经过数周的努力创建内容并进行正确的设计,您刚刚推出了新的 WordPress 网站。您急切地与朋友分享您的新网站以炫耀它,但当他们用手机访问时,他们提到网站看起来破碎或挤在一起。因此,您在自己的移动设备上打开该网站,却发现文本太小而无法阅读,图像笨拙地拉伸并相互重叠,以及难以访问的导航菜单。

这是许多网站所有者面临的常见问题 - 针对桌面优化网站,但没有考虑移动体验。随着全球移动互联网使用量超过桌面使用量,您的网站需要为移动用户提供最佳的查看和交互体验。然而,许多网站仍然无法在移动屏幕上正确呈现,从而导致糟糕且令人沮丧的用户体验,从而对您的流量和转化产生负面影响。
在本文中,我们将了解您的 WordPress 网站在移动设备上无法正确显示的主要原因以及如何解决这些问题。
什么是响应式网站?
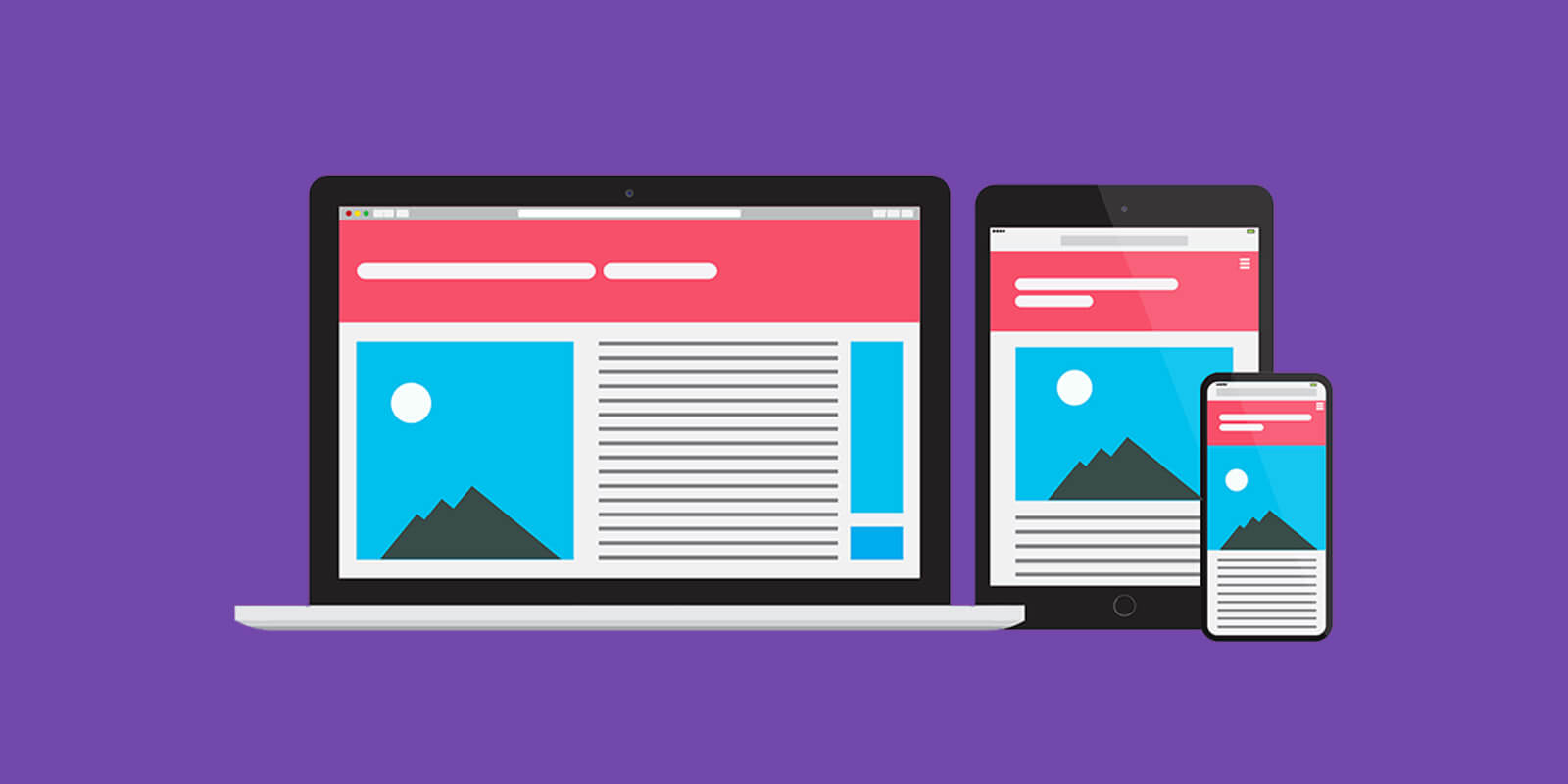
响应式网站是一种可以动态调整和调整大小以适应任何设备屏幕尺寸的网站。无论是在台式电脑、笔记本电脑、平板电脑还是手机上访问,它都能提供最佳的查看和交互体验。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
这是通过使用响应式网页设计框架和灵活的图像、布局和内容来实现的。该网站会检测访问者的屏幕尺寸和方向,并自动调整页面元素以针对特定设备进行优化。例如,在手机上,导航菜单可能会切换为易于点击的图标,而在桌面上,导航菜单仍然是水平菜单。
要创建响应式 WordPress 网站,需要响应式主题。主题的布局将使用 CSS 媒体查询根据屏幕宽度调整大小和重排。这消除了水平滚动,重塑布局,并调整文本和图像的大小以保持适当的比例和可读性。响应式主题可确保您的网站内容看起来很棒且易于运行,无论使用什么设备访问它。

现在,移动设备的网页浏览使用量超过了桌面电脑的使用量,因此响应式设计对于为所有网站访问者提供优质体验至关重要。使用僵化且大小固定的非响应式主题将导致移动用户体验不佳,从而阻碍参与。实施响应式主题为构建适合任何屏幕的网站奠定了灵活的基础。
为什么您应该为您的网站使用响应式主题?
使用响应式主题对于在访问 WordPress 网站的所有设备上提供优质的用户体验至关重要。随着全球移动互联网使用量超过桌面使用量,通过响应式设计迎合这些移动访问者至关重要。

响应式主题创建的网站可以动态调整内容并调整其大小,以在任何屏幕尺寸上提供最佳的查看和交互体验。无论用户是在 27 英寸显示器、10 英寸平板电脑还是 4 英寸智能手机上浏览,该网站都会检测屏幕宽度并相应优化布局。文本、图像、菜单和其他元素将调整大小和重排,以消除水平滚动并保持适当的比例。
如果没有响应式主题,手机和平板电脑上的访问者将面临糟糕的体验,例如必须通过捏合和缩放来阅读文本、导航不舒服的水平滚动页面,或者难以单击不是为触摸设计的菜单。无响应的网站迫使移动用户访问面向桌面的布局,这些布局的可见性和可用性较差。
相比之下,响应式网站无论使用什么设备访问它,都会提供相同的高质量体验。用户可以轻松阅读内容、点击专为触摸设计的菜单以及导航针对较小屏幕优化的页面。这种便利性和易用性提高了所有访客的参与度和满意度。
此外,随着移动流量在网站访问者中所占的比例越来越大,响应式设计对于进入这个不断增长的市场变得至关重要。谷歌在搜索排名中还青睐响应式、适合移动设备的网站,因此利用响应式设计可以提高搜索引擎的可访问性。
通过实施灵活的响应式主题,您可以避免构建和维护单独的移动网站,从而节省时间和资源。响应式网站还提供跨设备的功能和内容一致性,以实现无缝的用户体验。
前 5 名响应式 WordPress 主题
既然您知道为网站使用响应式主题的重要性,那么这里列出了 5 个最佳 WordPress 响应式主题,无论您的业务类型如何,它们都可以帮助您制作任何类型的网站。
你好元素

Hello Elementor 是一款流行的免费 WordPress 主题,针对与Elementor 页面构建器插件一起使用进行了优化。这个轻量级主题可帮助您通过拖放界面构建快速、响应灵敏的网站。它专注于展示您的 Elementor 页面设计,并提供带有基本模板的干净画布。该主题直接在页面构建器本身内处理所有主题设置和自定义。这使您可以通过响应式列和样式选项直观地设计不同的页面布局。通过主题和页面构建器之间的强大集成,Elementor 可以轻松创建优雅的网站,而无需代码。
主要特征
- 100 多个现成设计
- WooCommerce 生成器
- 耀眼的性能
- 页眉和页脚
- 专为速度而生
- 1/4 秒内加载
WoodMart-响应式 WooCommerce WordPress 主题

WoodMart 主题通过使用强大的 AJAX 技术提供无缝、高速的购物体验。这使得网站可以立即更新,而无需不断刷新页面。对 WPBakery Page Builder 和 Slider Revolution 的内置支持可实现灵活的页面构建功能。查看主题后,很明显 WoodMart 提供了广泛的功能集,可以为访问者提供独特的用户体验以实现响应能力。
主要特征
- 45+ 精美的演示布局
- 15+ 预建主页
- 搜索引擎优化友好
- 完全响应式布局
- 支持 WooCommerce
- 社交登录/注册支持
- WPBakery 页面构建器
- 革命滑块
- 符合 GDPR 标准
- WPML官方认证
迪维主题

Elegant Themes 的 Divi 主题具有高度可定制性和完全响应能力,使其成为构建适应任何设备的网站的绝佳选择。 Divi 使用响应式网格系统,可根据屏幕宽度调整最多 12 列。这提供了对内容如何在桌面、平板电脑和移动视图之间重排的完全控制。您可以微调每个设备的大小、间距和排列。 Divi 还允许您隐藏和显示每个视口的元素。随着移动设备的使用量超过桌面设备,Divi 的流畅响应框架可确保您的网站内容看起来很棒,无论访问者使用什么设备。
主要特征
- 拖放式构建
- 自定义 CSS 控件
- 丰富的设计选择
- 庞大的模板库
- 真正的视觉编辑
- 响应式编辑
- 内嵌文本编辑
- 实时可视化编辑器
阿斯特拉

Astra 是最轻量级、响应速度最快的免费 WordPress 主题之一。它使用灵活的网格系统,最多可适应 5 列,以实现跨设备尺寸的无缝内容重排。您可以通过桌面和移动设备特定的设置来控制列宽和布局。 Astra 旨在为响应式网站提供高度可定制性。它使您能够调整桌面视图和移动视图的字体大小、边距、颜色等。凭借优化的性能和响应式框架,Astra 可以轻松构建快速加载的网站,在任何设备上提供出色的用户体验。其纤薄的设计非常适合在移动设备和桌面设备上展示您的内容。
主要特征
- 预建网站
- 无需代码即可自定义
- 专为页面构建器而设计
- 超快的性能
- 颜色和版式
- 古腾堡兼容性
- 只需 0.5 秒即可加载
- 响应式网页设计
电子产品商店 WooCommerce 主题

Electro WooCommerce 主题为销售电子和科技产品的电子商务网站提供了一个强大、灵活的平台。凭借其响应式设计,Electro 可无缝适应任何屏幕尺寸,以便在移动设备、平板电脑或台式机上实现最佳观看效果。该主题调整产品库、插图、菜单和其他元素的大小,以提供跨设备的最佳体验。 Electro 的 WooCommerce 集成为商店和市场提供了先进的商店功能。对于电子产品领域的供应商和联盟营销人员来说,Electro 精心设计的响应式框架可以有效地展示产品,同时提供流畅、用户友好的购物旅程。让我们探讨 Electro 的响应式布局和深入的 WooCommerce 支持如何帮助电子企业构建可定制的在线商店,吸引任何设备上的客户。
主要特征
- 专用移动用户界面
- 基于 Bootstrap 4 构建
- 跨浏览器兼容
- 搜索引擎优化
- WPBakery 页面构建器
- 滑块革命
- 添加了汉堡菜单
- 完全响应式布局
- 多供应商兼容
- 兼容WPML
包起来
随着移动设备使用量的持续上升,拥有一个能够在不同设备上正确显示的网站至关重要。通过使用响应式主题并针对移动设备进行优化,您可以为所有访问者提供出色的体验。正如我们所讨论的,非响应式布局、大图像和不良内容格式等因素通常会导致移动问题。值得庆幸的是,实施响应式设计原则并选择灵活的主题可以将您的 WordPress 网站转变为无缝适应任何屏幕尺寸的网站。借助 Hello Elementor、Astra、Divi、Electro 和 WoodMart 等优质响应选项,您可以放心,无论使用什么设备,您的网站都会看起来很棒。适合移动设备的响应式设计对于网站的现在和未来都至关重要。




