插件在 WordPress 网站的开发中起着关键作用。在广受好评的页面构建器中, Divi和Elementor脱颖而出。这些强大的页面构建器擅长创建定制的内容设计和页面布局。

虽然它们有共同点,提供多种工具,但也有明显的差异。熟悉它们的功能和价格差异可以帮助您在两者之间做出明智的决定。
WordPress 中的页面构建器是什么?

在WordPress中,页面构建器是一个插件,它允许您设计、修改和发布网站布局,而无需编写任何代码。这些工具将新的编辑器界面集成到 WordPress 中,使您更容易自定义页面布局。借助拖放功能,即使您之前没有网页设计经验,也可以创建独特的设计。
页面构建器通常带有预先设计的模板、布局和设计元素,可让您在编辑时预览最终页面的外观。它们对于创建登录页面、自定义不同的布局以及构建针对特定目的或行业的网站特别有用。一些流行的 WordPress 页面构建器包括 Elementor、Beaver Builder 和 Divi。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始这些工具使用户能够释放他们的创造力并构建具有视觉吸引力的网站,而无需编码专业知识。
Elementor 简介

Elementor是 WordPress 最受欢迎的拖放式页面构建器。这款功能强大的插件可让您使用可视化编辑器创建漂亮的网页,而无需编写任何代码。
无论您是初学者还是经验丰富的开发人员,Elementor 都提供了用户友好的界面来设计和管理您的网站。
以下是有关 Elementor 的一些要点:
- 可视化编辑:使用 Elementor,您可以将各种元素拖放到画布上,例如文本、图像、按钮和表单。无需编码技能。
- 模板和套件:从 100 多个基于 Hello Theme 的完整网站套件中进行选择,或者从空白画布开始。这些模板涵盖各种细分市场和风格。
- 响应式设计: Elementor 确保您的网站在所有设备(从台式机到手机)上都看起来很棒。
- 内置托管: Elementor 提供由 Google Cloud Infrastructure 提供支持的托管 WordPress 主机,可提供快速的加载速度和可靠的正常运行时间。
- 自定义:自定义网站的各个方面,包括字体、颜色和布局。您甚至可以添加自定义 CSS 来实现高级样式。
无论您要创建个人博客、在线商店还是商业网站,Elementor 都能让您轻松创建专业、像素完美的设计。
查看我们网站上的Elementor 教程- 使用此插件掌握网站开发。
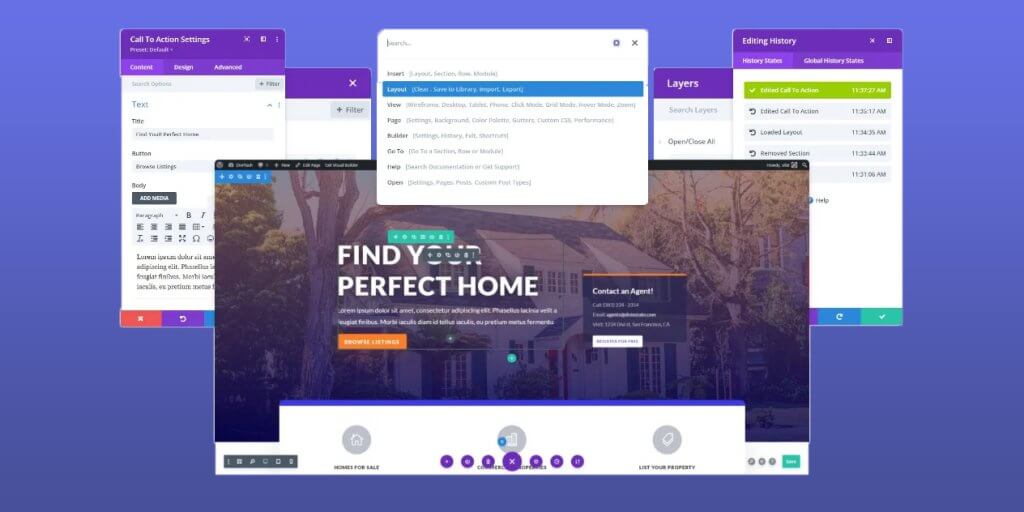
Divi 简介

Divi是另一个功能强大且用途广泛的平台,可让您使用可视化编辑器和数百种预制设计创建令人惊叹的网站。
以下是有关 Divi 的一些要点:
- 可视化编辑:使用 Divi,您可以直观地构建您的网站,将元素拖放到画布上。无需编码技能。
- 模板和工具包:有 2,000 多种预制布局可供选择,涵盖各种领域和风格。Divi 提供各种模板来帮助您开始设计。
- 响应式设计: Divi 确保您的网站在所有设备上(从台式机到手机)都看起来很棒。
- 主题构建器:为您的网站的页眉、页脚、帖子、页面、产品等创建自定义模板。轻松灵活地自定义每个方面。
- 动态模块: Divi 允许您向页面添加动态内容,例如博客文章、作品集和推荐。
- 全局控制:轻松管理整个网站的全局设置,如字体、颜色和间距。
无论网站类型如何,Divi 都可以创建出色的网站,无需任何编码知识。了解有关Divi 网站建设的更多信息。
Elementor 和 Divi 的常见功能
首先,我们将根据实时用户体验对Divi和Elementor之间的可比功能进行直接比较。
因此,您将能够观察两个页面构建器在相同环境下的运行情况。
使用方便
Divi 和 Elementor 让每个人都能轻松创建网页。它们都具有简单的界面,可让您同时设计很多东西,例如在文本出现的位置编辑文本。

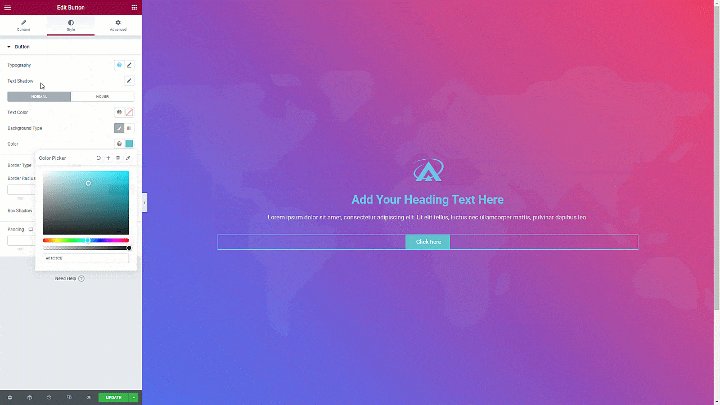
Elementor Pro 甚至有 Navigator 和 Finder 等方便的工具,可帮助您快速找到并处理设计的不同部分。另一方面,
Divi 具有快速访问和搜索过滤器等功能,可让您轻松找到设置。此外,它们都允许您直接在页面上编辑文本并使用快捷方式来加快速度。
Elementor Pro 有一个很酷的功能,叫做“自动保存”,可以自动保存你的工作。但更酷的是“自动草稿”功能,它让你可以在发布页面后将其保存为草稿。
同时,Divi 还通过其自动保存功能为您提供支持,确保您永远不会丢失进度。如果需要,您可以在使用 Divi 编辑时导入或导出单个项目,这非常方便。
因此,无论您使用 Divi 还是 Elementor,构建网页都轻而易举。
无论您选择哪一个,您都将拥有创建精彩网页所需的一切,而不会遇到任何麻烦。
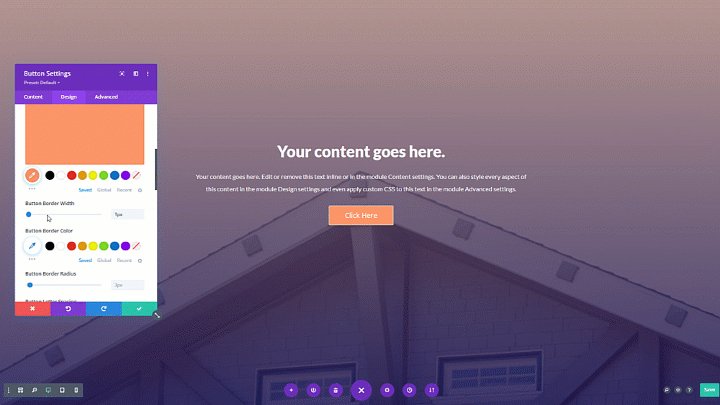
可视化界面
Divi 和 Elementor 的简单拖放工具让网页构建变得简单。您无需了解任何复杂的代码即可使用它们。只需将所需的元素拖到页面上即可。
使用 Elementor Pro,您可以在左侧有一个侧边栏,在那里找到您需要的所有元素。

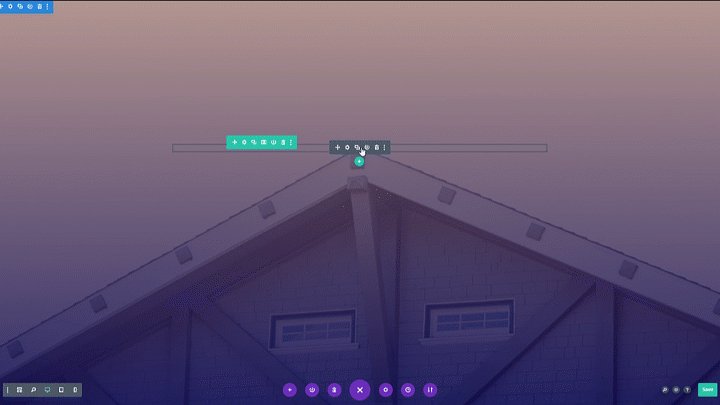
另一方面,Divi Builder 没有固定的侧边栏。相反,您可以在全宽编辑器中工作。Divi Builder 有浮动按钮,可让您直接在屏幕上自定义页面的每个部分。

因此,如果您想更好地控制页面外观,Divi 可能是您的更好选择。
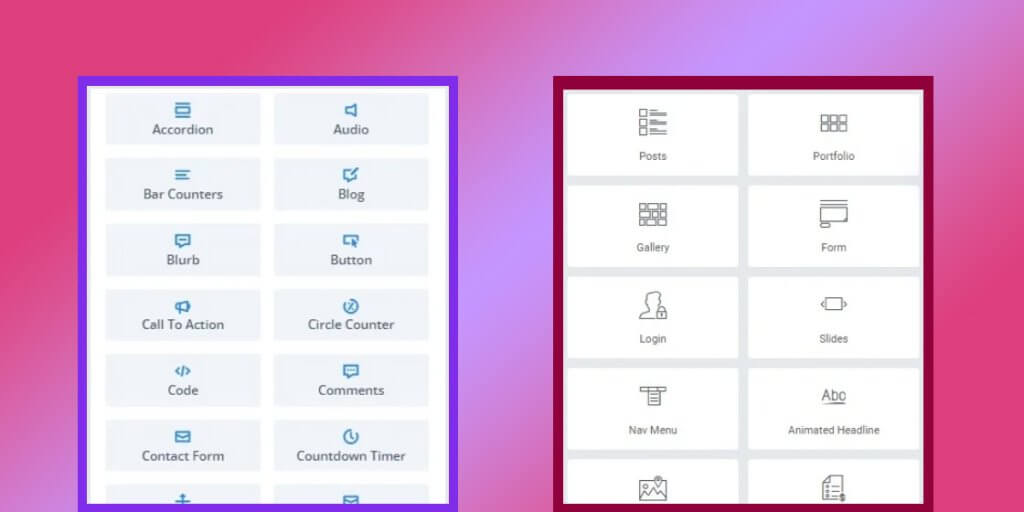
设计元素
Elementor 和 Divi 都是强有力的竞争者。如果只看数字,Elementor 可能看起来更好,因为它提供的小部件比 Divi 多。

Elementor 的免费版本有 30 个小部件,高级版本有 68 个小部件,其中包括 WooCommerce 的小部件。而 Divi 有 70 多个模块。但不要太纠结于数字。有时,Divi 中的一个模块可以完成 Elementor 中多个小部件的工作。
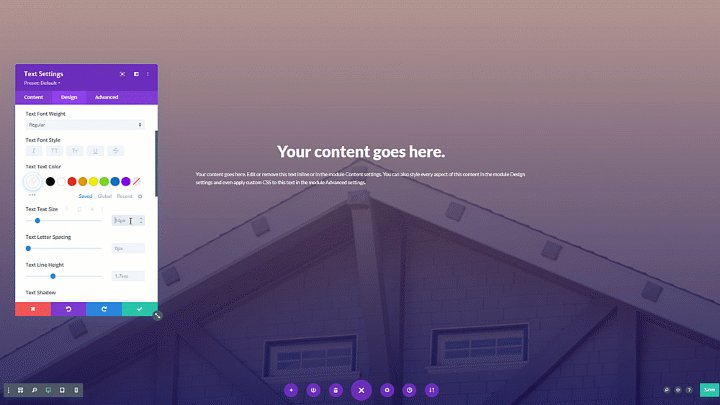
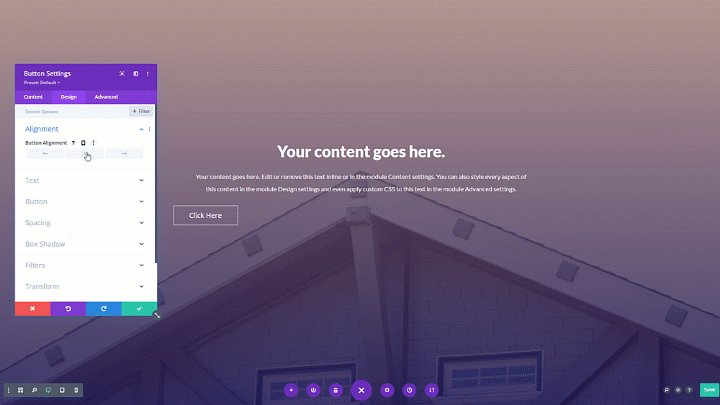
例如,Divi 的文本模块可以完成 Elementor 的帖子标题、网站标题和页面标题小部件可以完成的任务。Divi 中的 Blurb 模块涵盖了 Elementor 的图像、图标框和图标列表小部件的设计功能。
这两个编辑器都提供联系表单的设计选项。因此,您可以使用其中任何一个构建器实现类似的设计元素。
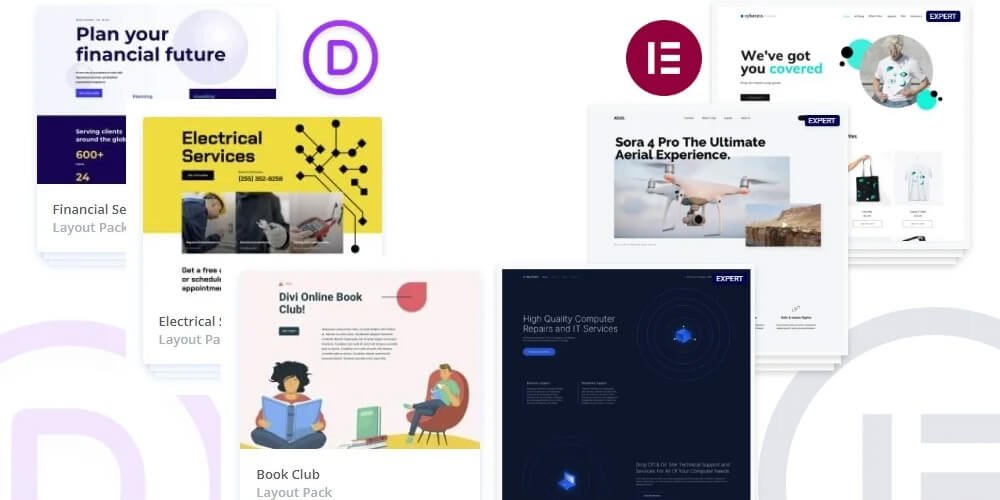
预制模板
毫无疑问,Divi 和 Elementor 都拥有大量现成的模板。您可以轻松找到符合您需求的模板。它们涵盖各种页面,例如主页、服务页面、登录页面、博客文章布局、关于页面等。

Divi 拥有超过 1800 种可立即使用的布局,分为 251 个包,适用于不同类型的网站。
另一方面,Elementor 有 12 个包,包含设计师制作的约 100 个模板。因此,Divi 的模板比 Elementor 多得多。
主题建筑
您需要在网站创建器中使用特殊工具来确保其外观正确。Divi 和 Elementor 有一个称为主题构建器的工具。有了它,您可以制作自定义部分,例如页眉、页脚和不同的页面设计。
您可以从头开始,也可以使用现成的设计。使用 Elementor,您还可以选择设计的显示时间和方式。在 2019 年之前,只有 Elementor 具有此功能,但现在 Divi 和 Elementor 都具有此功能。
WooCommerce 功能
使用 Divi 和 Elementor,您可以全面管理您的产品页面。这些工具为 WooCommerce 提供了特殊功能,例如产品部分、图片库、付款选项、将商品添加到购物车的按钮以及客户评分。Elementor 提供免费版本,但您需要专业版才能使用其 WooCommerce 功能。
Divi 和 Elementor 都为 WooCommerce 提供了大约 24 种类似的功能。因此,使用任何一种工具都会给您带来类似的体验。
插件支持
Divi 和 Elementor 是用于构建网页的超级流行工具。 可以将来自其他公司的大量额外工具添加到这两个工具中,以创建您想要的网站。
Divi 还提供了很多其他公司的插件。Elementor 甚至更进一步,为您提供制作插件的帮助或聘请他人为您制作插件。因此,Elementor 在这方面略占优势。
表现
虽然 Divi 和 Elementor 都提供响应式设计并可针对速度进行优化,但由于 Elementor 的文件大小较小,因此通常在加载时间方面略有优势。
但是,Divi 不需要依赖额外的插件来进行基础级优化。在两者之间进行选择时,请考虑速度与易用性和内置功能的重要性。
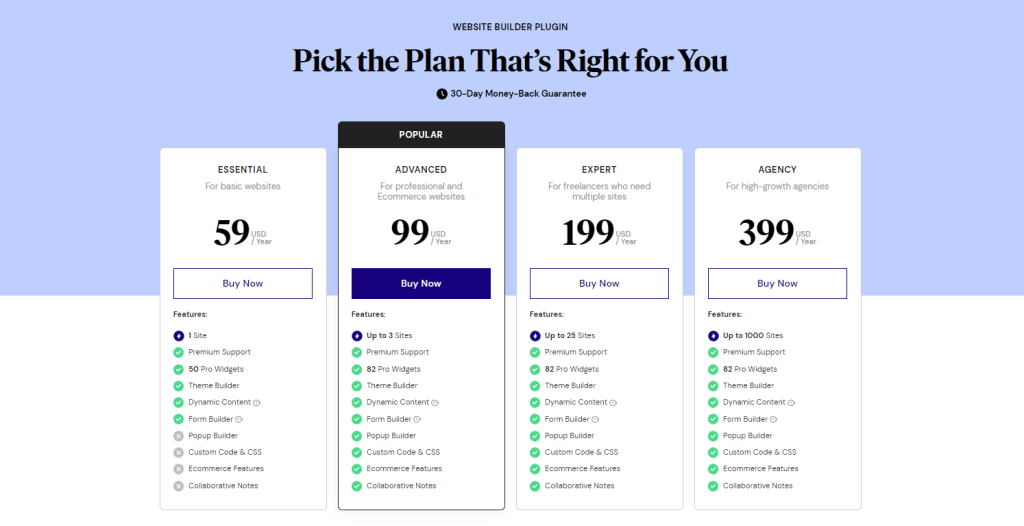
价钱
根据价格在 Divi 和 Elementor 之间进行选择取决于您的网站需求和未来计划。以下是简要分析:

Elementor 提供免费版本,但有限制,非常适合试用或创建简单的网站。对于功能更多的付费计划,Elementor Pro 的起步价更便宜,适用于单个网站。

但是,如果您计划构建多个网站,Divi 的年度会员资格将更具成本效益,尤其是其终身选项提供无限网站。考虑您的预算以及您将要构建的网站数量,以确定更划算的价格。
支持与社区
在支持和社区方面,Divi 和 Elementor 都提供了强大的选择。它们都提供付费计划,包括 24/7 实时聊天和电子邮件支持。
然而,Elementor 拥有庞大的用户社区,尤其是通过其活跃的 Facebook 群组。对于免费用户和付费用户来说,这都是寻找答案和与其他建设者联系的绝佳资源。
虽然 Divi 也有一个有用的社区,但它并不像 Elementor 那样广泛。因此,如果您看重一个大型而活跃的社区来解决问题和分享想法,Elementor 可能是更好的选择。
Elementor 和 Divi 的区别
现在让我们看看 Divi 和 Elementor 如何凭借各自最独特的功能互相击败。
A/B 测试
如果 A/B 测试是您的主要决定因素,那么 Divi 将脱颖而出。Divi 具有内置的 A/B 测试功能 Divi Leads,可让您直接比较页面元素的不同版本,并查看哪个版本效果更好。
另一方面,Elementor 本身不提供此功能,需要额外的插件,这增加了工作流程的复杂性。虽然这两种构建器都可以创建出色的网站,但 Divi 的内置 A/B 测试为您在数据驱动优化方面提供了明显的优势。
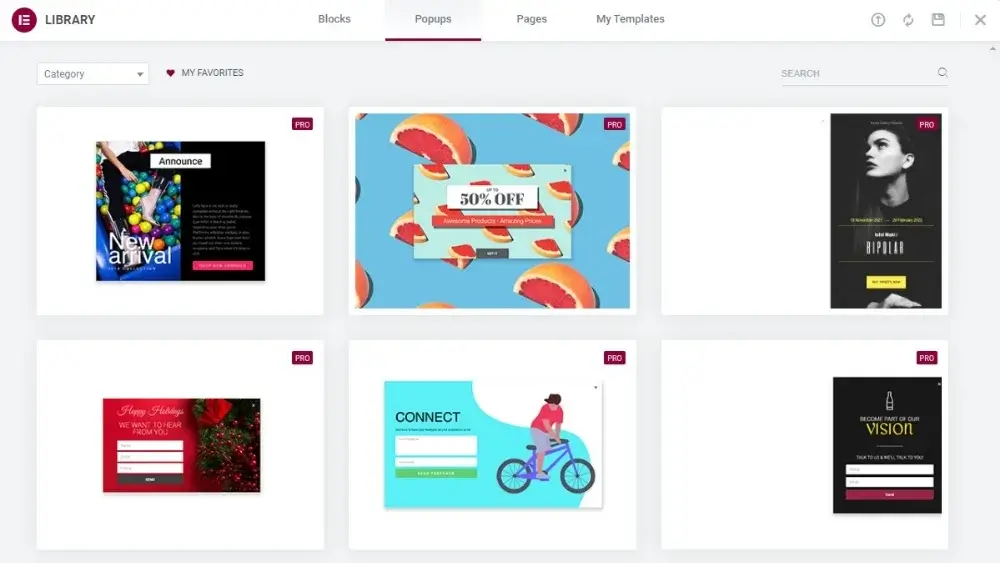
弹出生成器
如果您优先考虑轻松创建弹出窗口,Elementor 无疑是赢家。它内置了专用的弹出窗口构建器,可让您使用与网站相同的熟悉界面设计和配置弹出窗口。

另一方面,Divi 没有内置弹出窗口构建器。虽然您仍然可以使用变通方法使用 Divi 创建弹出窗口,但这是一个不太精简的过程。
线框视图
对于在构建网站时优先了解其网站底层结构的用户来说,Divi 由于其 WireFrame 视图而成为更好的选择。
此模式可让您将页面布局视为框的集合,从而更轻松地可视化和重新排列各个部分。虽然 Elementor 提供了用于结构的导航器工具,但它无法提供与 Divi 的 WireFrame View 相同级别的页面布局视觉清晰度。如果您在设计过程中重视对网站框架的牢固掌握,那么 Divi 的 WireFrame View 可能是一个决定性因素。
最终裁决
在Divi和Elementor之间进行选择取决于您的优先考虑事项。Elementor 提供免费版本,具有良好的功能、通常更快的界面和更强大的主题构建器(如果您使用 Elementor Pro)。Divi 附带一个主题选项,可实现统一的外观、内置的速度优化功能和略陡的学习曲线。
如果您是预算有限的初学者,Elementor 的免费计划是一个很好的开始。如果您优先考虑自定义和内置功能,并且愿意投资,Divi 可能是更好的选择。最终,两者都可以创建漂亮的网站;使用免费试用版进行测试可以帮助您决定哪种工作流程对您来说更直观。




