Elementor 3.5改进了您的工作流程,同时还添加了新的设计功能。 这个新版本让您可以更快地构建网站,确保它们的设计完美、互动性和高度吸引力。

网页设计师不断寻找提高工作效率的方法,并制作出让用户保持参与的新设计。 Elementor 3.5提供了三个新的工作流程选项。 这可以帮助您在开发过程中节省大量时间。 这包括将小部件标记为收藏夹、从桌面拖动和多选,以帮助您加快项目周转时间。
Elementor 3.5还包含新的设计功能。 这些功能将允许您在Elementor中开发非常复杂的网站,同时最大限度地减少实现相同高级外观所需的插件和自定义代码的数量,例如转换、文本描边和字间距。
除了改进的工作流程和设计功能之外,Experiments UI 也进行了更新,让您更容易掌握每个 Trial 的稳定性,以及一个提高网站效率的新实验——Inline Font Icons。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始使用 Sonic Pace 创建网站
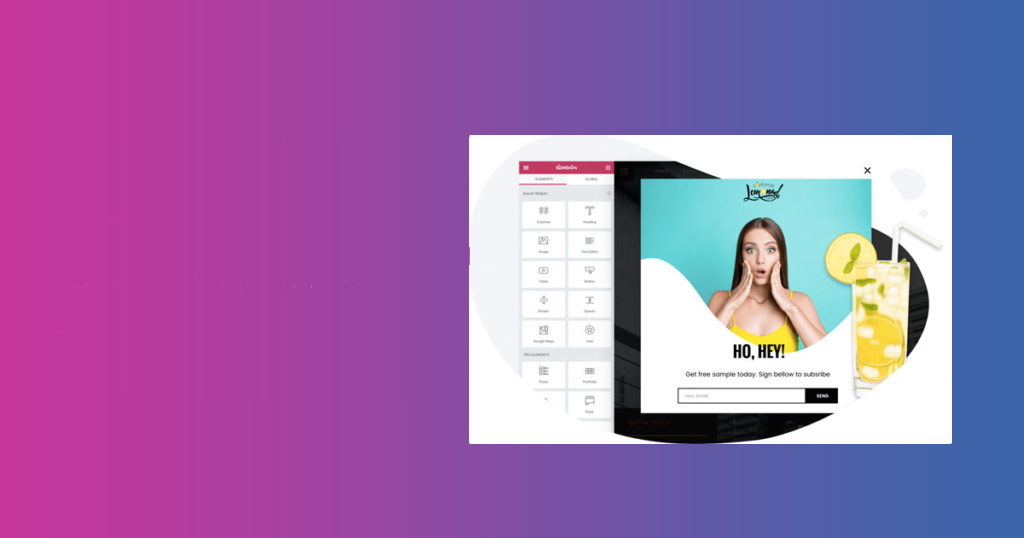
个性化编辑器面板

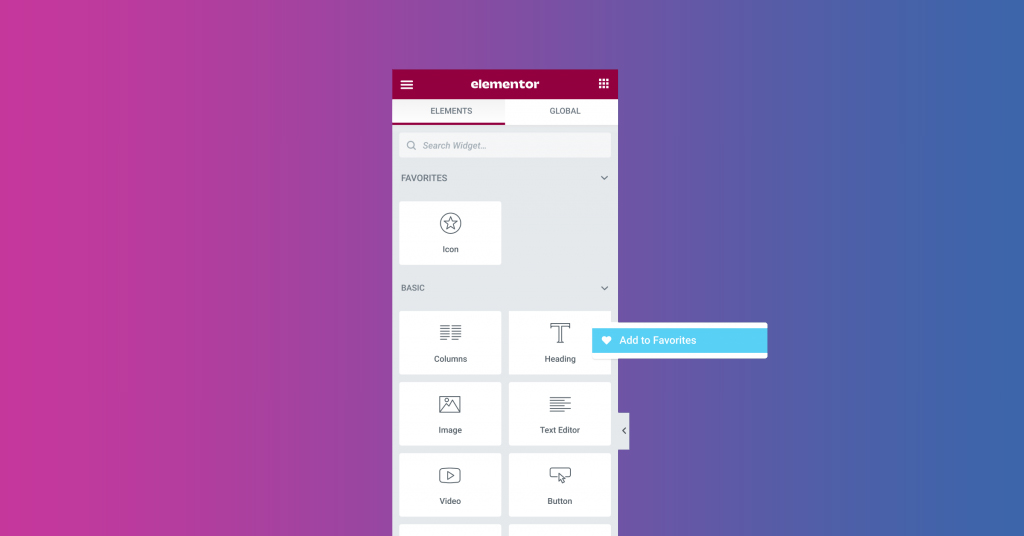
您可能已经观察到,在使用Elementor时,您倾向于倾向于某些小部件并最终比其他小部件更频繁地使用它们。 因此,您可以个性化编辑器面板并通过将最常用的小部件固定到“收藏夹”区域来更快地找到您喜欢的小部件。
将媒体和模板文件导入编辑器
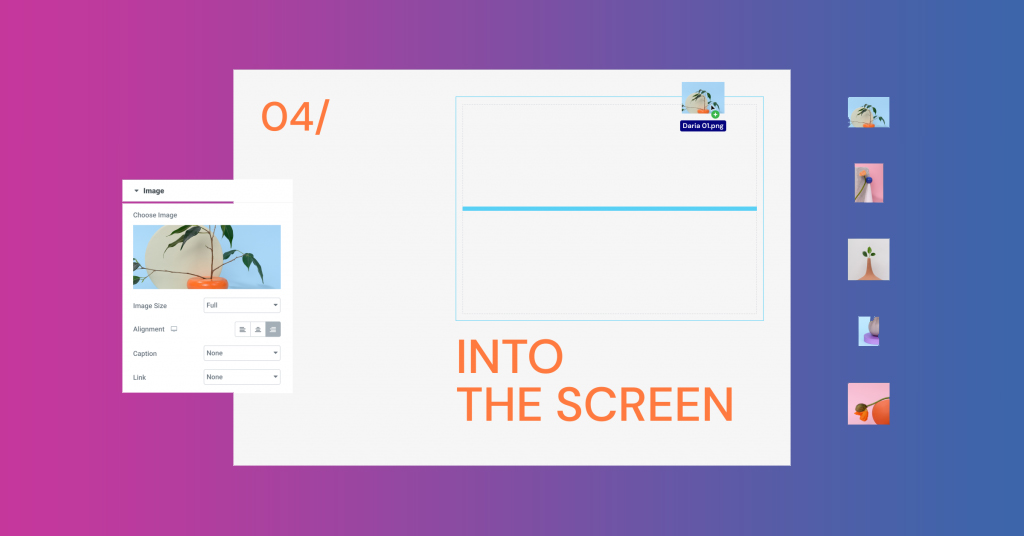
将媒体和模板文件 (.json) 添加到编辑器从未如此简单。 使用此版本,您可以将一个或多个媒体或模板文件直接拖到您的编辑器中。

媒体文件可以拖放到页面上的现有小部件(图像、视频或 GIF)中。 然后,您可以将它们拖到编辑器中,自动添加匹配的小部件。 它将拖放媒体文件添加到您的编辑器到媒体库中。 相反,它会将模板文件 (.json) 添加到您的模板库中。
一次标记几个元素

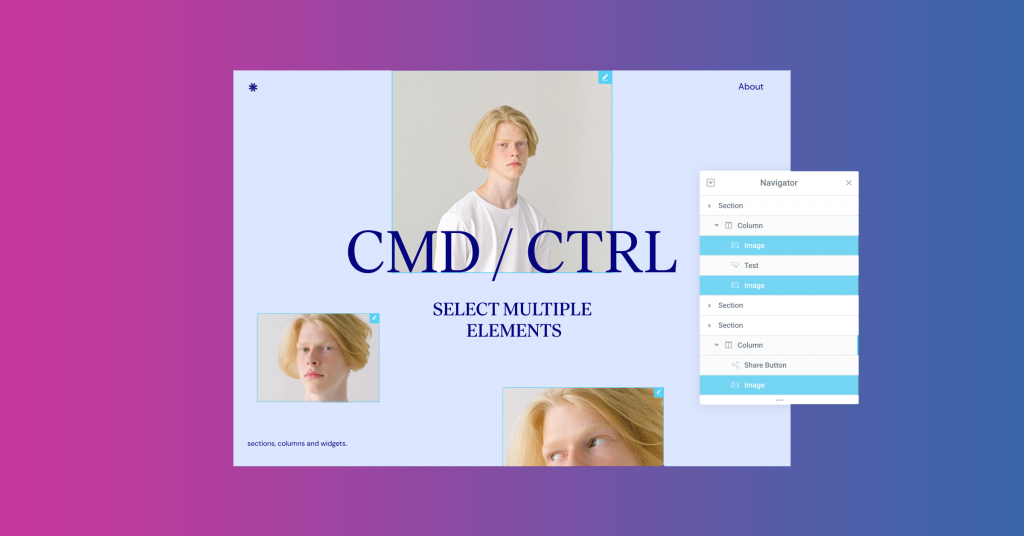
与桌面上的 CTRL/CMD 允许您同时选择多个对象类似,您现在可以对编辑器或导航器中的部分、列或小部件执行相同操作。 此外,您还可以使用多选功能一次对多个事物进行复制、删除、复制、粘贴、粘贴样式和重置样式。
扩展设计能力
更独特的动画设计
跳出框框思考,改变和动画元素使您的网站与众不同,并增加用户参与度和好奇心。 因此,您将能够增加人们在每个页面上花费的时间长度以及他们访问的页面数量。

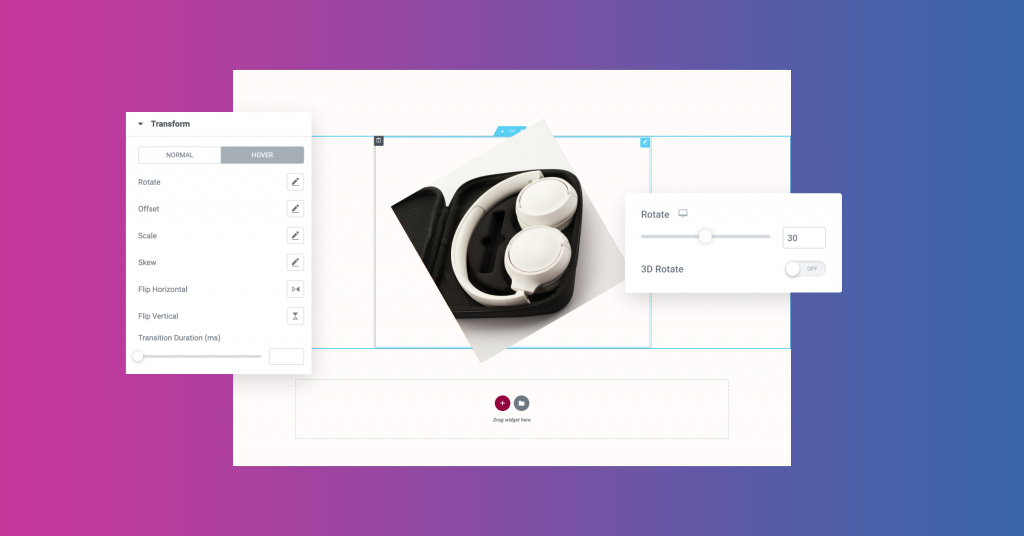
您可以使用 Transform 获得所有 CSS Transform 的功能,而无需编写任何代码。 以正常状态或悬停时旋转、倾斜、偏移、缩放或翻转页面上的元素。 例如,您可以将图像旋转 45°,使其在正常位置看起来倾斜而不是直立。 或者,您可以使图像在其慢性状态下保持直立,并在悬停时将其变换 45°,使其动态且倾斜。 最后,尝试将变换与动态效果相结合,以创建更复杂的动画设计。
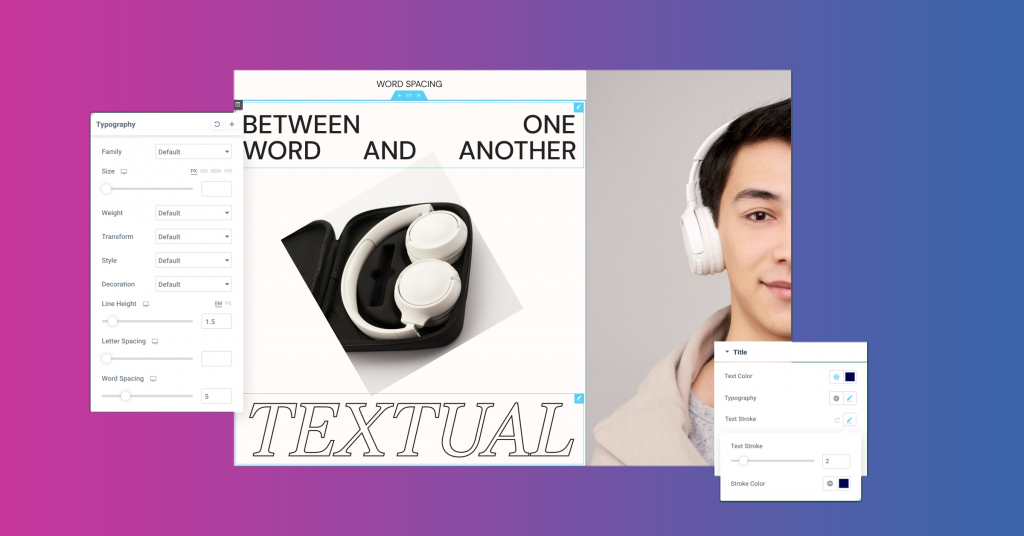
弹出你的标题
突出的标题可以吸引用户的注意力,并将他们引导至您网站的特定区域。 标题现在有一个新工具 - 文本笔画 - 允许您勾勒它们以提高您的设计自由度。

您还可以使用此控件制作带有简单轮廓的透明标题,以创建漂亮的视觉效果。 字母似乎被剪掉了,可以透过它们看到背景。 要获得这种外观,请将标题颜色设置为透明,并使用与背景颜色不同的文字描边以使其突出。
即兴创作用户的阅读体验

调整单词之间的间距可以改善用户的视觉体验并帮助您更有效地表达信息。 现在,您可以使用新的 Word Spacing 控件更好地控制一个单词和另一个单词之间的间距,该控件在每个文本小部件中都可用,就像字母间距控件一样。 这使您可以进一步修改网站的外观并使用各种字体。
实验性更新
新的 UI 实验

实验用户界面已经过修改,以提高实验的可见性和稳定性。 实验分为两个部分:上半部分包含 alpha 和 beta 试验。 相比之下,底部有更稳定的实验。 此外,您可以通过单击启用或禁用所有测试以方便调试。
内联字体图标

内联 SVG 实验现在支持内联字体图标,这是我们致力于提高性能的一部分,以便您的页面快速一致地加载。 启用实验后,每次页面加载时 CSS 和 Woff 的大小最多可减少 111KB,从而加快页面加载速度。
使用 Elementor 3.5 探索更多内容
Elementor 3.5包含大量升级,可简化您的工作流程,使您能够显着缩短构建网站所需的时间。
此升级还具有其他设计选项,使您能够创建引人入胜、独一无二且引人入胜的网站,让您的消费者保持参与并促使他们返回。




