版式在网站性能中起着至关重要的作用。页面上的字体和文本元素需要额外的下载和资源,这可能会减慢加载时间。对于使用流行的页面构建器Elementor 的WordPress 网站,无论是免费版还是专业版,优化版式都很容易。
在这篇文章中,我们将介绍 Elementor 的功能如何通过优化字体加载和显示方式来提高网站性能。我们将了解可增强性能的免费功能,例如资源提示、内联字体和字体显示交换。然后我们将探索其他专业功能,例如自定义字体和支持的字体格式,以进一步提高速度。
通过正确利用 Elementor 的排版功能,您可以制作一个快速、高效的网站,在不牺牲精心设计的文本元素的情况下快速为访问者提供服务。我们将分享可操作的技巧来实现这些功能以获得更好的性能。让我们深入了解一下吧!
可提高性能的 Elementor 免费功能
即使在免费版本中,Elementor 也具有出色的内置性能优化功能。这些功能使您能够为访问者提供更快、更高效的网站,而无需升级到付费专业计划。我们将介绍免费提供的可直接改进排版和性能的关键功能。
资源提示
资源提示功能允许您指定下载关键字体资源的优先级。这意味着您可以向浏览器指示哪些字体最重要,需要首先提供。通过策略性地选择优先级,您可以避免可能延迟重要字体传递并导致FOUT 的默认浏览器行为。
具体来说,预加载资源提示会强制字体在页面加载早期加载。然后,预连接资源提示会与 Google Fonts 等字体提供商建立早期连接,以加快交付速度。针对您选择的排版仔细配置这些可以通过减少CLS偏移来提高性能。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始内联字体
启用内联字体允许将文本元素的 CSS 字体数据直接添加到 HEAD 中,而不是添加到外部样式表中。这减少了对加载外部资源的依赖,以便快速、清晰地在页面上显示文本。
减少需要单独下载文本格式的文件对于网站速度非常有益。它还可以通过清晰地加载文本来最大限度地减少 FOIT,而不是开始不可见然后弹出。内联方法是在优化效率的同时保持版式美观的好方法。
字体显示交换
Elementor 内置的字体显示交换机制为您提供智能字体加载控制。它允许您首先显示通用系统字体作为替代品,然后在加载后切换到您喜欢的自定义字体以避免 FOIT。要在 Elementor Pro 中添加自定义字体,请在 Elementor Pro 插件文件夹中添加以下代码。
function update_font_display() {
return 'swap'; // Or any other value.
}
add_filter( 'elementor_pro/custom_fonts/font_display', 'update_font_display' );此功能允许您指定后备字体(例如 Arial 或 Times New Roman),以便在页面加载时立即显示文本。然后,当您选择的精美字体下载完成时,它会无缝切换,以便访问者仍然可以立即看到您想要的版式。这可以防止“看不见的文本然后闪烁”的行为,从而损害可读性。
Elementor Pro 的性能功能
虽然 Elementor 的免费版本具有出色的优化功能,但升级到 Elementor Pro 付费计划可以解锁其他有用的排版功能,从而实现更快的页面加载。专业功能提供更多定制和高效加载适合您品牌的自定义字体。
Elementor Pro 进一步增强性能的关键领域是自定义字体和支持的字体格式。让我们更详细地研究一下这些内容。
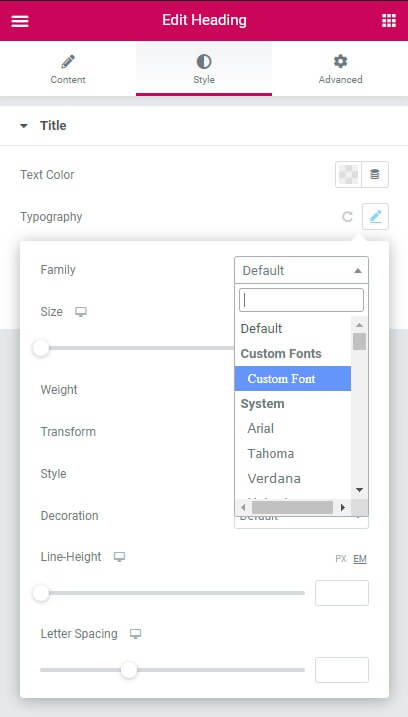
自定义字体
Elementor Pro 中的自定义字体功能允许您正确上传和托管您独特的品牌字体,以实现最佳交付。如果没有启用自定义字体,您将需要单独托管字体然后链接到它们 - 添加额外的连接和资源。

通过将您的签名字体直接集成到 Elementor Pro 的套件中,您可以简化字体加载。这消除了外部请求,减少了加载大小,并允许指定预加载等高级交付指令。访问者会认为您的页面更快、更精美。
此外,自托管字体可以防止第三方字体提供商出现中断等问题。即使您使用 Google Fonts 等可靠来源,在本地注入字体也会更有效。 Elementor Pro 可以处理繁重的工作,因此自定义排版永远不会减慢速度。
支持的字体格式
除了简化的自定义字体使用之外,Elementor Pro 还支持多种优化的字体格式。这包括针对特定浏览器定制的 WOFF、WOFF2、TTF、SVG 和 EOT 文件。

与 TTF 等旧格式相比,WOFF 和 WOFF2 格式提供了高级压缩功能。这可以保持较小的文件大小以加快加载速度。 SVG 字体非常适合图标系统,可以在任何尺寸下进行微调控制和清晰显示。
让 Elementor Pro 处理以这些最佳格式转换和提供字体,可确保精益、高效的交付和渲染。使用您喜欢的字体的文本元素将包含内联所需的所有信息,以便以闪电般的速度完美填充。
包起来
优化排版是提高网站性能的关键方法。通过明智地使用 Elementor 内置的速度功能,您可以快速显示文本,而无需臃肿的资源或依赖外部服务。
资源提示、内联字体和字体显示交换等免费功能允许微调字体资源的交付。 Elementor Pro解锁了自托管字体和利用现代字体格式等高级功能。
这些排版工具共同使网站具有弹性、高效且快速,同时又不影响视觉设计。通过了解和激活各种性能选项,您可以提供一个闪电般快速的网站,其中文本元素令人眼花缭乱而不是延迟。使用Elementor的功能创建美观、优化的网站。




