如果您打算在 2024 年创建 Web 应用,则应考虑尝试 Next.js。如果您还没有听说过,Next.js 是一个基于 React 的框架,它使构建动态且快速的 Web 应用变得更加容易。

根据 2021 年 JavaScript 状况调查,它已经获得了相当高的人气,成为第二大最受认可和使用的框架,这是有充分理由的。
在这篇博文中,我们将介绍一些使用 Next.js 构建的网站和 Web 应用的令人印象深刻的示例,让您了解使用这个强大的工具可以实现什么。
Next.js:它是什么?
无论您是构建简单的个人网站还是复杂的电子商务平台,Next.js 都是各种项目的绝佳选择。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始例如,如果您正在开发 Next.js 应用程序,则可以使用 React Apollo Client 等工具来高效检索和管理数据。此外,还有许多专为 Next.js 量身定制的库,可简化国际化 (i18n) 等任务,使您的网站能够轻松与全球受众建立联系。
我们已经在之前的文章中详细介绍了 Next.js 的基础知识,因此我们不会在这里深入探讨。对于这篇文章,Vercel 提供的定义很好地概括了这一点:“Next.js 是一个灵活的 React 框架,它为您提供了创建高性能 Web 应用程序的基本构建块。”
为什么 Next.js 有用?
轻松上手

Next.js 入门非常简单。无论您是 React 新手、有构建 React 应用的经验,还是正在从 Angular 或 Vue 等框架过渡,Next.js 都能为您提供流畅的学习曲线。其文档是一流的,并辅以丰富的在线教程和资源。即使您是从零开始,也可以快速启动基本的 Web 应用。
Next.js 速度很快

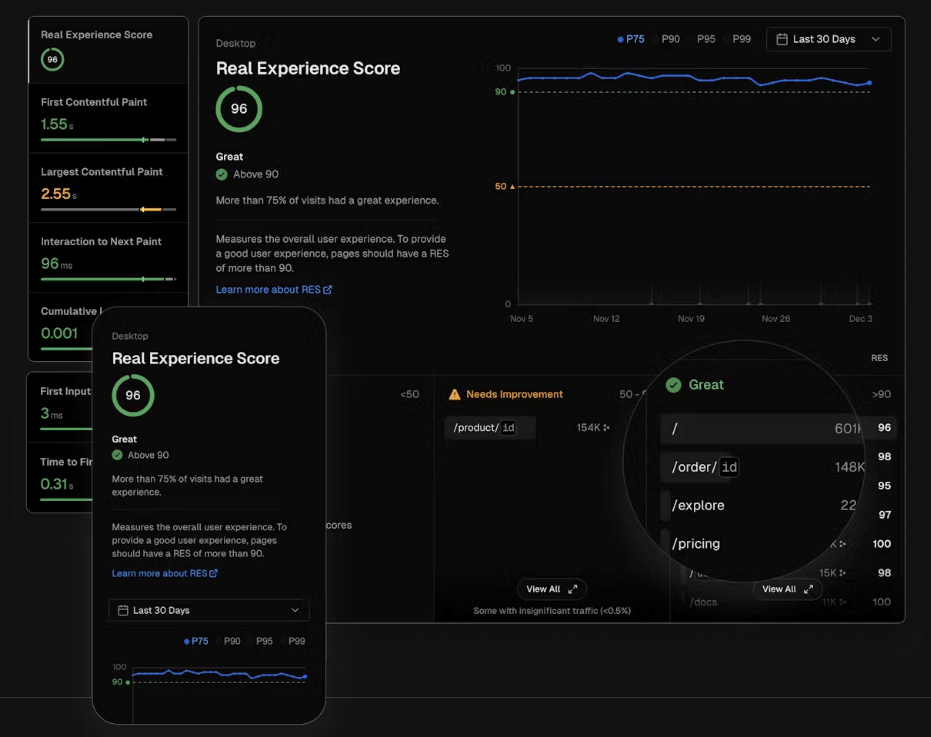
Next.js 拥有惊人的速度。Next.js Web 应用程序中的每个页面都是静态的,因此初始加载时间极快,比使用 PHP、Ruby on Rails 或 CSS 模块构建的传统动态 Web 应用程序更快。此外,由于页面是在服务器上预渲染的,因此后续交互非常迅速,无需额外的 REST API 请求,并确保了响应迅速的用户体验。
SEO友好

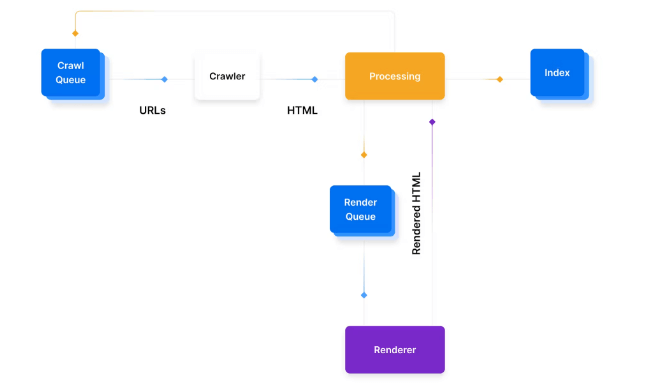
Next.js 在构建时生成静态文件,因此对 SEO 非常友好。搜索引擎可以轻松地索引这些页面,从而提高其在搜索结果中的排名,这比传统 Web 应用中动态生成的内容具有显著优势。因此,Next.js 可以为您的 Web 应用带来更多自然流量,从而扩大您的客户群。
SSR 和代码拆分
Next.js 配备了服务器端渲染和代码分割等基本功能,无缝集成到框架中。这些功能对于性能至关重要,但在自定义 React 框架中手动实现可能很复杂。使用 Next.js,这些问题得到缓解,开发人员可以专注于构建他们的 Web 应用。
简单路由

Next.js 通过其直观的系统简化了路由,方便将 URL 映射到应用程序内的特定页面或组件。这种简单的路由机制可以创建快速且响应迅速的单页应用程序 (SPA)。此外,Next.js 还提供了设置动态路由的灵活性,使开发人员能够根据自己的需求定制路由。
最佳 Next.js 网站示例
Next.js 用途广泛,您可以使用这个出色的 JavaScript 框架创建自己喜欢的项目。让我们来探索我们发现的一些顶级项目。
流媒体
Next.js 非常适合制作前端应用。Next.js 的一个很酷的功能是它非常适合流媒体应用。与老式设置不同,老式设置要求您在使用之前下载整个应用,而 Next.js 允许您根据需要加载其中的一部分。这使得 Next.js 应用更快速,并减少了大数据传输。此外,它们可以使用服务器端渲染,从而进一步提高性能。

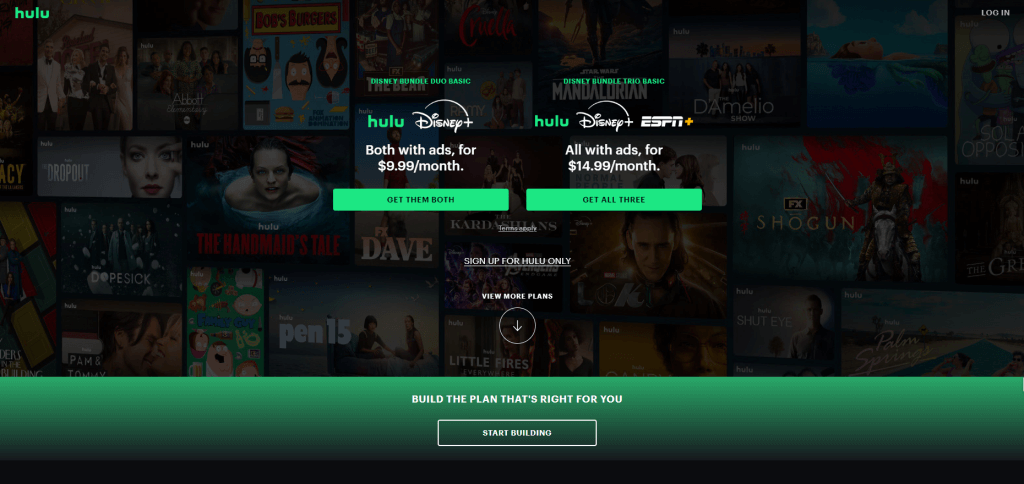
Hulu :Next.js 使Hulu能够为用户提供快速流畅的网站体验。他们最初的单页应用程序 (SPA) 确保了沉浸式和流畅的交互。作为一项吸引数千名每日访客的著名流媒体服务,Hulu 即使在高峰时段也能保持强劲。因此,即使在带宽有限的区域,用户也可以快速访问内容并浏览页面。

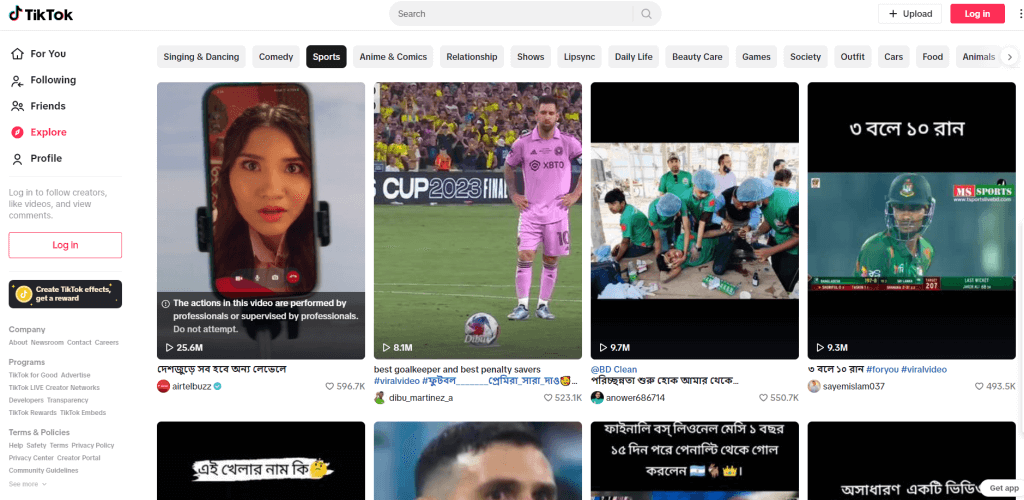
TikTok: TikTok正迅速成为最受欢迎的社交媒体平台,其网站对这一增长做出了重大贡献。用户会遇到一个直观且易于导航的界面。由于 TikTok 注重视频内容,视频之间的无缝过渡提高了效率和用户参与度。Next.js 有助于生动地呈现他们的视频并在滚动时保持清晰度。

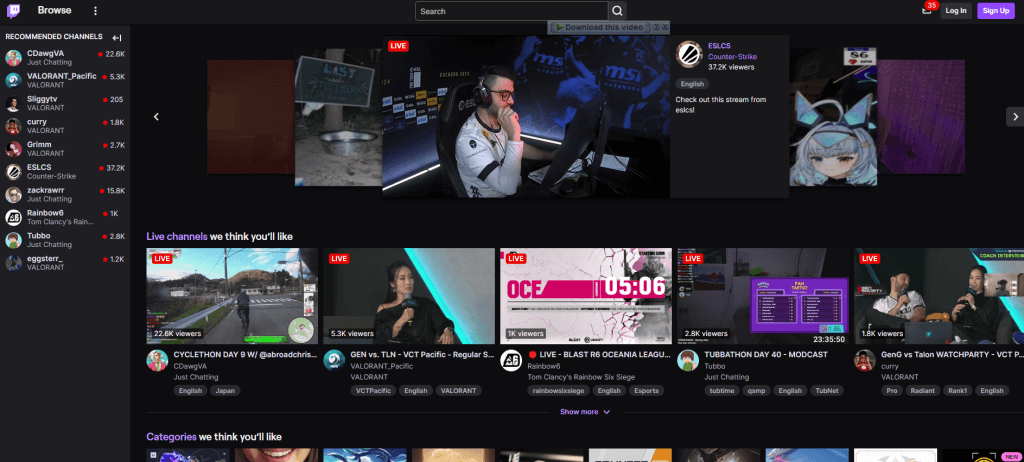
Twitch: Twitch在移动优化方面表现出色,让用户可以轻松浏览和切换流媒体。与其他经常出现延迟的流媒体平台不同,Twitch 的预渲染页面确保即使在高流量的情况下也能保持稳定的速度。
新闻网站
Next.js 特别适合制作新闻网站。它提供了各种专为新闻机构量身定制的功能,例如灵活的页面布局系统、内置的 TypeScript 支持以及一套性能优化工具。
此外,Next.js 在部署和可扩展性方面表现出色,是高流量网站的绝佳选择。它与内容管理系统 (CMS) 和分析平台等其他软件的无缝集成进一步增强了它的吸引力,尤其是对于旨在构建快速、高效且可扩展的新闻平台的公司而言。

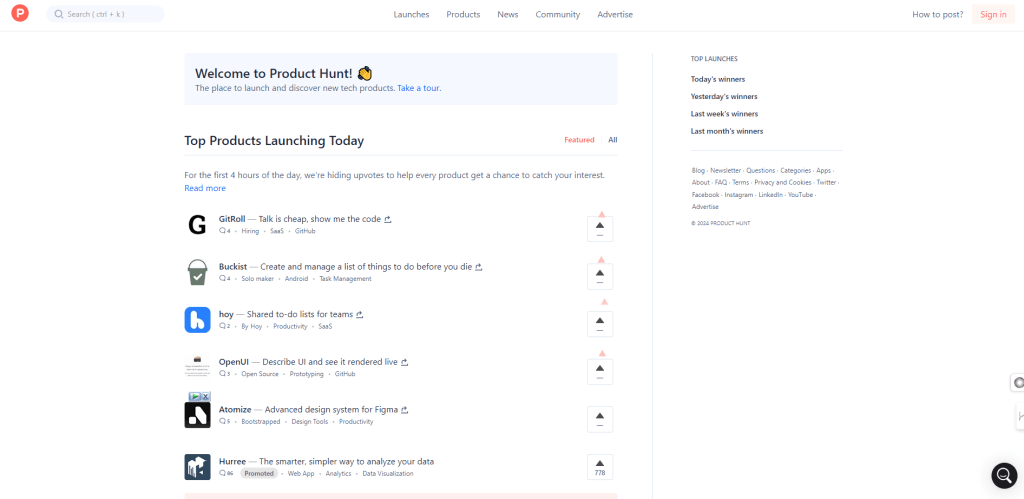
Product Hunt: Product Hunt以高效著称,其布局用户友好,便于快速导航。该网站拥有众多页面和讨论板,能够有效加载每个页面和讨论板。其搜索功能也很宽容,可容纳寻找特定商品的用户的各种输入。

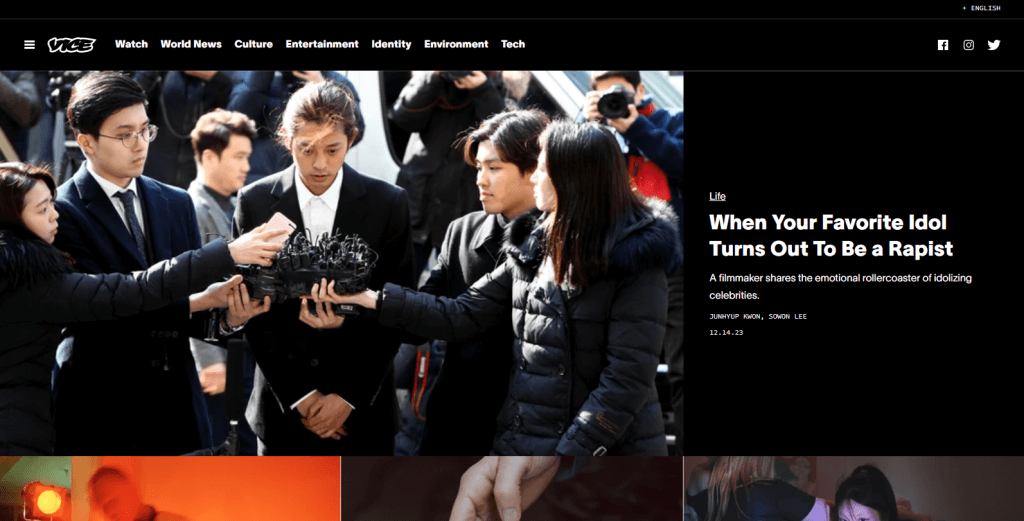
Vice: Next.js 已被证明对著名新闻网络Vice管理高流量负载很有帮助。预渲染页面确保即使在高峰使用时间也能顺畅导航。布局清晰且用户友好,让访问者可以轻松导航。此外,Vice 使用生动、高质量的图像,无论大小如何都能保持清晰度。

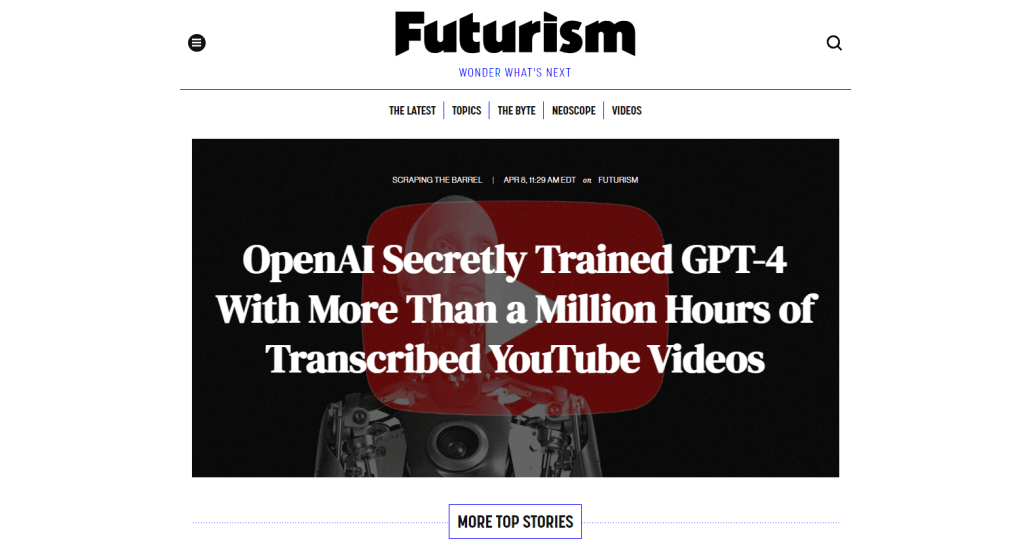
Futurism: Futurism的移动网站因其出色的品质而备受赞誉,其特点是色彩鲜艳、图片加载速度快、设计以用户为中心。内容呈现合乎逻辑,便于用户轻松发现和阅读文章。移动版本在细节上与桌面网站如出一辙,确保跨平台一致性。
电子商务
Next.js 为电子商务开发者提供了很大的灵活性。使用 Next.js,您可以选择各种插件和模板,从而为您的客户打造独特的购物体验。此外,使用 Next.js 可以轻松与支付网关、库存管理和货运跟踪等第三方服务集成。
Next.js 的突出特点之一是其充满活力的开发者社区,不断致力于增强和更新。这确保了 Next.js 始终处于电子商务技术的前沿,并不断发展以满足行业需求。如果您正在寻找一个强大的平台来构建蓬勃发展的在线商店,Next.js 应该是您的首选。

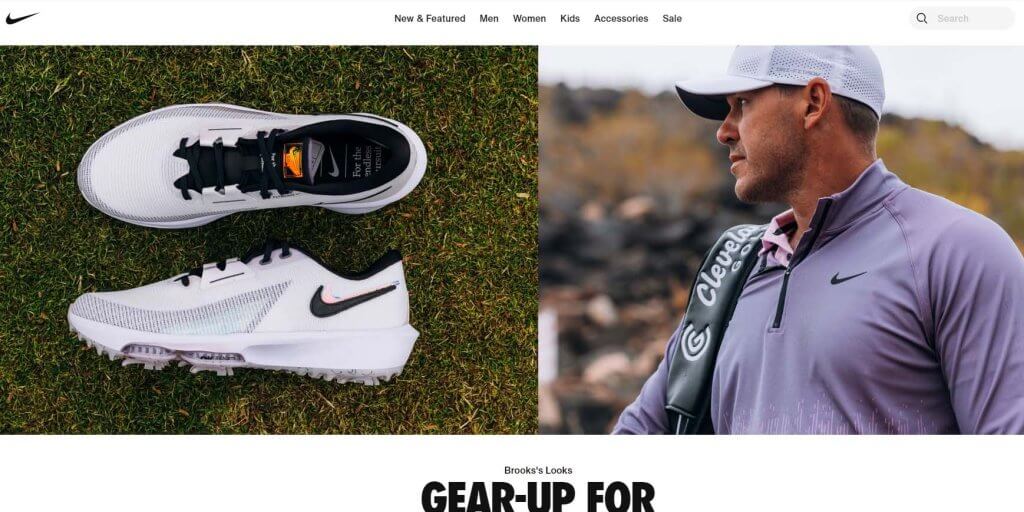
Nike: Nike的网站主页引人入胜且用户友好。它拥有快速且响应迅速的链接,确保页面之间的无缝导航。该网站优先考虑用户体验,智能搜索栏等功能可根据用户输入建议相关选项。

Doordash:在Doordash的移动网站上,用户可以享受个性化体验。该网站可以高效识别用户的位置并显示附近的餐厅,并根据菜系类型、餐厅质量、位置和价格提供筛选条件。这一简化流程可轻松引导用户到达他们想要的目的地。

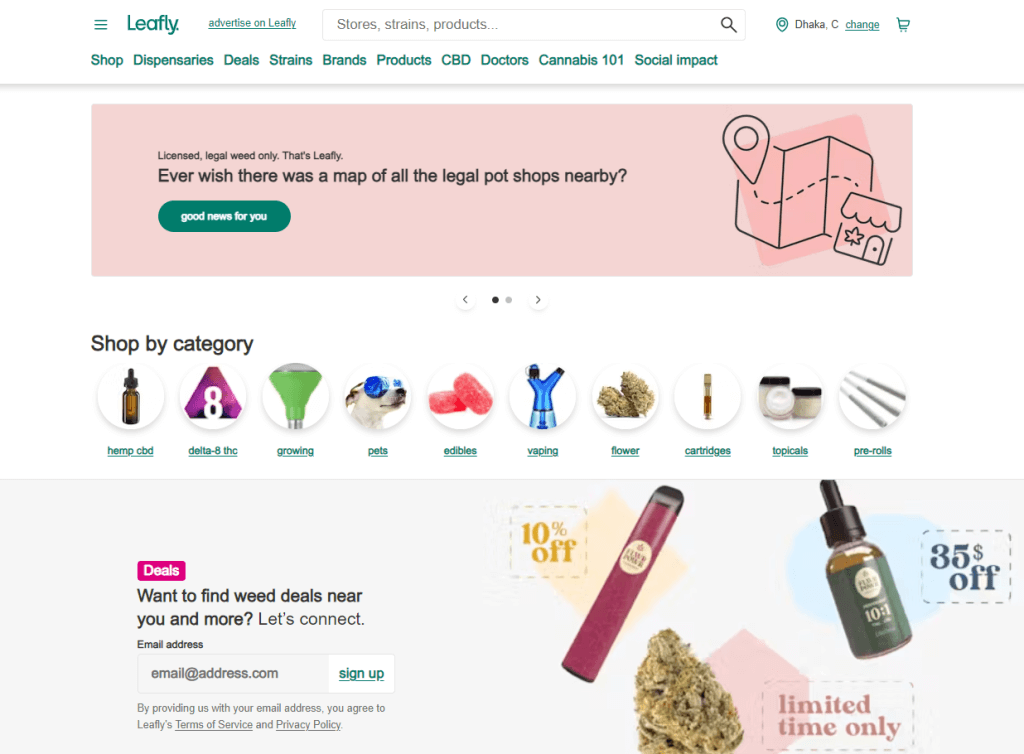
Leafly: Leafly脱颖而出,可根据用户位置即时提供附近的商店。每个商店列表都提供指向详细信息页面的响应式链接。此外,Leafly 的网站设计考虑到了可访问性,具有高色彩对比度和悬停时带下划线的文本,增强了残障或有障碍用户的可用性。总体而言,Leafly 提供个性化的浏览体验,鼓励重复访问。
软件即服务
Next.js 是一款功能强大的工具,可用于创建快速且可扩展的 Web 应用程序。它对于经常处理大量数据和流量的软件即服务 (SaaS) 公司尤其有益。
对于 SaaS 企业,Next.js 提供了一系列基本功能,例如服务器端渲染、代码拆分和自动静态优化。这些功能可确保 Next.js 应用程序即使在流量大的情况下也能快速高效地加载。此外,Next.js 易于使用,简化了设置过程,是需要快速建立在线形象的企业的绝佳选择。
让我们来看看一些公司是如何从 Next.js 中受益的:

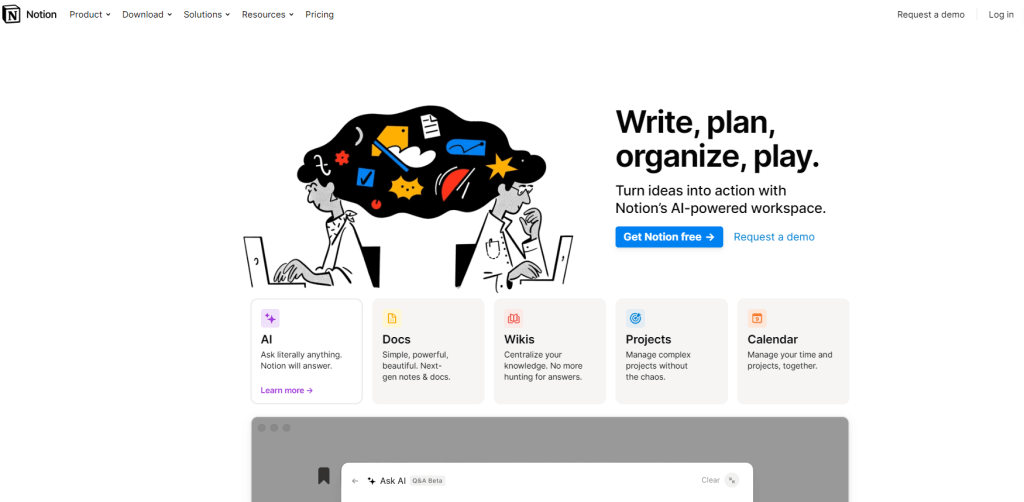
Notion: Notion的移动网站与其桌面版本相似,包括用于个性化移动体验的交互式元素。Next.js 支持 Notion 的网站,确保即使流量很大也能流畅运行。值得注意的是,他们的网站可供所有用户访问,并带有图像替代文本和出色的对比度。

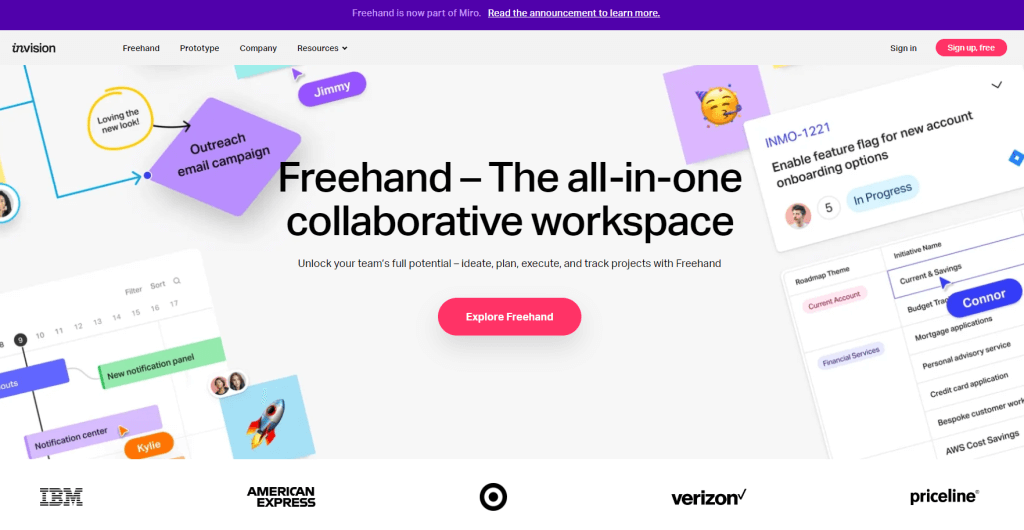
InVision: InVision是一个繁忙的工作区,其网站上展示了视频和图片等动态元素。借助 Next.js,该网站即使在压力下也能保持速度,确保用户轻松加载页面,无论内容或流量如何。

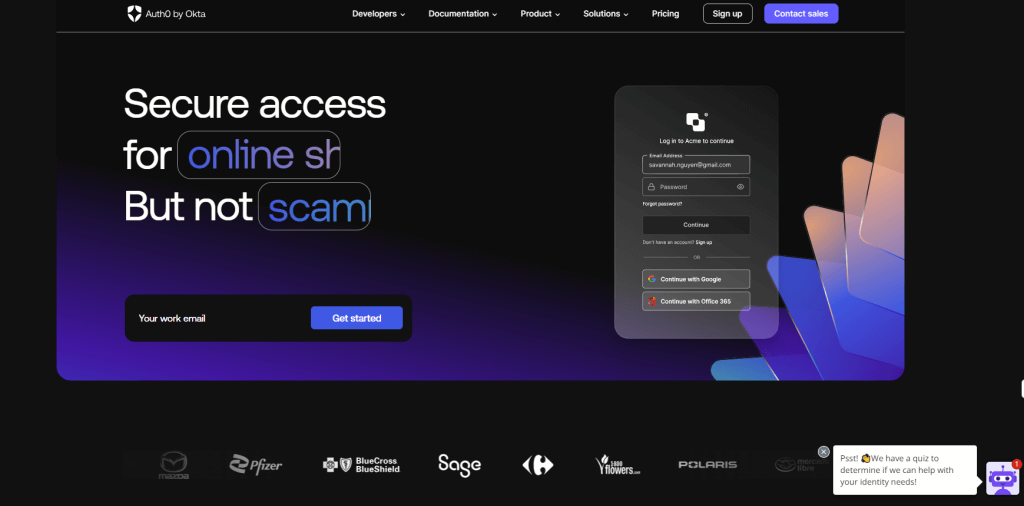
Auth0: Auth0 的流量很大,既有浏览服务的访客,也有登录的客户。尽管如此,浏览他们的网站仍然轻松快捷。他们巧妙地使用图像来引导用户,页面加载速度很快。此外,Auth0 的个性化客户服务机器人增强了用户体验,培养了客户忠诚度。
娱乐
Next.js 简化了从 API 获取数据并在服务器端呈现页面的过程,从而提供了显著的优势。此功能可确保 Next.js 应用程序即使在通过较慢的互联网连接访问时也能保持快速响应。此外,Next.js 还内置了对 SEO 的支持,这对于努力在搜索引擎结果中获得高排名的娱乐网站至关重要。
此外,Next.js 还拥有多项专为娱乐网站量身定制的功能。例如,它支持图像延迟加载,这有助于节省带宽并缩短移动设备上的加载时间。此外,Next.js 还具有内置图像优化器,可在不牺牲图像质量的情况下减小文件大小。

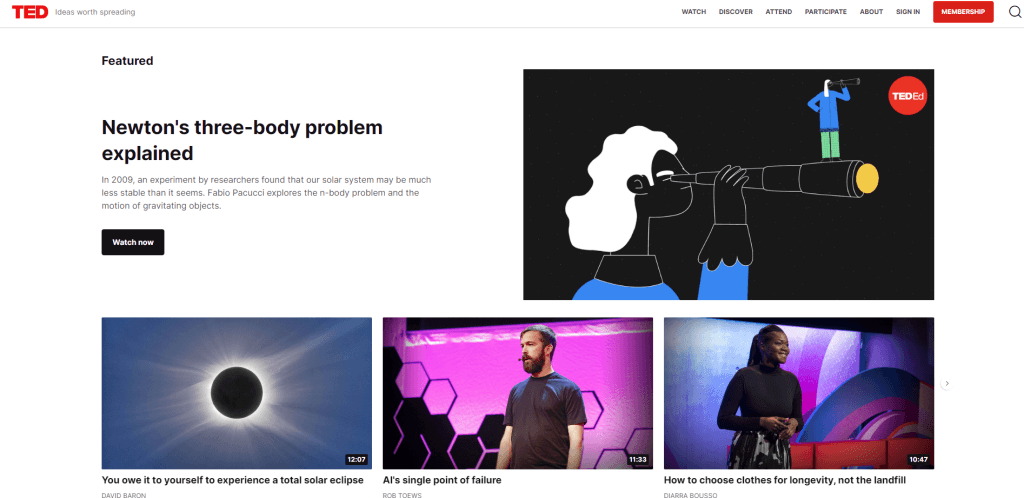
TED:以TED的主页为例,尽管包含大量图片,但仍然保持清晰度和亮度,同时得益于图片延迟加载,即使在包含大量图片的页面上也能保证流畅运行,从而打造响应式移动体验。用户可以无缝地在各个页面之间导航,而无需忍受漫长的加载时间。

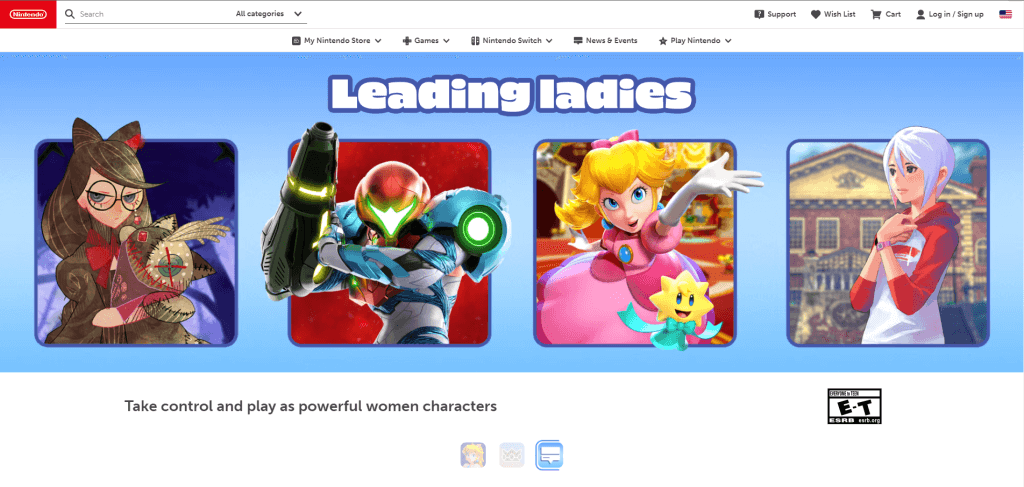
任天堂:任天堂的桌面和移动网站也为用户提供了无缝体验,其导航栏布局旨在吸引用户的注意力。用户互动后,页面几乎可以立即加载,网站使用较小的图像保持清晰度,而不会影响质量。

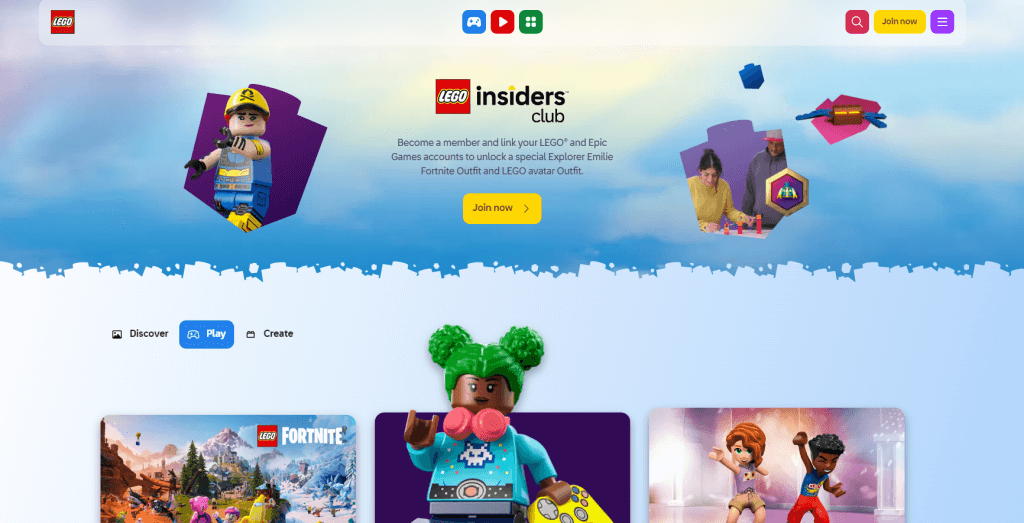
Lego: Lego for Kids优先考虑儿童的可访问性,这体现在其直观的移动导航和高效、容错的游戏和视频上。得益于 Next.js 高效渲染页面的能力,低带宽地区的儿童仍可享受响应式网站。
金融
Next.js 以其强大的安全功能而闻名。它实施现代加密技术并确保通过 HTTPS 进行安全数据传输,从而保护用户信息。此外,它还具有出色的可扩展性,可轻松管理繁重的流量负载,同时保持网站运行顺畅。
此外,Next.js 凭借其简单的语法和全面的文档提供了用户友好的体验,有助于快速采用并提供随时可用的支持。这些品质使其成为金融网站的理想选择,因为它兼具速度、安全性、可扩展性和易用性。

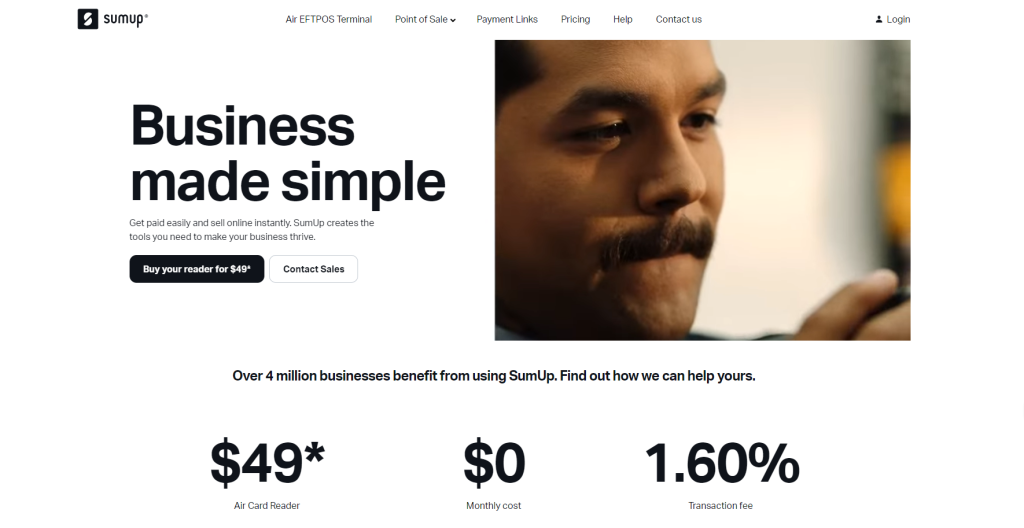
SumUp: SumUp是另一个基于 Next.js 构建的平台,它以惊人的速度给用户留下了深刻的印象,几乎可以立即加载动态图像,并使用加载栏实现流畅的页面转换。其简约的设计简化了导航,为用户提供了直观的浏览体验。

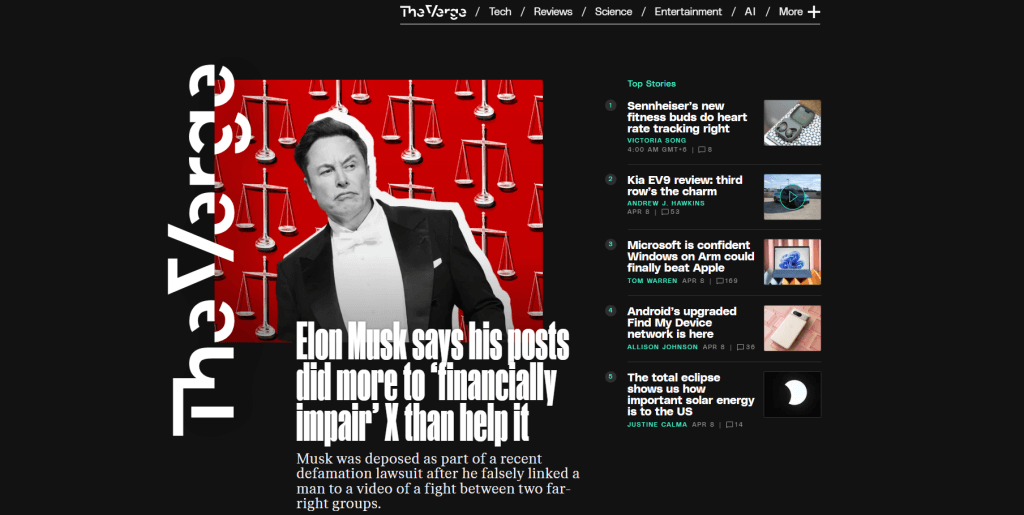
Verge: Verge网站以其直观的布局脱颖而出,有效地组织了大量内容。它采用分屏方法,突出显示特定文章,并使用高质量、较小的图像来增强浏览过程中的视觉吸引力和用户参与度。
包起来
Next.js 是一个灵活的工具,适用于各种项目,从基本的个人网站到广泛的电子商务平台。
为 Next.js 设计的众多库简化了国际化 (i18n) 等功能的集成,使您的网站能够毫不费力地满足全球受众的需求。
在这篇博文中,我们探讨了一些使用 Next.js 构建的网站和 Web 应用程序的杰出示例,深入了解了这一强大工具的功能。




