网站图标是一个小图标,出现在浏览器选项卡中网站标题旁边。它可以帮助您的访问者识别您的网站并提高您的品牌认知度。然而,有时您可能会注意到您的网站图标没有显示在 WordPress 上,即使您正确上传了它。这可能会令人沮丧和困惑,特别是如果您花费了时间和精力为您的网站设计独特的图标。
在这篇博文中,我将向您展示如何通过几个简单的步骤修复网站图标不显示 WordPress 的问题。您将学习如何清除浏览器缓存、检查主题设置以及使用插件强制显示您的网站图标。在这篇文章结束时,您将能够在 WordPress 上看到您的网站图标,并享受为您的网站提供自定义图标的好处。让我们开始吧!
在网站上添加网站图标的好处
网站图标是一个小图标,出现在浏览器选项卡、书签和移动设备中网站名称旁边。在 WordPress 网站上添加网站图标有很多好处,例如:
- 它使您的网站看起来更加专业和可信,从而可以增加客户的信任和忠诚度。
- 它可以帮助用户轻松识别和识别您的品牌,特别是当他们打开多个选项卡或将您的网站保存到主屏幕时。
- 它通过提供视觉提示和一致的设计元素来增强网站的用户体验和可用性。
- 它还可能通过提高点击率和降低跳出率对您的搜索引擎优化产生积极影响。
如何解决WordPress上Favicon不显示的问题
我们将研究多种方法来帮助解决您的网站图标问题。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始其中一些方法包括:
- 在 WordPress 中重新上传 Favicon 图片
- 安装“ Really Simple SSL ”插件
- 清除缓存
在 WordPress 中重新上传 Favicon 图片
在尝试更广泛的修复之前,请尝试删除并重新上传您的网站图标图像。
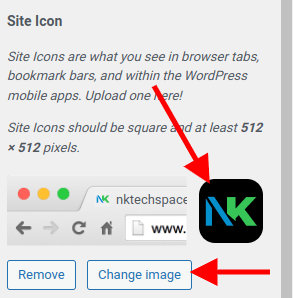
重新上传图标时,使用与之前版本不同的图片文件名。另外,请记住牢记网站图标图像要求。图像应为正方形且大小至少为512 512像素,文件应为 JPEG 或 PNG。
图像准备就绪后,导航至“外观”>“自定义” ,然后导航至“站点标识” 。向下滚动直至到达站点图标区域,然后单击更改图像。

最后,导航到“媒体库”选项卡以找到并删除以前的版本,然后导航到“上传文件”选项卡以下载新版本。
安装“真正简单的 SSL”插件
您重新上传了所需的图片,但仍然遇到问题? “混合内容错误”可能会导致您出现问题。
Google 提倡使用 SSL 证书,以使互联网更加安全。这些数字协议用于验证网站并提供安全连接。 “HTTPS”表示正确安装了 SSL 证书的安全网站,而“HTTP”表示不安全的网站。
即使您已经安装了 SSL 证书,服务器在通过 HTTPS 加载页面后也可能会请求不安全的 HTTP 站点图标文件。因此,您会收到混合内容错误,并且您的网站图标被阻止。
要查看是否属于这种情况,请转到您的网站,右键单击屏幕,然后选择“检查”。导航到“检查”中的“控制台”选项卡,查看是否提到此问题。
如果存在混合内容错误,您可以通过下载Really Simple SSL 插件轻松解决它。
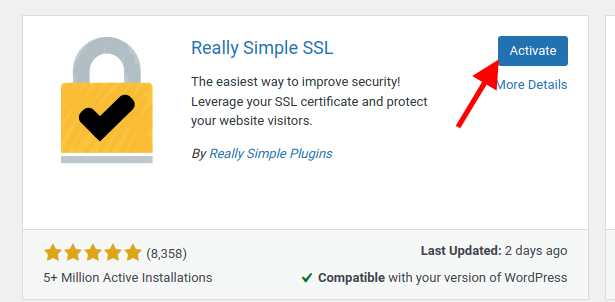
转到 WordPress 仪表板上的插件 > 添加新插件。然后,在搜索窗口中输入“Really Simple SSL”并单击“立即安装” ,然后单击“激活” 。

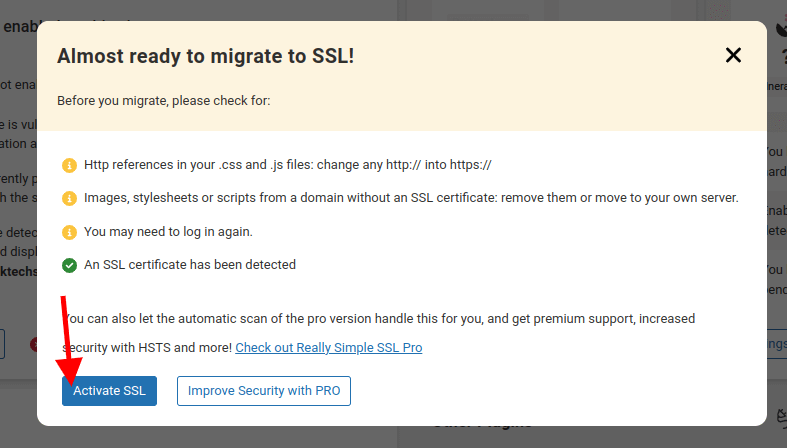
返回“插件”菜单并找到新下载的Really Simple SSL 插件。最后,转到“设置”,然后激活 SSL。

在刷新浏览器之前再次清除缓存。现在问题应该已经解决了。
清除缓存
重新上传站点图标并激活Really Simple SSL 插件后,您可能会注意到它仍然没有出现在您的实时站点上。在绝大多数情况下,这是因为您网站的旧“缓存版本”仍在获取!
重要的是要了解缓存发生在浏览器和服务器级别。
清除浏览器缓存对于不同的浏览器是不同的,对于清除服务器的缓存也是如此。
例如,清除Chrome浏览器上的缓存与清除Firefox浏览器上的缓存不同。
如果您不知道如何在服务器级别清除缓存,请联系托管您网站的主机,他们会为您执行此操作。
即使缓存已被清理,更新也需要一些时间才能显示,这种情况也很常见。请耐心等待!在此期间,您可以尝试在不同的浏览器中查看您的网站,作为一种可能的解决方法。
最后一句话
您的网站图标是让您的网站脱颖而出的一种朴素但强大的方法。因此,如果您的 WordPress 网站图标没有显示,请花点时间按顺序执行以下三个故障排除步骤:
- 删除站点图标图像文件并重新上传。
- 安装“Really Simple SSL”插件以避免“混合内容”问题。
- 清除浏览器和服务器的缓存。
通过执行这些步骤,您应该能够在您的网站上看到您的网站图标,并享受拥有独特且可识别的品牌标识的好处。




