大型菜单是一种下拉菜单,具有多列链接,可为用户提供更有条理和高效的导航体验。 巨型菜单通常用于包含大量内容的网站,因为它们允许用户轻松找到他们正在寻找的信息,而无需点击多个页面。 最终,这是使用类别和子类别导航站点的深层部分并在组织良好的下拉菜单中显示信息的最佳方式。

在当今精通营销的世界中,几乎没有电子商务、新闻或在线网站可以在没有大型菜单的情况下持续一天。 即使是最大的购物网站,如 Amazon 和 eBay,也在使用大型菜单来让用户更容易地在网站上找到他们需要的一切。
Elementor是一个流行的 WordPress 插件,它允许用户轻松设计和自定义他们的网站,而无需编码知识。 Elementor 有许多大型菜单插件可用,每个插件都有自己独特的特性和功能。 在本文中,我们将讨论一些适用于 Elementor 的最佳大型菜单插件,重点介绍它们的主要功能并讨论如何使用它们来增强您网站的导航。
Elementor 的最佳 Mega 菜单插件
在这里,我们将讨论并推荐一些适用于 WordPress 的最佳 Elementor Mega 菜单插件,它们将使您的网站变得更好。 您可以使用这些最好的 Elementor 大型菜单插件中的任何一个来设计您的网站。
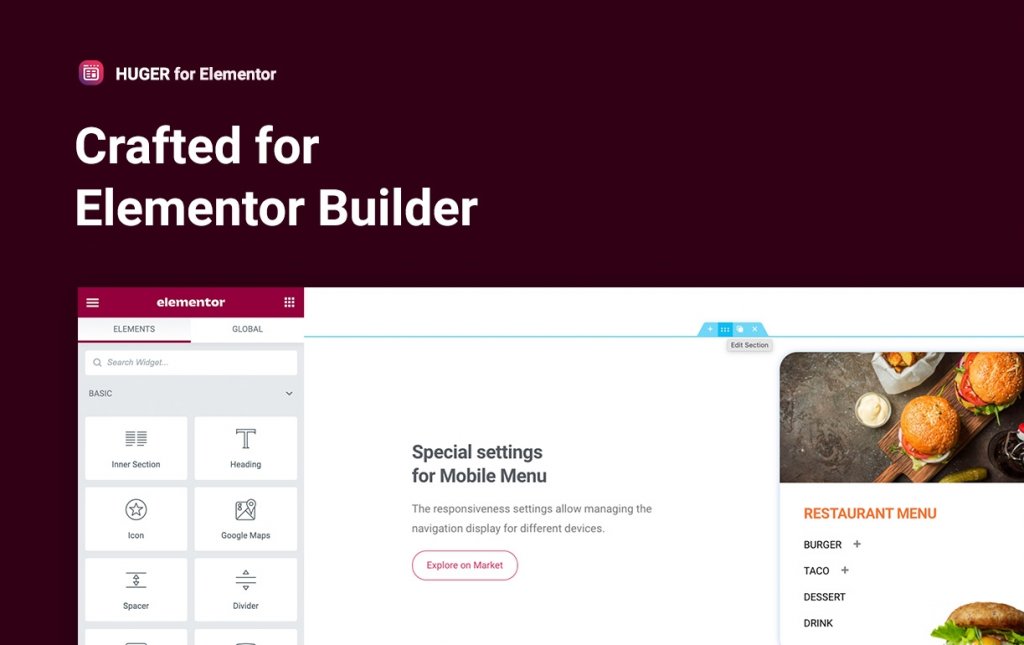
Elementor 的 Huger – 超级菜单

Huger 是 Elementor 的 WordPress 大型菜单插件,可让您将大型菜单添加到页面的任何部分并使其易于导航。 该插件具有易于理解的设置,可以更改这些设置以针对不同的站点制作清晰、易于使用的大型菜单。 这有助于用户更快地找到所有重要信息。
您可以使用 Elementor 模板作为此插件的来源。 这意味着菜单可以包含任何类型的内容。 除了通常的标题列表之外,您还可以获得必要的菜单元素结构,包括图像、视频、交互元素、搜索栏或其他内容。 将小部件和短代码添加到大型菜单块。 这是一种只需单击几下即可将方向更改为水平或垂直的简单方法。 您可以直接从 Elementor Editor 的主菜单中订购项目。
使用该插件,您可以获得 5 个不同的模板,这些模板已经设置好样式并可以使用。 这些只是一些可以帮助你想出自己的风格。 它让您只需点击几下即可快速开始。
详细设置超级菜单每个部分的样式将帮助您获得想要的结果。 您可以更改大小、字体、颜色、背景、边框、子菜单偏移量、关闭切换样式等。 有不同的样式可用于菜单项的正常、悬停和活动状态。
主要特征
- 支持水平或垂直布局
- 使用 Elementor 模板作为子菜单
- 可定制的移动菜单
- 为子菜单指示器添加图标
- 多级菜单可定制性
- 子菜单的自定义内容
- 对任何设备反应灵敏且友好
- 自定义切换和关闭菜单图标
- 完全搜索引擎优化友好
- 安装快速流畅
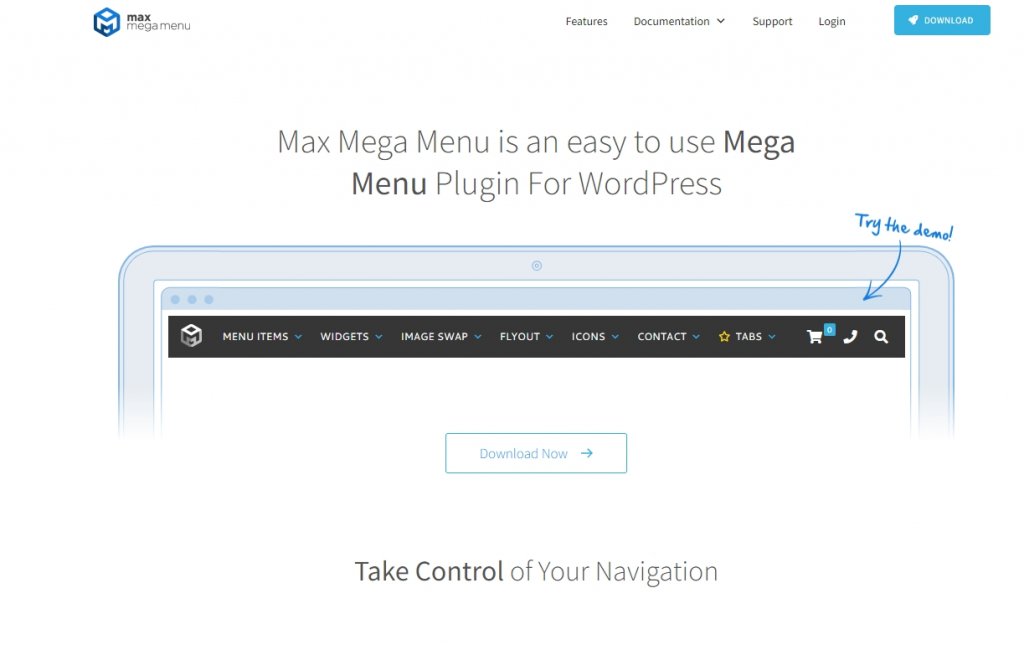
最大超级菜单

Max Mega Menu 是一个适用于 WordPress 的 Elementor Mega 菜单插件,拥有大量用户。 使用此 WordPress max 超级菜单,您当前的一个或多个菜单将自动变成一个超级菜单。
您还将获得 Elementor 下拉菜单的许多设置,例如滚动效果、添加任何 WordPress 小部件的能力、使用主题编辑器重新设置菜单样式的能力以及使用内置功能更改菜单的工作方式在设置、自定义 CSS3 动画、子菜单样式、独特的图标等等。
借助适用于 Elementor 的 WordPress Max Mega Menu,您可以控制当前菜单并制作易于使用的拖放式菜单。 它是在考虑代码质量、性能和易用性的情况下创建的。
主要特征
- 在您的菜单中显示 WordPress 小部件
- 支持多个 Elementor 菜单位置
- 画布外
- 网格布局生成器
- 内置主题编辑器
- 点击事件打开子菜单
- 向菜单项添加图标
- 隐藏文本、禁用链接、在手机上隐藏等。
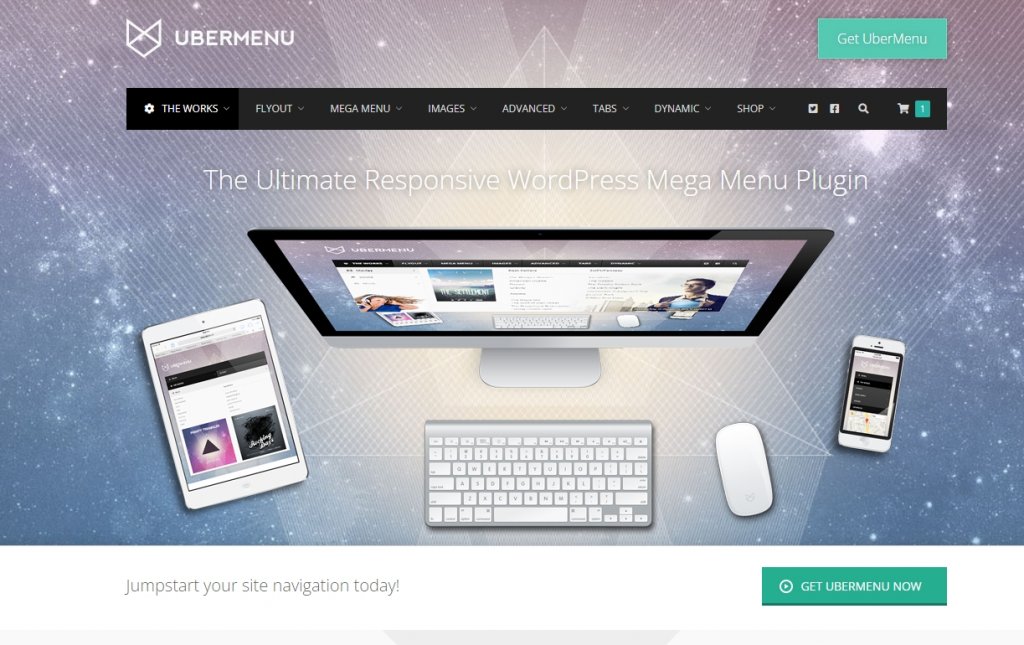
优步菜单

UberMenu 是一个非常强大和灵活的 WordPress 菜单生成器。 这是一个很好的 Elementor 插件,还有很多其他很棒的功能。
这个智能的 WordPress 大型菜单插件可让您更改背景、字体颜色、字体大小等内容,因此它对每个访问者来说看起来完全不同。
UberMenu 是一个简单但功能强大的 Elementor 插件。 它带有许多预先设计的皮肤,并与 WordPress Customizer 一起使用,后者有很多可以更改的设置。 这使您可以使用实时预览来设计菜单。 使用此 Elementor 大型菜单构建器,您可以制作弹出式菜单、下拉图像菜单、选项卡式菜单,当然还有大型菜单。 UberMenu 具有充分的响应能力,并且在手机和平板电脑上都能很好地工作。
主要特征
- 易于使用
- 完全可配置
- 垂直和水平菜单
- 可定制的动画效果
- 用于对多个项目进行分组的列包装器
- 反应灵敏
- 标签式子菜单
- 为每个子菜单设置背景图片
- 自定义内容 & 小部件
- 创建漂亮的菜单布局
四元菜单

QuadMenu 是一个 WordPress 插件,可通过响应式大型菜单、可自定义的菜单布局和大型菜单的拖放字段轻松导航。 您还将获得许多过滤器,可让您更改 Elementor 下拉菜单的外观和功能。
这是一个高级 WordPress 超级菜单,可以轻松添加菜单、制作超级菜单、选项卡菜单和旋转木马菜单、添加新元素、制作列以及添加小部件或本机 WordPress 菜单元中可用的任何其他类型的元素盒子。
它还具有令人印象深刻的功能,可让您制作可在触摸屏和移动设备上使用的水平和垂直手风琴或面板。 这也使得触屏体验更好。
主要特征
- 支持多个菜单位置
- 拖放管理生成器
- 在您的菜单中显示 WordPress 小部件
- 无限菜单主题
- 垂直超级菜单
- 横向超级菜单
- 画布外超级菜单
- Elementor 粘性菜单
- 谷歌字体
- 下拉动画
Elementor 的智能超级菜单

这是另一个最好和最有用的 WordPress 大型菜单插件。 这个现代的 Mega 菜单让您可以制作完全响应且充满内容模块的下拉项目。 整个过程清晰简单。
该插件具有很多功能,例如 Elementor 大型菜单图标、菜单外观、菜单布局和子菜单布局、导入和导出菜单主题的能力、拖放式大型菜单构建器、多个 CSS3 菜单转换效果、大型菜单和弹出菜单的响应式显示、小部件和短代码等。
你应该知道的一件事是这个插件不会自动采用你的主题风格。 相反,您的主题必须具有专为 CMM4E 制作的样式表。 要再次制作它,您必须更改样式。
您还可以选择水平或垂直菜单布局。 这包括外观、背景、自定义宽度、颜色等。
主要特征
- RTL 就绪
- 垂直菜单
- 选择性菜单图标
- 选择性菜单布局
- 菜单短代码
- 菜单项徽章
- 高级支持
- 高级菜单小部件
- 无限的菜单图标
- 自定义菜单JS/CSS代码
- 菜单位置生成器
- 高级巨型面板选项
最终判决
我们根据功能、价格和性能找到了最好的 Mega 菜单Elementor插件。 这些插件将使您的网站更易于浏览和使用。
因此,考虑到所有这些因素, Elementor 的 Huger – Mega Menu是我们的最爱,我们强烈建议您尝试一下。 它是迄今为止 Elementor 大型菜单最好的 WordPress 插件之一。
另外,如果您有任何建议或问题,请在评论中告诉我们。 我们很乐意听到您的更多信息!










