চিত্র-ভারী পাত্রের জন্য, প্রাথমিক পৃষ্ঠা লোডের সময় উন্নত করতে অলস লোডিং ব্যবহার করুন।
ডিজাইনের নমনীয়তা এবং কর্মক্ষমতার মধ্যে ভারসাম্য বজায় রাখার মাধ্যমে, ধারক-ভিত্তিক লেআউটগুলি দৃশ্যত আকর্ষণীয় এবং SEO-বান্ধব হতে পারে।
মোবাইল প্রতিক্রিয়াশীলতা
এলিমেন্টর কন্টেইনারগুলি শক্তিশালী প্রতিক্রিয়াশীল ডিজাইনের ক্ষমতা প্রদান করে, অত্যধিক সংখ্যক কন্টেইনার মোবাইল প্রতিক্রিয়াশীলতাকে নেতিবাচকভাবে প্রভাবিত করতে পারে। অনেক বেশি কন্টেইনার একটি জটিল DOM গঠনের দিকে নিয়ে যেতে পারে, যা ছোট স্ক্রিনে লেআউট সমস্যা সৃষ্টি করতে পারে। এর ফলে মোবাইল ডিভাইসে রেন্ডারিং সময় ধীরগতির হতে পারে, যা সম্ভাব্যভাবে খারাপ ব্যবহারকারীর অভিজ্ঞতার দিকে পরিচালিত করে।
উপরন্তু, অনেক নেস্টেড কন্টেইনার বিভিন্ন স্ক্রীন মাপের মধ্যে সামঞ্জস্যপূর্ণ ব্যবধান এবং সারিবদ্ধতা বজায় রাখাকে চ্যালেঞ্জিং করে তুলতে পারে, মোবাইল ডিভাইসে বিচ্ছিন্ন বা বিশৃঙ্খল চেহারার ঝুঁকি নিয়ে।
পৃথক উপাদান হিসাবে পৃথক কন্টেইনারগুলির সুবিধাগুলি ব্যবহার করার সময় সর্বোত্তম মোবাইল প্রতিক্রিয়া নিশ্চিত করতে:
- ফ্লেক্সবক্স কন্টেইনার এবং বিভাগকে আলিঙ্গন করুন: ফ্লেক্সবক্স কন্টেইনারগুলির নমনীয়তা ব্যবহার করুন তরল লেআউট তৈরি করতে যা নিরবিচ্ছিন্নভাবে বিভিন্ন স্ক্রিনের আকারের সাথে খাপ খায়।
- আপনার গঠন সরলীকরণ করুন: কম নেস্টেড পাত্রে একটি চাটুকার অনুক্রমের জন্য লক্ষ্য করুন। এটি কার্যক্ষমতা এবং প্রতিক্রিয়াশীল ডিজাইনের সহজতা উভয়ই উন্নত করতে পারে।
- কন্টেইনার লেআউট ট্যাব ব্যবহার করুন। বিভিন্ন ডিভাইসের জন্য আপনার লেআউট সূক্ষ্ম-টিউন করতে Elementor-এর প্রতিক্রিয়াশীল নিয়ন্ত্রণ ব্যবহার করুন। প্রয়োজন অনুসারে বিষয়বস্তুর দিকনির্দেশ, উপাদানের ফাঁক এবং ন্যায্যতা বৈশিষ্ট্যগুলি সামঞ্জস্য করুন।
- ব্যাপকভাবে পরীক্ষা করুন: ধারাবাহিকতা এবং কার্যকারিতা নিশ্চিত করতে নিয়মিতভাবে বিভিন্ন ডিভাইস এবং স্ক্রীন আকারে আপনার ডিজাইনের পূর্বরূপ দেখুন।
- ছবি অপ্টিমাইজ করুন: লোডের সময় কমাতে এবং সামগ্রিক প্রতিক্রিয়াশীলতা উন্নত করতে মোবাইল ডিভাইসের জন্য উপযুক্ত আকারের ছবি ব্যবহার করুন।
- কাস্টম ব্রেকপয়েন্ট ব্যবহার করুন: এলিমেন্টরের কাস্টম ব্রেকপয়েন্ট বৈশিষ্ট্য আপনাকে একটি মসৃণ প্রতিক্রিয়াশীল অভিজ্ঞতা নিশ্চিত করে নির্দিষ্ট ডিভাইসের আকারের জন্য উপযোগী লেআউট তৈরি করতে দেয়।
এই কৌশলগুলি বাস্তবায়ন করা আলাদা কন্টেইনার-ভিত্তিক ডিজাইন তৈরি করতে পারে যা দৃশ্যত আকর্ষণীয় এবং সমস্ত ডিভাইস জুড়ে চমৎকারভাবে কাজ করে।
আপনি কত পাত্রে ব্যবহার করা উচিত?
একটি ওয়েবপেজ ডিজাইন করার সময় ব্যবহার করার জন্য কন্টেইনারের সংখ্যা বিভিন্ন কারণের উপর নির্ভর করে যেমন লেআউট জটিলতা, নকশা গঠন এবং বিষয়বস্তু সংগঠন। যাইহোক, সেরা পারফরম্যান্স পেতে, প্রতি পৃষ্ঠায় পাঁচটি পাত্রে যেতে হবে।
আপনাকে সিদ্ধান্ত নিতে সাহায্য করার জন্য এখানে কিছু নির্দেশিকা রয়েছে:
- বেসিক লেআউট : সমগ্র ওয়েবপৃষ্ঠার বিষয়বস্তু একটি প্রধান ধারক সীমানার মধ্যে থাকা উচিত। এই ধারকটি নিশ্চিত করে যে সামগ্রিক কাঠামো ডিভাইস জুড়ে সামঞ্জস্যপূর্ণ।
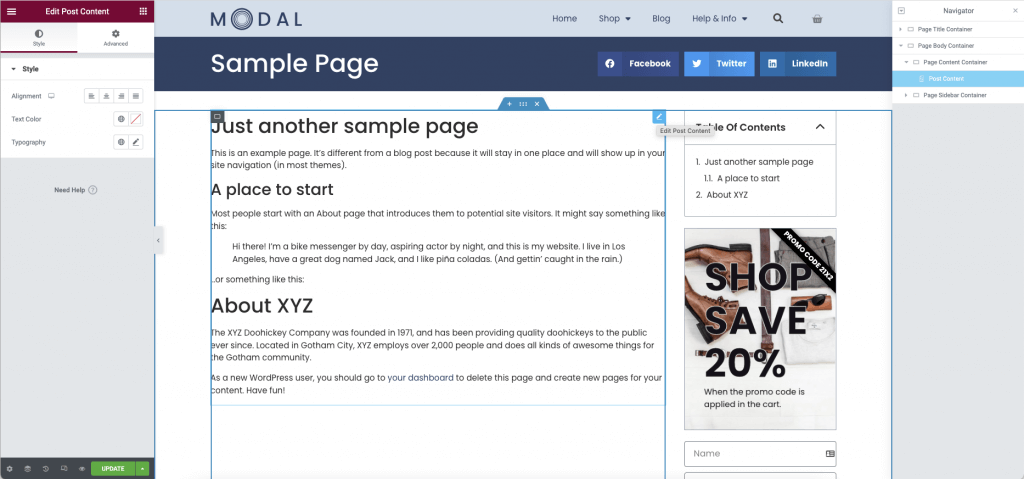
- বিভাগকরণ : জিনিসগুলিকে সংগঠিত রাখতে এবং একটি মডুলার ডিজাইন নিশ্চিত করতে ওয়েবপৃষ্ঠার বিভিন্ন বিভাগের (যেমন, হেডার, বডি এবং ফুটার) জন্য আলাদা কন্টেইনার বিকল্প ব্যবহার করুন।
- প্রতিক্রিয়াশীল ডিজাইন : কন্টেইনার সীমানা ব্যবহার করে প্রতিক্রিয়াশীল লেআউট তৈরি করুন। উদাহরণস্বরূপ, ডেস্কটপ ভিউয়ের জন্য আপনার কাছে একটি ধারক থাকতে পারে এবং অন্যটি মোবাইলের জন্য সামঞ্জস্যপূর্ণ।
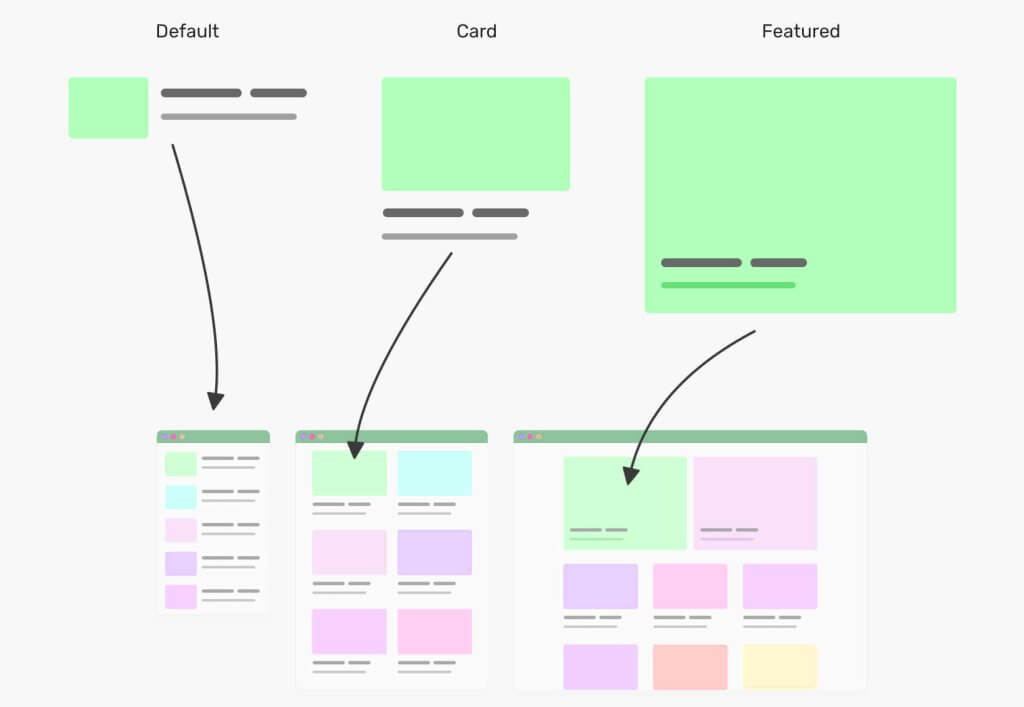
- নমনীয়তা এবং পুনঃব্যবহারযোগ্যতা : একাধিক পাত্র আপনাকে গ্রিড বা কার্ডের মতো পুনঃব্যবহারযোগ্য উপাদানগুলিতে সামগ্রী সংগঠিত করতে সহায়তা করতে পারে।
- রক্ষণাবেক্ষণযোগ্যতা : অনেকগুলি পাত্র কোড পরিচালনা করা কঠিন করে তুলতে পারে। একটি সুষম সংখ্যা পঠনযোগ্যতা এবং বজায় রাখার জন্য চাবিকাঠি।
কাঠামোকে অতিরিক্ত জটিল না করে স্বচ্ছতা এবং সংগঠনের জন্য প্রয়োজন অনুযায়ী পাত্রে ব্যবহার করুন।
উপসংহার
তাই হ্যাঁ, কন্টেইনারগুলির ব্যাপক ব্যবহার কিছু স্তর পর্যন্ত পৃষ্ঠার কর্মক্ষমতাকে নেতিবাচকভাবে প্রভাবিত করতে পারে। তবে চিন্তা করার দরকার নেই কারণ পরিষ্কার এবং দক্ষ ডিজাইনের সাহায্যে আপনি সর্বদা ওয়েবসাইটের গতি এবং ব্যবহারকারীর অভিজ্ঞতা বাড়াতে পারেন। আপনার ওয়েবসাইটের জন্য একটি সহজ কিন্তু অসামান্য ডিজাইন তৈরি করতে Elementor AI-এর সাহায্য পান এবং আপনার শ্রোতাদের ওয়েবসাইট ব্যবহারের অভিজ্ঞতা আরও দ্রুত এবং মসৃণ হবে৷
প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী
এলিমেন্টরে ডিফল্ট কন্টেইনারের আকার কী?
উত্তর: Elementor-এ ডিফল্ট কন্টেইনারের আকার সাধারণত পূর্ণ-প্রস্থ, সমগ্র পৃষ্ঠা জুড়ে প্রসারিত হয়। যাইহোক, এটি সহজেই কন্টেইনার লেআউট বিকল্পগুলি ব্যবহার করে সামঞ্জস্য করা যেতে পারে। আপনি কাস্টম প্রস্থ সেট করতে পারেন, প্রিসেট আকার ব্যবহার করতে পারেন, বা বিভিন্ন স্ক্রীন আকারের সাথে খাপ খাইয়ে প্রতিক্রিয়াশীল লেআউট তৈরি করতে পারেন।
এলিমেন্টর কন্টেইনারের সংখ্যা কি এসইওকে প্রভাবিত করে?
উত্তর: হ্যাঁ, এলিমেন্টর কন্টেইনারের সংখ্যা SEO কে প্রভাবিত করতে পারে। যদিও কন্টেইনারগুলি ডিজাইনের নমনীয়তা প্রদান করে, অনেকগুলি পৃষ্ঠা লোডের সময় বাড়াতে পারে এবং DOM গঠনকে জটিল করে তুলতে পারে। এটি এসইওকে নেতিবাচকভাবে প্রভাবিত করতে পারে, কারণ অনুসন্ধান ইঞ্জিনগুলি দ্রুত-লোডিং, সুগঠিত পৃষ্ঠাগুলি পছন্দ করে৷ পারফরম্যান্স অপ্টিমাইজেশানের সাথে ডিজাইনের চাহিদার ভারসাম্য বজায় রাখা অত্যন্ত গুরুত্বপূর্ণ।
একটি এলিমেন্টর ফ্লেক্সবক্স ধারক কি?
উত্তর: একটি এলিমেন্টর ফ্লেক্সবক্স কন্টেইনার হল একটি শক্তিশালী লেআউট টুল যার সিএসএস ফ্লেক্সবক্স বৈশিষ্ট্য রয়েছে। এটি নমনীয় বিষয়বস্তু বিন্যাস, সহজ প্রান্তিককরণ এবং প্রতিক্রিয়াশীল ডিজাইনের জন্য অনুমতি দেয়। এলিমেন্টরের ফ্লেক্সবক্স কন্টেনারগুলি বিষয়বস্তুর দিকনির্দেশ, ন্যায্যতা এবং উপাদান বিতরণের জন্য উন্নত বিকল্পগুলি অফার করে, যা বিভিন্ন ডিভাইসে জটিল লেআউটগুলিকে সহজ করে তোলে।




