আপনার ওয়েবসাইট যত দ্রুত লোড হবে, ব্যবহারকারীর অভিজ্ঞতা তত ভালো হবে। উন্নত ব্যবহারকারীর অভিজ্ঞতার ফলে উচ্চতর রূপান্তর হার, কম বাউন্স রেট এবং অন্যান্য সুবিধা পাওয়া যায়।

যদিও অনেক লোক একটি ওয়েবসাইটের ডিজাইন এবং বিষয়বস্তুর উপর ফোকাস করে, এটি যে গতিতে লোড হয় তা ঠিক ততটাই তাৎপর্যপূর্ণ, যদি না হয়। ব্যবহারকারীর অভিজ্ঞতা, এসইও র্যাঙ্কিং, রূপান্তর হার, বাউন্স রেট এবং অন্যান্য কারণগুলি লোডের সময় দ্বারা প্রভাবিত হয়। এই কারণেই এই টিউটোরিয়ালে, আমরা 10টি জিনিসের মধ্য দিয়ে যাব যা আপনাকে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটকে বেঁধে রাখতে সাহায্য করতে পারে।
1. নিষ্ক্রিয় বা সীমিত সংশোধন
পোস্ট রিভিশনগুলি ডাটাবেস ব্লোটের একটি উল্লেখযোগ্য উত্স গঠন করে। কন্টেন্টের একটি অংশে কাজ করার সময় আপনি যখন সেভ ড্রাফ্ট বোতাম টিপুন, তখন ওয়ার্ডপ্রেস ডিফল্টরূপে অসীম সংখ্যক রিভিশন রাখে।
আপনি যদি এই বিশৃঙ্খলা এড়াতে নিষ্ক্রিয় করেন, বা খুব কম সীমিত, পোস্ট পরিবর্তন করেন তবে এটি সাহায্য করবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনবিনামূল্যের WP রিভিশন কন্ট্রোল প্লাগইন আপনাকে এতে সাহায্য করতে পারে। আপনি আপনার সাইটের wp-config.php ফাইলে এই কোড স্নিপেটগুলির মধ্যে একটি যোগ করতে পারেন:
নিষ্ক্রিয় করুন :
define(‘WP_POST_REVISIONS’, false);
2টি সংশোধনের সীমাবদ্ধতা:
define(‘WP_POST_REVISIONS’, 2);
2. ডাটাবেস অপ্টিমাইজেশান
আপনার ওয়ার্ডপ্রেস সাইটের ডাটাবেস হল যেখানে আপনার এলিমেন্টর ডিজাইন সহ আপনার সাইটের সমস্ত সামগ্রী এবং সেটিংস সংরক্ষণ করা হয়৷
যখন একজন ভিজিটর আপনার ওয়ার্ডপ্রেস সাইটে আসে, আপনার সার্ভারকে অবশ্যই পৃষ্ঠাটি রেন্ডার করার জন্য প্রয়োজনীয় সমস্ত তথ্য পেতে ডাটাবেস অনুসন্ধান করতে হবে।
ফলস্বরূপ, আপনার ওয়েবসাইটের ডাটাবেস নিয়মিত পরিষ্কার করার অভ্যাস করা উচিত। বিপরীতে, বেশ কয়েকটি প্লাগইন আপনাকে প্রক্রিয়াটিতে সহায়তা করতে পারে, যেমন WP রকেট এবং WP অপ্টিমাইজ ।

3. প্লাগইন ব্যবহার সীমিত করুন
যাইহোক, বিভিন্ন সমাধানের জন্য সেখানে প্রচুর দুর্দান্ত প্লাগইন রয়েছে; আপনার প্লাগইন ব্যবহার সীমিত করা অপরিহার্য। সহজ কথায়, আপনার ওয়েবসাইটের জন্য বেশ প্রয়োজনীয় প্লাগইনগুলি ব্যবহার করতে ভুলবেন না।
এদিকে, এটাও বলা যেতে পারে যে আপনার ওয়েবসাইট যত বেশি প্লাগইন তৈরি করবে, তত ধীর গতিতে পাওয়ার কথা। বিপরীতে, সামঞ্জস্যের সমস্যা এবং খারাপ মানের কোডিংয়ের কারণে একটি একক প্লাগইন আপনার ওয়েবসাইটের গতিও নষ্ট করতে পারে। তাই মানসম্পন্ন বিকাশকারীদের দ্বারা নির্মিত প্লাগইনগুলি বেছে নেওয়াও গুরুত্বপূর্ণ৷
এলিমেন্টর ব্যবহার করা অতিরিক্ত প্লাগইন ইনস্টল করা এড়াতে একটি দুর্দান্ত পদ্ধতি। আপনি অতিরিক্ত প্লাগইন ইনস্টল এড়াতে এলিমেন্টর ব্যবহার করতে পারেন এবং বিভিন্ন গুরুত্বপূর্ণ ফাংশনের জন্য অন্তর্নির্মিত উইজেটগুলি ব্যবহার করে আপনার সাইটের গতি বাড়াতে পারেন। Elementor যোগাযোগ ফর্ম, সামাজিক শেয়ার আইকন, স্লাইডার, গ্যালারী, এবং অন্যান্য উপাদান তৈরি করতে পারে. এই সমস্ত কার্যকারিতা সাধারণত একটি পৃথক প্লাগইন ব্যবহারের প্রয়োজন হবে।
4. একটি দ্রুত থিম চয়ন করুন৷
আপনার ওয়েবসাইটের দৃষ্টিভঙ্গিতে থিম একটি অপরিহার্য ভূমিকা পালন করে এবং আপনার ওয়েবসাইটটি যে নিবন্ধটি ব্যবহার করে সেটি যেন ধীরগতির হওয়ার কারণ না হয়ে ওঠে তা নিশ্চিত করা গুরুত্বপূর্ণ।
আপনি যদি Elementor থিম নির্মাতা ব্যবহার করেন, তাহলে বিনামূল্যে Hello থিম , যা দ্রুততম Elementor থিম যেহেতু এটি সমস্ত বহিরাগত উপাদানগুলিকে সরিয়ে দেয়, অত্যন্ত সুপারিশ করা হয়৷ সহজভাবে বললে, আপনি অন্য কোথাও আপনার Elementor সৃষ্টির জন্য এর চেয়ে ভালো পারফরম্যান্স বেস পাবেন না। অ্যাস্ট্রা এবং জেনারেট পাস দুটি উল্লেখযোগ্য লাইটওয়েট থিম।
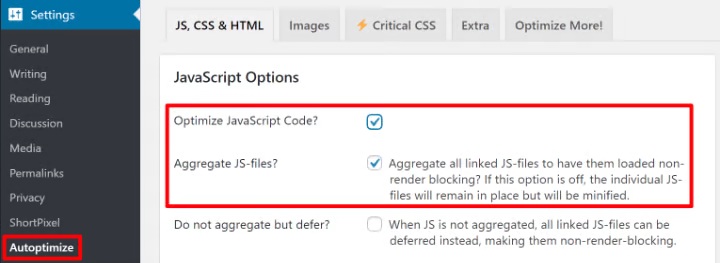
5. জাভাস্ক্রিপ্ট অপ্টিমাইজেশান
যতটা সম্ভব, আপনার জাভাস্ক্রিপ্ট ছোট এবং একত্রিত করা উচিত। সমস্যা সৃষ্টি করা প্রতিরোধ করার জন্য, আপনাকে মিশ্রণ থেকে নির্দিষ্ট জাভাস্ক্রিপ্ট ফাইল বাদ দিতে হবে। আপনি WP রকেট প্লাগইন ব্যবহার করে সহজেই এটি অর্জন করতে পারেন।

তদুপরি, ভাঁজের উপরে থাকা উপাদান লোড হতে বাধা না দেওয়ার জন্য যতদূর সম্ভব জাভাস্ক্রিপ্ট লোড করা স্থগিত করা ভাল। এটি এমন কিছু যা WP রকেট প্লাগইন আপনাকে সাহায্য করতে পারে।
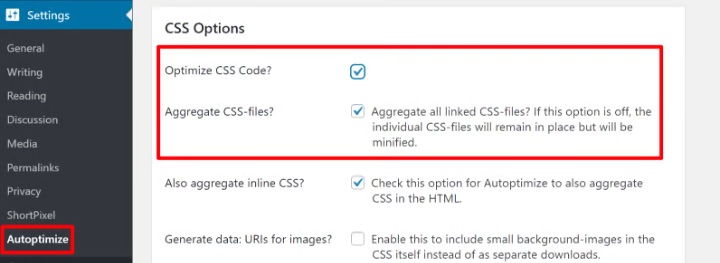
6. CSS অপ্টিমাইজেশান
আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে CSS অপ্টিমাইজ করার জন্য আপনি দুটি জিনিস করতে পারেন।
- CSS কোড থেকে হোয়াইটস্পেস এবং অতিরিক্ত অক্ষরগুলি সরিয়ে, আপনি ফাইলের আকার ছোট করতে পারেন।
- HTTP অনুরোধ কমাতে, স্বতন্ত্র CSS ফাইল একত্রিত করুন। একটি বড় এইচটিটিপি অনুরোধ প্রায়শই অসংখ্য ছোট HTTP প্রশ্নের চেয়ে বেশি কার্যকর
এটি WP Rocket  প্লাগইন দিয়ে করা যেতে পারে, একটি জনপ্রিয় বিনামূল্যের বিকল্প। বিকল্পভাবে, অসংখ্য কর্মক্ষমতা প্লাগইন এই বৈশিষ্ট্যগুলি প্রদান করে, যেমন অটোঅপ্টিমাইজ প্লাগইন।

7. ইমেজ অপ্টিমাইজেশান
চিত্রগুলি একটি সাধারণ ওয়েবসাইটের ফাইলের আকারের প্রায় অর্ধেক জন্য অ্যাকাউন্ট করে। ফলস্বরূপ, তারা আপনার ওয়েবসাইটের আকার এবং কর্মক্ষমতা হ্রাস করার একটি উল্লেখযোগ্য সুযোগ প্রদান করে।
- কম্প্রেশন - একটি ছবির আকার পরিবর্তন করার পরে, ফাইলের আকার আরও কমাতে এটিকে সংকুচিত করুন। সংকোচনের দুটি রূপ রয়েছে: ক্ষতিকারক এবং ক্ষতিহীন। লোসি কম্প্রেশন ব্যবহার করা হয় কিছু ছবির মানের ক্ষতি সহ্য করার জন্য যখন বড় ফাইল সাইজ সেভ করা হয়, যখন লসলেস কম্প্রেশন ব্যবহার করা হয় শূন্য মানের ক্ষতি অর্জন করার জন্য যখন ফাইল সাইজ কম করা হয়।
- মাত্রাগুলি পুনরায় আকার দেওয়া হয়েছে - আপনি কীভাবে এটি ব্যবহার করবেন তার উপর নির্ভর করে আপনাকে চিত্রের মাত্রাগুলি সামঞ্জস্য করতে হবে৷ আপনি যদি একটি 800 পিক্সেল চওড়া বিষয়বস্তু বিভাগের সাথে একটি ব্লগ পোস্টে ছবিটি ব্যবহার করেন, তাহলে আপনার ব্যবহার করা উচিত সর্বোচ্চ সর্বোচ্চ 1,600 পিক্সেল।
আপনি যখন ফটোগুলিকে ওয়ার্ডপ্রেসে স্বয়ংক্রিয়ভাবে জমা দেন তখন অপ্টিমাইজ করতে, একটি ওয়ার্ডপ্রেস ইমেজ অপ্টিমাইজেশান প্লাগইন ব্যবহার করুন যেমন ShortPixel, Imagify বা Smush ৷ গভীরভাবে বিশ্লেষণের জন্য ইমেজ অপ্টিমাইজেশানের উপর আমাদের টিউটোরিয়াল দেখুন।
8. কন্টেন্ট ডেলিভারি নেটওয়ার্ক বা CDN
সারা বিশ্ব জুড়ে "এজ" সার্ভারের একটি বিশাল নেটওয়ার্কে আপনার স্ট্যাটিক উপাদান ক্যাশে করার মাধ্যমে, একটি সামগ্রী বিতরণ নেটওয়ার্ক (CDN) আপনার সাইটের বিশ্বব্যাপী লোডের সময় হ্রাস করে৷ যখন কেউ আপনার সাইট পরিদর্শন করে, তখন তারা আপনার প্রাথমিক সার্ভারের পরিবর্তে তাদের নিকটতম প্রান্তের অবস্থান থেকে উপাদান ডাউনলোড করতে পারে। ফাইলগুলি দ্রুত ডাউনলোড হয় এবং কম শারীরিক দূরত্বের কারণে আপনার সাইট দ্রুত লোড হয়৷
KeyCDN , Stackpath , BunnyCDN , Cloudflare হল কয়েকটি ভাল CDN। অনেক পরিচালিত ওয়ার্ডপ্রেস হোস্টিং অতিরিক্ত চার্জ ছাড়াই একটি অন্তর্নির্মিত CDN আছে।
9. পৃষ্ঠা ক্যাশিং
সাধারণত, যখন কেউ আপনার ওয়ার্ডপ্রেস সাইট দেখে, সার্ভারকে অবশ্যই প্রতিটি পৃষ্ঠাকে মাটি থেকে পুনরায় একত্রিত করতে হবে। এটি পৃষ্ঠাটিকে "নির্মাণ" করতে PHP চালানো এবং বিষয়বস্তু পেতে আপনার সাইটের ডাটাবেস অনুসন্ধান করে। এর পরে, আপনার সার্ভার সম্পূর্ণ এইচটিএমএল একটি ভিজিটর ব্রাউজারে পাঠায়। যদিও অসুবিধাগুলিও রয়েছে, যেমন ব্যক্তিগত ভিজিট করতে বেশি সময় লাগে এবং প্রতিটি ভিজিটের জন্য আরও রিসোর্স ব্যবহার করা হয়, তবে হাই-ট্রাফিক সময়ে আপনার সাইট অনেক বেশি ধীর হয়ে যাবে।
একটি ক্যাশে একটি পৃষ্ঠার সম্পূর্ণ HTML ফলাফল সংরক্ষণ করে, পৃষ্ঠা ক্যাশিং এই সমস্যার সমাধান করে। অনেক ওয়ার্ডপ্রেস হোস্টিং এখন স্বয়ংক্রিয়ভাবে আপনার পেজ ক্যাশে; যদি আপনার না হয়, আপনি WP রকেট বা WP সুপার ক্যাশে ব্যবহার করতে পারেন।
10. একটি দ্রুত ওয়ার্ডপ্রেস হোস্টিং বেছে নিন
আপনার সাইটের ব্যাকএন্ড গতি বাড়ানোর জন্য সবচেয়ে গুরুত্বপূর্ণ জিনিসগুলির মধ্যে একটি হল পারফরম্যান্স-অপ্টিমাইজড ওয়ার্ডপ্রেস হোস্টিং বেছে নেওয়া।
সর্বোত্তম গতির জন্য Kinsta , WP Engine , বা Flywheel- এর মতো পরিচালিত ওয়ার্ডপ্রেস হোস্টিং পছন্দগুলি বিবেচনা করুন৷ যদি এটি আপনার মূল্যের সীমার বাইরে থাকে, তবে সাইটগ্রাউন্ড এবং A2 হোস্টিংয়ের মতো কম ব্যয়বহুল হোস্টিং বিকল্পগুলি আপনাকে দ্রুত লোডের সময়গুলি অর্জনে সহায়তা করতে পারে।
একটি হোস্ট নির্বাচন করার সময়, উপলব্ধ সার্ভার অবস্থানগুলি বিবেচনা করাও অপরিহার্য। যেহেতু ডাউনলোডের গতি দূরত্ব দ্বারা প্রভাবিত হয়, তাই আপনার সার্ভারের প্রকৃত অবস্থান আপনার পৃষ্ঠা লোডের সময়কে প্রভাবিত করবে।
আদর্শভাবে, আপনি এমন একটি হোস্টের সাথে যেতে চাইবেন যার একটি সার্ভার আপনার প্রাথমিক লক্ষ্য দর্শকের মতো একই শহরে রয়েছে৷
আমরা যা দেখেছি তার বাইরে, এটি বোঝা গুরুত্বপূর্ণ যে একটি নিখুঁত গতির সমাধান বলে কিছু নেই। এটি সবই পরীক্ষা এবং পুনঃপরীক্ষার জন্য নেমে আসে এবং সর্বোপরি, আমাদের সাইটকে কী দিতে হবে এবং আমরা সেখানে কত দ্রুত তা পেতে পারি তার মধ্যে সঠিক ভারসাম্য বজায় রাখা। আমাদের পোস্ট সম্পর্কে আপডেট থাকতে আমাদের Facebook এবং Twitter- এ আমাদের সাথে যোগ দিন।




