一些 WordPress 用户不知道标题是 … 实际上在整个 HTML 结构中的意义(您网站的代码 – 大东西)。 了解标题标签是什么以及如何在 WordPress 中使用它们会对内容质量产生很大影响。

通过使用标题标签,我们可以分隔网页上的内容。 标题标签不应该仅仅用于使文本更大或更粗。 如果使用得当,它们会增加意义,使您的网站更易于使用,并有助于您的搜索引擎排名。 但是,如果您错误地使用它们,它们可能会给您的用户带来问题并损害您的搜索引擎排名。
什么是标题标签?

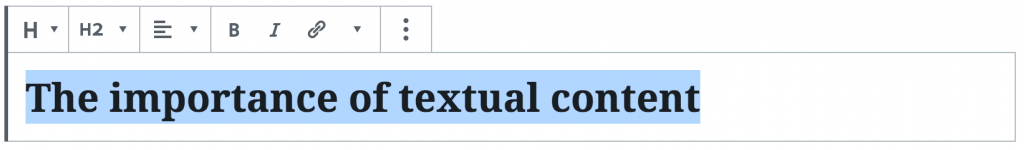
网页上的标题是用 through 标签设置的。 W3Schools 说 </h1> 是第一个标题,这对任何网络文档都很重要,而 </h6> 是最不重要的标题,它不如网络文档中的其他标题标签重要。 h1 标签应该是主标题,h2、h3 等等标签应该跟在它之后。 大多数时候,<h1> 最粗,而 <h6> 的字体最小。 当您在 WordPress 中编辑博客文章或页面时,只需添加标题块即可添加标题。 您还可以将已经存在的块更改为标题块。
标题如何影响
小事情有时会导致大变化。 我最近在优化你们的一些网站时看到了一些有趣的事情。 你们犯了一些简单的错误; 他们来了:
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始使用标题标签,因为字体大小相同。 是的,这是最重要的。 这是许多 WordPress 和 CSS 新手都会犯的错误。 对主题和 CSS 了解不够的人可能不会使用某个标题,因为它不符合他们在设计中想要的外观。 通常,这是因为 h1 对于他们想要的东西来说太大了,所以他们使用 h2 或 h3。
在单个页面上使用多个 h1。 h1> 标签应该用来标记页面的标题,它应该在页面内容的顶部。 如果您有一个包含伦敦婚纱摄影信息的页面,那么将您的 h1 与此文本一起使用将很有意义:
<h1>伦敦婚纱摄影</h1>
但是,如果您有另一篇内容更深入地介绍了利物浦的婚纱摄影,您应该将该文本作为 h1> 放在单独的文档中。 如果您只是简要地涉及每个主题,并且没有足够的信息将其分成单独的页面,那么将文档结构化为这样更有意义:
<h1>英国婚纱摄影</h1>
<h2>伦敦婚纱摄影</h2>
<p>关于伦敦婚纱摄影的内容<p>
<h2>利物浦婚纱摄影<h2>
<p>关于利物浦婚纱摄影的内容<p>

此外,我们还看到人们根本不使用任何标题标签的网站,而是以错误的方式使用它们。 当用户不知道标题元素的用途时,这种情况经常发生,但这是一个很容易解决的问题。 所有内容的顶部都应该有一个 h1 标签,所以把它放在开头是一个很好的起点。
标题标签提供 SEO 价值
网站的访问者并不是唯一受益于标题的人。 搜索引擎也会查看您网站上的标题。 使用 H1–H6 标签可以向他们展示不同的内容块如何相互关联以及它们如何组合在一起。 这也是为什么标题通常设置为随着数字的增加而变小的原因。 谷歌还会通过查看标题中的单词来尝试弄清楚您的文章是关于什么的。 因此,诸如All In One SEO之类的 SEO 插件会经常检查您的关键字或短语是否在标题标签中。 原因很简单:搜索引擎希望您为他们发送到您网站的人制作有趣的内容。 如果您的网站易于阅读且有意义,Google 及其竞争对手将奖励您。
包起来
每个博主或网站所有者都需要知道如何正确使用 WordPress 标题标签。 这是制作内容的重要部分,因为它使人们易于阅读并为搜索蜘蛛提供重要信息。
通过使用标题标签,您的帖子和页面将看起来结构化和有条理。 这将向 Google 和其他搜索引擎表明您有很好的内容。 始终首先考虑您的读者,然后是谷歌。
您如何在内容中使用标题? 您对此有何看法? 在评论中分享您的想法。




