WordPress 是一个用于开发和管理网站、博客和在线市场的著名平台。WordPress 提供的功能之一是能够通过使用主题和插件来更改网站的外观。但是,有时您可能希望对网站进行一些无法通过 WordPress 管理员立即访问的更改,例如边距。
边距是网站边界与内容区域之间的空间。它们会影响网站的外观和感觉,以及显示信息的空间大小。更改网站的边距可以帮助您实现更平衡、更和谐的布局。
如何更改边距
有两种主要方法可以更改 WordPress 中的边距:使用CSS 代码或使用插件。在这篇博文中,我们将解释这两种方法并向您展示如何将它们应用到您的网站。
方法 1:使用 CSS 代码
CSS 代表层叠样式表,是一种控制 HTML 元素在网页上显示方式的语言。通过在主题设计中添加一些自定义规则,您可以使用 CSS code.css 文件或 WordPress Customizer 的附加 CSS 部分调整网站的边距。
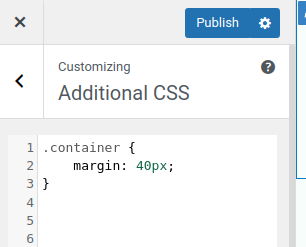
要访问“附加 CSS”部分,请转到 WordPress 仪表板中的外观 > 自定义 > 附加 CSS 。您将在那里看到一个框,您可以在其中输入自定义 CSS 代码。


您必须定位包含内容区域的元素来调整网站的边距。此元素的名称可能因主题而异,但通常称为“ .container ”、 “ .content ”或“ .site-content ”。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始您可以使用浏览器工具(例如 Chrome DevTools 或 Firefox Developer Tools)分析您的网站,以确定此元素的名称。
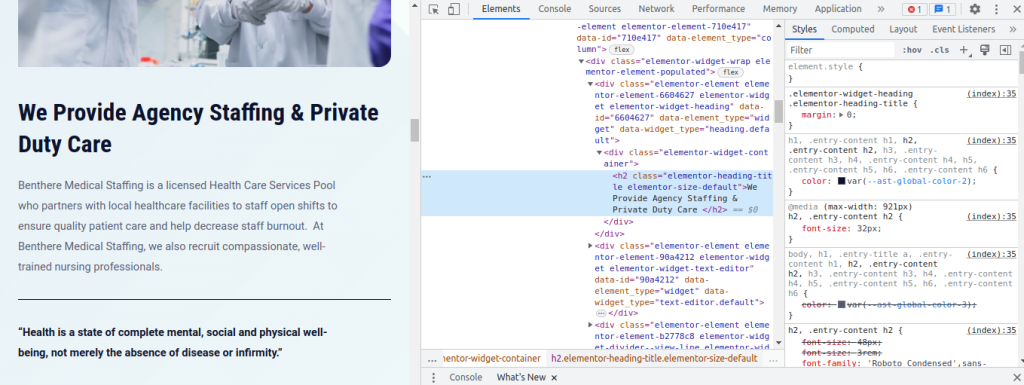
要访问 DevTools,请按 F12 键或右键单击并单击检查,它将作为左侧边栏窗口打开,或在底部打开,具体取决于浏览器的自定义方式。下图是 DevTool 的样子:

确定了哪个元素包含内容区域后,您可以使用 margin 属性调整其边距。根据要调整的边数,margin 属性可以采用一个、两个、三个或四个值。例如:
- margin: 20px; // 这将对元素的所有四边应用 20px 的边距。
- margin: 20px 10px; // 这将对元素的顶部和底部应用 20px 的边距,对元素的左侧和右侧应用 10px 的边距。
- margin: 20px 10px 15px; // 这将在元素的顶部应用 20px 边距、在左侧和右侧应用 10px 边距、在元素的底部应用 15px 边距。
- margin: 20px 10px 15px 5px; // 这将在元素顶部应用 20px 边距、在右侧应用 10px 边距、在底部应用 15px 边距、在左侧应用 5px 边距。
您可以选择以其他单位指定边距值,例如像素 (px)、百分比 (%)、em (em)、rem (rem) 或视口单位 (vw 或 vh)。例如:
- 边距:5%;//这将应用等于父元素宽度或高度 5% 的边距。
- 2em 边距;//这将应用等于元素字体大小两倍的边距。
- 1rem margin; // 这会将边距设置为根元素(通常是 HTML)的字体大小。
- 2vw margin; // 将应用视口宽度的 2% 的边距。
- 2vh margin; // 将应用视口高度的 2% 的边距。
以下是如何使用 CSS 代码更改网站边距的示例:

这会将 40px 的边距应用到内容区域的所有四个边。
方法 2:使用插件
WordPress 提供了多种插件供喜欢更人性化方式的用户更轻松地更改边距。一种常见的插件是“Simple CSS”。以下是如何使用它的:
步骤 1:安装并激活插件

导航到 WordPress 仪表板中的“插件”,然后单击“添加新插件”。搜索“ Simple CSS ”插件并安装。安装后激活它。
第 2 步:访问插件设置
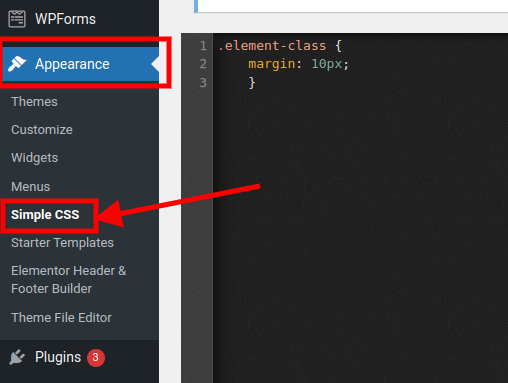
激活插件后,在左侧菜单中找到并点击“外观”。然后选择“简单 CSS”。
步骤 3:添加边距样式
您可以添加如下所示的自定义 CSS 代码来更改边距。

步骤 4:保存更改
调整完边距后立即单击“保存”按钮。
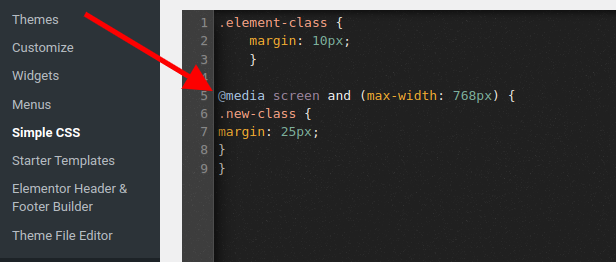
实现媒体查询
您还可以使用 CSS 媒体查询来调整不同屏幕尺寸和设备的边距。此功能对于响应式设计和边距优化非常有益。

最后的话
我们在这篇博文中介绍了如何使用几种方法修改 WordPress 中的边距。我们已经了解了如何使用自定义 CSS 和插件修改内容周围的间距。
更改网站上的边距可以帮助您改善布局和样式,以及可读性和用户体验。我们希望您发现此建议有用,并且您选择了最适合您需求的解决方案。




