如果您知道如何正确使用弹出式表单,那么它们可以成为您营销策略的重要组成部分。 它们可以帮助您获取电子邮件地址、促进销售等。 但是,在 WordPress 中制作看起来不错且格式独特的弹出窗口并不总是那么容易。 Elementor是一个用于构建网页的插件,它简化了为您的网站制作和修改弹出窗口的过程。 您可以修改它们以使其看起来像您想要的那样,并根据用户操作或地理位置触发其他触发器。 但是,在创建单页网站时,您可能会遇到锚链接的问题,因为页面会滚动到该部分,但弹出窗口不会自行关闭。 要解决此问题,让我们在单击链接或锚点时让弹出窗口自行关闭。

在菜单锚点链接上关闭弹出窗口 jQuery 代码段
添加自定义 jQuery 脚本以检测点击并在其发生时关闭弹出窗口对于在单击链接后弹出窗口在移动设备上正确关闭是必要的。
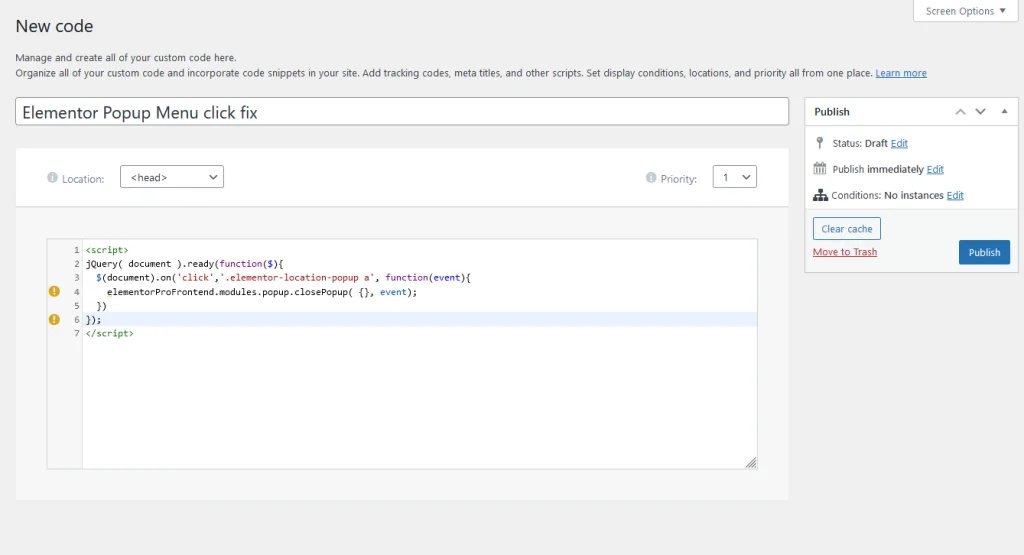
要开始使用,请前往 Elementor > 自定义代码。
选择“添加新”按钮,然后为您的自定义代码片段指定一个描述性名称,例如“弹出菜单修复”或类似名称。

通过将此代码粘贴到该区域来进行编辑。
<script>
jQuery( document ).ready(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
})
});
</script>要使代码段在您指定的页面或类别中可用,请将其放在 /head> 标签中并点击“发布”。
结论
Elementor弹出菜单可能会导致弹出菜单关闭时出现一些问题。 当您需要关闭移动弹出菜单时,这段 jQuery 应该可以完成工作。 请在下面的部分中分享您的想法和疑虑。










