适合移动设备的网站可以在吸引客户方面发挥巨大作用。研究表明,如果网站适合移动设备,大约 67% 的用户更倾向于从该公司购买产品。然而,问题在于,即使您的 WordPress 网站设计为在移动设备上运行,它也可能不会按照您希望的方式显示。一些页面构建器(例如Elementor或Divi)具有默认系统,可以单独为移动设备编辑页面。

在本文中,我们将探讨您的 WordPress 网站在移动设备上看起来不同的常见原因。这可能是设计怪癖到技术故障。因此,如果您热衷于为移动用户优化 WordPress 网站并确保其按照您想要的方式显示,请继续阅读有关增强网站移动性能的见解和技巧。您的移动受众会为此感谢您!
什么是移动响应能力?
当桌面计算机以外的设备变得流行时,响应式设计变得很重要。 Web 开发人员需要一种方法让网站在手机和平板电脑等较小的屏幕上看起来不错。
响应式设计使您的网站能够自我调整,在任何设备上看起来都很棒。例如,如果有人在小手机屏幕上查看您的 WordPress 网站,它会自动使文本和图像正确适合该屏幕。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始当您的 WordPress 网站具有响应能力时,用户就不必不断地放大和缩小或滚动太多。这也意味着您不必为不同的设备创建单独的网站。
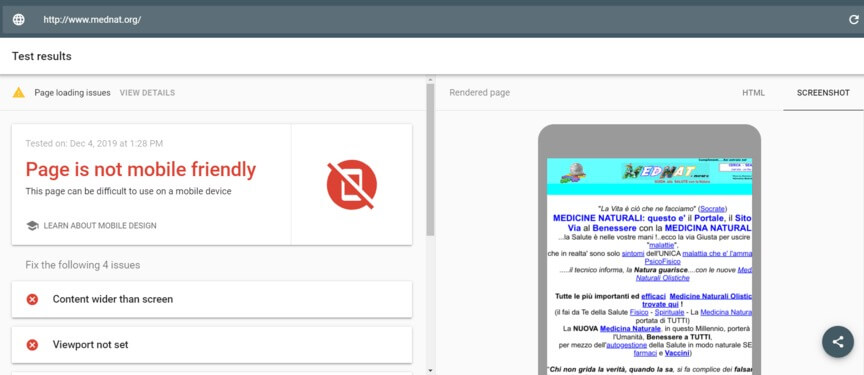
您的 WordPress 网站在移动设备上看起来不佳的原因是它没有响应能力。如果您的网站不响应,它可能看起来与桌面上相同,但在移动设备上无法正常运行。这可能会赶走移动用户,研究表明,如果移动网站不方便用户使用,人们就不太可能与公司互动。
因此,首先要做的是检查您的网站是否具有响应能力。

为什么主题在移动设备上看起来很糟糕
如果有人没有适合移动设备的 WordPress 主题,他们绝对应该考虑购买一个。他们的 WordPress 网站的主题是使其在手机上正常运行的最简单方法。
非响应式主题将完全按照计算机上的显示方式显示网站,这对于移动用户来说效果不佳。当您考虑计算机和手机屏幕尺寸的差异时,这就会成为一个问题。
计算机上的水平布局不太适合垂直的移动屏幕。由于这种尺寸差异,网站在手机上看起来会很小,这使得用户的体验不太好。
尽管适合移动设备的主题在计算机和手机上看起来并不完全相同,因为它将许多元素重新排列到一列中,但这种变化是有益的。它显着改善了移动设备上的用户体验。这意味着访问者将在任何设备上更愉快地浏览网站。
使用响应式设计
当人们在 WordPress 上搜索主题时,他们可以在做出决定之前先看看设计。要查看主题是否能够很好地适应不同的设备,他们只需调整浏览器窗口的大小即可。
如果他们想了解更多技术信息,可以通过按 Ctrl+Shift+I 或右键单击并选择“检查”来切换到开发人员模式。
如果所选主题无法正确适应移动屏幕,他们应该考虑寻找响应式主题并更新其网站。响应式主题可确保 WordPress 网站在桌面和移动设备上看起来都不错。
就像主题一样,某些插件可能不适合移动设备。为了检查这一点,他们应该进行调查。
如果任何插件不适合移动设备,它们可能会弄乱 WordPress 网站移动版本的布局,使其看起来与桌面版本不同。
在这种情况下,最好将非响应式插件替换为执行相同功能的响应式插件。
您的媒体可扩展吗?
如果您网站的媒体大小不调整,可能会使您的 WordPress 网站在移动设备上显得缺乏吸引力。
简而言之,当人们在不同设备上查看您的网站时,图片和其他内容将无法正确适合屏幕。无法调整的媒体通常对于移动屏幕来说显得太宽,给访问者带来问题,并使您的 WordPress 网站显得杂乱且不专业。
当您网站的媒体调整正确时,它会使您的 WordPress 网站的移动版本更加用户友好且更具吸引力,这可以导致更多的人表现出兴趣并向您购买。
作为示例,您可以看到男装在线商店 Stag Provisions 在移动设备上的显示方式。
如何使内容具有可扩展性?
请务必检查您的图片和视频有多大。如果它们太大,它们可能会减慢您的网站速度,甚至可能在有人访问您的网站时不会显示,尤其是在手机上,因为它们不如台式电脑强大。
您可以使用 Kraken.io 或 ShortPixel 等网站缩小这些文件,它们还提供适用于 WordPress 的特殊工具。缩小媒体将使您的网站在计算机和手机上加载速度更快。
如果您网站上的某些图片和视频对于移动用户来说并不重要,您可以使用 WP Mobile Detect 插件。该工具可让您选择在移动设备上隐藏哪些内容,这使您的移动网站看起来更干净、更漂亮,尤其是当您的信息图表或弹出表单等在移动设备上看起来不太好的内容时。
利用 AMP
AMP(或加速移动页面)就像显示在手机上的网站的超快速版本。他们只从您的网站中获取最重要的内容,并使其在移动设备上快速加载。
当您将 AMP 添加到 WordPress 网站时,这对于通过移动设备访问的用户来说非常有用,而且还可以使您的网站在普通计算机上运行得更好。但是,请记住,您的网站在移动设备上看起来会更简单一些,具有更基本的布局。
通过为您的页面创建 AMP 缓存,您可以:
- 当人们搜索您的网站时,使其在 Google 上的排名更高。
- 让您的网站在移动和普通计算机上加载速度超快。
- 让用户在访问您的网站时获得更好的体验。
因此,为您的 WordPress 网站使用 AMP 是个好主意。
WordPress 的官方AMP 插件和另一个名为AMP for WP的知名插件都是将 AMP 添加到 WordPress 网站的流行选择。如果有人想将他们的网站恢复到常规移动版本,他们只需关闭任何这些 AMP 插件即可。
使用移动主题插件
Jetpack 插件是一款免费工具,可确保您的 WordPress 网站安全并使其更好地运行。它不仅仅像Sucuri一样保护您的网站;它还可以帮助您使您的页面显示在搜索引擎上并创建有趣的内容。
但要小心,因为这可能会使您的移动网站看起来与您为计算机设置的网站不同。 Jetpack 有一个特殊的部分可以改变您的网站在手机上的外观,这通常会导致您的移动网站和计算机网站看起来非常不同。

Jetpack 具有此部分,可确保您的网站在手机上看起来不错,特别是如果您网站的基本设计本身无法做到这一点。但由于现在大多数网站设计都已设置为在手机上看起来不错,因此您通常不需要这部分。
此外,还有其他工具(例如 WPtouch),其工作方式类似于 Jetpack 的移动站点更改器。当人们通过手机访问您的网站时,WPtouch 会为您的网站创建单独的设计。因此,如果您打开此工具,您的移动网站和计算机网站可能看起来会非常不同。
如果您希望移动网站和计算机网站看起来相同,则可以关闭此工具。就是这样:
- 转到您的 WordPress 仪表板。
- 找到“Jetpack”并单击它。
- 找到“写作”选项卡并单击它。
- 向下滚动到“主题增强”。
- 关闭“启用 Jetpack Mobile 主题”。
完成此操作后,在手机上检查您的网站,看看它现在看起来是否与在计算机上相同。
包起来
为了针对移动用户优化您的 WordPress 网站并确保外观一致,确保移动响应能力至关重要。响应式设计使您的网站适应各种设备,增强用户体验。检查主题的移动兼容性并更换无响应的插件可以解决许多问题。扩展媒体和使用加速移动页面 (AMP) 还可以提高网站的移动性能。此外,Jetpack 或 WPtouch 等移动主题插件可能会导致移动版本和桌面版本之间出现外观差异,因此如果您想要一致的外观,请考虑禁用它们。




