あなたの訪問者があなたと連絡を取ることができるあなたのウェブサイト上にフォームを持つことはいくつかの利益をもたらすことができます。 Webサイトのフォームには、連絡フォーム、ニュースレターのサインアップフォーム、またはユーザーエクスペリエンスを確認するための調査フォームなど、さまざまなタイプがあります。

あなたのウェブサイトであなたに連絡フォームを得るインターネット上で利用可能な多くのプラグインがあります。 それらのいくつかは無料で、通常は機能の点で制限されています。 一方、Gravityフォームなどのプレミアムプラグインを使用すると、連絡先フォームを必要に応じてパーソナライズし、そのフォームを介して受け取ったユーザー情報を管理できます。
重力フォームとは何ですか?
Gravity Formsはよく知られているWordPressプラグインで、Webサイトに配置するいくつかのフォームを作成できます。 Gravity Formsを使用すると、連絡先フォーム、クイズ、およびWebサイトの調査などの調査フォームをスムーズに作成できます。 条件付きフォーマットやルーティングなどの機能については、有名なプラグインです。 以前の質問に対するユーザーの回答に基づいて、特定の質問を自動的に表示またはカバーします。 また、管理者が特定のカテゴリの電子メールをリストした人に適切なコンテンツを送信するのに役立ちます。

Gravity Formsは、フォームビルドアッププラグインの世界で信頼されている名前です。これは、10年以上にわたって、顧客のあらゆるニーズに対応するために配慮してきたためです。 今日の投稿では、Gravityフォームをインストールし、Elementorを使用して使用する方法を学習します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるだから、我々は必要Elementorプラグイン重力フォーム、カスタマイズするためのパワーパックLiteのアドオンを Gravity FormをElementorエディターに統合し、最後に最も重要なのは、 GravityFormプラグイン自体を統合してフォームを作成することです。
なぜ重力フォームを使用するのですか?
グラビティフォームを使用することには多くの利点があります。 効果的なマーケティングに重要な役割を果たしているため、フォームを通じてウェブサイトの訪問者の信頼を得ることが可能であることを私たちは知っています。 また、データのセキュリティと一貫して快適なエクスペリエンスを維持するための高品質のプラグインに投資することもできます。
あなたはそれを使ってあなたの連絡フォームを過給することができます。 重力フォームを使用すると、フィールドを使用してフォームを視覚的にデザインし、オプションを構成できます。 さまざまなフォームフィールドがあり、 Gravity Wiz 、 Booking Form 、 Brilliant Geocoder 、 GravityFormsの一括アクションなどのサードパーティのアドオンがたくさんあります。

Gravityフォームには、フォーム、ページ、さらには送信ボタンのさまざまな部分を表示および非表示にするようにフォームを構成できる条件付きロジックがあり、ユーザーの選択に依存します。 それはグーグルreCaptchaとAkismetオプションでスパムと戦うでしょう。 マルチデバイスフレンドリーなデザインであるため、応答性が高くなります。
Gravity Formsを使用すると、Webサイトの「フォーム」の使用経験が別のレベルに上がることを確信できます。 各フォームは、いくつかの簡単な手順で高度にカスタマイズできます。 お問い合わせフォーム、メールフォーム、販売フォーム、調査フォーム-それが何であれ、重力フォームはあなたのウェブサイトフォームを他のウェブサイトの通常のフォームから際立たせます。
ウェブサイトに重力フォームをインストールする
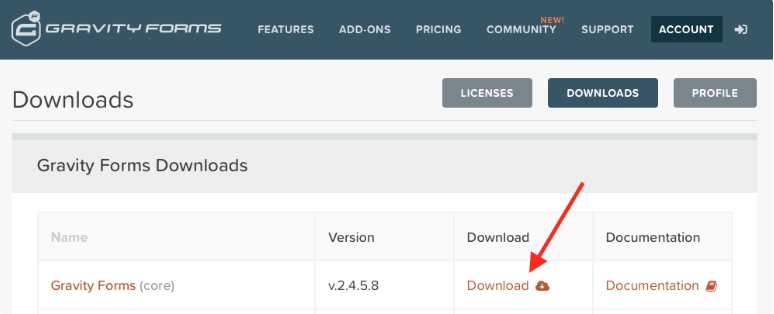
最初に、重力フォームをダウンロードする必要があります。 これはプレミアムフォームプラグインであるため、そのWebサイトからライセンスを購入し、zipファイルとしてダウンロードできるようにする必要があります。

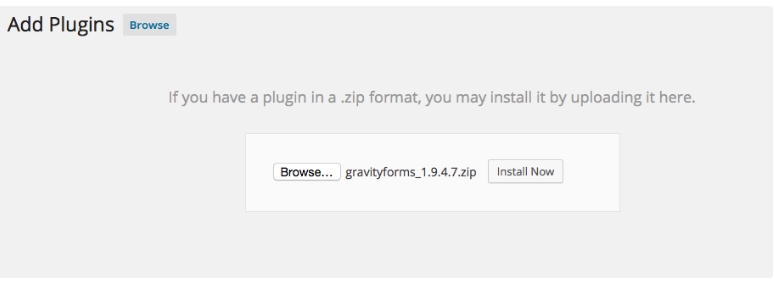
Gravity Formsのプレミアムバージョンを入手したので、WordPressダッシュボードのプラグインから[プラグインのアップロード]オプションを選択します。 GravityフォームのWebサイトからダウンロードしたzipファイルをそこにアップロードします。

これでzipファイルのアップロードが完了しました。 [今すぐインストール]を選択してプラグインをインストールし、[プラグインのアクティブ化]を選択します。

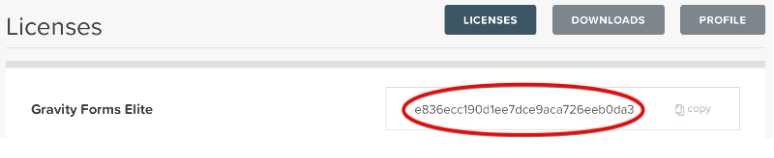
Gravityフォームの全機能を楽しむためのライセンスキーが提供されています。 このライセンスキーを持っていると、定期的な更新、特別な機能の更新、および任意のカスタマーサポートを楽しむことができます。 そのため、GravityFormにライセンスキーを添付してください。

この時点で、Gravity Formのセットアップは完了し、デフォルト設定ですぐに使用できます。 [一般設定]オプションから、都合の良いときに設定を変更できます。 ここでは、支払い通貨、エラーログ、およびバックグラウンド更新に関して必要な変更を加えることができます。 バックグラウンドアップデートは、使用しているGravity Formのバージョンが最新で最も安全であることを保証するため、重要です。
Elementorを使用した重力フォームのセットアップ
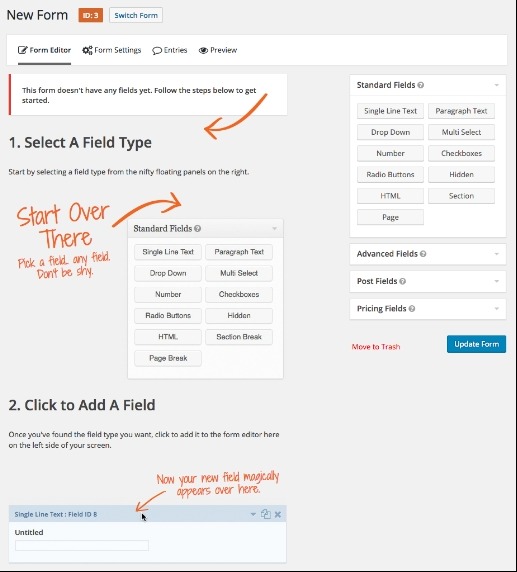
プラグインを正常にインストールし、必要に応じて設定を変更したので、Gravityフォームで最初のフォームを作成する準備が整いました。 [フォーム]ページで、[フォームの作成]をクリックし、[新規追加]を選択します。 ここで、フォームのタイトルを設定し、それに説明を追加できます。実際のフォームを作成するには、フォームエディタに入ります。 これはドラッグアンドドロップビルダーであり、フォームに配置する必要のあるフィールドを簡単に選択してカスタマイズできます。

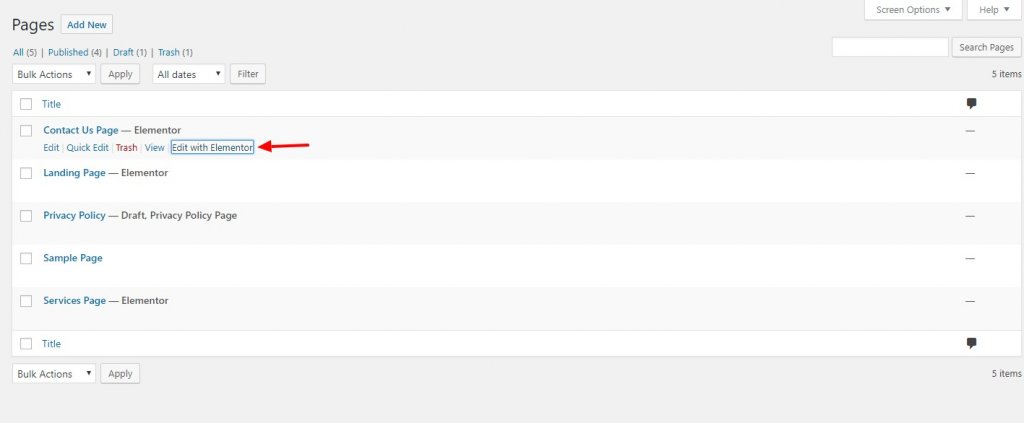
フォームが構造化されたので、ダッシュボードから連絡先ページを開きます
チュートリアルのこの時点で、これからの道のりを2つの部分に分けます。 1つはコンテンツセクションで、もう1つはスタイルセクションです。
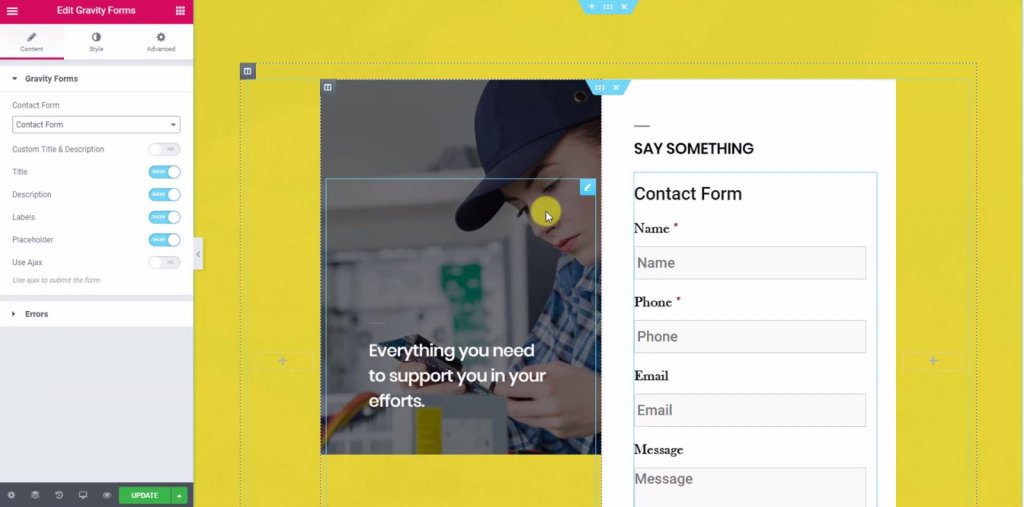
コンテンツセクション
次に、ドロップダウンメニューからフォームを選択します。 フォーム形式を選択すると、エディターにフォームが表示されます。 これで、コンテンツセクションからラベル、エラー、テキスト、プレースホルダーなどを有効または無効にできます。

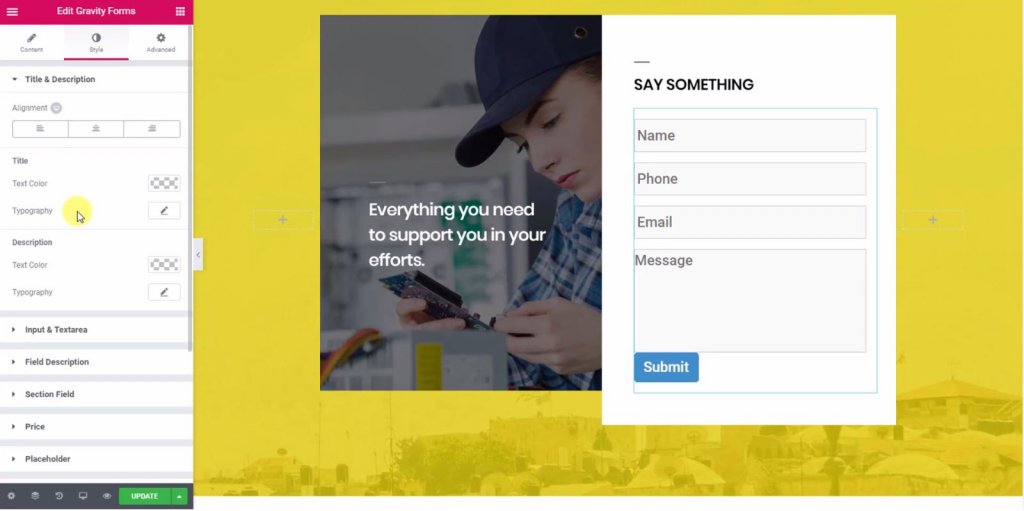
スタイルセクション
スタイルセクションから、フォームのデザイン、外観、外観を変更できます。 また、ここからテキスト領域、ラベル、ラジオボタン、チェックボックス、送信ボタンを簡単にカスタマイズできます。

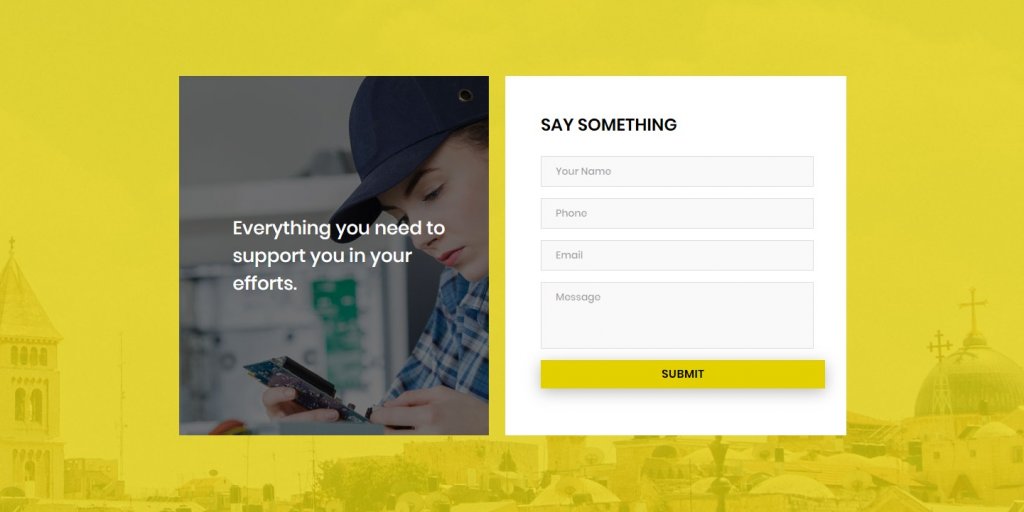
ここでは、ボックスの幅とテキストの長さを変更しました。 テーマのレイアウトに合わせてボタンの配色を変更しました。 フォームが少し見栄えがするので、設定からコンポーネントにいくつかのパディングを行いました。
これが最終的なフォームです。

最後の言葉
Elementorがページの作成で人気があるように、Gravity Formsは、過去10年間で誰にとっても最高のフォームビルダーの1つです。 30を超えるすぐに使用できるカスタムフィールドを備えた、強力でありながら使いやすいフォームビルダーです。 今日のチュートリアルがお役に立てば、機能的で魅力的で印象的なフォームを作成できるようになることを願っています。
このチュートリアルが気に入ったら、共有の1つがとても親切になります。 Elementor関連のコンテンツ、役立つヒント、WordPressテーマの詳細なレビューの通知を受け取るには、以下でサブスクライブしてください。 どうぞよろしくお願いいたします。 FacebookとTwitterで私たちをご覧ください。




