隆重推出WordPress 6.3 “Lionel”,这是备受期待的今年第二次重大更新,终于首次亮相。这一重要版本标志着一个里程碑,因为它将 10 个不同的古腾堡版本无缝集成到 WordPress 核心中。结果是一系列新颖的功能,例如同步模式和精致的样式修订。这些新属性和谐地发挥作用,提高了块编辑器的效率,促进了更直观的工作流程,并极大地扩展了定制机会的范围。

此外,WordPress 6.3 的出现引入了一系列性能增强功能以及针对开发人员的针对性增强功能。这些改进包括数据库查询缓存系统的创新实施,旨在增强整体系统响应能力。此外,命令面板 API 的引入为开发人员带来了简化交互可能性的新时代。
现在,让我们深入研究WordPress 6.3带来的产品。
WordPress 6.3 上的网站编辑器更新
WordPress 的专门贡献者已将目标定为在此版本中完成站点编辑器,努力整合基于块的自定义的所有基本功能。毫不奇怪, WordPress 6.3充满了为编辑器增强而定制的更新。让我们对这些更新进行全面的探索。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始同步和不同步模式
在 WordPress 领域内,可重用块采用单独块或块集合的形式,可以在不同页面或帖子中保存和使用。对一个位置的可重用块进行的任何修改都会统一影响整个网站。
相比之下,块模式表现为预先组装的块组。这些模式可以无缝集成到您的内容中,从而可以自由地对其进行个性化设置,而不会影响其他地方使用的相同模式。
以前,直接在站点编辑器中建立块模式是不可行的,需要模式管理插件的干预或创建自定义 PHP 文件。
WordPress 6.3 引入了可重用块的概念与模式系统的融合,为定制开辟了新的途径。这种动态排列包含两个独特的模式类别:同步模式(模拟可重用块的行为)和非同步模式(功能类似于传统块模式)。
新引入的模式系统有望彻底改变与块模式相关的工作流程。随着 WordPress 6.3 的出现,用户可以直接在站点编辑器中制定模式,镜像制作可重用块的过程。
开始创建同步或非同步模式遵循以下步骤:
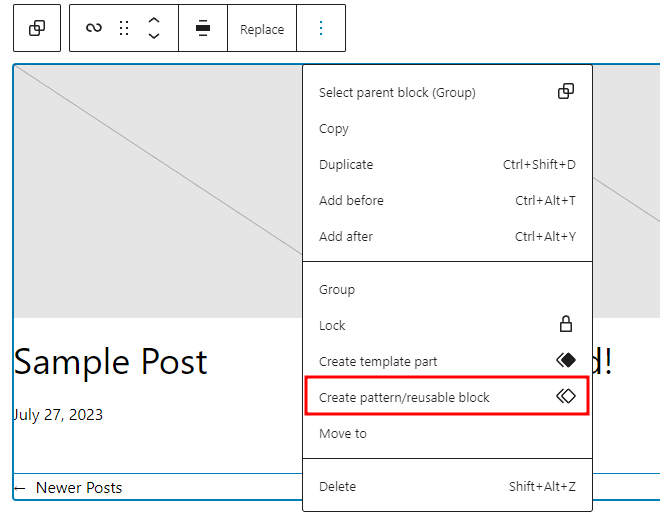
- 定制单个块或一组块,然后从块工具栏菜单中选择“创建图案/可重用块”。

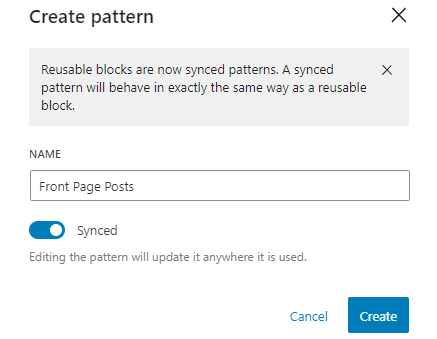
- 随后,将出现用于模式创建的弹出窗口,提供为模式指定名称的机会。

- 标记为“同步”的关键切换会影响最终的模式是保持协调还是独立。
- 启用切换开关以反映可重用块的行为,或使其保持休眠状态以生成标准块模式。

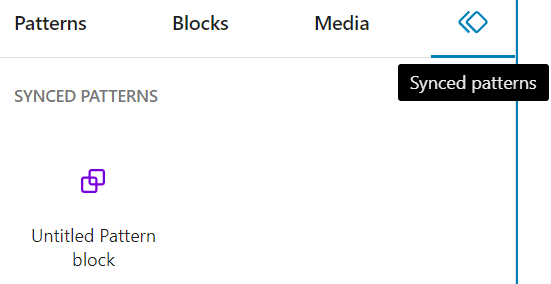
完成该过程需要选择“创建”。站点编辑器将同步和不同步模式分类到不同的存储库中。同步图案可以位于块插入器面板上的“同步图案”选项卡内。
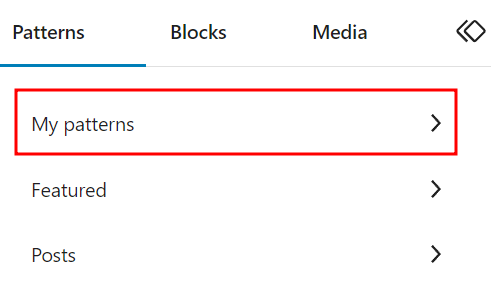
相反,不同步的模式驻留在块插入器面板的“我的模式”部分中。

显然,WordPress 6.3 为基于块的定制带来了创新可能性的领域,强调了该平台对以用户为中心的发展的承诺。
更新的导航侧边栏
只需单击位于左上角的 WordPress 或网站标志,网站编辑器范围内的导航侧边栏就会在屏幕左侧优雅地显示出来。
在 WordPress 6.3 领域,导航侧边栏扩展了一系列丰富的选择。它无缝地促进了增强的工作流程,使您能够流畅地遍历和监督站点编辑器域内更广泛的组件。

这里介绍的是导航侧边栏的新颖选择:
导航:此菜单可作为您观察和重新排列导航块中的链接数组的指南。通过利用此功能,不再需要依赖编辑器画布来精确定位导航块;现在您可以立即访问块设置面板。
风格:通过此菜单让自己沉浸在主题风格变化的领域中。在这里,您可以预览并选择您喜欢的样式更改。此外,此菜单包含用于展开样式书和全局样式面板的按钮,提供全面的样式体验。
页面:页面菜单是您可以在网站上使用的所有页面的综合目录,也包括草稿。只需单击这些页面中的任何一个,即可通过站点编辑器巧妙地编辑它们。
模板:此菜单反映了其前身的功能,类似于一个精通的伴侣。它慷慨地展示了可用模板的范围,同时扩展了设计新模板的选项。
模式:一种变革性的存在,取代了以前的模板部件菜单。在它的领域内有一个模板部件的宝库,与同步和不同步的模式和谐共存。
快速切换到模板编辑
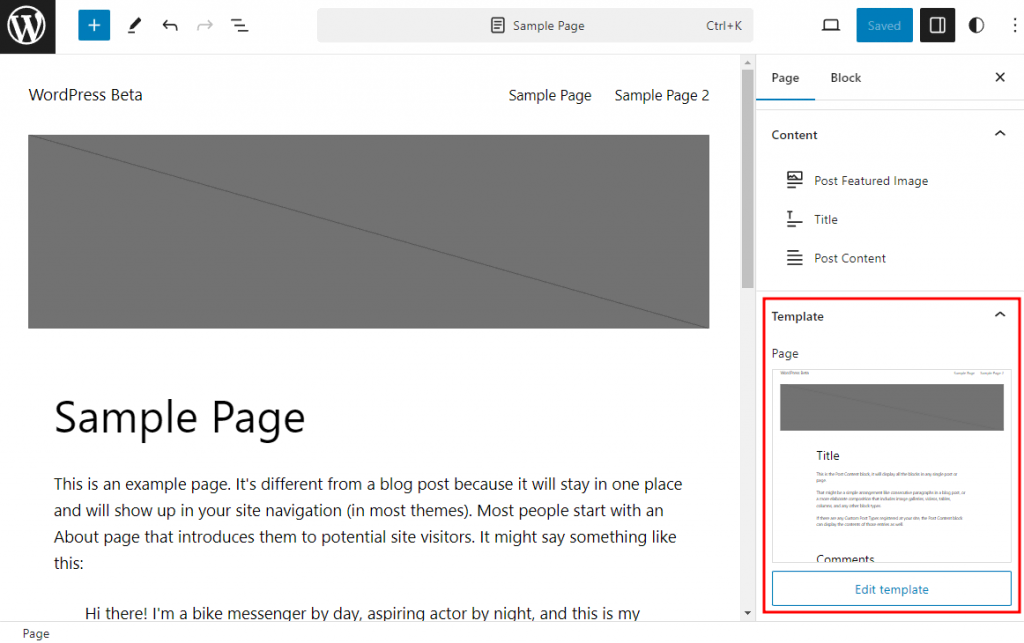
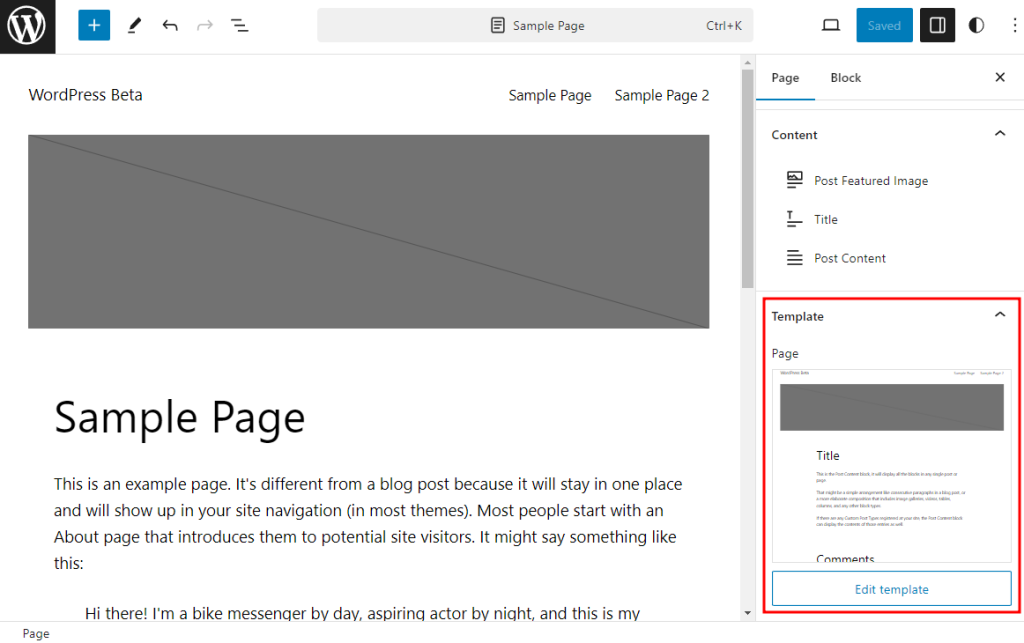
在站点编辑器中进行页面优化时,只需单击几下即可无缝过渡到模板编辑。此功能是方便的灯塔,特别是在页面编辑过程中,面向布局的调整变得明显且必要的情况下。
导航到模板编辑领域是毫不费力的。在页面设置面板的范围内,您将看到模板下拉部分,显示页面当前使用的模板。单击“编辑模板”按钮即可进入编辑领域以进一步细化。

一个重要的警告是 - 这个非凡的功能仅在站点编辑器的怀抱中发挥作用。遗憾的是,如果您使用页面编辑器参与页面细化过程,则此选项仍然难以捉摸。
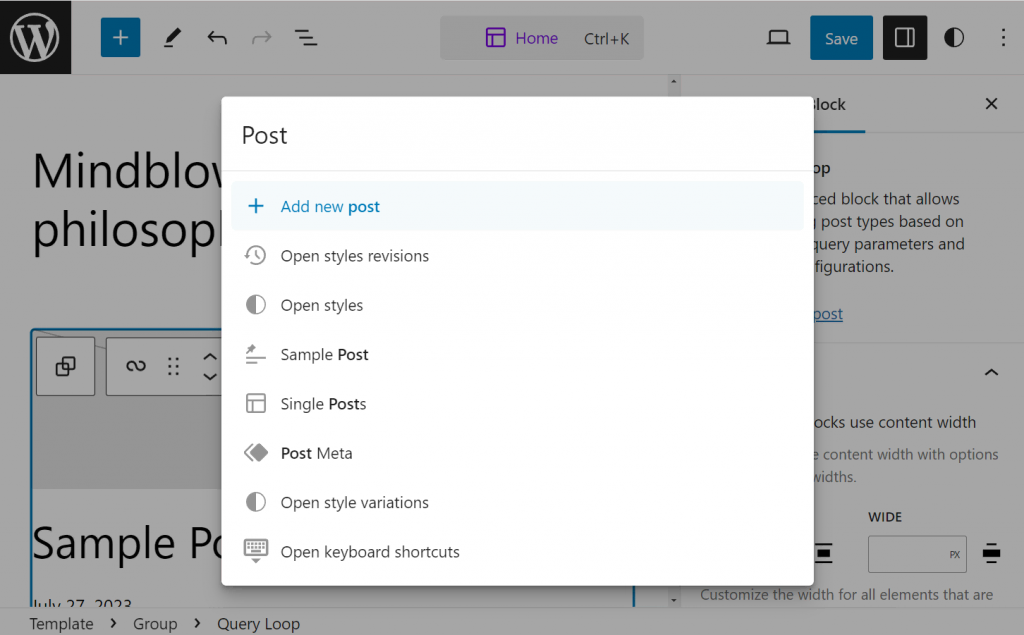
命令面板
命令选项板引入了一种快速途径,可以在模板之间无缝操作、显示特定面板或制作新的帖子或页面。该工具非常方便,使您能够轻松搜索所需的面板以揭开或等待您完成的特定任务。

命令面板位于站点编辑器界面的顶部,或者可以通过键盘快捷键 CTRL+K 方便地访问,它可以简化您的交互。
考虑这种情况:您发现自己从主页模板的细致更改过渡到一个独特的页面。想象一下在命令面板中输入页面名称并单击一下的简单性。结果?无缝旅程直接到达您想要的目的地,没有任何弯路。
风格修改
在 WordPress 的整个发展历程中,修订的概念始终是协作能力的卓越体现。然而,它的实用性主要迎合了内容精炼领域。值得庆幸的是,风格修改的引入带来了一个新的维度,赋予了在网站美学领域内回滚设计变更的宝贵能力。
一个新的修订图标出现在广阔的全局样式面板中,预示着变革性的增加。只需单击此图标即可打开通往修订历史记录的门户。在这里,人们可以仔细追踪风格变化的足迹,深入了解按时间顺序排列的时间线,其中包含时间戳和这些修改的贡献者的归属。

选择任何存档的风格历史记录都可以在编辑器的画布上预览它,从而可以切实了解设计的演变。在此面板的底部,控制信标采用“应用”按钮的形式,可以无缝恢复到任何选定的样式迭代。
减少站点编辑器中的干扰
网站编辑器开始了增强专注力的旅程,现在采用了无干扰模式。这一受人尊敬的功能因其在内容精炼过程中提高注意力的能力而受到认可,现在已经扩大了其影响范围。虽然它的起源可以追溯到页面和帖子编辑领域,但现在它的仁慈影响已扩展到更广泛的网站编辑器领域。通过隐藏侧边栏、上部面板和块工具栏,该模式努力减少干扰并呈现原始界面,营造宁静的编辑体验。
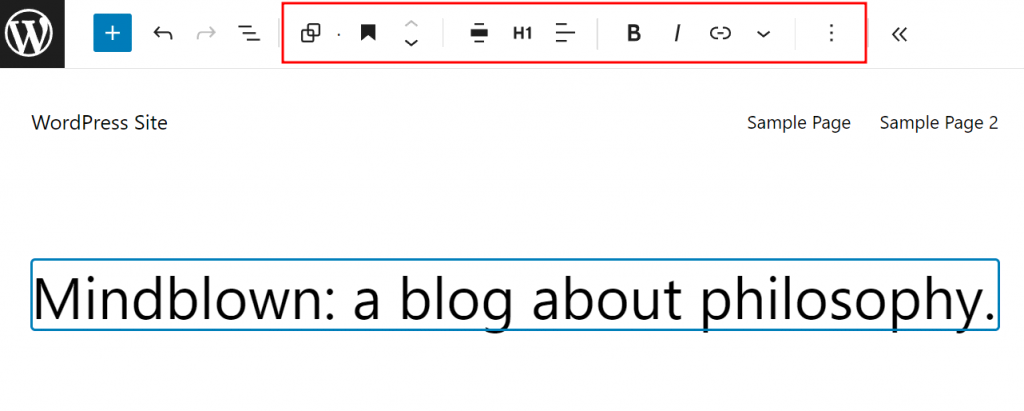
如果需要面板来美化您的编辑之旅,顶部工具栏功能形式的解决方案已准备就绪。此功能将块工具栏重新定位到编辑器界面的顶部,有效减少干扰,同时保留必要的访问权限。

在 WordPress 的编年史中,过去的时代见证了此功能的实现,在上面板中引入了一个附加层,以容纳工具栏的存在。然而,在 WordPress 6.3 的领域内,新的曙光出现了。块工具栏无缝集成到上部面板中,在不影响功能的情况下回收编辑器画布上的空间。
新区块
WordPress 不断发展的一个标志在于它不断致力于通过引入新颖的本机块来增强可定制性,旨在提升内容的吸引力。在 WordPress 6.3 的领域内,一系列新的区块占据了中心舞台:
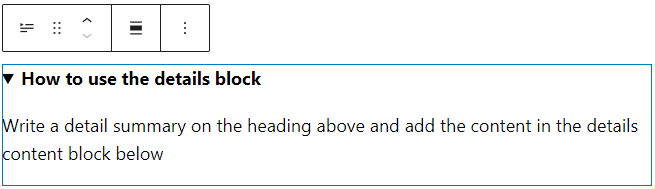
细节块:这个动态块在其结构顶部有一个命令标题,后面是一个由嵌套块组成的可折叠飞地。当它被赋予呈现广泛内容的任务时,例如复杂的代码片段、全面的产品详细信息或诱人的剧透启示,它的实用性最为出色。

添加详细信息块后,您将被赋予双重领域来填充 - 详细标题和隐藏块内容。该标题仅包含文本内容,但其设计仍然完全可定制。相反,可折叠部分提供了广阔的画布,可以无缝合并各种块,无论是图像、代码摘录还是列表。
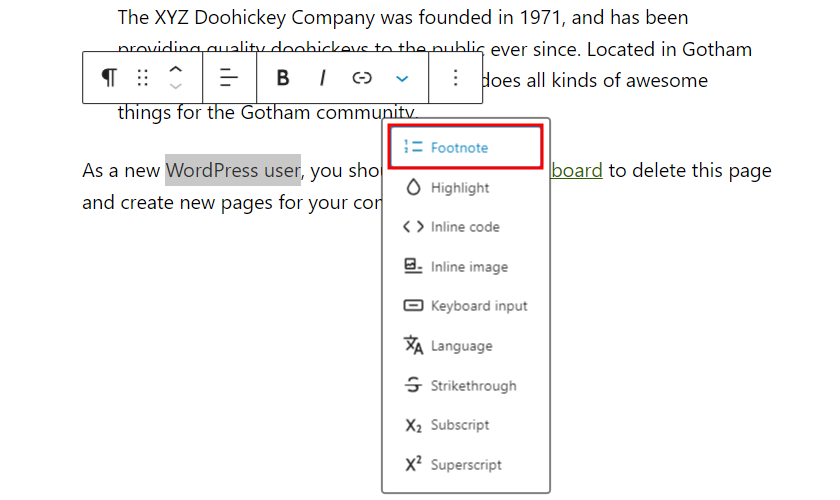
脚注块:WordPress 6.3 通过脚注块的出现引入了一种变革性的方式来解决文本复杂性,例如引文或补充信息。

引入脚注的过程非常简单:突出显示需要注释的特定文本,并利用块工具栏中的“更多”选项。选择“脚注”会在内容的结尾处添加专用块。在这个块中,您可以在画布上注入引文或信息花絮的精髓。
值得注意的是,脚注块目前遵循一种专有的合并方法。它的存在只能通过指定的程序来召唤,不能通过标准的块插入器面板引入。
区块改进
改进 WordPress 中的块编辑不仅仅是引入新颖的块。在 WordPress 6.3 的织锦中,大量的块增强使场景更加优雅,编排了提升用户体验的交响乐。
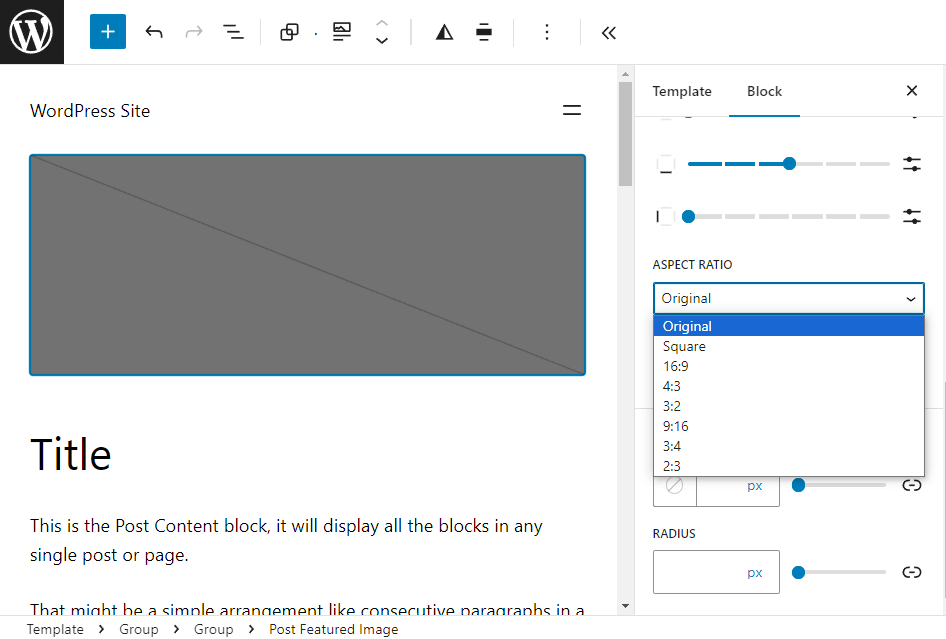
特色图像长宽比:帖子中的特色图像块现在拥有其武器库中的精美补充:无缝集成到其设计工具包中的长宽比控件。此增强功能不仅将其影响扩展到单个帖子,还渗透到模板中。利用此功能,您可以选择八种不同的宽高比,涵盖从纵向到横向的范围:
- 原始长宽比
- 正方形 (1:1)
- 16:9
- 4:3
- 3:2
- 9:16
- 3:4
- 2:3

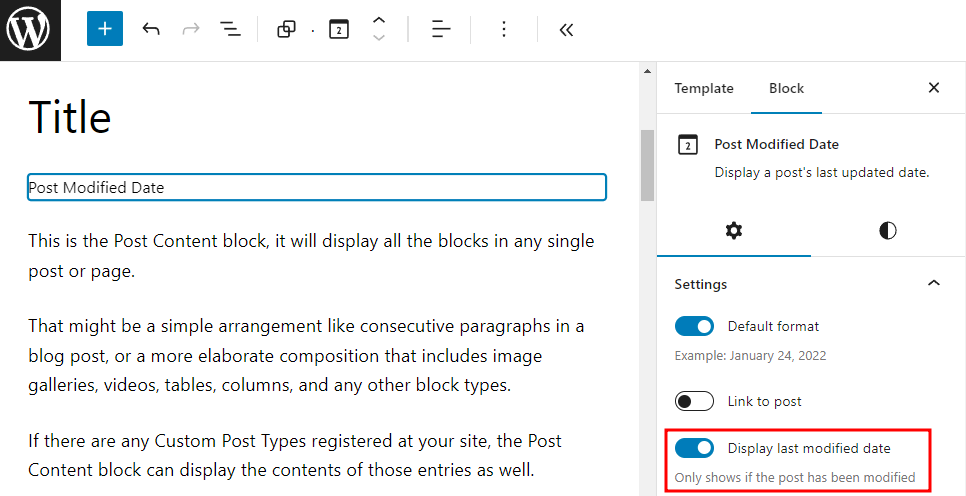
修改后日期变化:一种新鲜的多功能性席卷了修改后日期块,为最后修改日期提供了一系列的呈现选项。现在可以通过设置面板轻松地配置此块,其中切换选项“显示上次修改日期”随时可供使用。
启用后,发布日期块的占位符会优雅地转换为“发布修改日期”。

模板也受益于这一增强。您现在可以合并两个不同的发布日期块 - 一个照亮原始显示发布日期,而另一个则自豪地炫耀最后修改的日期。这种优雅的互动向读者传达了这样的信息:虽然一篇文章可能是在过去诞生的,但它在现在已经被勤奋地培育和更新。
封面块增强功能:封面块是创意表达的画布,欢迎旨在简化工作流程和培养设计独创性的增强功能。文本设计工具的宝库登场,赋予了在封面块的所有文本段之间和谐地改变颜色和版式美学的能力。此功能减少了对单个文本块进行手动调整的需要。
此外,当封面块无缝过渡到媒体和文本块时,就会形成变革性的维度,反之亦然。随着这种转变的发生,设计定制的衣钵毫不费力地进行着,消除了多余的重新设计工作的需要。
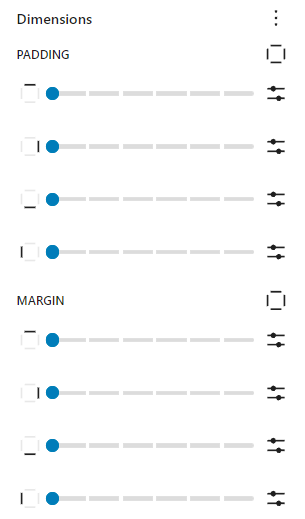
尺寸控制:尺寸控制在 WordPress 6.3 中进行了视觉更新。过时的依赖文本描述来传达设置的细微差别(顶部、底部、左侧和右侧)产生了更直观的方法。小图标现在掌舵,转化为更加用户友好的交互,轻松塑造和塑造尺寸。

包起来
现在您已经很好地掌握了 WordPress 6.3,是时候让您的网站为更新做好准备了。
首先备份您的网站。然后,使用一个称为暂存环境的单独位置,通过您网站的副本来测试新的 WordPress 6.3。这有助于确保任何问题都不会影响您的真实网站。如果您遇到任何大问题,请在此暂存区域中努力解决它们。
当您确信您的网站可以在新版本中正常运行时,请继续更新您的实际网站。




